Google chrome: how to make it faster, smarter and better than before
Содержание:
- Производительность компьютера
- Что такое WebGL
- Отключение аппаратной поддержки в Яндекс.Браузере
- Варианты отключения аппаратного ускорения в Windows 10
- Способы настройки аппаратного ускорения
- Нецелевое использование браузеров
- Очистка информации о работе в сети
- Улучшаем быстродействие браузера с помощью Chrome Flags
- What are «Flags»?
- Подробности
- Скрытые параметры
- Заключение
Производительность компьютера
Актуальные версии обозревателей слишком требовательны к «железу» ПК, отчего маломощные машины не справляются с воспроизведением медиаконтента. Может не хватать оперативной памяти или других ресурсов. Разберем, как проверить производительность компьютера, а также способы оптимизировать его работу.
Проверка производительности ПК
Для проверки загруженности компьютера можно воспользоваться встроенным средством – Диспетчером задач. В Windows 10 он имеет расширенные функции и статистические данные, по сравнению с предыдущими версиями ОС.
Чтобы проверить производительность ПК, действуйте так:
1. Используйте сочетание клавиш Ctrl + Alt + Delete, чтобы вызвать дополнительное окно, где выберите функцию Диспетчер задач. Также можно щелкнуть правой клавишей мыши по нижней рабочей панели и в контекстном меню выбрать соответствующий пункт.
2. Кликните по вкладке «Производительность»
Обратите внимание на блоки «ЦП» и «Память», означающие показатели центрального процессора и оперативной памяти
Если значения выше 90%, то на ПК происходит большая нагрузка. Но существует несколько способов улучшить производительность компьютера самостоятельно программным способом, не усовершенствуя компоненты материнской платы.
Что такое WebGL
WebGL является кроссплатформенным программным интерфейсом приложения для браузеров, позволяющий им отображать 3D графику. Это один из немногих достойных конкурентов Canvas от HTML 5. Разработчики практически всех ведущих и популярных браузеров состоят в группе Khronos и вместе развивают WebGL и реализуют его в связи с особенностями своих приложений.
Основные функции
Сегодня WebGL применяется для:
- отображения векторных и растровых изображений на сайтах;
- для создания красивых анимированных фонов;
- построения графиков и диаграмм;
- анимации;
- динамических заставок;
- браузерных 2D и 3D игр.
Это средство не волшебная палочка, нельзя сказать ему что сделать или, пользуясь интерфейсом пользователя, собрать сцену «руками». WebGL отображает точки, линии и полигоны на основе написанного кода. Чтобы получить точки, линии и полигоны, траектории их движения, освещение, тени и так далее, используются математические формулы.
Любые данные, используемые для отображения элементов должны быть переданы в графический процессор. Существует 4 способа для получения шейдером этих данных:
- атрибуты и буферы (массивы координат);
- uniform-переменные, т.е глобальные переменные;
- текстуры, массивы, содержащие растровые изображения или заливку;
- varying-переменные, т.е переменные для передачи данных из вершинного шейдера в фрагментный.
Лучшие почтовые клиенты для Android
Не углубляясь в детали стоит отметить, что для работы всех этих средств нужен API, который может не поддерживаться некоторыми старыми браузерами или попросту быть отключенным. В обоих случаях отобразить WebGL содержимое не получится.
Поддерживаемые версии браузеров
Технология поддерживается следующими версия браузеров:
- GoogleChrome, включен во всех версии начиная с 9;
- Opera, реализован в последней версии 12.0;
- MozillaFirefox, доступен для всех платформ с нужной видеокартой и драйверами, начиная с версии 4.0;
- Safari, поддерживает технологию, но она отключена по умолчанию;
- Internet Explorer, не поддерживает технологию официально, просмотр доступен с плагинами IEWebGL или Chrome Frame.
В случае, если у обозревателя нет поддержки технологии или она выключена, пользователь получить подобное сообщение: «your browser does not support webgl», что в переводе означает – «Ваш браузер не поддерживает WebGL».
Отключение аппаратной поддержки в Яндекс.Браузере
Пользователь может отключить аппаратное ускорение в Я.Браузере как при помощи основных настроек, так и воспользовавшись экспериментальным разделом. Деактивация будет лучшим выходом, если по какой-то причине распределение нагрузки на CPU и GPU вызывает сбои в работе веб-обозревателя. Однако не лишним будет убедиться, что виновником проблем не является видеокарта.
Способ 1: Отключение в настройках
Отдельным пунктом настроек в Яндекс.Браузере стало отключение аппаратной акселерации. Здесь нет никаких дополнительных возможностей, но при этом в большинстве случаев все проблемы, которые были ранее, пропадают. Деактивируется рассматриваемый параметр следующим образом:
- Нажмите на «Меню» и зайдите в «Настройки».
- Переключитесь на раздел «Системные» через панель слева.
- В блоке «Производительность» отыщите пункт «Использовать аппаратное ускорение, если возможно» и снимите с него галочку.
Перезапустите программу и проверьте работу Яндекс.Браузера. Если неполадка не исчезла, можете дополнительно воспользоваться следующим способом.
Способ 2: Экспериментальный раздел
В браузерах на движках Chromium, Blink есть раздел со скрытыми настройками, которые находятся на стадии теста и не добавляются в основную версию веб-обозревателя. Они помогают решать разные проблемы и тонко настраивать браузер, но вместе с этим разработчики не могут отвечать за стабильность его работы. То есть их изменение вполне может сделать Яндекс.Браузер неработоспособным, и в лучшем случае вы сможете его запустить и сбросить экспериментальные настройки. В худшем — программу придется переустанавливать, поэтому производите дальнейшие настройки на свой страх и риск и заранее позаботьтесь о включенной синхронизации.
- В адресную строку впишите и нажмите Enter.
- Теперь в поисковое поле вписывайте поочередно команды:
(Hardware-accelerated video decode) — аппаратное ускорение для декодирования видео. Задайте ему значение «Disabled».
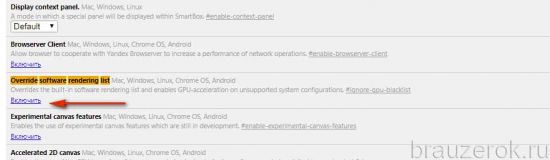
(Override software rendering list) — переопределение списка программного рендеринга. Включите, выбрав «Enabled».
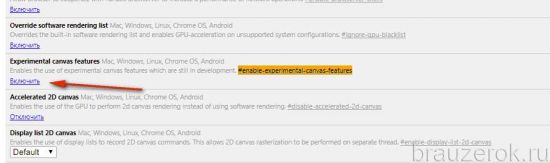
(Accelerated 2D canvas) — использование графического процессора для обработки 2D-элементов canvas вместо программной обработки. Отключите — «Disabled».
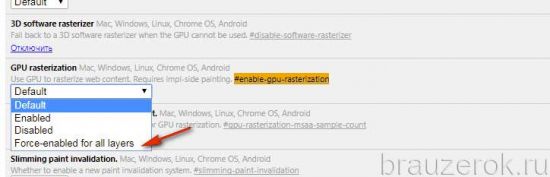
(GPU rasterization) — растеризация контента графическим процессором — «Disable».
- Теперь можете перезапустить браузер и проверить его работу. При появлении некорректной работы сбросьте все настройки по умолчанию, снова зайдя в экспериментальный раздел и нажав кнопку «Reset all to default».
- Можно снова попытаться поменять значения вышеперечисленных параметров, изменяя их по одному, перезапуская программу и проверяя стабильность ее работы.
Если предложенные варианты вам не помогают, проверьте свою видеокарту. Возможно, в этом виноват устаревший драйвер, а может, наоборот, только что обновившееся ПО работает не очень корректно, и правильнее будет откатиться до предыдущей версии. Не исключены и другие неполадки с графической картой.
Мы рады, что смогли помочь Вам в решении проблемы.
Опишите, что у вас не получилось. Наши специалисты постараются ответить максимально быстро.
Варианты отключения аппаратного ускорения в Windows 10
Существует два основных метода, которые позволяют отключить аппаратное ускорение в указанной версии ОС. В первом случае нужно будет устанавливать дополнительное программное обеспечение, а во втором – прибегнуть к редактированию реестра. Приступим.
Способ 1: Использование «DirectX Control Panel»
Утилита «DirectX Control Panel» распространяется как часть специального пакета SDK для Windows 10. Зачастую рядовому пользователю он не нужен, так как предназначен для разработки ПО, но в данном случае нужно будет его установить. Для реализации метода выполните следующие действия:
В результате начнется автоматическая загрузка исполняемого файла на компьютер. По окончании операции запустите его.
На экране появится окно, в котором при желании можно изменить путь для инсталляции пакета. Делается это в самом верхнем блоке. Путь можно отредактировать вручную либо же выбрать нужную папку из каталога, нажав кнопку «Browse». Обратите внимание, что данный пакет не самый «легкий». На жестком диске он займет порядка 3 Гб. После выбора директории нажмите кнопку «Next».
Далее вам предложат включить функцию автоматической анонимной отправки данных о работе пакета. Рекомендуем выключить ее, дабы не нагружать лишний раз систему разными процессами. Для этого установите отметку напротив строки «No». Затем нажмите кнопку «Next».
В следующем окне будет предложено ознакомиться с лицензионным соглашением пользователя. Делать это или нет – решать только вам. В любом случае для продолжения потребуется нажать кнопку «Accept».
После этого вы увидите перечень компонентов, которые будут инсталлированы в составе пакета SDK. Мы рекомендуем ничего не изменять, а просто нажать «Install» для начала установки.
В результате запустится процесс инсталляции, он достаточно длительный, поэтому запаситесь терпением.
В завершении на экране появится сообщение с приветствием. Это значит, что пакет установлен корректно и без ошибок. Нажмите кнопку «Close» для закрытия окна.
Теперь необходимо запустить установленную утилиту «DirectX Control Panel». Ее исполняемый файл называется «DXcpl» и располагается по умолчанию по следующему адресу:
Найдите нужный файл в списке и запустите его.
Также можно открыть окно поиска на «Панели задач» в Windows 10, ввести фразу «dxcpl» и кликнуть по найденному приложению ЛКМ.
После запуска утилиты вы увидите окно с несколькими вкладками. Зайдите в ту, которая называется «DirectDraw». Именно она отвечает за графическое аппаратное ускорение. Для его отключения достаточно снять галочку возле строки «Use Hardware Acceleration» и нажать кнопку «Принять» для сохранения изменений.
Для выключения звукового аппаратного ускорения в этом же окне необходимо перейти во вкладку «Audio». Внутри отыщите блок «DirectSound Debug Level», и переместите регулятор на полоске в положение «Less». Затем снова нажмите кнопку «Применить».
Теперь остается лишь закрыть окно «DirectX Control Panel», и перезагрузить компьютер.
В результате аппаратное аудио- и видеоускорение будут отключены. Если по каким-то причинам вы не хотите инсталлировать пакет SDK, тогда стоит попробовать применить следующий метод.
Способ 2: Редактирование системного реестра
Данный способ несколько отличается от предыдущего — он позволяет отключить лишь графическую часть аппаратного ускорения. Если вы захотите перенести обработку звука с внешней карты на процессор, придется в любом случае использовать первый вариант. Для реализации данного способа от вас потребуется следующий ряд действий:
- Нажмите одновременно клавиши «Windows» и «R» на клавиатуре. В единственное поле открывшегося окна введите команду и нажмите кнопку «OK».
В левой части открывшегося окна «Редактор реестра» нужно зайти в папку «Avalon.Graphics». Она должна находиться по следующему адресу:
Внутри самой папки должен находиться файл «DisableHWAcceleration». Если такового нет, тогда в правой части окна нажмите правой кнопкой мышки, наведите указатель на строку «Создать» и выберите из выпадающего списка строку «Параметр DWORD (32 бита)».
Затем двойным кликом откройте только что созданный ключ реестра. В открывшемся окне в поле «Значение» впишите цифру «1» и нажмите кнопку «OK».
Закройте «Редактор реестра» и перезагрузите систему. В результате аппаратное ускорение видеокарты будет деактивировано.
Используя один из предложенных методов, вы без особого труда сможете отключить аппаратное ускорение. Хотим лишь напомнить о том, что без крайней необходимости это делать не рекомендуется, так как в результате может сильно снизиться производительность компьютера.
Опишите, что у вас не получилось.
Наши специалисты постараются ответить максимально быстро.
Способы настройки аппаратного ускорения
В случае, если другие программы на компьютере зависают, если работает Яндекс браузер, то следует отключить аппаратное ускорение. Сделать это можно через настройки обозревателя, а также использовать скрытые параметры.
Способ 1: настройки браузера
Самый простой способ отключения или включения аппаратного ускорения – это воспользоваться разделом с настройками браузера. Для активации функции следуйте инструкции:
- Перейдите в главное меню Яндекс браузера, кликнув по значку в виде трех параллельных полос. Он находится в правом углу верхней панели интерфейса.
- Нажмите на пункт «Настройки».
- Слева в панели выберите раздел «Системные».
- Отметьте пункт «Использовать аппаратное ускорение, если возможно» в блоке «Производительность».
После корректировки параметров Яндекс браузер нужно перезагрузить, чтобы изменения вступили в силу. Если при активной функции возникают неполадки с воспроизведением контента, то можно выключить, затем включить аппаратное ускорение. Во многих случаях это помогает решить проблему, если в работе обозревателя произошел сбой.
Когда аппаратное ускорение отключено, но при этом компьютер тормозит и зависает, то это значит, что компоненты компьютера недостаточно мощные для полноценной работы обозревателя. Поэтому следует активировать функцию.
Способ 2: настройки аппаратного ускорения через скрытый раздел
Существует еще один способ работы с аппаратным ускорением – это использование скрытых возможностей. Все обозреватели, которые работают на движках Blink или Chromium, обладают доступом к экспериментальному разделу. Он находится на стадии разработки, поэтому не включен в основные настройки браузера.
Для перехода в скрытый раздел для активации аппаратного ускорения действуйте следующим образом:
- Запустите Яндекс браузер и в адресной строке пропишите browser://flags.
- Кликните по клавише Enter для перехода к скрытым настройкам.
- Найти нужные параметры возможно только с помощью поиска: в открывшемся списке отобразится слишком много настроек. Вызовите поисковую панель с помощью комбинации клавиш Ctrl + F.
В строке для поиска введите следующие запросы:
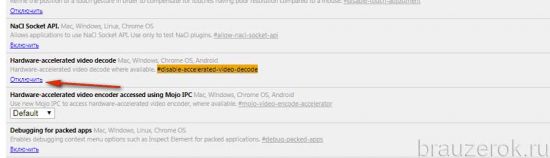
- #disable-accelerated-video-decode – этот параметр отвечает за аппаратное ускорение декодирования видео, и его деактивация поможет решить проблему, если во фрейме при запуске видео появляется зеленый экран;
- #ignore-gpu-blacklist – параметр изначально выключен, но его активация позволяет переопределить программный рендеринг;
- #enable-experimental-canvas-features – при включении настройки можно повысить производительность ПК;
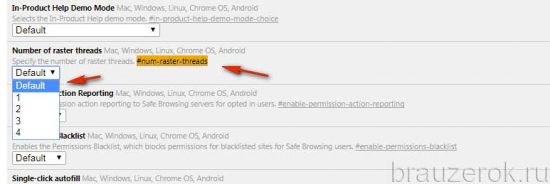
- #num-raster-threads – настройка потоков растрового изображения в зависимости от мощности центрального процессора: например, при двухъядерном ЦП можно выставить значение «2»;
- #enable-gpu-rasterization – активация ускорения растеризации изображений.
Тонкая настройка аппаратного ускорения в экспериментальных функциях позволяет решить множество проблем, которые возникают при воспроизведении «тяжелых» видеороликов во вкладках браузера. После выставления нужных параметров в скрытом разделе перезагрузите браузер: изменения вступят в силу.
Чтобы проверить производительность браузера, можно в адресной строке ввести browser://gpu, затем нажать на клавишу Enter. В открывшемся окне отображается подробная информация об активных опциях ускорения и графических модулях. Также здесь есть список проблем, которые были обнаружены при работе. Таким образом, можно подстроить функции в экспериментальном разделе под текущие сведения.
Нецелевое использование браузеров
Вроде бы браузеры — законченный продукт, ни добавить ни отнять. Однако, они используются в разного рода других приложениях. Причины в следующем (в порядке убывания значимости):
- Программистов на JS нечем занять;
- На JS+HTML новичкам проще программировать;
- Кроссплатформенность;
- Требуется возможность отображать веб-страницы.
Приведу примеры подобного использования:
Chromium
Нынешние браузеры настолько сложны, что одному человеку создать собственный браузер не под силу (либо это должен быть гений). Они по сложности сравнимы с операционными системами! А, постойте, вот и первый кандидат на нецелевое использование — Chrome OS. Да, весь пользовательский интерфейс — просто модифицированный Chromium. Однако, помимо этого, в виде CEF (Chromium Embedded Framework), Chromium используется в:
Что делать, если google chrome не открывает страницы
- Игровые платформы: Steam, Epic Games Store, Battle.Net и другие;
- Игры: GTA V, все игры от Blizzard, DOTA 2, CS GO и множество других;
- Редакторы кода: Atom, VS Code, Visual Studio Installer(???!);
- Программы для общения: Skype, Viber, WhatsApp, Discord, Slack и множество других;
- Другие программы: balenaEtcher, draw.io и великое множество других.
Internet Explorer
Почти любое Win32 приложение, умеющее отображать WEB-страницы и при этом в распакованном виде занимающее меньше 60 мегабайт использует внутри Internet Explorer. Кстати, это касается не только маленьких по размеру приложений, например, Visual Studio использует Internet Explorer для отображения WEB-страниц, когда это требуется в работе IDE. Ещё существуют HTA приложения — древний предшественник CEF на базе Internet Explorer. И ведь до сих пор работает.
(Legacy) Edge
Новым приложениям — новые движки! Любое UWP приложение, использующее внутри отображение WEB-страниц работает на базе Edge. Не то, чтобы Microsoft запрещали использовать что-то другое, но никто просто и не старался. Так же, пока что, в предварительных сборках Windows новая клавиатура с GIF панелью тоже использует Edge для рендеринга. В будущих версиях, полагаю, перейдут на ChrEdge.
Очистка информации о работе в сети
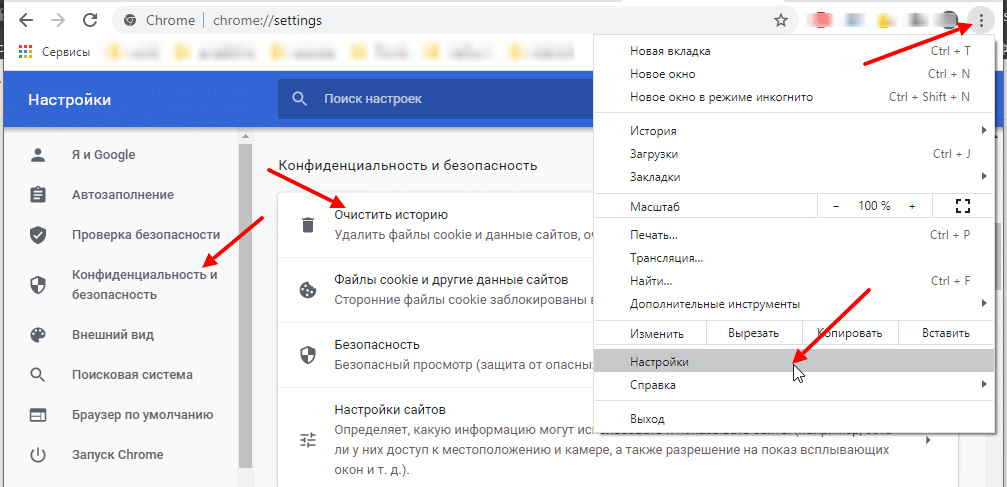
Во время веб-серфинга в базе вашего обозревателя сохраняется достаточно большое количество данных – куки с различных сайтов, история просмотренных страниц, логины и пароли, а также кэш. Если подобной информации накапливается слишком много – это может привести к снижению производительности программы. Если вы хотите увеличить качество работы браузера, рекомендуется периодически чистить личные данные.
Чтобы удалить сохраненные служебные данные, пройдите несколько описанных в данной инструкции шагов:
- Вызовите панель управления Yandex.
- Наведите курсор на раздел меню «История» («History»).
- Откройте сервис «Диспетчер» («Manager») в ниспадающем меню. Вы также можете использовать сочетание кнопок H + Control для этого.
- В правой части открывшегося окна располагается кнопка «Очистить» («Clear»). Нажмите на нее.
- Выберите время, за которое вы желаете удалить информацию. Рекомендуется указать последний пункт «За все время» («The beginning of time»).
- Отметьте галками пункты «История посещений» («Browsing History»), «Куки» («Cookies») и «Кэш» («Cache»).
- Нажмите «Очистить» («Clear»).
Улучшаем быстродействие браузера с помощью Chrome Flags
Казалось бы, куда еще оптимизировать работу Google Chrome. Однако есть пользователи, которые ввиду слабого ПК (Google Chrome для нормального функционирования использует достаточно большое количество оперативной памяти) или плохого интернет-соединения испытывают дискомфорт при работе в данном обозревателе. Потому предлагаю рассмотреть некоторые опции из раздела Google Flags, помогающие улучшить быстродействие Хрома.
-
- Num-raster-threads: число потоков растрового изображения — данная функция позволяет улучшить скорость рендеринга (визуализации изображения по его программному описанию) за счет увеличения числа потоков растровых изображений;
- Enable-experimental-canvas-features: поддержка экспериментальных функций canvas — данный параметр позволяет улучшить прорисовку растровых двухмерных изображений за счет использования экспериментальных холстов (canvas) HTML5;
- Enable-fast-unload: разрешить быстрое закрытие вкладок/окон — думаю, тут все очевидно. Замечу лишь то, что эта функция крайне полезна в том случае, если у вас открыто очень много вкладок и необходимо все постепенно закрыть. Дело в том, что даже не используемые, но не закрытые вкладки потребляют ресурсы ОЗУ и обыкновенному ПК с 4 Гб оперативной памяти порой ее не хватает, чтобы быстро выполнить операцию по завершению работы с вкладкой. Потому советую активировать данную опцию;
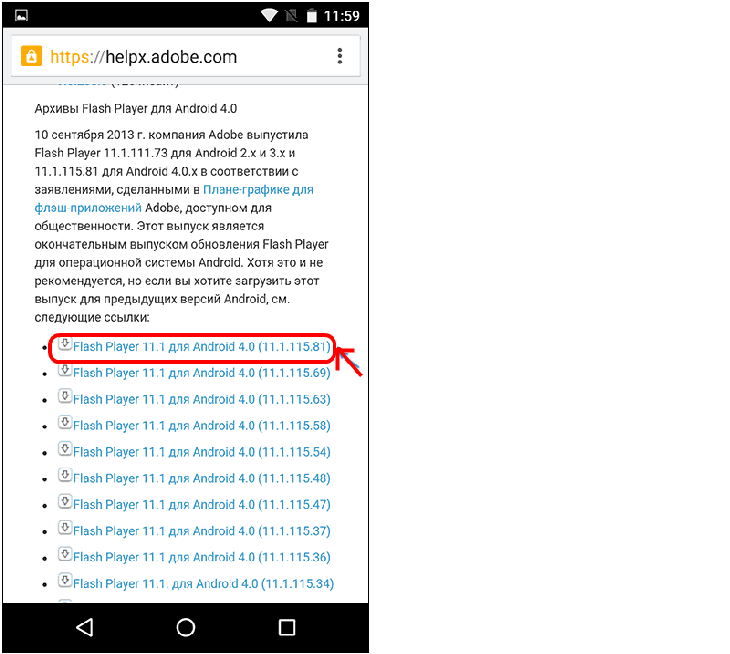
- Ignore-gpu-blacklist: активация аппаратного ускорения — позволяет использовать ресурсы GPU для загрузки flash-элементов. Если у вас отличная видеокарта, то можете включить данный параметр — он позволит использовать графический процессор для загрузки большинства медиа-контента Google Chrome. Но на некоторых устройствах данная опция может приводить к сбоям в работе Flash Player (обновить). Потому, если у вас второе, то лучше отключить аппаратное ускорение.
В Google Flags присутствует еще одна интересная функция — включение протокола QUIC. Это относительно новый протокол, однако он позволит в будущем ускорить загрузку страниц и их содержимого, так как QUIC переносит потерю пакетов лучше, чем TCP, а также имеет низкую задержку соединения относительно протокола TCP. К сожалению, ввиду проблем с адаптацией под браузеры, не использующие конфигурацию Chromium в качестве «фундамента», данный протокол пока не распространен. Однако, вы уже сейчас можете ощутить его возможности на некоторых серверах Google. Для включения вставьте в поле поиска «enable-quic» и переведите значение найденной функции из положения «Default» в «Enable».
Открываем список значений опции QUIC и меняем его с «Default» на «Enable», после чего потребуется выполнить перезапуск браузера для того, чтобы сделанные изменения вступили в силу.
What are «Flags»?
Every browser, after installation, has some default settings that have been configured by the developer. The main reason for the existence of these settings is to secure and stabilize the browser’s performance.
Most users know about Chrome’s typical settings, which can be directly accessed from the Settings menu. Google, however, has built dozens of other hidden settings, which are called «flags»- these settings are experimental, and can prove to be more harmful than helpful, sometimes. Chrome’s flags have some default settings, which are totally safe for the browser’s smooth operation. However, any change in flags is likely to cause problems with your browser or even the data stored in it.
Nevertheless, the only way to have a faster Chrome is by risking its stable performance. And even though no problem occurred during our tests, it should be mentioned D3K bears no responsibility in case you change your Chrome’s flags and things go wrong.

If you regret the changes you made, you can easily restore the default settings. Just click on «Restore Defaults» in the flags page, and everything will go back to its original condition.
Подробности
Стоит сразу отметить, что без этой функции в современном интернете никак. Особенно при просмотре видео. Но использовать ее нужно только в том случае, если у вас соответствующая видеокарта. С маломощной встроенной лучше и не пробовать.
В разных браузерах аппаратное ускорение включается по-разному. Но в принципе, его нужно искать в настройках веб-обозревателя. Эти параметры обычно не скрыты. Поэтому никаких проблем не должно возникнуть.
Сейчас мы поговорим о том, что такое аппаратное ускорение, для чего оно используется и как его включить в Яндекс.Браузере. Однако инструкции мы оставим на потом. Сначала только общая информация.
Что это такое?
Аппаратное ускорение – это специальная опция в браузере, которая позволяет использовать для ресурсоемких процессов «железные» ресурсы компьютера. К примеру, видеокарту для рендеринга тяжелых страниц или запуска видео.
Такой подход позволяет ослабить нагрузку на процессор и повысить производительность веб-обозревателя. Поэтому многие специалисты рекомендуют использовать аппаратное ускорение всегда. Если позволяет железо компьютера.
Кстати, при включении этой опции во время воспроизведения видео разница заметна невооруженным глазом. Картинка становится плавнее. Да и общее быстродействие браузера повышается. И это, несомненно, весьма приятно.
Таким образом, аппаратное ускорение – весьма полезная штука, которую обязательно нужно уметь включать. По умолчанию она обычно активирована. Но иногда бывает и выключенной. Поэтому пользователи должны знать все о процессе ее активации.
Включение
Итак, как включить аппаратное ускорение в Яндекс.Браузере? Для этого нам потребуется немного попутешествовать по настройкам веб-обозревателя. Данные параметры не являются скрытыми. Поэтому никаких проблем возникнуть не должно.
Перед включением функции следует убедиться, что вы используете актуальную версию браузера. Иначе возможны проблемы. Если нужно – обновите веб-обозреватель. А вот после обновления можно уже приступать к включению опции. Вот инструкция.
- Сначала запускаем веб-обозреватель при помощи значка на рабочем столе, иконки в меню «Пуск» или кнопки в панели задач.
- Теперь нажимаем на кнопку с тремя горизонтальными полосками, которая находится в правом верхнем углу главного окна.
- Появится меню, в котором необходимо щелкнуть по пункту «Настройки».
- Теперь пролистываем список параметров до блока «Системные».
- Отмечаем галочкой пункт «Использовать аппаратное ускорение, если возможно».
- Перезапускаем веб-обозреватель.
Вот и все. После рестарта обозреватель сможет использовать данную технологию, и его быстродействие заметно повысится. Как видите, в процессе включения нет ничего сложного. С ним справится даже новичок.
Если после активации данной функции вы заметили, что браузер наоборот стал тормозить при воспроизведении видео, то это значит, что ваше «железное» обеспечение недостаточно мощное. Железо просто не поддерживает такую опцию. Поэтому нужно отключить аппаратное ускорение в Яндекс.Браузере. Просто снимите галочку с соответствующего пункта, используя инструкцию, предоставленную выше.
Скрытые параметры
Для более тонкой отстройки нужно перейти на вкладку скрытых параметров — browser://flags
Для поиска опций по названию на вкладке browser://flags при помощи «горячей» комбинации клавиш Ctrl + F откройте поисковую панель. В её поле вводите название и нажимайте клавишу «Enter». Браузер подсветит заданную надпись в блоке настройки.

#disable-accelerated-video-decode (Аппаратное ускорение для декодирования видео). Кликните по надписи «Отключить» (по умолчанию включено).

Примечание. Деактивация этой функции может помочь устранить зелёный экран, появляющийся во фрейме с видео при запуске воспроизведения.
#ignore-gpu-blacklist (Override software rendering list — переопределение … программного рендеринга). Изначально выключено. Для активации нужно щёлкнуть в блоке «Включить».

#enable-experimental-canvas-features (поддержка … функций canvas). Отключено, можно включить для повышения производительности.

#enable-gpu-rasterization (Включить … растеризацию). Для ускорения выставляется значение «… включение всех слоёв» (Force-enabled for all layers).

#num-raster-threads (Number of raster threads — количество потоков растрового изображения). Значение от 1 до 4 выставляется в зависимости от мощности процессора ПК. Например: для двухядерной конфигурации — 2; если есть поддержка Hyper-threading и 4-ёх потоков — 4.

Заключение
Мы рассмотрели ряд интересных опций Google Flags, улучшающих быстродействие Google Chrome и оптимизирующих данный браузер. Так как функции экспериментальные, то динамика их внедрения и удаления довольно высока. Однако многие из них, широко используемые пользователями, остаются в браузере на долгое время, если вообще не внедряются в него как основные
Тем не менее если вы заинтересовались данным разделом и хотите изучить другие функции, то еще раз напомню о мерах предосторожности при работе с ними. Спасибо за прочтение, надеюсь статья поможет вам в разрешении проблем с Google Chrome