Meta description
Содержание:
- The trouble with averages
- How to write a great meta description
- NOFOLLOW в ссылках
- Как придумать хорошее мета-описание
- Яндекс: рекоммендации по meta description
- Количество символов в description: не в буквах дело
- Как сообщить Яндексу, что вы настроили DESCRIPTION
- Автозаполнение description
- Другие полезные мета-теги
- Формирование сниппета: камень в огород дескрипшна
- Description дополняет title
- Описание – основной мотиватор для кликов по результатам выдачи
- What to do if you need meta descriptions for a lot of pages?
- Почему Description не отображается в Яндекс?
- Какого размера должен быть Description
- Мета тег description
- Правила заполнения тега Keywords
- Description автоматический в Yoast, без плагинов и php
- Роль Description в ранжировании и продвижении
- Зачем нужен шаблон
- Как уложиться в небольшой объем
The trouble with averages
In our 10K tracking data for December 15th, which consisted of 89,909 page-one organic results, the average display snippet (stripped of HTML, of course) was 215 characters long, slightly below RankRanger’s numbers, but well above historical trends.
This number is certainly interesting, but it leaves out quite a bit. First of all, the median character length is 186, suggesting that some big numbers are potentially skewing the average. On the other hand, some snippets are very short because their Meta Descriptions are very short. Take this snippet for Vail.com:

Sure enough, this is Vail.com’s meta description tag (I’m not gonna ask):

Do we really care that a lot of people just write ridiculously short meta descriptions? No, what we really want to know is at what point Google is cutting off long descriptions. So, let’s just look at the snippets that were cut (determined by the «…» at the end). In our data set, this leaves just about 33% (29,664), so we can already see that about two-thirds of descriptions aren’t getting cut off.
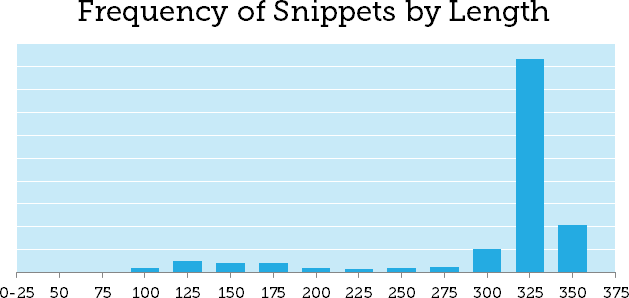
Looking at just the descriptions that were cut off, the average jumps all the way up to 292, but let’s look at the frequency distribution of the lengths of just the cut snippets. The graph below shows cut-snippet lengths in bins of 25 (0-25, 25-50, etc.):

We’ve got a clear spike in the 300-325 character range, but why are we seeing descriptions being cut off in the 100-200 character range (and some even below 100 characters? Digging in deeper, we discovered that two things were going on here…
How to write a great meta description
To write 160 characters or not to write 160 characters? That is the question.
My advice? Use 160 characters for your meta descriptions, but don’t obsess over it, i.e. if your description is 161 characters, don’t waste time trimming it. Instead, focus on these tips:
- Stick to your brand voice and tone, but also keep it conversational.
- Include your primary keyword if you can do so naturally.
- Make sure you convey value to the reader.
- Include a call-to-action, i.e. “Learn more here.”
- Write in active voice.
- Make sure your descriptions match your content – don’t trick the user into clicking your link.
- Keep in mind that meta descriptions might be truncated when displayed in search, so use the first 120 character to communicate your most important message.
- Ensure every page on your site has a unique meta description – don’t use the same description on several pages.
Once you have your description figured out, you can set it in WordPress by following this guide.
NOFOLLOW в ссылках
Nofollow используется как значение атрибута rel в теге <a>. И отвечает за индексацию каждой конкретной ссылки на странице.
<a href=»url» rel=»nofollow»>ссылка</a>
Атрибут rel показывает отношение данного документа к документу, на который ссылается.
В данном случае, указывая атрибуту rel значение nofollow, мы просим поисковую систему не переходить по внешней ссылке, а также подчеркиваем то, что мы не отвечаем за содержание, на которое ссылаемся.
По ссылкам, оформленным с данным значением, не передается авторитет нашей страницы, другими словами не передается тИЦ и Page Rank. Однако стоит также учитывать и то, что в случае с PR вес все же уходит, но не на сайт, на который мы ссылаемся, а в никуда в прямом смысле этого слова. По поводу тИЦ точной информации о том, уходит вес или остается на сайте — нет.
Остановимся подробнее на распределении и передаче веса в Google.
Итак, абсолютно не важно, сколько ссылок у вас имеют атрибут rel=»nofollow», а сколько без него. Если на странице стоит 10 ссылок, то каждая ссылка получит часть авторитета вашей страницы, и каждая из них передаст этот вес, но если в одном случае вес передастся на конкретный сайт, то в другом случае – вес просто уйдет в никуда
Давайте представим немного, как видит всемирную паутину поисковая система. Все сайты связаны между собой ссылками, абсолютно все. Первый ссылается на второй, второй на третий … тысячный на тысяча первый и миллион какой-то в итоге обязательно будет ссылаться на первый.
Таким образом цепочка замыкается, все сайты находятся в цикле, и вес, который передает первый сайт всегда возвращается к нему через сотни и тысячи других сайтов. Также не забываем, и я уже писала об этом в статье про перелинковку, что этот вес передается не единожды, а постоянно, при этом с течением времени вес становится только больше, все сильнее увеличивая свой авторитет. Именно на этом принципе строится перелинковка сайта.
Теперь представим, что первый сайт закрыл свои ссылки атрибутом rel=»nofollow». Вес не перейдет на второй сайт, а утечет в никуда, и второй сайт не получит ту часть веса, которую должен был, не сможет передать его дальше по цепочке, и в итоге, пройдя весь цикл, Х-какой-то сайт, который должен был передать вес на первый сайт, передаст его в значительно меньшем количестве, чем мог бы. Итак, каждый раз не получая ту часть веса, которую вы самостоятельно пускаете в никуда, закрывая свои ссылки атрибутом rel=»nofollow», сайт не может передать вам ее, из чего следует, что закрывая свои ссылки, вы сами лишаете себя увеличения веса, и такого показателя, как PR.
Чтобы было проще это понять, представим, что каждая ссылка передает вес, равным единице.
Таким образом, если первый сайт не закрыл ссылку атрибутом rel=»nofollow», то в конце цикла получит больший вес от входящих ссылок, чем в случае, если исходящие ссылки будут закрыты.
Но есть ситуации, когда действительно необходимо закрывать ссылки значением nofollow. Обратимся к источникам, Яндекс и Google, что они говорят по этому поводу?
Выдержка из раздела Помощь Яндекса:
Выдержка из раздела Справка Google:
Мы должны закрывать ссылки в тех разделах своего сайта, где любой пользователь может оставить свою ссылку, за которую мы не сможем поручиться, гарантировать, что там качественное содержание.
Также мне хотелось бы уделить внимание ещё одному моменту. Некоторые ярые борцы за закрытые ссылки ставят rel=»nofollow» не только в самих ссылках, т.е
в теге , но и везде, на что только хватает фантазии. И в теге
Давайте не будем выдумывать свои собственные стандарты, а обратимся к существующим, которые разрабатывает международная организация W3C.
Значение rel=»nofollow» можно использовать только в теге , и в других тегах его использовать нельзя!
Итак, мы выяснили, когда стоит пользоваться атрибутом ссылки rel=»nofollow», а когда это не целесообразно. Также мы больше не будем вставлять его никуда, кроме одного единственного тега, обозначающего ссылку
Теперь уделим внимание тегу noindex.
Как придумать хорошее мета-описание
Разберёмся, как написать хорошее описание, которое будет выделяться в поисковой выдаче.
Один из самых простых и понятных способов составить правильный description для сайта — это представить себя на месте пользователя. Подумайте, что именно он ищет и на какие упоминания сразу отреагирует.
Изучите рынок и описания конкурентов. Посмотрите, что именно выделяет ваш продукт или сервисы среди конкурентов, и используйте эти преимущества при создании описания.
Постарайтесь донести мысли понятным языком и быть интересными для пользователей. Желательно, чтобы окончание описания было красивым, эмоционально цепляло или содержало бы в себе какую-то интригу.
Всего лишь одного правильно сформулированного предложения, словосочетания или ключевого слова хватит для того, чтобы убедить пользователя перейти именно по вашей ссылке. Например, если клиент только что разбил телефон и срочно нуждается в замене экрана, фраза замена стекла за 1 час при клиенте станет решающим аргументом в вашу пользу.
Учитывайте, что для продвижения совершенно не обязательно иметь описания на всех страницах, хотя это и предпочтительно. Со средствами автоматизации составление уникальных description не составляет труда.
Тем не менее, там где описания отсутствуют, поисковая система формирует их самостоятельно из контента страницы и часто делает это ничуть не хуже копирайтера.
Описания нужны в первую очередь для главной страницы и тех разделов сайта, которые нацелены на высокую посещаемость и аккумулируют органический трафик на сайте.
Выделите десять самых главных или популярных страниц на своём сайте и определите:
- Есть ли на них description;
- Как он согласован с вашим продуктом;
- Достаточно ли он убедителен для клиентов.
Если вы видите, что описание можно улучшить, обязательно сделайте это.
Если компания продает товар и услуги, то определиться с концепцией сниппета довольно просто. Он должен рассказывать о продукте и обо всём том, что помогает его продать.
Описания для личных страниц или компании, которая продвигает услуги для B2B, несколько сложнее. Рекомендуется делать упор на личный бренд или бренд компании. В описаниях для любых страниц необходимо продемонстрировать уникальность торгового предложения или содержимого страницы.
Не стесняйтесь повторять всё это по несколько раз на разных страницах, потому что при создании описаний не обязательна утончённость. Напротив, надо бить торговыми предложениями по пользователям как из пушек.
Яндекс: рекоммендации по meta description
Яндекс рекомендует заполнять description, однако, использует его при формировании сниппета наравне с остальным текстом на странице.
Оптимальный description, который помещается в сниппет до 230 символов. В Яндексе он гораздо больше по объему, чем в Google.
В Яндексе есть еще одна особенность — расширенное описание, которое вмещает в себя до 465 символов.

Оно отображается по клику на кнопку «Читать еще», если пользователь хочет подробнее ознакомиться с описанием страницы.

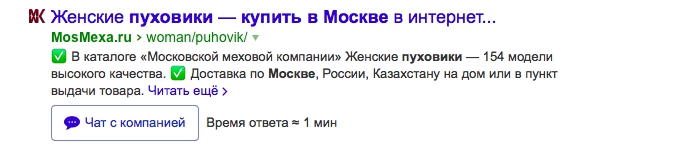
Также стоит отметить, что описание может влиять на релевантность сниппета в коммерческой тематике. Именно сниппета, а не страницы. Это относится к расширенным сниппетам с адресом или, например, онлайн-чатом, которые начал поддерживать Яндекс еще до перехода пользователя на сайт.

Более подробно рекомендации яндекса по составлению мета-описаний можно прочитать в официальной справке.
Количество символов в description: не в буквах дело
Раскрыть все особенности товара и красочно расписать выгоды от покупки конкретно в вашем магазине не получится. Есть определенное ограничение по отображаемому размеру текста. Он располагается в две строки, а количество символов зависит от их типографической ширины.
Для Яндекса количество символов составляет порядка 150 символов текста. Для Google – примерно 130 символов. Все, что выходит за эти пределы, обрезается и заменяется многоточием. Если лимит символов заканчивается в середине слова, то оно также выбрасывается из описания.
Англоязычные дескрипшны вмещают большее количество знаков – это обусловлено их шириной. Символы «j»,«t», «i», «f» и прочие «худые» буквы занимают гораздо меньше места, чем кириллица, где практически все буквы алфавита – широкие, а одна «ш» занимает место трех «l». Например, здесь 166 знаков:

В описании сниппета часто встречаются фрагменты текста, выделенные жирным. Таким образом подсвечиваются слова из поискового запроса, а также другие, ассоциируемые с ним:

Так как выделенный жирным символ занимает больше места, то и в сниппетах для больших запросов будет отведено меньшее количество символов для описания.
Шокирующие новости
В мае 2016 года один из западных специалистов сообщил в Twitter, что Google тестирует новые ограничения по количеству символов в meta description и title, увеличив их длину. Появилась третья строчка, а количество символов описания в сниппете у некоторых пользователей увеличилось до 250-270 – практически на 80%. Новшество появилось не у всех, поэтому до сих пор неясно, что это было за тестирование и какие результаты оно принесло.
Как сообщить Яндексу, что вы настроили DESCRIPTION
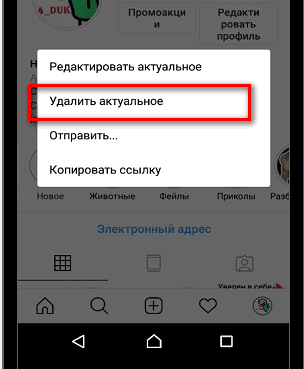
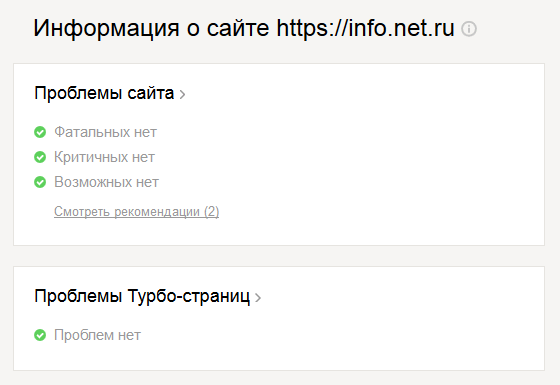
После того как вы все правильно настроили и убедились, что это работает, вам захочется оповестить об этом Яндекс. Но может случиться так, что сколько бы вы не нажимали кнопку у вас все равно будет сообщение об отсутствующем метатеге Description:

Причина в том, что страницы с добавленным метатегом должны попасть в базу Яндекса, то есть их должен посетить робот поисковой системы и проиндексировать.
Ускорить переобход можно прямо из панели Яндекс.Вебмастера, просто добавьте туда важные для вас страницы или те на которые ругается ПС из-за отсутствия метатега Description:

Спустя пару дней вы получите сообщение, что обновился метатег Description:

После чего стоит ожидать исчезновение сообщения об ошибке из-за отсутствующего мета-тега Description.

После добавления мета-тега description на страницы сайта сообщение об ошибках на Яндекс.Вебмастере обычно пропадают через 1-2 недели.
Автозаполнение description
Ряд сайтов просто не может оставить метаданные (description) пустыми. В первую очередь это касается новостных порталов, информационных сайтов, магазинов. Но и вручную сделать несколько тысяч описаний не так просто.
Не стоит преждевременно паниковать, поскольку и в этой ситуации есть выход – использование плагинов для автоматической генерации данных. Для работы с WordPress подойдут Platinum SEO Pack, All in One SEO Pack и Meta Keywords Generator.
Настраивать плагины нужно в зависимости от того, к какому типу сайтов относится ваш ресурс. Пользуйтесь шаблонами, в которых будут отображены важные слова.
Не забывайте о том, что автоподбор не совершенен, поэтому для важных страниц, представляющих сайт, продолжайте прописывать описание самостоятельно.
Другие полезные мета-теги
Ниже я приведу еще несколько мета-тегов, которые напрямую не влияют на индексацию и ранжирование страниц, но их тоже важно знать специалисту по SEO
Мета-тег Viewport
Синтаксис
<meta name="viewport" content="width=device-width, initial-scale=1" />
Тег должен находиться внутри контейнера <head>…</head> в любом месте. Актуальность тега возросла с переходом значительной части аудитории в Mobile. В случае применения адаптивной верстки, наличие этого тега позволяет правильно учитывать размер используемого устройства (ПК, планшет, смартфон).
Значение адаптирует ширину окна просмотра к экрану устройства. Значение обеспечивает соотношение 1:1 между пикселями CSS и независимыми пикселями устройства.
В случае отсутствия этого тега страница будет отображаться как на десктопе, даже если адаптивная верстка настроена корректно. Поэтому при анализе соответствия сайта требованиям для мобильных устройств, наличие мета-тега ViewPort является обязательным и для Google, и для Яндекса.
Мета-тег NoYDIR
Синтаксис
<meta name="slurp" content="noydir" /> или <meta name="robots" content="noydir" />
Тег должен находиться внутри контейнера <head>…</head> в любом месте. Этот тег используется в следующих случаях. Если сайт был добавлен в каталог Yahoo!, то некоторые поисковые системы могут выводить описание сайта, взятое из Yahoo! Directory. Если это не нужно, то добавляется этот тег.
Мета-тег Generator
Синтаксис
<meta name="generator" content="WordPress 4.6.6" />
Тег должен находиться внутри контейнера <head>…</head> в любом месте.
Эти мета-теги используются некоторыми CMS с целью предоставления информации о том, на каком движке или на какой версии движка сделан данный сайт. Если он указан, специалисту будет легко определить CMS сайта.
Мета-теги Author и Copyright
Синтаксис
<meta name="author" content="Иван Иванович" />
<meta name="copyright" lang="ru" content="ООО Ромашка" />
Тег должен находиться внутри контейнера <head>…</head> в любом месте.
Теги используются соответственно для указания авторства и авторских прав. Не стоит путать эти мета-теги с возможностями микроразметки. Если необходимо корректно настроить авторство, лучше обратиться к этим статьям:
Формирование сниппета: камень в огород дескрипшна
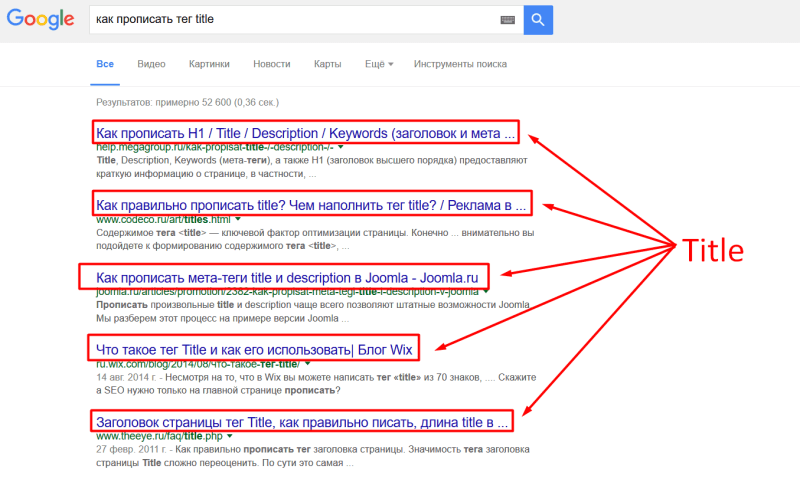
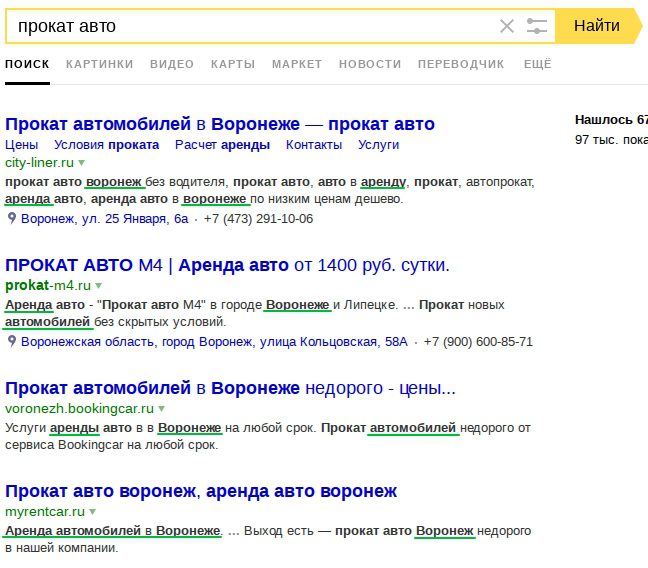
Существует одна небольшая проблема, которая заключается в алгоритмах формирования сниппета. Вот это – топ выдачи, где прямоугольной рамкой отмечено описание, которое подтянулось из description:
Из шести позиций лишь одна использует любовно заполненное описание. Дело в том, что дескрипшн сниппета заполняется роботом и может быть взят из:
текста meta description;
контента страницы;
каталогов DMOZ или ЯК.
Поведение определяется алгоритмами, и в некоторых случаях может повезти, и нужное появится в сниппете, а в других – сформируется из текста статьи. При этом у Google отношение к метатегам более лояльное, чем у Яндекса. Яндекс в большинстве случаев дергает несколько тезисов из статьи, которые, по его мнению, наиболее полно раскрывают тематику, и выводит эту кашу в сниппет. Здесь нет четких правил или рычагов влияния на поведение робота – нужно просто принять это как данность и сделать описание максимально релевантным странице.
Description дополняет title
Это основной принцип, которого нужно придерживаться. И title и description содержат ключевые слова, которые будут одинаковыми в рамках одного документа.
На заметку
Если title привлекает внимание пользователя, просматривающего поисковую выдачу, то description оказывает решающее воздействие
Заинтересовавшись title, пользователь начинает изучать описание, которое должно дополнять заголовок и раскрывать информацию.
Пример удачного сочетания title и description:
- Title: «Ремонт компьютеров в Москве недорого».
- Description: «Ремонт компьютеров в Москве: восстановим любой ПК за 3 дня и дешевле чем у конкурентов! Цены на ремонт от 500 рублей!»
Описание – основной мотиватор для кликов по результатам выдачи
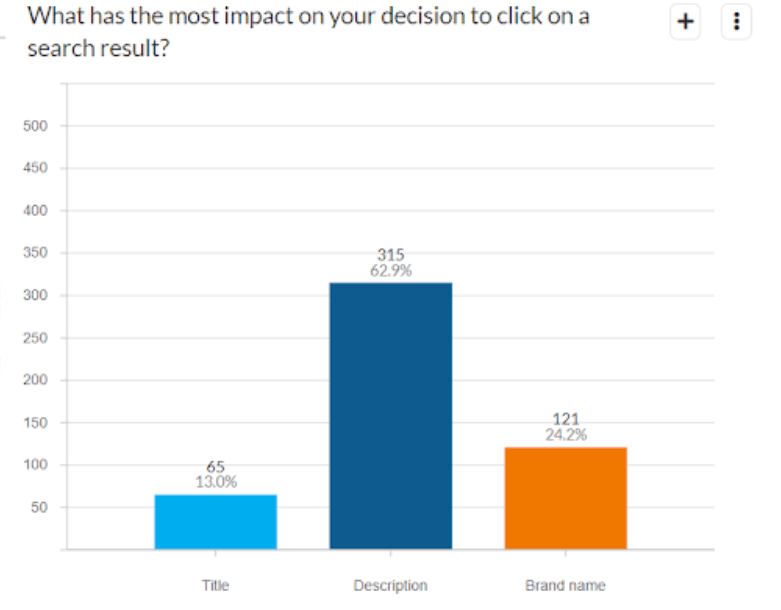
Исследование Ignite Visibility показало, что пользователи по большей части выбирают ссылку, на которую будут кликать, по ее описанию в сниппете. В исследовании участвовали больше 500 пользователей Google 25-60 лет.

Другие интересные выводы исследования:
- решение о переходе на страницу пользователи чаще принимают после просмотра трех и более ссылок на первой странице выдачи. То есть топ-1 не гарантирует, что на ссылку кликнут;
- 85,2% опрошенных говорят, что не восприимчивы к рекламе и чаще всего переходят по органическим ссылкам;
- 66,7% респондентов отметили, что если Google будет увеличивать количество рекламы в выдаче, они будут реже обращаться к этой ПС;
- 55% хотели бы видеть текст в выдаче поиска, несмотря на тенденцию увеличения числа графического контента в SERP.
Итак, исследование говорит, что описание – самый популярный фактор при выборе ссылки для клика
Значит, SEO-шнику стоит уделить этому метатегу внимание? Разберемся далее.
What to do if you need meta descriptions for a lot of pages?
Does it feel like you need to change all your meta descriptions after reading this? But not sure how to fit that in your schedule? has the answer:
If you don’t have time to create a description for every single page, try to prioritize your content: At the very least, create a description for the critical URLs like your home page and popular pages.
You can check which of your pages rank highest with Google Search Console. Simply take it from there. Additionally, it’s also possible to optimize your meta descriptions with variables in Yoast SEO. Allowing you to speed up this process a lot without having to worry about duplicate descriptions.
Почему Description не отображается в Яндекс?
Бывает так, что Вы указали дескрипшен, а он не отображается… И скорее всего, так и будет для многих запросов, по которым видите сайт в результатх поиска. Это нормальная ситауция. Давайте вспомним, как всё было…
Ранее, в поисковых системах, этот тег был одним из факторов для успешного развития сайта (скорее даже для правильного отображения на поиске), наряду ещё с одним мета тегом, под названием keywords (тег ключевых слов). Суть этих тегов в том, чтобы помочь поисковому роботу определить правильное содержание страницы (в случае с дескрипшен). Но слово “содержание”, правильней взять в кавычки, и скорее это краткое содержимое страницы. И его заполняли раньше активно, наряду с мета тегом keywords. И в коде страницы, эти теги выглядели так:
<html> <head> ... <meta name="description" content="Краткое содержимое страницы" /> <meta name="keywords" content="ключевые слова" /> ... </head> <body> ... </body> </html>
И выше самый простой пример, как выглядят страницы сайта в интернете на самом деле, и то как видит их поисковый робот, читая информацию внутри содержимого специальных тегов. Так, есть парный тег <head> </head>, который является контейнером для других элементов, среди которых, могут содержаться различные метаданные о странице, а также заголовок title, и ссылки на скрипты и таблицы стилей.
Так вот, про метаданные – это не парные теги, и у каждого из них – есть свои цели. Так, description – содержит в себе краткое описание страницы, чтобы посетитель мог понять, что его ждёт на странице. А keywords – помогал роботу определить, под какие поисковые фразы продвигается страница. Это знаете, когда поисковые алгоритмы были не настолько совершенны, и обращали на этот мета тег больше внимания. И все вебмастера, старались разместить в этот тег, как можно больше ключевых фраз через запятую. Как всё просто… Не так ли? ))
Раньше была такая ситуация, что содержимое из мета тега description, отображалось в сниппетах поисковой системы. И касаемо дескрипшен, конкретно в этом месте…

И это содержимое бралось не из контента страницы, а из тега description. Также титульный заголовок (title) брался исключительно из заголовка, который располагался между тегов titile. И вот пример, как это выглядит в коде страницы, между тегов head:

Раньше большой “упор” делали на титульный заголовок, и другие заголовки по значимости (h1,h2,h3 и др.). И конечно же, много много ключевых слов вствляли в мета тег keywords. Вот только прошло время, и поисковая система уже сама определяет наиболее релевантный сниппет под каждый запрос посетителя. И значимость заголовков, сейчас выше, чем была раньше. В том плане выше, что делать приоритет только на титульный заголовок – не правильно. h1,h2,h3 – также могут подставляться в сниппет поисковой системы, не зависимо от информации в титульном заголовке. Хотя он и является обязательным. На большинстве сайтов, мы его просто дублируем с h1 заголовком.
Тоже самое, и с мета тегом description. Его значимость можно сказать – минимальна, и большого приоритета в нем не наблюдается. Гугл так и вовсе не делает на него акцент, если не врут источники. Хорошо.
Посмотите, пример…
Вбиваем другой запрос, и нам эта же страница, выводится с другим заголовком и другим кратким описанием. То есть, поисковый робот сам посчитал, что правильней отобразить посетителю под запрос. Анализируется страница, и выдергиваются нужные данные для сниппета. И под каждый запрос – данные отличаются (сравните со скрином выше, отображается одна и таже страница, только с разными сниппетами описания и заголовка).

Не сложно догадаться, что мета тег keywords вовсе не актуален сейчас. И смысла его заполнять нет, так как это скорее вызовет обратный эффект в продвижении сайта. Гугл открыто заявлял, что с 2007 года, не учитывает этот тег. Для яндекса, ситуация аналогична с этим мета тегом, хотя где-то есть отголоски того, что возможно есть учет ключевых слов в этом мета теги. В современном мире, значимость мета тега keywords по 10 бальной шкале, была бы скорее всего равна 0. Но это моё мнение.
Возникает вопрос…
Какого размера должен быть Description
В классическом исполнении дескрипшен должен быть составлен из 150-200 символов. Однако если такой объём превышен – это не считается ошибкой. Поисковые системы всё равно индексируют весь блок, поэтому урезать его не имеет смысла.
Другой вопрос, что пользователь сможет увидеть в сниппете только определенное количество фраз, поэтому старайтесь всё самое важное прописывать в первых предложениях. Если текст будет оборван на самом интересном месте, то для пользователя это будет своеобразной приманкой
Сработает поведенческий фактор. Он обязательно захочет узнать продолжение и зайдет на сайт.
Социальные сети очень сильно урезают свои сниппеты, поэтому при посещении страницы также срабатывает поведенческий фактор – желание узнать больше.
Сниппет страницы социальной сети
Мета тег description
Мета-описание (meta description) – также находится в <head> веб-страницы и обычно (хотя далеко не всегда) отображается в сниппете поисковой выдачи вместе с заголовком и URL-адресом страницы.
Например, это мета-описание данной статьи:
И да, само по себе метаописание не является фактором ранжирования. Но для любого вебмастера, старающегося увеличить количество переходов из поиска и улучшить поисковую выдачу своего бренда, это уникальная возможность.
Description занимает большую часть сниппета поисковой выдачи и приглашает пользователей щёлкнуть именно по вашей ссылке, обещая чёткое и комплексное решение их запроса.
Описание влияет на количество получаемых вами кликов, а также может улучшить CTR и снизить показатель отказов, если содержание страницы действительно соответствует обещаниям. Вот почему описание должно быть в равной степени реалистичным, привлекательным и чётко отражать содержание.
Если ваше описание содержит ключевые слова, использованные человеком в своём поисковом запросе, они будут выделены в поисковой выдаче жирным шрифтом
Это помогает вам привлечь внимание и сообщить пользователю, что именно он найдёт на вашей странице.
Невозможно поместить каждое ключевое слово, по которому вы хотите ранжироваться, в мета-описание, и в этом нет реальной необходимости – вместо этого напишите пару связных предложений, описывающих суть вашей страницы, включая основные ключевые слова.
Лучший способ выяснить, что необходимо поместить в мета тег Description для эффективного ранжирования – провести анализ конкурентов. Вбейте главный поисковый запрос вашей будущей или текущей страницы в Яндекс и Google. Посмотрите, кто и как заполнил описание, и возьмите себе всё самое лучшее из топа.
Мета совет
Мета-описание не обязательно должно состоять из одного-двух предложений. Вы можете добавить дополнительную информацию о странице, которая обрабатывается поисковиками и позволит выделиться в SERP.
Например:
- Для авторской статьи вы можете добавить дату публикации, имя автора.
- На странице продукта вы можете указать цену и дату изготовления товара.
Правила заполнения тега Keywords
Не пишите слова, не относящиеся к странице
Тут всё просто — что вижу, о том и пишу. Если нет на странице цен, то и не пишите в мета Keywords «цена», если нет адреса, так и не надо об этом упоминать в данном теге.
Не повторяйте слов
Каждое слово лучше писать только один раз. Повторите два и больше — хорошо или плохо это вам не сделает (впрочем, как если и вообще не заполнять данный тег). Однако вы лишний раз немного понизите уникальность кода, а вот этого уже делать не стоит.
Не пишите стоп-слова и знаки препинания
Поисковые системы игнорируют при считывании кода стоп-слова и стоп-символы (предлоги, союзы, знаки препинания). И если в Title и Description нам приходилось их использовать, заботясь о читабельности, то тут это лишено смысла — опять же просто лишний мусор в коде.
Не делайте мета keywords слишком длинным
Максимальное значение тега всегда составляло 200 символов. Но на мой взгляд не стоит его делать больше 100
— несколько слов, характеризующих содержимое страницы, достаточно.
Упоминайте регион
Если и стоит что включить в Keywords, так это регион. Лишним не будет, а поправка «только у основных страниц» опять же относится к вопросу уникальности кода страниц внутри сайта.
Description автоматический в Yoast, без плагинов и php
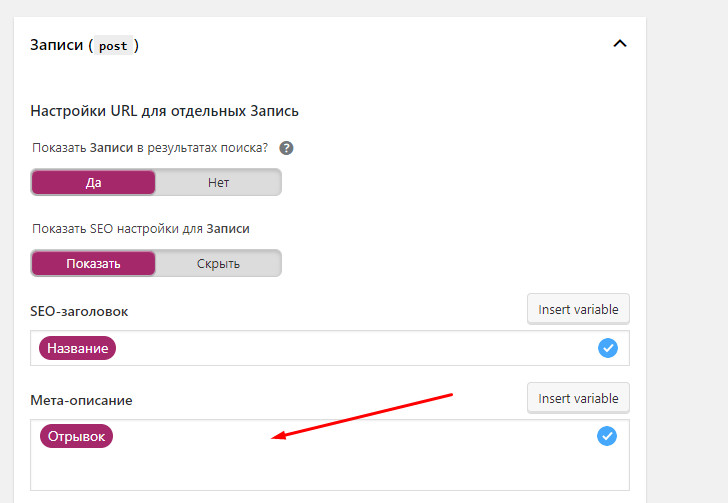
Находясь в админ панеле WordPress, перейдите в настройки плагина Yoast SEO на вкладку “Отображение в поисковой выдаче”. Ранее, эта вкладка называлась – “Заголовки и метаданные”. Далее, выбираем Типы содержимого (ранее Типы записей), и нас интересует поле Мета-описание:

И здесь, мы задаём шаблон для формирования автоматического описания. И в качестве шаблона, будем использовать “Отрывок”, для которого есть следующее имя переменной:

Нужно просто вставить в поле “мета-описания:” Данный код:
В итоге у Вас должно получиться, как показано на скриншоте ниже:

То есть, вам не нужно писать слово Отрывок, а просто вставляете этот код в поле и он автоматом поменяется на “Отрывок”. Вот и всё!
Теперь, для тех записей, где не указано мета описание, будет автоматически формироваться отрывок из первых 120 символов.
Роль Description в ранжировании и продвижении
https://youtube.com/watch?v=VidkUri0rfo
https://youtube.com/watch?v=VidkUri0rfo
Дискрипшн определенно имеет значение для CTR, что, в свою очередь, отражается на параметрах ранжирования. Таким образом, тег имеет косвенное, а не прямое влияние на то, какие позиции будет занимать страница в выдаче. Яркий, привлекательный, «заманивающий» сниппет обязательно будет привлекать пользователей. Но поведенческие факторы будут положительными только в том случае, если заголовок и description релевантны контенту.
Бот может сформировать сниппет совершенно неожиданным образом, не взяв ничего из дискрипшена или, наоборот, использовав его большую часть. Также существует немало сайтов, где практически отсутствует текстовый контент (всякие видеосайты, сайты с фотографиями, обоями и так далее), в таких случаях Description становится чуть ли ни единственным источником для формирования сниппета. Также стоит учесть, что Яндекс и Гугл по-разному формируют сниппеты.
Скорее всего, те сайты, владельцы которых игнорируют заполнение этого тега, немного проигрывают тем ресурсам в ранжировании, у которых заполнены все поля с грамотной расстановкой ключевых слов. О том, как правильно вставлять ключи в дискрипшн, мы поговорим чуть дальше, а пока рассмотрим, как наиболее часто составляют описание для сниппетов ведущие поисковые системы.

Yandex
Очень редко в сниппет целиком попадает текст из дискрипшена. Система в большинстве своем использует для сниппета фрагменты из текстового содержания страницы, подзаголовков, «хлебных крошек», которые наиболее точно отвечают поисковому запросу.
Длина текста в сниппете — около 250 символов.
Практически всегда в поле зрения попадает текстовое содержание именно из Description. Если в html не прописаны метатеги, тогда уже Гугл составляет сниппет из текстового содержания.
Длина текста в сниппете — около 150 символов, но бывает и доходит и до 220.
Размер Description
В общем, максимальный объем метатега — 250 символов. Но очень редко такое описание попадает в выдачу полностью. Лучше всегда умещаться в 150 знаков.
Зачем нужен шаблон
В содержание meta description входит краткое описание страницы, т. е. текстовая информация. Размер описания обычно находится в диапазоне 150–180 знаков, в которые могут входить несколько предложений или словосочетаний. Хотя искусственный интеллект поисковых систем постоянно повышается, для идентификации страницы и связи её с запросом пользователя в meta description включаются ключевые слова. Описание description может быть одинаковым для каждой страницы сайта, однако обычно носит полностью или частично уникальный характер. В целях сео-оптимизации допускается использовать одинаковый текст описания, если он в равной степени относится ко всем страницам сайта. Например, если сайт торгует большим ассортиментом продукции в рамках одного города, одинаковым содержанием всех meta description ресурса может быть указание на данный населённый пункт. В обратной ситуации, если компания предлагает идентичный товар в разных городах (регионах), одинаковый блок описания будет включать сведения о товаре, тогда как региональный признак будет уникальным.
Заполнять meta description можно вручную либо автоматизировать весь процесс с помощью шаблонов. Первый вариант подходит сайтам, на которых несколько страниц, либо их обновление осуществляется достаточно редко. Однако если интернет-ресурс содержит сотни и тысячи страниц, а их обновление происходит очень часто, шаблон существенно упростит задачу. Постоянный блок, заранее указанный в нём, будет автоматически подгружаться в meta description с учётом уникальных параметров страницы (раздела).
Как уложиться в небольшой объем
В отведенные рамки уложиться достаточно просто: нужно помнить о назначении дескрипшна и не стремиться вписать в него телефон компании, адрес и прочее – оставьте это расширенным сниппетам. С другой стороны, небольшое описание в пять слов совершенно точно будет расценено поисковиком как нерелевантное, и робот уйдет искать подходящий отрывок в тексте на странице, оставив дескрипшн незадействованным.
Вот вам несколько советов:
В начале описания необходимо дать нужную потенциальному клиенту информацию, вставлять ключевые слова и не лить воду.
Лучше всего располагать самый релевантный ключ в начале, а в конце использовать другой, необязательно в прямом вхождении.
Так как прямые вхождения ключевых фраз в большинстве случаев нечитаемы, а нам требуется точное вхождение в начале, то придется находить баланс между ключами и читаемостью.
Следите за переспамом. Это не карается санкциями, но снижает вероятность появления описания в сниппете.
Не пишите о всем сайте сразу – описание каждой страницы должно быть уникальным и релевантным ее содержанию.
Нельзя использовать тайтл в качестве первого предложения. Совпадения с текстом страницы допускаются: можно взять первое предложение из статьи и дополнить его.
Не злоупотребляйте слоганами – они не несут информации пользователю и занимают много полезного места.
Помните, что дескрипшн будет появляться в сниппете вместе с тайтлом, поэтому постарайтесь его дополнить, сделайте сниппет органичным.
Убирайте все «в нашем магазине вы найдете …», «после использования этого современного крема для лица …», «если не можете починить кран, то закажите сантехника на час, который …» и прочие мусорные выражения.
Если описание со страницы товара, то лучше рассказать о достоинствах: большом объеме оперативной памяти, компактных размерах, нетоксичности. Если услуга – то расскажите о сроках и ценах, региональности, если статья – попробуйте кратко вынести основной тезис или вопрос, на который статья отвечает.