: the metadata element
Содержание:
- Verification Meta Tags
- Как вставить метатеги на страницу вашего сайта
- Проверка мета-тегов через сервис Вебмастер Яндекс
- Title
- Page Redirection
- Мета тег description
- Know Your Meta Tags
- The Title Tag
- The Robots Meta Tag
- Example Meta Tags
- Для чего нужны метатеги и чем они отличаются друг от друга
- Что такое мета-теги?
- Атрибуты¶
- Мета тег Title
- Alt атрибуты изображения
- Теги Open Graph
- H1
- Заключение
Verification Meta Tags
Verification meta tags are proprietary tags entered specifically for a particular search engine so that the system can verify you as a webmaster, administrator or owner of the website.
Example Proprietary Verification Meta Tags:
<meta name=»google-site-verification» content=»UniqueProprietaryCode4Site» />
<meta name=»msvalidate.01″ content=»UniqueProprietaryCode4Site» />
<meta name=»norton-safeweb-site-verification» content=»UniqueProprietaryCode4Site» />
Each code assigned by any authority is unique to a particular website and only needs to be placed on the default home page for the domain. These are often alternative methods of verification to specially coded text files, provided for users with limited hosting capabilities.
Verification has become an alarming standard as the internet continues to further commercialize and lose all hopes of autonomy. Nevertheless, the search engines are avoiding spam by identifying the contacts of new website submissions to their precious databases.
Как вставить метатеги на страницу вашего сайта
Большая вероятность того, что вы счастливый обладатель сайта на одной из популярных систем управления(CMS). Заполнение метатегов для системы modx, drupal, битрикс, wordpress и подобных, не составит особых проблем. Приведем пример и поможем разобраться как прописать title и description в wordpress:
-
- Заходим в панель администратора вашего сайта, вам необходимо установить плагин который поможет вам редактировать метатеги, например:
- target=»_blank» rel=»noopener noreferrer»>SemanticWP SEO
- WordPress SEO by Yoast
- All in One SEO Pack
- Активируйте плагин, зайдите на страницу и отредактируйте метатеги.
- Заходим в панель администратора вашего сайта, вам необходимо установить плагин который поможет вам редактировать метатеги, например:
Совет: не забудьте ознакомиться с настройками плагина, там вы найдете много полезного.
Если же вы редактируете код сайт вручную, то вам необходимо пробежаться по всем страницам вашего сайта и выполнить следующие действия:
- откройте страницу в удобном для вас редакторе;
- найдите тег <head> и вставьте после него следующие строки:<title></title> <meta name=»description» content=»»>

Чем полезна регистрация текста в Яндекс Вебмастер?.
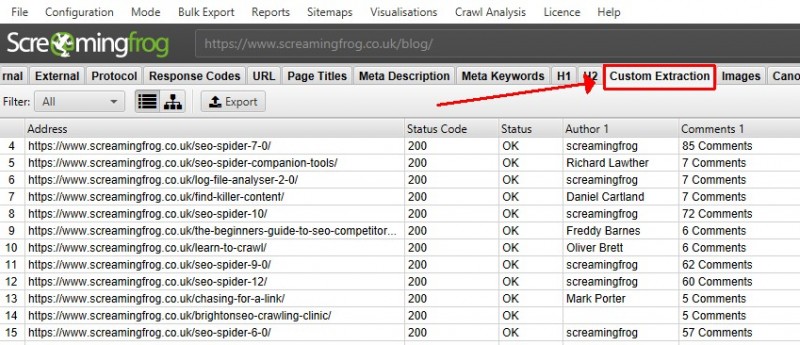
Проверка мета-тегов через сервис Вебмастер Яндекс
Каждый создаваемый сайт нужно добавить в панель Яндекс Вебмастера, где будут в последствие выводиться все рекомендации об устранении найденных проблем сайта.
В панели Яндекс Вебмастера есть пункт «Диагностика сайта». На странице есть пункт под названием «Ознакомиться».
При нажатии на данный пункт, вам будет выведен список ссылок страниц вашего сайта, где отсутствует мета-тег Description.
Чтобы проанализировать мета описания сайтов-конкурентов, то можно использовать известные сервисы, которые можно посмотреть в режиме онлайн.
Вот несколько таких сервисов:
- Серпстат
- Промопульт
- Пиксельплюс
Title
Title — это метатег, HTML-атрибут страницы. Его не видно на самой странице, но он отображается в заголовке браузера и в результатах поиска.
Большинство систем управления сайтами заполняют Title автоматически, используя заголовок текста на странице. Оставлять их одинаковыми не рекомендую, ведь они служат для разных целей. Главный заголовок в тексте (H1- о нем ниже) может быть ярким и вызывающим, но при этом не подходить для отображения в результатах поиска.
Старайтесь сделать заголовок Title привлекательным и помните, что его увидят люди, когда будут просматривать результаты поиска
Поисковые системы обращают внимание на содержимое title при ранжировании сайтов, поэтому SEO-оптимизаторы часто просто перечисляют в нем ключевые слова. Постарайтесь указать 1-2 главных ключевых слова, отразив суть страницы — это поможет в продвижении этих запросов
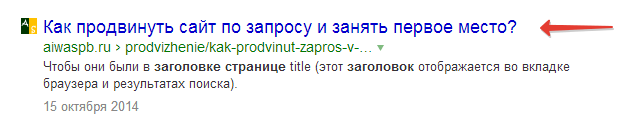
Ниже пример: заголовок оптимизирован под запросы «как продвинуть сайт«, «как занять первое место».

Почти все современные движки позволяют редактировать метатег Title. Ищите это поле в редакторе, или в SEO-настройках страницы.
Page Redirection
You can use <meta> tag to redirect your page to any other webpage. You can also specify a duration if you want to redirect the page after a certain number of seconds.
Example
Following is an example of redirecting current page to another page after 5 seconds. If you want to redirect page immediately then do not specify content attribute.
<!DOCTYPE html>
<html>
<head>
<title>Meta Tags Example</title>
<meta name = "keywords" content = "HTML, Meta Tags, Metadata" />
<meta name = "description" content = "Learning about Meta Tags." />
<meta name = "revised" content = "Tutorialspoint, 3/7/2014" />
<meta http-equiv = "refresh" content = "5; url = http://www.tutorialspoint.com" />
</head>
<body>
<p>Hello HTML5!</p>
</body>
</html>
Мета тег description
Мета-описание (meta description) – также находится в <head> веб-страницы и обычно (хотя далеко не всегда) отображается в сниппете поисковой выдачи вместе с заголовком и URL-адресом страницы.
Например, это мета-описание данной статьи:
И да, само по себе метаописание не является фактором ранжирования. Но для любого вебмастера, старающегося увеличить количество переходов из поиска и улучшить поисковую выдачу своего бренда, это уникальная возможность.
Description занимает большую часть сниппета поисковой выдачи и приглашает пользователей щёлкнуть именно по вашей ссылке, обещая чёткое и комплексное решение их запроса.
Описание влияет на количество получаемых вами кликов, а также может улучшить CTR и снизить показатель отказов, если содержание страницы действительно соответствует обещаниям. Вот почему описание должно быть в равной степени реалистичным, привлекательным и чётко отражать содержание.
Если ваше описание содержит ключевые слова, использованные человеком в своём поисковом запросе, они будут выделены в поисковой выдаче жирным шрифтом
Это помогает вам привлечь внимание и сообщить пользователю, что именно он найдёт на вашей странице.
Невозможно поместить каждое ключевое слово, по которому вы хотите ранжироваться, в мета-описание, и в этом нет реальной необходимости – вместо этого напишите пару связных предложений, описывающих суть вашей страницы, включая основные ключевые слова.
Лучший способ выяснить, что необходимо поместить в мета тег Description для эффективного ранжирования – провести анализ конкурентов. Вбейте главный поисковый запрос вашей будущей или текущей страницы в Яндекс и Google. Посмотрите, кто и как заполнил описание, и возьмите себе всё самое лучшее из топа.
Мета совет
Мета-описание не обязательно должно состоять из одного-двух предложений. Вы можете добавить дополнительную информацию о странице, которая обрабатывается поисковиками и позволит выделиться в SERP.
Например:
- Для авторской статьи вы можете добавить дату публикации, имя автора.
- На странице продукта вы можете указать цену и дату изготовления товара.
Know Your Meta Tags
There are four major types of meta tags worth knowing about and we’ll talk about them all here. Some are not as useful as they once were. Others are worth using regularly, and will very likely increase your traffic by letting Google know who you are and what you provide. (There are more than four kinds of meta tags, but some are less common or not relevant to web marketing).
The four types we’ll discuss here are:
- Meta Keywords Attribute — A series of keywords you deem relevant to the page in question.
- Title Tag — This is the text you’ll see at the top of your browser. Search engines view this text as the «title» of your page.
- Meta Description Attribute — A brief description of the page.
- Meta Robots Attribute — An indication to search engine crawlers (robots or «bots») as to what they should do with the page.
The Title Tag
Of course, you may have noticed that the very first tag listed is not a meta tag at all. In fact, it is a title tag. But it does offer meta data. And it is the most important tag on the page for search engines. Let’s take each tag individually, as I have included them in a specific order for a very specific reason…
Example Title Tag Format:
<title>Unique Keyword Rich Page Title</title>
The title should always offer the subject (as well as act as the title) for that specific page. But it should never be blank or filled with a default title such as ‘Home’. As with search optimization techniques in general, the most important keyword or keyword phrase should appear as close to the beginning of the title as possible. This spot isn’t for the company name, though you may opt to follow the page title with your brand name (as shown in the example given below).
The title tag should never be more than 80 characters long, but most search engines will cut the title off at 60 characters. I personally recommend never using more than 40 to 45 characters at the most, unless you want to append the title with some branding for your company, website or a featured product on the page.
Example Title Tag Format with Branding:
<title>Unique Keyword Rich Page Title — Company Name</title>
Don’t repeat words in the title more than 3 times. Repeating a word (whether a keyword or not) 5 times or more will surely raise red flags for spam. Don’t raise any flags with your title tag.
The title of each page should be unique on every single page of your website. It should reflect exactly what can be found on that page, summed up in a few words or a phrase. For examples of the proper use of meta data, I will be using the tags on this page to illustrate certain points about them.
Example Title Tag Usage:
<title>Meta Tags & SEO</title>
Because this page is about the proper use of meta tags, ‘Meta Tags’ are the first two words in the title. The & code is specific to calling the ‘&’ ampersand sign. I specifically use the acronym SEO because despite its inaccuracy, this is a more commonly known and search keyword, plus it is a part of my brand.
Normally, you would never use the same page title as the name of a site, with the exception of the home page, if it is appropriate and reflective of that home page. However, all other pages on this domain name should now be uniquely titled.
Note also that the website’s home page title may be the only description users ever see in a small search engine or web directory listing your link. This needs to communicate concisely and accurately with only the most important keywords.
In truth, this is the only required tag that we discuss on this page. All meta tags are optional, but many of them are very useful.
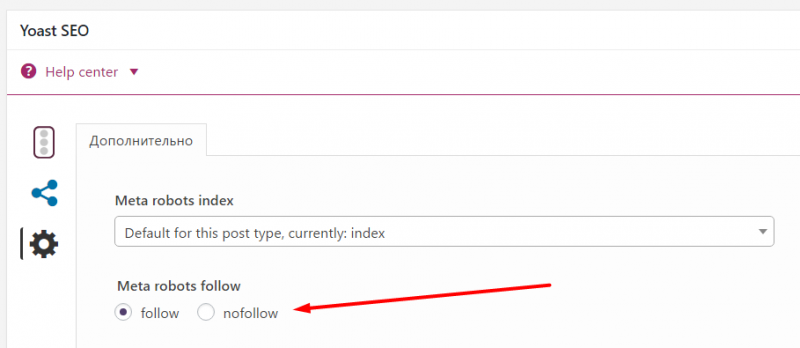
The Robots Meta Tag
One thing that search engines look for is a ‘robots.txt’ file that can list the pages that they are allowed to index. An easy alternative to creating a robots indexing instruction file is to include your instruction in a robots meta tag for each page.
Example Robots Meta Tag:
<meta name=»robots» content=»index, follow» />
The above example tells all search engine bots that they can index this page and follow the links on the page to any other page listed on the page, as well.
To instruct robots to not index and don’t follow any of the links on the page, you would replace the robots meta tag content with the text string «noindex, nofollow».
Something to note is that by default, search engines will assume that they can «index, follow» the page and the links on it.
Example Meta Tags
A Meta Tag usually takes the form of:
Meta Tag Format:
<meta name=»MetaTagName» content=»Data specific to the name» />
The tag type of ‘meta’ designates it as a meta tag, of course. The name attribute offers a unique field that designates what the data represents and categorizes it. The content field represents the meta data presented on that particular page for, or as a function of, that name. Other optional attributes of the meta tag that may show-up include http-equiv.
Many webmasters often try to optimize the img tag by putting the alt text string before the actual img src path. As an example, they will optimize the following img tag code:
Standard IMG Tag Format:
<img src=»/path/to/img.jpg» alt=»keyword rich description of image» />
Optimizing it by rewriting it with the textual content that a spider would crawl in front, allowing them more immediate access to it…
Optimized IMG Tag Format:
<img alt=»keyword rich description of image» src=»/path/to/img.jpg» />
However, this optimization technique is questionable and simply does not work as expected with meta tags. This is because most Meta Search Engines and Meta Aware Directories will choke when they see the code rewritten differently, as in the example below…
Broken Meta Tag:
<meta content=»Data specific to the name» name=»MetaTagName» />
-Do NOT use this form to write a meta tag, it’s very bad and breaks the meta tag (all of them that are written in this manner) for many meta search engines.
So, always put the name of the meta tag first, as they are traditionally written. Otherwise, you will find yourself rewriting them to this format later when your submissions are rejected by certain (and important) Meta Search Engines, such as ScrubTheWeb.
Now that we understand how not to optimize these meta tags, let’s take a look at how they function by exploring a list of example meta tags that are often found on web pages.
Example Meta Tag Set:
Для чего нужны метатеги и чем они отличаются друг от друга
Метатеги на странице можно прописывать вручную. Встроенные инструменты могут их генерировать автоматически. Но лучше выполнить эту работу самостоятельно, так чтобы они точно соответствовали тематике веб-страницы, указывая:
- авторство;
- источники получения информации;
- краткое содержание контента.
Это повысит соответствие ожиданиям пользователя, а значит, продлит время его пребывания на страничке, что положительно скажется на ее продвижении.
Метатеги классифицируются на четыре группы, каждая из которых наделена определенными функциями и сопровождается одним из четырех атрибутов:
- content — не назначается по умолчанию;
- http-equiv — предназначен для перевода метатега в заголовок HTTP;
- name — имя метатега, косвенно устанавливающее его предназначение;
- charset -задает кодировку документа.
Из них только content является обязательным. Остальные применяются по желанию.
Метатеги нужны для передачи нужной информации о странице:
- поисковым роботам (keywords, title, description);
- браузерам (коды страниц, интервалы автообновления, куки);
- сервисов (указание копий адресов и других сведений).
Следите за тем, как и с какой целью вы заполняете метатеги.
Что такое мета-теги?
Начнем с того, что «мета-теги» или «метатеги» — это теги, содержащие в себе информацию, которая предназначена для браузеров, поисковых систем, программного обеспечения и сервисов, которые так или иначе могут взаимодействовать с вашим веб-приложением (сайтом).
Такие теги могут нести в себе описание страницы (например, ключевые слова и само описание), информацию об авторских правах или самом авторе, указания браузеру на какие-то внешние или внутренние механизмы обработки страницы и даже команды браузеру, а также правила «поведения» для поисковых систем.
Нужно заметить, что правильное написание («мета-теги» или «метатеги») нигде не регламентировано, а следовательно, здесь вы можете шалить как душе угодно. На википедии оперируют метатегами и мета-тегами наравне. Но не будем о грустном мира сего, пойдём дальше.
Сразу же нужно уяснить, что не всякий тег имеет приставку мета. Мета-тегом он будет называться, если находится между тегами и его содержимое как-то соотносится с тем, что умеет браузер.
Отсюда вытекает следующая проблема — не все браузеры понимают некоторые специфичные мета-теги. Например, мета-тег , который предназначен для мобильных версий браузера Chrome никак не повлияет на, допустим, сам Chrome, который запущен на десктопе. Иначе говоря, те браузеры, что не могут соотнести мета-тег с функционалом, который в них заложен — просто игнорируют его.
На самом деле так же дела обстоят и с другими тегами. Недавно перешедшая в статус официальной рекомендации спецификация HTML5, содержит в себе реинкарнацию элемента dialog, который до сих пор поддерживается только Chrome и Opera. Однако, это не значит, что в других браузерах этот элемент и его содержимое будет игнорироваться вовсе — он просто будет обычным тегом, например, таким, как . Разумеется, что и доступное для него API (по спецификации) в таком браузере не будет реализовано, хотя в DOM такой элемент будет, и его содержимое будет отображаться на странице.
Атрибуты¶
- Задаёт кодировку документа.
- Устанавливает значение атрибута, заданного с помощью или .
- Предназначен для конвертирования метатега в заголовок HTTP.
- Имя метатега, также косвенно устанавливает его предназначение.
charset
Указывает кодировку документа. Атрибут введён в HTML5 и предназначен для сокращения формы , которая задавала кодировку в предыдущих версиях HTML и XHTML.
Синтаксис
Значения
Название кодировки, например UTF-8.
Значение по умолчанию
Нет.
content
устанавливает значение атрибута, заданного с помощью или . Атрибут может содержать более одного значения, в этом случае они разделяются запятыми или точкой с запятой.
Некоторые значения атрибута для , предназначенных для поисковых роботов, приведены в табл. 1.
| Значение | Описание |
|---|---|
| Разрешает роботу индексировать данную страницу. | |
| Запрещает роботу индексировать текущую страницу. Она не попадает в базу поисковика и её невозможно будет найти через поисковую систему. | |
| Разрешает роботу переходить по ссылкам на данной странице. | |
| Запрещает роботу переходить по ссылкам на данной странице. При этом всем ссылкам не передаётся ТИЦ (тематический индекс цитирования) и PagePank. | |
| Запрещает роботу кэшировать данную страницу. |
Допустимые значения атрибута для , которые предназначены для управления просмотром сайта на мобильных устройствах, приведены в табл. 2.
| Значение | Допустимые значения | Описание |
|---|---|---|
| device-width или целое положительное число | Устанавливает ширину области просмотра в пикселях. | |
| device-height или целое положительное число | Устанавливает высоту области просмотра в пикселях. | |
| Число от 0.0 до 10.0 | Устанавливает соотношение между шириной устройства (device-width в портретном режиме или device-height в ландшафтном режиме) и размером области просмотра. | |
| Число от 0.0 до 10.0 | Задаёт максимальное значение масштаба. Должно быть больше или равно minimum-scale, в противном случае игнорируется. | |
| Число от 0.0 до 10.0 | Задаёт минимальное значение масштаба. Должно быть меньше или равно maximum-scale, в противном случае игнорируется. | |
| yes или no | Если указано no, то пользователь не сможет масштабировать веб-страницу. По умолчанию используется yes. |
Синтаксис
Значения
Строка символов, которую надо взять в одинарные или двойные кавычки.
Значение по умолчанию
Нет.
http-equiv
Браузеры преобразовывают значение атрибута , заданное с помощью , в формат заголовка ответа HTTP и обрабатывают их, как будто они прибыли непосредственно от сервера.
Синтаксис
Значения
Любой подходящий идентификатор. Ниже приведены некоторые допустимые значения атрибута .
- Тип кодировки документа.
Устанавливает дату и время, после которой информация в документе будет считаться устаревшей.
Способ кэширования документа.
- Загружает другой документ в текущее окно браузера.
Значение по умолчанию
Нет.
name
Устанавливает идентификатор метатега для пары «». Одновременно использовать атрибуты и не допускается.
Синтаксис
Значения
Любой подходящий идентификатор. Ниже приведены некоторые допустимые значения атрибута .
- Имя автора документа.
- Описание текущего документа.
- Список ключевых слов, встречающихся на странице.
- Управляет просмотром сайта на мобильных устройствах.
Значение по умолчанию
Нет.
Мета тег Title
Это самый важный и основной seo мета тег, который используют поисковые системы (Яндекс, Google и др.)
Это очень важный фактор при ранжировании документов в выдаче, поэтому именно на него стоит обратить внимание в первую очередь перед продвижением вашего проекта
Главный мета тег title должен выглядеть в коде сайта следующим образом.
Если у вас это тег выглядит иначе, то нужно срочно нанимать программиста или собственноручно приводить эту конструкцию к такому виду. Кстати, в WordPress за правильный вывод этого тега отвечает конструкция:
<h1><?php the_title(); ?></h1> |
Важно помнить что тег title имеет ограниченную длину:
- Яндекс — около 70 символов;
- Google — около 60-70 символов.
С точки зрения SEO-оптимизации при написании заголовка нужно руководствоваться следующими правилами:
Alt атрибуты изображения
Атрибут alt изображения добавляется к тегу изображения img для описания его содержимого. Альтернативные атрибуты важны с точки зрения внутренней оптимизации сайта по двум причинам:
- Альтернативный текст показывается посетителям, если какое-либо конкретное изображение не может быть загружено (или если отображение картинок отключено).
- Атрибуты Alt обеспечивают контекст для роботов, потому что поисковые системы не могут «видеть» изображения.
На e-commerce сайтах изображения часто имеют решающее влияние на то, как посетитель взаимодействует со страницей
Поисковики так же прямо заявляют о важности этого тега
Например, Google в своих гайдах для вебмастеров пишет, что помощь поисковым системам в понимании того, что находится на картинках, и как они сочетаются с остальным контентом, помогает соотносить страницу сайта с подходящими поисковыми запросами.
Даже Мюллер писал у себя в Твиттере, что продуманное альтернативное описание изображения необычайно важно, если вы хотите занять высокое место в Google Картинках. Однако не забывайте о релевантности
Не только alt-текст, заголовки и подписи должны соответствовать изображению, но и сама картинка должна размещаться в тематическом контенте
Однако не забывайте о релевантности. Не только alt-текст, заголовки и подписи должны соответствовать изображению, но и сама картинка должна размещаться в тематическом контенте.
Оптимизация alt тега img для изображений
- Сделайте всё возможное, чтобы оптимизировать свои самые важные изображения (картинки товаров, инфографику, инструкции), которые могут получить хорошие позиции в поиске Google Images.
- Добавьте alt-текст на страницах, где не так много другого контента (кроме картинок).
- Делайте тег alt для изображений понятным и достаточно информативным, разумно используйте ключевые слова и убедитесь, что они естественным образом вписываются в содержание страниц.
Теги Open Graph
Протокол Open Graph формирует метатеги для Facebook по умолчанию. Другие ключевые социальные платформы, в том числе, LinkedIn, Google+ и Twitter тоже признали, что по умолчании пользуются этой разметкой. Это означает, что Twitter, LinkedIn и Google+ в большинстве случаев вытягивают заголовок, описание и изображение, указанное в тегах Open Graph.
Главные теги Open Graph:
| og:title | Title или альтернативный title страницы, который отображается в качестве заголовка |
| og:url | URL страницы |
| og:description | Описание страницы (Facebook показывает не более 300 символов |
| og:image | URL уникального изображения (рекомендуемое расширение 1200х630 пикселей) |
| og:type | Cтатья (по умолчанию «website») |
Чтобы посты в Facebook были с нужными вам заголовками, изображениями и описаниями, метатеги должны выглядеть так:
<meta property=”og:title” content=”The Always-Up-to-Date SEO Checklist from Bruce Clay, Inc.” />
<meta property=”og:url” content=”https://www.bruceclay.com/blog/seo-checklist/” />
<meta property=”og:description” content=”Just getting started optimizing websites? Here’s a time-tested SEO checklist to keep on-hand during your projects.” />
<meta property=”og:image” content=”https://www.bruceclay.com/blog/wp-content/uploads/2016/08/SEO-Checklist.jpg” />
<meta property=”og:type” content=”article” />
Чтобы убедиться в корректности конфигурации тегов Open Graph, используйте Facebook’s Open Graph Debugger – отладчик перепостов. После ввода URL в специальное поле, вы увидите информацию, которая используется при расшаривании URL через эту социальную платформу.
Совет:
При обновлении тегов Open Graph на странице, используйте Open Graph Debugger для форсирования подтягивания Facebook новых метатегов. В противном случае, платформа может вытащить из кэша старые теги.
H1
H1 — это тег для HTML-разметки страницы. Теги H1-H6 используются для отображения заголовков и подзаголовков на странице, а так же они отражают иерархию текста на странице. (Бывает заголовки используются не по назначению дизайнерами и верстальщиками, это создает проблемы для продвижения сайта)
Главный заголовок (название статьи, товара, категории) должен быть отмечен тегом H1, а далее заголовки отмечаются уже тегами H2-H6. Опять же, в нормальных движках это реализовано автоматически.
Почему важно правильно использовать эти теги? Т.к. заголовки — важные части текста, то поисковые системы ориентируются на них при ранжировании сайтов
И наоборот, если их на странице нет, или путаница, то это признак некачественной информации.
Всегда отмечайте заголовки и подзаголовки этими тегами, а не жирным шрифтом или размером! (теги H1-H6 как раз и отвечают за отображение)
Заключение
Мета-теги – это важные данные, на которые обращают своё внимание поисковые системы. Для поискового продвижения к данным мета-тегам стоит отнестись максимально серьёзно, поскольку именно они являются весомыми факторами ранжирования сайта в результатах поиска
Мета описания оставлять пустыми крайне не рекомендую, а наоборот, нужно максимально серьёзно к относиться к Title и Description.
Теперь вы знаете что такое мета теги и как и грамотно заполнять.
На этом данная статья подошла к концу. Желаю вашему сайту хороших позиций в результатах поиска и до новых встреч на новых страницах блога QWnet.ru!
краткое описание страницы в виде двух небольших предложений. Как правило, поисковые системы берут информацию и Description для вывода информации в сниппете в результатах поиска (как правило чаще всего таким образом поступает Google).