7 бесплатных векторных графических редакторов
Содержание:
- Векторные графические редакторы
- Что такое векторные изображения
- Основные различия растровой и векторной графики
- Какими бывают форматы векторной графики?
- Обзор
- Векторная графика
- Поддержка приложения
- Что такое векторная графика
- Основные сведения
- Характеристика векторной графики
- Чем векторная графика отличается от растровой?
- Векторная графика
Векторные графические редакторы
Векторный графический редактор – это программа, предназначенная для создания изображений высокой точности. Это могут быть, к примеру, чертежи или схемы. Такие картинки отличаются гораздо большей четкостью, чем растровые. Все элементы векторного изображения описываются математически. Поэтому увеличение такой картинки может выполняться абсолютно без потери четкости. Однако такой реалистичности изображения, как растровый редактор, векторный обеспечить не может.
Графические редакторы векторной графики позволяют не только выполнять рисунки вручную, но и преобразовывать в схемы растровые изображения. Для этого используется так называемый метод трассировки. Таким образом, к примеру, обычное фото можно преобразовать в стильный постер. Файлы, в которые сохраняются векторные рисунки, по сравнению с файлами растровых имеют небольшой объем.
FreeLogoDesign
Своей простотой эта программа напоминает графический редактор paint. FreeLogoDesign поможет создать примитивный логотип, используя небольшой набор шаблонов. Вы можете выбрать иконку, менять цвет, форму и текст.
Vectr
Платформы: веб, Windows, macOS, Linux.
Vectr предлагает все функции, которые только могут понадобиться для создания векторной графики, плюс множество опций для использования фильтров, теней и шрифтов. Этого хватит, чтобы справиться с большинством повседневных дизайнерских задач. Особенно полезны возможности совместного редактирования и синхронизации, благодаря которым можно работать когда и где угодно в тандеме с другими людьми.
SVG-Edit
Платформы: веб.
Если вам нужно быстро создать или отредактировать простой SVG-файл, есть несколько онлайн-редакторов, которые подойдут для этой задачи не хуже Adobe Illustrator. В числе лучших из них — SVG-Edit.
Этот редактор целиком создан на HTML5, CSS3 и JavaScript и не использует серверы для обработки данных. Код SVG-Edit открыт. Поэтому при желании вы можете скачать его и модифицировать, чтобы создать свою версию редактора.
SVG-Edit располагает всеми базовыми инструментами векторного редактора. Но поддерживает только формат SVG.
Sketch
Сложные векторные графические редакторы больше подходят для дизайнеров, один из них — Sketch. Такие сложные графические редакторы, конечно, позволяют создавать дизайн для социальных сетей, но это очень трудозатратно и требует профессиональных знаний и опыта.
CorelDRAW
Утилита создает высококачественную графику и профессионально редактирует большим набором полезных инструментов и эффектов.
Пользователь может создать иллюстрацию, анимированную гифку или логотип, обработать RAW-картинку или фотографию, нарисовать векторное изображение, вывести его на печать или экспортировать в удобный формат. Для новичков есть обучающие видеоуроки. Пробный период работы приложения составляет 30 дней.
Рабочие инструменты графического редактора Corel Draw – это, прежде всего, геометрические фигуры, которые можно преобразовывать в любые другие изображения, а также кривые. С использованием последних несложно довести до совершенства нарисованную от руки картинку. Закрашивать полученные изображения можно самыми разными методами. При желании допускается использовать как просто цвета, так и разного рода узоры и текстуры.
Рисунки в программе Corel Draw создаются на рабочем листе, размещенном в центре окна. Панель инструментов располагается в левой части.
Графический редактор – это вещь, которая может оказаться полезной в самых разных ситуациях. Научиться пользоваться хотя бы самым простым, безусловно, стоит. При помощи такого ПО можно превратить любую невзрачную фотографию в настоящее произведение искусства, сделать карикатуру или нарисовать интересную картинку и отослать ее друзьям.
Inkscape
Платформы: Windows, macOS, Linux.
Этот мощный редактор предлагает множество инструментов и функций, которые часто недоступны в других аналогичных программах. Среди них — альфа-смешивание, клонирование объектов и маркеры.
Полная поддержка различных цветовых моделей делает Inkscape достойной альтернативой Adobe Illustrator как для веб-дизайна, так и в сфере полиграфии. При всей простоте интерфейса в этой программе можно создавать невероятно комплексные работы.
Отдельного внимания заслуживают такие возможности, как преобразование растровых изображений в векторные, создание обводки с переменной шириной и поддержка файлов Illustrator.
Adobe Illustrator CC
Adobe Illustrator CC — еще одна программа из группы «векторные графические редакторы». Программа ориентирована на профессионалов. Она позволяет создавать логотипы, значки, рисунки, типографику и иллюстрации для печатных изданий и веб-публикаций.
Что такое векторные изображения
Векторные это изображения, состоящие из множества отдельных, масштабируемых объектов (линий и кривых), которые определены с помощью математических уравнений.

Объекты могут состоять из линий, кривых и фигур. При этом изменение атрибутов векторного объекта не влияет на сам объект, т.е. Вы можете свободно менять любое количество атрибутов объекта, не разрушая при этом основной объект.
В векторной графике качество изображения не зависит от разрешения. Это все объясняется тем, что векторные объекты описываются математическими уравнениями, поэтому при масштабировании они пересчитываются и соответственно не теряют в качестве. Исходя из этого, Вы можете увеличивать или уменьшать размер до любой степени, и ваше изображение останется таким же четким и резким, это будет видно как на экране монитора, так и при печати. Таким образом, вектор – это лучший выбор для иллюстраций, выводимых на различные носители и размер которых приходится часто изменять, например логотипы.
Еще одно преимущество изображений является то, что они не ограничены прямоугольной формой, как растровые. Такие объекты могут быть размещены на других объектах (размещение на переднем или заднем плане выбирается лично Вами).

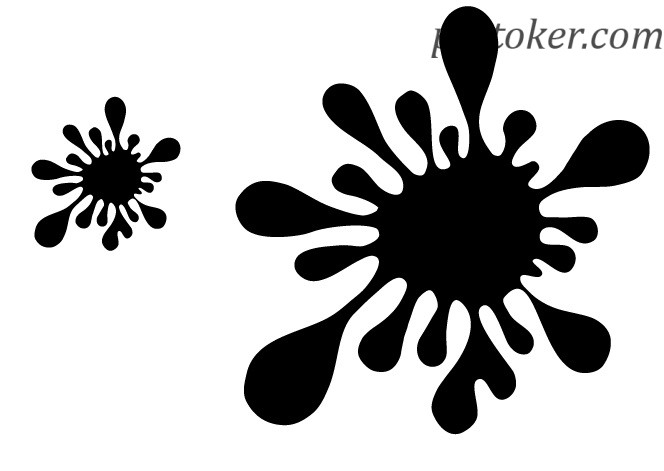
Для наглядности мной предоставлен рисунок, на котором нарисован круг в векторном и круг в растровом формате. Оба размещены на белых фонах. Но, когда вы размещаете растровый круг поверх другого такого же круга, то увидите, что этот круг имеет прямоугольную рамку, чего, как Вы видите на рисунке, нету в векторе.
На сегодняшний день векторные изображения становятся все более фотореалистичными, это происходит за счет постоянной разработки и внедрения в программы различных инструментов, например, таких как градиентная сетка.
Векторные изображения, как правило, создаются с помощью специальных программ. Вы не можете отсканировать изображение и сохранить его в виде векторного файла без использования преобразования путем трассировки изображения в программе Adobe Illustrator.
С другой стороны, векторное изображение может быть довольно легко преобразовано в растровое. Этот процесс называется растрированием. Также, при преобразовании Вы можете указать любое разрешение будущего растрового изображения.
Очень важно, перед растрированием, сохранить оригинал изображения в векторном формате, поскольку после преобразования его в растр оно потеряет все замечательные свойства, которыми обладает вектор
Векторные форматы
К самым распространенным форматам вектора относятся:
- AI (Adobe Illustrator);
- CDR (CorelDRAW);
- CMX (Corel валютный);
- SVG (масштабируемая векторная графика);
- CGM Computer Graphics Metafile;
- DXF AutoCAD.
Самые популярные программы для работы с векторамиAdobe Illustrator, CorelDRAW и Inkscape.
Основные различия растровой и векторной графики
Достоинства растровой графики:
Растровая графика предоставляет возможность создавать любые изображения не обращая внимание на сложность их исполнения в отличие от векторной графики, которая неспособна предать хорошо переход цветов от одного к другому.
Широкий спектр применения – растровая графика на сегодняшний день нашла широкое применение в различных областях, от мелких изображений (иконок) до крупных (плакатов).
Очень высокая скорость обработки изображений различной сложности, при условие что нет необходимости в их масштабирование.
Представление растровой графики является естественным для большинства устройств и техники ввода-вывода графики.
Недостатки растровой графики:
- Большой размер файлов с простыми растровыми изображениями.
- Невозможно увеличение изображения в масштабе без потери качества.
- Вывод изображения при печати на плоттер является затруднительным.
- При хорошем качестве изображения требуются значительный объем дискового пространства для хранения файлов.
- Сложность преобразования растрового изображения в векторное.
Исходя из вышеуказанных недостатков хранить простые рисунки рекомендуется не в сжатой растровой графике, а использовать векторную.
Достоинства векторной графики:
- Масштабирование размеров без потери качества изображения.
- Масштабированные изображения не увеличиваются в весе ни на один байт.
- Во время масштабирования качество, резкость, четкость и цветовые оттенки изображений не страдают.
- Вес изображения в векторном формате в разы меньше веса изображения в растровом формате.
- При конвертации изображения из векторного формата в растровый, не возникает никакой сложности.
- Толщина линий при изменение масштаба (увеличение или уменьшение) объектов может не изменяться.
- В векторной графике можно изобразить далеко не каждый объект. Объем памяти и интервал времени на отображение векторной графики зависит от количества объектов и их сложности.
- После преобразование из растрового изображения в векторное, обычно качество векторного изображения не высокое.
На сегодняшний день наиболее популярными и востребованными графическими редакторами являются:
Редактор растровой графики: Adobe Photoshop, GIMP.
Редакторы векторной графики: CorelDraw, Adobe Illustrator и Inkscape.
Векторная и растровая графика хранится в определенных форматах изображения.
Какими бывают форматы векторной графики?
На сегодняшний день, существует более десяти разнообразных векторных форматов, каждый из которых имеет свои преимущества и недостатки. Большинство из них были разработаны компаниями-производителями популярных графических редакторов непосредственно для своих продуктов. Наиболее востребованными среди современных векторных форматов для логотипов являются:
PDF. Популярный формат для отображения различных полиграфических материалов (векторные логотипы), презентаций и документов, разработанный корпорацией Adobe. Оптимально подходит для сохранения файлов, которые содержат в себе не только графику, но и текст. Логотип в PDF имеет встроенный набор шрифтов, позволяет добавлять ссылки, анимацию, звуковые файлы, благодаря инструментам языка PostScript. Графика в PDF не занимает много места, корректно отображается на любых системах, формат предоставляет широкие возможности для печати;
SVG. Предназначен для двумерной векторной графики, чаще всего используется при графическом сопровождении веб-страниц. Разработан на основе языка разметки XML (свободный стандарт), может включать в себя изображения, текст, анимацию, такие файлы можно редактировать не только в графических, но и в некоторых текстовых редакторах. Графика в SVG прекрасно масштабируется, сохраняя высокое качество, поэтому формат идеально подходит для создания веб-иллюстраций и редактирования файлов;
EPS. Разработан компанией Adobe, однако доступен для всех популярных редакторов (Illustrator, Photoshop, CorelDraw, GIMP и десятком других). Поддерживает множество инструментов для редактирования и обработки векторных логотипов и иных изображений, без ухудшения их качества. Активно используется в профессиональной полиграфии, так как оптимально подходит для печати в больших объемах;
AI. Формат закрытого типа, создан специально для программы Adobe Illustrator, но также подходит и для других редакторов (с ограничениями). AI обладает высокой стабильностью, обеспечивает достойное качество картинки даже при существенном изменении ее масштаба. При этом строго привязан к «родной» версии Illustrator;
CDR. Разработан для файлов Corel Draw, не поддерживается практически никакими другими программами. Файлы, созданные в новых версиях редактора, не могут быть открыты в старых. Хорошо сохраняет спецэффекты и параметры объектов, обеспечивает многослойность, раздельное сжатие векторных и растровых объектов.
Из всех перечисленных форматов, для стандартных иллюстраций и полиграфии (например, логотипов) лучше всего подходят расширения SVG и PDF. А современные сервисы помогут вам легко и быстро создавать графику в режиме онлайн и затем использовать данные файлы для любых целей (оформление сайтов, печать и т.д.).
Обзор

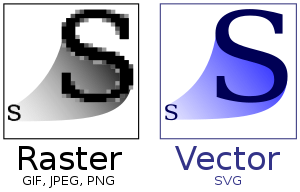
Это изображение иллюстрирует разницу между растровыми и векторными изображениями. Растровое изображение состоит из фиксированного набора пикселей, а векторное изображение состоит из фиксированного набора фигур. На рисунке масштабирование растрового изображения показывает пиксели, а масштабирование векторного изображения сохраняет формы.
SVG находится в разработке в рамках Консорциума Всемирной паутины (W3C) с 1999 года после того, как в течение 1998 года консорциуму было представлено шесть конкурирующих предложений по языкам векторной графики. Первая рабочая группа по SVG решила не разрабатывать какие-либо коммерческие предложения, а создать новый язык разметки, основанный на них, но не основанный ни на одном из них.
SVG допускает три типа графических объектов: векторные графические фигуры, такие как контуры и контуры, состоящие из прямых линий и кривых, растровые изображения и текст. Графические объекты могут быть сгруппированы, стилизованы, преобразованы и объединены в ранее визуализированные объекты. Набор функций включает вложенные преобразования , контуры обрезки , альфа-маски , эффекты фильтров и объекты шаблонов. Рисунки SVG могут быть интерактивными и могут включать в себя анимацию , определенную в элементах SVG XML или с помощью сценариев, которые обращаются к объектной модели документа SVG (DOM). SVG использует CSS для стилизации и JavaScript для написания сценариев. Текст, включая интернационализацию и локализацию , отображаемый в виде обычного текста в SVG DOM, повышает SVG-графики.
Спецификация SVG была обновлена до версии 1.1 в 2011 году. Существует два «мобильных профиля SVG», SVG Tiny и SVG Basic, предназначенные для мобильных устройств с ограниченными вычислительными возможностями и возможностями отображения. Масштабируемая векторная графика 2 стала 15 сентября 2016 года. SVG 2 включает несколько новых функций в дополнение к функциям SVG 1.1 и SVG Tiny 1.2.
Печать
Хотя спецификация SVG в первую очередь ориентирована на язык разметки векторной графики , ее дизайн включает в себя основные возможности языка описания страниц, такого как Adobe PDF . Он содержит условия для богатой графики и совместим с CSS для стилизации. SVG содержит информацию, необходимую для размещения каждого глифа и изображения в выбранном месте на печатной странице.
Скрипты и анимация
Рисунки SVG могут быть динамическими и интерактивными. Основанные на времени модификации элементов могут быть описаны в SMIL или могут быть запрограммированы на языке сценариев (например, JavaScript ). W3C явно рекомендует SMIL в качестве стандарта анимации в SVG.
Богатый набор обработчиков событий, таких как onmouseover и onclick, может быть назначен любому графическому объекту SVG для применения действий и событий.
Сжатие
Изображения SVG, будучи XML, содержат множество повторяющихся фрагментов текста, поэтому они хорошо подходят для алгоритмов . Когда изображение SVG было сжато с помощью алгоритма gzip , оно называется изображением «SVGZ» и использует соответствующее расширение имени файла. Программы просмотра, соответствующие стандарту SVG 1.1, будут отображать сжатые изображения. Файл SVGZ обычно составляет от 20 до 50 процентов от исходного размера. W3C предоставляет файлы SVGZ для проверки на соответствие.
Векторная графика
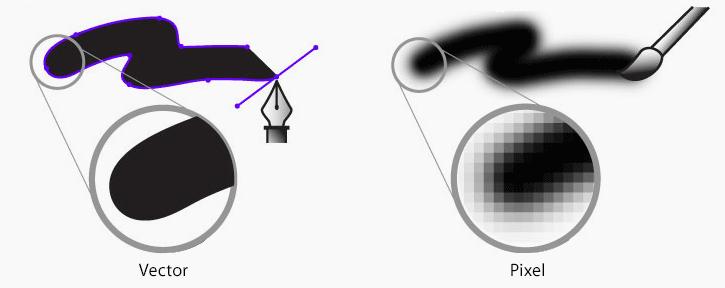
В отличие от растровых, векторные изображения состоят уже не из пикселей, а из множества опорных точек и соединяющих их кривых. Векторное изображение описывается математическими формулами и, соответственно, не требует наличия информации о каждом пикселе. Сколько ни увеличивай масштаб векторного изображения, вы никогда не увидите пикселей.
Самые популярные векторные форматы: SVG, AI.
Векторное изображение и его увеличенный фрагмент
Применение
Векторная графика используется для иллюстраций, иконок, логотипов и технических чертежей, но сложна для воспроизведения фотореалистичных изображений. Самый популярный редактор векторной графики — Adobe Illustrator.
Пример использования векторной графики: социальные иконки (источник изображения: MacKenzie www.freevector.com/social-websites-icons)
Пример использования векторной графики: иллюстрация (автор изображения: Катя Климович)
Преимущества
- Малый объём занимаемой памяти — векторные изображения имеют меньший размер, так как содержат в себе малое количество информации.
- Векторные изображения отлично масштабируются — можно бесконечно изменять размер изображения без потерь качества.
Недостатки
- Чтобы отобразить векторное изображение требуется произвести ряд вычислений, соответственно, сложные изображения могут требовать повышенных вычислительных мощностей.
- Не каждая графическая сцена может быть представлена в векторном виде: для сложного изображения с широкой цветовой гаммой может потребоваться огромное количество точек и кривых, что сведёт «на нет» все преимущества векторной графики.
- Процесс создания и редактирования векторной графики отличается от привычной многим модели — для работы с вектором потребуются дополнительные знания.
Поддержка приложения
Программное обеспечение можно запрограммировать для рендеринга изображений SVG с помощью такой библиотеки , как librsvg, используемой GNOME с 2000 года, или Batik . Изображения SVG также можно преобразовать в любой желаемый популярный формат изображения с помощью ImageMagick , бесплатной утилиты командной строки (которая также использует librsvg под капотом).
Другие варианты использования SVG включают встраивание для использования в текстовых редакторах (например, с LibreOffice ) и настольных издательских системах (например, Scribus ), построение графиков (например, gnuplot ) и импорт путей (например, для использования в GIMP или Blender ). Microsoft 365 и Microsoft Office 2019 предлагают поддержку экспорта, импорта и редактирования изображений SVG. Равномерное идентификатор типа для SVG используется Apple , это и соответствует и .
Что такое векторная графика
Фотография и ее векторны аналог
В векторной графике создают изображения при помощи математических формул, которые представляют собой своего рода набор объектов, отрезков. Растровая графика – это изображения из пикселей, совокупностей точек.
Эти два подраздела неразрывно связаны между собой. К примеру, просматривая изображение, вы не увидите на мониторе набор формул. Вам будет показана непосредственно картинка. Векторная графика преобразуется в растровую перед выводом на экран. Этот процесс происходит автоматически посредством работы видеокарты.
В основе векторной графики лежит линия. Формулы задают ее координаты. Таким образом, создается контур изображения. Это понятие подразумевает собой 2D графику.
Свойства картинки (цвет заливки, толщина линий и т.д.) находятся в прерогативе растровой графики.
Примеры векторных изображений:
- Векторная карта России с регионами
- Векторная карта Украины
- Плоские иконки с изображениями бытовой техники
- Иконки животных в мималлистичном стиле
Основные сведения
Если попросить человека нарисовать на листе бумаге кота, а затем указать размеры изображенного животного, то художник начнет мерить расстояние от ушей до хвоста. Для компьютера же был бы важен весь лист бумаги, ведь белый – это тоже цвет, который нужно отобразить.
В связи с этим, возникает необходимость каким-то образом хранить данные о графическом объекте. В векторной графике изображение состоит из простых объектов, таких как линии, многоугольники, точки:
Во многих ситуациях тип применяемой графики не имеет значения. Тем не менее, в определенных областях представление изображений с помощью графических примитивов гораздо удобнее; перечислим некоторые из них:
- Электронная полиграфия;
- Системы автоматического проектирования;
- Создание любых изображений, которые в дальнейшем будут масштабироваться.
Преимущества и недостатки
Рассмотрим основные положительные стороны векторной графики по сравнению с растровой.
Сохранение качества изображения при изменении масштаба
- Точность при построении графических объектов;
- Малый размер файлов, содержащих изображение.
Однако существуют и некоторые недостатки векторной графики.
- Невозможность преобразования растровых объектов в векторные;
- Изображения, созданные в одном редакторе, как правило, только в нем и открываются;
- Нереалистичное отображение сложных объектов.
Основные форматы
Объекты векторной графики формируются в различных программах, а следовательно – применяются отличные друг от друга алгоритмы построения изображений. В связи с этим существуют разнообразные форматы векторной графики. Рассмотрим некоторые из них.
AI. Файлы с таким расширением получаются в результате работы программы Adobe Illustrator:
- EPS. Данный формат поддерживается многими популярными графическими редакторами, изначально же он использовался Adobe Illustrator.
- SVG. Изображения, сохраненные в этом формате, обладают достаточно средним качеством. Формат никому не принадлежит и полностью открыт для использования. Активно применяется в веб-технологиях.
О чем нужно помнить
Работа с векторной графикой имеет свои специфические особенности. Ниже приведены некоторые рекомендации, которые помогут неопытному пользователю более уверенно чувствовать себя при выборе графического редактора и во время работы с ним.
- Не стоит заниматься версткой в программах, использующих векторную графику, особенно, если текста достаточно много;
- Не стоит работать с фотографиями, используя векторную графику. Также следует избегать любых картинок с богатой цветовой гаммой;
- Для лучшего понимания того, что происходит при создании изображений, необходимо обладать базовыми знаниями в геометрии.
Таким образом, векторная графика используется там, где необходимо обеспечить «безболезненную» масштабируемость изображений и малый размер файлов. Один из лучших редакторов, позволяющих применять векторную графику – CorelDRAW. Он обеспечивает широкий спектр возможностей для создания и редактирования изображений.
Характеристика векторной графики
Основные достоинства векторной графики:
- Удобство ее использования для изображений, состоящих из элементов, которые могут быть разложены на простейшие геометрические объекты (линии, окружности, многоугольники, текст и т.п.).
- Векторные данные легко масштабируются и поддаются различного рода манипуляциям (в том числе вращению, вытягиванию, сжатию и т.п.).
- Векторные изображения легко адаптируются к различным устройствам вывода и принципиально могут быть преобразованы в другой векторный формат, но в этом случае могут появиться проблемы, связанные с использованием программами разных алгоритмов и математики при построении одних и тех же объектов.
- Векторная графика экономна в плане объемов дискового пространства, необходимого для хранения изображений: это связано с тем, что сохраняется не само изображение, а только некоторые основные данные, в частности, координаты опорных и управляющих точек, используя которые программа всякий раз заново воссоздает изображение. Кроме того, описание цветовых характеристик не сильно увеличивает размер файла, поскольку данные о цвете идентичны для всего объекта.
- Объекты векторной графики легко трансформируются и ими легко манипулировать, что не оказывает практически никакого влияния на качество изображения ввиду того, что растеризация изображения (пространственная или линейная дискретизация элементов — это неизбежный этап) происходит в момент вывода на внешнее устройство (экран или печатающее устройство).
- Векторная графика максимально использует возможности разрешающей способности любого выводного устройства (изображение всегда будет выглядеть настолько качественно, насколько позволяет данное устройство).
- Важным преимуществом программ векторной графики является развитая интеграция векторных изображений и текста, единый подход к ним, и как следствие, — возможность создания конечного продукта (в отличие от программ точечной графики). Поэтому редакторы векторной графики незаменимы в области дизайна, технического рисования, для чертежнографических и оформительских работ.
Основные недостатки векторной графики:
- Проблематичность ее использования для передачи сложных изображений (например фотографий).
- Визуализация векторных изображений может потребовать значительно больше времени, чем растрового файла такой же сложности, поскольку каждый элемент изображения должен быть воспроизведен отдельно и в определенной последовательности.
- Программная зависимость, поскольку не существует принципиальной возможности создать единый стандартный формат, который бы позволял свободно открывать любой векторный документ в любой векторной программе.
- Bекторный принцип описания изображения не позволяет автоматизировать ввод графической информации, как это делает сканер или цифровая фотокамера для точечной графики.
При редактировании векторной графики изменяется в первую очередь форма объекта, а цвет играет второстепенную роль. Векторные изображения используются для отображения объектов с четкой границей и ясными деталями, например, шрифтов, логотипов, графических знаков, орнаментов, декоративных композиций в рекламе и полиграфической продукции.
Чем векторная графика отличается от растровой?
В отличие от растрового, векторный формат не содержит пикселей, что обеспечивает ему значительный ряд преимуществ. Вместо них, мельчайшей деталью такой графики считаются опорные точки, которые соединяются между собой прямыми и изогнутыми линиями, формируя необходимый объект. Чтобы создать изображение, дизайнеру нужно лишь наметить его контур при помощи точек, а затем без каких-либо сложностей провести между ними линии-векторы, используя широкие возможности современных программ.
 Картинка из сайта Jouwgrafischemaatje.nl
Картинка из сайта Jouwgrafischemaatje.nl
Наиболее популярными среди них являются графические редакторы Adobe Illustrator и Corel Draw.
Для чего нужен векторный логотип (эмблема)?
Данный формат имеет весьма широкую сферу применения, особенно часто его используют при разработке логотипов, иконок, иллюстраций, эмблем. Значительным успехом пользуются векторные логотипы, которые отличаются высоким качеством, четкостью и яркостью цветов в любом масштабе. Кроме того, такую графику активно применяют при изготовлении полиграфической печатной продукции разных типов и видов (визитки, буклеты, каталоги, листовки, календари и т.д.). Популярность и распространенность векторного формата объясняется рядом преимуществ:
— Векторные логотипы и другая графика очень легко редактируется, как все изображение в целом, так и отдельные его части. Есть возможность без труда разложить картинку на составляющие – простейшие географические объекты (примитивы), чтобы внести изменения в какой-либо из них без ухудшения изначальных характеристик;
— Прекрасно поддается масштабированию, даже при многократном увеличении графика практически не теряет качества. В том числе, в ходе разнообразных манипуляций – вытягивании, вращении, сжатии и т.д.;
— Изображения в векторе занимают совсем немного дискового пространства, так как объем их данных никак не связан с фактической величиной объекта – в файл записываются не все его детали, а только лишь основные точки координат;
— Современные редакторы позволяют гармонично интегрировать графику и текст, придавая объекту цельную, завершенную структуру. Такое преимущество является весьма актуальным при разработке векторных логотипов или полиграфии;
Этот формат способен идеально подстраиваться под разрешение экрана или печатного устройства, поэтому логотип будет иметь настолько высокое качество, насколько это возможно.
Векторная графика
В векторной графике изображение состоит из простых элементов, называемых примитивами: линий, окружностей, прямоугольников, закрашенных областей. Границы областей задаются кривыми.
Файл, отображающий векторное изображение, содержит начальные координаты и параметры примитивов – векторные команды.
Самым близким аналогом векторной графики является графическое представление математических функций. Например, для описания отрезка прямой достаточно указать координаты его концов, а окружность можно описать, задав координаты центра и радиус.
Информация о цвете объекта сохраняется как часть его описания, т.е. тоже в векторной команде.
Векторные команды сообщают устройству вывода о том, что необходимо нарисовать объект, используя заложенное число элементов-примитивов. Чем больше элементов используется, тем лучше этот объект выглядит.
Приложения для создания векторной графики широко используются в области дизайна, технического рисования, оформительских работ. Элементы векторной графики имеются также в текстовых процессорах. В этих программах одновременно с инструментами рисования и командами предусмотрено специальное программное обеспечение, формирующее векторные команды, соответствующие объектам, из которых состоит рисунок.
Файлы векторной графики могут содержать растровые объекты.
Достоинства векторной графики
- Векторные изображения занимают относительно небольшой объем памяти.
- Векторные объекты могут легко масштабироваться без потери качества
Недостатки векторной графики
- Векторная графика не позволяет получать изображения фотографического качества.
- Векторные изображения описываются тысячами команд. В процессе печати эти команды передаются устройству вывода (принтеру). Чаще всего изображение на бумаге выглядит не так как на экране монитора.