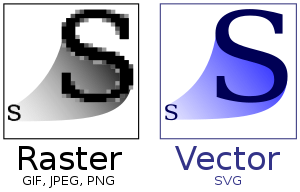
Растровая и векторная графика. в чем разница?
Содержание:
- Чем растровая графика отличается от векторной
- Самые популярные графические программы
- Преимущества и недостатки векторной графики
- Что такое векторная графика
- Отличие векторной графики от растровой.
- Внедрение SVG в HTML
- Что такое векторные изображения
- Чем растровая графика отличается от векторной
- Отличие растровой графики.
- Растровая графика
- Что такое векторная графика
- Достоинства растровой графики
- Что такое растровая графика
- Чем растровая графика отличается от векторной
- Разновидности векторных диаграмм
- CorelDraw
Чем растровая графика отличается от векторной
Компьютерная графика бывает двух видов: растровая и векторная. Различаются они в способе хранения информации. Изображение в векторном формате строится с помощью математический формул (точки, линии, кривые Безье). Изображение в растровом виде представляет собой прямоугольную матрицу, состоящую из множества точек (пикселей).
Растр и вектор: сходства и различия
Каждое растровое изображение характеризуется количеством пикселей по ширине и высоте или же их произведением (измеряется в мегапикселях). По сути, такая картинка состоит из очень маленьких цветных однотонных квадратиков. Таким образом, разрешение 1280×1024 пикселей аналогично разрешению 1,3 Мп. Разрешение 22-дюймового широкоформатного монитора 1680×1050 (1,7 Мп). Некоторые современные фотоаппараты уже достигли значения 20-30 Мп.
Для изображения, хранящегося в векторном виде такого параметра как разрешение не существует, так как изображение каждый раз воссоздается с помощью набора алгебраических выражений. Поэтому при изменении масштаба картинки, качество не изменяется.
Векторные файлы понимают не каждые программы, для них нужны специальные просмотрщики. Файл, созданный программой CorelDraw, сможет открыть только CorelDraw. Также вы не сможете просмотреть превью. Поэтому для вставки в программу верстки или использовании в других целей векторный файл растрируют или конвертируют в формат .eps (но о нем чуть позже).
Растровую графику редактируют и создают с помощью растровых графических редакторов (Adobe Photoshop, Corel Painter, бесплатный Gimp и другие). Также растровая графика создается фотоаппаратами, сканерами. Векторная графика делается векторными редакторами (CorelDraw, Adobe Illustrator, Inkscape).
Преимущество растровой графики в том, что возможно создать практически любое изображение, вне зависимости от сложности. На стороне векторной графики ее масштабируемость без потери качества, что невозможно с растровыми изображениями. Однако сложное векторное изображение может сильно замедлить скорость обработки файла. Мониторы отображают информацию только в растровом виде. Для отображения векторного формата на растровом дисплее используются встроенные в видеокарту программные или аппаратные преобразователи.
Из минусов растра можно также отметить большой размер файла для простого изображения . Например, файл, описывающий окружность радиуса 1000×1000 пикселей в растре будет иметь намного больший размер, чем тот же круг в векторной форме, так как для описания векторного круга достаточно следующей информации: а) радиус; б) координаты центра окружности; в) цвет и толщина контура; г) цвет заливки круга
Перевести векторную графику в растр достаточно просто. Обратная процедура выполняется специальными утилитами-трассировщиками и дает приемлемый результат только для однотонных, контрастных и качественных картинок. Фотографию в вектор перевести практически невозможно.
Источник
Самые популярные графические программы
Сравнение графических программ всегда субъективно, а рейтинги популярности всегда оставляют некоторые сомнения, тем более что профессиональные программы часто скачиваются из нелегальных источников из-за высокой цены, а бесплатные не всегда афишируют количество скачиваний.
В таблице ниже представлен список наиболее часто используемых программ для создания и коррекции графики.
Для растровой графики:
- ArtRage – это типичный редактор рисования с обширной палитрой кистей. Его можно использовать рисования «из головы» или для создания грунтовочных слоев (только в расширенной версии). Одна из версий включена в пакет Microsoft Experience Pack для планшетных ПК и некоторых планшетов Wacom.
- ACDSee – сочетает в себе функции менеджера галереи и фоторедактора с довольно продвинутыми инструментами: кадрирование, вращение, настройка цветов, удаление шума, коррекция эффекта красных глаз и восстановление. Программа, в основном, используется для домашней обработки фотографий высокого качества.
- Adobe Photoshop – усовершенствованное удаление шума, настройка цветов, возможность выбора нескольких слоев, интеллектуальный выбор острых краев или объектов в отношении содержимого и многое другое. Эта программа предназначена, в первую очередь, для коммерческого использования. Это самая узнаваемая растровая графическая программа.
- Corel Photo-Paint – программа предназначена для расширенного издания цифровой фотографии. Она может использоваться как домашними пользователями, так и профессионалами, но её использование ограничено только обработкой готовых изображений.
- Gimp – программа используется как бесплатная альтернатива Adobe Photoshop. Она сочетает в себе функции, которые полезны для создания изображений и ретуши графики. Функциональность расширена и включает дополнительные эффекты, фильтры, кисти и плагины функций, включая GIMPshop, который стилизует интерфейс под Photoshop.
Для векторной графики:
- AutoCAD – функциональность программы строго зависит от используемых расширений, дающих доступ к функциям дизайна (AutoCAD Electrical, AutoCAD Mechanical, Mechanical Desktop, Architectural Desktop, Civil Design) в 2D и 2,5D
- Corel Draw – ныне часть пакета, ранее была отдельной программой. Функции рисования и дизайна были сохранены, модифицированы до последних «интеллектуальных» версий и расширены с помощью онлайн-инструментов для совместной работы.
- Adobe Illustrator – универсальная графическая программа, используемая, в основном, для подготовки проектов к печати, а также для дизайна веб-страниц и модификации векторной графики с эффектами, характерными для растровой графики.
- Inkscape – предназначена, прежде всего, для работы над логотипами, визитками, маленькими фанартами и т.д. Имеет множество функций, соответствующих функциям Corel Draw. Может создавать линии, стрелки, кривые Безье и модифицировать эти объекты, а также может трассировать растровые изображения и интегрировать их с векторной графикой.
Конечно, список графических программ определенно длиннее, мы решили представить только самые известные программы и их конкурентов.
Приложения, представленные в списке, являются настольными программами, которые требуют установки (хотя последняя версия Photoshop доступна в подписке Creative Cloud). Однако, это не единственная возможность.
Графическая программа без установки
Существует два основных сценария совместного использования программного обеспечения, которые не требуют установки:
- Портативная версия: де-факто это программа, установленная на внешнем носителе, таком как SD-карта или флеш-диск. Из-за относительно большого размера графических программ, связанного с наличием многочисленных функций эффектов и фильтров, такие программы редко встречаются с портативных версиях. Популярные программы в этой категории включают InfranView, PicPick, GIMP, PhotoFiltre;
- Графические программы онлайн: возможности и стоимость использования этих программ очень разнообразны. Некоторые графические программы, доступные онлайн, определенно ближе к Windows Paint, чем Photoshop или даже GIMP, но есть и такие, как Sumo Paint или Pixlr, предоставляющие базовые функциональные возможности, которые сложно найти в настольных приложениях.
Преимущества и недостатки векторной графики
Векторы имеют ряд преимуществ наряду с другими способами передачи графической информации. Они способны наиболее точно передать изображение и чаще всего используются для создания точных графиков и чертежей, которые не требуют фотореализм.
Достоинства векторной графики:
- Основным положительным качеством данного способа передачи информации является его компактность. Файл, содержащий описание (формулы), может занимать мало места, независимо от того, какого размера будет сам объект.
- Благодаря формульному описанию, сами объекты можно неограниченно увеличивать. При этом качество изображения не будет изменяться в худшую сторону.
- Объекты можно форматировать, изменять их положение, группировать. Качество остается неизменным.
- Над объектами можно производить математические преобразования, а также пересечения, дополнения.
- Толщина контурной линии может быть постоянной, независимо от масштаба самого изображения.
Разница между векторной и растровой графикой
Однако, несмотря на большое количество положительных качеств, векторная графика обладает и недостатками:
- В том случае, если детализация изображения сложная, размер исполнительного файла будет достаточно большим. Исходя из этого, может возникнуть трудность реалистичной передачи графики.
- Обратный переход из растровой графики происходит достаточно сложно и влияет на качество вектора.
- Сложности с совместимостью программного обеспечения.
Что такое векторная графика
Здесь картинки создаются с помощью математических расчетов. Чтобы нарисовать прямую, указываем координаты двух точек, начальной и конечной. Для получения фигуры вводим несколько параметров. Для окрашивания линии назначаем цвет.
Существующие форматы векторной графики
Для векторных изображений часто используется CDR, формат известной программы Corel Draw. Однако он же по несовместимости с другими векторными редакторами идет на 1-ом месте! Скорее всего, сказывается популярность программы.
Но лучшим выбором будет SVG, родителем которого является язык разметки XML. Имея небольшой опыт, можно менять изображение в текстовом редакторе. Формат поддерживает анимацию, поэтому часто применяется для публикации в сети, и в частности, для Википедии.
Но для анимации советуем использовать SWF. Для просмотра роликов в таком формате потребуется Adobe Flash Player. Однако заготовку делаем в флеш-формате FLA. А потом ролик в FLA сохраняем в формате SWF.
Отличие векторной графики от растровой.
Графические файлы бывают в различных форматах, например: jpg, gif, tiff, ai, eps, bmp, cdr, и т. д. и хотя все они несут информацию о каком-либо изображении, каждый формат обладает уникальными свойствами и приспособлен для решения различных задач.
Однако среди огромного количества графических редакторов и форматов, можно выделить две глобальные категории — векторная и растровая графика. Также как и форматы, растровая и векторная графика служит разным целям и взаимодополняет друг друга.
И все таки, какая разница между векторной графикой и растровой? Какую лучше использовать для создания макетов? В этой статье ты найдешь полную информацию и сможешь раз и навсегда разобраться в этом вопросе.
Внедрение SVG в HTML
Внедрить SVG на веб-сайт можно различными способами. Рассмотрим самые используемые из них.
Inline ()
Это тег , о котором говорилось выше. Подходит для простых фигур и картинок. Изображение рисуется прямо в HTML коде. Можно применять CSS-стили (немного отличаются от стандартных, для применения уточняйте наличие в спецификации) и анимацию. Сам тег характеризуется шириной, высотой и уникальным идентификатором id.
Плюсы данного метода — не нужно подгружать дополнительные файлы, можно многократно использовать один и тот же элемент, менять нарисованную графику с помощью стилей и анимировать.
Как изображение
Для более сложных фигур и иллюстраций используют тег
В папке img мы храним изображение круга в формате .svg, задаем изображению высоту и ширину, а также вспомогательный атрибут alt для тех пользователей, у кого не загружаются изображения в браузере.
Также можно загрузить SVG-файл как фоновое изображение. В HTML картинка вставляется как обычный блок:
А потом меняются стили:
.imageSvg {
К сожалению, при использовании данного варианта нельзя изменять свойства SVG с помощью стилей и применять интерактивные анимации.
Что такое векторные изображения
Векторные это изображения, состоящие из множества отдельных, масштабируемых объектов (линий и кривых), которые определены с помощью математических уравнений.
Изображение цветка в векторном формате. Увеличить его можно до любого размера
Объекты могут состоять из линий, кривых и фигур. При этом изменение атрибутов векторного объекта не влияет на сам объект, т.е. Вы можете свободно менять любое количество атрибутов объекта, не разрушая при этом основной объект.
В векторной графике качество изображения не зависит от разрешения так как векторные объекты описываются математическими уравнениями. Поэтому при масштабировании они пересчитываются и не теряют в качестве. Исходя из этого, вы можете увеличивать или уменьшать размер до любой степени, и ваше изображение останется таким же четким и резким. Это будет видно как на экране монитора, так и при печати. Таким образом, вектор – это лучший выбор для иллюстраций, выводимых на различные носители и размер которых приходится часто изменять, например логотипы.
На сегодняшний день векторные изображения становятся все более фотореалистичными, это происходит за счет постоянной разработки и внедрения в программы различных инструментов, например, таких как градиентная сетка.
Векторные изображения, как правило, создаются с помощью специальных программ. Вы не можете отсканировать изображение и сохранить его в виде векторного файла без использования преобразования (трассировки) в программах вроде Adobe Illustrator или Corel Draw.
С другой стороны, векторное изображение может быть довольно легко преобразовано в растровое. Этот процесс называется растрированием. Также, при преобразовании Вы можете указать любое разрешение будущего растрового изображения.
Очень важно, перед растрированием, сохранить оригинал изображения в векторном формате, поскольку после преобразования его в растр оно потеряет все замечательные свойства, которыми обладает вектор
Чем растровая графика отличается от векторной
Компьютерная графика бывает двух видов: растровая и векторная. Различаются они в способе хранения информации. Изображение в векторном формате строится с помощью математический формул (точки, линии, кривые Безье). Изображение в растровом виде представляет собой прямоугольную матрицу, состоящую из множества точек (пикселей).
Растр и вектор: сходства и различия
Каждое растровое изображение характеризуется количеством пикселей по ширине и высоте или же их произведением (измеряется в мегапикселях). По сути, такая картинка состоит из очень маленьких цветных однотонных квадратиков. Таким образом, разрешение 1280×1024 пикселей аналогично разрешению 1,3 Мп. Разрешение 22-дюймового широкоформатного монитора 1680×1050 (1,7 Мп). Некоторые современные фотоаппараты уже достигли значения 20-30 Мп.
Для изображения, хранящегося в векторном виде такого параметра как разрешение не существует, так как изображение каждый раз воссоздается с помощью набора алгебраических выражений. Поэтому при изменении масштаба картинки, качество не изменяется.
Векторные файлы понимают не каждые программы, для них нужны специальные просмотрщики. Файл, созданный программой CorelDraw, сможет открыть только CorelDraw. Также вы не сможете просмотреть превью. Поэтому для вставки в программу верстки или использовании в других целей векторный файл растрируют или конвертируют в формат .eps (но о нем чуть позже).
Растровую графику редактируют и создают с помощью растровых графических редакторов (Adobe Photoshop, Corel Painter, бесплатный Gimp и другие). Также растровая графика создается фотоаппаратами, сканерами. Векторная графика делается векторными редакторами (CorelDraw, Adobe Illustrator, Inkscape).
Преимущество растровой графики в том, что возможно создать практически любое изображение, вне зависимости от сложности. На стороне векторной графики ее масштабируемость без потери качества, что невозможно с растровыми изображениями. Однако сложное векторное изображение может сильно замедлить скорость обработки файла. Мониторы отображают информацию только в растровом виде. Для отображения векторного формата на растровом дисплее используются встроенные в видеокарту программные или аппаратные преобразователи.
Из минусов растра можно также отметить большой размер файла для простого изображения . Например, файл, описывающий окружность радиуса 1000×1000 пикселей в растре будет иметь намного больший размер, чем тот же круг в векторной форме, так как для описания векторного круга достаточно следующей информации: а) радиус; б) координаты центра окружности; в) цвет и толщина контура; г) цвет заливки круга
Перевести векторную графику в растр достаточно просто. Обратная процедура выполняется специальными утилитами-трассировщиками и дает приемлемый результат только для однотонных, контрастных и качественных картинок. Фотографию в вектор перевести практически невозможно.
Источник
Отличие растровой графики.
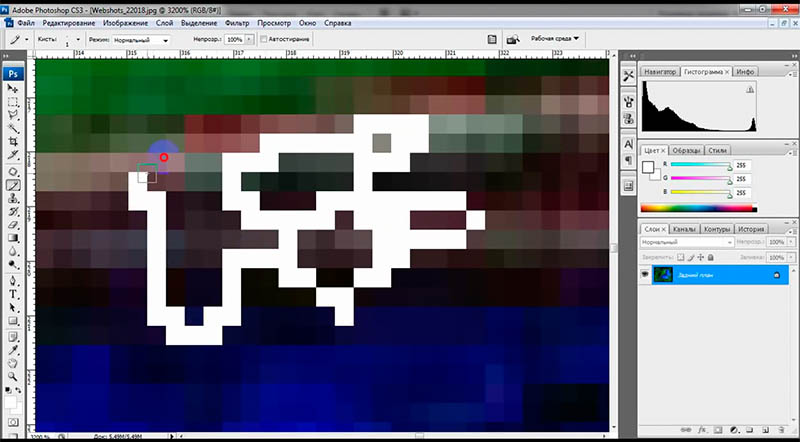
Представь себе сетку или шахматную доску. Каждый квадратик (растр или точка) имеет свой цвет и яркость. Из такой мозаики и состоит растровое изображение. Чем больше точек на плоскости и чем мельче они, тем меньше мы их замечаем и более четко видим изображение.
Разглядывая на экране тысячи точек разных цветов и оттенков, мы угадываем в нем предметы и образы. Именно из таких разноцветных точек состоит любая цифровая фотография. Растровое изображение, в отличие от векторного, способно передавать реалистичное изображение состоящее из тысяч мелких деталей.
Современные фотоаппараты позволяют делать снимки в десятки миллионов точек. Чтобы разглядеть точки из которых состоит такая фотография необходимо ее многократное увеличение:

Растровая графика используется при работе с реалистичными изображениями.
Преимущества
— Применяется гораздо чаще векторной и ее проще просматривать. — Способна воспроизводить изображение любой сложности, вне зависимости от количества цветов и мягких переходов градиента.
Растровая графика
Растровое изображение представляет картину, состоящую из массива точек на экране, имеющих такие атрибуты как координаты и цвет.
Пиксель – наименьший элемент изображения на экране компьютера. Размер экранного пикселя приблизительно 0,0018 дюйма.
Растровый рисунок похож на мозаику, в которой каждый элемент (пиксель) закрашен определенным цветом. Этот цвет закрепляется за определенным местом экрана. Перемещение фрагмента изображения «снимает» краску с электронного холста и разрушает рисунок.
Информация о текущем состоянии экрана хранится в памяти видеокарты. Информация может храниться и в памяти компьютера — в графическом файле данных.
Самыми близкими аналогами растровой графики является живопись, фотография.
Что такое векторная графика
Здесь картинки создаются с помощью математических расчетов. Чтобы нарисовать прямую, указываем координаты двух точек, начальной и конечной. Для получения фигуры вводим несколько параметров. Для окрашивания линии назначаем цвет.
Существующие форматы векторной графики
Для векторных изображений часто используется CDR, формат известной программы Corel Draw. Однако он же по несовместимости с другими векторными редакторами идет на 1-ом месте! Скорее всего, сказывается популярность программы.
Но лучшим выбором будет SVG, родителем которого является язык разметки XML. Имея небольшой опыт, можно менять изображение в текстовом редакторе. Формат поддерживает анимацию, поэтому часто применяется для публикации в сети, и в частности, для Википедии.
Но для анимации советуем использовать SWF. Для просмотра роликов в таком формате потребуется Adobe Flash Player. Однако заготовку делаем в флеш-формате FLA. А потом ролик в FLA сохраняем в формате SWF.
Достоинства растровой графики
- Каждый
пиксел независим друг от друга. - Техническая
реализуемость автоматизации ввода (оцифровки)
изобразительной информации. Существует
развитая система внешних устройств для
ввода изображений (к ним относятся сканеры,
видеокамеры, цифровые фотокамеры, графические
планшеты). - Фотореалистичность
(можно получать живописные эффекты, например,
туман или дымку, добиваться тончайшей
нюансировки цвета, создавать перспективную
глубину и нерезкость, размытость и т.д.) - Форматы
файлов, предназначенные для сохранения
точечных изображений, являются стандартными,
поэтому не имеет решающего значения,
в каком графическом редакторе создано
то или иное изображение.
Что такое растровая графика
Изображение состоит из пикселей (точек). Каждому присвоен конкретный цвет. Растровая графика имеет цветовые модели, размер, разрешение. К последнему параметру требования могут быть разными. Все зависит от сферы применения. К примеру, для интернета требуется разрешение 72 точки/дюйм, а стандарт для печати – 300.
Под размером подразумевается величина, которая описывает число пикселей в изображении. Единицей измерения является Мп (Мегапиксель). Для получения размера рисунка надо перемножить ширину и высоту. Если величина фото составляет 2000х1000, его размер будет 2 млн. пикселей или 2 Мп.
Цветовая модель описывает представление изображения на базе цветовых каналов. Самая популярная модель — RGB. Она используется для просмотра картинок на экране ПК/планшета, ноутбука/нетбука и прочих устройств. Из других популярных цветовых моделей отметим:
Существующие форматы растровой графики
Форматов изображений много, поэтому мы разберем самые распространенные.
Для публикаций в сети используется GIF. Он характеризуется поддержкой покадровой анимации и малым объемом. Однако у него ограниченная цветовая палитра и его нельзя было использовать в коммерческих целях.
Поэтому ему на смену пришел формат PNG. Основная сфера использования — интернет графика. Он позволяет создавать растровое изображение с альфа каналом (прозрачный фон) и сжимать картинку без потери её качества. Можно сохранять полноцветные картинки, но сделать анимацию (отличие от GIF) не получится.
В печатной сфере (типография) применяется формат TIFF/TIF. Допускается сохранение файлов с/без сжатия, но качество не теряется. От популярного JPEG формата TIF отличается возможностью сохранения несколько слоев картинки без смешения в один слой.
Чем растровая графика отличается от векторной
Компьютерная графика бывает двух видов: растровая и векторная. Различаются они в способе хранения информации. Изображение в векторном формате строится с помощью математический формул (точки, линии, кривые Безье). Изображение в растровом виде представляет собой прямоугольную матрицу, состоящую из множества точек (пикселей).
Растр и вектор: сходства и различия
Каждое растровое изображение характеризуется количеством пикселей по ширине и высоте или же их произведением (измеряется в мегапикселях). По сути, такая картинка состоит из очень маленьких цветных однотонных квадратиков. Таким образом, разрешение 1280×1024 пикселей аналогично разрешению 1,3 Мп. Разрешение 22-дюймового широкоформатного монитора 1680×1050 (1,7 Мп). Некоторые современные фотоаппараты уже достигли значения 20-30 Мп.
Для изображения, хранящегося в векторном виде такого параметра как разрешение не существует, так как изображение каждый раз воссоздается с помощью набора алгебраических выражений. Поэтому при изменении масштаба картинки, качество не изменяется.
Векторные файлы понимают не каждые программы, для них нужны специальные просмотрщики. Файл, созданный программой CorelDraw, сможет открыть только CorelDraw. Также вы не сможете просмотреть превью. Поэтому для вставки в программу верстки или использовании в других целей векторный файл растрируют или конвертируют в формат .eps (но о нем чуть позже).
Растровую графику редактируют и создают с помощью растровых графических редакторов (Adobe Photoshop, Corel Painter, бесплатный Gimp и другие). Также растровая графика создается фотоаппаратами, сканерами. Векторная графика делается векторными редакторами (CorelDraw, Adobe Illustrator, Inkscape).
Преимущество растровой графики в том, что возможно создать практически любое изображение, вне зависимости от сложности. На стороне векторной графики ее масштабируемость без потери качества, что невозможно с растровыми изображениями. Однако сложное векторное изображение может сильно замедлить скорость обработки файла. Мониторы отображают информацию только в растровом виде. Для отображения векторного формата на растровом дисплее используются встроенные в видеокарту программные или аппаратные преобразователи.
Из минусов растра можно также отметить большой размер файла для простого изображения . Например, файл, описывающий окружность радиуса 1000×1000 пикселей в растре будет иметь намного больший размер, чем тот же круг в векторной форме, так как для описания векторного круга достаточно следующей информации: а) радиус; б) координаты центра окружности; в) цвет и толщина контура; г) цвет заливки круга
Перевести векторную графику в растр достаточно просто. Обратная процедура выполняется специальными утилитами-трассировщиками и дает приемлемый результат только для однотонных, контрастных и качественных картинок. Фотографию в вектор перевести практически невозможно.
Источник
Разновидности векторных диаграмм
Для корректного отображения переменных величин, которые определяют функциональность радиотехнических устройств, хорошо подходит векторная графика. Подразумевается соответствующее изменение основных параметров сигнала по стандартной синусоидальной (косинусоидальной) кривой. Для наглядного представления процесса гармоническое колебание представляют, как проекцию вектора на координатную ось.
С применением типовых формул несложно рассчитать длину, которая получится равной амплитуде в определенный момент времени. Угол наклона будет показывать фазу. Суммарные влияния и соответствующие изменения векторов подчиняются обычным правилам геометрии.
Различают качественные и точные диаграммы. Первые применяют для учета взаимных связей. Они помогают сделать предварительную оценку либо используются для полноценной замены вычислений. Другие создают с учетом полученных результатов, которые определяют размеры и направленность отдельных векторов.

Круговая диаграмма
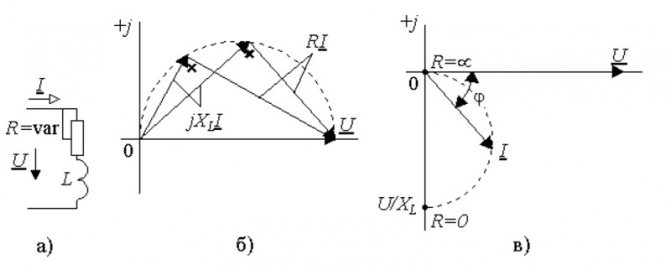
Допустим, что надо изучить изменение параметров тока в цепи при разных значениях сопротивления резистора в диапазоне от нуля до бесконечности. В этой схеме напряжение на выходе (U) будет равно сумме значений (UR и UL) на каждом из элементов. Индуктивный характер второй величины подразумевает перпендикулярное взаимное расположение, что хорошо видно на части рисунка б). Образованные треугольники отлично вписываются в сегмент окружности 180 градусов. Эта кривая соответствует всем возможным точкам, через которые проходит конец вектора UR при соответствующем изменении электрического сопротивления. Вторая диаграмма в) демонстрирует отставание тока по фазе на угол 90°.

Линейная диаграмма
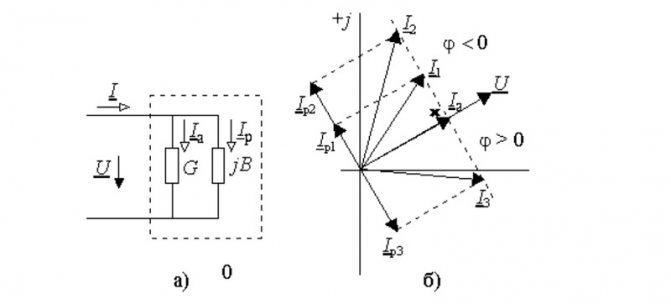
Здесь изображен двухполюсный элемент с активной и реактивной составляющими проводимости (G и jB, соответственно). Аналогичными параметрами обладает классический колебательный контур, созданный с применением параллельной схемы. Отмеченные выше параметры можно изобразить векторами, которые расположены постоянно под углом 90°. Изменение реактивной компоненты сопровождается перемещением вектора тока (I1…I3). Образованная линия располагается перпендикулярно U и на расстоянии Ia от нулевой точки оси координат.
CorelDraw
Это самый популярный графический редактор среди любителей, начинающих профессионалов и продвинутых художников-графиков. CorelDraw позволяет максимально быстро и легко реализовывать любые смелые идеи. Удобные интерактивные инструменты получают восторженные отзывы по всему миру.
Актуальные версии CorelDraw позволяют выбирать предустановки, где расположение рабочих областей напоминает Photoshop или Illustrator. Благодаря поддержке 64-разрядных ОС обеспечивается высокая производительность программы. Онлайн-сервис Content Center дает возможность обмениваться цветовыми градиентами и векторными узорами с другими пользователями.
Приложение Photo-Paint отличается улучшенными инструментами редактирования. Программа поддерживает сенсорные экраны и мониторы высокого разрешения. Приложение Website Creator предназначено для создания дизайна веб-сайтов.