Как выглядит сниппет? структура, значение, пример сниппета. как добавить сниппет? сниппет — это
Содержание:
- Введение
- Изучаем сниппеты
- Как получить расширенные сниппеты с помощью Schema.org
- Создаем привлекательный сниппет
- Assign keybindings to snippets
- Навигация
- Literal element
- Как получить расширенный сниппет для своего сайта
- Description and shortcut fields
- Как формируется сниппет
- Как увеличить трафик на сайт, с помощью сниппетов
- Структура стандартного сниппета
- How they show
- Что такое сниппет Яндекс?
- Replacement parameters
- Какие существуют словари и типы синтаксиса микроразметки
Введение
Проводя аудит сайта, важно исследовать не только элементы, которые находятся в пределах самого сайта (внутренние ссылки, юзабилити, качество текстов), но и то, что находится за его границами. Представьте, что сайт — это не территория с четко очерченными границами, а нечто вроде спрута, который простирает свои щупальца вовне
Мы остановимся на одном из таких «щупалец», который играет большую роль в привлечении трафика на сайт. Это сниппет сайта в результатах поиска
Представьте, что сайт — это не территория с четко очерченными границами, а нечто вроде спрута, который простирает свои щупальца вовне. Мы остановимся на одном из таких «щупалец», который играет большую роль в привлечении трафика на сайт. Это сниппет сайта в результатах поиска.
Здесь будет рассказано, как оценивать качество сниппета и его способность привлекать трафик.
Сниппет — небольшой отрывок текста из найденной поисковой машиной страницы сайта, который используется в качестве описания ссылки в результатах поиска. Сниппет содержит контекст, в котором встретилось ключевое слово в тексте на странице. В качестве сниппетов также может выводиться текст из метатэга «Description».

Для того, чтобы посетитель кликнул на ссылку, важно не только ее расположение (место) в результатах поиска, но и та информация, которая в ней содержится, а также общее впечатление от ее внешнего вида. Вот почему следует изучать сниппет в рамках аудита как одно из «щупалец»: сайт оказывает непосредственное влияние на содержимое сниппета
По итогам аудита можно прийти к выводу о такой оптимизации сайта, чтобы его сниппеты привлекали больше внимания со стороны целевой аудитории и стали более кликабельными
Вот почему следует изучать сниппет в рамках аудита как одно из «щупалец»: сайт оказывает непосредственное влияние на содержимое сниппета. По итогам аудита можно прийти к выводу о такой оптимизации сайта, чтобы его сниппеты привлекали больше внимания со стороны целевой аудитории и стали более кликабельными.
Изучаем сниппеты
Затем начинаем набирать наши запросы в поисковой строке. Для примера ограничимся Яндексом, хотя ту же процедуру полезно повторить и на других популярных поисковых системах.
На самом деле выбор поисковой службы / служб в целях изучения сниппета зависит от трафика на сайт. Чем большую долю трафика приносит поисковик, тем он важнее. Для подавляющего большинства сайтов Рунета главным поисковиком остается Яндекс.
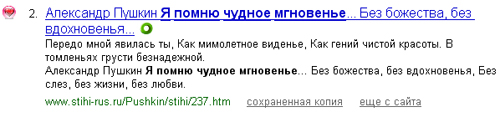
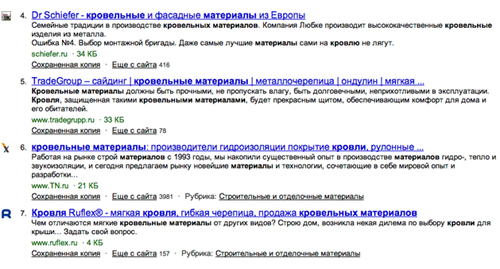
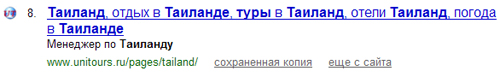
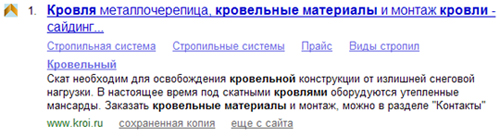
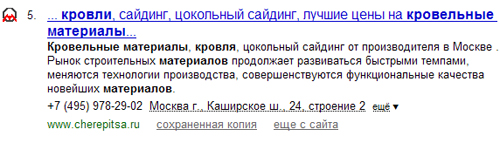
Давайте посмотрим, как выглядят несколько сниппетов по запросу «кровельные материалы.

1
В первую очередь следует обратить внимание на заголовок сниппета, т.к. многие пользователи ограничиваются считыванием заголовка
Он должен нести осмысленную информацию, некую логически завершенную мысль. Заголовок должен делать акцент на преимуществах или, как говорят маркетологи, на уникальном торговом предложении (УТП) компании. Регулировать заголовок сниппета несложно, т. к. информация для него берется из тэга .
В приведенных примерах только первая ссылка содержит некое УТП: «кровельные и фасадные материалы из Европы». Также присутствие названия фирмы — Dr Schniefer — усиливает посыл: мы предлагаем европейское, немецкое качество.
Следующая ссылка — традиционный перечень ключевых слов. Здесь тэг < title > создан исключительно для роботов поисковых систем и не учитывает интересы и восприятие людей.
Хуже всего с заголовком сниппета обстоят дела у ссылки № 6. Она выглядит неряшливо, мысль не только не закончена, но и непонятна: пропущены знаки препинания, текст обрывается на полуслове, да и начало со строчной буквы в целом создает неблагоприятное впечатление. Заголовок должен быть достаточно коротким, чтобы не быть оборванным на полуслове.
2. Далее изучаем поясняющий текст. Его регулировать намного сложнее, хотя нельзя сказать, что это совершенно невозможно. Как совет: если поисковая система взяла в качестве сниппета не желательный фрагмент текста, измените именно его. Если нельзя изменить, возьмите в тэг
Создавать грамотные сниппеты под все поисковые запросы — достаточно трудоемкое занятие, однако оно окупается большей кликабельностью в результатах поиска. В идеальном случае, текст должен продолжить мысль заголовка, более подробно обрисовать УТП.
Ссылка № 4 начинает «за здравие», но заканчивает «за упокой». Сначала говорится о «семейных традициях», потом внезапно идет какая-то «ошибка № 4», какой-то «выбор монтажной бригады» и т. д.
Ссылка № 5 предлагает нечто вроде ликбеза на тему кровельных материалов. Текст не продает, а ликвидирует пробелы в образовании.
Ссылка № 7 содержит что-то невразумительное.
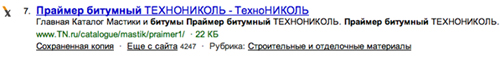
А вот ссылка № 6 лучше конкурентов справляется с задачей сформулировать УТП: опыт компании и использование новейших технологий. Хотя здесь не помешало бы больше конкретики и меньше пафосного самовосхваления.
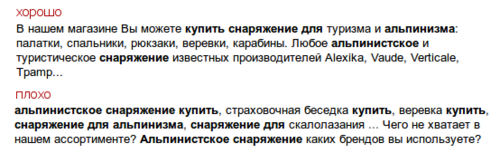
Многие сайты не уделяют должного внимания тексту сниппета, в результате чего ссылка выглядит непривлекательно, в ней содержится много мусора. Вот несколько примеров таких сниппетов:



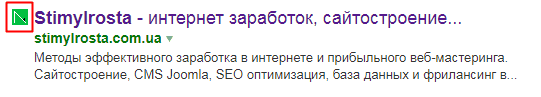
3. Наконец, смотрим, сопутствует ли сниппету фавикон, иконка сайта. Фавикон не обязательный, но желательный элемент сниппета. Он не только помогает выделить ссылку на фоне конкурирующих, но и придает сниппету солидность.
Желательно, чтобы цвет фавикона контрастировал с цветом заголовка сниппета, а его рисунок был понятным. Например, в приведенных выше примерах символика фавикона компании Dr Schniefer совершенно непонятна, а сам значок похож на мелкий грязноватый прямоугольник. Лучше выглядит фавикон компании Технониколь благодаря присутствию оранжевого элемента.
4. Также для повышения кликабельности сниппет может содержать дополнительные ссылки и адрес компании.


Однако наличие адреса в некоторых случаях может снизить кликабельность ссылки. Если компания работает в общероссийском масштабе, а ее офис расположен где-нибудь в Подмосковье, то наличие адреса может отпугнуть потенциальных клиентов из других регионов — такие случаи нам известны.
Как получить расширенные сниппеты с помощью Schema.org
Вы можете реализовать микроразметку Schema.org несколькими способами. Если вы хотите досконально разобраться со Schema.org, обязательно воспользуйтесь руководством и разметьте вручную несколько страниц с разными сущностями.
Не старайтесь запомнить наизусть порядок указания атрибутов. Вам необходимо понять принцип работы со Schema.org. Для практической повседневной работы вы будете использовать один или несколько инструментов, перечисленных ниже.
Schema Creator
Веб-сервис Schema Creator — простой и удобный генератор кода микроразметки, созданный софтверной компанией Raven. Чтобы воспользоваться инструментом, вам не нужно разбираться в веб-программировании. Более того, вам не придется даже регистрироваться. Есть только два условия успешного использования инструмента. Во-первых, вам нужно знать английский язык на базовом уровне или уметь пользоваться онлайн-переводчиками. Во-вторых, вам нужно знать, куда и как вставить сгенерированный инструментом код разметки.
Представьте, что с помощью Schema Creator вы хотите разметить страницу с описанием книги. Вам нужно выбрать тип разметки «Книга» (Book).
Выбираем схему Book
На открывшейся странице укажите данные о книге: название, автора, издателя, при необходимости дату публикации и формат. Также вы можете указать ссылку на страницу книги. Например, это можно сделать, если вы хотите сослаться на страницу магазина, в котором можно приобрести книгу.
Указываем данные о книге
В поле Preview вы можете посмотреть, как будет отображаться разметка страницы для пользователей. В поле Code содержится код разметки, который необходимо скопировать и вставить на страницу сайта.
Обратите внимание, если вы пользуетесь CMS с возможностью редактировать страницу в визуальном формате и формате HTML, выберите второй вариант
Вставляем сгенерированный код в редакторе HTML, а не в визуальном редакторе
Если вы вставите код в визуальном редакторе, он некорректно отобразится на странице.
Так будет выглядеть страница, если вы вставите код разметки в режиме визуального редактирования
В режиме редактирования HTML вы можете выбирать, в каком месте страницы вставить код. Например, вы можете оформить его в качестве врезки в середине текста или резюме в конце статьи.
Так отображается разметка, если вы вставили ее в режиме редактирования HTML
Если вам по каким-то причинам не подходит веб-сервис Schema Creator, воспользуйтесь другими инструментами для генерации кода микроразметки:
Если ваш сайт работает на WordPress, используйте плагин Schema Creator. Кстати, вы можете использовать и другие плагины для микроразметки. Для этого введите в поисковое поле каталога плагинов WordPress запрос «Schema.org».
Для сайтов на Joomla! используйте редактор JCE и расширение J4Schema.org
Обратите внимание, чтобы заставить эту пару инструментов работать, вам придется потрудиться.
Для сайтов на Drupal воспользуйтесь модулем Schema.org.
Существуют плагины и модули микроразметки для других популярных CMS: Magento, OpenCart, 1С-Битрикс и так далее.
Создание микроразметки с помощью плагина для WordPress Schema Creator by Raven
Вы можете реализовать микроразметку Schema.org с помощью синтаксиса JSON-LD. С помощью JSON-LD вы сможете внедрить на сайт только несколько типов микроразметки: Article, Person, WebSite, searchAction и некоторые другие
Синтаксис JSON-LD имеет важное преимущество перед микроданными: с его помощью можно создавать разметку, которую «видят» только поисковые системы
Создаем привлекательный сниппет
#1 Делаем правильный заголовок
Для заголовка сниппета поисковая машина использует текст заголовка страницы (Title). Поэтому следите за тем, чтобы Title строго соответствовал содержанию страницы и не был заспамлен ключевыми словами.
Хорошо: «Купить надувной матрас в Москве с бесплатной доставкой».
Важно! Длина заголовка сниппета составляет 70 знаков (Яндекс) и 60 знаков (Google), включая пробелы. Это стоит учитывать, чтобы не допустить обрывания фразы
#2 Строим навигационную цепочку
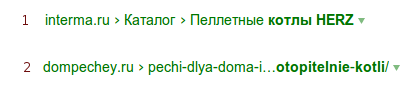
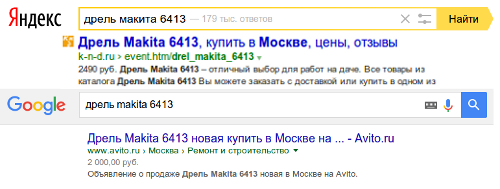
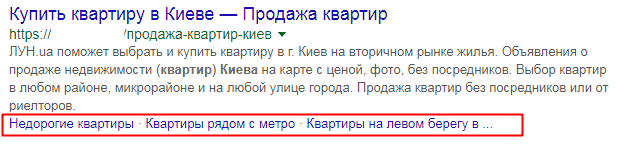
Навигационная цепочка под заголовком показывает путь, который ведет от главной страницы до найденной. Лучший вариант, когда цепочка представлена на русском языке (1). В таком виде она более читаема и понятна пользователю. Неоптимизированная цепочка не является ошибкой, однако снижает привлекательность сниппета (2).

Чтобы получить хорошо читаемую цепочку, нужно провести большую работу с сайтом (если при создании этого не предусмотрел ваш вебмастер). Потребуется:
- обеспечить древовидную структуру сайта (например, каталог > подкаталог > карточки товаров);
- настроить ЧПУ (так называемые «человекопонятные» адреса страниц);
- внедрить на сайте систему навигации «хлебные крошки» и разметить их при помощи форматов Microdata или RDF.
# 3 Делаем хорошее описание
Описание – главный элемент сниппета, который лаконично передает содержание страницы. Это может быть краткое описание компании, ассортимента каталога, характеристик товара или услуги. Чем больше в нем конкретики в виде связного текста, тем лучше.

Текст для описания поисковая машина берет из мета-тега Description или из текста страницы. Чтобы наверняка получить хорошее описание, нужно предусмотреть все варианты. Потребуется:
- поместить в Description то описание, которое будет визитной карточкой данной страницы;
- абзац, который вы хотите получить в сниппете, поместить в начале текста и сделать его не длиннее 250 символов с пробелами, использовать в нем ключевое слово в точной форме, но без спама.
Важно! Длина описания сниппета составляет от 150 (Google) до 250 знаков (Яндекс), включая пробелы. Это стоит учитывать, чтобы не допустить обрывания фразы
#4 Получаем расширения
Расширения в сниппете можно получить, участвуя в партнерских сервисах Яндекса и Google или внедряя специальный код на страницах сайта – микроразметку.
4.1. Быстрые ссылки
Быстрые ссылки в сниппете формируются автоматически и ведут на наиболее востребованные страницы сайта. Нужно учитывать, что эта возможность доступна не для всех сайтов. Более подробно о том, как это работает, вы можете прочитать в .
4.2. Контактные данные
Добиться появления контактов вашей компании в сниппете можно следующим образом:
- для Яндекса: указать данные в панели Яндекс.Вебмастер (География сайта > Регион сайта) или добавить данные о компании в сервис Яндекс.Справочник;
- для Google: добавить данные о компании в сервис карт Google;
- универсальный: на странице контактов на вашем сайте внедрить код микроразметки Schema.org (схемы Organization и Place).
4.3 Стоимость товара
Указание цены в сниппете повышает его кликабельность. Используйте эту возможность:
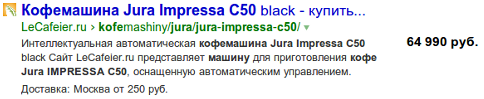
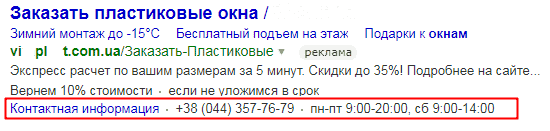
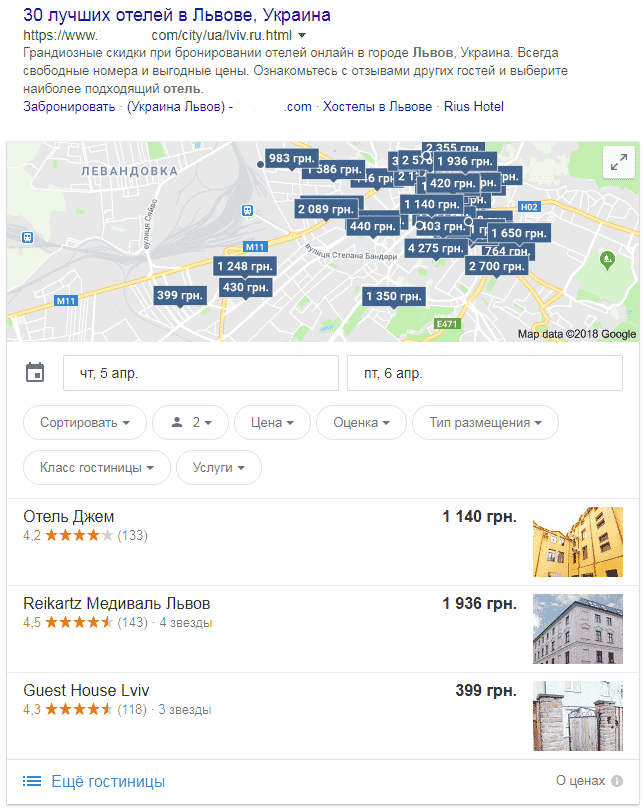
для Яндекса: принять участие в партнерской программе Яндекс.Маркет или загрузить в панели Яндекс.Вебмастер специальный файл с информацией о стоимости товаров и доставки для разных регионов. При выполнении этих действий сниппет карточки товара в поиске Яндекса будет выглядеть так:

универсальный: на страницах товаров на вашем сайте внедрить код микроразметки Schema.org (схемы Product, Offer, AggregateOffer). В этом случае сниппет карточки товара в поиске Яндекса и Google будет выглядеть так:

4.4. Рейтинг товара
Товарный сниппет можно «украсить» звездами рейтинга товара на основании отзывов, которые оставляют на вашем сайте покупатели. Это доступно только для поисковой выдачи Google. Реализуется путем внедрения на странице товара кода микроразметки Schema.org (схема AggregateRating).
Совет! На этом этапе вам могут быть полезен следующий материал, где подробно объясняется, как работать с микроразметкой при создании расширенного сниппета.
Что оптимизировать в первую очередь?
Формирование привлекательного сниппета – дело довольно хлопотное
Однако этот вклад оправдает себя сполна: вы получите не только большее число переходов из выдачи, но и приведете в порядок страницы своего сайта, что крайне важно для роста его позиций как в Яндексе, так и в Google
Желаем успешного продвижения!
Как делать SEO сайта без сеошника и без бюджета, слушайте в подкасте с Евгением Костиным.
Assign keybindings to snippets
You can create custom keybindings to insert specific snippets. Open (Preferences: Open Keyboard Shortcuts File), which defines all your keybindings, and add a keybinding passing as an extra argument:
The keybinding will invoke the Insert Snippet command but instead of prompting you to select a snippet, it will insert the provided snippet. You define the custom keybinding as usual with a keyboard shortcut, command ID, and optional for when the keyboard shortcut is enabled.
Also, instead of using the argument value to define your snippet inline, you can reference an existing snippet by using the and arguments. The argument is the name of the JSON user snippet file and is the snippet’s unique name from this file:
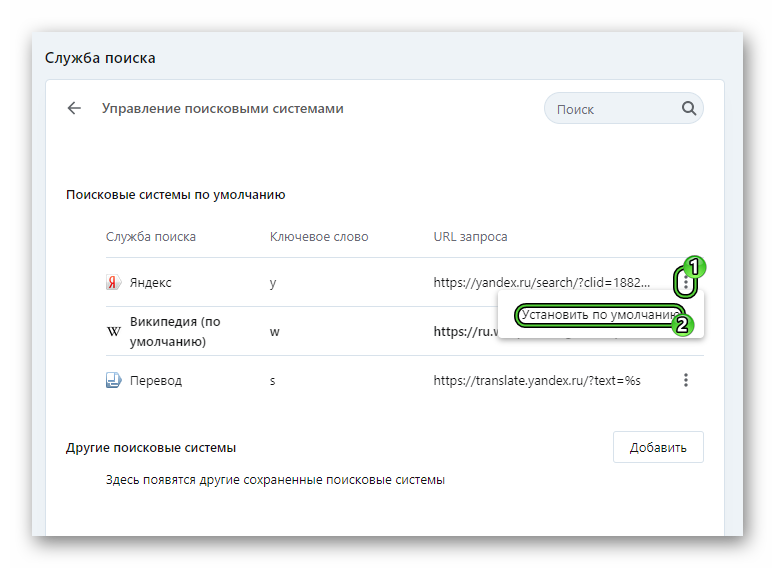
Навигация

Навигация в сниппете позволяет пользователю быстро сориентироваться и – сразу перейти в актуальный раздел. Для Яндекса “Хлебные крошки” генерируются автоматически, на основании структуры. Поэтому так же, как и с быстрыми ссылками, стоит хорошо проработать структуру. Этого будет достаточно.
Что касается названия разделов – они берутся из title-ов и текстов. Т.е. Яндекс находит и подбирает короткое и точное описание и помещает в цепочку.
Следовательно, чтобы поменять их – стоит стараться указывать точные title, а также, если они длинные, ссылаться на эти страницы с помощью правильных слов. Тогда, вероятно, Яндекс назовет их именно так. А еще лучше если тайтл и ссылки будут вовсе совпадать. Во всяком случае так утверждается в поддержке. https://yandex.ru/support/webmaster/search-results/navigation.html
Literal element
Defines the literals of the code snippet that you can edit. The element is used to identify a replacement for a piece of code that is entirely contained within the snippet, but will likely be customized after it is inserted into the code. For example, literal strings, numeric values, and some variable names should be declared as literals.
Literals and objects cannot contain an ID element with a value of selected or end. The value represents text selected in the document that is to be inserted into the snippet when it is invoked. marks the location to place the cursor after the code snippet is inserted.
| Attribute | Description |
|---|---|
| Optional attribute. Specifies whether or not you can edit the literal after the code snippet is inserted. The default value of this attribute is . |
| Child element | Description |
|---|---|
| Required element. Specifies the literal’s default value when you insert the code snippet. There must be exactly one element in a element. | |
| Optional element. Specifies a function to execute when the literal receives focus in Visual Studio. There may be zero or one elements in a element. | |
| Required element. Specifies a unique identifier for the literal. There must be exactly one element in a element. | |
| Optional element. Describes the expected value and usage of the literal. There may be zero or one Tooltip elements in a element. |
| Parent element | Description |
|---|---|
| Contains the literals and objects of a code snippet that you can edit. |
Как получить расширенный сниппет для своего сайта
Сниппеты в выдаче конструируются исходя из структурированных данных, которые нужны для определенных фрагментов контента. Данные должны быть отформатированы и упорядочены специальным образом, чтобы Google мог легко понять их и подтягивать в выдачу, когда это необходимо.
Вот плохой результат, который Google не будет отображать в выдаче:
It will take 20 minutes to make the pancakes. Even better, these are low-calorie pancakes—around 80 per serving.
А вот такой — будет:
cooking time: 20 minutes
calories: 80
Поисковый робот быстрее прочитает второй вариант и проще распознает информацию и тип данных.
Обычно для микроразметки контента вебмастера используют schema.org. Это синтаксическая разметка контента, которая помогает поисковым ботам проще понимать содержимое страницы: название товара, цену, отзыв и т. д. Google ее использует для формирования сниппетов.
Я расскажу, как за 4 простых шага оформить основые типы контента на сайте.
1. Понять, какие сниппеты нужны
Стандартные расширенные сниппеты наверняка уже содержат все необходимое. Например, для большинства статей из блога Ahrefs нет ничего особенного, что может представлять ценность для пользователей в выдаче.
Что вам нужно знать кроме заголовка и адреса статьи, чтобы открыть ее?

У Google есть хорошая документация по основным типам контента, которые могут получить расширенное представление в выдаче:
- общий гайд;
- товар;
- отзыв;
- приложение;
- страница типа вопрос-ответ.
На самом деле вариантов намного больше, но они применяются только к определенным категориям сайтов. Например, рецепты блюд, которые вы видели в начале этой статьи.
Вот остальные:
- новости, медиа и развлечения;
- книги;
- образование;
- мероприятия;
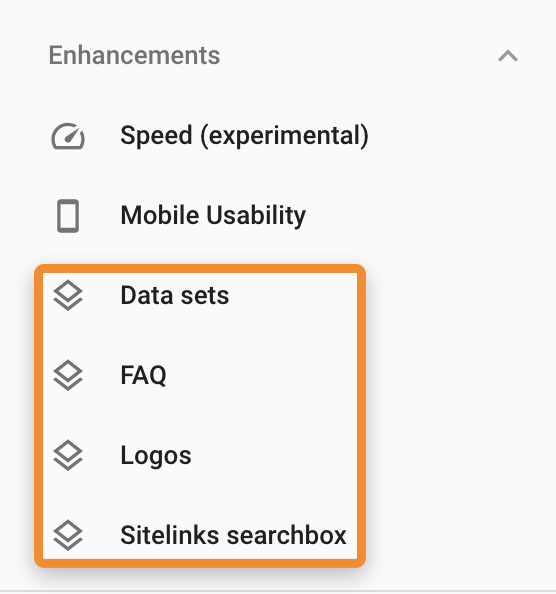
- datasets;
- контент, относящейся к сфере поиска работы.
Если какая-то категория вам подходит, просто изучите справку. В ней сказано, как и что делать. Оцените сложность работы, может быть, игра не стоит свеч.
Для остальных типов контента давайте возьмем разметку FAQ в качестве примера и попробуем реализовать все самостоятельно. В результате должно получиться так:

Вообще внедрение микроразметки для вопросов и ответов — распространенная SEO-тактика, которая помогает увеличить видимость сайта в результатах выдачи. Тип данных можно использовать на любой странице, где есть раздел FAQ.
2. Структурировать данные на страницах
Внедрить микроразметку не сложно, независимо от размеров сайта.
Начнем с простого — представления типа контента в разделе <head>. Воспользуйтесь автоматическим генератором кода микроразметки. У меня получилось вот так:
<script type=»application/ld+json»>
{
«@context»: «https://schema.org»,
«@type»: «FAQPage»,
«mainEntity»:
}
</script>
Развернуть код можно и через Google Tag Manager. Добавляйте код только для контента, который видят обычные пользователи и придерживайтесь официальных рекомендаций Google.
Для нашего примера не нужно использовать разметку FAQ в рекламных целях. Все вопросы должны находиться на самом сайте.
Другой вопрос, если вы используете одну из популярных CMS. В них редактировать код не так просто.
Для WordPress есть специальные плагины, например Yoast или Rank Math. Если вы внедряете простые типы данных, хватит первого дополнения. Для нетривиальных случаев микроразметки воспользуйтесь RM.
При создании страницы в WP нужно выбрать ее тип:

И ввести вопросы с ответами:

К каждому плагину есть документация с подробным мануалом.
3. Проверить микроразметку
Генераторы разметки ускоряют процесс. Но за результатом их работы нужно следить и все проверять. Используйте инструмент Google — Rich Result Testing Tool. Он показывает, как в сниппеты будет подтягиваться размеченная информация со страницы.
И помните о том, что появление сниппета в выдаче для сайта не гарантировано. Даже если инструмент покажет, что со сниппетом все хорошо, в выдаче может оказаться обычный результат с синей ссылкой.

4. Оценить скорость размеченных страниц
И проверить, чтобы на них не появилось ошибок.
Нам потребуется GSC. Можно отфильтровать отчеты о производительности по типу результатов — в зависимости от размеченных данных, которые интересуют.

Посмотрите на все типы микроразметки, которые Google нашел у вас на сайте:

На скриншоте — типы контента. При нажатии на один из них попадете в отчет, в котором список URL страниц без ошибок, с ошибками и с предупреждениями.

Если проверили микроразметку ранее, на этом шаге у вас не будет проблем. Самое замечательное в том, что не придется ничего долго и мучительно настраивать. Все автоматически подтянется в GSC после развертывания микроразметки на сайте, когда Google в очередной раз просканирует страницы ресурса.
Description and shortcut fields
- Description fields give more information about your code snippet when viewed in the Code Snippets Manager. The shortcut is a tag that users can type in order to insert your snippet. Edit the snippet you have added by opening the file %USERPROFILE%\Documents\Visual Studio 2017\Code Snippets\\My Code Snippet\SquareRoot.snippet.
- Description fields give more information about your code snippet when viewed in the Code Snippets Manager. The shortcut is a tag that users can type in order to insert your snippet. Edit the snippet you have added by opening the file %USERPROFILE%\Documents\Visual Studio 2019\Code Snippets\\My Code Snippet\SquareRoot.snippet.
Tip
Since you’re editing the file in the directory where Visual Studio placed it, you don’t need to reimport it to Visual Studio.
-
Add Author and Description elements to the Header element, and fill them in.
-
The Header element should look something like this:
-
Open the Code Snippets Manager and select your code snippet. In the right pane, notice that the Description and Author fields are now populated.
-
To add a shortcut, add a Shortcut element within the Header element:
-
Save the snippet file again.
-
To test the shortcut, open the project you used previously, type sqrt in the editor and press Tab (once for Visual Basic, twice for C#).
The snippet code is inserted.
Как формируется сниппет
Сниппет формирует поисковая система, исходя из своих алгоритмов работы. Как правило, за основу принимается текст в теге <description> и содержимое страницы сайта. Но у каждого поисковика есть свои нюансы, зная которые, можно влиять на отображаемый в сниппете текст.
За основу при формировании сниппета Google берет описание в теге , если он посчитает, что оно релевантно и полезно пользователям. Поэтому не стоит пренебрегать заполнением данного метатега.
Длина сниппета в Google составляет 160 символов. То есть из всего текста, вписанного в , в сниппете отобразятся только первые 160 символов. Как с этим работать:
- Первые 160 символов в метатеге должны давать самую важную информацию для пользователя. Описание должно быть сжатым и не обрываться на полуслове.
- В можно писать и больше, чем 160 символов. Поисковые роботы учитывают все содержимое метатега для оценки релевантности страницы.
То есть управлять формированием сниппета в выдаче Google можно, правильно составив описание в . Достаточно пары предложений, одно из которых будет с прямым вхождением ключевиков, второе — содержать словоформы
Также важно помнить о контентном наполнении страницы и ее грамотной оптимизации по тем же ключевым запросам
«Яндекс»
«Яндекс» формирует сниппеты автоматически. Для этого использует:
- теги <title> и <description>,
- данные из XML-файлов,
- описание сайта в «Яндекс.Каталоге»,
- данные с «Яндекс.Маркета»,
- микроразметку Open Graph и Schema.org,
- текст страницы,
- текст ссылок, которые ведут на эту страницу с других сайтов.
«Яндекс» формирует сниппеты таким образом, чтобы дать максимально релевантный ответ на запрос пользователя. Для этого он использует всю доступную информацию.
Простой пример. Заголовок и описание страницы обычно задаются тегами <title> и <description>. В результатах поиска «Яндекс» может подставить другие слова (взятые из основного текста на странице), если посчитает, что это будет более точным ответом для пользователя.
Как увеличить трафик на сайт, с помощью сниппетов
Увеличить трафик можно, добавив в сниппеты следующие элементы:
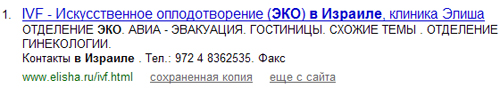
Контакты — очень удобно, когда посетитель, ознакомившись с предлагаемой услугой, захотел сделать немедленный заказ. Ему не нужно будет выискивать контактные данные на сайте.

Быстрые ссылки, по которым пользователь непосредственно из ПВ может сделать переход на страницу, максимально подходящую его запросу. Для этого необходимо внутреннюю структуру сайта сделать четкой, и поисковики сами сформируют быстрые ссылки.

Навигационная цепочка или «Хлебные крошки». Это упрощает навигацию по сайту.

Расширенные сниппеты. Очень полезны для компаний разных сфер бизнеса, которые предлагают различные комплексы услуг. Они могут содержать не только текстовую информацию, но и видео или изображения.
Образец № 1

Образец № 2

Использование фавикона — значка веб-страницы (актуально для «Яндекса»). Он увеличит узнаваемость, запоминаемость и кликабельность веб-ресурса.

Ссылки на социальные профили сделают ваш сайт намного привлекательнее среди конкурентов в поисковой выдаче (на сегодняшний день оба поисковика не используют ссылки на соц
профили, но возможно они к ним вернутся).
Специальные символы также ранее привлекали внимание пользователей, но, на сколько мне известно, они также теперь не используются.
Итог
Оптимизация сниппета значительно повысит кликабельность, увеличит трафик, конверсию и улучшит поведенческие факторы, что приведет к росту позиций сайта. Большая ошибка вебмастеров игнорировать данный факт.
Структура стандартного сниппета
По умолчанию Яндекс выводит содержимое всех сайтов вот в таком виде:

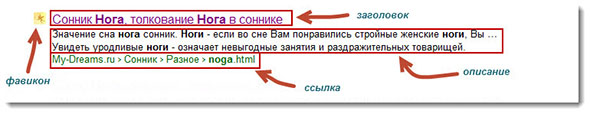
Как мы видим основными элементами стандартного описания каждой страницы являются:
— Заголовок — Описание — Ссылка (URL) — Фавикон
Заголовок. Это самый значимый элемент для страницы. От того что в нем написано напрямую будет влиять на желание перейти на ваш сайт. Все остальные значения будут нести второстепенный характер, как бы дополняя самый первый.
Кроме того что заголовок играет большую роль в алгоритмах ранжирования, он еще позволяет концентрировать на себе внимание посетителя, а остальные элементы входящие в его состав должны окончательно убедить читателя кликнуть на заголовок. Содержимое заголовка вы прописываете самостоятельно, в поле Title с помощью плагина All in One SEO Pack
Если вы оставите это поле пустым, тогда его Яндекс возьмет его из названия поста
Содержимое заголовка вы прописываете самостоятельно, в поле Title с помощью плагина All in One SEO Pack. Если вы оставите это поле пустым, тогда его Яндекс возьмет его из названия поста.
Описание. Здесь показывается небольшой кусочек из текста статьи размером до 250 символов. Как этот текст формирует Яндекс предсказать очень сложно, в большинстве случаев он находит самые релевантные предложения или словосочетания, составляя из этих отрывков отображаемый текст. В некоторых случаев описание может подтягиваться из тега description все того же плагина по оптимизации статей.
Если посетитель сомневается, переходить ли ему на ваш сайт, то с помощью описания все сомнения должны рассеяться, так что его значимость не стоит недооценивать.
Ссылка (URL). Мало значимый элемент сниппета, так как на него очень редко кидает взор будущий посетитель, разве что только на название доменного имени, если нужно отыскать конкретный сайт.
Фавикон. Отличительной чертой Яндекса перед тем же Гуглом является отображение в выдаче напротив каждого заголовка сайта — фавикона (маленькой картинки).
Кто бы, что не говорил, но изображение привлекает внимание и является визитной карточкой площадки. Например, я многие порталы узнаю только благодаря этому значку
Если у вас еще нет такого фавикона, воспользуйтесь этой статьей «Как быстро сделать иконку для сайта».
How they show
When your structured snippet extension appears with your ad on a computer, it can show up to 2 headers at a time, while ads that show on mobile and tablet devices will only show one header. Google Ads algorithmically decides the best header or combination of headers to show, so it’s best to add as many headers as possible that are relevant to your business.
Here’s what an ad with structured snippets might look like on a computer:
ACME Electronics — Full Service Tech Shop
Ad www.example.com
Shop ACME Electronics For Laptops, Smartphones, Video Games, And More.
Services: Tech Support, E-Waste Recycling, Computer Repair
Что такое сниппет Яндекс?
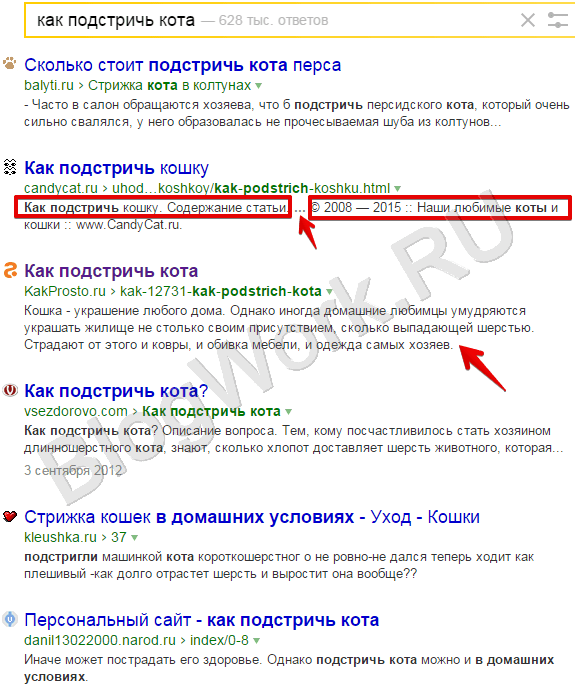
Для примера возьмём запрос «как подстричь кота», сниппеты сайтов здесь показательные.

Во-первых, обратите внимание на вторую ссылку: многоточие разделяет 2 куска текста, взятых из разных частей страницы:
Теперь видно, что такое сниппет для Яндекса: это текст (120-240 символов), содержащий наиболее подходящие ключевые слова
Вот почему важно сделать такой текст (абзац) самостоятельно. Ведь если ПС его не встретит, то сформирует своими силами, и вы получите непривлекательное и неинтересное описание (по принципу «я его слепила из того, что было»)
А вот следующий сайт (KakProsto) из примера явно выделяется на фоне остальных: и размер текста, и отсутствие подсвеченных ключевых слов. Это – пример того, как выглядят расширенные сниппеты. Проверка сниппета в коде страницы показывает, что мы действительно имеем дело не с простым meta-description, а с разметкой schema.org (Яндекс её частично поддерживает).
О том, как составлять подобные описания на практике, можно написать не одну статью. Для общего понимания того, что такое сниппет с расширенным функционалом, условно разделим этот функционал на 2 категории:
- Информационные
- Для организаций
Информационными считаются расширенные сниппеты, напрямую не связанные с коммерческой деятельностью:
- Рецепты (в выдаче отображается список ингредиентов);
- Вопросы/ответы (Ссылка отображает вопрос, сниппет – лучший ответ);
- Отображение картинки или видео в сниппете;
- Информация о скачиваемом файле.
Ко вторым видам разметки сниппетов относятся такие элементы, как:
- Часы работы;
- Адреса;
- Номера телефонов;
- Ценники;
- Стоимость доставки товара по городу;
- Объявления;
- Ссылки на аккаунты в соц. сетях.
Реализация
Для информационных опций всё делается посредством добавления специальных тегов в html-код сайта, которые потом останется проверить на работоспособность. Вам понадобятся 2 ссылки:
Коммереческие элементы оформления можно добавить при регистрации в различных сервисах Яндекса:
- Например, если организация будет зарегистрирована в Я.Справочнике, через Вебмастер можно будет указать почти всё необходимое.
- Ценники и доставка подключаются при наличии магазина в Яндекс.Маркет.
Replacement parameters
You may want parts of a code snippet to be replaced by the user. For example, you might want the user to replace a variable name with one in their current project. You can provide two types of replacements: literals and objects. Use the to identify a replacement for a piece of code that is entirely contained within the snippet but will likely be customized after it’s inserted into the code (for example, a string or numeric value). Use the to identify an item that’s required by the code snippet but is likely to be defined outside of the snippet itself (for example, an object instance or a control).
-
To enable the user to easily replace the number to calculate the square root of, modify the Snippet element of the SquareRoot.snippet file as follows:
Notice that the literal replacement is given an ID (). That ID is referenced from within the code snippet by surrounding it with characters:
-
Save the snippet file.
-
Open a project and insert the snippet.
The code snippet is inserted and the editable literal is highlighted for replacement. Hover over the replacement parameter to see the tooltip for the value.
Tip
If there’s more than one replacable parameter in a snippet, you can press Tab to navigate from one to the other to change the values.
Какие существуют словари и типы синтаксиса микроразметки
Чтобы поисковые системы показывали расширенные сниппеты для страниц сайта в выдаче, вам необходимо внедрить семантическую разметку. Вы можете сделать это с помощью разных словарей или языков. Наиболее распространенные словари микроразметки представлены ниже:
- Schema.org. Этот словарь можно назвать золотым стандартом микроразметки. Его поддерживают крупнейшие поисковые системы, включая «Яндекс», Google и Bing. С помощью Schema.org вы можете описывать сотни сущностей. Благодаря этому вы можете помочь «поисковикам» отображать расширенные сниппеты разных типов. Подробную информацию о Schema.org вы найдете на гайде.
- Microformats.org. С помощью языка микроформатов вы можете структурировать информацию о некоторых сущностях: людях, событиях, статьях, отзывах. Крупнейшая в рунете поисковая система «Яндекс» в данный момент поддерживает только четыре типа разметки микроформатов: рецепты, отзывы, товары и контактные данные. Поэтому возможности Microformats.org ограничены по сравнению со Schema.org.
- Open Graph. Этот язык помогает социальным сетям отображать ссылки на ваш сайт с привлекательными описаниями. Open Graph поддерживают все наиболее популярные в рунете социальные площадки, включая Facebook, «Вконтакте», Twitter и т.п.
С помощью Open Graph можно подсказать социальным сетям, каким должно быть описание ссылки на сайт
Каждый язык микроразметки вы можете реализовать с помощью разных типов синтаксиса:
- Микроданные. Формат microdata считается основным средством реализации микроразметки Schema.org. Он предполагает использование тегов и атрибутов HTML для структурирования данных. Основным преимуществом микроданных остается простота использования.
- JSON-LD. Перспективный формат передачи структурированных данных, предложенный W3C. С помощью этого типа синтаксиса вы можете реализовать микроразметку Schema.org.
- Микроформаты. Этот синтаксис используется для реализации словаря Microformats.org.
- RDFa. Данный формат используется для реализации языка Open Graph.
Какой язык и синтаксис выбрать
Выбирайте язык и синтаксис в зависимости от цели и задач, которые вы хотите решить. Если вам нужны расширенные сниппеты на страницах поисковой выдачи, оптимальным выбором будет Schema.org. Этот тип микроразметки поддерживают все крупные поисковые системы. Используя Schema.org, вы можете описать множество разных сущностей и получить разные типы расширенных сниппетов. Реализовать разметку Schema.org вы можете с помощью синтаксиса microdata или JSON-LD.