Sublime text для windows
Содержание:
- Установка редактора
- Caveat 3: 3rd Parties
- Почему стоит выбрать Sublime Text 3?
- Plugin Support
- The Team Behind Sublime Merge
- Feedback
- Thank You
- General Information
- Преимущества и недостатки Sublime Text
- Возможности и особенности
- End Result
- Choosing an API
- Инструменты Sublime Text
- Компиляция LESS кода. Плагин Less2CSS и его настройка
- kind Tuple 4050
- Список полезных плагинов
- Быстрое выделение текста
- Настройка Sublime Text 3
- Заключение
- Подводим итог по Sublime text 3
Установка редактора

Sublime Text 3 спокойно поддерживается на:
- linux
- MacOs
- Windows
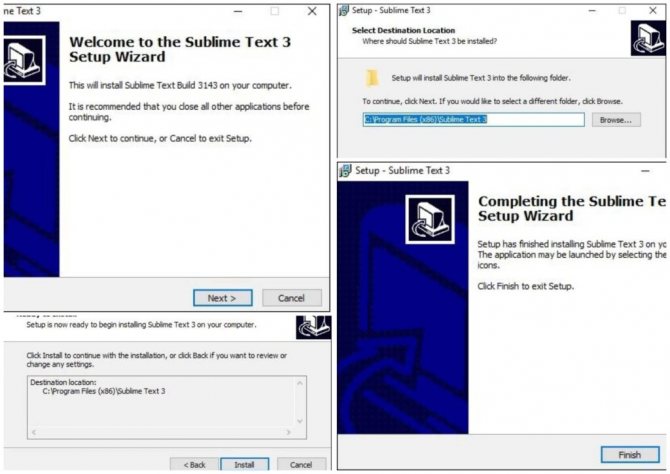
Windows. Установка
После выбираете путь, куда собираетесь скачать установщик. После заходите к установщику, и выбираете уже то место, куда будет установлена программа. Весь процесс займет минут 5-10.

Linux. Установка
Установить редактор на дистрибутивы linux будет уже не так просто, поэтому просто повторяйте за инструкцией ниже.
- Необходимо использовать командную строку, чтобы установить пакеты редактора sublime text 3. Для установки необходимо ввести следующую команду: sudo add-apt-repository ppa:webupd8team/Sublime-Text-3
- После необходимо обновить уже установленные пакеты. Делается это тоже с помощью команды: sudo apt-get update
- Ну и последний шаг, сейчас нужно установить хранилище Sublime Text 3. Команда: sudo apt-get install Sublime-Text
Готово, если все шаги выполнены правильно, то вы сможете увидеть в списке программ Sublime-Text.
OS X. Установка
Теперь, что касается установки на Мак.
- Загружаете файл с расширением .dmg.
- Открываете его и переносите в папку «приложения».
- Запускаете программу.
Как видите, ничего сложного в установке нет. Ну а теперь, когда Sublime установлен, нужно его настроить.
Caveat 3: 3rd Parties
The problem with using signal handlers is that they’re global, across threads and libraries. If you have or have added a library like Breakpad that uses signals internally you’re going to break your previously safe memory mapping.
Breakpad registers signal handlers at initialization time on Linux, including one for SIGBUS. These signal handlers override each other, so installation order is important. There is not a nice solution to these types of situations: You can’t simply set and reset the signal handler in as that would break multithreaded applications. At Sublime HQ our solution was to turn an unhandled SIGBUS in our signal handler into a SIGSEGV. Not particularly elegant but it’s a reasonable compromise.
On MacOS things get a little more complicated. XNU, the MacOS kernel, is based on Mach, one of the earliest microkernels. Instead of signals, Mach has an asynchronous, message based exception handling mechanism. For compatibility reasons signals are also supported, with Mach exceptions taking priority. If a library such as Breakpad registers for Mach exception messages, and handles those, it will prevent signals from being fired. This is of course at odds with our signal handling. The only workaround we’ve found so far involves patching Breakpad to not handle SIGBUS.
3rd party libraries are a problem because signals are global state accessible from everywhere. The only available solutions to this are unsatisfying workarounds.
Почему стоит выбрать Sublime Text 3?
Раньше, когда был пик популярности этого редактора, я почему-то обходил его боком. Первое мое знакомство было таким: я просто его скачал, установил и запустив получил не совсем то так как я ожидал что-то на подобии php storm или netBeans 8.1. Короче он мне не понравился и я его удалил.
Глупость в том, что IDE сравнивать с редактором действительно глупо. Это как гироборд и Tesla Model X.
Но позже все изменилось. У меня достаточно слабенький рабочий ноутбук Acer G4257, как бы странно не звучало, но я пытаюсь выжать с него все соки. Хотя у меня есть еще один ноутбук который я купил совсем недавно я люблю работать на этом старичке. Мной на нем за эти годы было поменяно много чего, кроме процессора, батареи и материнской платы, но он живет и работает на ура.
И все же, если запустить Google Chrome с десятком вкладок, Photoshop и еще какие-то дополнительные вещи, то рядом запустить IDE это только навредить самому себе. Он будет жестко тупить.
Когда терпение лопнуло, я просто оценил ситуацию. Я действительно не использую все блага IDE бульдозера, мне нужна обычная лопатка в виде легкого редактора. Пусть и легкого но такого, который позволит установить много дополнительных плагинов. Выбор был между Sublime Text 3 и Atom, но этот мне показался более интересным — не знаю почему.
К чему я веду? Оказывается, не нужно иметь супер крутой и супер дорогой IDE, достаточно легкого редактора не будет загружать комп лишними задачами. Да может быть у тебя мощный ноутбук, но выбирать что использовать только тебе, главное чтобы это было эффективно.
Я выбрал Sublime Text 3 потому что:
- Он быстрый;
- Гибкая настройка;
- Понятный интерфейс;
- Кроссплатформенность (я настраивал себе его одинаково и на Ubuntu и на Windows 10);
- Он может все, что мне нужно!
В общем если тебе нравится по тем же причинам, ставь лайк!
Plugin Support
It’s incredible to see what the community has built using the plugin system for Sublime Text.
The plugin system offers the power and flexibility needed to truly personalize your experience.
We know this is an important part of software that gets it really right, so we’ll be bringing it to Sublime Merge.
The Team Behind Sublime Merge
We’ve got big plans for the Sublime Merge team, and we’re full steam ahead!
Our team is growing, and we’d like to welcome our new developer, David!
You can thank him for features such as commit stats, the new console, and some great performance improvements in Sublime Merge.
Hello hello, I’m David, one of the software engineers at Sublime HQ.
I’m usually the quiet guy that enjoys making silly jokes whenever I’m given the chance.
As a programmer, I enjoy learning how to make traditional software, and writing clean compact code.
In my own time I’ve been learning how to draw digitally.
Feedback
As always, we’re excited to hear your thoughts.
We’ll be on the forum listening to any feedback.
We also have an official bug tracker, where you can share your ideas for features.
Thank You
We know times are tough on a global scale at the moment, and our thoughts are with all of you.
We’d like to take this time to thank you for your feedback and participation, whether it be on the forums or the Discord server.
Through this, you have guided Sublime Merge to where it is today.
We’re excited to continue delivering the best Git experience to you.
General Information
Example Plugins
Several pre-made plugins come with Sublime Text, you can find them in the Default package:
- Packages/Default/exec.py Uses phantoms to display errors inline
- Packages/Default/font.py Shows how to work with settings
- Packages/Default/goto_line.py Prompts the user for input, then updates the selection
- Packages/Default/mark.py Uses add_regions() to add an icon to the gutter
- Packages/Default/show_scope_name.py Uses a popup to show the scope names at the caret
- Packages/Default/arithmetic.py Accepts an input from the user when run via the Command Palette
Plugin Lifecycle
At importing time, plugins may not call any API functions, with the exception of:
-
4081
-
4081
-
4081
-
4081
If a plugin defines a module level function plugin_loaded(), this will be called when the API is ready to use. Plugins may also define plugin_unloaded(), to get notified just before the plugin is unloaded.
Threading
All API functions are thread-safe, however keep in mind that from the perspective of code running in an alternate thread, application state will be changing while the code is running.
Units and Coordinates
API functions that accept or return coordinates or dimensions do so using device-independent pixel (dip) values. While in some cases these will be equivalent to device pixels, this is often not the case. Per the CSS specification, minihtml treats the unit as device-independent.
Types
This documentation generally refers to simply Python data types. Some type names are classes documented herein, however there are also a few custom type names that refer to construct with specific semantics:
Преимущества и недостатки Sublime Text
Преимущества
Sublime Text — это легкий текстовый редактор, который подойдет любому программисту. Программа сделана со скоростью, находящейся в ее основе. Особенность программы в ее скорости и отзывчивости пользовательского интерфейса.
В редакторе доступно множество плагинов, которые интегрируются в одном месте.
Полностью настраиваемый — текстовый редактор создан, чтобы позволить конечному пользователю легко «поиграть» с ПО на свой лад. Sublime позволяет настраивать множество функций, включая: привязки клавиш, меню, фрагменты, макросы и многие другие. Кроме того, изменяйте внешний вид, настроив свои темы для ПО.
Кроссплатформенная поддержка — в редакторе доступна на большинстве распространенных настольных клиентов, включая Windows, macOS и Linux.
Sublime с открытым исходным кодом, соответственно бесплатный. Но в то же время, ПО также можно купить – по желанию
Важно отметить, что бесплатная версия работает просто отлично.
С редактором, вы можете комфортно переключаться между различными файлами. К тому же, благодаря функции Goto Anything, доступ к которой получаете непосредственно с клавиатуры с помощью клавиш Ctrl или Command + P.
Простота в использовании
Редактор подходит для любого пользователя, независимо от уровня его опыта.
Недостатки
При поддержке плагинов, к сожалению, некоторые их них в редакторе все еще глючат. Необходимо требовательно подходить к выбору плагинов
Возможности и особенности
Режимы включают показ до 4 файлов. Код отображается в виде мини-карты с опцией навигации. Саблайм оснащается менеджером пакетов для управления/обновления без перезагрузки:
- множественная правка доступна без регулярных выражений/макросов, с помощью указателей;
- подсветка синтаксиса организована разными цветами на тёмном фоне;
- типовая сборка и фрагменты кода с ключевыми фразами настраиваются на авторежим после сохранения кода;
- работает переход по файлам, поиск по документу, проверка правильности ввода, редактор отступов и формата параграфов;
- Sublime Text предлагает варианты завершения вводимого кода.
Несколько проектов можно объединить в единый.

End Result
The merge commit that introduced OpenGL came in at just under 9000 lines of code. After fixing a long initial wave of bugs it’s been fairly stable since the release of Sublime Merge 2.
As you can see below, in its current state OpenGL rendering scales really well to higher resolutions. Even with a low-end dedicated GPU we’re now faster at 4k/8k with hardware acceleration than at 1080p without, and are easily within the 16ms budget for a 60hz monitor.
| Hardware | 1366×768 | 1080p | 1440p | 4k | 8k |
|---|---|---|---|---|---|
| Ubuntu 20.04 CPU (2990wx) | 5ms | 6ms | 17ms | ||
| Ubuntu 20.04 AMD RX560 | 3ms | 3ms | 3ms | ||
| macOS 11.1 CPU (5250U) | 5ms | 12ms | 30ms | ||
| macOS 11.1 Intel HD 6000 | 5ms | 9ms | 18ms | ||
| Windows 10 CPU (9900k) | 7ms | 21ms | |||
| Windows 10 2080ti | 3ms | 3ms |
Choosing an API
Before we could start on an implementation we of course had to pick an API to use for controlling the GPU. We wanted a shared implementation for all the platforms we support, which immediately ruled out the Direct2D and Metal APIs. For flexibility and performance reasons we also didn’t want to use a higher-level library like Skia, which we already make use of for CPU-based rendering. This left us with only two options: Vulkan and OpenGL.
Vulkan is the successor of OpenGL and comes with many performance advantages at the cost of some complexity. Its design simplifies the GPU drivers leading to more stable operating systems and applications. It would be our API of choice had Apple not decided against supporting it on their platforms. We did evaluate the viability of MoltenVK — a Vulkan implementation built on top of Apple’s Metal API — however it doesn’t support macOS 10.9 nor did it seem stable enough at the time. Unfortunately this didn’t leave us any other choice than to use OpenGL.
OpenGL is 28 years old and currently the only truly cross-platform GPU API. It’s supported by practically every GPU under the sun, but its complexity and multitude of implementations make the drivers more bug-prone and inconsistent. However since we only needed to render simple 2D geometry our hope was that the drivers wouldn’t be much of an issue. Thankfully this also happened to be the API I was already familiar with, so getting reacquaint with its intricacies wasn’t too difficult.
We also had to choose which version of OpenGL to target. We went with the latest version supported by Apple: OpenGL 4.1, as this version is relatively recent but also supported by most hardware.
Инструменты Sublime Text
Sublime Text предлагает множество функций, которые упрощают компиляцию кода.
- Goto Anything — это удобная функция, которая позволяет легче получать доступ к файлам. Для перехода к аспектам скомпилированного кода, таким как символы, строки или слова, требуется всего несколько действий.
- Сопоставление скобок — это функция, которая позволяет быстро определить неправильное сопоставление. Редактор напрямую выделяет соответствующие наборы скобок.
- Множественное выделение — это удобный инструмент, который позволяет быстро менять строки кода на ходу. Изменяйте имена переменных или даже файлов.
- Наличие мощного Python API в Sublime выделяет текстовый редактор среди конкурентов. Мощный встроенный API позволяет Sublime достигать большей функциональности, позволяя плагинам расширять встроенную функциональность.
- Кроссплатформенность — Sublime Text доступен на нескольких клиентских компьютерах, включая Windows, Mac и Linux.
Компиляция LESS кода. Плагин Less2CSS и его настройка
Если вы еще не в курсе, Less — это основанный на JavaScript CSS препроцессор. Это код который компилируется в CSS. Существуют разные способы компиляции less в css: Grunt, Guard, и Less.app. Однако возможно вы не хотите, или вам не нужно использовать дополнительные инструменты, и хочется все сделать прямо в редакторе кода. Ниже я привел инструкцию которая подойдет пользователям Windows (я сам делал установку по ней, и также для mac ОС.)
- Устанавливаем Node.js
- Устанавливаем NPM (устанавливается вместе с Node.js)
- Устанавливаем Less Глобально. Открываем Windows консоль и вводим npm install less -gd
- Установим плагин Less2Css и SublimeOnSaveBuild
Откроем настройки ST3: Preferences → Settings — Default, и в конец допишем строку:
«lesscCommand»: «/usr/local/share/npm/bin/lessc»
Откроем любой .less файл и попробуем его собрать. Просто вносим изменения в файл, и жмем Ctrl+S.
Если возникла ошибка: Unable to interpret argument clean-css … Это произошло потому что плагин clean-css был обособлен, и не входит в пакет less. Поэтому его надо установить отдельно. Установим. Заходим в консоль и пишем:
npm install -g less-plugin-clean-css
Опять пробуем сохранить .less файл. Произошел билд less файла, и рядом с style.less файлом у меня появился готовый минифицированный style.css
kind Tuple 4050
Metadata about the kind of a symbol, , or . Controls the color and letter shown in the «icon» presented to the left of the item.
Options include pre-constructed combinations, or completely custom values.
Pre-contructed options include:
-
When there source of the item is unknown – the default.Letter: none, theme class:
-
When the item represents a keyword.Letter: , theme class:
-
When the item represents a data type, class, struct, interface, enum, trait, etc.Letter: , theme class:
-
When the item represents a function, method, constructor or subroutine.Letter: , theme class:
-
When the item represents a namespace or module.Letter: , theme class:
-
When the item represents a definition, label or section.Letter: , theme class:
-
When the item represents a markup component, including HTML tags and CSS selectors.Letter: , theme class:
-
When the item represents a variable, member, attribute, constant or parameter.Letter: , theme class:
-
When the item contains a snippet.Letter: , theme class:
Custom kind information may also be passed, via a 3-element tuple, in the following format:
- A kind id, which controls the theme class used to contain the letter:
-
When there source of the item is unknown
-
When the item represents a keyword
-
When the item represents a data type
-
When the item represents a function, method, constructor or subroutine
-
When the item represents a namespace or module
-
When the item represents a definition, label or section
-
When the item represents a markup component, including HTML tags and CSS selectors
-
When the item represents a variable, member, attribute, constant or parameter
-
When the item contains a snippet
-
- A unicode string containing a single unicode character. This is shown as an «icon» to the left of the .
- An optional unicode string to describe the kind, shown in the detail pane at the bottom of the auto-complete window, or via tooltip when hovering over the «icon».
For and objects, a custom tuple may also use one of the following kind ids, which are pulled from the user’s global color scheme. These are intended to help build semantic user interactions, such as using green for «Yes» and red for «No».
4095
Список полезных плагинов
Модификации могут в несколько раз упростить работу, сделать код более понятным и прочее. Также они могут повышать скорость работы. Список таких плагинов собран внизу.
Emmet
Очень полезный плагин для верстальщиков, так как делает из сокращенных выражений на html/css полные фрагменты кода. Например, если написать html и нажать tab, то он создаст полноценную разметку для html документа. Кстати, в прошлом плагин назывался Zen coding.
JavaScript & NodeJS Snippets
Тот же emmet, только для JavaScript и NodeJS. Также повышает скорость работы. Пример работы, document.querySelector(‘selector’); можно не вводить, а вести всего лишь два символа qs, после нажать кнопку табуляции и всё.
Git
Наверно уже поняли из названия, о чем плагин. Верно, он позволяет работать с системой git. Этот плагин сэкономит немалое количество времени, хотя бы потому, что вам не нужно бегать от sublime до git и наоборот, так как всё это можно делать в редакторе. В плагине есть отличные автокомплит, который вызывается методом вписания -add. Так же нельзя не упомянуть про команду quick, которая добавляет изменения и коммитит их.
GitGutter
Данный плагин отслеживает изменения в коде, а также даёт просмотреть статус самого файла. Для удобства подсвечивает измененные строки коммитом.
Sidebar Enhancements
Благодаря этому плагину можно сделать свой левый сайдбар более многофункциональным и полезным. Есть очень много полезных фишек, и одна из них, это «открыть в браузере».
ColorPicker
Небольшое отдельное окно для выбора цвета. Мелочь, но пригодится. Кстати, цвет можно выбрать прямо на экране с помощью инструмента «пипетка». Цвета можно выбирать из палитры в hex-формате.
EditorConfig
Плагин для этакой кроссплатформенности. Плагин позволяет иметь файлы для настроек сразу нескольких редакторов кода. Такие файлы хранят в себе информацию о различных конфигурациях.
Placeholders
В sublime text 3 можно добавлять текст lorem-ipsum. Плагин Placeholders пошёл дальше, теперь можно вставлять не только текст, но и макетные изображения, а также таблицы, списки, формы.
DocBlockr
Этот плагин позволяет крайне быстро делать описание к функциям. Он создает закомментированную область, в которой можно описать функции, возвращаемые значения, переменные и их типы.
Floobits
Позволяет работать сразу нескольким разработчикам в одном коде. И это можно делать в разных редакторах, таких как Vim, Emacs, SublimeText IntelliJ IDEA.
SublimeCodeIntel
Расширение для редактора, которое позволит намного быстрее разобраться в коде. Если нажать на имя функции, то можно попасть к описанию этой самой функции.
Быстрое выделение текста
Множество вариантов выделить определённый фрагмент текста, например то, что заключено внутри скобок – Ctrl+Shift+M. Пригодится в программировании, например. Ставим курсор в любое место внутри скобок и нажимаем заветное сочетание клавиш! Редактор выделит текст по обе стороны от курсора до ближайшей пары скобок.
Если же речь идёт о HTML/XML коде, то выделит содержимое какого-либо тега можно нажатием клавиш Ctrl+Shift+A – выделится только текст внутри конкретного тега. Это очень удобно, если имеется большая вложенность, а инденты (отступы) расставлены не очень красиво.
Кстати, об отступах. Мало того, что они здесь гибко настраиваются, так ещё и есть возможность выделить весь текст на определённом уровне отступов. Для этого нужно запомнить сочетание клавиш Ctrl+Shift+J. Запомнить такое количество клавиш сразу тяжело, но стоит попрактиковать это пару часов в работе и всё!
Кстати, можно выделив какой-то фрагмент текста быстро выделить и другие вхождения этого же фрагмента в тексте нажав Ctrl+D, причём тут мы сталкиваемся с таким понятием, как множественное выделение и редактирование. Теперь в тексте у нас несколько курсоров! Можно вводить и удалять текст одновременно в несколько мест! Этот способ хорош для переименования класса или переменной или перепечатки какого-либо участка текста, если использование поиска и замены нежелательно!

Настройка Sublime Text 3
По умолчанию все настройки уже заданы и записаны в файл Preferences Settings — Default
. Если нам необходимо внести изменения, то мы лезем на сайт, ищем нужные настройки, открываемPreferences User — Default и вписываем свои значения.
Ниже выкладываю свой файл с настройками, на заполнение которого ушел не один месяц, в котором представлены основные настройки. Остальное уже самостоятельно, через мануал.
{ //Кодировка по умолчанию. Если изменить, то русские буквы будут крякозябрами! «fallback_encoding»: «Cyrillic (Windows 1251)», //Цветовая схема. Править не нужно — выбирается через меню. «color_scheme»: «Packages/Colorsublime-Themes/SublimeNotepad2.tmTheme», //Размер шрифта «font_size»: 10.5, //Всплывающие помощники для тегов «auto_complete»:true, //Автозакрытие тегов. Пример: </ — дальше само! «auto_match_enabled»: false, //Автоперенос строк. Горизонтальной прокрутки не будет «word_wrap»: true, //Выделять строку на которой находится курсор. «highlight_line»: true, //Подсвечивать измененные вкладки. «highlight_modified_tabs»: true, //Показывать полный путь к файлу в заголовке окна. «show_full_path»:true, //Обычно софт спрашивает о сохранении файла перед закрытием программы. При «тру» — не будет, но при запуске восстановит все как было. «hot_exit»: true, //Открывать незакрытые файлы при каждом запуске программы «remember_open_files»:true, //Отображать ли номера строк. «line_numbers»:true, //Показывать кнопки закрытия на вкладках «show_tab_close_buttons»: true, //Проверка обновлений «update_check»: false } В свою сборку вложил этот файл и подробное описание по установке и настройке.
Заключение
После установки если вы будете использовать не зарегистрированную версию Sublime Text в верхней части программы вам об этом будет говорить надпись “UNREGISTERED”. Сам же редактор кода поддерживает расширения, подсветку синтаксиса и многое другое. В использовании довольно-таки удобен и стабилен, в свое время я долго им пользовался, с тех пор он не изменился, что с одной стороны и хорошо, а с другой не особо. В настоящее время использую иной редактор кода, не по тому что Sublime Text чем то плох или не отвечает современным требованиям, просто VSCodium мне понравился больше. А для написания кода сгодится любой редактор который вас устраивает, так как код не зависит от редактора, он напрямую зависит от программиста.
А на этом сегодня все, надеюсь, данная статья будет вам полезна.
Хотелось бы выразить огромную благодарность тем, кто принимает активное участие в жизни и развитии журнала, огромное спасибо вам за это.Журнал Cyber-X
Подводим итог по Sublime text 3
Я не давлю на тебя устанавливать все эти плагины, некоторые возможно для тебя будут вообще бесполезными и не нужными, но для меня это все дает возможность оптимизировать работу с самим редактором ускорив сам процесс разработки.
Причем есть очень важный момент, что, избавившись от вещей, на которые тратишь постоянно много времени начинаешь сосредотачиваться на других вещах, что делает процесс разработки более продуктивным.
Из этого всего набора мне не хватает лишь авто импортера какого-то который бы мне постоянно импортировал автоматом все библиотеки, которые я подключаю при работе с angular.
В общем если я был полезен для тебя, не поленись просто поделиться этой статьей. В итоге, у тебя на странице будет быстрый доступ к этой статье, а у меня побывают твои друзья если и им эта тема будет интересна. Круто? Круто!
настройка тестовых редакторовпрограммированиетекстовые редакторы