Таргетинг
Содержание:
- Вопрос-ответ по target=»_blank»
- Target group attributes
- Спецификация
- Форматы рекламы в MyTarget
- Сколько стоит услуга
- My Target PRO
- Target = «_blank» и другие значения атрибута target
- Какими навыками должен обладать таргетолог
- Плюсы (+) и минусы (−) таргетинговой рекламы ?
- CSS Properties
- Как настроить таргетинг видеокампаний
- Code Example
- Frames deprecated; only use
- a target=”_blank” Open in New Browser Tab (or Window)
- Values of the Attribute
- All Attributes of the Element
- CSS Reference
- CSS Properties
- Какие функции выполняет таргетолог и сколько он зарабатывает
- Атрибут target | HTML | WebReference
Вопрос-ответ по target=»_blank»
Чем отличается target=»blank» и target=»_blank»?
target=»_blank» — открывает все ссылки в разных вкладках, target=»blank» — все в одной новой вкладке.
Если у ссылок указан атрибут target=»_blank» (с подчёркиванием), то все они будут открываться в разных вкладках. Если на странице несколько ссылок с атрибутом target=»blank» (без подчёркивания), то все они будут открываться в одной отдельной вкладке. Первый вариант в большинстве случаев удобнее для пользователей, второй — применяется на ваше усмотрение.
Есть ли альтернативы?
Да.
Некоторые сайты используют JavaScript для открытия ссылок в новых вкладках. Например, такой вариант (вместо https://saitreport.ru подставить своё значение):
Данный скрипт можно оформить в виде отдельной функции, которая срабатывает на всех внешних ссылках.
Валидно ли использовать?
Да, кроме XHTML.
Атрибут target был исключён из XHTML. С тех пор атрибут считается невалидным. Но в HTML 5, атрибут был , поэтому его использование не противоречит современным стандартам.
Не страдает ли юзабилити?
Скорее нет, чем да.
По этому вопросу до сих пор ведутся жаркие споры. Против обычно выступают опытные пользователи, которые хотят на 100% контролировать поведение открываемых ссылок. Но они — в меньшинстве. Большинство вебмастеров склоняются к открытию внешних ссылок в новых вкладках из соображений удержания аудитории сайта и для удобства пользователей.
Target group attributes
The following target group attributes are supported if the target group type is
or :
-
The amount of time for Elastic Load Balancing to wait before deregistering a target.
The
range is 0–3600 seconds. The default value is 300 seconds. -
The load balancing algorithm determines how the load balancer selects
targets when routing requests. The value is or
. The default is
. -
The time period, in seconds, during which the load balancer sends a newly
registered target a linearly increasing share of the traffic to the target
group. The range is 30–900 seconds (15 minutes). The default is 0
seconds (disabled). -
Indicates whether sticky sessions are enabled. The value is
or . The default is
. -
The name of the application cookie. The application cookie name cannot
have the following prefixes: , , or
; they’re reserved for use by the load
balancer. -
The application-based cookie expiration period, in seconds. After this
period, the cookie is considered stale. The minimum value is 1 second and
the maximum value is 7 days (604800 seconds). The default value is 1 day
(86400 seconds). -
The duration-based cookie expiration period, in seconds. After this
period, the cookie is considered stale. The minimum value is 1 second and
the maximum value is 7 days (604800 seconds). The default value is 1 day
(86400 seconds). -
The type of stickiness. The possible values are and
.
The following target group attribute is supported if the target group type is
:
-
Indicates whether the request and response headers exchanged between the
load balancer and the Lambda function include arrays of values or strings.
The possible values are or . The default
value is . For more information, see .
Спецификация
Каждая спецификация проходит несколько стадий одобрения.
- Recommendation (Рекомендация
) — спецификация одобрена W3C и рекомендована как стандарт. - Candidate Recommendation (Возможная рекомендация
) — группа, отвечающая за стандарт, удовлетворена, как он соответствует своим целям, но требуется помощь сообщества разработчиков по реализации стандарта. - Proposed Recommendation (Предлагаемая рекомендация
) — на этом этапе документ представлен на рассмотрение Консультативного совета W3C для окончательного утверждения. - Working Draft (Рабочий проект
) — более зрелая версия черновика после обсуждения и внесения поправок для рассмотрения сообществом. - Editor»s draft (Редакторский черновик
) — черновая версия стандарта после внесения правок редакторами проекта. - Draft (Черновик спецификации
) — первая черновая версия стандарта.
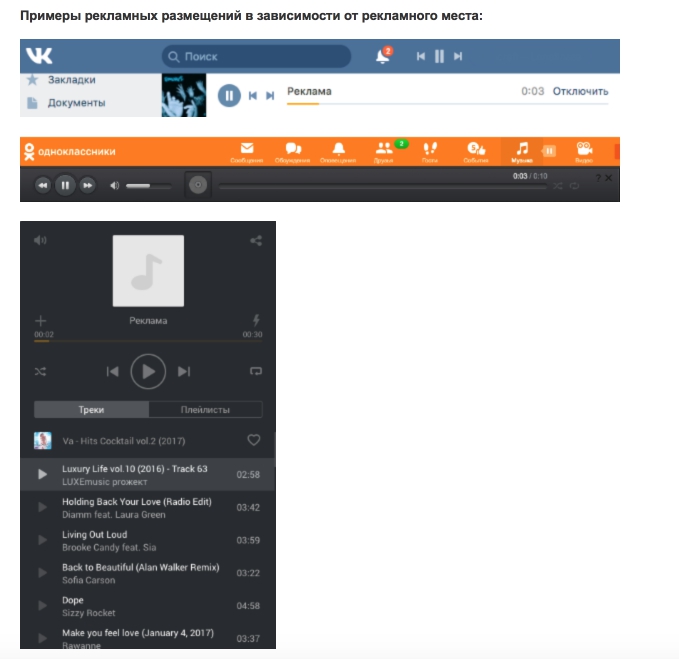
Форматы рекламы в MyTarget
Платформа MyTarget предлагает несколько вариантов размещений для разных площадок.
Мультиформатное размещение
Текстово-графические объявления разного формата, подстраивающиеся под место размещения. Позволяет достичь максимального охвата пользователей. Работает как на мобильных устройствах, так и на десктопе.Также возможно добавить кнопку с призывом к действию. Объявления показываются в сети myTarget, в Одноклассниках и на сервисах Mail.ru.

Карусель
Показывается в мобильной и настольной версии Одноклассников.
Мобильная видеореклама
Показывается в мобильных лентах Вконтакте и Одноклассников. Видео, запускаемое автоматически, обеспечивает вовлечение пользователей. Специалисты платформы советуют создавать видео продолжительностью не более 15 секунд, а также демонстрировать сам продукт наглядно.

Аудиореклама
Прослушивание рекламы пользователем во время воспроизведения аудиозаписи. Подходит только для мобильных устройств.

Кроссплатформенные видео посты
Ленты Вконтакте и Одноклассников используются как единая рекламная сеть. Если в настройках кампании указано не более одного показа на пользователя, то, увидев однажды рекламу в Одноклассниках, пользователь больше не увидит её и Вконтакте, даже если будет залогинен с другого устройства.
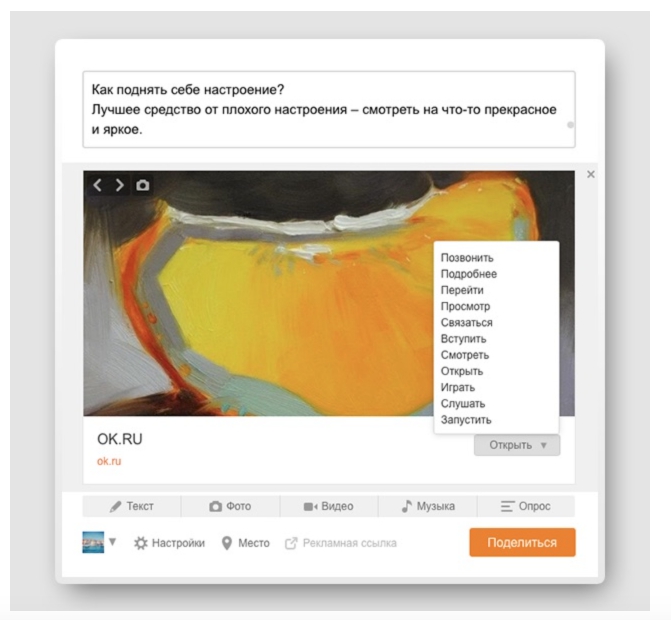
Заметка ОК с активной кнопкой
Активная кнопка с призывом к действию может вести на предложение или позволяет связаться с рекламодателем.
Заметки OK с Lead ads. Мобильные и десктопные объявления, цель которых – улучшить взаимодействие пользователя с брендом. Через заметки с Lead ads соцсеть Одноклассники может собирать лиды через специальные формы.

Премиальная аудиторная сеть
Показывает объявления на всех сервисах и партнёрских сайтах Mail.Ru Group. Места для размещения подбираются вплоть до домена.

Сколько стоит услуга
На стоимость услуги влияет ряд факторов:
- особенности целевой аудитории;
- конкуренция в выбранной области;
- критерии настройки таргетинга;
- уровень конверсии и другие показатели.
Если вы решили запустить таргетинг в ВКонтакте, учтите, что реклама внешнего сайта стоит дороже, чем реклама непосредственно сообщества. Также на ценообразование влияет регион, например, реклама для Санкт-Петербурга или Москвы будет стоить дороже. Оплата рекламы в ВКонтакте осуществляется за показы и за клики. За 1000 показов вы можете установить стоимость от 50 до 1 000 рублей.
Запуск таргетинга в Instagram и Facebook поможет вам привлечь свою целевую аудиторию при минимальных затратах. Для настройки рекламы в этих соцсетях предусмотрен специальный инструмент – Facebook Ads Manager. Оплата там может осуществляться за переходы, показы, установки и просмотры видео. Также в Instagram и Facebook можно запустить таргетинг в кредит. Сперва проводится проверка платежеспособности рекламодателя, затем индивидуально устанавливается лимит. Он зависит от масштаба рекламной кампании, планируемых затрат и прочих факторов.
Минимальный бюджет на день в Facebook составляет 32 рубля (0,5 доллара). Если вы будете запускать рекламную кампанию через Instagram, то сможете выбрать дневной бюджет в размере от 20 до 20 000 рублей.
Если вы хотите настроить таргетинг в Одноклассниках, учитывайте, что платформа предполагает стандартные модели оплаты рекламы: за показы и клики. Одним из преимуществ таргетинга в данной соцсети считается минимизация расходов. Платформа позволит сэкономить ваши средства, уменьшая размер ставки при благоприятных конкурентных условиях.
My Target PRO

Актуальные и полезные материалы о таргетированной рекламе в myTarget – от общих определений и настроек кампаний до инструкций по поиску аудитории с помощью продвинутых технологий.
Кому подойдет курс?
Маркетологам и владельцам бизнеса, которые хотят узнать больше о возможностях таргетированной рекламы и ее настройке для продвижения бизнеса.
Что дает прохождение курса?
- Знание таргетированной рекламы, ее площадок размещения, возможностей и форматов.
- Знакомство с пошаговой настройкой рекламы в кабинете myTarget.
- Помощь при подготовке к сдаче аттестации, чтобы подтвердить высокий уровень владения технологиями таргетированной рекламы и станет знаком доверия для клиентов и партнеров.
Target = «_blank» и другие значения атрибута target
target=»_blank используется, чтобы тег <a> открыл ссылку в новом окне. Но что такое target HTML? Почему он должен быть blank? И самое интересное, почему вначале стоит подчеркивание? Давайте подробнее рассмотрим этот код и разберемся, что он делает.
По умолчанию ссылки открываются в том же окне, в котором они были нажаты. Но иногда нужно, чтобы они открывались в новом окне. Это можно сделать, используя атрибут HTML target blank.
Четыре наиболее распространенных значения атрибута target:
Значение _self открывает ссылку в том же окне, в котором она была нажата. Это состояние по умолчанию для всех ссылок, так что это значение используется очень редко.
Единственная ситуация, в которой это может произойти, если в HTML использован тег <base>, который устанавливает определенный способ открытия для всех ссылок. Например, если между тегами <head> добавлен следующий код <base href=»http://www.ltconsulting.co.uk» target=»_blank»/>, нужно использовать target=»_self», чтобы ссылка открывалась в том же окне.
Открывает ссылку в новой вкладке или окне. Это определяется локальными настройками пользователя, в большинстве браузеров это новая вкладка. Вы можете подумать, что с помощью данного значения можно реализовать всплывающие рекламные блоки. Но это не так. Чаще всего для этого используется JavaScript, а не HTML.
Это значение атрибута target HTML лучше всего использовать для открытия на новой вкладке ссылок на внешние сайты или на PDF-файлы. Благодаря этому после закрытия этих вкладок пользователь снова попадает на ваш сайт. Но этим не следует злоупотреблять, так как пользователю будет довольно сложно ориентироваться, если каждая ссылка будет открываться на новой вкладке.
Значение _parent открывает ссылку в родительском фрейме для фрейма, в котором вы находитесь. Это не популярное значение, так как теги для создания фреймов <frameset> и <frame> не поддерживаются в HTML5. Тем не менее, это значение по-прежнему можно использовать внутри тегов <iframe>.
Как и _parent, значение _top относится к фреймам. С помощью <frameset> можно создать фреймы внутри фреймов с многоуровневой иерархией. _top отменяет все установленные фреймы и загружает страницу в отдельное окно браузера.
Открывает ссылку во фрейме с именем, указанным в значении атрибута HTML href target. Например, <a href=»http://ltconsulting.co.uk» target=»frame1″> открывается во фрейме с именем frame1, то есть <frame src=»https://www.internet-technologies.ru/wp-content/uploads/sidebar» name=»frame1″>. iframe также поддерживают это значение атрибута. Но вряд ли вы когда-нибудь столкнетесь с такими вариантами использования. Когда framename выбирается пользователем, это имя может начинаться только с буквы, а не с цифры или другого символа.
Теперь разберемся, для чего используется символ нижнего подчеркивания. Если мы уберем подчеркивание и изменим значение атрибута на target=»blank», то ссылка будет открываться в новом окне независимо от подчеркивания. Чтобы убедиться в этом, создайте новый HTML-документ и разместите на нем код следующей ссылки:
<a href="http://ltconsulting.co.uk" target="blank">ltconsulting.co.uk</a>
Затем добавьте в документ код следующей ссылки. А теперь при открытой вкладке с первой ссылкой откройте вторую с атрибутом HTML target blank:
Код второй ссылки:
<a href="http://ltconsulting.co.uk/contact-us/" target="blank">ltconsulting.co.uk/contact-us</a>
Вы увидите, что вторая ссылка открылась во вкладке, которая была открыта для предыдущей ссылки, а не в новой (собственной вкладке).
Это связано со значением framename, которое мы рассматривали ранее. Поскольку мы начали значение с буквы, “blank” интерпретируется как значение типа framename. В случае если framename указан в качестве цели, но такой фрейм не существует, новая вкладка или окно будет создано с использованием этого имени. Таким образом, новое окно, которое мы открыли ранее, стало фреймом с именем “blank”.
Чтобы избежать этой проблемы, для ключевых слов значений было добавлено нижнее подчеркивание. Вот откуда взялось _blank.
Данная публикация представляет собой перевод статьи «TARGET=“_BLANK” AND THE TARGET VALUES OF THE» , подготовленной дружной командой проекта Интернет-технологии.ру
телеграм канал. Подпишись, будет полезно!
Какими навыками должен обладать таргетолог
Строго говоря, профессия таргетолога – это часть деятельности SMM-менеджера. Например, в США эту деятельность не выделяют как отдельный функционал, а обязанность настройки и развития рекламных кампаний входит в должностную инструкцию СММщика.
Тем не менее, таргетология (введем такой термин) стала очень узкоспециализированной частью обязанностей СММ-специалиста, именно поэтому спрос на эти навыки постоянно растет.
Для того, чтобы стать успешным таргетологом, предстоит пройти обучение профессии. Можно сделать это самостоятельно, но ничто не сравнится с обучением под контролем живого человека, который сможет подсказать и направить в нужное русло.
Для того, чтобы успешно выполнять настройку рекламных кампаний, придется изучить рекламные кабинеты в следующих сервисах:
- Facebook (а вместе с ним и Инстаграм – социальные сети связаны, и реклама в Instagram размещается через рекламный кабинет FB);
- Вконтакте (VK);
- MyTarget – рекламный кабинет от портала Mail.ru;
- Яндекс Директ;
- Google Ads;
- другие рекламные сервисы.
Как показывает практика, хороших специалистов-универсалов просто не существует. Конкретный специалист хорош в одном-двух, максимум трех рекламных сервисах. И в вакансии сразу указывается, с каким рекламным кабинетом предстоит работать.
Если говорить о навыках, то они не отличаются от основных навыков фрилансера:
- Усидчивость – способность проводить целый день за компьютером. Не каждый способен на такое, кому-то просто необходима активная деятельность.
- Способность анализировать большие объемы информации. На этом пункте остановимся подробнее ниже.
- Умение представить подробный и понятный отчет об эффективности рекламной кампании.
- Иметь уникальный склад ума – творческий и аналитический. Без креатива в рекламе – никуда.
- Постоянное изучение и поиск новых подходов для того, чтобы реклама приводила к своей главной цели – продаже.
Что касается способности анализировать большие объемы информации – расскажу подробно. Все дело в том, что наши поведенческие характеристики меняются. Мозг научился качественно фильтровать рекламу.
С каждым годом появляются новые блоки, возможно, даже есть смысл говорить о новом виде Homo Sapiens – Homo Internetus. 🙂
Действительно, интернет прочно вошел в нашу жизнь и изменил ее
И чтобы человек обратил внимание на рекламу – нужно сильно постараться
Важно задействовать триггеры, привлекать внимание, заставить выбрать именно ваш товар из тысяч
Продолжим говорить о навыках и обязанностях. Работодатели (согласно просмотренным мной вакансиям) иногда смешивают в свое определение таргетолога сразу несколько функционалов: маркетолога, аналитика, копирайтера, дизайнера.

Конечно, специалист-многостаночник обходится дешевле, а главная потребность любого бизнеса – сокращение издержек.
Но! Хороший таргетолог не может быть всем сразу. Если да – какая-то область будет западать, и в итоге это приведет к бОльшим убыткам, чем расходы на зарплату нескольких специалистов.
В то же время, есть и “чистые” вакансии таргетологов. Настройка рекламных кампаний, делегирование задач копирайтерам и дизайнерам, проведение аналитики, предоставление отчетности об эффективности проведенной кампании.
Рекламные кабинеты дают массив данных для отчета – нужно только правильно его структурировать.
В целом, это не сложнее обычной работы с Гугл-таблицами или Эксель (да, они тоже понадобятся таргетологу). В обмен на выполнение требований работодатели предлагают крайне привлекательные условия, в первую очередь, по заработной плате (ниже поговорим о цифрах).
Плюсы и минусы работы таргетолога
Из плюсов, конечно же, удаленная работа. Хотя некоторые компании ищут таргетолога в штат.
Я уже больше 2 лет работаю удаленно и для меня грустно, что только перед лицом реальной угрозы (вспышка коронавируса) компании начали активно переводить сотрудников на дистанс (не путать с фрилансом). Работник на дистансе устроен в компании, просто не должен находиться в офисе работодателя).
Еще из плюсов можно отметить: высокий уровень заработной платы (подробно рассмотрим ниже).
Плюсы (+) и минусы (−) таргетинговой рекламы ?
Рассмотрим основные преимущества и недостатки такого типа рекламы.
Плюсы нацеленной рекламы таковы:
- Трансляция рекламного сообщение узкому сегменту ЦА. Это более прибыльный вариант, нежели показ широким массам;
- Несложный процесс настройки (при условии, что известны правильные критерии подбора потенциальных клиентов);
- Есть возможность нацелить рекламу на аудиторию конкурентов. Вы сможете привлечь часть из них на свою сторону – конкурентоспособность вырастет;
- Можно провести тестирование, и получить результат в кратчайшие сроки. Это позволит проводить гибкую настройку вашей рекламной кампании, при необходимости, внося в неё корректировки;
- Мгновенный отклик. Попав на такое рекламное объявление, заинтересованный человек может в один клик перейти на страницу рекламируемого объекта;
- Можно оформить визуальную составляющую – изображение с описанием.
У этого вида рекламы есть и свои минусы:
- Ресурс может запретить рекламу отдельных видов товаров и услуг (к примеру, сайты алкогольной и табачной продукции, ресурсы финансовых организаций и так далее);
- Изначально маленькая мотивация пользователя. Он попадает на такую рекламу, просто посетив сайт, без намерения совершать покупку или подписку;
- Из-за низкой мотивации страдает конверсия объявления;
- Объект рекламы не должен иметь слишком широкую ЦА, иначе она будет бесполезна. Такую рекламу необходимо использовать только тогда, когда вы продвигаете товар или услугу для строго определённой и узконаправленной категории потребителей.
Рассмотрим далее термин «Ретаргетинг», так как он тесно переплетается с темой этой статьи.
Ретаргетинг — что это такое и для чего оно нужно, основные преимущества и недостатки ретаргетинговой рекламы, в чем разница ремаркетинга и ретаргетинга
CSS Properties
align-contentalign-itemsalign-selfallanimationanimation-delayanimation-directionanimation-durationanimation-fill-modeanimation-iteration-countanimation-nameanimation-play-stateanimation-timing-functionbackface-visibilitybackgroundbackground-attachmentbackground-blend-modebackground-clipbackground-colorbackground-imagebackground-originbackground-positionbackground-repeatbackground-sizeborderborder-bottomborder-bottom-colorborder-bottom-left-radiusborder-bottom-right-radiusborder-bottom-styleborder-bottom-widthborder-collapseborder-colorborder-imageborder-image-outsetborder-image-repeatborder-image-sliceborder-image-sourceborder-image-widthborder-leftborder-left-colorborder-left-styleborder-left-widthborder-radiusborder-rightborder-right-colorborder-right-styleborder-right-widthborder-spacingborder-styleborder-topborder-top-colorborder-top-left-radiusborder-top-right-radiusborder-top-styleborder-top-widthborder-widthbottombox-decoration-breakbox-shadowbox-sizingbreak-afterbreak-beforebreak-insidecaption-sidecaret-color@charsetclearclipclip-pathcolorcolumn-countcolumn-fillcolumn-gapcolumn-rulecolumn-rule-colorcolumn-rule-stylecolumn-rule-widthcolumn-spancolumn-widthcolumnscontentcounter-incrementcounter-resetcursordirectiondisplayempty-cellsfilterflexflex-basisflex-directionflex-flowflex-growflex-shrinkflex-wrapfloatfont@font-facefont-familyfont-feature-settingsfont-kerningfont-sizefont-size-adjustfont-stretchfont-stylefont-variantfont-variant-capsfont-weightgapgridgrid-areagrid-auto-columnsgrid-auto-flowgrid-auto-rowsgrid-columngrid-column-endgrid-column-gapgrid-column-startgrid-gapgrid-rowgrid-row-endgrid-row-gapgrid-row-startgrid-templategrid-template-areasgrid-template-columnsgrid-template-rowshanging-punctuationheighthyphens@importisolationjustify-content@keyframesleftletter-spacingline-heightlist-stylelist-style-imagelist-style-positionlist-style-typemarginmargin-bottommargin-leftmargin-rightmargin-topmax-heightmax-width@mediamin-heightmin-widthmix-blend-modeobject-fitobject-positionopacityorderoutlineoutline-coloroutline-offsetoutline-styleoutline-widthoverflowoverflow-xoverflow-ypaddingpadding-bottompadding-leftpadding-rightpadding-toppage-break-afterpage-break-beforepage-break-insideperspectiveperspective-originpointer-eventspositionquotesresizerightrow-gapscroll-behaviortab-sizetable-layouttext-aligntext-align-lasttext-decorationtext-decoration-colortext-decoration-linetext-decoration-styletext-indenttext-justifytext-overflowtext-shadowtext-transformtoptransformtransform-origintransform-styletransitiontransition-delaytransition-durationtransition-propertytransition-timing-functionunicode-bidiuser-selectvertical-alignvisibilitywhite-spacewidthword-breakword-spacingword-wrapwriting-modez-index
Как настроить таргетинг видеокампаний
Вы можете настроить показ видеообъявлений на сервисе YouTube и на веб-сайтах, используя Google Рекламу. Аудитория YouTube составляет свыше 1 млрд пользователей. Настроив таргетированную рекламу на YouTube и контекстно-медийную сеть, вы сможете привлечь нужных клиентов в подходящее время.
Вам предоставляются несколько видов таргетинга. Также вы можете настроить функцию “События”, что позволит показывать рекламную кампанию на YouTube и в Gmail, когда предпочтения пользователей меняются вследствие произошедших событий в жизни – например, после выпускного, свадьбы или переезда.
Вы можете обратиться к пользователям, которые уже взаимодействовали с вашим каналом, используя ремаркетинг. Если ваш аккаунт Google привязан к Google Рекламе, списки пользователей будут составляться автоматически.
Для настройки рекламы выполните следующие действия.
- Зайдите в аккаунт adwords.google и создайте кампанию. Выберите стандартный тип показа. Если у вас уже есть готовая реклама со всеми настройками, вы можете перенести все настройки на новую кампанию. Укажите бюджет и перейдите к следующему этапу.
- Выберите метод показа – стандартный или ускоренный. Затем укажите, где будет отображаться реклама (в поиске YouTube или на видеороликах). Определитесь с местоположением и укажите нужный язык аудитории.
- Назовите типы устройств, на которых будет отображаться ваша рекламная кампания.
- Настройте дату начала и остановки объявления. Здесь же вы можете ограничить частоту показа рекламы, выбрать контент, рядом с которым не будут высвечиваться ваши объявления.
- Создайте группу объявлений. Установите формат, вставьте ссылку на ролик, канал, на который должна попасть аудитория, выберите баннер. Далее назначьте ставки за просмотр.
- Выберите целевую аудиторию. Если у вас узкая специализация, укажите конкретные интересы вашей ЦА.
С помощью видеорекламы вы сможете получить большой охват аудитории, получить много клиентов и вызвать доверие к бренду.
Code Example
Frames deprecated; only use
The only currently relevant value of is . The other values of were used to specify specific frames. However, frames have been deprecated in HTML5.
a target=”_blank” Open in New Browser Tab (or Window)
The attribute specifies where the linked document will open when the link is clicked. The default is the current window. If , the linked document will open in a new tab or (on older browsers) a new window.
Why Open in a New Browser?
The most common reason to use `target=”_blank” is so that offsite links open in a separate tab. This allows a user to click on a reference and come back to it later without leaving the current page. It keeps visitors on your site longer and improves most of your metrics: bounce rate, conversion, pages visited.
Open All External Links in a New Tab with JavaScript
You don’t need to manually add to every link on your site. If you link out a lot (which you should do), it is easy to add some JavaScript code to your site and turn all external links into links automatically.
(You can see a slightly modified form of this code in action on every page of this website.) This trick requires jQuery, but there is a good chance you are using it already. It is used in the most popular frameworks and content management systems, including WordPress, Drupal, and Twitter Bootstrap. If you need to do it without jQuery, that can be done as well. Here is a “plain JavaScript” version:
Besides making it easier, this cleans up your markup considerably.
Reasons not to use `target=”_blank”
Some people argue that users do not prefer to open links in a new browsing context. They think that doing so is similar to popup ads and other annoying behavior. With the rise of tabbed browsing, this argument has largely gone away. Most users prefer to open links in a new tab, because it allows them to come queue referenced links for later reading without losing their current browsing context.
Values of the Attribute
| Value Name | Notes |
|---|---|
| _blank | Opens the linked document in a new tab or window. |
| _parent | Opens the link in the parent frame. Frames are deprecated in HTML5. |
| _self | Open the link in the current frame. |
| _top | Opens the link in the top-most frame. Frames are deprecated in HTML5. |
| frame name | Opens the link in the named frame. Frames are deprecated in HTML5. |
All Attributes of the Element
| Attribute name | Values | Notes |
|---|---|---|
| hreflang | Specifies the language of the linked resource. | |
| download | Directs the browser to download the linked resource rather than opening it. | |
| target | _blank _parent _self _top frame name | Specifies the context in which the linked resource will open. |
| title | text | Defines the title of a link, which appears to the user as a tooltip. |
| href | url | Specifies the linked document, resource, or location. |
| name |
Adam Wood
CSS Reference
CSS ReferenceCSS Browser SupportCSS SelectorsCSS FunctionsCSS Reference AuralCSS Web Safe FontsCSS Font FallbacksCSS AnimatableCSS UnitsCSS PX-EM ConverterCSS ColorsCSS Color ValuesCSS Default ValuesCSS Entities
CSS Properties
align-content
align-items
align-self
all
animation
animation-delay
animation-direction
animation-duration
animation-fill-mode
animation-iteration-count
animation-name
animation-play-state
animation-timing-function
backface-visibility
background
background-attachment
background-blend-mode
background-clip
background-color
background-image
background-origin
background-position
background-repeat
background-size
border
border-bottom
border-bottom-color
border-bottom-left-radius
border-bottom-right-radius
border-bottom-style
border-bottom-width
border-collapse
border-color
border-image
border-image-outset
border-image-repeat
border-image-slice
border-image-source
border-image-width
border-left
border-left-color
border-left-style
border-left-width
border-radius
border-right
border-right-color
border-right-style
border-right-width
border-spacing
border-style
border-top
border-top-color
border-top-left-radius
border-top-right-radius
border-top-style
border-top-width
border-width
bottom
box-decoration-break
box-shadow
box-sizing
break-after
break-before
break-inside
caption-side
caret-color
@charset
clear
clip
clip-path
color
column-count
column-fill
column-gap
column-rule
column-rule-color
column-rule-style
column-rule-width
column-span
column-width
columns
content
counter-increment
counter-reset
cursor
direction
display
empty-cells
filter
flex
flex-basis
flex-direction
flex-flow
flex-grow
flex-shrink
flex-wrap
float
font
@font-face
font-family
font-feature-settings
font-kerning
font-size
font-size-adjust
font-stretch
font-style
font-variant
font-variant-caps
font-weight
gap
grid
grid-area
grid-auto-columns
grid-auto-flow
grid-auto-rows
grid-column
grid-column-end
grid-column-gap
grid-column-start
grid-gap
grid-row
grid-row-end
grid-row-gap
grid-row-start
grid-template
grid-template-areas
grid-template-columns
grid-template-rows
hanging-punctuation
height
hyphens
@import
isolation
justify-content
@keyframes
left
letter-spacing
line-height
list-style
list-style-image
list-style-position
list-style-type
margin
margin-bottom
margin-left
margin-right
margin-top
max-height
max-width
@media
min-height
min-width
mix-blend-mode
object-fit
object-position
opacity
order
outline
outline-color
outline-offset
outline-style
outline-width
overflow
overflow-x
overflow-y
padding
padding-bottom
padding-left
padding-right
padding-top
page-break-after
page-break-before
page-break-inside
perspective
perspective-origin
pointer-events
position
quotes
resize
right
row-gap
scroll-behavior
tab-size
table-layout
text-align
text-align-last
text-decoration
text-decoration-color
text-decoration-line
text-decoration-style
text-indent
text-justify
text-overflow
text-shadow
text-transform
top
transform
transform-origin
transform-style
transition
transition-delay
transition-duration
transition-property
transition-timing-function
unicode-bidi
user-select
vertical-align
visibility
white-space
width
word-break
word-spacing
word-wrap
writing-mode
z-index
Какие функции выполняет таргетолог и сколько он зарабатывает
Таргетолог – человек, занимающийся настройкой таргетинга в соцсетях, поисковых системах и рекламных системах. Его основная задача заключается в том, чтобы настроить рекламу под определенную целевую аудиторию. Для выявления нужной категории людей специалист должен уметь аналитически мыслить, составлять пошаговую стратегию, быть многозадачным, не бояться экспериментировать и нести ответственность за свои решения
Также важно постоянно следить за трендами и осваивать новые технологии
С каждым годом профессия становится все более востребованной, поэтому дает хорошие перспективы для продвижения по карьерной лестнице. Если вы освоите смежные направления, то сможете стать интернет-маркетологом. Работать таргетологом можно не только в офисе, но и удаленно. Став экспертом в таргетинге, вы получите возможность сотрудничать с крупными компаниями и известными брендами.
К преимуществам профессии можно отнести:
- возможность обучиться самостоятельно с нуля;
- высокую заработную плату;
- перспективу карьерного роста;
- редкое сочетание аналитической и творческой работы.

Настоящий профессионал по таргетингу должен уметь:
- работать с конкретной площадкой (Instagram, Facebook и других), знать все ее правила и инструменты;
- владеть основными терминами и понятиями маркетинга;
- пользоваться сервисами аналитики;
- быстро усваивать новый материал;
- выполнять несколько задач одновременно;
- работать в Excel и Google-таблицах;
- обрабатывать фотографии в Photoshop;
- пользоваться видеоредакторами;
- грамотно писать на русском языке;
- рассчитывать эффективность рекламных кампаний;
- работать со статистикой;
- подготавливать отчеты о проделанной работе.
У таргетолога должны быть и личные качества, которые отмечают работодатели.
- вежливость;
- усидчивость;
- целеустремленность;
- активность;
- стрессоустойчивость;
- внимательность;
- ориентация на результат при работе;
- коммуникабельность;
- креативность;
- высокий уровень дисциплины;
- чувство юмора.
Средний месячный заработок таргетолога составляет 40 000 – 70 000 рублей в Москве. Со временем уровень дохода профессионала может достигать 120-160 тысяч рублей. При этом он должен уметь выстраивать аналитику и автоматизировать некоторые процессы.
В регионе штатный таргетолог может получать от 20 000 до 35 000 рублей в месяц. На фрилансе ваш заработок будет зависеть от количества и уровня проектов.
Атрибут target | HTML | WebReference
В XHTML применение этого атрибута запрещено.
Значения
В качестве значения используется имя фрейма, заданное атрибутом name. Если установлено несуществующее имя, то будет открыта новая вкладка браузера. В качестве зарезервированных имен используются следующие.
- _blank
- Загружает страницу в новую вкладку браузера.
- _self
- Загружает страницу в текущую вкладку.
- _parent
- Загружает страницу во фрейм-родитель; если фреймов нет, то это значение работает как _self.
- _top
- Отменяет все фреймы и загружает страницу в полном окне браузера; если фреймов нет, то это значение работает как _self.
Пример
<!DOCTYPE HTML>
<html>
<head>
<meta charset=»utf-8″>
<title>А, атрибут target</title>
</head>
<body>
<p><a href=»page/new.html» target=»_blank»>Открыть в новой вкладке</a></p>
</body>
</html>
Браузеры
В таблице браузеров применяются следующие обозначения.
- — элемент полностью поддерживается браузером;
- — элемент браузером не воспринимается и игнорируется;
- — при работе возможно появление различных ошибок, либо элемент поддерживается с оговорками.
Число указывает версию браузреа, начиная с которой элемент поддерживается.