Html ссылки
Содержание:
- Как упомянуть человека в посте ВКонтакте
- 2. Зачем использовать якорную ссылку.
- Как сделать ссылку на сайт в WordPress
- Атрибуты для ссылок
- ТОП-3 способа создать ссылку на человека в ВК и пошаговая инструкция к каждому
- Принцип работы гиперссылки в ВК
- Создаем гиперссылку на место в стороннем документе или созданной веб-странице
- Рекомендации и советы по созданию ссылок
- Как сделать ссылку на сайт в HTML редакторе NVU
- Какие виды ссылок бывают
- Что такое ссылка на человека ВК
- Для чего нужны ссылки
- Использование оператора ДВССЫЛ
Как упомянуть человека в посте ВКонтакте
Телеграм-канал Программист и бизнес. Каждый день интересные истории, как программист строит бизнес.
Социальная сеть «ВК» открывает пользователям широкий спектр возможностей. Здесь не только обмениваются сообщениями и файлами. Вы можете указывать в записях на собственной стене ссылку на странички иных участников VK. С данным функционалом знакомы не все. Это поправимо. В статье расскажем, как отметить человека в ВК используя ручной ввод или выбор из списка. Вы узнаете полезную информацию о данных способах.
Отмечаем человека на записи
Чтобы упомянуть человека в посте «ВК», не требуется обладать особыми знаниями. Вам следует воспользоваться стандартными средствами соцсети «ВКонтакте» и интернет-браузером. Но учитывайте, пользователь на которого будет указывать ссылка, узнает об этом в уведомлении. Это ситуация, как с фотографиями. Процесс отметки является уникальным действием не связанным с графическим интерфейсом соцсети.
Инструкция по упоминанию о пользователе подходит к различным видам заметок, независимо, пост это на стене в группе или запись на страничке. После отметки человека имя в посте станет синего цвета. Расскажем о двух действенных способах пометить человека в записи «ВК».
Способ 1: ручной ввод
Изначально требуется узнать ID страницы нужного юзера
Необходимо обратить внимание на его адресную строку. Если идентификатор был изменен или юзер вас заблокировал, вы можете выяснить его ID, воспользовавшись различными способами
Об этом читайте в другой статье. Итак, вам нужно сделать следующее:
Посетите сайт «ВКонтакте» и выберите нужный пост. Вы также можете прописать ссылку на юзера, создавая новую запись.
Найдите место в посте, где пропишете имя человека и поставьте такие скобки в виде квадрата .
Зайдите на страничку человека или сообщества и сделайте копию уникального идентификатора ID.
Установите адрес в середине квадратных скобок вместо вертикальной палочки. Нужно, чтобы она сместилась вправо. Адрес бывает буквенный либо содержит цифры.
Теперь вручную пропишите имя юзера после вертикальной палочки. Здесь также можно указать наименование группы. Еще текст можно пометить, как ссылку.
Все находящееся после квадратных скобок – зона ввода текста. Здесь можно прописать ссылку на много страниц.
Теперь когда все готово и вы желаете сделать публикацию, кликните по клавише «Отправить».
Этот способ наиболее удобный в случае, когда требуется дать ссылку на человека не из списка друзей.
Способ 2: выбор из списка
Используя этот способ, выберите нужный пост и сделайте копию идентификатора. Здесь будет происходить поиск по базе «ВК». Теперь сделайте следующее:
Выберите нужную вам публикацию, где вы хотите добавить текст с подсветкой синего цвета, и найдите место для указания ссылки.
Далее на клавиатуре следует набрать «@» либо «*».
Появится строчка поиска ID.
Пропишите имя юзера либо наименование сообщества.
Когда автоматически страница будет найдена, нажмите ЛКМ для генерации нужного кода.
Идентификатор нужной странички расположен до «@» или «*».
В скобках после идентификатора пропишите имя, какое желаете разместить в тексте синего цвета.
Теперь запись нужно сохранить или опубликовать, чтобы увидеть, что текст помечен верно и переход на нужную страничку осуществится.
Человек, которого вы отметили, получит уведомление, а к примеру, группе подобное сообщение не придет, но это сути не меняет. Ссылка будет работать. Стоит упомянуть, оба описанные в статье способа довольно похожи. Вы работаете с внутренним кодом «ВК». Также учитывайте, на вашу запись любой пользователь может подать жалобу в администрацию. Тогда пост либо отметку удалят.
https://youtube.com/watch?v=6ggWQt9J3okVideo can’t be loaded because JavaScript is disabled: Как упомянуть человека в постах Вконтакте (https://youtube.com/watch?v=6ggWQt9J3ok)
2. Зачем использовать якорную ссылку.
Страницы вашего любимого веб-сайта могут быть такими же красивыми и привлекательными, как и Интернет, но подавляющее большинство ваших пользователей не хотят тратить минуты на их изучение, анализ и оценку (извините). Они просто хотят использовать сайт для своих целей, и якорные ссылки могут помочь им на этом пути.Подумайте также о том, как большинство из нас сегодня пользуются Интернетом. Мы постоянно прокручиваем бессмысленный Твиттер (теперь удваиваем усилия благодаря недавно увеличенному количеству персонажей), бесконечные фотографии миленьких котят и приколы друзей в Facebook, а также бесконечные новости в приложениях и на сайтах, чтобы найти то, что мы хотим. Давайте посмотрим правде в глаза; для некоторых большие пальцы могут вскоре стать наиболее тренированными частями их тел.
Как сделать ссылку на сайт в WordPress
В разных CMS есть свои способы создания ссылки на страницы веб-ресурса. Сейчас я покажу, как можно быстро сделать ссылку в визуальном редакторе WordPress.
1Зайдите в редактор с уже открытым постом или статьей Вашего блога. Выделите текст будущей ссылки (анкор) в нужном предложении текста и нажмите кнопку на панели (для примера я взял старый пост своего блога):
3Для линка напишите в разделе «заголовок» ее описание (текст описания перехода на другую страницу атрибута title). Если Вы делаете ссылку на другую страницу Вашего сайта, в этом разделе будет автоматически ставиться название поста этого документа.
4Если Вы желаете, чтобы после нажатия мышкой по созданной ссылке читатель увидел новый документ в новом окне, отметьте соответствующее поле. Далее жмете кнопку «добавить ссылку»:
В итоге у Вас должна появиться новая ссылка на другую страницу:
Если Вы хотите добавить в новую ссылку еще несколько атрибутов, то Вам необходимо зайти в том же редакторе во вкладку «HTML» и вручную написать недостающие описания элементов. Например, для моего примера в созданный линк я хочу добавить атрибут rel=»nofollow». Открываю редактор, нахожу новую ссылку и вставляю заданный атрибут тега <a>:
Атрибуты для ссылок
Язык HTML имеет огромный перечень всевозможных дополнительных условий отображения перехода, ее взаимодействия с другими элементами страницы. Благодаря им блоггер может максимально использовать взаимосвязь документов своего блога, дополнять ссылки различной поясняющей информацией и позволяет ему использовать различный функционал при взаимодействии мыши и самой ссылки.
Их все перечислять не имеет смысла — мой блог не является специальным разделом Википедии о коде HTML. Но я расскажу все важные и полезные атрибуты, которые пригодятся Вам для ведения своего блога и продвижения его в поисковых системах.
Атрибут для элемента <a> выглядит следующим образом:
<a имя атрибута=»значение» ></a>
Атрибут со значением всегда пишется одинаково: сначала идет имя атрибута, затем знак равенства и затем значение атрибута в кавычках (кавычки — важный момент в правильном написании атрибута!). Атрибутов для тега <a> может быть от одного и больше. Все они пишутся через пробел, а их последовательность не имеет значения.
Открытие ссылки в новом окне (target=»значение»)
Во-вторых, когда посетитель видит выбранный им новый документ Вашего блога в новом окне, он полностью на него переключается — читает информацию, смотрит картинки. Его мозг занят новым материалом, поступают новые данные. И обычно, когда открытый документ заинтересовывает его, посетитель блога может очень быстро забыть про первоначальную страницу.
Если этот новый документ не открыт в новом окне, то есть вероятность, что он не вернется на прошлую страницу и не возобновит свой поиск. А значит он будет меньше находится на Вашем сайте, а с точки зрения поисковых систем это ухудшает поведенческие факторы.
В языке HTML для атрибута target есть ряд значений. Для эффективного и удобного изучения материалов блога, я рекомендую пользоваться значением _blank. Именно оно позволяет новый документ сайта открыть в новом окне:
<a href=»адрес» target=»_blank«>анкор</a>
Описание ссылки (title=»описание»)
Если посетитель видит линк в тексте, он делает свой выбор — кликнуть по ней или читать текст дальше
Так как Вы ставите ссылки на своем блоге для разных целей (повышение популярности сайта, усиление продвигаемых страниц, улучшение метрик посещаемости и т.д.), то Вам важно, чтобы читатель обратил на них свое внимание
Благодаря анкору ссылки посетитель видит ее тему, но не более того. Потому что крайне сложно впихнуть в анкор описание той страницы, по которой будет осуществлен переход, не искажая текст предложения. Для усиления привлекательности ссылки существует атрибут title. Он описывает содержимое тега <a> в виде всплывающей подсказки, которая появляется при наведении курсора мышки на ссылку:
<a href=»адрес» title=»текст с описанием ссылки«>анкор</a>
А вот так выглядит этот атрибут в действии:

Определение отношений между документами (rel=»значение»)
Атрибут rel определяет отношения между открытой страницей сайта и документом, на который ведет переход. Есть много разных значений у этого атрибута. В своей практике я использую два из них:
nofollow. Значение этого атрибута дает ссылке команду не передавать вес страницы, на которой она расположена. Таким образом веб-мастер дает понять поисковым системам, что частичку авторитета своего сайта он не хочет отдавать другому внешнему сайту или не хочет усиливать новую страницу.
Это отличный способ, чтобы в продвигаемых страницах Вашего блога показать нужные по контексту ссылки на другие полезные статьи без ущерба потери веса. Вот синтаксис ссылки с атрибутом rel и значением nofollow:
<a href=»адрес» rel=»nofollow«>анкор</a>
<a href=»адрес» rel=»sidebar«>анкор</a>
На деле вид ссылки со значением sidebar получается следующий (при нажатии на переход):

ТОП-3 способа создать ссылку на человека в ВК и пошаговая инструкция к каждому
Для создания прямой ссылки на человека в записи на стене или других видах публикаций существует несколько способов. Мы представим вам три лучших и наиболее удобных, от самого простого до более сложного. Пользуясь любым из них, вы сможете создать ссылку на человека именем через телефон или компьютер.
Способ №1
самый простой, но не всегда подходящий и работающий. Для того, чтобы создать ссылку на вашего друга в ВК или подписчика вашего сообщества, выполните следующие шаги:
- В месте, где вы планируете вставить ссылку на человека, поставьте знак @ и начните писать имя нужного пользователя без пробелов, оно вскоре отобразится в выпадающем списке.
- Нажмите на него, и ссылка на нужного вам пользователя появится в виде имени в нужном вам месте.
Внимание: таким образом можно вставить активную ссылку только на ваших друзей или подписчиков, указать таким образом на человека вне ваших контактов не получится
Способ №2
простой, который подходит для указания ссылки на любого пользователя в ВК:
- Перейдите на страницу к нужному пользователю.
- Кликните на поисковую строку сайта.
- Вы увидите следующую ссылку: https://vk.com/«имя пользователя».
- Скопируйте только «имя пользователя», которое идет после последней черточки.
- Теперь перейдите к своей публикации.
- В месте, где вы планируете вставить гиперссылку на человека, вставьте следующую конструкцию *имя пользователя, или @имя пользователя
- Теперь в вашей публикации появилась отсылка к человеку в виде ссылки на его профиль вместе с его именем и фамилией в скобках (вместо имени и фамилии можно вставить любую фразу, ссылка все равно будет перенаправлять в профиль этого пользователя).
Внимание: такой способ работает, даже если выбранного пользователя нет у вас в друзьях, с его помощью можно сослаться на любого пользователя ВК
Способ №3
наиболее сложный, но универсальный.
- Перейдите на страницу к нужному пользователю.
- Кликните на поисковую строку сайта.
- Вы увидите следующую ссылку: https://vk.com/«имя пользователя».
- Скопируйте только «имя пользователя», которое идет после последней черточки.
- Теперь перейдите к своей публикации.
- В месте, где вы планируете вставить гиперссылку на человека, вставьте следующую конструкцию.
- Вставить все без пробелов.
- Активная ссылка на человека создана и готова к использованию.
Внимание: таким способом можно создать ссылку как на друзей и подписчиков, так и на абсолютно любого пользователя соцсети ВК
Принцип работы гиперссылки в ВК
Сначала честно ответим на вопрос: «Зачем в ВК нужны гиперссылки?»
Если изначально они были придуманы для того, чтобы отмечать своих друзей в постах, делиться сообществами, скидывать материалы из сторонних ресурсов, то сейчас гиперссылки – еще одно рекламное оружие, которое отлично работает в борьбе за продвижение в сети.
Нажимая на гиперссылку, читатель переходит на указанный адрес, не прилагая усилий в виде поиска странички.
Стоит отметить, что код прописывается вручную, но для этого вам понадобится знать название того, о чем вы пишете (имя и фамилия друга, сообщество и т.д.). Кстати, отличий между круглыми и квадратными скобками нет. Пишите, как душе или раскладке ноутбука удобно.
Макет анкорной гиперссылки выглядит так: или (идентификатор|текст ссылки). Объясним на конкретном примере.
Допустим, вы хотите прорекламировать кулинарное сообщество «Кто здесь хозяйка?» в конце своего поста. Для того, чтобы зацепить читателя вы используете фразу «читайте здесь».
Если идентификатор сообщества представляет собой запись @ktozdesxozyayka, то анкорная гиперссылка оформляется следующим способом: . Ту же самую запись можно оформить и через круглые скобки: (ktozdesxozyayka|читайте здесь).
Создаем гиперссылку на место в стороннем документе или созданной веб-странице
Если вы желаете создать активную ссылку на то или иное место в текстовом документе или веб-странице, созданной вами в Ворде, для начала необходимо отметить точку, к которой эта ссылка будет вести.
Отмечаем место назначения гиперссылки
1. Добавьте закладку в конечный текстовый документ или созданную веб-страницу, используя метод, описанный выше. Закройте файл.

2. Откройте файл, в котором должна быть размещена активная ссылка на конкретное место ранее открытого документа.
3. Выделите объект, который эту гиперссылку должен содержать.

4. Кликните правой кнопкой мышки на выделенном объекте и выберите в контекстном меню пункт “Гиперссылка”.

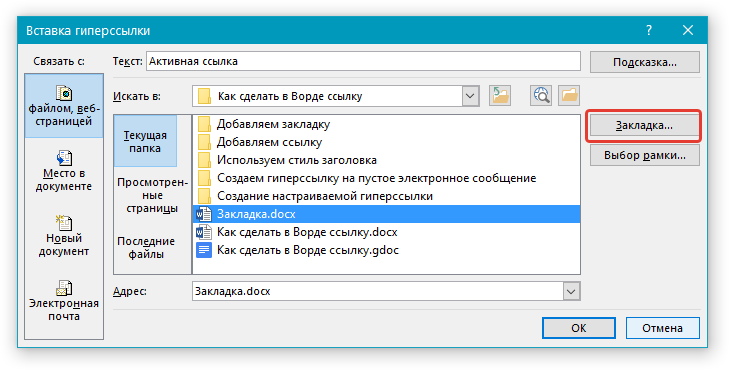
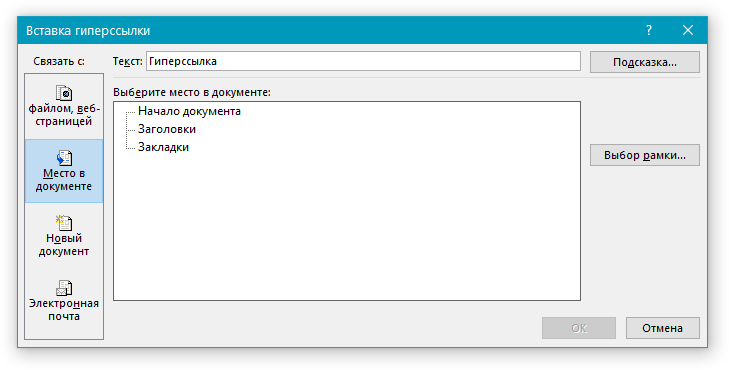
5. В появившемся окне выберите в группе “Связать с” пункт “файлом, веб-страницей”.
6. В разделе “Искать в” укажите путь к файлу, в котором вы создали закладку.

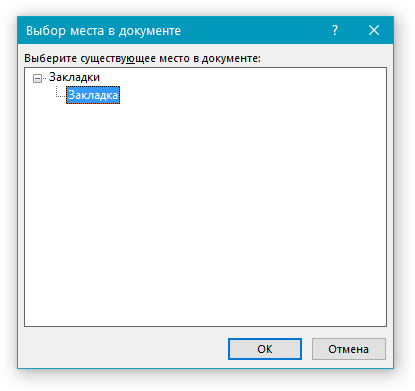
7. Кликните по кнопке “Закладка” и выберите в диалоговом окне необходимую закладку, после чего нажмите “ОК”.

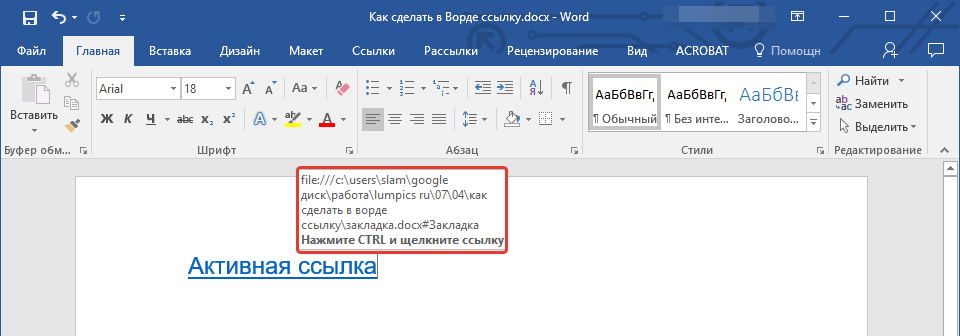
8. Нажмите “ОК” в диалоговом окне “Вставка ссылки”.
В созданном вами документе появится гиперссылка на место в другом документе либо же на веб-странице. Подсказка, которая будет отображаться по умолчанию — это путь к первому файлу, содержащему в себе закладку.

О том, как изменить подсказку для гиперссылки, мы уже писали выше.
Добавляем ссылку
1. В документе выделите текстовый фрагмент или объект, который в дальнейшем будет представлять собой гиперссылку.

2. Кликните на нем правой кнопкой мышки и в открывшемся контекстном меню выберите пункт “Гиперссылка”.

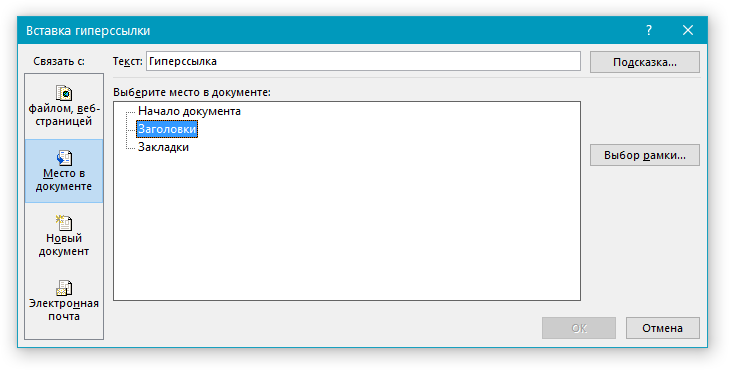
3. В открывшемся диалоговом окне, в разделе “Связать с” выберите пункт “Место в документе”.

4. В появившемся списке выберите закладку или заголовок, куда в дальнейшем должна ссылаться активная ссылка.

Если вам необходимо изменить подсказку, появляющуюся при наведении на гиперссылку указателя, воспользуйтесь инструкцией, описанной в предыдущих разделах статьи.
- Совет: В документах Microsoft Office Word можно создавать активные ссылки на конкретные места в документах, созданных в других программах офисного пакета. Эти ссылки могут быть сохранены в форматах приложений Excel и PowerPoint.
Так, если вы хотите создать ссылку на место в книге MS Excel, для начала создайте в ней имя, затем в гиперссылке в конце имени файла введите “#” без кавычек, а за решеткой укажите созданное вами имя XLS-файла.
Для гиперссылки на PowerPoint проделайте ровно то же самое, только после символа “#” укажите номер конкретного слайда.
Рекомендации и советы по созданию ссылок
Используйте изображение как ссылку. Кроме обычного текста на странице в качестве линка можно использовать любую картинку. Для этого нужно вместо анкора вставить тег картинки <img>:
<a href=»адрес«><img src=»адрес картинки«></a>
Не ставьте много ссылок. Для поисковых систем ссылки — это переходы с текущей страницы на дополнительный контент по тому вопросу, который искали их посетители. Поэтому они понимают, что далеко не каждый сайт обладает огромным арсеналом страниц.
Поэтому, чем меньше блог и чем меньше текста в текущем документе, тем меньше нужно ставить ссылок. Для большинства веб-ресурсов существует негласное правило — число ссылок на любой странице не более 100. Придерживайтесь этого правила.
Цените терпение посетителей своих блогов. Если документ, на который ссылается Ваш текст, большой по объему (длинная статья, большая картинка, тяжелый файл для скачивания), обязательно предупредите посетителя. И ему будет приятна забота, и Вы не потеряете читателя.
Проверяйте ссылки на внешние документы. Перед тем, как ссылаться на страницу чужого сайта, убедитесь в его благонадежности. Проверьте его на вирусы, просмотрите наличие платных переходов, убедитесь в отсутствии на нем спама и наличия фильтров.
Если Вы проморгаете ГВС (говносайт по простому) и дадите ссылку на него, то после индексации ссылки поисковым роботом есть шанс получить санкции от поисковых систем. Если Вам все же нужно ссылаться на подозрительный документ, используйте атрибут rel со значением nofollow.
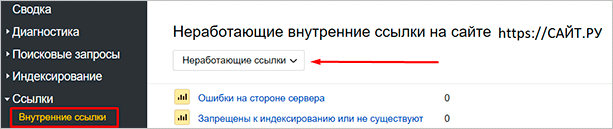
Удаляйте битые ссылки. Со временем, ссылки на различные документы (как на Вашем блоге, так и на чужих сайтах) могут вести в никуда — страницы веб-ресурсов могут быть удалены автором (из-за ненадобности, в связи с изменением структуры, с переездом на новый сайт, потеря актуальности текста этих страниц и т.д.).
Ежемесячная проверка всех ссылок Вашего блога сэкономит Вам нервы и время. В качестве инструмента для проверки битых ссылок могу порекомендовать бесплатный сервис Broken link checker, бесплатные программы Page Weight Lite и Xenu Link Sleuth.
Уделите особое внимание анкорам. Текст ссылки — это самый важный элемент с точки зрения внутренней перелинковки любого сайта
Перечислю самые важные моменты:
- создавайте информативные анкоры — не стоит злоупотреблять в текстах ссылок фразами «тут», «здесь», «статья» и т.д. Для любой ссылки важна полезность и естественность. Если анкор сделать не интересный и пустой, никто из читателей не будет кликать по переходу.
- пишите краткий, но точный анкор. Масло масленное хорошо тогда, когда от времени зависит результат — чем больше минут — тем больше результат. Но не для ссылок. Никто не будет читать анкоры длинной в абзац — у читателя или терпение лопнет, или он начало текста перехода забудет и не примет решение на переход;
- придерживайтесь стандартов при оформлении анкоров. Почти всегда люди идут по наименьшему сопротивлению — так устроен наш мозг, который любой ценой бережет нашу энергию. Поэтому привычка в этом случае играет положительную роль, а значит оформление ссылок должно быть стандартным. Не надо придумывать новые варианты отображения анкоров, не теряйте линию подчеркивания под ссылками, не делайте цвет их текста таким же, как и буквы постов;
- каждый анкор должен быть уникальным. Не ленитесь придумывать каждый раз новый текст ссылок. Не идите по стопам горе-сеошников, которые не заморачиваются и везде не продвигаемые страницы ставят одни и те же анкоры. Они склеиваются — поисковые системы все видят.
Как сделать ссылку на сайт в HTML редакторе NVU
Иногда возникает необходимость вставить оформленную HTML-тегами и атрибутами ссылку в обычный текстовый документ. С такой проблемой нередко сталкиваются копирайтеры.
Как сделать ссылку на сайт таком случае? Неужели все-таки придется обложиться справочниками и вручную прописывать все атрибуты и теги?
Не придется. На помощь приходит смекалка и визуальный HTML-редактор NVU.
-
- Создайте пустую страницу в режиме Normal.
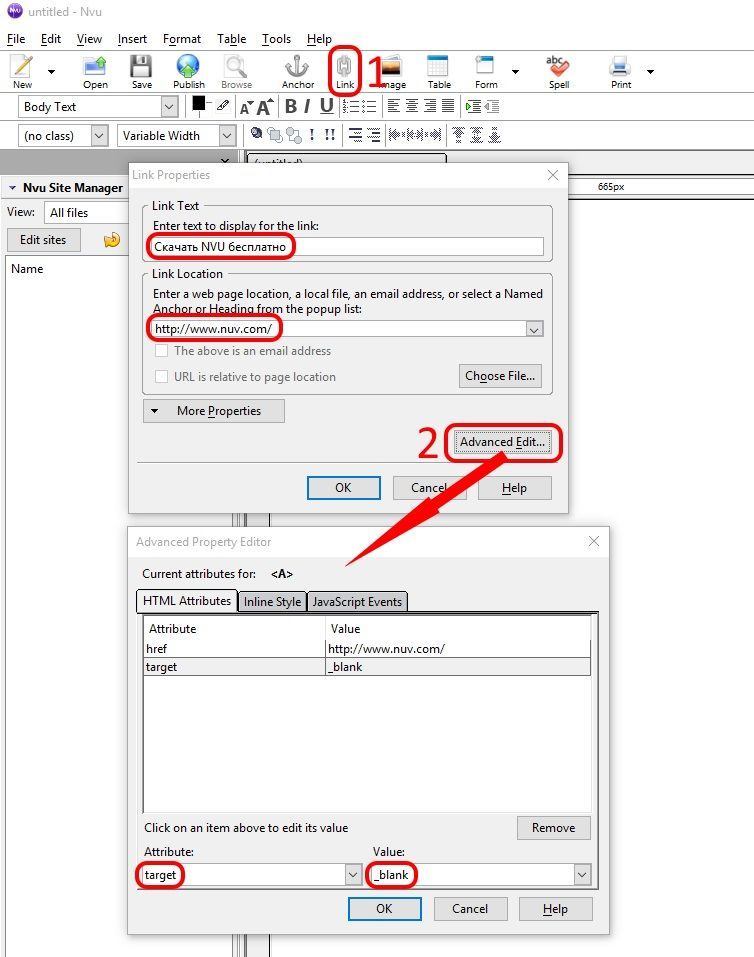
- Нажмите на панели инструментов кнопку Link.
- В открывшемся интерфейсе задайте все желаемые параметры ссылки.
- Атрибуты, стиль, связанные скрипты ссылки настраиваются в подменю Advanced Edit.
- Нажмите OK.

-
- На экране появится подчеркнутый сплошной синей линией текст анкора.
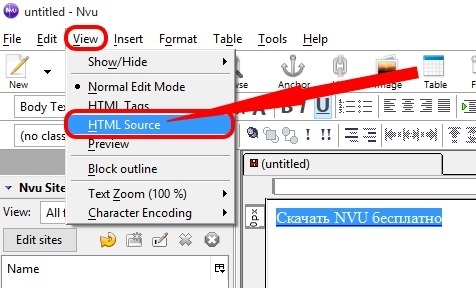
- Выделите ссылку и переключите программу в режим Source.

Нажмите сочетание клавиш Ctrl+C.
Скачать NVU бесплатно
Теперь вы знаете как сделать ссылку на сайт и можете с уверенностью называть себя настоящим веб-мастером. Удачи!
Какие виды ссылок бывают
Гиперссылки на web-странице могут обеспечить переход не только на другой сайт, но и на внутренние страницы своего ресурса, а также быстрый переход к любому месту на той же странице.
Какая польза и кому нужно? Пользователям интернета гиперссылки обеспечивают максимальное удобство поиска нужной информации, мгновенные перемещения по самым удаленным закоулкам всемирной сети, легкую и удобную навигацию по сайту.
Для веб-мастеров и блогеров ссылки имеют совершенно другое, более прагматическое значение.
- Входящие ссылки рассматриваются поисковыми системами как положительный фактор ранжирования и способствуют успешному продвижению ресурса в ТОП10 выдачи, помогают привлекать посетителей, обеспечивать бизнес клиентами.
- Исходящие ссылки на качественные и авторитетные интернет-ресурсы улучшают общее информационное качество контента и тоже помогают поисковому провидению и раскрутке проекта.
- Ссылки для переходов по внутренним страницам сайта улучшают поведенческие факторы, которые сегодня стали наиболее влиятельными и обеспечивают повышение позиции сайта в поисковой выдаче лучше, чем внешние входящие ссылки.
Что такое ссылка на человека ВК
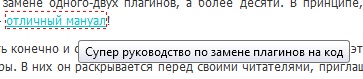
Перед началом чтения задумайтесь на пару минут, ведь вы же когда-нибудь встречали ссылку на человека в ВК? Она выглядит как обычный текст, выделенный синим цветом среди всего остального текста в черном цвете.
При наведении на эту часть текста появляется информация об указанном пользователе, а при клике на ссылку вы переходите в профиль указанного человека. Согласитесь, удобно ведь?
Итак, ссылка на человека в ВК это, прямо скажем, отсылка из поста или заметки прямо в профиль другого пользователя. При этом, отмеченному человеку придет уведомление о том, что вы указали его профиль в своей публикации.
Ваши подписчики смогу перейти напрямую к нему или просто ознакомиться с его профилем благодаря вашей прямой ссылке.

Отметка человека в постах служит для различных целей – обратить на себя внимание отмечаемого пользователя, прорекламировать чьи-то услуги, просто сделать так, чтобы ваши подписчики и друзья заметили полезную страницу или группу. Целей много, а способов это сделать легко и просто всего несколько, чтобы окончательно не запутаться в мире современных технологий
Мы подробно и доходчиво рассказываем о непонятных или сложных функциях в ВК
Целей много, а способов это сделать легко и просто всего несколько, чтобы окончательно не запутаться в мире современных технологий. Мы подробно и доходчиво рассказываем о непонятных или сложных функциях в ВК.
Полезные ссылки: Как в ВК поставить смайлик в имени и добавь позитива, Стикеры ВК: как получить бесплатно (советы от профи), Ю мани что это такое: самый подробный обзор сервиса.
Для чего нужны ссылки
Основное назначение ссылок всех видов и мастей заключается в комфортном серфинге по сети. Пользователи должны легко перемещаться как внутри отдельных сайтов и страниц (привет якорям), так и переходить на другие веб ресурсы.
В этом плане, вебмастера должны стремиться делать ссылки красивыми и вписывающимися в дизайн. Удобство переходов должно достигаться применением соответствующих атрибутов (где надо – новое окно, где не надо – оставить в текущем).
Все побочные факторы связанные со ссылками, в частности, SEO влияние при продвижении, должны отходить на второй план, так как положительный эффект при продвижении оказывают только те ссылки, которые нужны пользователю.
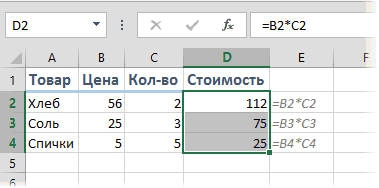
Использование оператора ДВССЫЛ
Помимо использования формул в Excel есть возможность использовать специальный оператор ДВССЫЛ для того, чтобы создать ссылку. Формула оператора выглядит следующим образом:
, где:
- “Ссылка_на_ячейку” – аргумент, который который содержит адрес ячейки (указывается в кавычках).
- “A1” – определяет стиль используемых координат:
- “Истина” – для стиля A1
- “Ложь” – для стиля R1C1
- при незаполненном значении будет применяться стиль A1.
Давайте теперь попробуем применить функцию на практике.
- Выделяем нужную ячейку и кликаем по значку “Вставить функцию” (рядом со строкой формул).
- Откроется окно мастера функций. Кликаем по текущей категории и в раскрывшемся перечне выбираем строку “Ссылки и массивы”.
- В предложенном списке операторов выбираем ДВССЫЛ и жмем кнопку OK.
- Перед нами появится окно для редактирования аргументов функци, после заполнения которых нажимаем OK.
- ставим курсор в область “Ссылка_на_ячейку”, затем пишем вручную адрес ячейки, на которую планируем сослаться. Также можно вместо ручного прописывания координат просто кликнуть по требуемому элементу.
- в поле “A1” можем написать одно из двух значений, рассмотренных выше, либо оставить его незаполненным.
- В выбранной ячейке появится результат согласно заданным нами настройкам.