Обзор редакторов кода
Содержание:
- Can be used as a Text Editor
- The декларация
- IDE — Интегрированная среда разработки
- Для профессионалов
- Visual Studio Code
- Разновидности HTML редакторов
- Обзор бесплатных редакторов HTML
- How a WYSIWYG HTML Editor works
- HTML-редактор Adobe Dreamweaver
- html.am
- tiptap
- Какой редактор кода или IDE выбрать?
- Useful tips
- TinyMCE Editor
- What to look for in a HTML Editor Online
- HTML-редактор Vim
Can be used as a Text Editor
HTML editor online can be used as a text editor. Text editors are computer applications used for plain text editing. They are distinguished from the word processors because they do not manage advanced document functions such formatting or other features that are commonly used for publishing on the desktop. Some are small and very simple whereas others have a broad and very complex margin of functionalities. In Windows we have notepad which plays this critical role but most developers will prefer a more complete text editor like notepad++. Apple users are able to use TextEdit for this purpose.
There are actually many text editors in the market that users can choose from. Some are free others are commercial. The free text editors like notepad come mostly with your operating system and can be used to create and edit code. Most of these editors are limited in functions and hence most users will go an extra step to download a different and more advanced text editor. Some of these popular editors include Atom, Notepad++ and Sublime. The functioning of these editors is similar and they would all work for you in creating webpages.
Atom for example is a very popular text editor because of its many features. Whereas most text editors will allow users to search their files by typing in a search text box given, Atom on the other hand supports other features that can allow you to search and replace your content through the search text box in an automatic way. Atom will also allow you to customize your content according to your desire once you have installed the appropriate software packages. It is available on the MacOS.Sublime is also a very popular text editor which is downloadable from the web on any OS platform. It has most things that you as a developer will need to develop and manage your webpages. It is not as advanced as Atom and hence may not be customized to that extent.
Notepad++ is another great text editor that you can use to replace your standard text editor. It can do for you everything that you will get from Notepad, but also comes with a myriad of additional important features and other functions that may not be available with notepad.
The HTML Editor free works just like any of these text editors. You can compose your content and use the various commands to edit your content. As you change the text from the WYSIWYG HTML editor, the changes are visible within the HTML creator tool. If you are an experienced HTML user, you can make changes directly in the html editor and it will reflected in the other editor. Just like the text editors have the copy, cut, paste, undo and redo commands, the HTML5 Editor all has the same functionalities
The декларация
HTML документ должен содержать объявление <!DOCTYPE> на самой первой строчке. Объявление <!DOCTYPE> это — инструкция для веб-браузера о том, на какой версии HTML написана страница. Это непарный тег, то есть у него нет закрывающего тега. Текущая версия HTML 5 использует следующую декларацию:
<!DOCTYPE html>
Cуществует несколько видов DOCTYPE. Есть строгие виды (strict), которые работают на основе только определенных тегов, есть переходные (transitional), которые допускают возможность включения дополнительных тегов, есть такие, которые работают с фреймами (frameset).
В HTML 4.01 doctype ссылается на Document Type Definition (DTD описывает схему документа для конкретного языка разметки посредством набора объявлений), который основан на SGML. Есть 3 разных типа doctype в версии HTML 4.01.
HTML 4.01 Strict
Этот DTD содержит все элементы HTML и аттрибуты, но ИСКЛЮЧАЕТ устаревшие или стилевые элементы (например, тег font). Также в strict не допускается использование frameset (фреймов).
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
HTML 4.01 Transitional
Этот DTD содержит все HTML элементы и аттрибуты, ВКЛЮЧАЯ стилевые и устаревшие элементы. Frameset (фреймы) не допускаются.
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
HTML 4.01 Frameset
Этот DTD тоже содержит все HTML элементы и аттрибуты, ВКЛЮЧАЯ стилевые и устаревшие элементы. В отличие от HTML 4.01 Transitional, но он допускает использование frameset (фреймов).
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Frameset//EN" "http://www.w3.org/TR/html4/frameset.dtd">
В версии HTML5 есть только один doctype и определяется он следующим образом:
<!DOCTYPE html>
Правила DOCTYPE HTML5 являются универсальными, включают в себя правила предыдущей версии, а также возможность работы с HTML 4 тегами и в какой-то степени с XHTML, и объединяют в себе возможности всех своих предшественников, адаптируя их для работы в новых браузерах.
По сравнению с прежними своими собратьями, DOCTYPE HTML5 не основан на SGML (стандартном обобщённом языке разметки), поэтому там нет тех данных, которые указывались до этого, а следовательно — в нем присутствует только короткая команда. И дальше уже идет сам документ.
При отсутствии тега <!DOCTYPE> разные Web-браузеры мо
гут по-разному отображать веб-страницу.
Весь текст HTML-документа расположен между тегами <html> и </html>. HTML-документ состоит из двух разделов — заголовка (между тегами <head> и </head> ) и содержательной части (между тегами <body> и </body> ).
IDE — Интегрированная среда разработки
Наиболее популярными IDE среди веб-разработчиков по состоянию на 2020 год являются такие:
Для веб-разработки обычно используются:
Некоторые из этих IDE являются бесплатными, а некоторые платными. Хотя IDE от компании Jetbrains: WebStorm, PHPStorm, Pycharm и др. имеют довольно большой период бесплатной работы (trial) — 30 дней, а для студентов и преподавателей можно получить эти IDE на 2 года бесплатно в целях обучения.
Как бесплатно получить вечный период работы WebStorm, PHPStorm и др. от компании Jetbrains?
Если раньше на просторах Интернета можно было легко найти кряк или ключи активации для программ от компании Jetbrains, то сейчас это сделать проблематично. Но в этом и нет особой необходимости, если у вас есть свободный доступ к Интернету и возможность скачать нужную IDE от Jetbrains. Есть один простой лайфхак (о котором не все знают!). Обычно IDE от компании Jetbrains довольно часто обновляются — примерно один раз в месяц (а иногда и чаще!). И каждая новая версия обновляет триал-период использования программы. Т.е. триал-период в 30 дней можно продлевать постоянно. Но для этого не нужно обновлять программу с помощью онлайн-загрузки только лишь обновления (как просит программа в сплывающем окне во время работы), а сначала удалить предыдущую версию IDE, а потом ещё раз установить новую полностью скачанную версию IDE с сайта JetBrains. Таким образом новая версия программы будет работать ещё 30 дней. Когда этот 30-дневный триал-период закончится, достаточно повторить процедуру (вновь скачать новую версию и установить снова). Таким образом можно продолжать бесплатно пользоваться IDE и дальше без какого-либо ограничения функционала!
Примечание
Важно! После удаления предыдущей версии программы (например, PHPStorm), необходимо с папки Program Files удалить папку с «остатками» PHPStorm, а затем перезагрузить компьютер. Потом скачиваете новую версию PHPStorm и устанавливаете, следуя инструкциям
После завершения установки программа сама попросит перезагрузить компьютер, с чем вы соглашаетесь. Важно! Не запускайте программу пока не перезагрузите компьютер! И только после перезагрузки компьютера можете запустить PHPStorm. Программа попросит ввести ключ или запустить триал-период на 30 дней. Выбираете триал (оценочный) период (evaluation). После окончания 30 дней полноценного пользования программой данную процедуру можно повторить с уже новой версией программы.
Для профессионалов
Редакторы кода в этой категории полностью вооружены средствами разработки. Они просты в использовании и располагают мощными средствами. Разработчики могут писать, компилировать, тестировать и запускать в одном приложении.
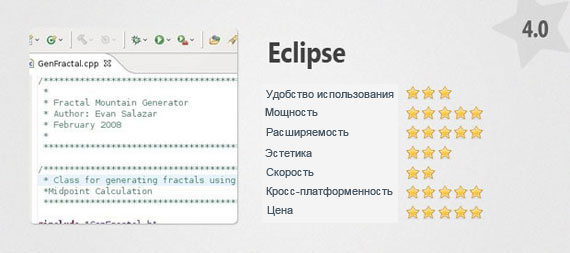
Eclipse
Eclipse чаще всего используется для разработки Java приложений. Этот софт поддерживает плагины, которые делают возможной поддержку дополнительных языков программирования. Есть плагины для C/C++, Ruby, PHP и других. Eclips предлагает мощных хинтинг кода, построенный на документациях и проверке синтаксиса в реально м времени. Большие компании, например Google, предоставляют свои средства разработки для этой платформы. Вы можете легко создавать приложения для Android и App Engine. Eclipse бесплатный и открытый ресурс.

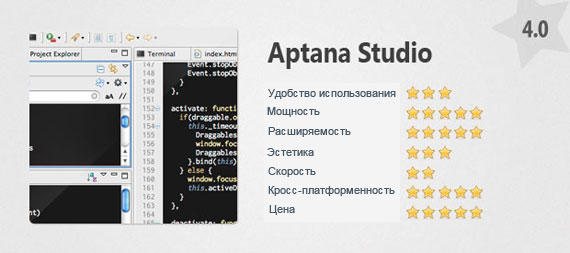
Aptana Studio
Aptana это среда разработки предназначена для тяжелых AJAX приложений. Эта среда поддерживает большинство популярных веб языков: PHP, JavaScript, HTML, CSS, Ruby, Python и другие с помощью плагинов. Также есть Git интеграция, возможность тестировать приложение на локальном сервере, и множество полезных сниппетов кода для каждого языка программирования. Подобно Eclipse, Aptana бесплатный и открытый ресурс.

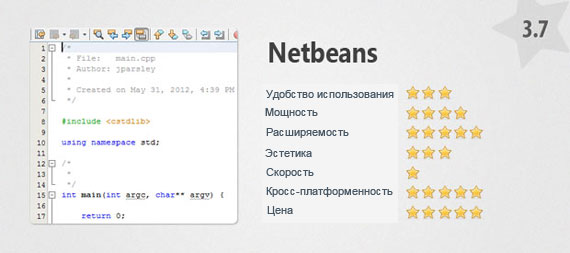
Netbeans
Еще одна среда для Java, но как и Eclipse, может быть расширена для дополнительных языков: PHP, Python, C/C++ и других. Приложение запускается на Linux, Windows и OSX. Netbeans может ускорить процесс разработки десктопных приложений с помощью Drag and Drop конструктора. Негативной стороной является производительность – Netbeans может тормозить на больших проектах. Этот редактор кода бесплатный и открытый ресурс.

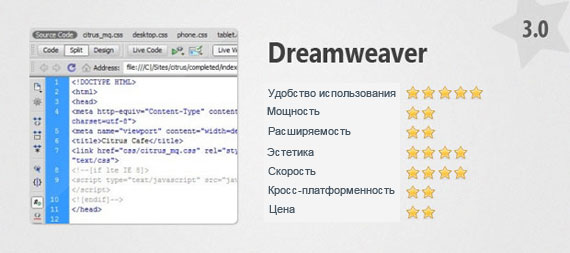
Dreamweaver
Dreamweaver это часть приложений Adobe Suite предназначенных для веб дизайнеров. Он поддерживает только наиболее популярные языки веб программирования – PHP, ASP.NET, JavaScript, HTML, CSS. Очень удобный для новичков, с поддержкой WISIWYG редактирования, живого просмотра, тестирование на удаленном сервере и разработка приложений с помощью jQuery mobile и Phonegap. Dreamweaver доступен на OSX и Windows. Если покупать весь пакет приложений за 399$, нет смысла ею пользоваться. Но если купить отдельно, может быть в этом что-то есть. Еще проще будет скачать на нашем сайте.

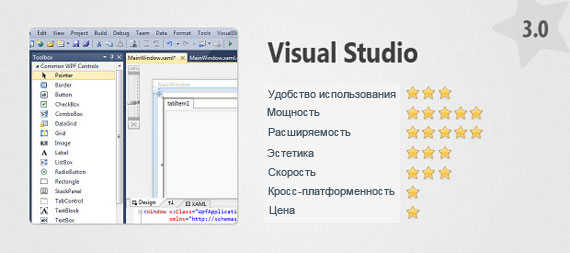
Visual Studio
Visual Studio это «все в одном», среда разработки для Windows. Этот редактор поддерживает большое количество языков: C/C++, C#, VB.NET и F# которые встроены в среду. Имеет мощные средства для автозавершения кода, подстрочная документация, проверка ошибок, дебаггинг, дизайн форм, создание схем баз данных и многое другое. Цена начинается с 500$, но экспресс версия программы доступна бесплатно.

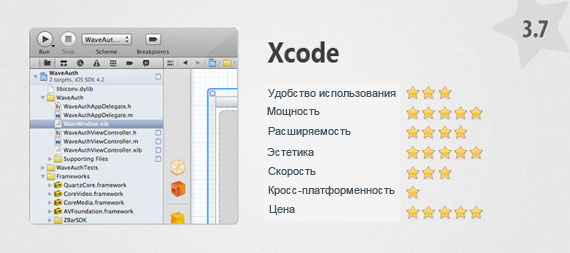
Xcode
Xcode это решение от Apple для разработки OSX и iOS приложений. Поддерживает C, C++, Objective-C, Objective-C++, Java, AppleScript, Python и Ruby. С помощью Xcode, вы можете писать, проводить дебаггинг, делать тестирование приложений. Имеет конструктор интерфейсов и эмулятор мобильных устройств, для тестирования iOS приложений. Xcode использовали, как платный редактор, но сейчас они предлагают бесплатно.

Coda 2
Coda это «все в одном» редактор для веб разработчиков. Поддерживает передачу файлов через протокол FTP, навигацию по коду и файловой структуре, сайты и группы сайтов, управление MySQL и многое другое. С новым Coda 2, вы можете использовать iPad для просмотра. Стабильная цена 99$, но вы можете получить по дисконту за 75$.

Visual Studio Code
Бесплатный кроссплатформенный редактор компании Microsoft. Является одним из самых популярных редакторов на данный момент. Скачать можно здесь.
В базовой версии есть интеграция с Git и режим отладки кода. Поддерживает, в том числе и через дополнения, большое количество языков.
Расширения для редактора
VS Code в базовой версии содержит большое количество плагинов. К примеру, консоль, emmet и мини-карта в нём присутствуют с самого начала. Добавить новые пакеты можно через интерфейс программы. Для этого во вкладке активного меню нужно выбрать пункт и в поле ввода ввести интересующий плагин. После этого его можно установить.
Установка расширений в VS code.
Посмотреть список популярных плагинов можно через интерфейс редактора, либо на официальном сайте. Рассмотрим ряд полезных плагинов, которые могут помочь при разработке. Условно их можно разделить на несколько типов.
Добавляющие функциональность:
- Для удобной работы с системой контроля версий Git можно добавить плагины Git History и GitLens.
- Project Manager — добавляет редактору возможность работать с несколькими проектами.
- Settings Sync — синхронизирует настройки и установленные плагины между программами на разных компьютерах.
- Beautify — форматирует текст по заданным настройкам и приводит его к единообразию.
Проверяющие синтаксис:
ESLint — проверяет JavaScript код по заданным параметрам.
Изменяющие внешний вид:
- Vscode-icons — заменяет стандартные иконки файлов.
- Посмотреть на кастомные темы для Vscode можно на официальном сайте.
Разновидности HTML редакторов
Все HTML редакторы можно разделить на две основные категории:
-
WYSIWYG HTML редактор кода. С помощью программ данного типа можно создавать веб-страницы без знания языков программирования, что следует из названия: What You See Is What You Get (что видишь, то и получаешь). Преимуществом является отсутствие углубления непосредственно в процесс строительства страницы, однако это же является и недостатком.
Редакторы этого типа зачастую формируют объёмные HTML коды, в результате чего документ получается невероятно громоздким и время его загрузки увеличивается;
-
Редактор HTML тегов. Работая с программами данного типа вы можете наблюдать непосредственный код страницы и изменять его. HTML документ получается гораздо более компактным по сравнению с результатами работы редакторов первого типа.
Однако для комфортной работы и получения приемлемого результата вам необходимо знать языки веб-программирования на довольно высоком уровне.
Кроме того, HTML редакторы могут быть выполнены как в виде онлайн сервисов, так и в виде полноценных программных пакетов.
Программы HTML редакторы
Можно выделить две наиболее популярных программы для редактирования HTML кода: Notepad++ и Adobe Dreamweaver.
Notepad++ является бесплатным редактором HTML и разрабатывается open-source сообществом энтузиастов, обладает мультиязычной поддержкой, подсвечивает синтаксис самых распространенных языков веб-программирования (например, CSS, PHP и другие).
Интерфейс данной программы выполнен по принципу вкладок, благодаря чему можно работать сразу с несколькими документами одновременно.
Adobe DreamweaverWYSIWYG HTML
Данное приложение успешно развивается на протяжении уже более чем десяти лет, имеет удобный интерфейс и огромные функциональные возможности.
Несмотря на то, что программа является платной, многие веб-мастера считают HTML5 редактор Adobe Dreamweaver лучшим решением на рынке HTML редакторов.
Online редакторы HTML
Если вас по какой-либо причине не устраивает использование программ-редакторов HTML, существуют и аналогичные online сервисы, которые позволят вам полноценно работать вдали от домашнего или офисного ПК.
Рассмотрим пять наиболее популярных сервисов:
-
HTML Instant. Представляет собой бесплатный редактор HTML тегов.
Имеется возможность создания скриптов, выделения кода, внесения в редактор тегов, кода CSS, а также создания различных таблиц:
- Real-Time HTML Editor. Один из самых простых в использовании HTML редакторов умеет работать с ошибками в синтаксисе и скриптах, которые были допущены при создании кода:
-
TimsFreeStuff HTML Editor. Данный редактор HTML online позволяет решить проблему с постоянным переключением окон браузеров в режиме реального времени.
Проблема проверки и тестирования кода при написании упрощается, поскольку всё происходящее вы можете наблюдать на специальной панели:
- Online HTML Editor. Данный редактор кода HTML представляет собой достойную альтернативу программному HTML редактору, оснащённую всеми стандартными и уже описанными функциями большинства подобных программ и сервисов:
- Online WYSIWYG HTML Editor. Бесплатный визуальный HTML редактор с множеством настроек и интуитивно понятным интерфейсом.
Для того чтобы принять правильное решение и выбрать наиболее удобный для вас редактор HTML, следует ознакомиться и опробовать на практике каждый предложенный нами вариант.
Обратите внимание на свои требования к программам подобного рода, такие, как визуальный редактор HTML или текстовый, присутствуют ли функции автоматизации, проверки синтаксиса и прочие, ведь имея чёткое представление о том, что именно вам требуется, выбрать подходящий вариант будет гораздо проще. Удачи!
Удачи!
Обзор бесплатных редакторов HTML
Не имеет значения кодо-ориентированный или WYSIWYG, идеальный HTML редактор должен проверять код на соответствие стандартам HTML, иметь собственный FTP клиент, позволять просматривать web-страницу в различных браузерах, обеспечивать поддержку мета-тегов, поддерживать базовые инструменты для работы с изображениями. И при всем при этом оставаться бесплатным.
WYSIWYG HTML редакторы
Давайте посмотрим на несколько WYSIWYG редакторов.
— один из лучших бесплатных редакторов. Его смело можно рекомендовать даже самым неопытным. Он разработан для технически не подкованных пользователей, которые хотят создавать свои web-сайты, при этом совершенно не разбираясь в тонкостях работы HTML. Его возможности включают: встроенный файловый менеджер (позволяющий полноценно работать прямо на web-серверах), работа сразу с несколькими страницами (за счет поддержки табов), поддержка форм, таблиц и шаблонов.
Единственный минус данного редактора — он достаточно редко обновляется.
Еще один чудесный редактор — . Это проект от The World Wide Web Consortium (так же известного как W3C). W3C собственно и определяют основные стандарты в интернете.
дает пользователям возможность одновременно бродить и изменять web-страницы. Позволяет легко копировать и размещать информацию с других web-страниц. Очень просто организована работа с ссылками. С помощью Вы легко разместите Ваши web-страницы на web-серверах.
С обновлениями у дела обстоят лучше. Она обновляется 3 раза в год.
Текстовые HTML редакторы
Наш выбор для опытных пользователей — это конечно же . Данный редактор изначально был предназначен только для работы с языком Java. Но, последние релизы представляют собой уже мощный инструмент для ведения разработки в web. И его огромное преимущество в том, что редактор является кроссплатформенным. Хотя, все равно, каждый разработчик, так или иначе, в дополнение использует редакторы исходного кода.
поддерживает:
- HTML and XHTML
- CSS
- PHP (Version 6.5 and later)
- Java SE, JavaFX
- Web & Java EE
- Java ME
- Ruby
- C/C++
- И многое многое другое…
Вторым по нашему мнению является . Изначально этот продукт был ориентирован только на HTML. Но, сейчас существует бездна плагинов, которые позволяют кастомизировать его «на свой вкус и цвет», а так же существенно расширить возможности ведения разработки. Последний бесплатный релиз — это 292 сборка. При этом плагины продолжают разрабатываться, делая продукт актуальным сегодняшнему дню.
поддерживает HTML, XHTML, XML, CSS, XSL, JavaScript, VBScript, ASP, PHP, JSP, Perl, Python, Ruby, Java, VB, C/C++, .NET C#, Delphi / Pascal, Lisp, SQL и многие другие.
За все года своего существования, как , так и собрали огромное количество людей в свои сообщества, так что поддержка у них оказывается на достаточно высоком уровне. Их web-сайты заполнены различными видео-уроками и документацией.
Как , так и — это самый лучший выбор для серьезных разработчиков.
, которая базируется на широко известной Eclipse IDE, которая достаточно популярна среди большинства Java разработчиков. Основной упор в ней сделан на современные технологии разработки в Web 2.0.
Она имеет неплохие инструменты для оптимизации Javascript, HTML, Ajax, Ruby on Rails, PHP, CSS and многих других.
насчитывает более 1000 сторонних плагинов в своем арсенале.
Возможностей в бесплатной версии более чем достаточно для ведения любой web разработки (от начинающего до опытного программиста). Ее спокойно можно рекомендовать как полноценное IDE для разработки web-сайтов, web-приложений и многого другого.
— продукт для опытных пользователей, которые работают во множестве сред разработки. В основном это редактор программирования с подсветкой синтаксиса HTML.
Продукт достаточно маленький, но очень способный.
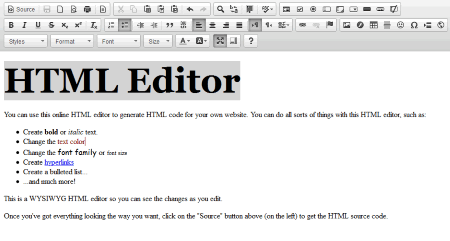
How a WYSIWYG HTML Editor works
With the ‘What You See Is What You Get’ editor as its primary content creation and editing interface, the WYSIWYG-HTML Editor will allow you to use the standard features on your website content. You insert the content directly into the body of the web page and then the code section is renders your content into its equivalent code. Within the contents section, you can input the image or any content that you need on your website. When uploading html code to your web server, please use chmod calculator to edit file permissions and to ensure correct permission settings.
In the WYSIWYG-HTML editor you have a range of options for formatting your text. This includes bold formatting, italic formatting, changing the alignment of the text, correcting for errors using the undo and redo options, and creating lists through bullets and numbers. You can also create links to external sources, create anchors or even insert images. The HTML editor free works as follows:
- For using Bold and Italic Font, you begin by writing your content and then you click on either the B or the I located within the «WYSIWYG» editor. From that point onwards, everything else you write will be as you selected. If you want to turn this off then unclick either the B or I and continue writing and you will notice that the font will go back to being normal
- For changing the alignment of font, you begin by writing your content and then you decide whether to align it on the left, or in the middle or to the right within the Body. These alignments are easily accessible in the WYSIWYG HTML editor and your changes takes effect with the best HTML editor immediately. You can have different sections having different alignments as all you need to do is just select which alignment method you would like give you text before or after writing. When you choose the alignment type before entering the text, then the content will take that alignment as default. If you need to change the alignment after the content has been written, you simply highlight the section affected and then click on the alignment type you would like and the change happens.
- The Undo and Redo options can be used incase you make a mistake and you do not necessarily need to use the delete and the backspace options. This may also include restoring content that has been erroneously deleted. The undo button will erase all the content that was input after the last save. The redo button on the other hand will restore all the content that may have been deleted by the undo process.
- The Bullets and Numbering can be used for various purposes. This includes creating lists. The bullet points just works the same way as in your word document. You simply choose your preferred bullets (numbers or solid) and then you write your content. Once you have finished the list, you can either click on the bullet icon to deactivate them or you click the enter button twice to move from the list to the new paragraph. If you need to create a list after content has been entered then you just need to highlight the text and click on the bullet you need.
- Inserting an Image to the website requires it to be uploaded online first. Images help to break the boredom of content on your website. Too much images however may also slow down the speed of accessing content on your website. The images can be in jpeg, png or gif formats. The ideal size is below 100kb and it is also recommendable to resize it to the right size for your website.
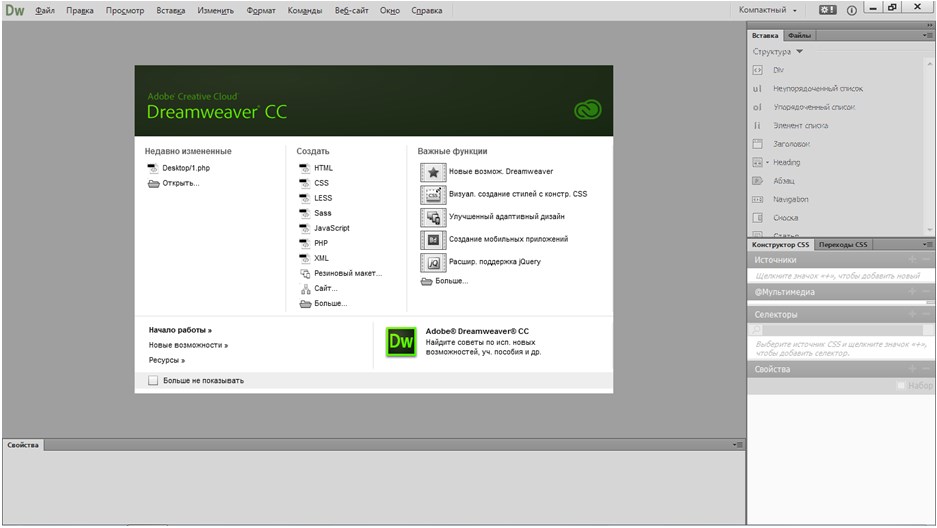
HTML-редактор Adobe Dreamweaver
Программа Adobe Dreamweaver является одним из старейших HTML-редакторов, первая версия которого вышла еще в декабре 97 года. С тех пор пакет претерпел массу изменений и в итоге стал настоящим профессиональным HTML-редактором, который применяется для работы со сложными web-проектами. Здесь есть все актуальные инструменты для web-разработчика.

В новой версии поддерживается стандарт HTML 5, а также доработан редактор кода и окно разработчика. Реализована поддержка препроцессора CSS, а также отображение всех изменений в окне браузера в реальном времени. Обеспечена тесная интеграция с Flash Player. Полностью обновлен внешний дизайн.
Минусами Adobe Dreamweaver являются его «тяжеловесность» и требовательность к железу. Необходимо иметь несколько свободных гигабайт на жестком диске для установки пакета. В программе присутствует большое количество различных вкладок и настроек, что требует дополнительного времени на ознакомление с ней. Кроме того, Adobe Dreamweaver является проприетарным программным обеспечением, за использование которого нужно платить деньги.
Не смотря на это, у программы есть пробный бесплатный период работы, за который можно оценить все преимущества и достоинства этого пакета. Обычно этот период длится в течение месяца со дня установки программы.
html.am

html.am provides a full-fledged online WYSIWYG HTML editor for free. It has almost every command to edit your text including font face, font color, font size, bulleted list, hyperlinks and many more.
In addition to the above mentioned tags, it supports advanced HTML tags like, Forms, text boxes, checkboxes, radio buttons, text area, button, etc. In terms of objects, you can insert images, Flash objects, Tables, and even iFrames.
You can type and edit the content as per requirement. After finishing you can copy the source code of the edited page to your website. You can toggle the source code whenever required by clicking the Source button on the main toolbar. You can also maximize this Online HTML Editor by clicking Maximize button on its toolbar for your convenience. You do not require any HTML knowledge for using this free HTML Editor.
tiptap
Схожий со Slate WYSIWYG-редактор с одним значимым отличием – он создавался для работы исключительно с фреймворком Vue (и, по сути, является набором компонентов в соответствующем формате).

В tiptap есть полный набор базовых возможностей, которые можно встретить в любом текстовом редакторе. Кнопки для форматирования символов, кнопки для установки иерархии заголовков, базовые блоки в духе цитат, сниппетов кода и прочих привычных мелочей.
tiptap поддерживает работу со списком задач. Без проблем распознает ссылки. В дополнение к тексту может вставлять картинки и таблицы. А тот, кто планирует внедрять tiptap на сайт, посвященный программированию, по достоинству оценит наличие подсветки синтаксиса языков программирования.
Введенный в tiptap текст можно экспортировать в формате HTML или JSON. Но что еще интереснее, в нем есть поддержка расширения для совместной работы над текстовым материалом в реальном времени. Как Teletype в знаменитом текстовом редакторе Atom.
Скачать tiptap (устанавливается вручную или через пакетный менеджер NPM)
Какой редактор кода или IDE выбрать?
Если вы начинающий веб-разработчик или только учитесь основам создания сайтов и написанию кода, то рекомендуется использовать сначала самые простые редакторы кода, такие как Notepad++ (для школьников), SublimeText3, Brackets (для студентов), и только потом, освоив основы написания кода, можно переходить к использованию более профессиональных и сложных в настройках, но более эффективных в применении, интегрированным средам разработки — IDE. Обычно наиболее универсальной и самой простой для освоения IDE (после редакторов) для начинающих веб-разработчиков становится VS Code. А далее выбор IDE уже зависит от направления программирования и применяемых технологий.
Все редакторы кода и IDE во многом схожи между собой и отличаются только набором некоторых функций. Поэтому каждый может выбрать себе редактор или интегрированную среду разработки по своему вкусу и профессиональным потребностям.
HTML Редакторы кода. Видеоуроки сайта W3Schools на русском!
Вопросы для самоконтроля
- Что такое редакторы кода?
- Какие бывают редакторы кода?
- Какой редактор кода самый лучший?
- На чем пишут код профессиональные программисты?
- Как писать код с помощью Блокнота?
- Как писать код с помощью TextEdit?
- Что такое IDE (Integrated development environment)?
- Какие вы знаете бесплатные онлайн-редакторы кода?
- С помощью каких редакторов кода пишут код профессиональные веб-разработчики?
- Как бесплатно получить вечный период работы WebStorm, PHPStorm и др. от компании Jetbrains?
- Какой редактор кода или IDE выбрать начинающему веб-разработчику?
Useful tips
Keep a backup of the content and always save the work progress.Make sure you validate the HTML codebefore publishing to avoid errors.Read about all the bad HTML practices here.
Use the CSS below to style the divs converted from tables:
.rTable { display: table; width: 100%;}
.rTableRow { display: table-row; }
.rTableHeading { background-color: #ddd; display: table-header-group; }
.rTableCell, .rTableHead { display: table-cell; padding: 3px 10px; border: 1px solid #999999; }
.rTableHeading { display: table-header-group; background-color: #ddd; font-weight: bold; }
.rTableBody { display: table-row-group; }
.rTableFoot { display: table-footer-group; font-weight: bold; background-color: #ddd; }
TinyMCE Editor
Разработчики называют TinyMCE полноценным HTML-редактором, но он не совсем таковым является. Это модульная система для интеграции блоков контента в уже готовые сайты. Она подключается к ресурсам через скрипт со ссылкой на CDN-сервер, где хранятся данные TinyMCE, и дает возможность добавлять на ресурс текстовые материалы вперемешку с другой информацией.

TinyMCE Editor легко интегрируется с популярными фреймворками в духе React, Angular, Vue.js, Bootstrap и jQuery, буквально встраиваясь в их интерфейс в виде нативного программного обеспечения.
Одной из ключевых особенностей продукта, которую выделяют разработчики, является адаптивность. Редактор TinyMCE изначально создавался с прицелом на мобильные устройства и легкую расширяемость (при необходимости). Встроенный редактор можно «прокачать» с помощью плагинов из официальной галереи. Они помогают находить ошибки, быстро редактировать контент и оформлять его в соответствии со своими представлениями о красоте. Один из плагинов позволяет настроить коллаборацию между несколькими пользователями в реальном времени для анализа текстов и их дополнения перед публикацией.
Скачать TinyMCE Editor
What to look for in a HTML Editor Online
Some of the things you will be looking out for when working with the HTML Editors and trying to find the best HTML editor include:
- Copy paste functions — The online HTML Editor free will provide you the basic copy and pasting functionalities. This is an excellent tool for copying texts and content from other code and text editors to your HTML online editor. You can copy text, you can also cut it from the source and paste it in your WYSIWYG editing window. You can also copy the code and use it elsewhere in your website. Copying content from a Microsoft word document is not recommended because of the word formatting which may not conform to the HTML standards used for the web. It is better to copy from editors like notepad.
- Styles — the WYIWYG HTML editor gives you options to set text color and background color. You can also underline your text, insert superscripts and subscripts or strikethrough text. This helps to make your content as improve the quality of your content. You can for instance choose different colors for different heading levels. You can also choose a background color for your images to give it more oomph.
- Tables — whenever you have content that needs to be sorted out in columns and rows, the table option is a great tool you should be looking for in the online HTML editor. inserting a table is very simple and it makes content look neat. The table properties gives you an opportunity to set the cell spacing as well the border and background colors. You can also set the alignment type for the table.
- Online — Make sure it’s not a HTML Editor Mac version or created for windows. You don’t want to keep downloading and updating your HTML creator software.
HTML-редактор Vim
Vim – это профессиональный свободный текстовый редактор, который берет свое начало от семейства старейших юниксовых редакторов. Первый выпуск Vim состоялся 2 ноября, 91 года. Известен, как инструмент для профессиональных программистов, который дает колоссальные возможности по автоматизации работы. Стандартный визуальный интерфейс Vim – консольный, однако существует модификация Gvim, работающая через оконный графический интерфейс.

При работе с Vim существует несколько режимов, переключаясь между которыми изменяются горячие клавиши и их функционал. Изначально Vim начинает свою работу с так называемого «нормального» или «командного» режима. Для него характерны все обычные горячие клавиши, такие как «копирование», «удаление», «вставка». В других режимах производится ввод текста, работа с консолью или вызов визуального режима. Казалось бы, к чему такие сложности? Дело в том, что Vim разрабатывался как инструмент, в котором любое действие рассматривается не с позиции классического «удобства», а как что-то, что требует максимальной оптимизации.
Vim работает очень быстро и почти не тратит ресурсы системы. Что касается сложности изучения, то это точно не инструмент для новичков. Для одной только операции перемещения разработано свыше сотни команд. Разумеется, что не нужно заучивать их все. Каждый выбирает свой собственный стиль программирования и, исходя из него, учит то, что ему нужно. Только для того, чтобы овладеть этим редактором на должном уровне потребуется немалое терпение и время. Однако в награду усердные пользователи получат мощнейший редактор кода из ныне имеющихся. Vim является бесплатным и мультиплатформенным инструментом, работающим на Linux, Mac, Windows и ряде других операционных систем.