Inkscape
Содержание:
- Скачайте Inkscape на русском языке бесплатно для Windows
- Snapping
- Рисование произвольных линий и кривых Безье
- Important bugfixes
- Release highlights
- Other User Interface
- Работа с документами
- Extensions
- О Inkscape
- Как скачать и установить программный продукт
- File format support
- Функция обработки текста
- Интерполяция между двумя идентичными объектами
- Выбор нескольких объектов
- Zooming in or out
- Заливки и обводки
- Кантри стиль
- Rendering and performance
- Группировка
- Заключение
Скачайте Inkscape на русском языке бесплатно для Windows
| Версия | Платформа | Язык | Размер | Формат | Загрузка |
|---|---|---|---|---|---|
 Inkscape 0.92.2 |
Windows |
Русский | 53.9MB | .exe |
Скачать |
|
Inkscape 0.91.1 |
MAC | Русский | 73.5MB | .dmg |
Скачать |
Обзор Inkscape
Inkscape (Инкскейп) – распространяемый бесплатно векторный графический редактор, предназначенный для создания и обработки иллюстраций. С помощью программы можно создавать статические иллюстрации, анимации, карты, схемы, диаграммы, чертежи и т.д.
Основные возможности
К особенностям Inkscape относятся:
- • Собственный формат документов, который использует возможности языка разметки svg и предусматривает сохранение и работу со сжатыми документами благодаря алгоритму декомпрессии gzip;
- • Поддержка импорта и экспорта различных форматов файлов, включая svg, pdf, png, ai, dia и другие; возможности программы позволяют одновременно редактировать только одну страницу pdf-документа;
- • Встроенный векторизатор, предназначенный для обработки изображений, созданных в растровых редакторах;
- • Большое количество поддерживаемых горячих клавиш, возможность программирования новых сочетаний;
- • Редактирование параметров и изменение численных значений через панель свойств;
- • Статусная строка, в которой отображаются данные о выделенных объектах;
- • Редактор xml-кода открытого файла с древовидной структурой отображения компонентов обеспечивает доступ ко всем параметрам документа;
- • Инструменты для рисования и обработки изображений, функционал которых не уступает возможностям мощных графических пакетов;
- • Использование внешних модулей для работы с формулами через LaTex и построения графиков в PSTricks.
Кроме двумерных фигур и прочих стандартных инструментов, для создания и редактирования графических документов пользователь может применять различные дополнительные инструменты:
- • Параллелепипед для отображения этого геометрического тела в перспективе;
- • Заливка, с помощью которой создается контур определенного цвета в заданной области;
- • Корректор предназначается для редактирования формы и цвета выделенного контура;
- • Ластик используется для удаления объектов или отдельных компонентов внутри них;
- • Аэрограф распределяет копии заданного объекта по выделенной области;
- • Каллиграфическое перо, которое реагирует на силу нажатия и угол наклона стилуса при рисовании на графических планшетах.
Inkscape применяется при создании логотипов и презентаций, баннеров и макетов сайтов, игровой графики. Благодаря русифицированному интерфейсу, разобраться в программе достаточно просто. Последняя версия Inkscape 0.92.2 вышла летом 2017 года.
Скриншоты
Похожие программы
AutoCAD — система автоматизированного проектирования от Autodesk
CorelDRAW — программа для работы с векторной графикой
Adobe Photoshop CC
Blender
Adobe Photoshop — графический редактор, для обработки фотографий
GIMP — бесплатный графический редактор
Paint.NET — бесплатный инструмент для работы с растровой графикой
SketchUp — программа для создания несложных трехмерных моделей
Picasa — просматривайте, редактируйте и организовывайте изображения
FastStone Image Viewer
Sweet Home 3D
XnView
Krita
Adobe Illustrator
ArchiCAD
CINEMA 4D
Adobe InDesign
ACDSee — утилита для просмотра изображений на компьютере
Autodesk 3ds Max
Paint Tool SAI — графический редактор для цифрового рисования
Inkscape
Photoscape — программа, предназначенная для работы с растровой графикой
IrfanView
Компас-3D
Autodesk Maya
Autodesk Inventor
SolidWorks
Autodesk Revit
NanoCAD
Fusion
Anime Studio Pro
Аудио | Видео программы
Графические программы
Microsoft Office
Игры
Интернет программы
Диски и Файлы
Snapping
The default snap settings have changed, and therefore Inkscape might not always snap as expected. Specifically, please enable the 10th button on the snap controls bar (“Snap cusp nodes”). Please make sure that also these buttons are enabled: “Enable snapping” (the topmost button), “Snap nodes, paths, and handles” (the 7th button), and “Snap to grids” and “Snap to guides” (the lowest two buttons) . This should get you started again:
- The snapping preferences and the snap controls bar have been reworked (in the underlying code and in the GUI) to should make the snapping preferences easier to understand, maintain, and find and fix any remaining snapping bugs
- Inkscape now also snaps perpendicularly and tangentially to paths, when creating paths in the pen tool, when dragging nodes, or when manipulating guides. Newly created guides (dragged off the ruler) will snap perpendicularly or tangentially to any curve that is being snapped to. Two checkboxes have been added to the document properties dialog (on the snapping tab). Please note that snapping perpendicularly or tangentially will not work in the selector tool when transforming an object or a selection of objects.
- Intersections of paths and guides can now be snapped to too
- Snapping has been implemented fully for transforming selections of multiple nodes in the node tool
- Snapping to text anchors and baselines has been implemented properly
- If one has chosen for only snapping the snap source closest to the mouse pointer, then the tab key can be used to cycle to the next closest snap source
Рисование произвольных линий и кривых Безье
Простейший путь создать произвольную фигуру — нарисовать её при помощи карандаша («Рисовать произвольные контуры» в меню слева (F6)):
If you want more regular shapes, use the Pen (Bezier) tool
(Shift+F6):
With the Pen tool, each click creates a sharp node without any curve
handles, so a series of clicks produces a sequence of straight line segments.
click and drag creates a
smooth Bezier node with two collinear opposite handles. Press Shift while
dragging out a handle to rotate only one handle and fix the other. As usual,
Ctrl limits the direction of either the current line segment or the Bezier
handles to 15 degree increments. Pressing Enter finalizes the line, Esc
cancels it. To cancel only the last segment of an unfinished line, press Backspace.
В обоих рассмотренных инструментах выбранный контур содержит маленькие квадратики, якоря, на обоих концах контура. Они позволяют продолжить этот контур (рисуя от одного из якорей) или закрыть контур (рисуя от якоря до якоря).
Important bugfixes
- Fix shortcuts not working as expected on systems with non-latin primary keyboard layout. (Bugs # 1226962 , # 1730246 , # 1734308 )
- Fix crash when attempting to drag path at cap or line join. (Bug # 1691406 )
- Inkscape process did not exit cleanly on Windows. (Bugs # 1412365 and # 1715339 , also causing # 1714278 )
- Fix «Open recent» not including files with special characters on Windows. (Bug # 629608 )
- File extension was sometimes omitted when adding saved files to Windows’ list of «recently used documents» resulting in unusable links ( )
- Do not crash on systems with illegal fontconfig configurations. (Bug # 1716516 )
- Resolve issues when attempting to save files to non-existing directories. Could happen for shortcuts.xml (Bug # 1719629 ) and when setting the autosave location manually.
- Allow cancellation of bitmap export. (Bug # 1195929 )
- Fix issues with PDF+LaTeX export: wrong stacking of text/graphics, missing pages in PDF output (Bugs # 771957 , # 1417470 )
- Printing multiple copies of the document resulted in one copy and many blank pages (Bug # 490866 , # 1733424 )
- Fix export area when exporting single objects to SVG using the command line switch (Bug # 1306662 , # 1707368 )
- Fix DXF output and Windows vector print scaling for documents with a custom view box (Bug # 1672066 )
- Invalid output generated from extensions no longer makes Inkscape crash ( gitlab commit )
- The Ruler Live Path Effect now shows correct measurements in the default template (and other non-px-based templates), too (Bug # 1460858 )
- The Document Properties dialog now has a more compact layout, so all items should be accessible on smaller screens (Bug # 1510831 )
Release highlights
Released on 2015-01-28 .
- Cairo rendering for display and PNG export
- OpenMP multithreading for all filters
- C++ code conversion
- Major improvements in the Text tool
- Measure tool
- Type design features http://libregraphicsworld.org/blog/entry/inkscape-explores-type-design-gets-measure-tool , http://understandingfonts.com/blog/2011/11/typography-extensions-in-inkscape-0-49/
- Symbol library and support for Visio stencils
- Cross platform WMF and EMF import and export
- Improved support for Corel DRAW documents, Visio importer
- Support for real world document and page size units, e.g. millimeters
- Numerous usability improvements
- Native Windows 64-bit build
- Bug fixes (see below)
Other User Interface
General
- Canvas background color can be set without exporting it (background transparency is only used for export but not the canvas).
- Panning the canvas with the Space bar is now always turned on and doesn’t require an additional mouse button press to grab the canvas: just press the Space bar and move the mouse pointer to pan the canvas.
Guides
- Guides visibility can be toggled by clicking the ruler
-
Guides can now have labels, and the colour of individual guides can also be set by the user. To label or colour a guide, double click on the guideline to bring up the guide properties dialog.
Menu/Access
- The interface elements are accessible through the keyboard with ALT+key in many more dialogs
- “Text and Font”, “Fill and Stroke”, and “Check Spelling” dialogs are added to the text object context menu (right click)
- Menu items renamed:
- Edit -> Preferences
- Edit -> Input Devices
- File -> Cleanup Document
- Checkboxes to indicated status of View -> Grid/Guides/Snap/Color Management
- Group/Ungroup from the context menu
Preferences
- New keyboard shortcut editor
- Prefs -> Interface — New option for dockbar and switcher style (icons, text, icons & text) (bug #1098416)
- Prefs -> Interface -> Windows — optionally don’t save & restore documents viewport (bug #928205)
- Prefs -> Behavior -> Steps — unit selector for steps (move, scale, inset/outset) (bug #170293)
- Prefs -> Behavior -> Steps — option for relative snapping of guideline angles (rev 10307)
- Prefs -> Behavior -> Clones — optionally relink linked offsets on duplication (bug #686193)
- Prefs -> Input/Output -> SVG output — NEW: optionally enforce relative or absolute coordinates (bug #1002230)
Dialogs
- Dialog status and position is remembered between sessions
- Most dialogs now dockable (including “Object properties”, “Object attributes”, “Text and Font”, “Check spelling”, “Export PNG image”, “XML editor”, “Find/Replace”, and “Tiled clones”)
- New preference to allow Windows users to choose between native and Gtk Open/Save dialog
- Preferences dialog cleanup
- Document Metadata dialog merged into Document Properties
Simple calculations in spinboxes
In most spinboxes (a spinbox is an entry field with up and down “spinbuttons” next to it) you can now write simple calculations. Some examples:
- 2 * 3
- 50 + 100 , or
- ((12 + 34) * (5 + 5) — 2) / 2
Moreover, you can use units in entering values, like 2 + 2 cm . The result will be converted to the selected unit for the particular entry.
Configurable Control Handles
New preferences have been added to allow for the size of the on-canvas controls to be increased or decreased. The “Input Devices” section has been updated to control this.
Работа с документами
Для создания нового пустого документа используйте Файл⇒Создать либо Ctrl+N. Для создания нового документа из шаблонов Inkscape используйтеФайл⇒Создать по шаблону… или Ctrl+Alt+N.
Чтобы открыть документ SVG, используйте Файл⇒Открыть (Ctrl+O). Чтобы сохранитьФайл⇒Сохранить (Ctrl+S),или Файл⇒Сохранить как… (Shift+Ctrl+S) чтобы сохранить под новым именем. (Хотя в Inkscape есть функция автосохранения, всё же стоит сохранять документ как можно чаще.)
Inkscape использует формат SVG (Scalable Vector Graphics — Масштабируемая векторная графика) для своих файлов. SVG является открытым стандартом и широко используется в графических пакетах. Формат SVG использует язык разметки XML, поэтому файлы в этом формате могут редактироваться любым текстовым или XML-редактором (отдельно от Inkscape). Помимо SVG, в Inkscape можно работать и с другими форматами. Перечень поддерживаемых форматов файлов можно найти в диалоговых окнах Сохранить и Импортировать.
Для каждого документа Inkscape открывает новое окно. Вы можете переключаться между ними с помощю менеджера окон (например, Alt+Tab), либо с помощью сочетания клавиш Inkscape — Ctrl+Tab циклически переключая документы. Для практики попробуйте создать несколько новых документов и переключайтесь между ними. Примечание: Inkscape относится к этим окнам как к вкладкам в браузере, это значит, что Ctrl+Tab работает только для документов, запущенных в одном процессе. Если вы откроете несколько документов через файловый менеджер или запустите несколько копий Inkscape, то переключение работать не будет.
Extensions
Units: Breaking change
Due to the implementation of proper document units, the functions and had to be modified and moved to the class.
Unit conversion calls should be replaced with and calls (usually and ).
See also: Notes On Units Handling in Extensions in 0.91
New
- The new guillotine extension is used for exporting PNG slices from a drawing. The slice rectangles are defined by adding horizontal and vertical guides within the canvas boundary, the canvas boundary serves as the outside of the sliced area.
- The new G-code tools extension converts paths to G-code (using circular interpolation), makes offset paths and engraves sharp corners using cone cutters.
- New QR code generator.
- New isometric grid generator .
- New bitmap crop extension.
- New Extract text extension. Outputs a document’s text elements in a chosen order.
- New Merge text extension.
- New HSL adjust extension.
- New Replace font extension.
- New N-Up layout extension.
- New Voronoï diagram extension (creates Voronoï diagrams and Delaunay triangulations based on the selected objects’ barycenter).
- New Interpolate Attribute in a group extension.
- New Typography extensions menu.
- New Hershey Text extension.
Improvements
- Number nodes. New parameters allowing users to choose the starting dot number and the numbering step between two nodes.
- Optional sliders added on and extension parameters (full and minimal modes).
- Extension parameters values (”except attributes!”) can now be contextualized for translation (with ).
- New sub-menus in the Render menu, grouping the bar-codes, grids and layout extensions.
О Inkscape
Inkscape — это полнофункциональная, полностью бесплатная альтернатива Adobe Illustrator. В результате, это бесплатное ПО для технического рисования имеет мощные инструменты в сочетании с простым и интуитивно понятным интерфейсом для начинающих.
Открытый исходный код, который позволяет вручную изменять строки кода и улучшать программу, является еще одной положительной стороной этого векторного графического редактора. Инкскейп будет лучшим выбором для начинающих или любителей, но не подойдет для опытных пользователей. Некоторые инструменты все еще нуждаются в улучшении.
Если вы дизайнер и не нравится система подписки, которая заставляет платить за продукт каждый месяц, или вы просто не хотите покупать дорогие пакеты ПО, Inkscape — это подходящий вариант.
Основной формат файла инкскейп — SVG. Этот кроссплатформенный открытый формат файлов, широко используемый в продуктах Adobe. Формат создает относительно компактные размеры файлов без потери качества исходного изображения.
Как скачать и установить программный продукт
Inkscape – абсолютно бесплатная программа. Проще и надёжнее всего скачать её с официального сайта (есть русский язык). Перейдя на вкладку «Скачать», вы найдёте множество версий программы для разных ПО. На этой же вкладке можно просмотреть и сразу загрузить дополнения, необходимые для удобной работы. Более того, есть возможность скачать исходный код и собрать программу самому (кому это интересно и кто обладает определёнными навыками).
Системные требования:
- CPU (процессор): от 1.5 GHz;
- графический адаптер: любой 3D с 64 Mb VRAM;
- оперативная память: больше 512 Мб;
- свободной памяти: 250 Мб;
- контроллер: мышка/планшет.
Также понадобятся монитор с разрешением 1024х768 и доступ в интернет.
File format support
- New Flash XML Graphics (FXG) export format.
- New Synfig Animation Studio (SIF) export format.
- New HTML5 Canvas export format
- New Visio (VSD) import format, based on libvisio .
- New internal CorelDraw (CDR) import format, based on libcdr .
- XAML export improvements (including a new Silverlight compatible mode).
- Compressed SVG and media export extension improvements. New options:
- set an image directory in the zip file
- add a text file that lists the fonts used in the SVG document.
- New preference to allow users to always link, embed or ask when importing bitmaps.
- New preferences that allow the checking of SVG on input and/or export for invalid or not useful elements, attributes, and properties. Options control whether such items generate warnings (when Inkscape is run from the command line) or in removing such items.
- The option now works with Plain SVG export.
EMF/WMF
EMF and WMF input and output filters have been completely rewritten and are now cross-platform. It is now possible to copy and paste EMF files between Windows applications running in Wine and a native Linux version of Inkscape.
Gimp XCF
- The Save Background option allows users to choose if the page background is saved with each GIMP layer.
- The exported layers now use the attribute or, if not set, the attribute
- New Resolution option
- New Help tab
- Some bugs and warnings fixed
Bleed/margin: Added an option to specify an extra margin by which the bounding box to be exported is expanded. This may be helpful to export a PDF with a small white margin around the drawing, or for exporting a bleed region a few mm outside the area of the page.
PDF/EPS/PS + LaTeX
- Added the possibility of scaling the image. The package must be included in the preamble. Then the image can be scaled by defining instead of .
- The font shape is now also exported. for italic text, for bold text, and (slanted) for oblique text. It is important to note that Arial has an oblique font shape, not italic . Thus, the result in LaTeX will be slanted , instead of italic . It is better to use another font in Inkscape when you want true italics.
Функция обработки текста
Это бесплатное ПО для векторной графики прекрасно справляется с печатью и подготовкой файлов для него.
Вы можете легко создавать отдельные текстовые строки в дополнение к типу абзаца. Для этого используйте инструмент «Текущий текст», который устанавливается внутри любой фигуры, а с помощью текста вы выбирайте нужный шрифт и его размер.
Потоковый текст инкскейп не будет поддерживаться вне программы, поэтому необходимо преобразовать его, например, в простой текст, прежде чем экспортировать для веб-дизайна.
Кроме того, если вы копируете и вставляете текст из других программ, используя более сложные инструменты печати, Inkscape может вставлять gobbledygook.
Чтобы исправить это, используйте функцию «Удалить вручную», которая исправляет все пользовательское форматирование и решает проблему.
Интерполяция между двумя идентичными объектами
Самым простым использованием расширения является интерполяция между двумя идентичными объектами. При применении расширения расстояние между двумя объектами заполняется дубликатами оригинальных объектов. Число шагов определяет количество этих дубликатов.
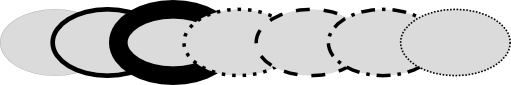
Например, возьмём следующие два объекта:
Теперь выделите два объекта и запустите интерполяцию с параметрами, показанными на рисунке ниже.
Как видно из приведённого выше результата, пространство между двумя кругами было заполнено 6-ю (число шагов интерполяции) другими такими же кругами. Также заметим, что расширение сгруппировало их вместе.
Выбор нескольких объектов
Вы можете выбрать любое количество объектов одновременно, удерживая клавишу Shift при выборе. Или, вы можете, используя вышеописанный работу инструмент выделения и трансформации создать контур вокруг объектов, которые необходимо выбрать. Попробуйте выбрать несколько фигур. Например, создайте фигуры, как на рисунке ниже, и попробуйте выбрать их все.
А теперь посмотрите, насколько удобен способ выбора с помощью рамки, например для случая, когда вам надо выбрать два эллипса, но не надо выбирать прямоугольник.

Каждый отдельный объект, который был выбран, окружается прямоугольником из пунктирной линии. Это позволяет легко увидеть, какой объект выбран, а какой нет. Например, когда мы выбирали два эллипса без прямоугольника, без подсказки было бы трудно угадать, выбраны эллипсы или нет.
Повторный щелчок мышью по выбранному объекту с нажатой клавишей Shift приводит к его исключению из выделения. Выберите все три объекта из примера на рисунке выше, а затем, используя Shift + щелчок мыши исключите оба эллипса из отбора, оставив только прямоугольник.
Нажатие Esc для снятия выделения со всех выбранных объектов. И наоборот, Ctrl+A выбирает все объекты в текущем слое (а если вы не создавали слоёв, то все объекты в документе).
Zooming in or out
The easiest way to zoom is by pressing - and + (or =) keys.
You can also use Ctrl+middle
click or
Ctrl+right
click to zoom in,
Shift+middle
click or
Shift+right
click to zoom out, or rotate the mouse
wheel with Ctrl. Or, you can
click in the zoom entry field (in the bottom right region of the document window, labelled “Z”), type a
precise zoom value in %, and press Enter. We also have the Zoom tool (in the toolbar on left)
which lets you to zoom into an area by dragging around it.
Inkscape also keeps a history of the zoom levels you’ve used in this work session. Press the `
key to go back to the previous zoom, or
Shift+` to go forward.
Заливки и обводки
Доступ ко многим функциям inkscape реализован через диалоговые окна. Наверное самым простым способ покрасить объект в разные цвета будет открыть активировать его и выбрать цвет на палитре цветов.
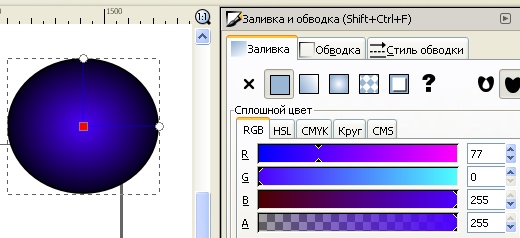
Но более мощный инструмент управления цветами объекта находится в диалоге заливки и обводки. Этот диалог доступен в верхнем пункте главного меню «Объект» или по комбинации клавиш Shift+Ctrl+F. Выберите какой-нибудь объект, например, эллипс, как на рисунке ниже, и откройте диалоговое окно заливки и обводки.
Вы увидите, что диалоговое окно имеет три вкладки: «заливка», «обводка» и «стиль обводки». Закладка «Заливка» позволяет редактировать заливку выбранных объектов. С помощью кнопок сразу под названием закладки, можно выбрать типы заливки, включая и первый пункт «нет заливки» (кнопка с крестиком), сплошной цвет заливки, а также линейные и радиальные градиенты. Для рисунка выше была активирована вторая кнопка сплошной заливки.
Ниже кнопок с видами заливки на закладке «Заливка» вы увидите варианты выбора цвета. Для каждого способа выбора цвета есть своя собственная вкладка: RGB, CMYK, HSL и «Круг». Довольно удобно выбирать цвет на закладке «Круг», где вы можете повернуть треугольник внутри круга, чтобы выбрать цвет на цветовом круге, а затем выберите оттенок этого цвета в треугольнике. Для всех цветов изменять прозрачность можно с помощью ползунка «Альфа-канала» (прозрачность). Прозрачность измеряется в % непрозрачности, т.е. 100% абсолютно непрозрачный цвет и, наоборот, 0% абсолютно прозрачный.
Всякий раз, когда вы выбираете объект, цвет в описанном выше диалоговом окне обновляется, показывая цвет текущей заливки и обводки. Если выбрано несколько объектов, диалоговое окно показывает их средний цвет. Поэкспериментируйте с этим диалоговым окном. Теперь вы можете создавать разноцветные фигуры и даже полупрозрачные.

На закладке «Обводка», можно сделать обводку объекта без заливки или сделать заливку сплошного цвета и настроить ее прозрачность:

Последняя закладка в этом диалоговом окне «стиль обводки», позволяет задать ширину, тип линии обводки и другие параметры обводки объекта:

Ну, и, наконец, вместо того, чтобы заливать фигуры сплошным цветом, можно использовать градиенты для заливки или обводки:

При переходе от сплошной заливки цветом к градиенту создается настройка градиента, для идентификации которой программа присваивает настройке номер.

Только что созданная настройка градиента использует предыдущий цвет сплошной заливки фигуры, который переходит из непрозрачного цвета в прозрачный. Для управлении градиентом заливки фигуры активируйте инструмент градиент в боковом окне инструментов или нажмите Ctrl+F1. Появятся две направляющие градиента в заливке фигуры. Перемещаете направляющие (ручки) градиента и вы увидите как он изменяется. Направляющие градиента в зависимости от их длины изменяют насыщенность и форму градиента. Так изменяя длину ручек (направляющих) градиента можно из кругового градиента сделать овальный и т.д. Цвет градиента можно менять в палитре цветов inkscape или в диалоговом окне по кнопке «изменить». У градиента есть два цвета, цвет ручки и цвет центрального маркера. Если нажать на центральный маркер, то в диалоговом окне отобразится его цвет и прозрачность и их можно поменять и то же самое можно сделать для цвета ручки. Для этого надо активировать маркер любой из двух ручек градиента.
Еще один достаточно удобный способ изменить цвет объекта — это воспользоваться инструментом «Пипетка» в боковом окне инструментов или F7. Просто щелкните в то место рисунка, где уже есть нужный вам цвет и этот цвет будет присвоено заливке выбранного объекта. Щелчок пипеткой с нажатой клавишей Shift назначит выбранный цвет цвету обводки.
Кантри стиль
Как правило, в классическом кантри стиле используются размытые границы при переходе цветов и затемнение к контурам. Этот эффект может быть создан в inkscape с помощью фильтров, которые можно скачать отдельно. Набор фильтров сделан автором этого урока и подробно описан в уроке «фильтры inkscape», на нашем сайте, там же можно скачать эти фильтры inkscape и узнать, как установить эти фильтры.
Вы можете поэкспериментировать с различными вариантами кантри фильтра. Каждый из них дает свой особенный результат. Для примера ниже использовался просто Country.Shading.10, так как он дает хороший результат для большинства цветов.
Что бы использовать кантри фильтр выберите все, кроме волос, глаз, носа, рта, румянца, веснушек и пуговичек.
Если как рассказано в предыдущем уроке кантри-фильтры у вас установлены, то выберите в главном меню «Фильтры» — «Country Shading» — «Country.Shading.10».
Попробуйте поэкспериментировать с другими фильтрами. Можно добавить комбинации, наложив один фильтр на другой, чтобы сделать эффект светлее или темнее.
Как мы уже говорили в предыдущем уроке про фильтры, использование фильтров замедляет быстродействие компьютера, так как перестраивать изображение компьютеру становится тяжелее. Поэтому хорошим тоном является использование фильтров на последних этапах рисования. Также помогает уменьшить масштаб, чтобы мелкие детали были не так хорошо детализированы. Как описано в предыдущем уроке, есть специальные настройки inkscape, которые отключают отображение фильтров на дисплее, в то время как сами фильтры никуда не деваются, и остаются в сохраняемом файле и остаются при экспорте в растр.
Rendering and performance
Inkscape 0.91 includes a new renderer based on the Cairo library. This work was done mainly during Google Summer of Code 2010 and 2011 projects.
- Improved performance. The new renderer is significantly faster on most drawings. Renderings of the most complex objects are automatically cached to improve responsiveness during editing.
- OpenMP multithreading for filters. Filters use all available processor cores for computation. This results in substantial speedups when editing drawings containing large filtered objects on multi-core systems.
- Substantial memory savings. Inkscape now uses less memory when opening complex drawings, in some cases using only 25% of the memory used by Inkscape 0.48. Larger files can now be opened.
- Responsiveness improvements. The rendering of the SVG drawing is now cached. This results in massive improvements in responsiveness of path highlights, object selection / deselection, and path editing in delayed update mode.
-
Rendering bug fixes. Most of the rendering glitches in our bug tracker are no longer present in Inkscape 0.91. The following things now render correctly:
- Pattern fills (no more gaps between tiles, regardless of transformation)
- Stroke of transformed objects in patterns
- Patterns containing clipped objects
- Nested clipping paths
- Masked and clipped objects with large masks / clipping paths in Outline view
- Paths with wide strokes and long miters
- Fonts
Color display mode
A grayscale display color mode has been added, that shows a preview of your drawing in grayscale. Shift+numpad5 toggles the color display mode between normal and grayscale.
Группировка
Несколько объектов могут быть объединены в группу. При перемещении и трансформации группа ведёт себя также как и обычный объект. Как следует из иллюстрации ниже, три объекта слева независимы, в то время как правые объекты сгруппированы. Попробуйте перетащить сгруппированные объекты.
Для создания группы нужно выбрать один или более объектов и нажать Ctrl+G. Для разгруппировки нужно нажать Ctrl+U предварительно выбрав группу. Эти действия также доступны с помощью правого кликаи меню Объектв панели меню. Сами по себе группы могут быть сгруппированы как одиночные объекты. Подобная поэтапная группировка может быть сколько угодно сложной. При этом следует помнить, что Ctrl+U разгруппирует только последнюю группировку. Нужно нажать Ctrl+U несколько раз, если хотите полностью разгруппировать сложносгруппированные группы (либо использовать Расширения⇒Расстановка⇒Разгруппировать до конца (Deep Ungroup)).
Очень удобно то, что не нужно разбивать группу для редактирования отдельных объектов. Выполнив Ctrl+клик по объекту, Вы его выберете и сможете редактировать. Таким же образом работает комбинация Shift+Ctrl+click, позволяющая редактировать несколько объектов независимо от группы.
Для входа в группу, нужно навести курсор на неё и нажать двойной клик, при этом можно редактировать каждый объект в группе без разгруппировки. Для выхода из группы нажмите двойной клик на пустой области холста.
Попробуйте трансформировать или переместить отдельные объекты из предыдущего примера (правая верхняя картинка) без разгруппировки, затем выберите всю группу обычным образом и убедитесь, что объекты остались сгруппированными.
Заключение
Урок по основам работы с Inkscape на этом закончен. В нём рассмотрена малая часть возможностей Inkscape, но со знаниями, которые вы получили, можно создавать простые и полезные графические работы. Описание более сложного материала можно найти в учебнике «Inkscape: Продвинутый курс» и других учебниках в меню Справка⇒Учебник.
Authors:Bulia Byak; Jonathan Leighton; Ralf Stephan; Bryce Harrington; Alexandre Prokoudine; Colin Marquardt; Josh Andler; Nicolas Dufour; Maren Hachmann; Gellért Gyuris
Translators:Yura aka Xxaxx
— 2005; Alexandre Prokoudine
— 2008; Evgeniya Sinichenkova
— 2012; Ilya Sergeev
— 2020
Header / footer design: Esteban Capella — 2019









