Как сделать, чтобы в google chrome вкладки открывались в новом окне и наоборот
Содержание:
- Как добавить новую страницу
- Доступ к новому окну
- Внутренние ссылки в HTML (якорная ссылка)
- Откройте ссылки в новой вкладке из браузера
- Причины, почему пользователи меняют настройку в ту или иную “сторону”
- Виды ссылок
- PDF и другие не-HTML документы
- Как открыть ссылку в новой вкладке или в новом окне браузера (автоматически)
- Способы открыть ссылки
- Внутренние переходы
- Всё-таки кнопка или ссылка?
- 7 ответов
- Сайт становится уязвим для фишинговых атак
- Что такое гиперссылка?
- У этого метода не так много плюсов
- Итого
- Итоги: что и когда делать
Как добавить новую страницу
Новые страницы можно открывать различными способами. Кому-то удобней работать мышкой, кому-то горячими клавишами.
Горячие клавиши
Комбинация Ctrl + W закрывает сайт. А с помощью клавиш Ctrl + К можно обновить его, если, например, ресурс перестал работать адекватно или контент отображается некорректно, завис или появились ошибки.
Панель вкладок
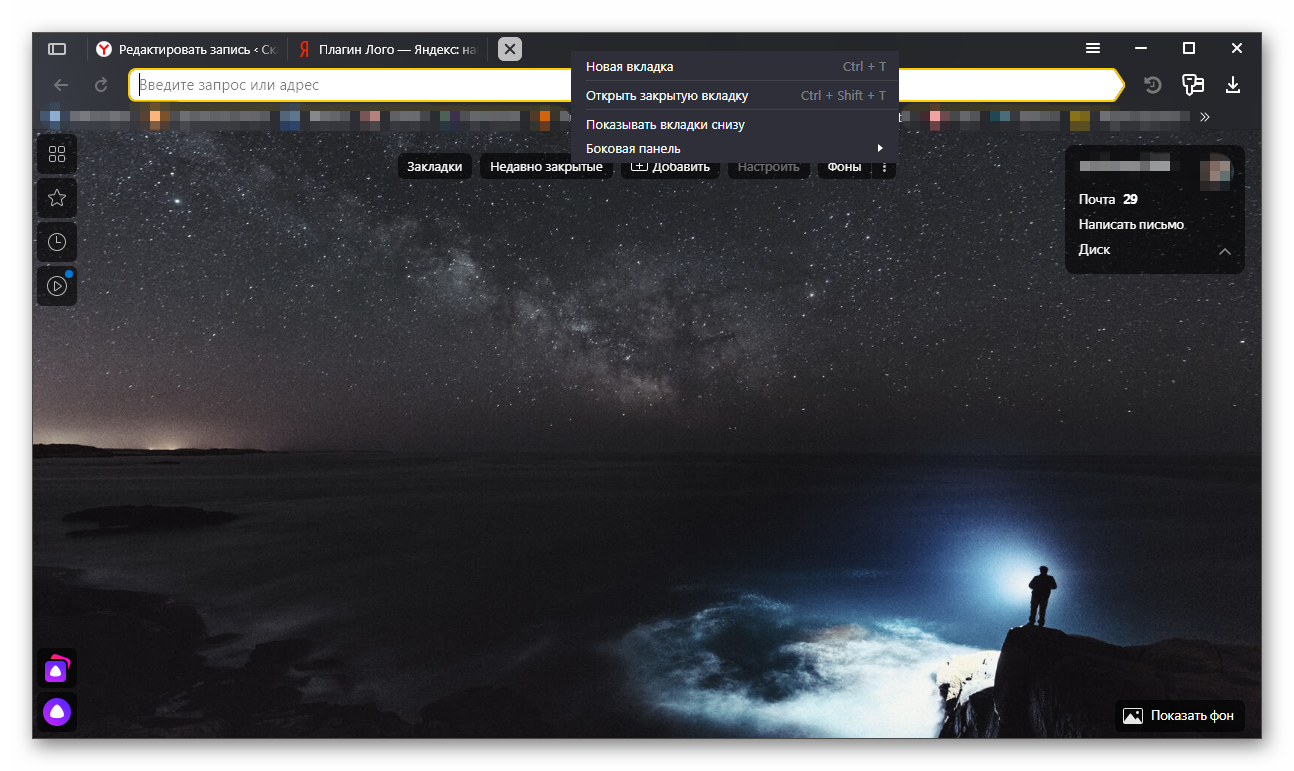
Самая верхняя панель инструментов — панель вкладок. На ней располагаются все открытые сайты. При клике правой клавишей мыши на пустом месте этой панели из контекстного меню мы можем:

При клике правой клавишей мыши в верхней панели на странице нам открывается более расширенное меню — здесь мы можем:

Как мы видим контекстное меню позволяет сделать что угодно, используя только курсор мыши. При чем далеко ходить не нужно — все под рукой.
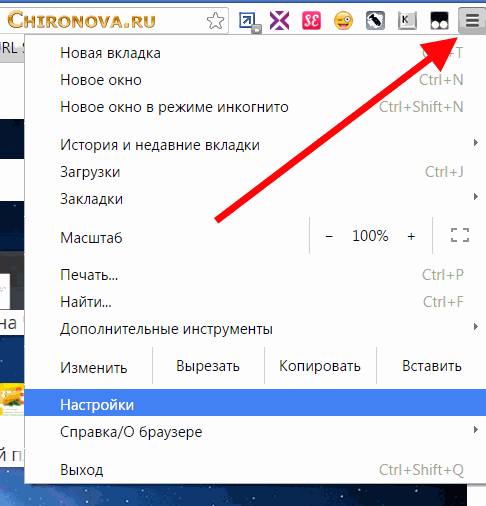
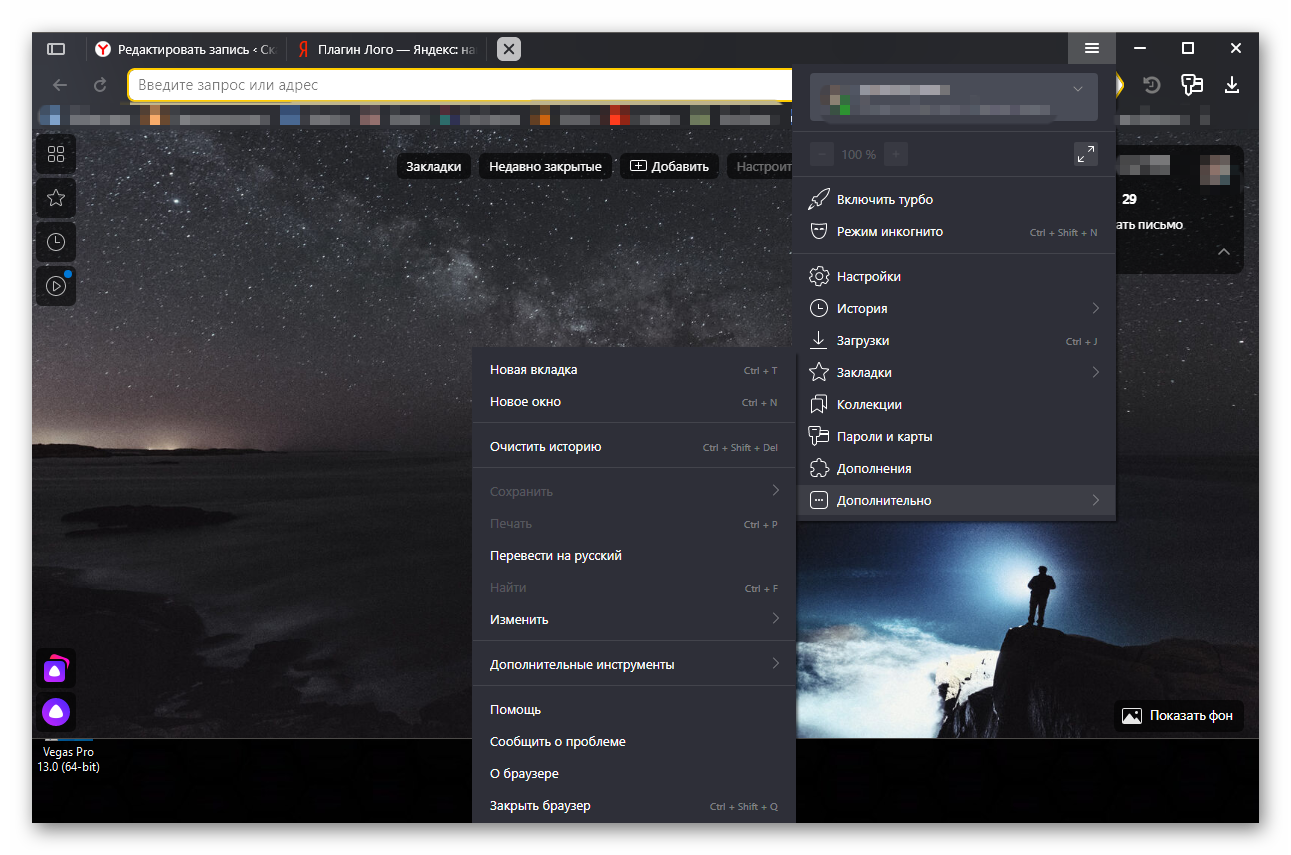
Меню/Дополнительно
Набор подобных функций расположен и в меню настроек Яндекс.Браузера. Нажимаем на кнопку в виде трех полос в верхней правой части браузера. Отсюда мы можем:

Доступ к новому окну
Вызов возвращает ссылку на новое окно. Она может быть использована для манипуляции свойствами окна, изменения URL, доступа к его переменным и т.п.
В примере ниже мы заполняем новое окно содержимым целиком из JavaScript:
А здесь модифицируем содержимое после загрузки:
Обратим внимание: сразу после новое окно ещё не загружено. Это демонстрирует в строке
Поэтому в примере выше окно модифицируется при . Можно было и поставить обработчик на для .
Связь между окнами – двухсторонняя.
Родительское окно получает ссылку на новое через , а дочернее – ссылку на родителя .
Оно тоже может его модифицировать.
Если запустить пример ниже, то новое окно заменит содержимое текущего на :
Same Origin Policy – защита проверкой протокол-сайт-порт
Большинство действий, особенно получение содержимого окна и его переменных, возможны лишь в том случае, если URL нового окна происходит из того же источника (англ. – «Same Origin»), т.е. совпадают домен, протокол и порт.
Иначе говоря, если новое окно содержит документ с того же сайта.
Больше информации об этом будет позже, в главе Кросс-доменные ограничения и их обход.
Внутренние ссылки в HTML (якорная ссылка)
Представим себе реферат, состоящий из нескольких глав, изложенный в электронном виде на одной веб-странице. Как бы красиво ни был оформлен текст, для того чтобы искать главы придется использовать полосу прокрутки и спускаться «вниз» по странице в поисках необходимой главы.
В таком случае обычно в самом начале страницы делается оглавление из гиперссылок. В HTML такие ссылки, которые организовывают переходы внутри одной страницы, называются внутренними или якорными ссылками.
Рассмотрим механизм создания внутренних ссылок в HTML. Он состоит из двух шагов:
- Создание закладок или якорей (на которые необходимо переходить по ссылкам):
- Создание ссылок на якоря (на закладки):
Пример: на веб-странице, состоящей из трех глав реферата создать оглавление на 3 главы
Решение:
1 2 3 4 5 6 7 8 9 10 11 12 13 |
<ol> <!-- создание ссылок --> <li><a href="#glava1">Глава 1<a><li> <li><a href="#glava2">Глава 2<a><li> <ol> <!-- создание якоря --> <h1 id="glava1">Глава 1. "Язык HTML - история"<h1> <p>Текст главы<p> ... <!-- создание якоря --> <h1 id="glava2">Глава 2. "Структура HTML-страницы"<h1> <p>Текст главы<p> ... |
Лабораторная работа №0: Скопируйте текст кода, расположенный ниже. Создайте новый документ в блокноте (notepad++), вставьте код на созданную страницу и сохраните в формате html. Выполните задание.
Задание:
1. Измените внешнюю ссылку на внутреннюю: измените значение атрибута на , а текст самой ссылки — с «Фото кота» на «Перейти вниз».
2. Удалите атрибут из ссылки, так как он служит для того, чтобы открывать ссылку в новой вкладке или в новом окне.
3. Добавьте атрибут для элемента внизу страницы.
Код:
<h2>CatPhotoApp<h2> <main> <a href="http://cats.ru/cat1.jpg" target="_blank" rel="noopener noreferrer">Фото кота<a> <img src="https://bit.ly/fcc-relaxing-cat" alt="Симпатичный оранжевый кот."> <p>Ко́шка, или дома́шняя ко́шка (лат. Félis silvéstris cátus), — домашнее животное, одно из наиболее популярных (наряду с собакой) «животных-компаньонов».<p> <p>С точки зрения научной систематики, домашняя кошка — млекопитающее семейства кошачьих отряда хищных. Ранее домашнюю кошку нередко рассматривали как отдельный биологический вид. С точки зрения современной биологической систематики домашняя кошка (Felis silvestris catus) является подвидом лесной кошки (Felis silvestris). <p> <p>Являясь одиночным охотником на грызунов и других мелких животных, кошка — социальное животное, использующее для общения широкий диапазон звуковых сигналов, а также феромоны и движения тела.<p> <p>В настоящее время в мире насчитывается около 600 млн домашних кошек, выведено около 200 пород, от длинношёрстных (персидская кошка) до лишённых шерсти (сфинксы), признанных и зарегистрированных различными фелинологическими организациями.<p> <main> <footer>Copyright Сайт про котов и кошек<footer> |
Лабораторная работа №1: Скачайте файл. Создайте оглавление, с каждого пункта которого осуществляется переход к нужной статье (Каждая статья начинается с тега )
Откройте ссылки в новой вкладке из браузера
Одним из элементов здесь, которые не перестали развиваться благодаря его огромному принятию и использованию, являются вкладки. Они стали чем-то базовым для повседневной работы с этими программами, что вы наверняка уже много раз видели из первых рук. Ко всему этому мы должны добавить, что ссылки являются другими основными элементами в браузерах и Интернет В основном. Именно они предоставляют нам прямой доступ к веб-сайтам, услугам или платформам, с которыми мы имеем дело в Интернете.
Мы говорим вам обо всем этом, потому что в настоящее время более чем обычно, чтобы лучше работать с этим программным обеспечением, мы открываем ссылки в новых вкладках. И дело в том, что при нажатии они переносят нас на другую страницу, которая не имеет ничего общего с источником. Таким образом, в случае, если мы делаем это из того же таб Когда мы хотим вернуться к предыдущему, процесс может стать несколько запутанным или раздражающим.
Для всего этого, что мы комментируем, в этих строках мы покажем вам способ всегда открывать ссылки на вкладке. Скажите, что эти методы действительны как для Chrome, так и для Chrome. край или Firefox.
Открыть ссылку из контекстного меню
Для начала мы расскажем вам, что одним из самых традиционных методов, о котором мы говорим, является контекстное меню соответствующего браузера. Это появляется, когда мы щелкаем правой кнопкой мыши ссылку, которую мы хотим открыть в новой вкладке. Поэтому на данный момент нам остается только нажать на выбранную опцию. Будь то открытая ссылка в новом таб или Открыть ссылку в новой вкладке, выбор очевиден.
Конечно, хотя и эффективный и широко используемый, мы также скажем, что это не самый быстрый метод для этого, который мы обсуждали.
Открыть в новой вкладке с помощью Ctrl
Как мы уже упоминали, открытие ссылки в новый браузер таб по правому клику не самый быстрый. Вот почему в то же время мы собираемся показать вам другие предложения, которые делают то же самое, более гибким способом. Скажи, что это то, что работает практически во всех современных браузеры .
Таким образом, мы увидим, как мы идем на страницу, на которую мы хотели перейти, она открывается автоматически в новой вкладке, а не в том же месте, как обычно.
Откройте новую вкладку с колесиком мыши
Но это еще не все, но в то же время существует система для достижения всего того, что мы обсуждали, даже быстрее. Это может быть достигнуто непосредственно с помощью мыши, которая у нас в руках почти все время просматривать интернет .
При этом мы имеем в виду, что другой вариант — нажать на ссылку, чтобы открыть, но с центральной кнопкой или колесом мыши. Благодаря этому мы действительно достигаем того, что браузеры понимают, что нам нужно открыть их на новой вкладке, что происходит мгновенно. Итак, как вы можете себе представить, мы будем экономить много времени ежедневно с этими программного обеспечения. решений.
Причины, почему пользователи меняют настройку в ту или иную “сторону”
- При посещении больших порталов с «софтом», медиафайлами или форумов достаточно неудобно, когда при нажатии на адрес веб-страницы, прошлый раздел закрывается, а на его месте появляется новое. Требуется либо щелкнуть в браузере кнопку назад, либо в истории перейти на предыдущий веб-адрес.
- Чтобы избежать лишних манипуляций, в браузере Google Chrome разработчики интегрировали возможность раскрывать каждый новый адрес в отдельном разделе. То есть при щелчке на каждую новую ссылку, страница, с которой осуществлен переход, закрываться не будет, а новая раскроется в другой вкладке. И если, по каким-либо причинам ее содержимое не устроило пользователя, он может закрыть ее и вернуться к изначальному адресу.
Виды ссылок
Любая ссылка на веб-странице может находиться в одном из следующих состояний.
Обычная ссылка
Такое состояние характеризуется для ссылок, которые ещё не открывали. По умолчанию обычные текстовые ссылки изображаются синим цветом и с подчёркиванием.
Посещённая ссылка
Как только пользователь открывает документ, на который ведёт ссылка, она помечается как посещённая и меняет свой цвет на фиолетовый, установленный по умолчанию.
Активная ссылка
Ссылка помечается как активная при щелчке по ней. Поскольку щелчок происходит достаточно быстро, подобное состояние ссылки весьма кратковременно. Цвет такой ссылки по умолчанию красный.
PDF и другие не-HTML документы
Зачастую пользователи сбиваются с толку, когда веб-сайты перенаправляют на документы, отличные от HTML, такие как PDF-файлы, документы Word, электронные таблицы и презентации, вместо контента непосредственно на веб-странице. Это связано с тем, что такие форматы файлов предлагают значительно отличающийся пользовательский интерфейс от обычных HTML-страниц. Поэтому рекомендуется не использовать другие форматы файлов, а размещать всю информацию на HTML веб-сайтах.
В ситуациях, когда все же приходится использовать ссылки на другие форматы файлов, стоит учитывать следующие рекомендации:
Как открыть ссылку в новой вкладке или в новом окне браузера (автоматически)
Короткий ответ: просто добавьте к своим ссылкам (тегу <a>) атрибут target=»_blank».
Допустим, что у вас есть следующая ссылка:
<a href="https://www.thesitewizard.com/">thesitewizard.com</a>
Измените её, чтобы она выглядела следующим образом:
<a href="https://www.thesitewizard.com/" target="_blank">thesitewizard.com</a>
Теперь, когда пользователи кликнут по этой ссылке, она откроется в новом окне или на новой вкладке (в зависимости от того, каким браузером они пользуются, и как он настроен).
Обратите внимание, что если вы используете DOCTYPE со строгим синтаксисом XHTML 1.0 или 1.1, то не получится одновременно использовать приведённый выше код и пройти валидацию страницы. Но подозреваю, что этими стандартами никто не пользуется
«Переходные» версии этих стандартов для открытия в новом окне HTML нам вполне подойдут, и в них также поддерживается атрибут target.
Способы открыть ссылки
Для раскрытия адреса в отдельном разделе используется несколько способов. Сделано это для того, чтобы эта возможность была доступна на всех ресурсах, а не только на поисковой выдаче от Google.
В результатах поиска от Гугл
Если Вы находитесь на поисковой выдаче Google, то для того, чтобы показать любую ссылку в другом разделе, щелкните по ней правой кнопкой мыши и выберите пункт, показанный на скриншоте ниже.

То же самое Вам потребуется сделать, если Вы хотите открыть адрес в новом окне, только необходимо выбрать в выпадающем меню необходимый пункт.
В настройках на странице https://www.google.ru/
Данную настройку также можно включить в самом сервисе Google. Для этого введите в браузер адрес https://www.google.ru/ и перейдите в самый низ до модуля с названием «Настройки».

Нажмите на него «ЛКМ» и в появившемся меню щелкните по строке «Настройки поиска».

Затем перейдите вниз, до раздела «Открывать результаты» и поставьте галку в строке «В новом окне».

Далее пролистайте в самый низ этого же блока и нажмите кнопку «Сохранить».

Некоторые нюансы, если по-прежнему не открывает как нужно
Если последнее мероприятие не помогло, то проблему можно попробовать решить двумя альтернативными способами.
Способ 1.
- Над разделом «Открывать результаты», в блоке «Озвучивать результаты», выберите строку «Только текст».
- Затем сохраните результаты.
Способ 2.
- Там же, где располагаются блоки, есть раздел с выбором региона. Если вы подключаетесь из РФ, выберите из списка регион «Россия».
- Затем сохраните результаты.
Применение комбинации горячих клавиш
А также, Google Chrome имеет ряд комбинаций, которые называются «Горячими клавишами», и после определенной последовательности их нажатия дают определенный результат. Например:
- Ctrl + клик «ЛКМ» — показать линк в другой вкладке.
- Ctrl + Shift + клик левой кнопкой — аналогично первому пункту с переключением.
- Shift + клик «ЛКМ» — отображение в другом окне.
Внутренние переходы
Файл в той же папке
- Скачайте архив с примером отсюда. С ним мы будем работать. Внутри будет два html документа и одна папка, где будет храниться картинка. И сразу откройте наш документ с Лукоморьем.
- Видите, что второй файл называется pushkin.html. Вот его запомните. Он нам сейчас понадобится. Теперь в тексте перед словом А.С. Пушкин поставьте тег <a> с атрибутом href. В значении атрибута напишите «pushkin.html». Ну и после слова А.С, Пушкин закройте тег </a>.
- Теперь сохраните документ и запустите в вашем браузере. Посмотрите на слово А.С. Пушкин. Видите? Текст превратился в гиперссылку и если на него нажать, то мы попадем на документ, который мы заказывали, т.е. pushkin.html.
Но такой переход будет работать при условии, если файл, на который вы ссылаетесь будет находится в той же папке, что и файл, в котором вы ставите ссылку. Для других вариантов все немножко по другому.
Файл в другой папке
Если вам надо кинуть ссылку на своём же сайте, но в другой папке, то вам надо будет прописать путь до этого файла относительно того документа, в котором вы находитесь. То есть давайте посмотрим на нашем же примере.
Откройте в Notepad++ файл pushkin.html Теперь найдите слово фото и заключите его в теги
А теперь внимание! В значении атрибута прописываем путь относительно редактируемого файла, то есть самого pushkin.html. У вас должно будет получиться так:
Что мы сейчас сделали? А сделали мы следующее: так как путь к фотографии лежит в отдельной папке img, которая находится в одной папке с файлом pushkin.html, то в значении атрибута нам приходится сначала написать название папки, а потом через слеш (/) полное название документа (в нашем случае фотографии).
А вот теперь сохраните и запустите файл pushkin.html в браузере. Вы увидите, что слово «Фото» стало выделено синим цветом и стало кликабельным, а это значит, что нажав на эту ссылку мы попадем на файл fofo.jpg, который находится в папке img.
Ну как? Всё понятно? Вы в случае чего спрашивайте, не стесняйтесь.
Всё-таки кнопка или ссылка?
Если дизайнер по каким-то причинам не отрисовал состояния вообще, то придётся руководствоваться одной логикой.
| Ссылка | Кнопка | |
| За что отвечает | Навигация, т. е. пользователь перемещается на другую часть страницы или на новую страницу. | Выполнение какой-либо функции без перехода на другую страницу — добавить в корзину, купить, отправить, проголосовать, войти и т. д. |
| Что видит пользователь |
|
|
Пример
На макете отрисована фраза «Войти». Если клик по ней должен открывать окно для ввода регистрационных данных на этой же странице, это кнопка. Если при нажатии должна открываться отдельная страница для входа, это ссылка.
7 ответов
Лучший ответ
Вы можете сделать это примерно так:
Для могут быть другие способы быть , но я не знаю, какими они могут быть.
34
RichieHindle
11 Май 2009 в 21:05
Я действительно так не думаю. Насколько мне известно, наиболее близким является отслеживание событий нажатия клавиш и щелчка мыши, чтобы попытаться сопоставить действия с общими методами открытия ссылок на новых вкладках. (т. е. если они удерживают Command, когда щелкают или щелкают по среднему значению, это, вероятно, новая вкладка). Это не было бы надежным, хотя, так как любое из этих привязок может быть изменено.
user64417user64417
11 Май 2009 в 21:05
Короткий ответ — нет. Длинный ответ таков: если вы выполняете вызов ajaxy со своих страниц к серверным методам, это может сохранить открытость окон (вызванную в течение короткого периода времени). Это был бы небрежный, ненадежный беспорядок, и вы не могли бы различить новое окно или вкладку в этом отношении.
2
Tracker1
11 Май 2009 в 21:06
Это поведение клиента, поэтому я думаю, что вы могли бы что-то сделать с javascript, например, проверить историю браузера, но это не совсем однозначно между новой вкладкой и новыми окнами.
Кроме того, не во всех браузерах есть вкладки, и не все браузеры имеют одинаковое значение для вкладки (в некоторых это разные процессы, в других — нет).
Но почему вы хотите это проверить? Это действительно имеет значение, если ваше приложение выполняется в новой вкладке или нет? Я так не думаю …
eKek0
11 Май 2009 в 21:09
Свойство window.opener в JavaScript будет указывать на окно, открывшее новое окно. Однако он не различает новое окно и новую вкладку. Вкладки не являются частью официальной спецификации W3C, поэтому прямой поддержки для них нет.
4
Paul Alexander
11 Май 2009 в 21:06
Вот что я использую в ASP.NET MVC, чтобы запретить аутентифицированным пользователям открывать несколько вкладок:
По сути, это устанавливает имя окна в первый раз, когда пользователь заходит на страницу входа. После входа в систему для каждой последующей загрузки страницы проверяется имя окна.
Две проблемы:
- не работает, если JavaScript отключен
- если по ошибке пользователь закрывает исходную вкладку, а затем вставляет какую-то другую ссылку на мой сайт в адресную строку, он всегда получит страницу с ошибкой. Чтобы дать пользователю возможность восстановиться, я включил ссылку «Выход» на странице SingleTab.htm, чтобы пользователь мог уничтожить свой файл cookie сеанса и начать новый сеанс.
6
JustAMartin
3 Дек 2012 в 17:22
В дополнение к history.length в JavaScript вы можете прочитать / написать имя окна.
Таким образом, если вы проверите, имеет ли оно имя onload …, оно должно быть пустым при самой первой загрузке … если затем вы установите его в «foo» … при каждой последующей загрузке в этом window … свойство window.name будет возвращать «foo» … если вы не откроете ссылку в новой вкладке / окне … в этом новом окне не должно быть никакого имени.
(если, конечно, вы не открываете всплывающее окно через window.open (URL, имя, функции); это позволяет предварительно установить имя)
Предостережения :
- Если ваша страница изначально загружена в окно / фрейм, у которого уже есть имя … все будет странно
- Если на вашей странице есть (именованные) фреймы, и у вас есть ссылки, предназначенные для этих фреймов, в IE7 / 8 есть ошибка, из-за которой, когда пользователь открывает эти ссылки в новой вкладке / окне, новая вкладка / окно «наследует» имя iframe, на которое изначально была нацелена (очень большая ошибка ODD, исправления не ожидается)
11
scunliffe
11 Май 2009 в 21:38
Сайт становится уязвим для фишинговых атак
Если вы применяете кнопку HTML открыть в новом окне, используя target=»_blank», сайт, на который ведёт ссылка, получает доступ к окну/вкладке с вашей страницей и может подменить её содержимое.
И это не теоретическая уязвимость. Специалисты отдела безопасности отметили «значительное количество сообщений» о подобном перехвате вкладок с целью внедрения вредоносного программного обеспечения.
Для тех, кому интересно — технические подробности. Открытый в новом окне сайт получает доступ к вашей странице через объект window.opener в JavaScript. Этот объект с функциями чтения/записи, которым можно управлять. В том числе, можно изменить свойство window.opener.location и заставить браузер перейти по новому адресу, чтобы открыть картинку в новом окне HTML.
Некоторые браузеры позволяют предотвратить подобное поведение добавлением к ссылке атрибута rel=»noopener noreferrer». Пример, приведённый в начале статьи, будет выглядеть следующим образом:
<a href="https://www.thesitewizard.com/" rel="noopener noreferrer" target="_blank">thesitewizard.com</a>
Теоретически, как rel=»noopener», так и rel=»noreferrer» должно быть достаточно, чтобы защититься от подобной атаки при открытии страницы в новом окне HTML. При этом корректнее использовать атрибут rel=»noopener», так как у rel=»noreferrer» есть побочный эффект — браузер не будет передавать сайту URL источника запроса. Но на данный момент не все браузеры поддерживают атрибут rel=»noopener». Аналогично, rel=»noreferrer» не поддерживается некоторыми браузерами. Поэтому, если захотите защитить пользователей как можно большего числа браузеров, вероятно, придётся использовать оба атрибута.
Тем не менее, этот приём работает только на актуальных версиях Chrome, Firefox и Safari. Internet Explorer данную функцию не поддерживает, хотя я успел быстро проверить 11 версию IE, и она, вроде бы, защищена от подобной атаки при настройках безопасности, применяемых по умолчанию. Насчёт браузера Microsoft Edge точно сказать не могу.
Другими словами, описанный выше метод нельзя назвать стопроцентной защитой. Лучший способ избежать этой проблемы — использовать нормальные ссылки без атрибута target=»_blank».
Что такое гиперссылка?
Гиперссылкой называют связь между определенными файлами или, например, веб-страницами. При нажатии, щелчке на гиперссылку, указанный в ней объект можно заметить на веб-обозревателе, проще говоря, когда вы кликаете по гиперссылке в обозревателе вам открывается объект со всем содержимым.
Приведу пример. Вы набрали в поисковике запрос и делаете переход на чей-то сайт при помощи гиперссылки, в результате чего вы попадает на сам сайт и вся информация для вас стала доступной (сайт открылся в веб-обозревателе).
По-другому это можно охарактеризовать следующим образом: кликаете вы по гиперссылке формата avi (это мультимедийный формат MicrosoftWindows) и файл открывается в проигрывателе Windows и вы начинаете просматривать видео.
Да, конечно, примеров можно привести уйму, но не это главное, важно то, чтобы вы поняли. Итак, что такое гиперссылки разобрались, теперь переходим непосредственно к пониманию того, какие их виды существуют и что из себя представляет каждый из них
Выделяют два вида гиперссылок, а именно анкорные и безанкорные.
Анкорные гиперссылки.
Прежде чем мы будем говорить о том, что собой представляют анкорные гиперссылки сперва разберем, что такое анкор и разберем его не просто так, а на примере работы блога.
Анкором называют текст ссылки, который виден всем. Словосочетание или одно слово, заключенное в теги <a> и </a> (это теги открывают и закрывают гиперссылку).
Если вы являетесь владельцем собственного сайта, блога, тогда знайте, что при внутренней перелинковке важно выбирать правильные анкоры. Что значит правильные?
Что значит правильные?
То есть анкор должен состоять из ключевого запроса, из того слова, под которое оптимизировали пост, на который попадают читатели, кликая по данной анкор ссылке. Теперь переходим непосредственно к анкорным гиперссылкам.
Как уже было сказано ранее анкор — это текст, заключенный в теги <a> и </a>, следовательно переходом на другую страницу будет не открытая безанкорная гиперссылка, а определенное словосочетание. Все это и есть правильная внутренняя перелинковка.
У этого метода не так много плюсов
Создавая ссылки, которые открываются в новом окне, вы мешаете пользователям вернуться на сайт. Может показаться, что они без труда вернутся в первое окно с вашим сайтом. Мой опыт показывает, что это не так — людей сбивает с толку неработающая кнопка «Назад». Они даже не подозревают, что перед ними новая вкладка или новое окно. Когда у них не получается быстро вернуться на предыдущую страницу, они просто сдаются и переходят на другие ресурсы.
С опытными пользователями дела обстоят не лучше. Их очень раздражает «привычка» вашего сайта открывать новые окна без разрешения. На то они и опытные пользователи — если бы они хотели открыть новую вкладку, они бы сделали это сами, и им нисколько не нравится, что это делают без их согласия. Ещё хуже, если все ваши ссылки открываются в новом окне.
Итого
- Всплывающее окно открывается с помощью вызова .
- Метод возвращает ссылку на новое окно или , если окно было заблокировано.
- Современные браузеры блокируют окна, если вызвано не в результате действия посетителя.
- Обычно открывается вкладка, но если заданы размеры и позиция – то именно окно.
- Новое окно имеет ссылку на родительское в .
- Окна могут общаться между собой как угодно, если они из одного источника. Иначе действуют жёсткие ограничения безопасности.
Всплывающие окна используются нечасто. Ведь загрузить новую информацию можно динамически, с помощью технологии AJAX, а показать – в элементе , расположенным над страницей (). Ещё одна альтернатива – тег .
Но в некоторых случаях всплывающие окна бывают очень даже полезны. Например, отдельное окно сервиса онлайн-консультаций. Посетитель может ходить по сайту в основном окне, а общаться в чате – во вспомогательном.
Если вы хотите использовать всплывающее окно, предупредите посетителя об этом, так же и при использовании в ссылках или формах. Иконка открывающегося окошка на ссылке поможет посетителю понять, что происходит и не потерять оба окна из поля зрения.
Итоги: что и когда делать
Как правило, рекомендуется открывать ссылки в текущей вкладке или окне браузера
Тем не менее, если открытие новой вкладки/окна поможет пользователям в решении их задач, следует обратить внимание не только на тип ссылки и её контент, но и на другие факторы, которые можно выявить с помощью юзабилити тестов, контекстных запросов и полевых исследований
Если исследования показывают, что пользователи склоняются к просмотру нескольких фрагментов контента в отдельных окнах браузера, вероятно, будет безопасно открывать эти ссылки в новых окнах. Если же пользователи полагаются на вкладку браузера как на отправную точку и возвращаются к ней позже, открывать ссылки в новых вкладках может быть оптимальным решением. Однако, если пользователи раздражаются и теряются при открытии новых вкладок или окон, тогда лучше открывать ссылки в той же вкладке и в том же окне.
Иными словами, не стоит перегружать пользователя новыми вкладками и окнами только потому что вам кажется, что это может помочь пользователям. Принимайте решения, основываясь на личных исследованиях и наблюдениях.
Источник