5 библиотек для vue.js, без которых мне не обойтись
Содержание:
- Пользовательский интерфейс CLI Vue 3
- Модуль Vuex Auth
- What is Vue.js?
- Array Change Detection
- Валидация форм
- Передача данных в компоненты
- UI компоненты
- VueUse — обязательная библиотека для Vue 3
- Что такое фреймворк
- Почему Vue.js не использует ES-классы из коробки для компонентов?
- 2. Как я могу создать собственный абстрактный компонент?
- Как я написал браузерный 3D FPS шутер на Three.js, Vue и Blender
- Компоненты и реквизит
- Сравнение с другими фреймворками
Пользовательский интерфейс CLI Vue 3
Теперь рассмотрим пользовательский интерфейс Vue CLI. Третья версия утилиты предоставляет современный веб-интерфейс, который позволяет создавать проекты и управлять ими без использования командной строки. Чтобы запустить графический интерфейс, выполните следующую команду:
vue ui
После этого интерфейс будет доступен по адресу http://localhost:8000.
Создайте новый проект на вкладке «Create». Выберите место для его хранения, затем нажмите кнопку «+ Create a new project here».
После этого вы попадёте в интерфейс, в котором нужно указать информацию о вашем проекте.
Введите данные и нажмите кнопку «Next». Затем вы попадете на вкладку «Presets», где нужно задать варианты настройки проекта:
- Default preset — для установки по умолчанию с плагинами Babel и ESLint.
- Manual — для самостоятельного выбора плагинов.
- Remote preset — для удаленной установки из репозитория Git.
Продолжим с установкой по умолчанию.
Далее нажмите на кнопку «Create Project». После этого вы попадете в новый интерфейс, который показывает прогресс создания проекта. Затем в панель управления проектом, где можно будет разместить виджеты, которые можно добавить с помощью кнопки «Customize».
Слева от панели настройки расположены ссылки на различные разделы:
- Plugins — для добавления новых плагинов Vue CLI.
- Dependencies — для управления пакетами.
- Configuration — для настройки инструментов.
- Tasks — для запуска скриптов.
Перейдите на страницу «Tasks».
Нажмите кнопку serve, а затем кнопку «Run task», чтобы запустить проект.
Остановить проект можно с помощью кнопки «Stop task».
Модуль Vuex Auth
Мы реализуем аутентификацию с использованием vuex. Сначала настроим файл для vuex.
import Vue from 'vue'
import Vuex from 'vuex'
import axios from 'axios'
Vue.use(Vuex)
export default new Vuex.Store({
state: {
status: '',
token: localStorage.getItem('token') || '',
user : {}
},
mutations: {
},
actions: {
},
getters : {
}
})
Если вы заметили, мы импортировали vue, vuex и axios, а затем указали vue использовать vuex. Это потому, что здесь будут выполняться сложные действия.
Мы определили атрибуты состояния. Теперь состояние vuex будет содержать статус аутентификации, токен и информацию о пользователе.
Создание Vuex-действия
Мы создадим действие , которое аутентифицирует пользователя на сервере и передает его учетные данные в хранилище vuex.
Откройте файл и добавьте к объекту действия приведенный ниже код:
login({commit}, user){
return new Promise((resolve, reject) => {
commit('auth_request')
axios({url: 'http://localhost:3000/login', data: user, method: 'POST' })
.then(resp => {
const token = resp.data.token
const user = resp.data.user
localStorage.setItem('token', token)
axios.defaults.headers.common = token
commit('auth_success', token, user)
resolve(resp)
})
.catch(err => {
commit('auth_error')
localStorage.removeItem('token')
reject(err)
})
})
},
Действие передает vuex хелпер , который мы будем использовать для запуска мутаций. Мутации вносят изменения в Vuex Store.
Мы совершаем вызов маршрута входа на сервер и возвращаем необходимые данные. Мы храним токен в localStorage, затем передаем токен и информацию о пользователе для обновления атрибутов хранилища. В этот момент также устанавливаем заголовок для .
Токен можно было разместить в хранилище vuex. Но если пользователь покидает приложение, все данные в хранилище vuex стираются.
Чтобы пользователь мог вернуться в приложение в течение срока действия токена, нужно хранить токен в localStorage. Мы возвращаем promise, чтобы вернуть ответ пользователю после завершения авторизации.
Создание Vuex- действия
Действие будет работать почти так же, как действие . В том же файле добавьте приведенный ниже код в объект действия:
register({commit}, user){
return new Promise((resolve, reject) => {
commit('auth_request')
axios({url: 'http://localhost:3000/register', data: user, method: 'POST' })
.then(resp => {
const token = resp.data.token
const user = resp.data.user
localStorage.setItem('token', token)
axios.defaults.headers.common = token
commit('auth_success', token, user)
resolve(resp)
})
.catch(err => {
commit('auth_error', err)
localStorage.removeItem('token')
reject(err)
})
})
},
Это работает аналогично действию . Действие также предназначено для обработки авторизации.
Создание Vuex-действия
Пользователь должен иметь возможность выйти из системы. Для этого нужно удалить все данные, созданные во время последней аутентифицированной сессии. В этот же объект добавьте приведенный ниже код:
logout({commit}){
return new Promise((resolve, reject) => {
commit('logout')
localStorage.removeItem('token')
delete axios.defaults.headers.common
resolve()
})
}
Создание мутации
Мутаторы используются для изменения состояния хранилища Vuex. Определим мутаторы, которые мы использовали в приложении. В объект мутаторов добавьте следующее:
mutations: {
auth_request(state){
state.status = 'loading'
},
auth_success(state, token, user){
state.status = 'success'
state.token = token
state.user = user
},
auth_error(state){
state.status = 'error'
},
logout(state){
state.status = ''
state.token = ''
},
},
Создание геттеров
Мы используем геттеры, чтобы получить значение атрибутов состояния vuex. Геттеры должны отделить данные приложения от его логики.
Добавьте приведенный ниже код к объекту :
getters : {
isLoggedIn: state => !!state.token,
authStatus: state => state.status,
}
Это более удобный способ доступа к данным в хранилище.
What is Vue.js?
Vue (pronounced /vjuː/, like view) is a progressive framework for building user interfaces. Unlike other monolithic frameworks, Vue is designed from the ground up to be incrementally adoptable. The core library is focused on the view layer only, and is easy to pick up and integrate with other libraries or existing projects. On the other hand, Vue is also perfectly capable of powering sophisticated Single-Page Applications when used in combination with modern tooling and .
If you’d like to learn more about Vue before diving in, we walking through the core principles and a sample project.
If you are an experienced frontend developer and want to know how Vue compares to other libraries/frameworks, check out the Comparison with Other Frameworks.
Array Change Detection
Mutation Methods
Vue wraps an observed array’s mutation methods so they will also trigger view updates. The wrapped methods are:
You can open the console and play with the previous examples’ array by calling their mutation methods. For example: .
Replacing an Array
Mutation methods, as the name suggests, mutate the original array they are called on. In comparison, there are also non-mutating methods, e.g. , and , which do not mutate the original array but always return a new array. When working with non-mutating methods, you can replace the old array with the new one:
You might think this will cause Vue to throw away the existing DOM and re-render the entire list — luckily, that is not the case. Vue implements some smart heuristics to maximize DOM element reuse, so replacing an array with another array containing overlapping objects is a very efficient operation.
Caveats
Due to limitations in JavaScript, there are types of changes that Vue cannot detect with arrays and objects. These are discussed in the section.
Валидация форм
Что несколько удивило после Angular — из коробки во Vue нет валидации форм. Хотя, казалось бы, фича весьма востребованная.
Впрочем, это не беда, есть два наиболее популярных решения для этой задачи.
vee-validate
Первое — это весьма схожий механизм с template-driven формами в Angular — vee-validate.
Фактически вы описываете всю логику валидации в HTML.
Я бы сказал, что данный подход подойдет только для относительно небольших/несложных форм.
В реальности валидация зачастую бывает весьма навороченной, и описывать все в HTML становится неудобно.
Плюс это не очень красиво работает с Vuex.
vuelidate
Второе решение — Vuelidate. Невероятно элегантный способ валидации почти любых компонентов — валидируется сама модель, а не тот или иной input.
Самое забавное, что перед тем как обнаружить этот замечательный пакет мы сами уже было начали писать нечто подобное.
Очень рекомендую при необходимости валидации форм сразу рассматривать Vuelidate — он отлично работает (в том числе с Vuex), легко подключается и кастомизируется.
Передача данных в компоненты
Свойства позволяют передавать данные из родительского компонента в дочерний. Допустим, у нас есть компонент , который показывает статью (публикацию). Все данные о статье — автор, адрес почты, заглоловок и текст — компонент получает от родителя. Корневой компонент передает объекты и компоненту , где одни будут доступны как свойства () и .
<template>
<div id="app">
<Publication :owner="author" :content="article"></Publication>
</div>
</template>
<script>
import Publication from './components/Publication.vue'
export default {
name 'App',
data() {
return {
author {
name 'Сергей Иванов',
mail 'ivanov.s@mail.ru'
},
article {
head 'Передача данных в компоненты',
body 'Свойства позволяют передавать данные из родительского компонента в дочерний.'
}
}
},
components {
Publication,
}
}
</script>
<style>
#app {
font-family Avenir, Helvetica, Arial, sans-serif;
text-align center;
color #2c3e50;
margin-top 60px;
}
</style>
<template>
<div class="publication">
<p>` author`.`name `: ` owner`.`name `</p>
<p>` author`.`mail `: ` owner`.`mail `</p>
<h1>` article`.`head `: ` content`.`head `</h1>
<div class="content">` article`.`body `: ` content`.`body `</div>
</div>
</template>
<script>
export default {
name 'Publication',
data() {
return {
author {
name 'Автор статьи',
mail 'Почта автора'
},
article {
head 'Заголовок статьи',
body 'Содержимое статьи'
}
}
},
props 'owner', 'content'
}
</script>
<style scope>
.publication {
color #ff0000;
}
</style>
Поиск:
JavaScript • Web-разработка • Теория • Установка • Фреймворк • cli • vue
UI компоненты
В Enterprise сегменте компоненты обычно имеют готовый дизайн, мокапы и тд. Чаще всего они пишутся с нуля, сразу будучи заточенными под конкретную задачу/продукт/проект.
Но далеко не всегда у разработчиков есть возможность создавать все с нуля, особенно это касается pet проектов и прототипирования.
Тут на помощь приходят библиотеки готовые UI компонентов, и для Vue их существует уже великое множество: Element, Vuetify, Quasar, Vue-Material, Muse, iView, итд итд.
Особенно я бы отметил Element и Vuetify, впечатления строго положительные: красивые и стабильные компоненты для любых нужд, хорошие доки.
Нам также очень нравится основанный на классном CSS фреймворке Bulma набор компонентов , особенно удобно его использовать в приложениях на Bulma, куда сторонние компоненты подключаются по необходимости.
В случае Angular — Enterprise-level библиотек компонентов всего пара штук, это в первую очередь Angular Material (Google) и Clarity (VMWare).
К большому сожалению, темпы развития Clarity в последнее время снизились, что еще более расстраивает в плане перспектив Angular в данном вопросе.
VueUse — обязательная библиотека для Vue 3
Для тех, кто незнаком с этой библиотекой, советую попробовать, так она может де-факто стать стандартом для использования в проектах на Vue 3, как, например, в свое время была библиотека для почти любых проектов на js.
Остальные наверное уже успели заценить весь обширный функционал, который она предоставляет. Некоторые уже использовали ее на Vue 2, но далеко не все новые функции поддерживают старую версию. Арсенал библиотеки впечатляет, тут и простые утилиты вроде клика вне элемента, и различные интеграции с Firebase, Axios, Cookies, QR, локальным хранилищем, браузером, RxJS, анимации, геолокации, расширения для стандартных Vue-хуков, медиа-плеер и многое другое. Среди спонсоров отмечен сам Эван Ю, что как бы намекает. Библиотека регулярно получает обновления, баги закрываются, а сообщество растет. В общем у нее есть все для успеха.Update: Исправлен баг очистки предыдущей истории изменений.
Что такое фреймворк
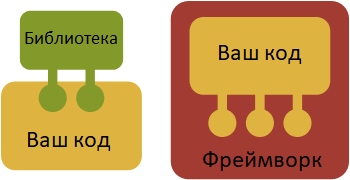
Фреймворк (framework) можно рассматривать как некий каркас для создания приложений на определенном языке программирования. Он включает в себя набор библиотек, которые позволяют значительно упростить и убыстрить разработку приложений. Также цель фреймворка – это предоставление такой среды разработки, которая позволит дорабатывать и расширять функционал проекта.
Наглядно отличие фреймворка от библиотеки можно объяснить вот так:
Фреймворк использует определенную архитектуру приложения для того, чтобы проект был разделен на логические части, модули. Например, схема разделения Model-View-Controller (MVC) подразумевает разделение на три сегмента: модель, представление и контроллер, каждый из которых можно изменять независимо от других.
Если говорить более упрощенно, то существует множество типовых задач, которые приходится решать разработчикам – и поэтому часто используются библиотеки. Использование фреймворка позволяет избежать отдельного «складирования» полезного материала где-нибудь в отдельной папке либо постоянного написания однотипного кода: фреймворк позволяет использовать встроенные классы для валидации, логирования и многих других процессов, а также имеет структуру, которую в итоге получает проект.
Фреймворки имеют массу преимуществ, именно поэтому они используются практически повсеместно. Это:
- удобная и быстрая разработка приложения;
- чистый код, который (чаще всего) не требует рефакторинга.
Но у использования фреймворка есть и недостатки (и забывать о них не стоит):
- слабая защищенность из-за открытого исходного кода;
- нужно потратить определенное время и усилия на изучение фреймворка;
- каждый фреймворк нужно изучать отдельно (нельзя разобраться в одном фреймворке и начать понимать, как работать со всеми).
Почему Vue.js не использует ES-классы из коробки для компонентов?
Если вы пришли из фреймворка, похожего на Angular, или из какого-нибудь языка высокого уровня для бэкенда приложения, ваш первый вопрос мог быть таким: почему не использовать классы для создания компонентов?
Создатель Vue.js, Эван Ю, отлично ответил на этот вопрос в комментарии на GitHub:
Вот три главные причины, по которым не используются классы для объявления компонентов:
- ES-классы недостаточно хороши для удовлетворения требований текущего API Vue.js. Классы в ES не полностью реализованы и их часто критикуют как шаг в неверном направлении. Классы с приватными полями и декораторами, после их стабилизации (достижения stage 3, как минимум), возможно, помогут.
- ES-классы отлично подходят только тем, кто знаком с языками программирования с поддержкой ООП. Это просто исключает значительную часть веб-сообщества, которая не использует сложные инструменты для сборки проектов или транспилеры.
- Создание отличной иерархии компонентов пользовательского интерфейса (UI) — это отличная композиция компонентов. Речь идёт не о большой иерархии наследования. К сожалению, классы в ES лучше подходят для последнего.
2. Как я могу создать собственный абстрактный компонент?
Если создания крупномасштабных приложений недостаточно, у вас может появится сумасшедшая идея реализации абстрактного компонента, например или . Определённо была дискуссия по этому поводу, но в реальности она ничем не кончилась.
Однако не стоит пугаться, с хорошим понимаем слотов, вы можете создавать собственные абстрактные компоненты. Есть очень хороший пост в блоге, объясняющий, как это сделать.
Но всё-таки подумайте дважды, прежде чем воспользоваться этим. Мы всегда полагались на примеси и простые функции для решения задач, оказавшись в тупиковой ситуации.
Как я написал браузерный 3D FPS шутер на Three.js, Vue и Blender
На пути каждого коммерческого разработчика (не только кодеров, но, знаю, у дизайнеров, например, также) рано или поздно встречаются топкие-болотистые участки, унылые мрачные места, блуждая по которым можно вообще забрести в мертвую пустыню профессионального выгорания и/или даже к психотерапевту на прием за таблетками. Работодатели-бизнес очевидно задействует ваши наиболее развитые скилы, выжимая по максимуму, стек большинства вакансий оккупирован одними и теми же энтерпрайз-инструментами, кажется, не для всех случаев самыми удачными, удобными и интересными, и вы понимаете что вам придется именно усугублять разгребать тонну такого легаси… Часто отношения в команде складываются для вас не лучшим образом, и вы не получаете настоящего понимания и отдачи, драйва от коллег… Умение тащить себя «по-мюнхаузеновски за волосы», снова влюбляться в технологии, увлекаться чем-то новым [вообще и/или для себя, может быть — смежной областью], имхо, не просто является важным качеством профессионала, но, на самом деле, помогает разработчику выжить в капитализме, оставаясь не только внешне востребованным, конкурентоспособным с наступающей на пятки молодежи, но, прежде всего, давая энергию и движение изнутри. Иногда приходится слышать что-нибудь вроде: «а вот мой бывший говорил, что если бы можно было не кодить, он бы не кодил!». Да и нынешняя молодежь осознала что в сегодняшней ситуации «честно и нормально» зарабатывать можно только в айти, и уже стоят толпою на пороге HR-отдела… Не знаю, мне нравилось кодить с детства, а кодить хочется что-нибудь если не полезное, то хотя бы интересное. Короче, я далеко не геймер, но в моей жизни было несколько коротких периодов когда я позорно «загамывал». Да само увлечение компьютерами в детстве началось, конечно же, с игр. Я помню как в девяностые в город завезли «Спектрумы». Есть тогда было часто практически нечего, но отец все-таки взял последние деньги из заначки, пошел, отстоял невиданно огромную очередь и приобрел нам с братом нашу первую чудо-машину. Мы подключали его через шнур с разъемами СГ-5 к черно-белому телевизору «Рекорд», картинка тряслась и моргала, игры нужно было терпеливо загружать в оперативную память со старенького кассетного магнитофона , часто переживая неудачи… Несмотря на то что ранние программисты и дизайнеры умудрялись помещать с помощью своего кода в 48 килобайт оперативной памяти целые миры с потрясающим геймплеем, мне быстро надоело играть и я увлекся программированием на Бейсике)), рисовал спрайтовую графику (и векторная «трехмерная» тогда тоже уже была, мы даже купили сложную книжку), писал простую музыку в редакторе… Так вот, некоторое время назад мне опять все надоело, была пандемийная зима и на велике не покататься, рок-группа не репетировала… Я почитал форумы и установил себе несколько более-менее свежих популярных игр, сделанных на Unity или Unreal Engine, очевидно. Мне нравятся РПГ-открытые миры-выживалки, вот это все… После работы я стал каждый вечер погружаться в виртуальные миры и рубиться-качаться, но хватило меня ненадолго. Игры все похожи по механикам, однообразный геймплей размазан по небольшому сюжету на кучу похожих заданий с бесконечными боями… Но самое смешное — это реально безбожно лагает в важных механиках. Лагают коммерческие продукты которые продают за деньги… А любой «баг», имхо, это сильное разочарование — он мгновенно выносит из виртуальной среды, цифровой сказки в реальный мир… Конечно, отличная графика, очень круто нарисовано. Но, утрируя, я понял что все эти поделки на энтерпрайзных движках, по сути — даже не кодят. Их собирают менеджеры и дизайнеры, просто «играясь с цветом кубиков», но сами кубики, при этом практически «не меняются»… Вообщем, когда стало совсем скучно, я подумал что «а я ведь тоже так могу», да прямо в браузере на богомерзком не предназначенным для экономии памяти серьезного программирования джаваскрипте. Решил наконец полностью соответствовать тому что все время с умным видом повторяю сыну: «уметь делать игры, намного интереснее чем в них играть». Одним словом, я задался целью написать свой кастомный браузерный FPS-шутер на открытых технологиях.
Компоненты и реквизит
Приложение Vue разделено на компоненты, которые являются отдельными частями приложений. Например, у вас могут быть следующие компоненты в приложении:
- Заголовок
- Навигация
- ContentCard
- Нижний колонтитул
И многое другое. Кроме того, в компонент могут быть вложены другие компоненты. Мы можем думать о них как о «родителях» и «детях». Другими словами, компоненты – это столпы приложения.
Чтобы создать компонент Vue, перейдите в корневую папку проекта и выполните следующие команды:
Эти две команды создают папку и компонент. В качестве альтернативы вы можете сделать то же самое за пределами терминала.
Создайте компонент
Следующим шагом является создание компонента, что вы можете сделать, вызвав метод в экземпляре Vue:
Первый аргумент – это имя компонента, которым в данном случае является . Второй аргумент – это объект с подробностями конфигурации.
Теперь просто скопируйте все из файла и добавьте его в объект конфигурации. Ваш новый компонент должен выглядеть следующим образом:
Теперь детали курса инкапсулированы в компонент, а не хранятся в основном файле приложения. Однако, чтобы приложение снова заработало, вам необходимо внести некоторые другие изменения. Перейдите в файл и измените его следующим образом:
Кроме того, перейдите и измените следующее:
Что здесь происходит?
Прежде всего, вы импортировали компонент в этой строке:
Во-вторых, вы использовали его в этой строке:
В-третьих, теперь вы монтируете приложение в HTML-файл, а не в main.js:
Если изменений было слишком много и это больше не имеет смысла, проверьте репозиторий vue3-intro. Вы можете увидеть, как лучше организован код.
Двигаемся вперед, молодцы! Вы создали и использовали свой первый компонент Vue. Резюмируем:
- Вы создали компонент Vue – «components / CourseCard»
- Импортировал его в файл HTML
- Использовал это
Реквизит
Props – это более короткое имя свойств, которое позволяет компонентам обмениваться данными между ними. Каждый компонент имеет определенное использование, но иногда ему требуется доступ к данным, выходящим за пределы его области.
Давайте изменим существующее приложение, чтобы оно принимало свойство с именем . Цель этой опоры – указать, платный или бесплатный курс. Сделать это можно следующим образом:
Каждый раз, когда вы создаете компонент, вы можете указать, какие свойства он принимает. Кроме того, вы можете указать тип опоры и то, требуется она или нет. В этом примере опора не требуется, но вы можете сделать ее необходимой, добавив одну строку после типа – .
Обычно такие фреймворки, как Vue, имеют встроенную проверку. То есть он проверяет, что переданная опора имеет правильный тип.
Вы можете увидеть полный код компонента на GitHub – CourseCard.
Прежде чем идти дальше, нужно зайти в файл и вернуть свойство. См. Код ниже:
По умолчанию все курсы платные. Однако вы можете сделать их все «бесплатными» по умолчанию и сделать «платными» только премиум-курсы.
Двигаясь дальше, добавьте в свойство компонента следующий метод :
Вы можете увидеть полный код компонента на GitHub – CourseCard. Этот метод – – позволяет вам проверить, оплачен ли курс или нет, и соответствующим образом отобразить данные в шаблоне.
Теперь вам нужно войти в файл и добавить указанную выше строку кода. Это похоже на то, что было у вас раньше, за одним исключением. В этой строке вы передаете опору, чтобы использовать ее в своем компоненте.
Смотрите полный код из index.html на GitHub.
Последний шаг – использовать опору и визуализировать данные на ее основе. Приведенный ниже фрагмент кода взят из шаблона компонента «Курс».
Если для свойства задано значение true (если курс платный), он отображает дополнительную информацию, которая позволяет пользователям покупать курс. С другой стороны, если курс бесплатный, информация «скрыта».
Таким образом, в этом примере вы можете увидеть простейший способ использования опоры.
Сравнение с другими фреймворками
О сравнении Vue.js с другими фреймворками можно прочитать на официальном сайте проекта.
Если кратко, то Vue похож на React, например, в том, что оба фреймворка используют Virtual DOM и фокусируются на корневой библиотеке; это фреймворки с высокой производительностью и они оба предоставляют хорошие решения для масштабирования. Но отличия, естественно, тоже присутствуют: React имеет более обширную, но и более фрагментированную экосистему, в то время как Vue поддерживает все дополнительные библиотеки в актуальном соответствии с ядром библиотеки.
Что касается AngularJS, то он также значительно повлиял на Vue, однако, в отличие от него, Vue значительно более прост в изучении, а также является более гибким и модульным решением, чем Angular, который придерживается жесткой структуры приложения. Если сравнивать производительность этих двух фреймворков, то Vue производительнее и более прост в оптимизации (хотя если сравнивать Vue.js с Angular 2, то оба фреймворка показывают примерно одинаковую производительность, Vue лишь слегка обгоняет Angular 2).
По словам Эвана Ю, React в основном используют те, кто любит функциональный стиль программирования, Angular — те, кто ранее программировал на Java или С#. А Vue нравится тем, кто предпочитает более классическую модель разработки.