Как сделать google карту и добавить на сайт
Содержание:
- Как добавить вторую карту?
- Рисуем схему проезда на карте Яндекса
- Установка собственной карты на сайте
- Open Street Map
- Coggle
- Преимущества и достоинства
- Как вставить Google карту на сайт.
- Конструктор карт (Яндекс)
- Набросайте базу своей карты
- Чем полезна карта на сайте?
- Planning tool
- Как создать карту Яндекс в конструкторе
- Что такое XMind: описание программы
- Создание собственной карты в конструкторе
Как добавить вторую карту?
Если клиент Сбербанка, который уже является пользователем сервиса, подает заявку на получение второй карты, продукт автоматически появляется в профиле. С этого момента держатель получает доступ к управлению и контролю над средствами на обоих счетах.
ВНИМАНИЕ! Всего можно ввести не более 8 карт. Каждую из них при необходимости можно в любой момент сделать невидимой
Следует учитывать, что карта отображается в «Личном кабинете» через сутки после оформления. Если этого не произошло, можно предположить наличие сбоя системы. В таком случае рекомендуется добавить карту самостоятельно вручную.
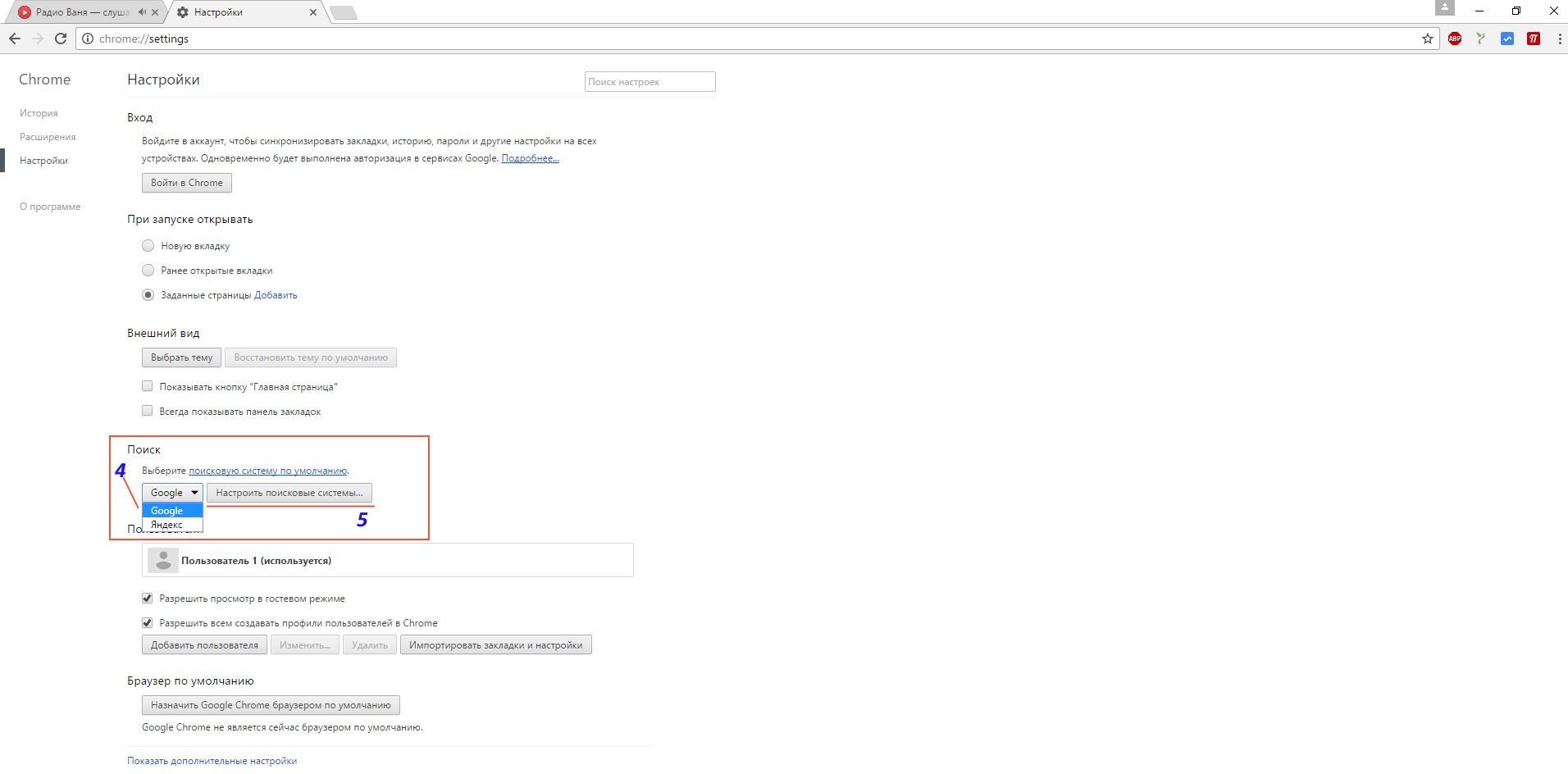
Добавление карт на сайте
Доя совершения процедуры подключения к сервису нужно соблюдать следующий порядок действий:
После ввода данных на номер пользователя в течение нескольких секунд поступит сообщение с указанием логина и пароля для входа в систему. В дальнейшем их рекомендуется сменить. Все сведения о картах хранятся в «Личном кабинете» клиента в соответствующем разделе.
Чтобы ввести карту вручную, нужно:
Войти во вкладку «Мои карты».
Перейти в раздел «Карты».
Активировать опцию «Добавить карту».
Ввести последние 4 цифры номера карточки и наименование продукта.
Для удобства дальнейшей работы рекомендуется ввести порядковый номер
Таким образом можно расставить продукты по порядку убывания их важности.
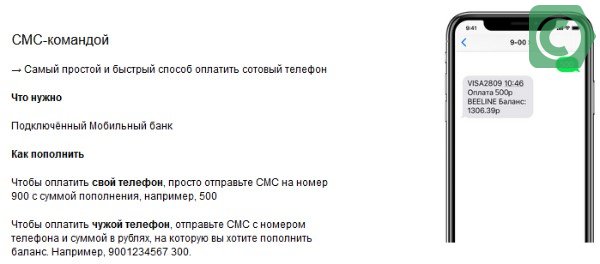
Добавление карты через мобильное приложение
Чтобы добавить карточку в систему через мобильное приложение, необходимо установить данный интернет-ресурс на устройство. При регистрации следует указать номер своей основной карточки Сбербанка. Код для авторизации в личном кабинете поступит в виде СМС на номер телефона.
Если одноразовый пароль не приходит в течение продолжительного времени, причина может заключаться в следующем:
- допущена ошибка при вводе номера телефона;
- некачественная связь;
- сбои в работе серверов.
Если СМС-сообщение с кодом отсутствует более 3 минут, рекомендуется повторно запросить пароль. При подключении корпоративных продуктов задержка поступления оповещения может достигать 7 минут. Если данное сообщение отсутствует и по истечении этого срока, следует проверить, нет ли его в телефоне компании. Иногда данный номер может быть использован системой для рассылки оповещений.
Чтобы прикрепить карту, нужно:
- Войти в раздел «Карты».
- В поиске указать 4 последние цифры номера карточки.
- По результатам запроса на экране появится необходимый продукт. Следует нажать на него и выбрать вариант «Добавить».
Через терминал
Чтобы добавить карту в «Сбербанк Онлайн» через терминал, нужно:
- Поместить карту в картоприемник и ввести ПИН-код.
- Войти во вкладку «Мобильный банк» в главном меню устройства.
- Активировать функцию «Подключить основную карту».
- Выбрать один из тарифных планов: экономный или полный с СМС-информированием. Первый вариант предполагает оплату каждой отдельной услуги и бесплатное обслуживание. Выбрав полный тариф, клиент может пользоваться всем пакетом услуг, оплата производится ежемесячно. Стоимость обслуживания — 750 руб. в год.
- Ввести номер телефона для СМС-информирования.
- На указанный номер поступит сообщение с одноразовым кодом. Его необходимо ввести на терминале.
ВНИМАНИЕ! Через терминал можно запросить логин и пароль для входа в «Личный кабинет». Услуга предоставляется бесплатно
Другие способы добавления карты в «Сбербанк Онлайн»
В настоящее время Сбербанк ведет активную деятельность по внедрению мобильного приложения на базе платежных технологий для владельцев смартфонов и айфонов, начиная с шестой модели. Чтобы узнать, какие телефоны поддерживают данный ресурс, нужно войти в раздел «Статус системы» на официальном сайте финансового учреждения.
Если гаджет числится в списке подходящих устройств, можно приступать к установке приложения. После завершения процесса требуется ввести номер карточки, войти в электронный кошелек Wallet и активировать вкладку «Добавить платежную карту». Ввести номер продукта можно вручную или загрузив его фотоснимок. С этого момента пользователю доступна оплата покупок с помощью мобильного телефона.
Рисуем схему проезда на карте Яндекса
Иногда одной карты с адресом недостаточно, потому что дело может происходить за городом или если ваш офис находится в таком месте, где можно запутаться куда идти или ехать клиенту.
Поэтому чтобы вам или менеджерам не звонили с однотипными вопросами, мол я повернул направо, а куда сейчас, в таких «сложных» случаях имеет смысл дорисовать схему проезда прямо на карту сайта и снабдить ее подсказками.
Выбираем «Линию» и начинаем рисовать, соединяя между собой точки. Можно рисовать сразу сплошной отрезок до нужного места, а можно частями – делая подсказки для каждой из частей, меняя цвет линий, толщину и другие параметры.
При желании можно нарисовать не только линию, но и какой-то объект. Выбираем «Многоугольник» и рисуем произвольную фигуру.
Если тыкнули не туда – не страшно, просто удалите точку. Также можно сделать границу контура другим цветом.
Сохраняем. И обновляем страницу с добавленной картой проезда на сайте. Все изменения тут же отразятся на ней.
Видео
Посмотрите, как я делаю схему проезда на карте Яндекса для сайта на видео.
Установка собственной карты на сайте
Чтобы установить карту на сайте, ее необходимо извлечь из конструктора. Для этого выполняют несколько действий.
- После создания карты Яндекс в конструкторе нажмите «Получить код». Он будет виден в левой части экрана, после клика по кнопке «Сохранить и продолжить».
- Определитесь с типом кода для вставки, выделите содержимое поля и нажмите комбинацию клавиш «Ctrl+C».

- Переходим в административную панель WordPress, затем перемешаемся в форму «Контакты» или подвал сайта. Также можно войти в код сайта через «Редактор тем».
- Находим «Подвал», в самом низу после всех обозначений нажмите комбинацию кнопок «Ctrl+V». Затем кликните на кнопку «Обновить файл».
После этого карта отобразится в самом низу страницы.
Вместо сервиса Яндекс.Конструктор можно использовать специальные плагины. Каждый из них настраивается под конкретный движок сайта. При необходимости обновить значения карты, достаточно открыть ее в списке и изменить.
Open Street Map
Сервис Open Street Map (OSM) исповедует те же принципы, которые легли в основу создания всемирно известной Википедии. Вся информация здесь собрана усилиями десятков тысяч добровольцев, предоставляющих в распоряжение проекта данные с персональных GPS-трекеров, аэрофотографии, видеозаписи, спутниковые снимки и панорамы улиц. Хотя точность этих данных значительно отличается в зависимости от региона, все же можно уверенно сказать, что OSM для некоторых районов содержит более детальную и актуальную информацию, чем Google Maps.
Для всех зарегистрированных пользователей доступна функция редактирования карт. Вы можете экспортировать данные из своего GPS-устройства, рисовать маршруты вручную, ставить маркеры, отмечать интересные и памятные места, давать описания и комментарии. Возможен экспорт карт в формате OpenStreetMap XML или в виде изображения (PNG, JPEG, SVG, PD), также можно получить HTML-код для вставки на любой сайт.
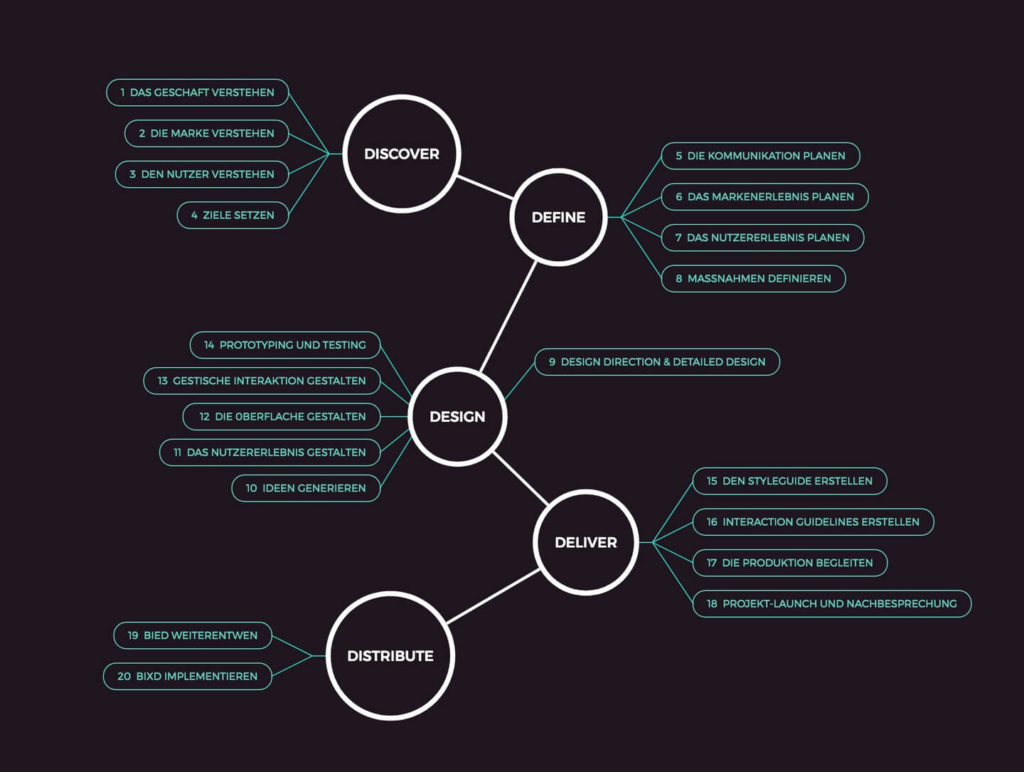
Coggle
Пожалуй, один из самых эстетичных и интуитивно понятных майнд-мапперов на рынке. Поддерживает совместное использование в режиме реального времени онлайн, позволяя нескольким членам команды совместно создавать интеллектуальные карты и блок-схемы.
Полезные функции включают автоматическое упорядочивание ветвей, вложение изображений, полную историю изменений и совместное «рисование» карт. Можно выгрузить свои карты в PDF или форматах изображений, текста или экспортировать в Microsoft Visio. Mindmap можно встроить в веб-страницу и вносить любые изменения прямо там.
if(!is_preview()) { ?>
Скачайте прямо сейчас: книга «Как бесплатно продвигать бизнес с помощью СМИ»
} ?>
В Coggle нет как таковых шаблонов, зато есть неограниченное множество общедоступных карт. Дело в том, что ограничения бесплатного тарифа позволяют иметь только три личных схемы и неограниченное количество открытых, то есть — доступных всему интернету через любой поисковик. Если вы ищете простой, красиво оформленный и простой в использовании сервис, Coggle — в верхней части списка.
Сколько стоит
Имеет три тарифных плана. Бесплатный позволяет вести 3 личных карты и бесконечное количество открытых, совместную работу в одной карте, около 1600 иконок, неограниченное количество картинок для загрузки, общие папки, комментарии и чат, а так же экспорт в PDF, изображения, как .mm, текст и напрямую в Microsoft Visio. За 5 долларов в месяц добавляются безлимитные личные карты, большее разнообразие встроенной графики и возможность тонкой настройки стилей. 8 долларов в месяц за участника — корпоративный план, который включит традиционные общие папки, архивирование всей информации, настройку брендирования и контроль за данными участников.
Преимущества и достоинства
Все плюсы такого сервиса оцениваются по мере их понимания. Для начала, Google Maps — это известный на весь мир архив, которым пользуется большинство людей на планете. Местонахождение чего-то конкретного выставляется наряду с крупными точками. Их можно найти, даже задав маршрут в навигаторе, что сделает ориентирование простым и позволит исключить лишнюю трату времени. Такой подход обеспечивает симпатию в 100% случаев. Ведь потеряться просто невозможно, не говоря о наличии дополнительной информации.
Изображение хранится прямо на сайте в архиве конструктора Гугл Карт. Дальнейшее встраивание в собственные проекты осуществляется по отработанному алгоритму. Такое выгодное преимущество располагает дополнительными качествами, среди которых реальные фото со спутника, навигационные сервисы с привязкой геоданных, дальнейшее использование со смартфона/планшета — оптимизация всегда была важным пунктом во всех сервисах Google.
Как вставить Google карту на сайт.
Существует несколько способов, для того, чтобы вставить гугл карты на свой сайт, и не важно, работает сайт под CMS WordPress или просто на HTML
Способ № 1.
Перейдем на сайт — google.com/maps и выберем нужный адрес в строке поиска.
Обратите внимание, у карты есть два режима, упрощенный и полный. Если вы попали на упрощенный вид, то нужно перейти на полный вид
Для этого нужно просто нажать на значок в правом нижнем углу.
После чего, нужно в левом меню, выбрать пункт – «Поделиться».
И выбрать пункт – «Код»
После чего, у вас сразу отобразится карта с несколькими настройками: масштаб и размер карты; маленький, средний, большой, пользовательский. После чего, вы нужно скопировать код.
И вставить его в нужное место на сайте
Обратите внимание, если сайт на WordPress, то для вставки кода, достаточно перевести редактор в режим текста, и вставить код в нужное место. Или же вставить код в боковой виджет
И вот что получится.
Далее, посетитель сайта, уже сможет дальше изменить масштаб, проложить путь до нужной точки, сделать вид со спутника и так далее.
Способ № 2.
Хотя первый способ, очень простой и позволяет вставить карту Google на сайт буквально в пару кликов, давайте разберем второй способ.
Нужно перейти по адресу — www.google.ru/maps. А далее? Да все как в первом способе. Также выбираете нужное месторасположение, и выбираете код. Единственная разница – сам адрес. А так сервис полностью идентичен.
Подозреваю, что свои адреса для карт имеются для всех доменных зон, коих у Гугл совсем не мало.
Способ № 3.
Но есть и третий способ. Уж он-то отличается от первых двух. Различие – больше настроек. Давайте перейдем на него.
Вначале сервис вам скажет, что у вас нет карт. Что ж, нужно создать. Для этого, необходимо нажать на значок «+»
Здесь есть ряд дополнительных элементов: выбрать объекты, добавить маркер, нарисовать линию, добавить маршрут, измерить расстояние или площадь.
Вставив маркер в нужное место, можно вставить название места и его описание.
При необходимости, можно добавить маршрут, по которому легче проехать.
После этого, нужно нажать на кнопку – «Поделиться»
Добавить название и описание карты.
Настроить доступ
И сохранить изменения
Далее, нажав на три точки справа, выбрать «Добавить на сайт» в появившемся меню.
И теперь, можно вставить полученный код на сайт, при этом, можно сразу изменить размеры.
И вот что в результате получится
Таким образом, теперь вам не составит большого труда вставить на ваш сайт карту Гугл, и теперь, вашим клиентам, не придется искать ваш офис, как мне когда-то. И еще напомню. Эти методы, можно использовать на всех типах сайтах, будь это чистый HTML или же CMS, например WordPress.
9 ноября 2017 Сайтостроение
Конструктор карт (Яндекс)
Этот сервис является частью проекта Яндекс.Карты и черпает информацию, разумеется, именно оттуда. В очень многих случаях, особенно когда касается дело территории Украины или России, эти данные могут быть даже более верны и детализированы, чем у зарубежных конкурентов. Конструктор карт позволяет наносить маршрут, измерять расстояния, рисовать многоугольники, наносить точки на нужный вам участок карты. Маркеры здесь могут быть только одного вида, но каждый можно сопроводить номером и комментарием, который будет появляться при щелчке по точке.
Готовую карту можно сохранить и сразу же получить код для вставки в свой сайт или блог. Возможности сервиса наилучшим образом подходят для создания интерактивных карт, демонстрирующих, например, расположение вашей фирмы или магазина, маршрут движения или точку сбора на общественное мероприятие.
Набросайте базу своей карты
Первый шаг на пути создания любой карты — это скетч. Именно на этом этапе делается основной объем работы по дизайну. Этот этап может длиться несколько дней или может пройти быстро, если вы запечатлеваете уже полностью сформировавшуюся идею.
Здесь я хочу заложить небольшой город, немного леса и утес. Создавать дизайн города — это сложный процесс — я даже написал отдельный туториал о том, как создать дизайн городской карты. Так что я не буду останавливаться на деталях здесь.

Для скетча сделайте сделал отдельный слой и возьмите круглую жесткую кисть. У меня она размером 5px и установлены настройки чувствительности к нажиму (pressure-sensitive). Я быстро обозначил большой массив леса, линию скал и дороги, которые определяют очертания города.
На этой фазе нужно удостовериться в том, имеет ли ваша карта смысл. Влезает ли она в страницу? Не через чур ли много деталей на каком-то участке? Если это карта сражения – будет ли она “работать” в схватке? Если это карта города — есть ли источники еды, воды, торговые пути, защитные укрепления? Эти вопросы помогут создать костяк карты и удостовериться, что финальный вариант будет целостным. И если что-то не так, гораздо легче исправить это сейчас, чем после того, как мы добавим детали.
Чем полезна карта на сайте?
Когда Яндекс ранжирует сайты, он принимает во внимание разные факторы, среди которых и полные адресные данные, включая карту, размещённую на странице с контактной информацией. Особенно хорошо, если она интерактивная
Нужно отметить, что это важная, но не единственная причина для размещения на своём сайте карты. Она может решить и ряд других задач.
-
Вы демонстрируете клиенту своё местоположение, конкретный район города, в котором размещена компания. Многим людям легче найти объект не по адресу, а именно по карте.
-
Можно проложить маршрут или создать схему проезда до места назначения (офиса, ресторана, магазина и т. п.). Если при этом на сайте используется интерактивная карта, не возникает необходимости в переходе на другие ресурсы.
-
Если офисов или магазинов несколько, можно отметить на карте каждый из них. Тогда у клиента будет возможность определить, куда ему легче добраться, какое из мест ближе, и как он может сэкономить время.
Карта обязательна к размещению на сайтах тех компаний, которые используют свои веб-ресурсы не для торговли или заключения других сделок, а исключительно в качестве средства продвижения бизнеса, ознакомления потенциальных клиентов с предложенными продуктами (товарами, услугами). Это такие хозяйствующие субъекты, как медицинские клиники, аптеки, производственные предприятия разного профиля, салоны красоты, торговые точки и мастерские. Рассмотрим, как работает конструктор карт Яндекс, и что нужно сделать для составления в нём базы адресов или схемы проезда, а также размещения всего этого на сайте.
Planning tool
This tool is mostly meant for planning purposes, at least if you want a detailed map. Natural elements are extremely varied, not just in size and shape, but also in positioning, their effect on other natural elements and much more.
A tool like this won’t be able to replicate nature well, a square grid system with predefined images would require far more images to do so. But it still works great as a tool to help you plan the ideal version of your map. You can still place elements where you roughly want them to be.
To illustrate this, I made a map using this generator as a planning ground and I then fine tuned that map in an editing program to get a more natural looking map.
Click the image for a larger version.
You can obviously go way beyond this, like DeviantArt user TheFrenchedCanadian who made the piece below. With a little time and skill you can turn the rough, planning version into a fully fledged map.
Click the image for a larger version.
Как создать карту Яндекс в конструкторе
Чтобы встроить карту Яндекса, нужно:
- Создать карту в конструкторе;
- Получить код карты;
- Вставить код на сайт (он подходит для сайтов на любой CMS).
Для создания карт есть специальный сервис – Конструктор карт Яндекс.
Если у вас есть почта на Яндексе, вы можете перейти на сервис и сразу приступать к созданию карты. Нажмите кнопку «Создать карту».
У вас откроется рабочее поле, на котором можно создавать свою карту. Все созданные вами карты будут сохраняться в списке карт.
Давайте попробуем создать карту. Рассмотрим пример: ваш офис находится в 10 минутах ходьбы от метро. Вы хотите указать на карте маршрут от метро до своего офиса.
Первым делом называем и задаем описание своей карты (не обязательно; но так будет удобнее, особенно если карт будет несколько).
Затем приступаете к редактированию карты. На карте вы можете:
- Ставить метки;
- Рисовать линии и многоугольники;
- Указать информацию о пробках (подтягивается автоматически, об этом позаботится сам Яндекс);
- Создавать слои.
Как нарисовать схему проезда на Яндекс.Картах
Вернемся к примеру. Нам нужно указать путь от станции метро до нашего офиса. Находим нужную станцию на карте, затем выбираем инструмент «Линии» и просто рисуем путь мышкой. Затем мы можем настроить внешний вид линии: толщину, прозрачность, цвет. Как видите, конструктор сразу подсчитал, сколько метров нужно пройти.
Затем предлагаю поставить еще и метку, указывающую на офис. Выбираем инструмент «Метки», и ставим метку, просто кликнув мышкой в нужном месте. Затем настраиваем метку: пишем описание, выбираем цвет и тип.
Нажимаем «Сохранить и продолжить».
Дальше указываем тип карты:
- Интерактивная – можно увеличить, уменьшить, полноценно взаимодействовать с картой;
- Статичная – будет на сайте в виде простой картинки. Подойдет в том случае, если вы знаете, что у вашей ЦА в основном медленное соединение.
Лучше, конечно же, использовать интерактивную карту.
Яндекс.Карта с несколькими адресами
Давайте попробуем создать карту для того случая, если у вас два магазина или два офиса в одном районе.
Точно так же создаем новую карту, называем и пишем описание. Затем выбираем инструмент «Метки». Ставим метку в нужном месте и настраиваем.
Это будет указание на первый офис (магазин, салон, филиал). Теперь нужно указать еще и второй. Все делаем точно так же, только я выбираю другой цвет для этой метки – чтобы различать. Пусть будет зеленая.
Все, карта готова. Можно сохранять и вставлять на сайт. Даже если вы не можете по какой-то причине это сделать сейчас, вы всегда найдете готовые карты в списке карт:
Это интересно: Зачем нужны Яндекс.Коллекции
Что такое XMind: описание программы
XMind – это многофункциональный инструмент составления планов, организации мыслей и идей, создания графиков и диаграмм.

Результат работы в XMind
Результатом работы в ПО становятся интеллектуальные карты (mind в переводе с английского разум, интеллект). Mind map – наиболее эффективный способ визуализации планов, объединения разрозненных мыслей. Методика разработана психологом Т. Бьюзеном в 1960-х.
Интеллект-карты ещё называют ментальными картами, диаграммой связей, ассоциативной картой. Они представляют собой развернутые древовидные схемы: идея-задачи-подзадачи. Древовидная схема – это визуальное руководство к действию (все задачи ясны, поскольку распределены по веткам дерева, т.е. по этапам). Такой формат преподнесения информации позволяет получить четкий план к действию, упрощает понимание того, в каком направлении двигаться, что делать и когда.
Иные форматы визуализации
Утилита XMind поддерживает не только интеллектуальные карты, но и:
- fishbone-схемы, известные также по фамилии создателя – профессора Каору Исикава (это причинно-следственные диаграммы),
- древовидные диаграммы,
- временные графики (показывает хронологический порядок изменения показателей),
- логические диаграммы,
- схемы для отображения организационной структуры компании,
- таблицы («матрица» для углубленного сравнительного анализа проектов).

Есть режим презентации, режим мозговой штурм.
Расширение сохраняемых файлов

Все наработки в программе можно сохранить на компьютере или мобильном устройстве. Диаграммы, карты, схемы, таблицы сохраняются в формате xmind. Открыть его можно только в программах XMind и MindMeister.
Но также в XMind предусмотрена возможность сохранения наработок в офисных программах (Microsoft Office) и в PDF.
Сфера применения
Программный продукт можно использовать в любой из сфер жизнедеятельности: в бизнесе, в образовании, в творчестве, на работе, для целей личной самоорганизации. Часто XMind используют на совещаниях, в тайм-менеджменте, в презентациях, докладах.
Кому пригодится
Пригодится всем, кому по роду деятельности необходимо представлять свои мысли и идеи в виде графиков и диаграмм: студенты, руководители отделов, маркетологи, менеджеры. А также всем, кто нуждается в систематизации собственных идей (программа поможет «разложить мысли по полочкам»): творческие люди, дизайнеры, писатели.
Командная игра

Работать с инструментам можно одному, а можно в команде. В программе XMind предусмотрено всё, чтобы вы могли оперативно делиться результатами умственного труда со своей командой, чтобы каждый единомышленник, сотрудник смог внести «свою лепту» в общее дело.
Какие задачи решает
Программа XMind позволяет реализовать самые глобальные задумки (переезд в другую страну, расширение рынков сбыта) и осуществить сложные бытовые задачи (закупки, ремонт).
В программе можно:
- фиксировать идеи,
- организовывать мысли (диаграммы, схемы, презентации, таблицы),
- делится сформированными документами с другими пользователями, совместно работать с ними,
- создавать презентации,
- проводить мозговой штурм с командой (в ходе штурма единомышленники выявляют проблему и намечают пути решений, выдвигая самые фантастические варианты; а после штурма выбирают наиболее верный путь, формируют порядок действий и распределяют между собой ответственность).

Уровень подготовки
Особых знаний для работы в XMind не требуется. Интерфейс интуитивно понятный.
Чтобы создать карту или диаграмму достаточно пары нажатий на клавиши. В диаграмму можно добавлять границы, изменить отношения между элементами, вставлять ссылки, изображения, аудио- и другие файлы, маркеры, ярлыки, вписывать текстовые пометки.
Лицензия
Xmind распространяется бесплатно, по открытым лицензиям. Есть платная версия — XMind Pro:
- в ней возможен экспорт документов в Word, PowerPoint, PDF;
- есть диаграмма Гранта;
- больше графических возможностей, больше шаблонов и тем.
Создание собственной карты в конструкторе
Пользоваться ресурсом могут только зарегистрированные пользователи, поэтому для работы понадобится аккаунт в Яндексе. Далее можно перейти к конструктору и выполнить монтаж.
Вариант 1: Как сделать схему проезда
Схема проезда — это удобное обозначение пути от одного объекта к другому. Здесь же можно указать самую короткую дорогу. Чтобы создать карту Яндекс с указанием условных обозначений:
- Авторизуетесь в Яндекс, затем перейдите к конструктору. Сразу дайте название карте и сделайте ее описание. Блок для заполнения находится в левой части экрана.
- Отыщите на карте свое местоположение. Для этого уменьшите ее масштаб, а затем найдите ближайшую станцию и место своей организации. Перейдите к инструменту «Линии».
- Теперь остается только проложить путь от одного пункта к другому. Делайте это с таким учетом, чтобы клиент смог добраться до места назначения на автомобиле. После прокладки пути нажмите на последнюю точку. Появится всплывающее меню. В нем нажмите «Завершить».
- В нижней части экрана появится блок. В его пустую графу введите описание объекта. Этот текст будет виден при клике на точку назначения на карте. Затем нажмите кнопку «Готово».
- В блоке слева будет обозначено расстояние от одной точки до другой.
- В нижнем левом углу нажмите кнопку «Сохранить и продолжить». Этим действием подтверждаются условия лицензионного соглашения.
- С помощью инструмента выберите необходимый масштаб. Раздвиньте углы прямоугольника так, чтобы был виден не только обозначенный путь, но и обе точки, от которых отмерялось расстояние.
- В левом блоке выберите действие, которое необходимо выполнить с картой: «Вставить на сайт» или «Распечатать». Здесь же можно получить код для вставки, ссылку на созданный объект или сменить тип карты.
- Если нужно экспортировать готовую схему проезда, нажмите кнопку «Экспорт».
- В новом окне следует выбрать тип файла для сохранения. Выберите удобный формат и нажмите кнопку «Скачать» или «Сохранить на Я.Диск».
- Дождитесь загрузки схематической карты, затем откройте скачанный файл. Теперь его можно использовать в своих целях. Документ считается авторским, поэтому подходит для вставки на коммерческие ресурсы.
Вариант 2: С несколькими точками
Если организация имеет два офиса или любые другие объекты, потребуется создание интерактивной карты с использованием нескольких точек. Чтобы нарисовать карту Яндекс:
- Входим в сервис, создаем карту и делаем к ней описание. Теперь переходим к инструменту «Метки».
- Устанавливаем объект в точном месте на карте. Для этого увеличьте ее так, чтобы были видны номера домов. Таким же образом отмечаем второй объект на карте.
- В появившемся окошке прописываем название метки и даем ее описание. Далее нажимаем «Сохранить и продолжить». Все остальные действия выполняем, как в предыдущей инструкции.
По возможности следует указывать несколько путей к объекту, особенно если организаций в городе несколько.