Изучаем display css: свойства
Содержание:
- Invisible Elements
- Property Values
- Есть ключевое различие
- Определение свойства
- Варианты значений css-свойства display
- CSS Properties
- Значения¶
- Использование свойства при верстке
- Пример применения свойства display для отображения / скрытия меню
- Скрываем элемент со страницы
- display : block
- CSS Tutorial
- More Examples
- Проблемы с программами чтения с экрана
- Задачи
- display css — свойства, которые мы уже достаточно хорошо знаем
- Значение inline
- Definition and Usage
- Why Doesn’t This Work?
- Список производителей ЖК-панелей
- Свойство изменения видимости
- Список производителей панелей MicroLED
- Пример использования свойства CSS visibility для HTML-таблицы
Invisible Elements
Here’s something you may not know is possible. HTML5 has a category of elements called . These include elements like , , and . These elements, by default, are computed to , as you can see by viewing the console in this JS Bin.
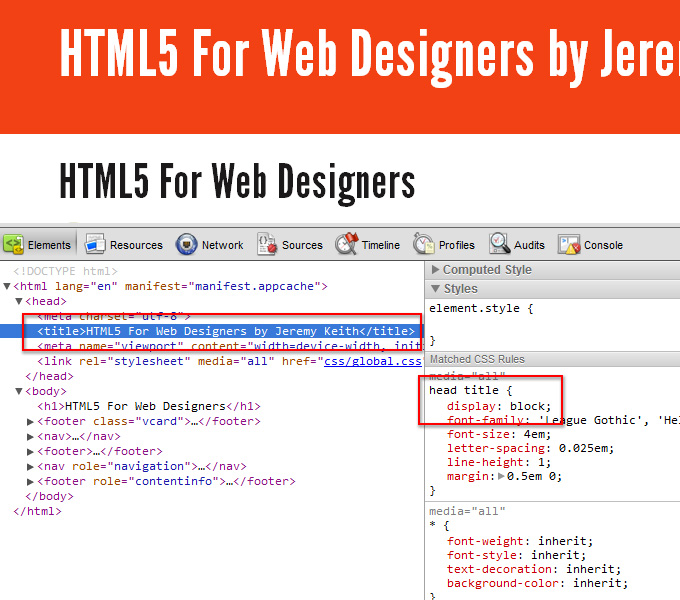
But, believe it or not, you can make them visible. Look at the screen shot taken below from the online version of Jeremy Keith’s HTML5 book:

As shown in Chrome’s developer tools, the header for the site is styled by making the element inside the visible by means of . In this case, both the and elements need to be blocked, not just the .
This can also be done to make an element’s stylesheet editable by the user, as demonstrated in this JS Bin. We do this using the attribute on the element. In supporting browsers, with that attribute set to “true”, the user can make changes to the CSS and watch them take effect instantly.
Property Values
| Value | Description | Play it |
|---|---|---|
| inline | Displays an element as an inline element (like <span>). Any height and width properties will have no effect |
Play it » |
| block | Displays an element as a block element (like <p>). It starts on a new line, and takes up the whole width |
Play it » |
| contents | Makes the container disappear, making the child elements children of the element the next level up in the DOM |
Play it » |
| flex | Displays an element as a block-level flex container | Play it » |
| grid | Displays an element as a block-level grid container | Play it » |
| inline-block | Displays an element as an inline-level block container. The element itself is formatted as an inline element, but you can apply height and width values |
Play it » |
| inline-flex | Displays an element as an inline-level flex container | Play it » |
| inline-grid | Displays an element as an inline-level grid container | Play it » |
| inline-table | The element is displayed as an inline-level table | Play it » |
| list-item | Let the element behave like a <li> element | Play it » |
| run-in | Displays an element as either block or inline, depending on context | Play it » |
| table | Let the element behave like a <table> element | Play it » |
| table-caption | Let the element behave like a <caption> element | Play it » |
| table-column-group | Let the element behave like a <colgroup> element | Play it » |
| table-header-group | Let the element behave like a <thead> element | Play it » |
| table-footer-group | Let the element behave like a <tfoot> element | Play it » |
| table-row-group | Let the element behave like a <tbody> element | Play it » |
| table-cell | Let the element behave like a <td> element | Play it » |
| table-column | Let the element behave like a <col> element | Play it » |
| table-row | Let the element behave like a <tr> element | Play it » |
| none | The element is completely removed | Play it » |
| initial | Sets this property to its default value. Read about initial | Play it » |
| inherit | Inherits this property from its parent element. Read about inherit |
Есть ключевое различие
Как и те, кто учился по «CSS Zen Garden», я испытываю отвращение к табличной вёрстке в HTML. Сам того не понимая, я позволял обманчивым предубеждениям ввести себя в заблуждение, преувеличивая взаимосвязь между HTML- и CSS-таблицами.
На самом деле, у CSS-таблиц есть одно ключевое отличие от HTML-таблиц: они могут перестать быть таблицами, стоит только изменить их CSS-свойства. А HTML-таблицы на такое не способны. Это открывает перед нами широкие возможности выборочного использования в вёрстке нужных табличных особенностей.
Ниже вы найдёте несколько примеров использования :
Динамическое вертикальное выравнивание по центру
Нажимайте на кнопку, чтобы добавить строчки.
Это, пожалуй, самый распространённый способ использования . С его помощью можно получить истинное выравнивание по вертикали элементов с динамической высотой.
Есть также другой, более короткий, способ вертикального выравнивания, который может вас заинтересовать:
Динамическое горизонтальное выравнивание по центру
Чтобы горизонтально расположить по центру динамический элемент, можно сделать его блочно-строчным (). Затем внешнему контейнеру этого элемента нужно задать свойство . Недостаток этого способа состоит в «побочном эффекте» выравнивания текста по центру. Все дочерние элементы внутри контейнера унаследуют свойство , которое может переопределить существующие свойства.
Благодаря @mojtabaseyedi я нашёл новый способ выравнивать динамические элементы по горизонтали без побочных эффектов. Нужно применить к динамическому элементу и .
Адаптивная вёрстка
Уменьшите окно до , чтобы увидеть адаптивность в действии.
Как я уже упоминал, CSS-таблица может вести себя не как таблица, когда это необходимо. Переключив у элемента свойство с на , мы сможем расположить элементы в стопку.
Порядок следования меняется с 1-2-3 на 2-3-1
Можно даже изменить порядок следования блочных элементов. Подробнее об этом приёме можно почитать здесь.
Динамический прилипающий подвал
Динамический прилипающий подвал
Прилипающий подвал должен соответствовать двум требованиям:
- Подвал должен прилипать к низу страницы, когда основного контента слишком мало, чтобы заполнить всю страницу по высоте.
- Подвал должен следовать в потоке как обычно, если объём контента превышает высоту страницы.
Если вы когда-нибудь искали решение этой задачи, то вам, возможно, попадались эти полезные варианты от Chris Coyier и Ryan Fait.
Эти решения отлично работают, но у них есть один недостаток: подвал должен быть фиксированной высоты. Эту проблему можно обойти средствами JavaScript, но я всё же предпочитаю использовать для этого CSS. С помощью можно сделать прилипающий подвал с динамической высотой.
Разметка «Holy Grail»
Разметка «Holy Grail» (от A List Apart) — это вариант разметки страницы с шапкой, тремя равными по высоте колонками (две фиксированных боковых колонки и тянущийся центр) и прилипающим подвалом.
Разметка «Holy Grail»
Такая разметка должна по мере возможности удовлетворять следующим требованиям:
- Центральная колонка должна тянуться, а боковые — иметь фиксированную ширину.
- Центральная колонка может идти первой в разметке.
- Любая колонка может быть больше остальных по высоте.
Разметка «Holy Grail» с помощью
В примере выше показана разметка «Holy Grail». Можете менять размеры окна, чтобы средняя колонка тянулась по ширине; также можно добавить контент, чтобы посмотреть, как работает прилипающий подвал. Единственное требование, которому эта разметка не соответствует, — это пункт 2: «Центральная колонка может идти первой в разметке».
Наверно, это нужно для поисковой оптимизации. То есть если соображения SEO для вас не стоят на первом месте, с помощью вы сравнительно легко сделаете разметку «Holy Grail».
Определение свойства
Само свойство является многоцелевым и определяет тип отображения элемента в документе. В зависимости от выбранного значения определенный участок страницы может отображаться блочно, линейно, как пункты списка, как часть таблицы и т. д. Таким образом, благодаря свойству “display”, можно изменять тип самого блока в документе.
Что касается связки “свойство-значение display: none”, то она позволяет удалить элемент или блок из документа. При этом место под данный кусок страницы не резервируется, то есть он выпадает из потока. Все элементы, которые находятся за «удаленным», попросту не видят его и игнорируют размеры и положение такого блока. Для возвращения скрытого объекта необходимо обратиться к документу через скрипты, которые просто изменят значение свойства на необходимый формат. При этом произойдет автоматическое форматирование страницы с учетом нового объекта на ней.
Варианты значений css-свойства display
В таблице вы найдете варианты значений css-свойства display, которые можете использовать в скриптах и CSS.
| Значение | Описание |
|---|---|
| block | Элемент рендерится браузером, как блочный |
| flex | Элемент рендерится, как гибкий со свойствами Flexbox-модели. Был добавлен в CSS3 |
| inline | Элемент рендерится как строчный (inline) |
| inline-block | Элемент рендерится как строчно-блочный (inline-block) |
| inline-flex | Элемент рендерится, как гибкий, но с шириной, равной контенту. Был добавлен в CSS3 |
| inline-grid | Элемент рендерится каккак контейнер-сетка, но без переноса строки до и после него. |
| inline-table | Элемент рендерится как таблица (подобно тегу <table>), без перевода строки до или после таблицы |
| inline-grid | Элемент рендерится, как контейнер-сетка |
| list-item | Элемент рендерится, как элемент списка (<li>) |
| none | Элемент не отображается и не реагирует на события |
| table | Элемент рендерится, как блочная таблица (подобно тегу <table>), с переносом строки до и после таблицы |
| table-caption | Элемент рендерится, как заголовок таблицы (подобно тегу <caption>) |
| table-cell | Элемент рендерится, как ячейка таблицы (подобно тегам <td> и <th>) |
| table-column | Элемент рендерится, как столбец ячеек (подобно <col>) |
| table-column-group | Элемент рендерится, как группа из одного или нескольких столбцов таблицы (подобно <colgroup>) |
| table-footer-group | Элемент рендерится, как строка нижней части таблицы (подобно <tfoot>) |
| table-header-group | Элемент рендерится, как строка для заголовочной части (шапки) таблицы (как <thead>) |
| table-row | Элемент рендерится, как строка таблицы (как тег <tr>) |
| table-row-group | Элемент рендерится, как группа строк таблицы, например, <tbody> |
| initial | Устанавливает значение свойства по умолчанию. Например, для блочных элементов – block, для строчных – inline |
| inherit | Наследуется от родителя |
CSS Properties
align-contentalign-itemsalign-selfallanimationanimation-delayanimation-directionanimation-durationanimation-fill-modeanimation-iteration-countanimation-nameanimation-play-stateanimation-timing-functionbackface-visibilitybackgroundbackground-attachmentbackground-blend-modebackground-clipbackground-colorbackground-imagebackground-originbackground-positionbackground-repeatbackground-sizeborderborder-bottomborder-bottom-colorborder-bottom-left-radiusborder-bottom-right-radiusborder-bottom-styleborder-bottom-widthborder-collapseborder-colorborder-imageborder-image-outsetborder-image-repeatborder-image-sliceborder-image-sourceborder-image-widthborder-leftborder-left-colorborder-left-styleborder-left-widthborder-radiusborder-rightborder-right-colorborder-right-styleborder-right-widthborder-spacingborder-styleborder-topborder-top-colorborder-top-left-radiusborder-top-right-radiusborder-top-styleborder-top-widthborder-widthbottombox-decoration-breakbox-shadowbox-sizingbreak-afterbreak-beforebreak-insidecaption-sidecaret-color@charsetclearclipclip-pathcolorcolumn-countcolumn-fillcolumn-gapcolumn-rulecolumn-rule-colorcolumn-rule-stylecolumn-rule-widthcolumn-spancolumn-widthcolumnscontentcounter-incrementcounter-resetcursordirectiondisplayempty-cellsfilterflexflex-basisflex-directionflex-flowflex-growflex-shrinkflex-wrapfloatfont@font-facefont-familyfont-feature-settingsfont-kerningfont-sizefont-size-adjustfont-stretchfont-stylefont-variantfont-variant-capsfont-weightgapgridgrid-areagrid-auto-columnsgrid-auto-flowgrid-auto-rowsgrid-columngrid-column-endgrid-column-gapgrid-column-startgrid-gapgrid-rowgrid-row-endgrid-row-gapgrid-row-startgrid-templategrid-template-areasgrid-template-columnsgrid-template-rowshanging-punctuationheighthyphens@importisolationjustify-content@keyframesleftletter-spacingline-heightlist-stylelist-style-imagelist-style-positionlist-style-typemarginmargin-bottommargin-leftmargin-rightmargin-topmax-heightmax-width@mediamin-heightmin-widthmix-blend-modeobject-fitobject-positionopacityorderoutlineoutline-coloroutline-offsetoutline-styleoutline-widthoverflowoverflow-xoverflow-ypaddingpadding-bottompadding-leftpadding-rightpadding-toppage-break-afterpage-break-beforepage-break-insideperspectiveperspective-originpointer-eventspositionquotesresizerightrow-gapscroll-behaviortab-sizetable-layouttext-aligntext-align-lasttext-decorationtext-decoration-colortext-decoration-linetext-decoration-styletext-indenttext-justifytext-overflowtext-shadowtext-transformtoptransformtransform-origintransform-styletransitiontransition-delaytransition-durationtransition-propertytransition-timing-functionunicode-bidiuser-selectvertical-alignvisibilitywhite-spacewidthword-breakword-spacingword-wrapwriting-modez-index
Значения¶
Значение по-умолчанию:
Наследуется: нет
Применяется ко всем элементам
Анимируется: нет
- Элемент показывается как блочный. Применение этого значения для строчных элементов, например , заставляет его вести подобно блокам — происходит перенос строк в начале и в конце содержимого.
- Элемент отображается как строчный. Использование блочных элементов, таких, как и , автоматически создаёт перенос и показывает их содержимое с новой строки. Значение отменяет эту особенность, поэтому содержимое блочных элементов начинается с того места, где окончился предыдущий элемент.
- Это значение генерирует блочный элемент, который обтекается другими элементами веб-страницы подобно строчному элементу. Фактически такой элемент по своему действию похож на встраиваемые элементы (вроде ). При этом его внутренняя часть форматируется как блочный элемент, а сам элемент — как строчный.
- Определяет, что элемент является таблицей, как при использовании , но при этом таблица является строчным элементом и происходит её обтекание другими элементами, например, текстом.
- Элемент ведёт себя как строчный и выкладывает содержимое согласно флекс-модели.
- Элемент ведёт себя как блочный и выкладывает содержимое согласно флекс-модели.
- Элемент ведет себя как блочный и выкладывает содержимое согласно грид-модели
- Элемент выводится как блочный и добавляется маркер списка.
- Временно удаляет элемент из документа. Занимаемое им место не резервируется, и веб-страница формируется так, словно элемента и не было. Изменить значение и сделать вновь видимым элемент можно с помощью скриптов, обращаясь к свойствам через объектную модель. В этом случае происходит переформатирование данных на странице с учётом вновь добавленного элемента.
- Определяет, что элемент является блочной таблицей, подобно использованию .
- Задаёт заголовок таблицы, подобно применению .
- Указывает, что элемент представляет собой ячейку таблицы ( или ).
- Назначает элемент колонкой таблицы, словно был добавлен .
- Определяет, что элемент является группой одной или более колонок таблицы, как при использовании .
- Используется для хранения одной или нескольких строк ячеек, которые отображаются в самом низу таблицы. По своему действию сходно с работой .
- Элемент предназначен для хранения одной или нескольких строк ячеек, которые представлены вверху таблицы. По своему действию сходно с работой .
- Элемент отображается как строка таблицы ().
- Создаёт структурный блок, состоящий из нескольких строк таблицы, аналогично действию .
Использование свойства при верстке
Верстальщики часто используют свойство display: none при тестировании страницы. Обычно так происходит в случае, если какую-то область необходимо спрятать на некоторое время, чтобы можно было протестировать другие области страницы. В этом случае следует использовать display: none
Важно помнить, что элемент должен быть возвращен обратно на страницу до фактического запуска сайта. Дело в том, что что элемент, который удаляется из потока при помощи этого метода, становится невидимым для поисковых систем и программ чтения с экрана, даже если он продолжает оставаться в разметке HTML

В прошлом этот метод использовался, чтобы попытаться повлиять на рейтинги в поисковых системах. Но теперь элементы, которые не отображаются, могут быть помечены красным флагом Google, чтобы понять, почему используется этот подход. Один из способов, как с пользой использовать display: none — создание сайтов с адаптивным дизайном. При написании кода для таких веб-страниц часто необходимо создавать элементы, которые доступны для отображения только в определенном разрешении, но скрыты для других вариантов. Вы можете использовать display: none в CSS, чтобы скрыть этот элемент, и затем включите его снова позже. Это приемлемое использование этого свойства, потому что нельзя заподозрить верстальщика в попытке скрыть что-либо ради влияния на рейтинг в поисковых системах.

Пример применения свойства display для отображения / скрытия меню
Я использовал элемент div, который содержит маркированный список <ul>, элементы списка и гиперссылки. Ссылки представляют собой пункты меню.
Для разработки этого меню использовался ряд других свойств CSS. Свойство display изначально задано не было. Это означает, что меню будет отображаться.
Посмотреть онлайн демо-версию и код
Родительский div содержит меню, которое представляет собой сочетание элементов ul, li и <a>. При использовании display: none элемент div будет скрыт, как и все меню. Когда меню исчезает, ссылки перемещаются вверх, занимая пространство меню, потому что при использовании HTML display none элемент, к которому применено свойство, больше не будет занимать отведенное для него пространство.
Если после этого вы нажмете на ссылку показать меню, код jQuery добавит значение display: initial. Это сделает меню видимым, а ссылки сместятся вниз.
Скрываем элемент со страницы
Чтобы окно не показывалось, нужно написать свойство display:none. Но бывает так, что CSS игнорирует такие команды, если это же свойство задаётся чуть позже в другом месте. Если нужно, чтобы команда выполнилась несмотря ни на что, после команды пишут слово !important — именно так, с восклицательным знаком в начале. Это говорит о том, что у команды приоритет над всеми остальными и её нужно исполнять:
display:none !important
Осталось вставить эту команду в нужное место. Оставляем синюю линию Инспектора на той же строке и переходим на вкладку Styles:
Там как раз прописаны все CSS-стили, которые отвечают за свойства и поведение этого элемента. Находим в самом верху блок element.style, щёлкаем в нём на свободном месте и вставляем нашу команду display:none !important:
Картинка исчезла, но осталось затемнение, которое всё равно мешает читать. Разберёмся и с этим: щёлкаем правой кнопкой мыши в любом месте затемнения, выбираем «Посмотреть код», вставляем в element.style нашу команду — готово.
display : block
The value for the CSS property makes an HTML element
display as a separate block. A block starts on a new line, and content after the block starts
on a new line too. Look at this HTML example:
<p>
This text contains <span>display : block</span> elements.
</p>
This example contains a element. The element is normally
rendered as part of the text flow. This is how the above HTML looks when rendered:
This text contains display : block elements.
Now, let us set the CSS property to for the
element:
<p>
This text contains <span style="display:block">display : block</span> elements.
</p>
Here is how this example is rendered:
This text contains display : block elements.
As you can see, the is now rendered as a separate, vertically disconnected block.
This is the effect of the value for the CSS property.
CSS Tutorial
CSS HOMECSS IntroductionCSS SyntaxCSS SelectorsCSS How ToCSS CommentsCSS Colors
Colors
RGB
HEX
HSL
CSS Backgrounds
Background Color
Background Image
Background Repeat
Background Attachment
Background Shorthand
CSS Borders
Borders
Border Width
Border Color
Border Sides
Border Shorthand
Rounded Borders
CSS Margins
Margins
Margin Collapse
CSS PaddingCSS Height/WidthCSS Box ModelCSS Outline
Outline
Outline Width
Outline Color
Outline Shorthand
Outline Offset
CSS Text
Text Color
Text Alignment
Text Decoration
Text Transformation
Text Spacing
Text Shadow
CSS Fonts
Font Family
Font Web Safe
Font Fallbacks
Font Style
Font Size
Font Google
Font Pairings
Font Shorthand
CSS IconsCSS LinksCSS ListsCSS Tables
Table Borders
Table Size
Table Alignment
Table Style
Table Responsive
CSS DisplayCSS Max-widthCSS PositionCSS OverflowCSS Float
Float
Clear
Float Examples
CSS Inline-blockCSS AlignCSS CombinatorsCSS Pseudo-classCSS Pseudo-elementCSS OpacityCSS Navigation Bar
Navbar
Vertical Navbar
Horizontal Navbar
CSS DropdownsCSS Image GalleryCSS Image SpritesCSS Attr SelectorsCSS FormsCSS CountersCSS Website LayoutCSS UnitsCSS SpecificityCSS !important
More Examples
Example
A demonstration of how to use the contents property value. In the following
example the .a container will disappear, and making the child elements (.b)
children of the element the next level up in the DOM:
.a { display: contents; border:
2px solid red; background-color: #ccc; padding: 10px; width: 200px;}.b { border: 2px solid blue;
background-color: lightblue; padding: 10px;}
Example
A demonstration of how to use the inherit property value:
body { display: inline;}p { display: inherit;}
Example
Set the direction of some flexible items inside a <div> element in reverse
order:
div { display: flex; flex-direction: row-reverse;}
Проблемы с программами чтения с экрана
Проблема в том, что сокрытие контента с display: none также скрывает содержимое от пользователей, которые читают с экрана. Чтобы обойти это, разработчики стали позиционировать содержимое с помощью нескольких методов, например, абсолютное позиционирование с заданными шириной и высотой элемента и свойством overflow: hidden. При использовании разметки с описанием в этом случае, контекстная информация не отображается на экране, но объявляется пользователям программы чтения с экрана. Но если провести проверку сайтов на доступность, чаще всего находятся элементы, которые неправильно скрыты при помощи свойства display: none. Наиболее распространенным примером являются ссылки, предназначенные для помощи пользователям клавиатуры и программ чтения с экрана. Ирония заключается в том, что эти благие намерения сходят на нет и делают ссылки бесполезными из-за использования display: none.
Задачи
Задачи на добавление всего одной строки кода. Смотрите HTML-код, подумайте, какое CSS-свойство спасёт ситуацию. Поиграйтесь со значениями этого свойства. Все необходимые для выполнения задачи знания описаны в этой главе.
1. Напишите CSS-код, позволяющий скрыть этот элемент Посмотреть задачу
2. Не меняя HTML-кода, сделайте так, чтобы каждое предложение начиналось с новой строкиПосмотреть задачу
3. Сделайте так, чтобы все элементы списка шли в одну строкуПосмотреть задачу
4. Добавьте одно свойство так, чтобы меню стало широкимПосмотреть задачу
5. Сделайте так, чтобы счёт шёл слева направо, а не снизу вверхПосмотреть задачу
6. Добавьте одну строку так, чтобы получилась таблицаПосмотреть задачу
Это одно из важнейших свойств, постарайтесь хорошо его изучить.
Эту и другие статьи можно почитать в моём практическом руководстве HTML Practicehttps://artik-man.github.io/HTML-Practice/ Если у вас возникли идеи для новой главы этой книги, присылайте issue на GitHub: https://github.com/Artik-Man/HTML-Practice/issues
display css — свойства, которые мы уже достаточно хорошо знаем
Значения свойства display, которые мы постоянно используем — на самом деле сокращения. Например, block — сокращение от block flow. Полный список можно найти в спецификации.
Для всех элементов задано значение свойства display по умолчанию, но оно может быть переопределено.
display: none CSS
Удаляет элемент и все его дочерние элементы из потока документа. Документ отображается так, как если бы элемент в нем никогда не существовал. Пространство, которое он занимает, распределяется между другими элементами.
display: list-item
Элемент, отображаемый, как элемент списка, ведет себя так же, блочный. Но также генерирует поле маркера, для которого могут быть заданы стили с помощью свойства list-style. Только элементы <li> по умолчанию имеют значение list-item. Данное значение используется для сброса элементов <li> на поведение по умолчанию.
Создается позиция для блочного элемента, но все поле ведет себя как, встроенный элемент. Попробуйте открыть приведенный выше пример и изменить ширину окна, чтобы лучше понять, как это работает.
Значение inline
- Элементы располагаются на той же строке, последовательно.
- Ширина и высота элемента определяются по содержимому. Поменять их нельзя.
Например, инлайновые элементы по умолчанию: , .
Если вы присмотритесь внимательно к примеру выше, то увидите, что между внутренними и есть пробел. Это потому, что он есть в HTML.
Если расположить элементы вплотную – его не будет:
Содержимое инлайн-элемента может переноситься на другую строку.
При этом каждая строка в смысле отображения является отдельным прямоугольником («line box»). Так что инлайн-элемент состоит из объединения прямоугольников, но в целом, в отличие от блока, прямоугольником не является.
Это проявляется, например, при назначении фона.
Например, три прямоугольника подряд:
Если инлайн-элемент граничит с блоком, то между ними обязательно будет перенос строки:
Definition and Usage
The display property sets or returns the element’s display type.
Elements in HTML are mostly «inline» or «block» elements: An inline element
has floating content on its left and right side. A block element fills the
entire line, and nothing can be displayed on its left or right side.
The display property also allows the author to show or hide an element. It is
similar to the visibility property. However, if you set , it hides
the entire element, while means that the contents of the
element will be invisible, but the element stays in its original position and
size.
Tip: If an element is a block element, its display type can also be
changed with the float property.
Why Doesn’t This Work?
Before getting to my solution, I’ll just explain why you can’t do this by just changing the classes one after the other. First, if you’re adding classes like in the examples above, even if the transition worked, you’d have to set up a separate section for removing the classes and reverse how that’s done (i.e. if the box starts out hidden you have to first set it to , then change the opacity).
But that’s beside the point, because it doesn’t work anyhow. JavaScript executes one line after the other, but it doesn’t wait for all things associated with one line to be finished before executing the next line. (In other words, if you execute an animation or other asynchronous event on line 1, line 2 will proceed even if the animation isn’t done).
What’s happening is that the ‘opacity’ is attempting to animate immediately, and even if for a fraction of a millisecond it does start to animate, you won’t see it because the part will take effect just as quickly.
We can sum up the problem we want to solve as follows:
- When the element is visible, first animate the opacity, then, when that’s finished, make it .
- When the element is invisible, first make it , then (while it’s still visually hidden, but existing on the page), animate the opacity.
Список производителей ЖК-панелей
Жидкокристаллический дисплей (или ЖК-дисплей) — это тонкая плоская панель, используемая для электронного отображения информации, такой как текст, изображения и движущиеся картинки. Обычно они сделаны из стекла, но их также можно сделать из пластика с помощью OLCD. Некоторые производители делают прозрачные ЖК-панели и специальные ЖК-дисплеи с последовательными цветными сегментами, которые имеют более высокую, чем обычно, частоту обновления и подсветку RGB. Подсветка синхронизируется с дисплеем, поэтому цвета отображаются по мере необходимости. Список производителей ЖК-дисплеев:
- AU Optronics
- БОЕ (купил Hydis)
- Casio (бывший)
- ChiMei бывший, слился с Innolux)
- Тюбики для картинок Chungwha
- Epson
- Технология Giantplus
- HannStar Display Corporation
- Hitachi (бывшая, слилась с Japan Display вместе с Sony и Toshiba)
- Корпорация InnoLux
- Япония Дисплей
- Kyocera
- LG Дисплей
- LXD Incorporated
- Mitsubishi Electric
- NEC Display Solutions (ранее, теперь Tianma)
- Дисплей нового видения
- Panasonic Corporation (ранее)
- Пионер
- Планарные системы (ранее)
- Дисплей Samsung (бывший)
- / Продукция Sakai display (совместное предприятие Foxconn и Sharp Corporation )
- Sharp Corporation
- / S-LCD (бывшее совместное предприятие Sony и Samsung, ныне Samsung)
- Sony (бывшая, слилась с Japan Display)
- TCL (как CSOT)
- Тианма
- Toshiba (бывшая, слилась с Japan Display)
- Toshiba Matsushita Display Technology (распущена в 2009 году, куплена Toshiba)
- Действительно полупроводники
- Видеокон
- Дисплей Winstar
- НЕМ
- / Технология Microtips
Свойство изменения видимости
Первый вариант прячет элемент от браузера, но эта скрытая часть кода по-прежнему занимает место на веб-странице. Другими словами, он делает элемент невидимым, но все еще остается на месте и занимает пространство, которое он бы занимал, если бы был видимым. Если вы разместите тег div на странице и используете CSS, чтобы задать ему размеры, свойство visibility: hidden сделает так, что блок не будет показываться в окне браузера, но текст после него будет вести себя так, как будто этот блок все еще присутствует.
Так происходит потому, что элемент остается в потоке. Свойство visibility используется достаточно редко и обычно вместе с какими-либо другими настройками. Если также применять другие конфигурации CSS, такие как позиционирование, можно сначала использовать его, чтобы скрыть элемент, но чтобы можно было вернуть его на место при наведении курсора. Это одно из возможных применений свойства visibility, но к нему обращаются не слишком часто.

Список производителей панелей MicroLED
Дисплеи MicroLED — это развивающаяся технология плоских дисплеев, состоящая из массивов микроскопических светодиодов, образующих отдельные элементы пикселей . Как и OLED, microLED предлагает бесконечный коэффициент контрастности, но в отличие от OLED, microLED невосприимчив к выгоранию экрана и потребляет меньше энергии при более высокой светоотдаче, поскольку использует светодиоды вместо органических электролюминесцентных материалов. Список производителей дисплеев MicroLED:
- Samsung
- Sony
- Конка
- BOE Technology
- / Leyard — Совместное предприятие Epistar
Sony производит и продает в небольших количествах коммерческие дисплеи MicroLED под названием CLEDIS (Crystal-LED Integrated Displays, также называемые Canvas-LED). Samsung продает роскошный и коммерческий продукт под названием «Стена», который состоит из нескольких модулей дисплея microLED, соединенных вместе, как в большинстве видеостен .
Ниже приведены некоторые производители, которые производят световые панели MicroLED:
- Ostendo Technologies, Inc.
- Luumii
- Plessey Semiconductors Ltd
Пример использования свойства CSS visibility для HTML-таблицы
В следующем примере мы создадим HTML-таблицу с помощью фреймворка Bootstrap. Таблица содержит пять строк, которые первоначально отображаются. На данном этапе таблица выглядит следующим образом:
Посмотреть онлайн демо-версию и код
Для строк таблицы использованы разные классы, чтобы задать их стили. Например, danger, active, warning и т.д. Строки таблицы пронумерованы от 1 до 5 (первый столбец слева).
Теперь я использую свойство visibility для второй строки, чтобы скрыть ее. Это делается следующим образом:
visibility: collapse;
Таким образом значение collapse также используется для элементов таблицы. Оно применяется для удаления строки, при этом структура таблицы не изменяется. Посмотрите на приведенный ниже рисунок и на код демо-версии:
Посмотреть онлайн демо-версию и код
Вторая строка не видна, но структура таблицы остается неизменной. Если вы используете значение collapse для любых других элементов, оно будет работать, как значение hidden.