Smart png and jpeg compression
Содержание:
- Введение: Для чего уменьшать вес изображений на сайте
- Optimizilla – сжимает картинку без потери качества
- Нужно ли менять настройки в Squoosh
- Как уменьшить размер изображения в Photoshop
- PunyPNG — сжатие изображения (JPG, GIF и PNG) онлайн
- После загрузки фото сразу становится легче
- Когда нужно изменить размер фото, рисунка в Paint
- Почему фотография не сжимается
- Размер файла JPG: определение
- Интернет-сервисы по уменьшению файлов
- TinyJPG – сервис для быстрого сжатия изображений и фотографий
- Способ №4. Использование онлайн сервисов
- Способ №2. Изменение размера в Фотошопе
- TinyPNG
- Уменьшение размера с помощью плагинов сжатия изображений
- Photoshop — лучший инструмент для работы с графикой
- Уменьшаем размер файла в Adobe Photoshop
- Как уменьшить размер JPG-файла в программе Paint?
- Способ №1. Уменьшение величины картинки в программе Paint.NET
- Как уменьшить размер фото онлайн?
- Уменьшаем фотографию через Picture Manager
- Online Image Optimizer
- Kraken — сервис сжатия картинок
- Optimizilla
- Как уменьшить размер изображения в Paint
- Способ №5. Уменьшение размера на Mac устройствах
- Используем стандартную программу Paint
- Способы уменьшить размер данных в формате JPG
- Вывод
Введение: Для чего уменьшать вес изображений на сайте
Думаю, всем давно известно, что вес изображений влияет на скорость загрузки страницы.
Статистические исследования показывают, что посетители ждут загрузки сайта порядка 3 секунд на стационарных компьютерах и 5 — на телефоне!
Если время ожидания превышает эти числа, то посетители уходят, и тогда уже не важно, на сколько красивы ваши изображения, никто их все равно не увидит
Каким должен быть вес изображений?
Оптимизация изображений позволяет уменьшить их вес в разы без ощутимой потери качества.
Вес изображения измеряется в килобайтах (Кб) или мегабайтах (Мб), зависит от размеров в пикселях (высоты и ширины), количества деталей и от формата изображения.
Самый распространенный графический формат изображений формат JPG . Он используется повсеместно, его «понимают» все компьютеры, просмотрщики и графические редакторы. В этом формате публикуются графические материалы на сайте. Он не поддерживает прозрачности и анимацию, но для этого используются другие форматы. И говорить я сегодня буду именно об изображениях в формате JPG.
Для уменьшения веса изображения:
- Определите размер изображения, которое будет отображаться на сайте.Не загружайте исходные картинки сразу. Если на сайте выводится изображение с размерами 500*600 пикселей, а загружается картинка в 3 раза большего размера, время загрузки будет такое же, как для исходной.
- Уменьшите размеры.
Optimizilla – сжимает картинку без потери качества
Optimizilla – сервис для уменьшения размера изображения, который предназначен для использования веб-разработчиками и издателями, когда приоритет веб-ресурса является время загрузки страниц. Optimizilla использует смарт-средства для оптимизации и сжатия файла изображения до минимально возможного размера, сохраняя необходимый уровень качества. В большинстве случаев этот инструмент предоставляет наилучший достижимый коэффициент сжатия.
Есть возможность загрузки до 20 файлов изображения в формате JPEG и PNG единовременно. Для загрузки изображений, нужно нажать на кнопку Upload Files. Используйте ползунок для настройки уровня сжатия картинки и чтобы сравнить с оригиналом. Нажмите кнопку Save, чтобы скачать результат.
Ссылка Optimizilla.
Нужно ли менять настройки в Squoosh
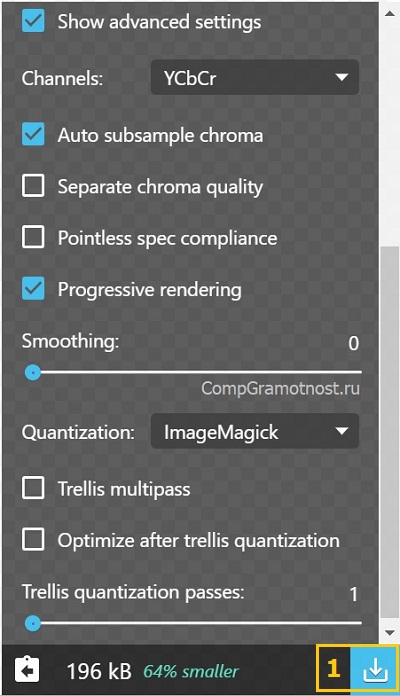
Настройки, установленные по умолчанию, можно изменить. Для этого достаточно поставить галочку напротив «Show advanced settings» в правой нижней части экрана (7 на рис. 2).
 Рис. 3. Изменение настроек сжатия в сервисе Squoosh
Рис. 3. Изменение настроек сжатия в сервисе Squoosh
Можно изменить настройки, чтобы выбрать подходящий формат, изменить размер картинки, задать другой уровень качества и при необходимости сократить палитру цветов. Удобно, что при изменении любой настройки сразу видно, как меняется размер картинки, какое у нее качество.
В большинстве случаев достаточно настроек, заданных по умолчанию. Чтобы скачать полученную картинку, кликаем по синей стрелке в правом углу (1 на рис. 3).
Видео «Сжать фото с помощью онлайн сервиса Squoosh»
Дополнительные материалы:
1. Могут ли храниться фотографии в интернете и личные файлы вечно
2. Как скачать фото и видео с Инстаграм на компьютер
3. Если любите фотографировать, можно зарабатывать на продаже фотографий в интернете
Как уменьшить размер изображения в Photoshop
1. Открываем файл в редакторе, в верхней панели выбираем вкладку Image (Изображение) – Image Size (Размер изображения).
2. В открывшемся окне можно менять параметры ширины (Width), высоты (Height) и разрешения (Resolution). Причем, для сохранения пропорций должен быть отмечен флажок Сохранять пропорции (Constrain Proportions), в этом случае при изменении одного из параметров, другие меняются автоматически. Для публикаций графики в вебе разрешение составляет 72пк/дюйм.
Вводим необходимые параметры и жмем «ОК».
3. Сохраняем изображение.Для сохранения изображения есть три варианта:
- Сохранить (Save (Ctrl+S));
- Сохранить как (Save As (Shift+Crtl+S));
- Сохранить для веб ( Save for Web (Shift+Ctrl+Alt+S)).
Первые два — это обычное сохранение изображения, рекомендую пользоваться третьим — в этом случае можно дополнительно уменьшить вес файла по сравнению с обычным сохранением.
При выборе Сохранения для Веб в открывшемся окне можно задать параметры:
- Формат ( как говорили выше, jpeg);
- Качество (Quality) – этот параметр изменяется от 0 до 100, соответственно при этом итоговое изображение будет лучшего или худшего качества. В окне слева от параметров на вкладках вы можете выбрать варианты отображения: Оригинал, Оптимизированное, 2 варианта (одновременно отображается сохраняемое и итоговое изображение), 4 Варианта (отображаются оригинальное изображение, изображение с параметрами, которое вы задали, и 2 промежуточных).Я обычно выбираю 2 Варианта (2-Up) — меняя качество можно одновременно видеть изменения в изображении и подобрать оптимальное для конкретного случая. Для статьи меня устроило качество 50, но это не постоянная величина, чаще я сохраняю изображения в пределах 60-75. Снизу под отображаемыми вариантами выводятся данные итогового изображения в зависимости от заданных настроек;
- Отмечаем галочку Прогрессивный (Progressive). Итоговое изображение будет загружаться не построчно, а за несколько подходов. Вам наверняка приходилось сталкиваться с такими случаями, когда вы видите не половину загруженной картинки, а сначала — полностью — плохого качества, потом — все лучше и лучше. Но с самого начала загрузки пользователь имеет представление о том, что на изображении. Вес прогрессивного может быть на несколько килобайт больше оптимизированного, но эта разница незначительна. Практика показывает, что прогрессивный джипег позитивнее воспринимается пользователями.
- Размеры. Если вы хотите изменить размеры изображения, они задаются в этом же окне снизу.
После выбора необходимых настроек жмем «Сохранить» (Save) и получаем оптимизированную для сайта картинку.
Анализируем результаты оптимизации изображения в Фотошопе:
исходное изображение все то же 2184*1456 пк, 735 Кб, после уменьшения до 750*500 пк: при обычном сохранении 159 Кб — вес больше, чем при уменьшении в Paint, Сохранение для Веб (при качестве 50) — 63,7 Кб. Сжатое изображение весит 11.5 раз меньше. Не забываем, что ко всем прочим плюсам джипег еще и прогрессивный.
Вместо одного не оптимизированного изображения можно загрузить 10 оптимизированных, а на скорости загрузки страницы это не скажется. Конечно, если исходная картинка раньше уже уменьшалась, дополнительная оптимизация не будет такой большой, но проводить ее все равно надо.
Если исходное изображение очень большое, не рекомендую уменьшать его сразу до нужного вам, лучше сделать это в несколько шагов, чтобы увеличить резкость оптимизированного.
PunyPNG — сжатие изображения (JPG, GIF и PNG) онлайн
Один из таких онлайн сервисов – PunyPNG. Сервис PunyPNG — это бесплатный инструмент для оптимизации изображения (фотографий), с помощью которого можно значительно уменьшить размер файла изображения без потери качества.
- Поддержка: JPG, GIF и PNG изображений
- Максимальный размер файла – 500 Кбайт. Одновременно в процессе сжатия могут участвовать до 20 файлов.
Чтобы сжать и оптимизировать изображение онлайн, на главной странице веб-сервиса PunyPNG, нажимаем на кнопку Upload Images. И выбираем один или несколько графических файлов, которые хотим сжать ( с расширением JPG, GIF и PNG).
После изображения начинаются загружатся в сервис PunyPNG и немного подождав, получите сжатые изображении или фотография, которое можно скачать на свой компьютер, нажав на кнопку Download.
- кнопка для скачивания одного файла.
- кнопка для скачивания группы файлов изображений, если Вы загрузили от 2 до 15 штук одновременно.
Сервис PunyPNG является один из мощных инструментов по сжатию изображений (JPG, GIF и PNG) онлайн. Я рекомендую им воспользоваться.
Ссылка PunyPNG.
После загрузки фото сразу становится легче
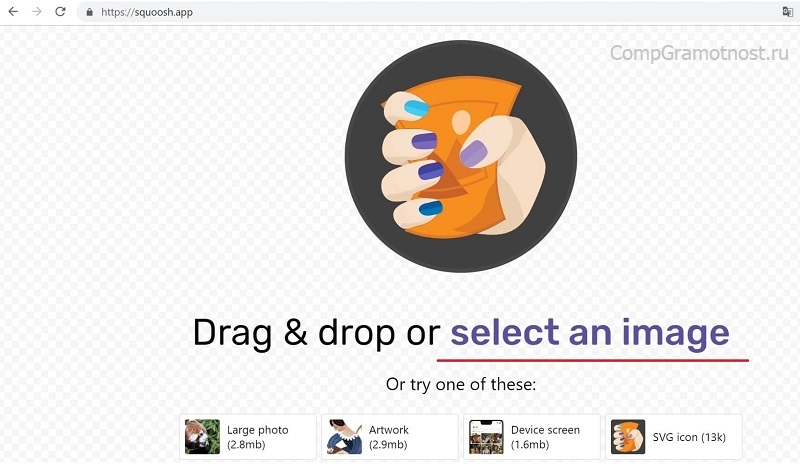
Чтобы загрузить фото или картинку, есть 2 варианта. Первый состоит в том, чтобы нажать на ссылку «select an image» () и затем найти фото на своем устройстве. Второй способ «drag and drop» (что переводится как «перетащить и оставить») заключается в перетаскивании фото непосредственно в окно сервиса Squoosh.
 Рис. 1. Начало работы с онлайн-сервисом Squoosh для уменьшения размера фото
Рис. 1. Начало работы с онлайн-сервисом Squoosh для уменьшения размера фото
После того, как фото или картинка будет загружена в онлайн сервис Squoosh, посередине экрана появится разделительная черта голубого цвета. Это означает, что слева показана картинка до сжатия, а справа после сжатия:
 Рис. 2. Изменение размеров картинки с 2.22 Мб до 632 Кб без потери качества
Рис. 2. Изменение размеров картинки с 2.22 Мб до 632 Кб без потери качества
1 на рис. 2 – фото ДО сжатия имеет размер 2.22 Мб. Этот размер можно увидеть в левом нижнем углу экрана.
2 на рис. 2 – так выглядит фото ПОСЛЕ сжатия. Оно имеет размер 632 Кб, то есть более чем в 3 раза уменьшился первоначальный размер в 2.22 Мб. Это произошло в автоматическом режиме, без дополнительных настроек.
3 на рис. 2 – изменение масштаба фото с помощью кнопок «+» и «-». Это позволяет рассмотреть мельчайшие детали и понять, есть ли искажения при сжатии. Небольшие искажения можно заметить разве что при увеличении до 200%, да и то не всегда.
4 и 5 на рис. 2 (левый и правый углы экрана) – можно скачать на свое устройство фото до сжатия и после сжатия, кликнув на стрелку для скачивания.
6 на рис. 2 – качество сжатия. По умолчанию там стоит 75, можно так и оставить, ничего не менять. Если изменить эту цифру с помощью перемещения движка, то размер картинки либо увеличится, либо уменьшится.
Когда нужно изменить размер фото, рисунка в Paint
Порой необходимо уменьшить размер фотографий или картинки на компьютере для отправки их по электронной почте друзьям или знакомым. Это необходимо, например, тогда, когда мы делаем снимки современными цифровыми фотоаппаратами, с помощью которых получаются очень качественные фото.
Размер картинок или фото с помощью таких фотоаппаратов получается очень большой. И в основном такие снимки необходимы для их дальнейшего редактирования и качественной печати.
Но, часто бывает нужно отправить какие-либо фотографии или рисунки по электронной почте просто для того, чтобы просматривать их на компьютере. В таком случае нет необходимости отсылать большие тяжелые файлы
Особенно это важно учитывать, если у одной из сторон используется не быстрый и не безлимитный Интернет
Условная ситуация. Отправляем фото, картинки больших размеров
Допустим, у нас безлимитный быстрый Интернет. А у нашего друга, которому решили отправить фотографии, дорогой и медленный Интернет. Например, у него стоимость Интернета рубля по 2 за 1 мб. полученной информации.
В таком случае, при отправке даже 5 фотографий весом по 4 мб. отправка сообщения с фотографиями нам не доставит никаких особых затруднений. А вот наш друг будет получать это сообщение с фотографиями очень долго. И еще при этом заплатит своему оператору связи около 40 руб.
Поэтому, для просмотра фото или картинок на компьютере лучше уменьшить или изменить их размер перед отправкой по электронной почте.
Почему фотография не сжимается
Вариантов, как уменьшить снимки, много, но не всегда они срабатывают.

Это происходит по следующим причинам:
- при использовании онлайн ресурсов — слабый интернет;
- файл имеет слишком большой размер, интернет не справляется с его загрузкой;
- размер картинки превышает установленные сервисом ограничения;
- попытка загрузить слишком много снимков одновременно при наличии ограничений. Сжиматели не принимают 200 или более фоток;
- сервис не работает;
- выбирается более тяжелое расширение, например, webp преобразовывается в png;
- проблемы возникают с сжиманием png. Происходит это из-за того, что такие изображения уже сжаты.
Размер файла JPG: определение
Размером файла может называться высота и ширина «картинки», которые измеряются пикселями. В тоже время размером файла может называться его «вес», то есть то, сколько места он занимает в памяти компьютера. Этот показатель уже измеряется при помощи Б,КБ и МБ.
Таким образом, получается, что изображения с одними и теми же параметрами по вертикали и горизонтали, могут иметь разный «вес». При желании вы можете уменьшить размер фото до нужного количества МБ или КБ, но при этом немного пострадает качество картинки.
Практические советы:
- Из-за того, что при проведении операции страдает «расширение» картинки, и она теряет в качестве, не злоупотребляйте уменьшением. То есть, если вы хотите разместить фото на сайте, то перед тем как начать его ужимать, обязательно узнайте максимально разрешенный размер, и далее подгоняйте картинку под эти параметры;
- Если же проблема в том, что вам необходимо переслать большое количество фото, то в данном случае лучше не уменьшать изображения, а просто заархивировать их;
- И еще один важный момент для новичков: работая в графическом редакторе впервые, вы легко можете ошибиться и сохранить фото с ненужными вам изменениями, например, уменьшив его до размеров спичечного коробка. Учтите, что в данном случае, если вы уже вышли из программы, то увеличить изображение до прежних параметров у вас уже не получится. Поэтому перед тем как начать работать со своими фото, лучше потренироваться на нейтральных картинках или сделать копию снимка в другой папке, и работать уже с ней.
Интернет-сервисы по уменьшению файлов
Если вам достаточно сложно воспользоваться одним из описанных выше графических редакторов, то всегда можно уменьшить размер файла при помощи соответствующих сервисов в сети Интернет.
Для этого вам надо ввести в поисковую строку вашего браузера запрос «Уменьшить размер файла JPG онлайн». В итоге вам будет предложено множество ссылок на ресурсы, предлагающие данную услугу.
Выбрав одну из них, следуйте дальнейшим инструкциям. В основном работа таких сервисов выглядит следующим образом: вы заходите на сайт, загружаете в рабочее окно нужное изображение и далее указываете до какого размера необходимо снизить его расширение. После этого вы сохраняете уменьшенное фото в памяти своего компьютера.
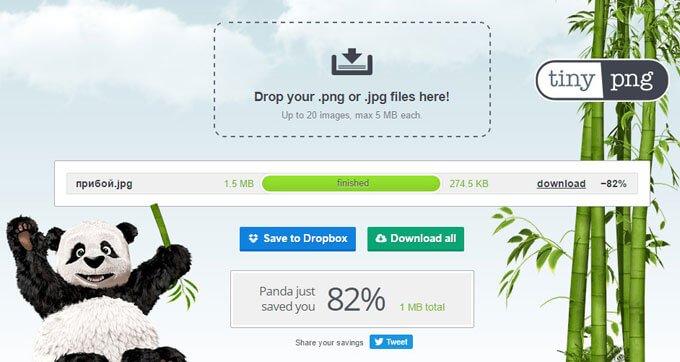
TinyJPG – сервис для быстрого сжатия изображений и фотографий
TinyJPG – сервис для быстрого сжатия изображений и фотографий без потери качества. Каждое загруженное изображение будет проанализировано , чтобы применить наилучшее кодирование JPEG.
JPEG является наиболее популярным форматом для фотографий на сайтах и в приложениях. Многие файлы JPEG не оптимальны и поэтому идет нагрузка на сайт при загрузке его страниц в браузере.

Есть возможность загружать пачку изображений (предел 20 штук и общий размер 25 Мб), а один графический файл не должен привышать 5 Мб. И таким же образом можно скачать сжатые изображения в архиве ZIP.
Чтобы начать процесс сжатие изображений нажмите по области Drop your .png or .jpg files here! Или перенесите туда файл изображения (или несколько файлов, предварительно выделив их на рабочем пространстве компьютера).
Дождитесь процесса оптимизации и сжатия файла (ов).
Скачайте сжатый файл изображения (нажав на ссылке download) или же все отправленные ранее изображения в сервис TinyJPG, нажав на кнопку Download all (в данном случае начнется скачивание архива-zip с оптимизированными изображениями).
Также есть возможность отправить все файлы (картинки) в хранилище данных DropBox (если у вас есть аккаунт в данном сервисе).
Ссылка TinyJPG.
Способ №4. Использование онлайн сервисов
Отличным веб-сервисом для работы с фото является ресурс Irfanview или одноименная программа Irfanview. Он позволяет работать с огромным количеством различных форматов картинок.
Чтобы уменьшить размер, можно открыть меню изображения и отредактировать его высоту и ширину.
Редактирование размера фото на сервисе irfanview
Также в окне изменения размера можно выбрать дополнительные параметры для более качественного сжатия: повышение резкости, фильтр резкости, специальные клавиши для уменьшения/увеличения размера и изменения разрешения картинки.
Уменьшить размер также могут параметр сохранения. Оптимальный вариант их настройки указан на рисунке ниже.
Это окно появляется в процессе сохранения конечного изображения.
Оптимальные параметры сохранения
Способ №2. Изменение размера в Фотошопе
Размер фото файла можно также уменьшить в профессиональной программе для редактирования растровых изображений – Photoshop. Следуйте инструкции:
- Откройте приложение и импортируйте необходимый графический файл для дальнейшей работы;
- Найдите вкладку Image на основной панели инструментов, нажмите на нее. В выпадающем списке выберите Image Size, как показано на рисунке ниже;
Вкладка Изображение в программе Фотошоп
Измените параметры размерности изображения (ширину и высоту), также убедитесь, что стоит галочка возле чекбокса Соблюдение пропорций фото;
Попробуйте уменьшить фото на 10-15 процентов. Таким образом уменьшиться и его конечный вес.
TinyPNG
Онлайн сервис TinyPNG служит для оптимизации (сжатия) изображений в форматах PNG и JPG. Сервис имеет две идентичные страницы по разным адресам: tinypng.com и tinyjpg.com.
Откройте страницу TinyPNG, перетащите в специальную форму изображения в форматах «.pnf» и «.jpg» (можно загрузить файлы обеих форматов одновременно) со своего компьютера.
Особенности онлайн сервиса TinyPNG:
- Поддержка форматов JPG и PNG.
- Загрузка на сервис до 20 изображений.
- Размер одного файла не более 5 MB.
После обработки, в окне сервиса отобразится процент сжатия и общий размер сжатых графических файлов.
При помощи ссылки «download» загрузите на компьютер готовое изображение. Обработанные изображения можно сохранить в облачное хранилище Dropbox (кнопка «Save to Dropbox»), или скачать на компьютер сразу все изображения (кнопка «Download all»). Сохраненные файлы имеют оригинальное название.

Я использую этот сервис для оптимизации изображений, которые я добавляю на свой сайт. Вначале я обрабатываю картинки в программе Photoshop: изменяю размер (соотношение сторон) изображений, оптимизирую для web, сохраняю файлы в форматах «.jpeg» и «.png».
Далее я дополнительно сжимаю изображения на сервисе TinyPNG (TinyJPG), затем скачиваю на компьютер изображения наиболее меньшего размера в форматах JPEG или PNG.
Уменьшение размера с помощью плагинов сжатия изображений
Все вышеперечисленные методы актуальны, когда изображений на сайте не много. Если же ресурс содержит огромную базу изображений, то не обойтись без плагинов сжатия изображений. Существует множество хороших плагинов для различных CMS, и платных, и бесплатных, они используют разные алгоритмы сжатия и выдают разные результаты. Главное, подобрать подходящий для вашего ресурса.
- Плагины с предварительной генерацией миниатюр.В настройках плагина указываются размеры миниатюр. При загрузке файла создаются миниатюры указанных размеров. Преимущество данного способа в том, что при загрузке страницы количество изображений не влияет на время генерации страницы. Но при большом количестве файлов и миниатюр будет возрастать и занимаемое сайтом дисковое пространство.
- Плагины с динамическим изменением размера миниатюр.Изображение обрабатывается при генерации страницы, не занимает место на диске, но негативно сказывается на времени загрузки страницы. Не рекомендуется при выводе большого количества изображений.
Можно совмещать между собой различные плагины, получая максимально эффективный результат.
Надеюсь, среди указанных способов вы найдете оптимальный для вас. Не забывайте об уменьшении изображений на сайте — используйте свой контент эффективно.
Photoshop — лучший инструмент для работы с графикой
Программный продукт рассчитан на опытных пользователей, но такие простые задачи как уменьшение размера картинки в формате JPG может с его помощью выполнить и новичок. Программу нужно скачать в сети и установить на ПК. Инсталляция софта стандартная. После установки компьютер лучше перезагрузить. Дальше для сжатия размера jpg нужно действовать так:
- запустить Photoshop;
- в меню «Файл» (File) выбрать «Открыть» (Open);
- указать путь к файлу, с которым предстоит работать;
- нажать «Открыть» (Open);
- перейти во вкладку «Изображение» (Image);
- из списка выбрать «Размер изображения» (Size Image);
- в новом окне в самом верхнем блоке изменить значения вручную;
- нажать «Ок».
Затем выполнить сохранение объекта. С помощью Photoshop можно уменьшить и вес файла. Процедура выполняется также
- в меню «Файл» (File) выбрать «Сохранить для web» (Save for web);
- в новом окне выбрать в горизонтальной панели 2 или 4 варианта;
- определиться с вариантом сжатия по качеству изображения;
- выделить его, кликнув мышью;
- нажать «Сохранить» (Save).
Важно!Зачастую требуется уменьшить и физический размер, и вес объекта. Тогда рекомендуется начинать со второй инструкции для Photoshop
В окне выбора лучшего варианта снизу справа есть блок и для редактирования ширины, высоты картинки.
Уменьшаем размер файла в Adobe Photoshop
Adobe Photoshop – профессиональная программа для работы с изображениями, и, конечно же, возможностей у нее гораздо больше. Пошаговая инструкция:
- Зайдите в Adobe Photoshop.
- Не выходя из программы, откройте нужное вам изображение. Это можно сделать, перетащив мышкой нужную «иконку» в рабочее поле программы.
- В главном меню найдите раздел «Изображение». Когда вы нажмете на него, появится меню, в котором будет строка «размер изображения». Если у вас возникли сложности, можете проделать данную операцию, нажав одновременно клавиши Alt + Ctrl
- Перед вами откроется окно с параметрами изображения по ширине и высоте. Измените один из параметров, и второй поменяется автоматически, в зависимости от пропорций изображения. После этого нажмите клавишу «ок», чтобы сохранить изменения.
Для того что бы сохранить уже новое изображение вам нужно выбрать в меню клавишу «Файл» и пункт «сохранить. Также вы можете сделать это с помощью клавиш, нажав одновременно Ctrl + S.
Как уменьшить размер JPG-файла в программе Paint?
Этот редактор изображений хорош тем, что его не надо дополнительно устанавливать, да и пользоваться данной программой очень просто, так как ее применение не требует наличия практических навыков. Пошаговая инструкция:
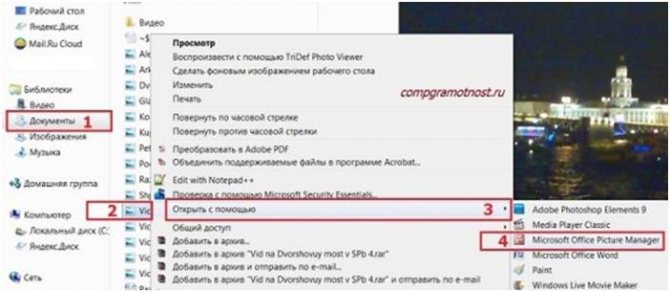
Откройте файл в паинте
Откройте папку, где у вас хранится нужный файл, наведите на него курсор и нажмите правую кнопку мыши. Спуститесь по открывшейся таблице до строки «открыть с помощью» и выберите из предложенных вариантов Paint.
Если вы хотите изменить количество пикселей по длине и ширине изображения, следуйте инструкции:
Когда файл откроется в программе Paint, выберите действие «изменить размер» или нажмите одновременно клавиши Ctrl и W.
Когда вы произвели все нужные действия, ни в коем случае не забудьте их сохранить, нажав значок с изображением дискеты. Можно воспользоваться и горячими клавишами Ctrl и S. Нажимать их надо одновременно.
Как только вы сохраните изображение, то программа сразу же покажет вам, сколько оно сейчас весит, то есть, какое количество места занимает на диске.
Способ №1. Уменьшение величины картинки в программе Paint.NET
Paint – это простейшая стандартная программа для редактирования растровых и векторных изображений. Доступна для всех пользователей операционных систем «Виндовс».
Основные инструменты, доступные в приложении:
- добавление надписей;
- заливка элементов;
- обрезка, вставка;
- копирование фрагментов и прочее.
После изменения ширины и высоты фото, меняется размер.
Следуйте инструкции, чтобы уменьшить величину изображения Paint:
Нажмите на нужную картинку правой кнопкой мышки и выберите пункт Изменить. Фото автоматически откроется в программе Paint в режиме редактирования;
Открытие картинки в программе
На главной панели инструментов найдите клавишу изменить размер и нажмите на нее. Откроется диалоговое окошко. Чтобы уменьшить объем конечного файла, необходимо сменить размер на более маленький.
Редактировать можно с помощью процентов или пикселей. Сохранив, вы уменьшите объем картинки.
Помните! После изменения параметра ширины, необходимо пропорционально поменять и высоту. В противном случае картинка может стать слишком растянутой и непропорциональной.
Процесс изменения
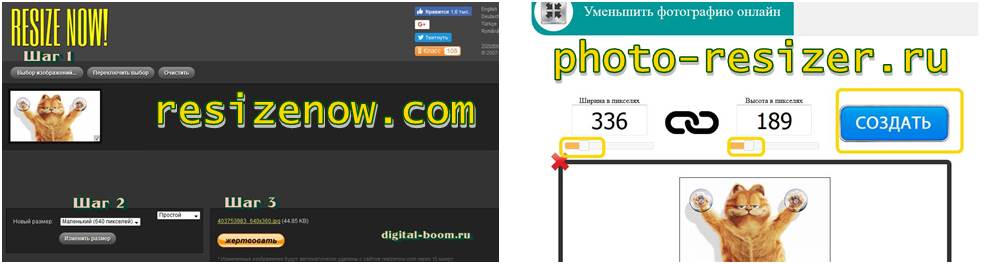
Как уменьшить размер фото онлайн?
Если на вашем компьютере нет ни одной из вышеперечисленных программ, а на скачивание и установку времени нет, тогда с таким же успехом можно изменить размер фото онлайн с помощью Интернет-ресурсов. Сегодня их существует достаточное количество, но мы рекомендуем такие: resizenow.com и photo-resizer.ru. Эти сайты очень просты для понимания, а главное – быстро меняют размер изображения. Первый сайт изменяет картинку по стандартам, а второй – как именно Вам нужно. Поэтому photo-resizer.ru выигрывает.

Не переживайте по поводу того, что вы загружаете свои личные фото на такие сайты, поскольку через 15 минут они автоматически удаляются.
Уменьшаем фотографию через Picture Manager
Программа Picture Manager является предустановленной на ОС Windows XP, 7.
Чтобы уменьшить фото, необходимо:
- Кликнуть ПКМ по файлу;
- В выпадающем меню выбрать «Открыть с помощью»;
- В списке предложенных программ выбрать Microsoftt Office Picture Manager.

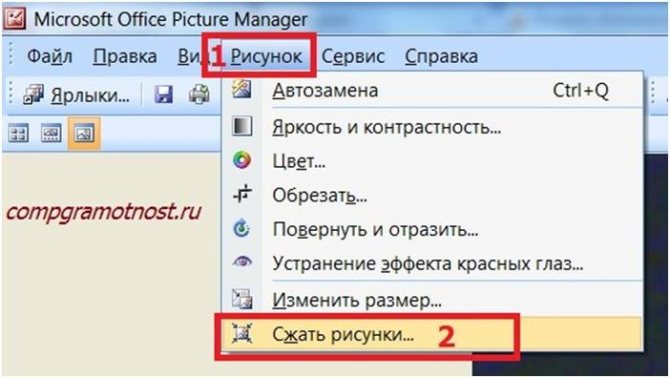
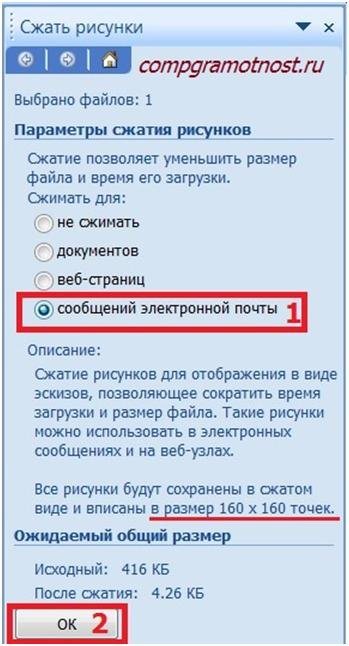
Чтобы сдать фото, необходимо в верхнем меню выбрать пункт «Рисунок
», а затем «Сжать рисунки ».

В следующем окне нужно указать цель сжатия.

Лучше выбирать «Сообщение электронной почты
». Тогда объем фото будет уменьшен максимально и составит 160х160 точек. Если выбрать вариант для «документов», то размер снимка составит 1024×780 точек, а для «веб-страниц» – до 448х336 точек.
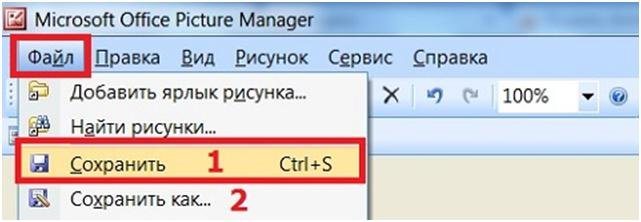
Облегченное фото нужно сохранить. Старый «тяжелый» файл исчезнет, а на его месте появится файл с тем же именем. Чтобы сохранить оба варианта, следует выбрать команду «Сохранить как
» и задать имя новому файлу.

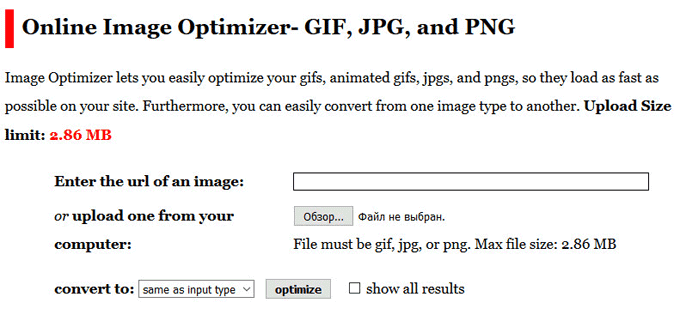
Online Image Optimizer
Сервис Online Image Optimizer работает на сайте tools.dynamicdrive.com. Онлайн сервис предназначен для сжатия файлов форматов GIF, JPG, и PNG.
Online Image Optimizer имеет следующие возможности:
- Предельный размер загружаемого файла — 2.86 MB.
- Преобразование файлов между форматами JPG, PNG, GIF.
Обработки файлов проходит в три этапа:
- Вставьте ссылку на URL адрес файла в поле «Enter the url of an image» для загрузки файла из интернета или загрузите файл с компьютера при помощи кнопки «Обзор…».
- Выберите формат для преобразования файла в поле «convert to:». По умолчанию файл сохранится в том же формате. Для конвертирования выберите один из поддерживаемых форматов: PNG, JPG, GIF.
- Для запуска обработки нажмите на кнопку «optimize».

После обработки, на странице сервиса откроется несколько изображений с разной степенью сжатия. Выберите нужное изображение, кликните по нему правой кнопкой мыши, в контекстном меню выберите соответствующий пункт для сохранения изображения на свой компьютер.
Kraken — сервис сжатия картинок
Kraken – сервис для сжатия и оптимизации картинок для сайтов. Тоже станет хорошим инструментов вебмастера, который решил уменьшить размер изображений для своего сайта и при этом не хочет потерять качество ее. Разработчики данного сервиса гарантируют достаточно хорошо уменьшить размер картинки и при этом сохранить ее первоначальное качество.
Для использования всех функций сервиса нужно заплатить, но не пугайтесь, также есть и бесплатный доступ, если нам нужно всего лишь сжать картинку, а нам это будет достаточно. При этом результат сохраняется без водяных знаков, как это бывает в аналогичных онлайн сервисах.
Для того чтобы воспользоваться бесплатным тарифом нужно выбрать Free online image optimizer (у вас уже откроется эта страница). Конечно, на бесплатном тарифе возможности ограничены. Например, в разделе Choose source of image (выбрать источник изображения) доступно только File Upload (закачать файл). В разделе Choose optimization mode (выбрать режим оптимизации) доступно два режима: Lossy – сильное сжатие, но с потерями и Lossless – среднее сжатие и без особых потерь.
Картинки, которые вы решили оптимизировать, нужно просто перетащить мышкой в специальное место для закачки файлов — Click to upload or drop your images here (Щелкните, чтобы загрузить или перетащить изображения сюда)
Обратите внимание, что можно перетащить несколько изображений
Теперь можно скачать файлы, как по отдельности, нажав на кнопку Download this file или все файлы в архиве — Download kraked files in a ZIP archive. Также есть вариант переместить весь архив оптимизированных картинок в DropBox.
Ссылка Kraken.
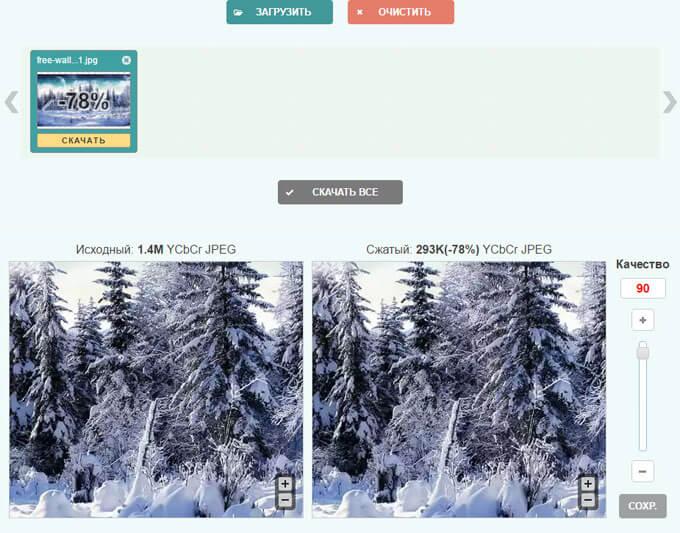
Optimizilla
Онлайн сервис Optimizilla.com предназначен для сжатия файлов графических форматов JPEG и PNG. Сервис Optimizilla имеет версию на русском языке.
Особенности сервиса Optimizilla com:
- Загрузка до 20 изображений.
- Хранение сжатого файла на сервисе в течение 1 часа.
Загрузите файлы на сервис при помощи кнопки «Загрузить» или перетащите файлы с компьютера в специальную форму. После обработки, на миниатюре изображения отобразится степень компрессии (сжатия) в процентах. Сжатое изображение можно скачать на компьютер, нажав на «скачать» на картинке изображения, или при помощи кнопки «Скачать все».
На сервисе Optimizilla можно изменить качество сжимаемой фотографии. После завершения преобразования, показано качество по умолчанию для данного изображения. Перемещая курсор по шкале качества, можно изменить качество обработанного файла, улучшая или ухудшая качество, выбрав наиболее подходящее.

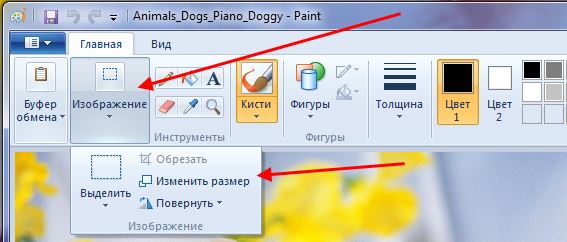
Как уменьшить размер изображения в Paint
Начну с Paint, потому что это программа входит в стандартный набор ОС Windows и не требует установки дополнительных графических редакторов.
1. Открываем картинку в Paint и на верхней панели кликаем «Изменить размер».
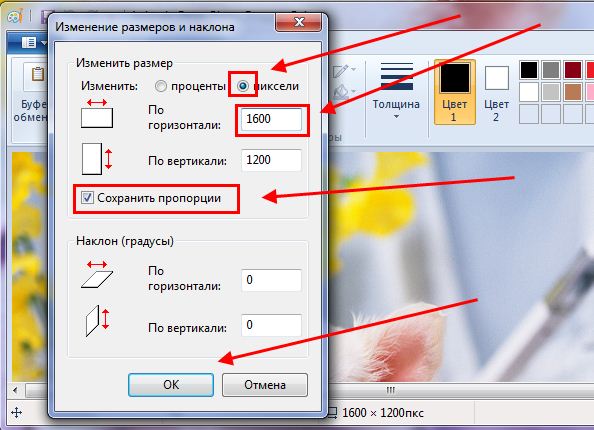
2. В открывшемся окне вводим необходимые размеры (можно изменять в процентах, можно в пикселях. По умолчанию в Paint стоит галочка «Сохранять пропорции», это позволит уменьшить изображение без искажений), жмем «ОК».
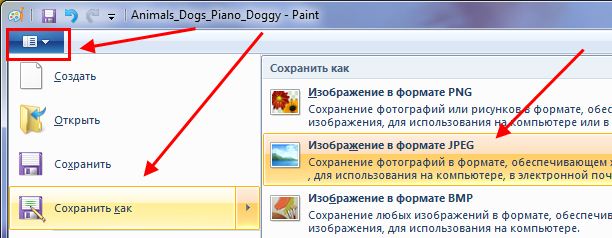
3. Сохраняем полученное изображение. Старайтесь сразу сохранять картинки с описательными названиями, в дальнейшем это упростит работу с ними, облегчит поиск и загрузку на сайт.
Теперь сравним исходное изображение и итоговое:
исходное изображение с размерами 2184*1456 пк и весом 735 Кб после уменьшения до 750*500 пк стало весить 142 Кб — вес уменьшился в 5 раз! При этом разница в качестве уменьшенного изображения и исходного, уменьшаемого скриптами (если таковые установлены на сайте) на глаз не заметна.
Способ №5. Уменьшение размера на Mac устройствах
Для пользователей Mac OS доступно бесплатное приложение для работы с картинками и фото под названием iPhoto.
Если программа не установлена на вашем устройстве, скачайте ее с официального магазина. Это совершенно бесплатно.
Утилита позволяет легко работать с изображениями всех распространенных на сегодняшний день форматов.
- Нажмите на вкладку событий дважды;
- Выберите необходимую картинку;
- В окне параметров настройте размерность фото: можно регулировать ширину, высоту и разрешение. Чем ниже эти параметры, тем, соответственно, ниже размер файла;
- Сохраните изображение.
Изменение размера фото в программе iPhoto
Тематические видеоролики:
Как уменьшить размер файла jpg
В этом видео показываю 2 самых простых способа — как уменьшить размер файла (изображения) JPG
Уменьшаем размер файла JPEG (JPG)
В этом видео вы узнаете как уменьшить размер картинки формата JPEG (JPG) при помощи простых программ.
Используем стандартную программу Paint
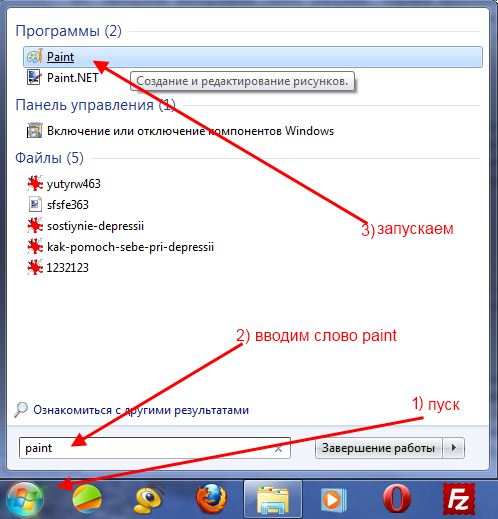
Программа Paint есть по умолчанию в операционной системе Windows 7 и в других версиях. Чтобы долго ее не искать, вам достаточно кликнуть по значку «Пуск» и ввести в строку поиска «Paint»:
В списке найденных буден интересующая нас программа. Запускаем ее.

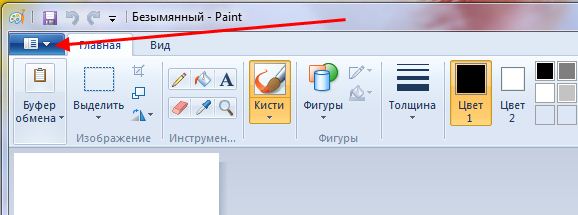
Слева будет значок в виде документа.

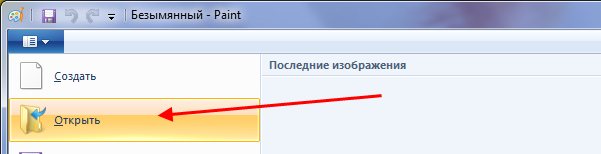
При клике на него выпадает меню из которого выбираем «Открыть».

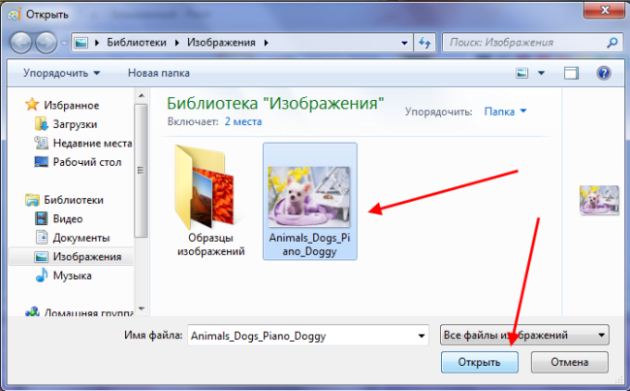
Находим фото на компьютере, которое будем уменьшать.

Затем в меню программы жмем на надпись «Изображение» и «Изменить размер»

Переключаем кнопку на «Пиксели» и вводим нужную вам цифру
Обратите внимание, если стоит галочка «Сохранять пропорции», то при вводе значения по горизонтали — будет автоматически меняться и значение по вертикали
Если вы хотите свое значение и там и там, то снимите галочку, но тогда изображение будет искажено: растянуто или сжато (если оно не пропорциональное).

Дальше переходим в меню, выбираем «Сохранить как» и нужный формат. Чтобы изображение было не только уменьшено, но и сжато — выбирайте формат JPEG.

Минус программы Paint в том, что мы не можем повлиять на силу сжатия. Поэтому мы рассмотрим очень похожую программу Paint.NET.
Способы уменьшить размер данных в формате JPG
Если изображение имеет большое число схожих пикселей, то процесс сжатия кадра будет качественным (то есть «вес» фото в 4 Гб, например, сократится до 1.3 Гб). Но при этом качество самой картинки станет очень низким. Если же одинаковых пикселей мало, то «вес» фото фактически не уменьшится, но зато и качество не пострадает.
Важно!
Для редактирования размеров файла существует множество программных продуктов. Но большинство сайтов в сети Интернет предлагает пользователям использовать Paint. Функционал встроенного в Windows 10 инструмента слишком мал и неэффективен, чтобы выполнить редактирование качественно. Поэтому лучше Paint не использовать. Существуют иные способы.
Вывод
Абсолютно все 3 способа для уменьшения размера фотографии являются хорошими, каждым способом можно пользоваться. Первые 2 способа отлично подойдут для тех людей, которые имеют доступ к персональному компьютеру. Третий способ подойдёт для тех, кто не может в данный момент уменьшить размер фотографии с помощью компьютера.
Опять же, эти программы можно установить и на современное мобильное устройство, но, в большинстве своём, люди не устанавливают их и поэтому легче просто использовать онлайн-сервисы.
Первые 2 способа лучше онлайн-сервисов из-за того, что там больше функций и возможностей для редактирования фотографии. Сервисы же просто намного удобнее для тех людей, которые хотят уменьшить размер фотографии с помощью мобильного устройства, не находясь дома.