Как выбрать подходящий для web формат изображения
Содержание:
- Подробнее о выборе формата записи цифровой фотографии
- Какой формат изображения лучше?
- Как узнать размер картинки и зачем это нужно?
- Форматы картинок png, gif и jpeg
- DNG (Digital Negative)
- GIF
- Как изменить формат картинки в Paint — 1 способ
- Рекомендации по использованию различных форматов растровой графики
- Как узнать размер изображения, размещенного на любом сайте?
- Как заполнять SEO-атрибуты изображений
- Какой формат изображения лучше?
Подробнее о выборе формата записи цифровой фотографии
Итак, рассмотрим главные особенности популярных форматов фотографий.
Формат RAW
- по сути, является аналогом пленочного негатива (в отличие от других форматов, которые представляют собой цифровой аналог слайда),
- предназначен для дальнейшей обработки и сохранения либо в конвертируемом виде, либо в другом формате в зависимости от целей фотографа (например, если нужна печать, то в TIFF или JPEG; если – использование для веб, то в PNG и GIF),
- обеспечивает наилучшее качество снимка,
- обладает большим размером и требует достаточного места на карте памяти,
- хранит всю изначальную информацию о фотографии.
Формат TIFF
- полностью сохраняет высокое качество фотографии,
- отлично подходит для печати,
- сохраняет данные и информацию о снимке,
- фотографии в этом формате имеют очень большой размер (вес), что мешает размещать их в интернете.
Формат JPEG
- самый популярный формат,
- прочитывается и открывается любыми графическими программами,
- позволяет сохранить фотографию в высоком качестве,
- подходит для печати,
- подходит для размещения в сети, так как размер всегда можно уменьшить в графическом редакторе,
- имеет недостаток – утрачивание (при частом открытии и закрытии теряется часть данных).
Формат PNG
- как и JPEG позволяет сохранить качество снимка при уменьшении его веса/размера,
- позволяет сделать элементы полупрозрачными (посредством графического редактора),
- удобен для использования в интернете,
- подходит для создания веб-дизайна, так как можно управлять его размером и прозрачность.
Формат GIF
- позволяет объединить графику с анимацией,
- имеет легкий вес,
- подходит для загрузки в интернет и для создания веб-дизайна,
- качество снимка «страдает» из-за уменьшения веса,
- не подходит для печати,
- имеет ограничение в цветовой палитре.
Таким образом, фотограф может выбрать, какой формат ему использовать в определенных ситуациях и в зависимости от стоящих перед ним рабочих задач. Поэтому, если Вам нужно сделать красочную печать, то лучше используйте конвертируемый RAW или JPEG, если же Вы хотите использовать картинку в дизайне своего сайта, то обратитесь к PNG и GIF.

Также популярно использование формата PSD (формата программы PhotoShop) для хранения фотографии на компьютере для дальнейшей обработки.
Исходя из всего вышесказанного можно заключить, что расширению фотографии нужно уделить не меньше времени, чем другим параметрам снимка.
Вы участвуете в этих фотоконкурсах?
|
Начало: 09-05-2021 Тема: горы Жанр: горный пейзаж |
|
Начало: 01-03-2021 Тема: Мисс ФотоПризер: Весна 2021 Жанр: женский портрет |
Интересные публикации на сайте
|
Знакомое многим слово «репортаж» произошло от французского «reporter» — «переносить», и английского – «report», что буквально означает – &la… |
|
Без сомнения, полезно уметь заманчиво и аппетитно отображать на фото торы, пирожные. Такой навык может пригодиться в самых разных ситуациях. Возможно, захочется выложить свой кулинарный шедевр в социа… |
Новые фотоконкурсы на сайте
|
Начало: 25-05-2021 Тема: цветок Жанр: объектная фотография, натюрморт |
|
Начало: 24-05-2021 Тема: дети Жанр: детский портрет, жанровая фотография |
Какой формат изображения лучше?
Формат JPEG
Цифровые камеры и веб-страницы обычно используют JPEG файлы — его алгоритм очень хорошо сжимает данные и итоговый файл получается небольшой. Однако JPEG использует алгоритм сжатия с потерями, что может явится сильным недостатком.
Небольшой размер файла JPEG идет в ущерб качеству изображения. Степень сжатия можно устанавливать в настройках графических программ — ниже качество меньше файл изображения и наоборот чем выше качество тем большим размером получается файл.
JPEG почти единственный формат, который использует сжатие с потерями, позволяющий делать небольшие файлы более низкого качества. Есть режим сжатия без потерь — lossless JPEG.
Данный формат используется в случаях когда небольшой размер файла более важен, чем максимальное качество изображения ( , электронная почта, перенос на картах памяти и т.д.). Формат JPEG достаточно хорош для большинства случаев, главное не переусердствовать в сжатии.
Всегда помните что повторное редактирование файла формата JPEG ухудшает качество картинки, появляются артефакты, потому рекомендую всегда сохранять оригиналы изображений, которые в дальнейшем можно сжать.
Формат TIFF
Формат без потерь используемый для растровых изображений, считается самым лучшим форматом для коммерческой работы. Он применяется при сканировании, в полиграфии для качественной печати, распознавании текста, отправке факсов. Файлы в формате TIFF имеют значительно больший размер чем их аналоги в JPEG, и могут быть записаны без сжатия либо со сжатием без потерь.
Формат TIFF позволяет сохранять несколько слоев, что очень удобно при дальнейшем редактировании, и в отличии от JPEG может иметь разрядность 8 или 16 на канал. TIFF является наиболее универсальным, и как правило используется для хранения оригиналов изображений, которые в дальнейшем можно редактировать. Но имейте в виду что браузеры не отображают TIFF файлы.
Формат GIF
Данный формат разработала компания CompuServe в 1987 году для первых 8-битных видеокарт компьютера и предназначался для передачи по dial up (модемному) соединению. В свое время он был самым распространенным форматом в интернете. GIF использует компрессию без потерь LZW, и очень хорошо сжимает изображения, в которых много однородных заливок (баннеры, таблицы, логотипы, схемы).
Глубиной цвета данный формат нас не радует, всего 8 бит (256 цветов максимум) и использовать его для хранения фотографий не рекомендуется (фото имеют 24 битную глубину цвета).
Данный формат поддерживает анимацию изображений, которая выражается в смене статичных картинок через определенный промежуток времени, которой можно задавать. Анимацию можно делать цикличной, что с успехом применяется при изготовлении банеров и аватарок.
Формат PNG
Был создан сравнительно недавно для замены устаревшего GIF (браузеры показывают оба формата), и в некоторой степени более сложного TIFF формата. PNG является растровым форматом с использованием сжатия без потерь, не поддерживает анимацию и может иметь 48 битную глубину цвета.
Одно из преимуществ данного формата — можно указать уровень прозрачности для каждой точки, что позволяет делать плавные переходы из четкого изображения в фон. Основным применением является использование в интернет и редактирование графики.
Типов файлов в зависимости от цели использования:
|
Фотографические изображения |
Графика, логотипы |
|
|
Свойства |
Фотографии 24-битный цвет и 8-бит ч/б | Графика с множеством сплошных цветов, с небольшим количеством цветов (до 256 цветов), с текстом или линиями |
| Лучшее качество | TIFF или PNG (со сжатием без потерь) | PNG или TIFF (со сжатием без потерь) |
| Наименьший размер файла | JPEG с высоким коэффициентом качества | TIFF или GIF или PNG (графика / логотипы без градиентов) |
| Cовместимость (PC, Mac, Unix) |
TIFF или JPEG | TIFF или GIF |
| Худший выбор | GIF 256 цветов (очень ограничен цвет, и размер файла больше чем 24 -разрядного JPEG) | Сжатие JPEG добавляет артефакты, смазывается текст и края линий |
В
сем привет. При публикации новой статьи, часто возникает вопрос, а какого формата использовать изображения в статье? В целях оптимизации изображения для достижения наилучшего результата, вы должны выбрать формат растрового изображения.
В этой статье мы кратко обсудим популярный GIF и формат JPEG, а затем проанализируем формат PNG, и развеем некоторые заблуждения по поводу использования тех или иных форматов.
Как узнать размер картинки и зачем это нужно?
Из-за особенностей различных форматов каждая конкретная картинка может оказаться хорошим вариантом в одной ситуации, и плохим в другой. Кроме того, узнав размер картинки, вы сможете определиться, стоит ли загружать ее на сайт — в зависимости от того, сколько весит изображение, оно может положительно или отрицательно влиять на поведенческие факторы.
Слишком большие картинки будут мешать быстрой загрузке сайта, и тем самым повышать процент отказов, ухудшая рейтинг сайта в поисковой выдаче
Низкокачественные, неинформативные и слабо привлекающие внимание пользователей картинки также негативно скажутся на продвижении интернет-ресурса в поисковых системах
Использование большого количества фотографий также может ухудшить ранжирование сайта, поэтому следует грамотно подбирать размеры и сжимать необходимые изображения, стараясь не потерять в качестве.
Вывод: знать размер картинок — важно, потому что их вес влияет на скорость загрузки сайта, а она в свою очередь оказывает влияние на продвижение
Форматы картинок png, gif и jpeg
В Интернете на сегодняшний день практически не осталось сайтов, на страницах которых бы не было графических элементов. На сегодняшний день самыми популярными форматами картинок являются JPEG, PNG, GIF. Все они различаются между собой по назначению. Некому не секрет что страничка должна «весить» как можно меньше. Размер («вес») графики на сайте зависит как от форматов картинок, так и от их размеров. Конечно, для уменьшения изображений используют разные методы сжатия, которые могут работать как с уменьшением качества изображения, так и без него.
Для получения максимально оптимального размера картинки для веба, следует использовать ориентированные на это графические редакторы, которые не будут создавать излишней нагрузки в браузерах пользователей. Можно воспользоваться всем известным фотошопом, но я видел рекомендации на программу Fireworks от Adobe. Далее разберем три популярных расширения картинок.
Картинки формата PNG
PNG (Portable Network Graphics) – изначально разрабатывался как альтернатива расширению GIF. Изначально PNG предназначался для применения в вебе. На сегодняшний день картинки формата PNG не приобрели большой популярности. Если быть честным, то я начал использовать PNG изображения у себя на блоге, когда перешел на прозрачный фон картинки. При сжатии данного формата мы не получим потерь в качестве цвета и это дает преимущества сохранять незаконченные изображения в PNG. С помощью вариаций PNG можно легко заменить JPEG и GIF:
- PNG 8 – восьмерка обозначает, что при сохранении будет использоваться не больше 256 цветов (по аналогии, как и в GIF). Вообще PNG 8 был разработан, что б заменить картинки формата GIF, но при этом он отличается тем, что не может отображать анимацию ни в каком виде. Можно использовать низкоуровневую прозрачность.
- PNG 24 – 24 означает, что используется 24-битная палитра цвета. Данная вариация предназначалась для замены формата JPEG. Как и в формате JPEG, PNG 24 сохраняет яркость и оттенки цветов в фотографиях. Данный формат картинок использует около 16.7 млн. цветов из-за чего пришел на смену полноцветных изображений, как в JPEG. Имеет поддержку многоуровневой прозрачности, что позволяет сделать плавный переход от прозрачной области к цветной.
- PNG 32 – похож на вариацию 24, но отличается тем, что можно указать изменение степени прозрачности, а это дает хорошо видимое изображение на любых веб страницах с любым фоном.
Если брать во внимание нагрузку на веб страницу, то размер PNG 8 практически в два раза меньше чем размер PNG 24, но это не удивительно, ведь они предназначались для замены форматов GIF и JPEG (качество соответствует размеру)
Картинки формата GIF
GIF (Graphics Interchange Format) – это первый исторический формат, используемый в Интернете. Даже на сегодняшний день это расширение имеет большую популярность. Картинки формата GIF имеют маленький размер, поэтому нагрузка на сервер минимальная. Особенность GIF – это наличие анимации.
Маленький размер картинок объясняется тем, что GIF может иметь не больше 256 цветов. Именно из-за этого GIF не используют для вывода полноцветных изображений и фотографий.
Еще одним плюсом использования GIF будет служить примитивная прозрачность изображений. Для любого пикселя можно установить только два значения – прозрачный и непрозрачный.
Картинки формата JPEG
JPEG (Joint Photographic Experts Group) – это расширение является собственностью ассоциаций американских фотографов (можно понять с аббревиатуры). Был создан для хранения полноцветных изображений, передачи хорошего качества изображения.
Рекомендую сильно не сжимать картинки формата JPEG, потому что потеря качества очень велика из-за особенности сжатия JPEG. Если будет возможность выбирать размер сжатого результирующего изображения JPEG, то необходимо брать размер кратный восьми именно в этом случаи потери качества будут минимизироваться (особенности сжатия).
DNG (Digital Negative)
В наши дни чуть ли не каждая камера использует собственный формат для получения сырых файлов. Даже камеры того же производителя часто используют разные форматы, а это означает, что программное обеспечение должно быть в состоянии прочитать файлы с различных камер и форматов. В результате проблема, с которой сталкиваются разработчики программного обеспечения, состоит в том, как управлять и постоянно предоставлять обновления на их программные продукты так, чтобы они могли читать все форматы камер.
Итак, DNG. Этот формат файла, созданный Adobe, является попыткой создать стандартный формат файлов для всех производителей и камер. Он предложен в качестве главного формата сырых файлов или как альтернативу родному формату производителя. Одной из проблем хранения файлов в их оригинальном формате является то, что в ближайшие годы вы возможно не будете иметь к ним доступа, так как они специфичны для определенной камеры и производителя. Но использование Adobe DNG Convertor означает, что вы можете сохранять ваши файлы в формате DNG для максимальной безопасности. Это на самом деле добавляет еще один шаг в процессе постобработки, на что потребуется дополнительное время. Однако, если вы используете такую программу, как Lightroom, то она поможет конвертировать большие партии файлов так, что вам не придется делать это вручную.
Преимущества
- Возможность использования таких редакторов, как Lightroom и Photoshop
- Вероятно, более безопасный вариант в долгосрочной перспективе, чтобы защититься от невозможности открыть или иметь доступ к файлам
Недостатки
Необходимо дополнительное время для конвертации исходных файлов камеры в DNG (если в вашей камере нет возможности создавать файлы сразу в этом формате)
GIF
На заре зарождения интернета, если изображение не было формата JPEG, значит, оно было формата GIF. GIF использует для сжатия алгоритм LZW (Lempel-Ziv-Welch – алгоритм Лемпеля — Зива — Велча), который намного проще, чем технология сжатия JPEG. По сути, этот алгоритм сканирует данные изображения и создает короткий код для тех участков, которые повторяются. Поэтому GIF подходит для сжатия изображений, которые состоят из идентичных или повторяющихся частей. Это изображения с четкими формами, которые имеют всего несколько цветов с резкими границами между ними. Именно такие изображения удастся сжать при помощи GIF наиболее эффективно и без потерь.
Несмотря на то, что GIF достаточно простой формат, у него есть пара интересных характеристик – это прозрачность и анимация.
А вот для сжатия изображений с некоторым разнообразием оттенков GIF не подходит: этот формат поддерживает только 8-битный цвет, то есть максимум 256 цветов на одном изображении. Поэтому если вы решите сжать при помощи GIF изображение с широкой цветовой палитрой, то в итоге можете получить постеризованную картинку со значительным падением глубины цветности, которая будет выглядеть ужасно.
Пример изображений в формате GIF:
 Обобщая, можно отметить, что JPEG и GIF имеют свои сильные и слабые стороны. Во время зарождения интернета это были основные используемые форматы. Однако позже некоторые энтузиасты решили попробовать создать новый формат для сжатия изображений без потерь.
Обобщая, можно отметить, что JPEG и GIF имеют свои сильные и слабые стороны. Во время зарождения интернета это были основные используемые форматы. Однако позже некоторые энтузиасты решили попробовать создать новый формат для сжатия изображений без потерь.
Как изменить формат картинки в Paint — 1 способ
Пользователь может изменить формат фото бесплатно на своем ПК при помощи программы Paint, которая входит в состав операционной системы Windows разных версий.
Сейчас мы посмотрим, как изменить формат фото с «PNG» на «JPG» помощью встроенной, стандартной программы Paint.
Выполните следующие действия:
- Войдите в меню «Пуск», найдите стандартные программы, а затем оттуда запустите программу Paint.
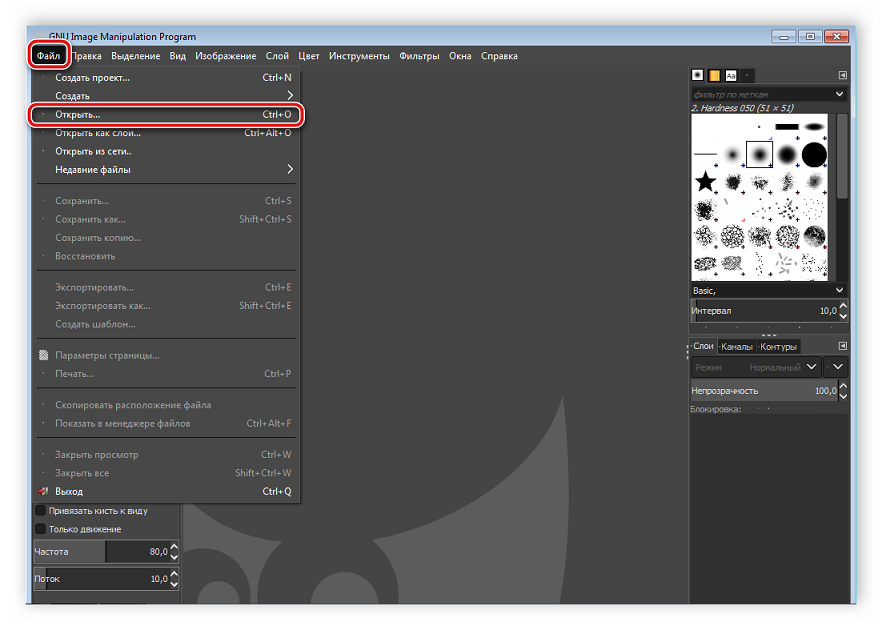
- Войдите в меню «Файл», нажмите «Открыть», выберите нужное изображение на компьютере.
Другой способ для открытия файла в Paint: щелкните по файлу правой кнопкой мыши, нажмите на пункт контекстного меню «Открыть с помощью», а затем выберите Paint.
- Снова войдите в меню «Файл», нажмите на «Сохранить как».
В окне «Сохранить как» предлагается выбор форматов изображений: «PNG», «JPEG», «BMP», «GIF», «Другие форматы» («TIFF» и «HEIC»).
- Нажмите на пункт «Изображение в формате JPEG», так как на этом примере, нам нужен данный формат для фотографии.
- В окне Проводника дайте имя файлу, выберите место для сохранения изображения.
Рекомендации по использованию различных форматов растровой графики
Теперь я постараюсь перейти от теории к практике и рассмотреть области применения различных форматов растровой графики в зависимости от их характеристик. Характеристики форматов такие: используемый тип сжатия, поддержка прозрачных цветов, возможность создания простейшей анимации, поддержка построчного вывода изображения для постепенной загрузки в браузере и используемое количество цветов в изображении.
Использование GIF
Характеристики формата:
- Поддержка сжатия: без потерь (Lempel-Ziv-Welch, LZW)
- Поддержка прозрачности: Да
- Поддержка анимации: Да (отличительная особенность данного формата)
- Поддержка черезстрочного отображения: Да (interlaced)
- Количество цветов: индексированные цвета (256 цветов)
- Совместимость с другими платформами: все платформы
Рекомендации: целесообразно использовать этот формат в Web, для изображений без плавных цветовых переходов (логотипы, баннеры, надписи, схемы). Хороший тип сжатия и малое количество поддерживаемых цветов позволяют экономить место при хранении графики, а также использовать при создании сайтов для более быстрой загрузки HTML-страниц. Черезстрочная развертка дает возможность увидеть и оценить загружаемое изображения не дожидаясь окончание загрузки. Тем не менее, ограниченный набор цветов делает непригодным этот формат для хранения изображений с плавными переходами, градиентами и т.д. Применяется в основном в Интернете.
Использование PNG
Характеристики формата:
- Поддержка сжатия: сжатие без потерь (Deflate)
- Поддержка прозрачности: Да
- Поддержка анимации: Да (APNG)
- Поддержка черезстрочного отображения: Да (two-dimensional interlacing)
- Количество цветов: Deep Color
- Совместимость с другими платформами: все платформы
Рекомендации: наиболее совершенный алгоритм сжатие в PNG позволяет сохранять файлы меньше по объему, чем в GIF. Возможность применения абсолютно любого цвета и использование прозрачности делают этот формат лидером в плане применения в Web. Я бы рекомендовал использовать его вместо GIF. Область применения — используется при дизайне Web-сайтов, редактировании изображений и т.д. Это универсальный формат с большим будущим.
Использование JPEG
Характеристики формата:
- Поддержка сжатия: сжатие с потерями
- Поддержка прозрачности: отсутствует
- Поддержка анимации: отсутствует
- Поддержка черезстрочного отображения: Да (Progressive JPEG)
- Количество цветов: True Color (модели RGB и CMYK)
- Совместимость с другими платформами: все платформы
Рекомендации: этот формат нужно использовать для хранения большого количества изображений (фотографий) на жестком диске, что позволит значительно сэкономить его рабочее пространство (благодаря великолепному типу сжатия). В нем нужно хранить фотографии большого размера с большим количеством плавных переходов. Малый размер конечных файлов, позволяет эффективно применять JPEG для публикации фотографий в Интернет. Но не стоит сохранять одно и тоже изображения в JPEG несколько раз — это приведет к появлению дефектов и «повредит» изображение.
Использование TIFF
Характеристики формата:
- Поддержка сжатия: поддерживает возможность применения различных алгоритмов сжатия (в зависимости от самого сохраняемого изображения)
- Поддержка прозрачности: отсутствует
- Поддержка анимации: отсутствует
- Поддержка черезстрочного отображения: отсутствует
- Количество цветов: 8, 16, 32 и 64 бит на кана (модели Lab, RGB и CMYK)
- Совместимость с другими платформами: все платформы
Рекомендации: этот мощный формат используется в полиграфии, издательских системах и т.д. Файлы в этом формате хранят для будущей печати. TIFF используется для хранения сканированных изображений, факсов и т.п. иллюстраций.
Использование BMP
Характеристики формата:
- Поддержка сжатия: есть возможность использования сжатия без потерь (Run Length Encoding, RLE)
- Поддержка прозрачности: отсутствует
- Поддержка анимации: отсутствует
- Поддержка черезстрочного отображения: отсутствует
- Количество цветов: модель RGB, глубина цвета 24 бита
- Совместимость с другими платформами: только Windows
Рекомендации: данный формат не пригоден для использования в Web, типографике и даже для хранения изображений (из-за отсутсвия сжатия изображений). Используется только из-за того, что «внедрен» в ОС Windows по умолчанию.
Как узнать размер изображения, размещенного на любом сайте?
Чтобы узнать размер фотографии, размещенной на сайте, воспользуйтесь следующей инструкцией:
- Если вы используете браузер Mozilla Firefox — кликните правой кнопкой мыши по картинке, затем выберите в контекстном меню пункт «Информация об изображении». Это действие выведет информационное окно, в котором будет показан оригинальный размер изображения и его измененный вариант, который используется на сайте.
- Если вы используете браузер Google Chrome — щелкните правой кнопкой мыши по изображению, после чего выберите в контекстном меню пункт «Просмотр кода элемента». В появившемся после этого окне будет виден размер картинки (с правой стороны в цветной рамке). Либо навести мышкой на выделение в правом окне, тогда над выделенной картинкой появится размер картинки.
- В современных версиях браузера Opera узнать размер изображения с помощью встроенных инструментов не получится. Но выход есть! Установите дополнение «Classic Images», с помощью которого можно узнавать тип, размер, разрешение и адрес картинки. Алгоритм действий такой же, как и в браузере Firefox — клик правой кнопкой мыши, затем пункт «Просмотр свойств изображения».
Как заполнять SEO-атрибуты изображений
Поисковые системы воспринимают картинку как тег img с атрибутом src, содержащим само изображение, и атрибутом alt, в котором заключено описание картинки. Еще у изображения может быть прописан title с дополнительным описанием.
Не стоит использовать тег figure для картинок, поскольку figure сигнализирует поисковику, что нужно воспринимать этот объект в отрыве от контента страницы.
Атрибут alt
Alt — это описание изображения. Alt дает поисковику полезную информацию о тематике и релевантности изображения. Он должен содержать текстовое описание того, о чем картинка, что на ней изображено. Alt должен быть таким, что если удалить картинку со страницы и поставить вместо нее текст атрибута, он органично впишется в контекст.
Как заполнять alt для картинки?
Каким должен быть alt изображения:
- Описывающим содержание картинки.
- Связанным с текстом вокруг.
- Уникальным для каждой картинки на странице.
- Сформулированным максимально простым русским языком, чтобы Google интерпретировал его однозначно. Проверить, понял ли Google надпись в alt, можно в инструменте.
- Не слишком длинным, Google анализирует только примерно первые 100 символов.
- Без переспама ключевыми словами.
- Без повторов основного ключа в каждом alt всех картинок.
- Не дублирующим заголовок страницы или название статьи.
Alt картинки, дублирующий заголовок страницы, сигнализирует поисковым ботам, что картинку нужно проигнорировать, она нужна для декорации. Если это новости и нет цели попасть в Google Картинки, можно так и сделать. Если хочется получить трафик из Google Картинок, лучше сделать изображение частью контента, дать понять ботам, что оно помогает раскрыть смысл.
Неудачные варианты:
Нет текста в alt — img src=»sobaka.jpg»-
Переспам — img src=»sobaka.jpg» alt=»собака щенок собачка маленькая собачка ретривер лабрадор волкодав сеттер пойнтер корм для собак дешевый корм для собак еда для собак»
Удачный вариант:
Описание картинки, из которого понятно, что на ней происходит — img src=»sobaka.jpg» alt=»собака породы лабрадор приносит палку хозяину»
 Вариант заполнения alt
Вариант заполнения alt
Что делать для мультиязычных сайтов, советует Джон Мюллер:
Атрибут title
Title — тоже описание картинок, но для пользователей. Оно выводится при наведении курсора на изображение. В title лучше писать короткую фразу, поясняющую, что происходит на картинке. Но вообще заполнение этого атрибута не обязательно — на SEO он не влияет, может разве что быть полезным читателям.
 Заполненный title
Заполненный title
Название файла
В Справке Google написано, что название файла тоже важно, поэтому нужно переименовывать файлы перед загрузкой. Название может выполнять ту же функцию, что и заголовки с подписями, так что вариант sobaka.jpg лучше IMG00023.JPG, поскольку передает содержание картинки
Название должно быть написано на английском языке или в транслитерации, вместо пробелов и нижних подчеркиваний используйте дефисы.
Итак, оптимизированное изображение, которое будет полезно для SEO вашего сайта, должно быть качественным и крупным, для мобильного просмотра нужны отдельные превью. Картинки лучше загружать асинхронно, сжать файл с максимальным сохранением качества и подбирать формат под браузер
Тег alt должен содержать ключевые слова и быть релевантным текстовому фрагменту, который окружает картинку, также важно название файла
Какой формат изображения лучше?
Формат JPEG
Цифровые камеры и веб-страницы обычно используют JPEG файлы — его алгоритм очень хорошо сжимает данные и итоговый файл получается небольшой. Однако JPEG использует алгоритм сжатия с потерями, что может явится сильным недостатком.

Формат JPEG для цифровых камер
Небольшой размер файла JPEG идет в ущерб качеству изображения. Степень сжатия можно устанавливать в настройках графических программ — ниже качество меньше файл изображения и наоборот чем выше качество тем большим размером получается файл.
JPEG почти единственный формат, который использует сжатие с потерями, позволяющий делать небольшие файлы более низкого качества. Есть режим сжатия без потерь — lossless JPEG.
Данный формат используется в случаях когда небольшой размер файла более важен, чем максимальное качество изображения (оптимизированное изображения для сайта, электронная почта, перенос на картах памяти и т.д.). Формат JPEG достаточно хорош для большинства случаев, главное не переусердствовать в сжатии.
Всегда помните что повторное редактирование файла формата JPEG ухудшает качество картинки, появляются артефакты, потому рекомендую всегда сохранять оригиналы изображений, которые в дальнейшем можно сжать.
Формат TIFF
Формат без потерь используемый для растровых изображений, считается самым лучшим форматом для коммерческой работы. Он применяется при сканировании, в полиграфии для качественной печати, распознавании текста, отправке факсов. Файлы в формате TIFF имеют значительно больший размер чем их аналоги в JPEG, и могут быть записаны без сжатия либо со сжатием без потерь.
Формат TIFF позволяет сохранять несколько слоев, что очень удобно при дальнейшем редактировании, и в отличии от JPEG может иметь разрядность 8 или 16 на канал. TIFF является наиболее универсальным, и как правило используется для хранения оригиналов изображений, которые в дальнейшем можно редактировать. Но имейте в виду что браузеры не отображают TIFF файлы.
Формат GIF
Данный формат разработала компания CompuServe в 1987 году для первых 8-битных видеокарт компьютера и предназначался для передачи по dial up (модемному) соединению. В свое время он был самым распространенным форматом в интернете. GIF использует компрессию без потерь LZW, и очень хорошо сжимает изображения, в которых много однородных заливок (баннеры, таблицы, логотипы, схемы).
Глубиной цвета данный формат нас не радует, всего 8 бит (256 цветов максимум) и использовать его для хранения фотографий не рекомендуется (фото имеют 24 битную глубину цвета).
Данный формат поддерживает анимацию изображений, которая выражается в смене статичных картинок через определенный промежуток времени, которой можно задавать. Анимацию можно делать цикличной, что с успехом применяется при изготовлении банеров и аватарок.
Формат PNG
Был создан сравнительно недавно для замены устаревшего GIF (браузеры показывают оба формата), и в некоторой степени более сложного TIFF формата. PNG является растровым форматом с использованием сжатия без потерь, не поддерживает анимацию и может иметь 48 битную глубину цвета.
Одно из преимуществ данного формата — можно указать уровень прозрачности для каждой точки, что позволяет делать плавные переходы из четкого изображения в фон. Основным применением является использование в интернет и редактирование графики.
Типов файлов в зависимости от цели использования:
| Фотографические изображения | Графика, логотипы | |
| Свойства | Фотографии 24-битный цвет и 8-бит ч/б | Графика с множеством сплошных цветов, с небольшим количеством цветов (до 256 цветов), с текстом или линиями |
| Лучшее качество | TIFF или PNG (со сжатием без потерь) | PNG или TIFF (со сжатием без потерь) |
| Наименьший размер файла | JPEG с высоким коэффициентом качества | TIFF или GIF или PNG (графика / логотипы без градиентов) |
| Cовместимость (PC, Mac, Unix) |
TIFF или JPEG | TIFF или GIF |
| Худший выбор | GIF 256 цветов (очень ограничен цвет, и размер файла больше чем 24 -разрядного JPEG) | Сжатие JPEG добавляет артефакты, смазывается текст и края линий |