Как сделать простой css слайдер без js?
Содержание:
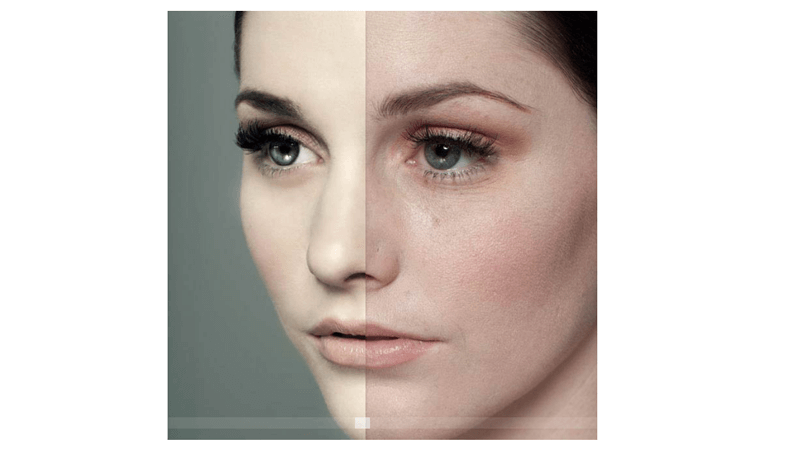
Comparison (Before/After) Sliders

- Mario Duarte
- August 14, 2017
- HTML
- CSS/SCSS
- JavaScript/Babel (jquery.js)
About the code
A simple and clean image comparison slider, fully responsive and touch ready made with CSS and jQuery.

- Matthew Steele
- July 19, 2017
- HTML
- CSS/SCSS
About the code
Javascriptless Before/After Slider
A before and after slider with only html and css.

- Huw Llewellyn
- July 14, 2017
About the code
Before After Image Slider (Vanilla JS)
Vanilla JS, minimal, nice to look.
Made by Huw
July 3, 2017
download
demo and code

About the code
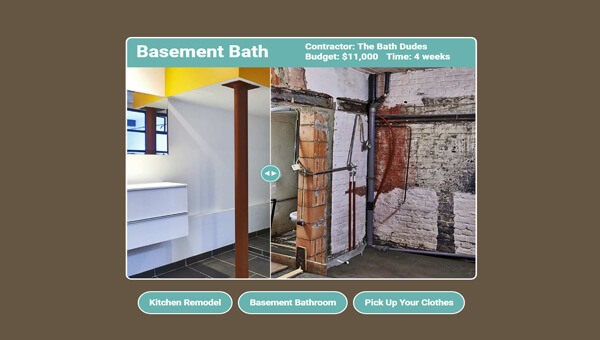
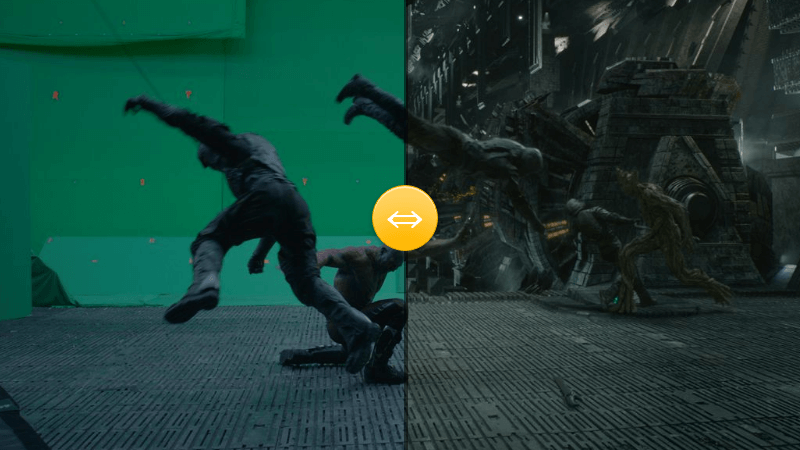
A «split-screen» slider element with JavaScript.
 Demo Image: Before & After Slider Gallery With SVG Masks
Demo Image: Before & After Slider Gallery With SVG Masks
Before & After Slider Gallery With SVG Masks
A little experiment for a before & after slider all inside a SVG. Masking makes it pretty simple. Since it’s all SVG, the images and captions scale nicely together. GreenSock’s Draggable and ThrowProps plugins were used for the slider control.
Made by Craig Roblewsky
April 17, 2017
download
demo and code
 Demo Image: HTML5 Before & After Comparison Slider
Demo Image: HTML5 Before & After Comparison Slider
HTML5 Before & After Comparison Slider
Uses customised range input for slider.
Made by Dudley Storey
October 14, 2016
download
demo and code
 Demo Image: Responsive Image Comparison Slider
Demo Image: Responsive Image Comparison Slider
Responsive image comparison slider with HTML, CSS and JavaScript.
Made by Ege Görgülü
August 3, 2016
download
demo and code
 Demo Image: HTML5 Video Before-and-After Comparison Slider
Demo Image: HTML5 Video Before-and-After Comparison Slider
HTML5 Video Before-and-After Comparison Slider
HTML5, CSS3 and JavaScript video before-and-after comparison slider.
Made by Dudley Storey
April 24, 2016
download
demo and code
 Demo Image: Image Comparison Slider
Demo Image: Image Comparison Slider
download
demo and code
Slideshow Indicators
An example of using buttons to indicate how many slides there are in the slideshow, and which slide the user is currently viewing.



❮ Prev
Next ❯
1
2
3
Example
<div class=»w3-center»> <button class=»w3-button» onclick=»plusDivs(-1)»>❮
Prev</button> <button class=»w3-button» onclick=»plusDivs(1)»>Next
❯</button> <button class=»w3-button demo» onclick=»currentDiv(1)»>1</button>
<button class=»w3-button demo» onclick=»currentDiv(2)»>2</button>
<button class=»w3-button demo» onclick=»currentDiv(3)»>3</button>
</div>
Another example:
Example
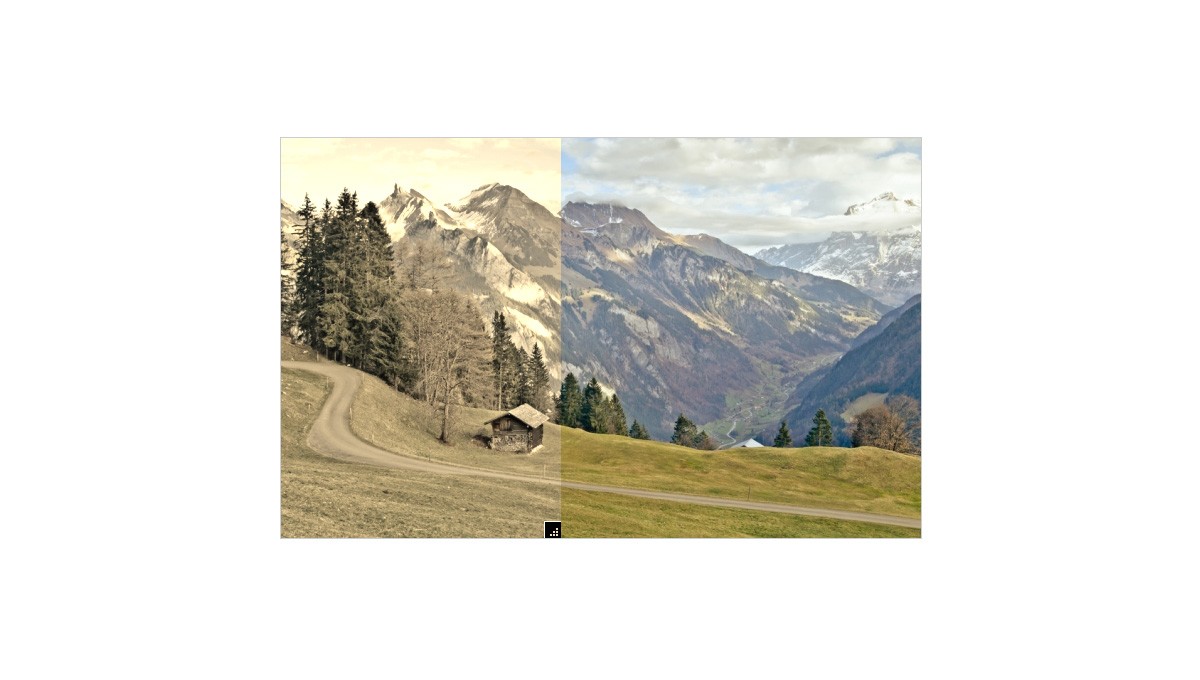
<div class=»w3-content w3-display-container»> <img class=»mySlides»
src=»img_nature.jpg»> <img class=»mySlides» src=»img_snowtops.jpg»>
<img class=»mySlides» src=»img_mountains.jpg»> <div
class=»w3-center w3-display-bottommiddle» style=»width:100%»>
<div class=»w3-left» onclick=»plusDivs(-1)»>❮</div>
<div class=»w3-right» onclick=»plusDivs(1)»>❯</div>
<span class=»w3-badge demo w3-border» onclick=»currentDiv(1)»></span>
<span class=»w3-badge demo w3-border» onclick=»currentDiv(2)»></span>
<span class=»w3-badge demo w3-border» onclick=»currentDiv(3)»></span>
</div></div>
Поддержка клавиатуры
Для пользователей мыши на большинстве платформ достаточно навести курсор на слайдер, чтобы появилась возможность его прокручивать. Пользователи мобильных устройств могут совершить этот же трюк, если просто свайпнут влево или вправо. Это не требующая особых усилий мультимодальность, которая делает веб крутым.
Те, кто пользуется клавиатурой, могут взаимодействовать со слайдером только тогда, когда на нём сделан фокус.
При нормальных обстоятельствах большинство элементов по умолчанию не получают фокус. Его могут получить только определённые интерактивные элементы, например, ссылки и контролы с тегом . Пользователи не должны иметь возможности сделать фокус на неинтерактивных элементах. Если такое происходит, то это нарушение критерия WCAG 2.4.3. Порядок фокуса. Причина в том, что фокус должен предшествовать активации, и если активация невозможна, тогда зачем давать элемент в руки пользователям?
Чтобы дать пользователям возможность сделать фокус на слайдере, нам нужно добавить . Поскольку элемент (на котором сделан фокус) будет теперь объявлен скринридерами, мы должны присвоить ему роль и добавить подпись, которые его идентифицируют. В последующих демо мы будем использовать слайдер для показа произведений искусства, поэтому подпись «Галерея» кажется подходящей.
<div role="region" aria-label="Галерея" tabindex="0"> <!-- Список изображений галереи --></div>
Роль достаточно общая, но подходит для больших областей контента. Она гарантирует, что атрибут сработает правильно и его содержимое будет объявлено. Вы не можете просто добавить для любого неинтерактивного или .
Теперь, когда есть фокус, стало доступным стандартное поведение для элемента: мы можем его прокручивать клавишами с левой и правой стрелками. Нам нужен только стиль фокуса, чтобы показать зрячим пользователям, что слайдер интерактивен:
Шаг 5 – Переходы
Сейчас мы начинаем создавать переходы слайдера. Что бы создать разнообразные переходы для каждого изображения, мы добавим разные классы ко всем изображениям.
HTML
<ul class="s-slides">
<li id="slide-1" class="slideLeft"><img src="img/slide1.png" alt="" /></li>
<li id="slide-2" class="slideRight"><img src="img/slide2.png" alt="" /></li>
<li id="slide-3" class="slideTop"><img src="img/slide3.png" alt="" /></li>
<li id="slide-4" class="slideBottom"><img src="img/slide4.png" alt="" /></li>
<li id="slide-5" class="zoomIn"><img src="img/slide5.png" alt="" /></li>
<li id="slide-6" class="zoomOut"><img src="img/slide6.png" alt="" /></li>
<li id="slide-7" class="rotate"><img src="img/slide7.png" alt="" /></li>
</ul>
CSS
Для создания переходов мы будем использовать @keyframes. Анимация создается припомощи постепенного изменения от одного набора стилей CSS к другому. Чтобы указать, когда анимация начнется, изменится и завершится, мы будем использовать проценты, тое-есть 0% – начало анимации и 100% – когда анимация завершена. Давайте начнем создавать эту анимацию ..
Сдвиг изображения слева
В начале анимации, изображение будет позиционированно с отрицательным значением (слева 500px), когда анимация завершается, изображение будет позиционироваться 0px слева. Установив длительность анимации до 1 секунды мы получим слайд эффект слева на право.
/* Slide Left */
@-webkit-keyframes 'slideLeft' {
0% { left: -500px; }
100% { left: 0; }
}
ul.s-slides li.slideLeft:target {
z-index: 100;
-webkit-animation-name: slideLeft;
-webkit-animation-duration: 1s;
-webkit-animation-iteration-count: 1;
}
Сдвиг изображения справа
/* Slide Right */
@-webkit-keyframes 'slideRight' {
0% { left: 500px; }
100% { left: 0; }
}
ul.s-slides li.slideRight:target {
z-index: 100;
-webkit-animation-name: slideRight;
-webkit-animation-duration: 1s;
-webkit-animation-iteration-count: 1;
}
Сдвиг изображения сверху
/* Slide Top */
@-webkit-keyframes 'slideTop' {
0% { top: -350px; }
100% { top: 0; }
}
ul.s-slides li.slideTop:target {
z-index: 100;
-webkit-animation-name: slideTop;
-webkit-animation-duration: 1s;
-webkit-animation-iteration-count: 1;
}
Сдвиг изображения снизу
/* Slide Bottom */
@-webkit-keyframes 'slideBottom' {
0% { top: 350px; }
100% { top: 0; }
}
ul.s-slides li.slideBottom:target {
z-index: 100;
-webkit-animation-name: slideBottom;
-webkit-animation-duration: 1s;
-webkit-animation-iteration-count: 1;
}
Внутреннее увеличение изображение
Для создания зумирующего перехода, мыбудем использовать трансформирующие свойства CSS3. В начале анимации изображение будет иметь размер в 10% и к окончанию вернётся к своему оригинальному размеру. Мы поместим его с отступом в 4px сверху, чтобы исправить пробел, который появляется в нижней части.
/* Zoom In */
@-webkit-keyframes 'zoomIn' {
0% { -webkit-transform: scale(0.1); }
100% { -webkit-transform: none; }
}
ul.s-slides li.zoomIn:target {
z-index: 100;
top: 4px;
-webkit-animation-name: zoomIn;
-webkit-animation-duration: 1s;
-webkit-animation-iteration-count: 1;
}
Вращение и увеличение изображение
/* Rotate */
@-webkit-keyframes 'rotate' {
0% { -webkit-transform: rotate(-360deg) scale(0.1); }
100% { -webkit-transform: none; }
}
ul.s-slides li.rotate:target {
z-index: 100;
top: 4px;
-webkit-animation-name: rotate;
-webkit-animation-duration: 1s;
-webkit-animation-iteration-count: 1;
}
Внешнее увеличение изображение
/* Zoom Out */
@-webkit-keyframes 'zoomOut' {
0% { -webkit-transform: scale(2); }
100% { -webkit-transform: none; }
}
ul.s-slides li.zoomOut:target {
z-index: 100;
-webkit-animation-name: zoomOut;
-webkit-animation-duration: 1s;
-webkit-animation-iteration-count: 1;
}
Описание слайдера и принципа его работы
ChiefSlider состоит из HTML, CSS и JavaScript кода.
HTML структура слайдера::
<div class="slider">
<div class="slider__wrapper">
<div class="slider__items">
<div class="slider__item">
<!-- Контент 1 слайда -->
</div>
<div class="slider__item">
<!-- Контент 2 слайда -->
</div>
<div class="slider__item">
<!-- Контент 3 слайда -->
</div>
</div>
</div>
<!-- Кнопки -->
<a href="#" class="slider__control" data-slide="prev"></a>
<a href="#" class="slider__control" data-slide="next"></a>
</div>
Корневой элемент имеет класс .
В нём расположены:
- – выступает в качестве обёртки;
- – кнопки, для навигации по слайду (переход к предыдущим и следующим элементам).
Сдаиг слайдов в нужном направлении выполняется в JavaScript коде с помощью метода . Эта метод в зависимости от установленного свойства выполняет перемещение элемента в нужном направлении посредством CSS- трансформации.
Организация зацикленности слайдера выполняется также посредством CSS-трансформации, но не контейнера «», а уже самих элементов «».
Для того чтобы в коде можно было определить какой элемент нужно переместить, а какой не надо, к ним посредством JavaScript добавляются дополнительные data-атрибуты. Они содержат индекс слайда, его текущее положение и значение трансформации.
Добавление этих атрибутов при инициализации слайдера в коде реализовано так:
// $itemList – это элементы .slider__item
for (var i = 0, length = $itemList.length; i < length; i++) {
$itemList.dataset.index = i;
$itemList.dataset.order = i;
$itemList.dataset.translate = 0;
}
Крайние индексы элементов, трансформаций и сами эти элементы в JavaScript хранятся в свойствах: , , , , и .
Обновление этих свойств осуществляется с помощью метода .
Перемещение слайдов для организации зацикленности выполняется с помощью метода .
Автоматическая смена слайдов через определённые промежутки времени осуществляется с помощью функции . Она запускает метод через указанные интервалы времени, которые определяются значением свойства :
this._intervalId = setInterval(function() {
this._direction = 'next';
this._move();
}.bind(this),
this._config.interval
);
Остановка автоматической смены слайдов при поднесении к нему курсора осуществлена следующим образом:
function onMouseEnter(e) {
this._autoplay('stop');
}
function onMouseLeave(e) {
this._autoplay();
}
$root.addEventListener('mouseenter', onMouseEnter.bind(this)); $root.addEventListener('mouseleave', onMouseLeave.bind(this));
Кроме этого, целесообразно также остановить автоматическую смену слайдов, когда страница переходит в фоновый режим (при переключении на другую вкладку).
В коде это выполнено с использованием события следующим образом:
function onVisibilityChange() {
if (document.visibilityState === 'hidden') {
this._autoplay('stop');
} else if (document.visibilityState === 'visible') {
if (this._config.loop) {
this._autoplay();
}
}
}
document.addEventListener('visibilitychange', onVisibilityChange.bind(this));
В слайдере также реализована функция, которая позволяет переинициализировать слайдер при изменении ширины окна браузера. При этом обновление слайдера выполняется только тогда, когда при изменении ширины области просмотра (viewport) количество отображаемых элементов изменяется. Выполняется это с помощью функции .
function onResize() {
window.requestAnimationFrame(this._refresh.bind(this));
}
window.addEventListener('resize', onResize.bind(this));
2. HTML5 Gallery Slideshow
HTML5 Gallery Slideshow — отличный выбор для демонстрации изображений и текста в виде слайдера. Главным преимуществом продаж карусели является ее невероятная простота в использовании. После внедрения в необходимое место, она адаптируется по размеру родительского контейнера, то есть к тегу div или другому тегу HTML.
Еще одна замечательная особенность заключается в возможности расположения нескольких галерей с разным набором изображений и настроек на одной и той же странице.
Плагин легко настраивается. Вы можете поменять цветовую гамму, изменить кнопки и другие элементы, а потом интегрировать в свой сайт. Слайдер оптимизирован для бесперебойной работы на мобильных устройствах.
HTML:
<div class=»sl-container»>
<div class=»swipe»>
<div class=»panel» data-img=»/photo-1.jpg»></div>
<div class=»panel» data-img=»/photo-2.jpg»></div>
<div class=»panel» data-img=»/photo-3.jpg»></div>
<div class=»panel» data-img=»/photo-4.jpg»></div>
<div class=»panel» data-img=»/photo-5.jpg»></div>
</div>
<div class=»sl-info»>
<div class=»inner»>
<h3>Слайдер с фиксированным текстом</h3>
<p>Текст накладывается на слайдер, в котором листаются только фотографии</p>
</div>
<div class=»sl-buttons»>
<button class=»btn-prev» disabled>
<svg xmlns=»http://www.w3.org/2000/svg» width=»40″ height=»40″ viewBox=»0 0 24 24″ fill=»none» stroke=»#fff» stroke-width=»3″ stroke-linecap=»round» stroke-linejoin=»round»><polyline points=»15 18 9 12 15 6″></polyline></svg>
</button>
<button class=»btn-next»>
<svg xmlns=»http://www.w3.org/2000/svg» width=»40″ height=»40″ viewBox=»0 0 24 24″ fill=»none» stroke=»#fff» stroke-width=»3″ stroke-linecap=»round» stroke-linejoin=»round»><polyline points=»9 18 15 12 9 6″></polyline></svg>
</button>
</div>
</div>
</div>
|
1 |
<div class=»sl-container»> <div class=»swipe»> <div class=»panel»data-img=»/photo-1.jpg»></div> <div class=»panel»data-img=»/photo-2.jpg»></div> <div class=»panel»data-img=»/photo-3.jpg»></div> <div class=»panel»data-img=»/photo-4.jpg»></div> <div class=»panel»data-img=»/photo-5.jpg»></div> </div> <div class=»sl-info»> <div class=»inner»> <h3>Слайдер с фиксированным текстом</h3> <p>Текст накладывается на слайдер, в котором листаются только фотографии</p> </div> <div class=»sl-buttons»> <button class=»btn-prev»disabled> <svg xmlns=»http://www.w3.org/2000/svg»width=»40″height=»40″viewBox=»0 0 24 24″fill=»none»stroke=»#fff»stroke-width=»3″stroke-linecap=»round»stroke-linejoin=»round»><polyline points=»15 18 9 12 15 6″></polyline></svg> </button> <button class=»btn-next»> <svg xmlns=»http://www.w3.org/2000/svg»width=»40″height=»40″viewBox=»0 0 24 24″fill=»none»stroke=»#fff»stroke-width=»3″stroke-linecap=»round»stroke-linejoin=»round»><polyline points=»9 18 15 12 9 6″></polyline></svg> </button> </div> </div> </div> |
HTML5 Canvas Cover Flow
HTML5 Canvas Cover Flow — это трехмерная фотогалерея, создана на основании Mac Finder. У слайдера есть множество функций, которые позволяют демонстрировать изображения любым способом: горизонтальным, вертикальным, наклонным и т.д. Также, если необходимо, вы можете выбрать способ листания слайдов и стили по умолчанию.
Вдобавок, почти каждый аспект слайдера, включая цветовую гамму и графические элементы, может быть настроен под ваш сайт, а все параметры легко меняются в XML файле. Это значительно упрощает поддержку карусели.
Оптимизированный для мобильных устройств, он не только отлично отображается, но и действует как родное приложение, когда вы можете касаться, перетаскивать и поворачивать элементы управления.
Пишем код
На различных курсах веб-разработки знакомство с фронтендом начинается с описания основных технологий, а именно:
- HTML — язык гипертекстовой разметки, на котором пишется «скелет» сайта. Если провести аналогию с домом, то это каркас. Грубо говоря, вы строите разметку, на которую после будет ложиться оформление.
- CSS — каскадные таблицы стилей или то самое оформление. Вернёмся к примеру с домом: после постройки его нужно облицевать, покрасить, сделать презентабельным, и именно CSS описывает внешний вид сайта.
- JavaScript — язык программирования, который обеспечивает функциональность. Вы можете взаимодействовать с вещами в вашем доме — включать и выключать свет, бытовую технику, воду и многое другое. Вы точно так же можете взаимодействовать с сайтом, нажимая кнопки, наводя курсор на изображения и заполняя формы. JavaScript обрабатывает все эти взаимодействия, и, как язык сценариев, он может предоставлять правила и логику для определения того, что должно произойти дальше.
HTML
Обучение веб-разработке стоит начать с HTML, так как это каркас сайта. Каждый HTML-документ имеет стандартную структуру:
Но в нашем примере прописывать структуру всей страницы не нужно, ведь мы работаем с отдельным компонентом, который потом будет размещаться между тегами . Здесь всё просто: у нас есть основной блок (тег ), который является родительским и содержит ещё три блока с разными картинками — будущими слайдами:
Обратите внимание, что у каждого тега есть свой класс. Именно по этим классам будет применяться оформление CSS
В тегах мы указываем ссылки на те изображения, которые будут показываться. В атрибуте onclick мы обращаемся к конкретной функции JavaScript, привязывая к кнопке действие по клику.
CSS
В каскадных стилях задаём ширину, высоту, позиционирование, цвет и анимацию. В нашем случае мы работаем отдельно с контейнером слайдера, отдельно с контейнерами картинок, которые прописаны как item, кнопками, добавлением к ним фона и анимацией слайдов:
Со всеми значениями можно поэкспериментировать в редакторе. Если есть сомнения по поводу какого-то из атрибутов, достаточно его удалить и посмотреть, что изменилось.
JavaScript
Веб-разработчик, обучение которого ограничивается HTML и CSS, — это скорее веб-дизайнер. Мы же переходим к главному языку фронтенда, который способен вдохнуть жизнь в визуальное решение:
Но не стоит забывать, что не JavaScript единым: современные библиотеки и фреймворки способны упростить разработку и улучшить функциональность веб-компонента. Например, Bootstrap позволяет верстать сайты в разы быстрее, и даже начинающий разработчик может создать рабочий макет с использованием данного фреймворка. А ещё можно написать слайдер на чистом HTML/CSS, чтобы потренировать навыки в вёрстке и каскадных таблицах стилей.
Приведённый в уроке пример довольно прост и призван показать возможности стандартного взаимодействия HTML, CSS и JavaScript.
CSS
Для слайдера используются анимации CSS3 anim_slides и anim_titles. Первая применяется для отдельных слайдов, вторая — для текста описания. Для описания также изменяется положение и прозрачность.
/* Слайдер */
.slides {
height:300px;
margin:50px auto;
overflow:hidden;
position:relative;
width:900px;
}
.slides ul {
list-style:none;
position:relative;
}
/* Кадры анимации #anim_slides */
@-webkit-keyframes anim_slides {
0% {
opacity:0;
}
6% {
opacity:1;
}
24% {
opacity:1;
}
30% {
opacity:0;
}
100% {
opacity:0;
}
}
@-moz-keyframes anim_slides {
0% {
opacity:0;
}
6% {
opacity:1;
}
24% {
opacity:1;
}
30% {
opacity:0;
}
100% {
opacity:0;
}
}
.slides ul li {
opacity:0;
position:absolute;
top:0;
/* анимация css3 */
-webkit-animation-name: anim_slides;
-webkit-animation-duration: 24.0s;
-webkit-animation-timing-function: linear;
-webkit-animation-iteration-count: infinite;
-webkit-animation-direction: normal;
-webkit-animation-delay: 0;
-webkit-animation-play-state: running;
-webkit-animation-fill-mode: forwards;
-moz-animation-name: anim_slides;
-moz-animation-duration: 24.0s;
-moz-animation-timing-function: linear;
-moz-animation-iteration-count: infinite;
-moz-animation-direction: normal;
-moz-animation-delay: 0;
-moz-animation-play-state: running;
-moz-animation-fill-mode: forwards;
}
/* Задержки css3 */
.slides ul li:nth-child(2), .slides ul li:nth-child(2) div {
-webkit-animation-delay: 6.0s;
-moz-animation-delay: 6.0s;
}
.slides ul li:nth-child(3), .slides ul li:nth-child(3) div {
-webkit-animation-delay: 12.0s;
-moz-animation-delay: 12.0s;
}
.slides ul li:nth-child(4), .slides ul li:nth-child(4) div {
-webkit-animation-delay: 18.0s;
-moz-animation-delay: 18.0s;
}
.slides ul li img {
display:block;
}
/* Кадры анимации #anim_titles */
@-webkit-keyframes anim_titles {
0% {
left:100%;
opacity:0;
}
5% {
left:10%;
opacity:1;
}
20% {
left:10%;
opacity:1;
}
25% {
left:100%;
opacity:0;
}
100% {
left:100%;
opacity:0;
}
}
@-moz-keyframes anim_titles {
0% {
left:100%;
opacity:0;
}
5% {
left:10%;
opacity:1;
}
20% {
left:10%;
opacity:1;
}
25% {
left:100%;
opacity:0;
}
100% {
left:100%;
opacity:0;
}
}
.slides ul li div {
background-color:#000000;
border-radius:10px 10px 10px 10px;
box-shadow:0 0 5px #FFFFFF inset;
color:#FFFFFF;
font-size:26px;
left:10%;
margin:0 auto;
padding:20px;
position:absolute;
top:50%;
width:200px;
/* Анимация css3 */
-webkit-animation-name: anim_titles;
-webkit-animation-duration: 24.0s;
-webkit-animation-timing-function: linear;
-webkit-animation-iteration-count: infinite;
-webkit-animation-direction: normal;
-webkit-animation-delay: 0;
-webkit-animation-play-state: running;
-webkit-animation-fill-mode: forwards;
-moz-animation-name: anim_titles;
-moz-animation-duration: 24.0s;
-moz-animation-timing-function: linear;
-moz-animation-iteration-count: infinite;
-moz-animation-direction: normal;
-moz-animation-delay: 0;
-moz-animation-play-state: running;
-moz-animation-fill-mode: forwards;
}
Images as Indicators
An example of using images as indicators:
Example
<div class=»w3-content» style=»max-width:1200px»> <img class=»mySlides»
src=»img_nature_wide.jpg» style=»width:100%»> <img class=»mySlides»
src=»img_snow_wide.jpg» style=»width:100%»> <img class=»mySlides»
src=»img_mountains_wide.jpg» style=»width:100%»> <div
class=»w3-row-padding w3-section»> <div class=»w3-col
s4″> <img class=»demo w3-opacity» src=»img_nature_wide.jpg»
style=»width:100%» onclick=»currentDiv(1)»> </div>
<div class=»w3-col s4″> <img class=»demo
w3-opacity» src=»img_snow_wide.jpg»
style=»width:100%;display:none»
onclick=»currentDiv(2)»> </div>
<div class=»w3-col s4″> <img class=»demo
w3-opacity» src=»img_mountains_wide.jpg»
style=»width:100%;display:none» onclick=»currentDiv(3)»> </div> </div>
</div>
Manual Slideshow
Displaying a manual slideshow with W3.CSS is very easy.
Just create many elements with the same class name:
Example
<img class=»mySlides» src=»img_snowtops.jpg»><img class=»mySlides» src=»img_lights.jpg»>
<img class=»mySlides» src=»img_mountains.jpg»><img class=»mySlides» src=»img_forest.jpg»>
And two buttons to scroll the images:
Example
<button class=»w3-button w3-display-left» onclick=»plusDivs(-1)»>❮</button><button class=»w3-button w3-display-right» onclick=»plusDivs(+1)»>❯</button>
And add a JavaScript to select images:
Example
var slideIndex = 1;showDivs(slideIndex);function plusDivs(n) { showDivs(slideIndex
+= n);}function showDivs(n) {
var i; var x = document.getElementsByClassName(«mySlides»); if
(n > x.length) {slideIndex = 1} if (n < 1) {slideIndex =
x.length} ; for (i = 0; i < x.length; i++) { x.style.display = «none»;
}
x.style.display = «block»; }
JavaScript Explained
First, set the slideIndex to 1. (First picture)
Then call showDivs() to display the first image.
When the user clicks one of the buttons call plusDivs().
The plusDivs() function subtracts one or adds
one to the slideIndex.
The showDiv() function hides (display=»none»)
all elements with the class name «mySlides», and displays (display=»block»)
the element with the given slideIndex.
If the slideIndex is higher than the number of elements (x.length),
the slideIndex is set to zero.
If the slideIndex is less than 1 it is set to number of elements
(x.length).