Валидаторы
Содержание:
- Часто задаваемые вопросы
- A bit of History
- Что означает W3C?
- Validating required input
- CLI
- Проверяем заполнено поле или нет
- Поддержка проверки браузерами
- CSS Validator User’s Manual
- How to Participate
- Node.js API
- Используем JavaScript
- Что это и зачем
- Сайты проверки валидации
- Как работает проверка HTML5?
- Как исправить наиболее частые ошибки
Часто задаваемые вопросы
Верификация – это соответствие системы, процесса или продукта требованиям производителя (нормативам, инструкциям, техническим характеристикам и т.д.). Валидация – это соответствие требованиям пользователя. Также между ними следующие отличия:
- валидацию проводят тестировщики или пользователи, верификацию – производитель;
- задача верификации – проверить, соблюдены ли требования к производству; задача валидации – проверить, соблюдены ли требования потребителя к конечному продукту;
- верификация проводится в обязательном порядке, валидация – только если того требуют стандарты или потребители;
- верификация всегда объективна (продукт может либо соответствовать указываемым техническим характеристикам, либо нет); валидация субъективна (насколько успешно продукт можно использовать в конкретных условиях, определяют люди).

Процедура валидации аккаунта максимально приближена к верификации: пользователь документально подтверждает то, что он – реальный владелец аккаунта и производит все действия, которые с этого аккаунта совершаются. Физически подтверждение проводится через привязку вашей страницы в соцсети к номеру телефона (зайти в свой аккаунт вы можете только с использованием того номера, с которым связана страница). Без валидации аккаунта невозможно пользоваться соцсетью (доступен лишь просмотр ограниченного количества страниц). Любые же действия с вашего аккаунта автоматически считаются совершенными вами.
Конечно, валидация аккаунта не дает стопроцентной гарантии соответствия страницы владельцу телефонного номера. Существуют сервисы виртуальных номеров для валидации, сим-карту можно купить на чужой паспорт, но все это – уже не совсем разрешенные методы, за которые в некоторых случаях можно понести ответственность.
Это действующий ящик электронной почты, либо зарегистрированный на получателя письма, либо гарантированно используемый им.
A bit of History
Since 1994 and the
first HTML validator service, there has been a way to check the validity of one’s
webpage with regards to web standards (HTML, CSS, …). Other services, like
HTML Tidy allow you to
(semi-)automatically fix invalid documents…
This tool is here to make your life as a webmaster, web designer, web developer even
easier, by telling you which documents you should fix in priority.
It has first been developed by Gerald Oskoboiny as
an internal W3C tool (yes, even at W3C we create invalid HTML sometimes) to check the
HTML validity of the webpages on the W3C website, then
released its code
in september 2001.
In 2002, the Quality Assurance team at W3C decided to re-write
it as a modular, portable, and easy-to-use tool for webmasters. Its development continues, mostly
with the addition of new processing modules making the Log Validator a very useful and versatile
Web Quality analysis tool.
Что означает W3C?
Аббревиатура W3C (World Wide Web) обозначает сообщество единых стандартов.
Еще со времен зарождения Всемирной паутины этот консорциум определил единые стандарты для всех веб-страниц с целью правильного отображения их различными браузерами.
С развитием Сети между создателями различных браузеров постоянно ведется ожесточенная борьба за первенство.
И были времена, когда разработчики даже пытались внедрить свои собственные стандарты.
Однако первоисточнику удалось сохранить стандарты таких веб-страниц, какими мы видим их сейчас.
И сегодня веб-мастерам остается лишь придерживаться этих правил при создании ресурсов.
Проведение такого исследования является важным этапом работы с целью обеспечения высокого качества страниц любого сайта при отображении на различных устройствах.
В этой статье мы будем много говорить о стандартах HTML, и в связи с этим возникает резонный вопрос: а для чего вообще они были введены?
Первоочередной задачей таких стандартов является обеспечение совместимости.
До их введения разработчики особо не заботились о том, как сайты будут отображаться на других устройствах.
Как правило, веб-ресурс создавался под конкретный браузер, устройство.
Но с развитием технологий пришло понимание необходимости создать единый стандарт языка разметки веб-страниц.
Это делает работу в Сети удобной для большинства пользователей, независимо от того, в какой части света они находятся и какой браузер используют.
Итак, целью утверждения стандартов html является:
- доставить максимальную пользу наибольшему количеству веб-пользователей;
- обеспечить долгосрочную жизнеспособность любого веб-документа;
- упростить код и снизить стоимость производства;
- предоставлять сайты, которые доступны большему количеству людей и большему числу типов электронных устройств;
- продолжать работать корректно по мере развития браузеров и появления новых устройств на рынке.
Validating required input
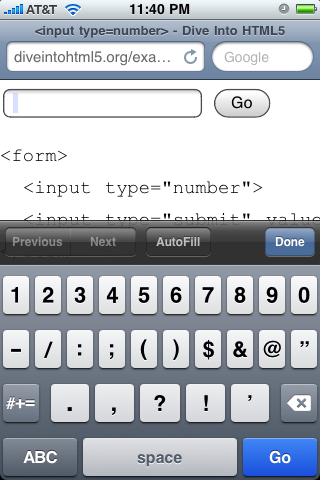
Forms frequently include required input that needs to be clearly identified using labels. Also, the attribute can be added to form controls, to programmatically indicate that they are required. Most current web browsers support this attribute and will communicate missing required input to the user, using standard web browser dialog mechanisms. These dialogs are expected to respect the settings and preferences of the user in the web browser (and operating system), such as default font-size, colors, and language.
In the example below, the attribute is added to the input field. If your web browser supports HTML5, it will not allow you to submit the form without entering text into the input field. Instead, it will display a message that is generated by the web browser itself.
Note that the label also displays “(required)”, to inform users that don’t use assistive technology or use older web browsers that do not support the HTML5 attribute.
Example:
Code snippet:
Note: The attribute informs assistive technologies about required controls so that they are appropriately announced to the users (as opposed to validating the input). Most current web browsers automatically set its value to when the HTML5 attribute is present. In this example, it is provided redundantly to support web browsers that don’t communicate the attribute to assistive technology.
CLI
Install as global package
npm i -g node-w3c-validator
Usage
node-w3c-validator -i ./dist/*.html -f html -o ./reports/result.html -s
node-w3c-validator -i ./dist/***.html -f html -o ./reports/result.html -s
Validate input path.
default:
Exclude from input path.
default:
Specifies whether ASCII quotation marks are substituted for Unicode smart
quotation marks in messages.
default:
Specifies that only error-level messages and non-document-error messages are reported (so that warnings and info messages are not reported).
default: , all message reported, including warnings & info messages
Makes the checker exit zero even if errors are reported for any documents
Specifies the output format for reporting the results
default:
possible values:

Specifies a filename. Each line of the file contains either a regular expression or starts with «#» to indicate the line is a comment. Any error message or warning message that matches a regular expression in the file is filtered out (dropped/suppressed)
default: , checker does no message filtering
Specifies a regular-expression pattern. Any error message or warning message that matches the pattern is filtered out (dropped/suppressed)
default: , checker does no message filtering
Skip documents that don’t have , , , or extensions.
default: , all documents found are checked, regardless of extension
Forces any or documents to be parsed using the HTML parser.
default: , XML parser is used for and documents
Disables language detection, so that documents are not checked for missing or mislabeled html attributes.
default: , language detection & html checking are performed
Forces all documents to be be parsed in buffered mode instead of streaming mode (causes some parse errors to be treated as non-fatal document errors instead of as fatal document errors).
default: , non-streamable parse errors cause fatal document errors
Specifies «verbose» output. (Currently this just means that the names of
files being checked are written to stdout.)
default: , output is not verbose
Shows the current version number.
Write reporting result to the path
node-w3c-validator -i static/***.html -b 500
nodeW3CValidator(validatePath,{ format'html', exec{ buffersize1024*500}},function(err,output){});
Проверяем заполнено поле или нет
Мы хотим провернуть фокус с :valid и :invalid, но мы не хотим опережать события и считать поле невалидным до того, как оно было заполнено.
Есть ли CSS-селектор для проверки пустоты поля? Вообще-то нет! Вы можете подумать на :empty, но ошибетесь. Этот псевдокласс предназначен для проверки ситуаций когда элемент <p></p> не содержит в себе ничего. Поля ввода и так пусты по умолчанию.
Трюк в том, чтобы проверить поле на видимость атрибута placeholder:
CSSinput:not(:placeholder-shown) { }
Мы не использовали плейсхолдер в нашем примере, но это правило сработает, если мы зададим значение из одного пробела:
<input placeholder=” “>
:placeholder-shown супер полезен для нас! Это в целом секретный селектор, позволяющий проверить, есть ли в поле значение или нет.
IE и Firefox пока его, что немного осложняет задачу. Обычно спасителем является новая функция @supports, но…
CSS/* Это не сработает */@supports (input:placeholder-shown) { input:not(:placeholder-shown) { }}
Вы не можете использовать @supports для селекторов, только для свойства/значения (например @supports (display: flex)).
Проверить плейсхолдер при помощи JavaScript довольно легко:
JavaScriptvar i = document.createElement(‘input’);if (‘placeholder’ in i) { }
Но это не кажется самым простым способом имитации :placeholder-shown. Поэтому…возможно, просто стоит подождать поддержки всеми браузерами.
Представим, что поддержка уже повсеместная и посмотрим, как это будет выглядеть…
SCSSform { > div { > input, > input, > input { // Когда поле ввода… // 1. НЕ пустое // 2. НЕ в фокусе // 3. НЕ валидно &:invalid:not(:focus):not(:placeholder-shown) { // Покажем напоминание background: pink; & + label { opacity: 0; } } // Когда в невалидное поле устанавливается фокус (и оно по прежнему не пустое) &:invalid:focus:not(:placeholder-shown) { // Покажем более настойчивое напоминание & ~ .requirements { max-height: 200px; padding: 0 30px 20px 50px; } } } // <input> ~ // <label> ~ // <div class=”requirements”> .requirements { padding: 0 30px 0 50px; color: #999; max-height: 0; transition: 0.28s; overflow: hidden; color: red; font-style: italic; } }}
Поддержка проверки браузерами
Разработчики браузеров добавляли поддержку проверки в свои продукты по частям, вследствие чего некоторые версии браузеров поддерживают одни возможности валидации, но не обращают внимания на другие. В таблице ниже указаны минимальные версии браузеров, полностью поддерживающих валидацию HTML5:
| Браузер | IE | Firefox | Chrome | Safari | Opera | Safari iOS | Android |
| Минимальная версия | 10 | 4 | 10 | 5 | 10 | — | — |
Так как проверка HTML5 не заменяет валидацию на стороне сервера, ее можно рассматривать как второстепенную возможность, когда даже такая несовершенная поддержка лучше, чем отсутствие вообще какой-либо поддержки. В браузерах, не поддерживающих проверку, таких как IE 9, можно отправлять формы с некорректными данными, но эти ошибки можно выявить на стороне сервера и возвратить эту страницу назад браузеру, но с указанными ошибками.
С другой стороны, ваш веб-сайт может содержать сложные формы, в которых можно сделать массу ошибок при вводе данных, и вы не хотите потерять тех IE-пользователей, которые после первой неудачной попытки заполнить вашу форму не предпримут другую. В таком случае у вас есть два пути: разработать и использовать свою систему проверки или же использовать библиотеку JavaScript, чтобы компенсировать умственную отсталость IE. Какой из этих двух подходов выбрать, зависит от объема и сложности проверки.
На странице HTML5 Cross Browser Polyfills можно найти длинный список библиотек JavaScript, которые все, по большому счету, делают то же самое. Одна из лучших среди этих библиотек — это webforms2.
Библиотека webforms2 реализует все рассмотренные на данный момент атрибуты. Для использования библиотеки загрузите все ее файлы в папку своего веб-сайта (а лучше в подкаталог папки веб-сайта) и добавьте в веб-странице ссылку на эту библиотеку.
Библиотека webforms2 хорошо интегрируется с другой заплаткой JavaScript, называющейся html5Widgets. Она реализует поддержку возможностей форм, которые мы рассмотрим далее, таких как ползунок и средства выбора даты и цвета. Обе эти библиотеки предоставляют хорошую общую поддержку для веб-форм, но содержат в своем коде неизбежные пробелы и незначительные ошибки. Качество сопровождения и усовершенствования этих библиотек покажет только время.

CSS Validator User’s Manual
How to use the CSS Validator
The simplest way to check a document is to use the basic interface. In this page
you will find three forms corresponding to three possibilities:
Simply enter the URL of the document you want to validate.
This document can be HTML or CSS one.
Validation by file upload
This solution allows you to upload and check a local file. Click the
«Browse…» button and select the file you want to check.
In this case, only CSS documents are allowed. It means that you
cannot upload (X)HTML documents. You also must be careful with
@import rules since they will be followed only if they explicitely
reference a public URL (so, forget relative paths with this solution)
Validation by direct input
This method is perfect for testing CSS fragments. You just have to
write your CSS in the textarea
The same comments as before apply. Note that this solution is
very convenient if you have a problem and need some help from the community.
It’s also very useful to report a bug, since you can link to the resulting
URL to give a test case.
What does the basic validation do?
When using the basic interface, the validator will check the compliance
against CSS 2.1, which is the current
CSS technical recommendation.
It will produce an XHTML output without any warning (you will only see
errors).
The medium is set to «all», which is the medium suitable for all devices
(see
http://www.w3.org/TR/CSS2/media.html for a complete description of
media).
Advanced validation
If you need a more specific check, you can use the advanced interface which
allows to specify three parameters. Here is a little help on each of these
parameters.
Warnings
This parameter is useful to tune the verbosity of the CSS Validator. Indeed,
The validator can give you two types of messages: errors and warnings.
Errors are given when the checked CSS does not respect the CSS
recommendation. Warnings are different from errors since they do not state a
problem regarding the specification. They are here to warn (!) the CSS
developper that some points might be dangerous and could lead to a strange
behaviour on some user agents.
A typical warning concerns font-family: if you do not provide a generic font,
you will get a warning saying that you should add one at the end of the rule,
otherwise a user agent that doesn’t know any of the other fonts will switch
to it’s default one, which may result in strange display.
Profile
The CSS validator can check different CSS profiles. A profile lists all the
features that an implementation on a particular platform is expected to
implement. This definition is taken from
. The default choice corresponds to the current most used one:
CSS 2.
Medium
The medium parameter is the equivalent of the @media rule, applying to all
the document. You will find more information about media at
http://www.w3.org/TR/CSS2/media.html
.
Experts Only
Validation Request Format
Below is a table of the parameters you can use to send a query to the W3C
CSS Validator.
If you want to use W3C’s public validation server, use the parameters
below in conjunction with the following base URI:http://jigsaw.w3.org/css-validator/validator
replace with the address of your own server if you want to call a private
instance of the validator.
Note: If you wish to call the validator programmatically
for a batch of documents, please make sure that your script will
for at least 1 second between requests.
The CSS Validation service is a free, public service for all, your respect is
appreciated. thanks.
| Parameter | Description | Default value |
|---|---|---|
| uri | The URL of the document to validate. CSS and HTML documents are allowed. |
None, but either this parameter, or must be given. |
| text | The document to validate, only CSS is allowed. | None, but either this parameter, or must be given. |
| usermedium | The medium used for the validation, like , , … |
|
| output | Triggers the various outputs formats of the validator. Possible formats are and (XHTML document, Content-Type: text/html), and (XHTML document, Content-Type: application/xhtml+xml), and (SOAP 1.2 document, Content-Type: application/soap+xml), and (text document, Content-Type: text/plain), everything else (XHTML document, Content-Type: text/html) |
html |
| profile | The CSS profile used for the validation. It can be , , , , , , , , , or |
the most recent W3C Recommendation: CSS 2 |
| lang | The language used for the response, currently, , , , , , , , , , , . |
English (). |
| warning | The warning level, for no warnings, for less warnings, or for more warnings |
2 |
CSS Validator Web Service API: SOAP 1.2 validation interface documentation
For more technical help, in particular about the SOAP 1.2 output and all
the possible ways to call the validator, see the
CSS Validator Web Service API.
How to Participate
bug reports
Anyone is welcome to provide bug reports, bug fixes, improvement and
patches, ideas, etc. Submissions should be sent to the
mailing list
(send mail).
Please note that any mail sent to this list will be publicly
archived and available, do not send information you wouldn’t want to see
distributed, such as private data.
for this tool is available under
the
W3C Software Licence.
Additional modules
You are welcome to develop and submit additional modules (learn more about the
Modules creation documentation and
API for the modules).
Translations
Translation of the documentation is welcome. If you translate these
documents, please contact us so that we can include your translation to
the alternate versions of this manual. (See more about translations of
W3C documents).
Acknowlegements
Many thanks to…
- Karl Dubost, for his ideas, his patience when testing early versions,
and continuous help on this project. - Terje Bless, for his coding improvement proposals
- Ville Skytta, for patches, good ideas and suggestions
- Aaron Straup Cope, for his knowledge of all things Perl
- Slaven Rezic, for patches and bug reports
- …
Node.js API
Install in your project
npm i --save-dev node-w3c-validator
Parameters:
| Name | Data type | Description |
|---|---|---|
| The path to the folder or directly to the file, for verification, also it can be url to the Web document | ||
| Options for validating, sеe description below | ||
| Validation callback, sеe description below |
example
- —
- —
- —
an exception
transforms to
exec{ buffersize1024*500}
Validation callback.
Parameters:
| Name | Data type | Description |
|---|---|---|
| if no errors — will be , otherwise — Error object | ||
| string with reporting result, if no errors — can be as empty string |
Write file
Parameters:
| Name | Data type | Argument | Description |
|---|---|---|---|
| relative path to saving a file | |||
| file output content | |||
| optional |
constnodeW3CValidator=require('node-w3c-validator');constvalidatePath='./dist/*.html';constresultOutput='./reports/result.html';nodeW3CValidator(validatePath,{ format'html', skipNonHtmltrue, verbosetrue},function(err,output){if(err ===null){return;}nodeW3CValidator.writeFile(resultOutput, output);});
Используем JavaScript
JavaScript даёт намного больше возможностей для улучшения работы пользователей с формами. Давайте рассмотрим в качестве примера три числовых поля, у каждого из которых установлен минимум в 10, максимум в 100 и шаг в 10 единиц.
Устанавливая атрибуты , и , мы можем быть уверены в правильности значения только тогда, когда пользователь использует специальные контролы числового поля. Но что мешает пользователю ввести вручную некорректные данные? Вот что произойдёт, если он вставит , и в три поля и отправит форму:
Стандартный тултип валидации
В результате всё, что получит пользователь — это сообщение об ошибке для первого поля. Кроме того, в этом сообщении будет указано лишь одно несоответствие из двух требуемых. Такое поведение можно исправить, изменяя показываемые валидатором сообщения.
Добавляем несколько сообщений об ошибках в один тултип
Валидируя поля, браузер проверяет их по определённому списку потенциальных ошибок. В каждом поле содержится специальный объект , включающий в себя список булевых значений, характеризующих ту или иную проверку на валидность. Например, вот такой -объект будет у поля, когда пользователь введёт в него :
Примечание переводчика: Слово «mismatch» переводится как «несоответствие». Поэтому в значениях , и обратная логика: — значение не удовлетворяет атрибуту, — удовлетворяет.
По умолчанию браузер отобразит лишь одну ошибку. Что мы можем сделать, так это проверить все эти значения самостоятельно и, если найдутся ошибки, сохранить их. Как только мы сохраним все ошибки для одного поля, мы можем отобразить весь их список в виде специального сообщения об ошибке при помощи функции .
Теперь при попытке отправить форму мы увидим вот это:
Отображаем несколько ошибок в одном тултипе
Стало лучше, поскольку теперь будут показываться все сообщения об ошибках, связанные с конкретным полем. Однако другая проблема всё ещё не решена: ошибки по-прежнему показываются лишь для первого поля.
Это ограничение валидации, устанавливаемое браузером. Чтобы его побороть, нам нужно пойти другим путём.
Показываем все ошибки для всех полей.
Вместо того, чтобы использовать встроенный тултип, мы можем добавлять сообщения об ошибках напрямую в DOM. Таким образом, все ошибки будут выводиться рядом с соответствующим полем.
Этого можно добиться какой-то парой дополнительных строчек в нашем коде:
Вот что происходит при клике на submit теперь:
Отображаем все ошибки для всех полей в DOM
Используем нестандартные проверки валидности
Иногда встроенной в браузер валидации бывает недостаточно. Нам может понадобиться, чтобы вводимые данные удовлетворяли некоторым дополнительным правилам. Например, чтобы в текстовом поле требовалось указать особые символы.
Так как мы уже проверяем все возможные ошибки вручную в нашей функции , мы можем просто-напросто добавить туда ещё несколько проверок.
Валидация в реальном времени
Хотя текущий способ выглядит намного лучше, он тоже не без изъянов. Наихудший из недочётов заключается в том, что пользователь не сможет увидеть никаких сообщений, пока не нажмёт на кнопку отправки формы. Было бы гораздо лучше, если бы валидация поля происходила сразу же при его заполнении. Можно выделить три правила для того, чтобы с формой было удобно работать:
- Требования для каждого поля чётко видны до того, как пользователь начал печатать.
- Как только пользователь начинает вводить данные, соблюдая требования, он сразу видит индикатор успешного заполнения поля или подсказки, если есть ошибки.
- Нужно отображать сообщения об ошибках таким образом, чтобы пользователь не мог отправить некорректно заполненную форму.
В статье на следующей неделе (оригинал, перевод готовится) я покажу, как реализовать валидацию в реальном времени, переделав вот такую простую форму регистрации:
Пример валидации в реальном времени
Если вы хотите попробовать свои силы (и даже сделать получше), вы можете воспользоваться вот этим шаблоном.
Что это и зачем
Валидный HTML-код, валидная разметка — это HTML-код, который написан в соответствии с определёнными стандартами. Их разработал Консорциум Всемирной Паутины — World Wide Web Consortium (W3C). Что именно это значит?
Писать код — это примерно как писать какой угодно текст, например, на русском языке. Можно написать понятно, вдобавок грамотно, а также разбить текст на абзацы, добавить подзаголовки и списки. Так и с валидностью кода. Если вы создаёте разметку, которая решает ваши задачи корректно, то для того, чтобы ваша работа была валидной, в ней стоит навести порядок.
Понятный код — меньше хлопот
Для чего это нужно? Иногда нам кажется, что другие думают как мы. Что не надо стараться объяснять. Но вот нет. Чтобы другие поняли вас быстрее, надо учитывать правила передачи информации. Под другими можно иметь в виду коллегу по команде, а также браузер или компилятор — любое ПО, которое будет работать с вашей разметкой.
Валидность кода определяет то, как будет выглядеть страница или веб-приложение в разных браузерах и на различных операционных платформах. Валидный код по большей части во многих браузерах отображается предсказуемо. Он загружается быстрее невалидного. Валидность влияет на восприятие страниц и сайтов поисковыми системами.
Спецификации кода могут быть разными. Нет универсальной в такой же степени, как и нет абсолютно правильного кода, который работает на всех устройствах и программах правильно. Хотя, сферический вакуумный конь поспорил бы с этим.
Сайты проверки валидации
validator.w3.org
W3C (World Wide Web Consortium) – это группа, которая разрабатывает все стандарты для веб-технологий, поэтому имеет смысл использовать только данный валидатор для проверки правильности вашего HTML. Проверяемый файл страницы может быть проверен онлайн или загружен, так же валидатор может отображать свой отчет в нескольких форматах – с рекомендациями, в виде схемы, с рекомендациями и т.д..
jigsaw.w3.org
W3C предлагает инструмент для проверки CSS, который также проверит вашу разметку на наличие потенциальных ошибок и предупреждений. У вас также есть возможность установить различные профили CSS, указать среду, для которой была создана таблица стилей, и контролировать объем информации, отображаемой в отчете.
Validome.org
Validome позволяет веб-мастерам проверять свой синтаксис с помощью надежной и высокоскоростной службы проверки в соответствии с действующими официальными стандартами. Действительный код очень полезен, чтобы избежать проблем с различными браузерами и выпусками.
Как работает проверка HTML5?
Основная идея в основе проверки форм HTML5 состоит в том, что разработчик указывает данные для валидации, но не реализует все необходимые для этого трудоемкие подробности. Это что-то похожее на начальника, который только отдает приказания, но реализует эти указания не сам, а с помощью подчиненных.
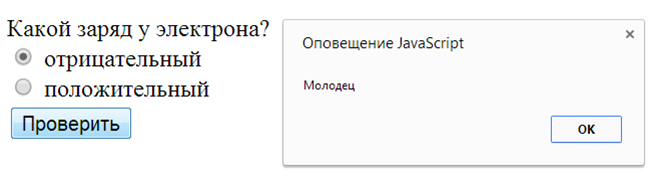
Например, допустим, что определенное поле нельзя оставлять пустым, и посетитель должен ввести в него хоть что-то. В HTML5 это осуществляется с помощью атрибута required в соответствующем поле (далее дорабатываем пример из предыдущей статьи):
Даже с применением для поля атрибута required на это требование нет никаких визуальных указателей по умолчанию
Поэтому следует обратить внимание пользователя на это требование с помощью каких-либо своих визуальных признаков, например, выделив рамку поля цветом и поставив возле него звездочку
Проверка выполняется, когда пользователь нажмет кнопку для отправки формы. Если браузер поддерживает формы HTML5, он заметит пустое обязательное для заполнения поле, перехватит вызов отправки формы и отобразит всплывающее сообщение об ошибке:

Хотя официальных требований к оформлению сообщения об ошибках при проверке не существует, во всех браузерах для этой цели применяются всплывающие подсказки. К сожалению, веб-разработчики не могут изменять оформление или текст этого сообщения (без использования JavaScript), по крайней мере в настоящее время.
Возникает еще один вопрос: что будет, если нарушено несколько правил проверки, например, не заполнено несколько обязательных полей?
Опять же, ничего не будет, пока пользователь не нажмет кнопку для отправки формы. Только после этого браузер начнет проверять поля сверху вниз. Встретив первое некорректное значение, он прекращает дальнейшую проверку, отменяет отправку формы и выводит сообщение об ошибке рядом с полем, вызвавшим эту ошибку. (Кроме этого, если при заполнении формы область с полем ошибки вышла за пределы экрана, браузер прокручивает экран, чтобы это поле находилось вверху страницы.) После того как пользователь исправит данную ошибку и опять нажмет кнопку для отправки формы, браузер остановится на следующей ошибке ввода и процесс повторится.
Как исправить наиболее частые ошибки
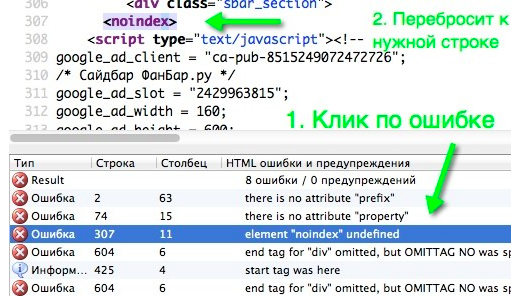
Каким бы способом ни была проведена проверка кода, ошибки выходят списком. Также обязательно указана строка с недочётом.
Прежде чем править код, стоит на всякий случай сделать резервную копию шаблона сайта.
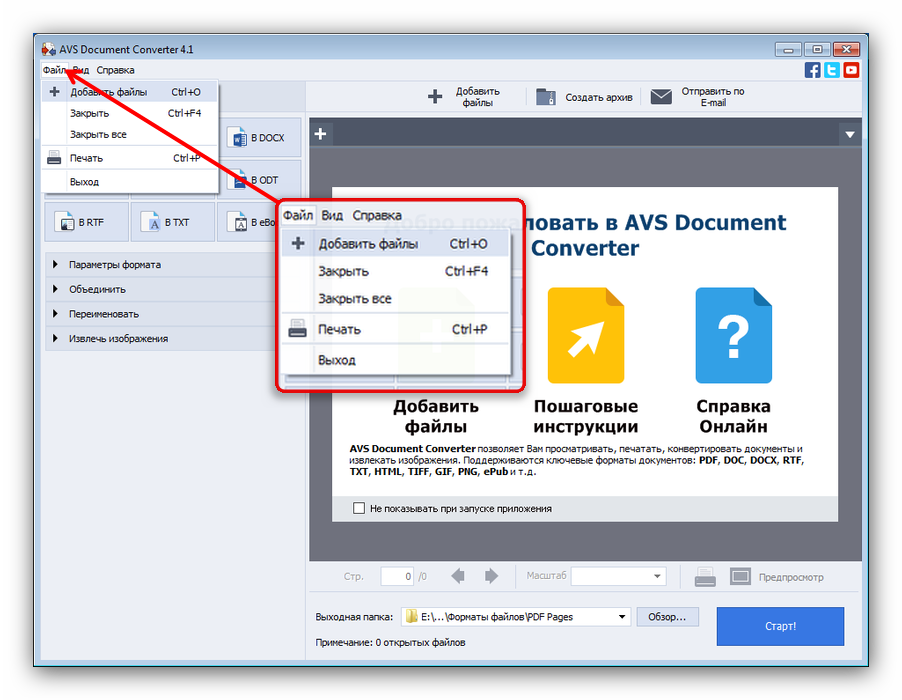
В расширении для Firefox при нажатии на название ошибки в открытом окошке расширения вас автоматически перебрасывает на строку с невалидным кодом.

К этим же ошибкам указаны подсказки по их исправлению.
Приведу пару примеров.
1. No space between attributes.
…rel=»shortcut icon» href=»http://arbero.ru/favicon.ico» type=»image/x-icon»
Здесь исправления убираем «точку с запятой».
2. End tag for element «div» which is not open
Закрывающий тег div лишний. Убираем его.
Плохо знаете английский язык (а всегда всё описано именно на нём)? Копируете код ошибки и вставляете его в поисковик. Аналогичную тему наверняка уже описывал какой-то вебмастер или верстальщик, следовательно, вы всегда найдете способ решения задачи на специализированных ресурсах.
Хотя, если честно, я бы не тратил много усилий на ошибки в коде. Лучше просто позаботьтесь о том, чтобы сайт корректно выглядел на всех устройствах и браузерах.