Как сделать анимацию: пошаговое описание как своими руками сделать простую и качественную анимацию (105 фото)
Содержание:
- Делаем анимацию онлайн
- Умеренность и уместность – главные принципы при работе с эффектами анимации
- Параметры эффекта анимации
- Типы анимации
- Анимация в PowerPoint
- Анимируйте неанимируемые свойства в keyframes
- Настройки эффектов
- Бесплатные приложения для Андроид
- 2 Blender
- Анимация: какие программы использовать
- GIF из видео
- Типы анимации в PowerPoint
- Dvolver – создаем развлекательную анимацию
- Как работает покадровая анимация в Photoshop
- Онлайн сервисы
- Создание GIF анимации
- Создание видеопрезентации с нуля в видеоредакторе
- Результат
- 6 популярных программ для создания анимации
- Создание анимации
- Easy GIF animator
- Программы для создания анимации
- Как создать гифку из изображений
- Easy Gif Animator
Делаем анимацию онлайн
Оптимальный способ быстро создать интересную анимацию — использовать онлайн сервис Gifius.ru и Paint для раскадровки.

Делаем анимацию онлайн:
- Открываем Paint в обычном режиме. Добавляем все необходимые кадры (фото, скрины с видео) и сохраняем их отдельно на ПК. Чтобы не запутаться желательно указывать: файл 1, файл 2 и т.д.
- Открываем указанный сайт и вносим изображения в открытое окно меню. Это можно сделать с помощью перетягивания мышкой каждого файла, а можно воспользоваться кнопкой «загрузить».
- Далее пользователь выбирает эффект, пропорции конечного формата и сохраняет файл в расширении GIF.











Умеренность и уместность – главные принципы при работе с эффектами анимации
Анимация, конечно же, добавляет презентации динамики, акцентирует внимание на отдельных идеях и делает представленную информацию более запоминающейся. Но это не значит, что перед тем как сделать анимацию в PowerPoint, можно забыть об умеренности
Избыток анимационных эффектов может вызвать раздражение зрителей. «Хорошего понемножку» – главный принцип, которого стоит придерживаться.
Также стоит подумать об уместности анимации или определенного её типа для конкретного эффекта. К примеру, мерцающую анимацию рекомендуется использовать лишь в крайних случаях, поскольку она дает большую нагрузку на глаза и нервную систему
Особенно важно помнить об умеренности и уместности, когда вы думаете, как сделать анимацию текста в PowerPoint
Некоторые типы эффектов могут отвлечь внимание аудитории от сути доклада или исказить её
Параметры эффекта анимации
В области анимации вы можете получить доступ к диалоговому окну « Параметры эффектов », в котором содержатся более сложные параметры, которые можно использовать для точной настройки анимации.
Как открыть окно «Параметры эффекта» для настройки анимации
- В области анимации выберите эффект. Рядом с эффектом появится стрелка вниз.
- Нажмите стрелку раскрывающегося списка, затем выберите « Параметры эффектов ».
Как сделать анимацию в PowerPoint – Параметры эффектов
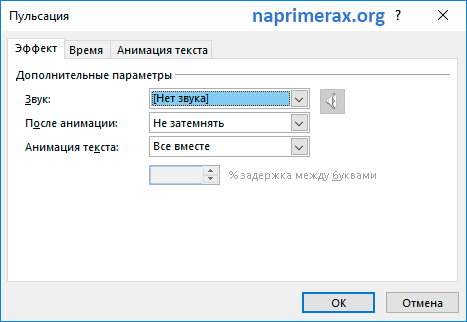
- Появится диалоговое окно « Параметры эффектов ». Вы можете добавить звук в анимацию, добавить эффект после завершения анимации или анимировать текст в другой последовательности.

Как сделать анимацию в PowerPoint – Настройка анимации
Как изменить время срабатывания эффекта
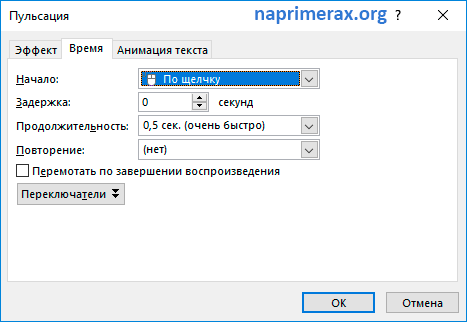
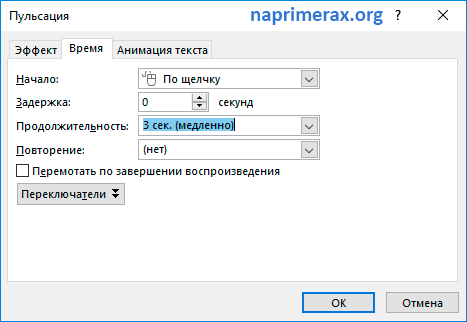
- В диалоговом окне « Параметры эффектов » выберите вкладку « Время ».

Как сделать анимацию в PowerPoint – Время анимации эффекта
- Отсюда вы можете добавить задержку до начала эффекта, изменить продолжительность эффекта и контролировать, будет ли эффект повторяться.

Как сделать анимацию в PowerPoint – Настройка времени анимации эффекта
На этом все. В этой статье вы научились, как сделать анимацию в PowerPoint, чтобы со вкусом анимировать элементы на слайде. Использование анимации картинки и анимации текста на слайде в нужное время сделает отличную презентацию. Главное знать меру. Меньше лучше, чем больше, что касается анимации в PowerPoint.
Типы анимации
Сразу стоит рассмотреть все имеющиеся категории эффектов, с которыми предстоит работать. Они разделяются по области использования и характеру осуществляемого действия. Суммарно все они делятся на 4 основные категории.
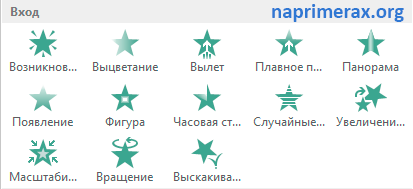
Вход
Группа действий, проигрывающая появление элемента одним из способов. Наиболее распространенные виды анимации в презентациях, служащие для улучшения старта каждого нового слайда. Обозначаются зеленым цветом.
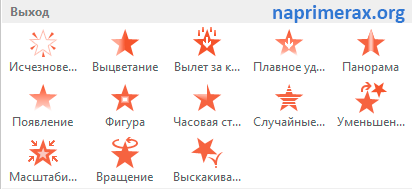
Выход
Как можно догадаться, эта группа действий служит, наоборот, для исчезновения элемента с экрана. Чаще всего, используется совместно и последовательно с анимацией входа одинаковых компонентов для того, чтобы они убирались перед перемоткой слайда на следующий. Обозначаются красным цветом.
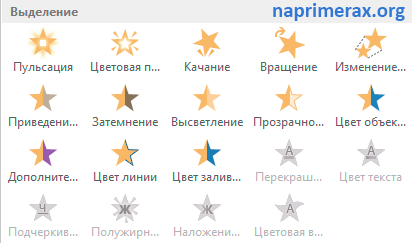
Выделение
Анимация, которая так или иначе обозначает выбранный элемент, привлекая к нему внимание. Чаще всего это применяется к важным аспектам слайда, привлекая к нему внимание либо отвлекая от всего остального
Обозначаются желтым цветом.
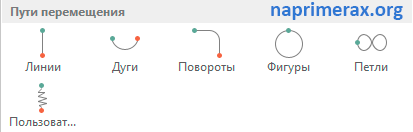
Пути перемещения
Дополнительные действия, служащие для изменения местоположения элементов слайда в пространстве. Как правило, данный способ анимирования используется крайне редко и для дополнительной визуализации особенно важных моментов в сочетании с другими эффектами.
Теперь уже можно приступать к рассмотрению процедуры установки анимации.
Анимация в PowerPoint
Один из самых простых способов сделать интересную анимацию использовать ПО PowerPoint. Обычно программа есть в самой системе и не требует дополнительной загрузки.
Как сделать анимацию в PowerPoint:
- после открытия программы пользователь может выбрать один из режимов, в котором он будет работать;
- открывается графический файл, который нужно оживить;
- к открытой картинке из графы «анимация» выбирается нужный эффект;
- можно добавить еще одну картинку и сделать файл более живым.
Полученную анимацию лучше сохранить в одном из рекомендуемых форматов — GIF.
Основные плюсы программы — конечный файл мало весит, обеспечение удобно для начинающего пользователя, можно создавать живые открытки для друзей.
Анимируйте неанимируемые свойства в keyframes
Вы, конечно, подумали, что это шутка. Все знают, что нет смысла анимировать то, что анимировать нельзя по определению. И в вакууме – да, вы правы. Но на практике бывают моменты, когда мы таки можем поменять какое-то неанимируемое свойство и получить от этого эффект, которого по другому не добиться никак.
На самом деле тут происходит некоторая игра слов – например свойство visibility формально является “анимируемым”, но по факту мы не можем плавно перевести его значение из одного в другое. Так что здесь мы говорим скорее о свойствах, которые “нельзя плавно изменить”.
Поведение неанимируемых свойств в keyframes плохо поддается систематизированию. По идее они должны меняться в конце анимации или в конце фрейма, после которого их поменяли, но на практике в разных браузерах это может происходить по-разному, особенно если мы говорим про IE/Edge, который нет-нет да и встречается в требованиях. Да и у Safari бывают свои тараканы в голове. Видимо светлое будущее еще не наступило. Так что, во избежание встречи с разными редкими багами, воспользуемся небольшой уловкой.
Для того, чтобы точно знать, когда наше значение изменится, нам понадобится ограничить промежуток времени, на котором будет происходить изменение его значения. Так, вне зависимости от поведения браузера, мы получим, что оно поменяется плюс-минус в тот же миг, что и нужно нам.
Для начала небольшой пример, как это вообще возможно. На примере z-index:
Здесь мы прямо посреди анимации создаем два фрейма на расстоянии 1% от анимации и меняем значение неанимируемого свойства
Нам не так важно, как там браузер решит – поменять его в конце, в середине, или даже в начале второго фрейма – при расстоянии в 1% мы никогда не заметим разницу. Останется только найти в анимации момент, когда этот переход не будет бросаться в глаза
В качестве примера возьмем вот такую абстрактную штуку:
Обратите внимание на то, как точки уходят друг под друга по очереди. Без изменения z-index мы бы не смогли получить такой эффект
Это, разумеется, надуманный эксперимент, но и на более приземленном сайте может возникнуть ситуация, когда нам нужно какое-нибудь уведомление сначала вывести над каким-то элементом, а потом убрать под него, и там такой прием будет очень кстати.
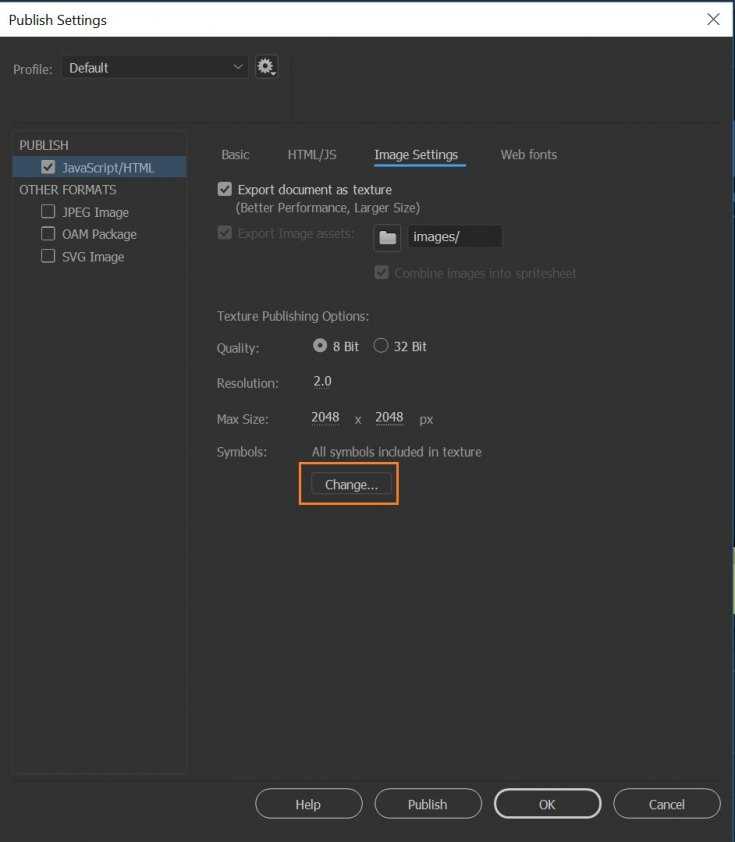
Настройки эффектов
Во многих случаях просто добавить анимацию мало, нужно ее еще и настроить. Для этого служат все элементы, расположенные в шапке в этом разделе.
- Пункт «Анимация» добавляет эффект на выбранный элемент. Здесь представлен простой удобный список, при необходимости его можно расширить.
Кнопка «Параметры эффектов» позволяет настраивать более конкретно данное выбранное действие. У каждого вида анимации имеются собственные настройки.
Раздел «Время показа слайдов» позволяет произвести настройки эффектов по длительности. То есть, можно выбрать, когда начнет проигрываться конкретная анимация, сколько она будет длиться, с какой скоростью идти и так далее. Для каждого действия есть соответствующий пункт.
Раздел «Расширенная анимация» дает возможность настроить более сложные виды действий.
Например, кнопка «Добавить анимацию» позволяет накладывать несколько эффектов на один элемент.
«Область анимации» позволит вызвать отдельное меню сбоку для просмотра очередности настроенных действий на одном элементе.
Пункт «Анимация по образцу» предназначен для распространения однотипных настроек спецэффектов на одинаковые элементы на разных слайдах.
Кнопка «Триггер» позволяет назначать более сложные условия для запуска действий. Особенно это полезно для элементов, на которые накладывалось несколько эффектов.
Кнопка «Просмотр» позволяет посмотреть, как в итоге будет выглядеть слайд при просмотре.
Бесплатные приложения для Андроид
Не всегда нужно создавать полноценный мультфильм для каких-то конкретных задач. Если необходимо сделать краткое пояснение или небольшую запись, то можно выбрать бесплатное приложение на телефон. Ведь для создания гиф-анимации достаточно отличного фото и несколько не сложных настроек при обработке снимка.
Все приложения устанавливаются стандартно. Необходимо зайти на GooglePlay и скачать на свой телефон
При установке обратить внимание, поддерживает ли телефон выбранное приложение
Footej Camera
Интерфейс приложения очень простой. Есть встроенная галерея. После обработки и наложении выбранных эффектов получаются качественные видео и фото.
Есть возможность создать замедленное видео, сделать снимок во время съемки видео. Кроме этого можно в ручном варианте выбрать объект съемки, настроить экспозицию. После корректировки видео можно сохранить в формате gif.
Gif Maker
Приложение позволяет сделать анимированное изображение. Кроме этого из нескольких фото можно сделать слайд-шоу и конвертировать в gif. При этом есть возможность выбирать скорость гифов. Полученным результатом можно поделиться в социальной сети или личным сообщением.
Pixel Animator: Gif Maker
Это приложение не делает гифки из полученных фото и видео. Благодаря ему можно создать собственных персонажей в виде героев 8-и битных приставок. Их можно редактировать и анимировать.
Собственные фото можно загрузить и точно так же перевести в соответствующий вид. Результатом легко поделиться с друзьями и знакомыми.
Количество приложений для анимации на телефоне постоянно увеличивается. Поэтому нужно выбирать то, которое может работать на имеющейся модели телефона.
2 Blender
Среди бесплатных программ для анимации 2D можно выделить Blender — достаточно сложную и многофункциональную утилиту для профессиональной работы. В отличие от большинства аналогов, у нее нет платной подписки.
Скачать Blender
При использовании ПО не приходится сталкиваться с рекламой и водяными знаками. А еще программа позволяет создавать не только двухмерную, но и трехмерную графику. И даже содержит множество обучающих материалов, упрощающих знакомство с функциями Blender.
Среди особенностей программы — поддержка Windows и Linux, простое моделирование кривых и рендеров. В программе есть эффекты дыма и жидкости, моделирование мягкого тела и флюидов, применение направляющих и изменение веса.
Минусы утилиты — сравнительно высокие требования к аппаратной части. Для запуска нужен компьютер как минимум с 4 Гбайт оперативной памяти и встроенная видеокарта с памятью от 1 Гбайт. А для быстрой обработки изображения — хотя бы 8 Гбайт ОЗУ и дискретная графика.
Анимация: какие программы использовать
Анимации создают в специальных программах, но универсального инструмента для решения всех задач не существует. Поэтому необходимо выбрать тот софт, который лучше всего подходит для конкретных целей.
Программы в нашей подборке условно разделены на два направления: для анимирования прототипов и создания полноценных анимаций.
Анимирование прототипов
С помощью таких программ создают бесшовные переходы между экранами и страницами сайта. При правильной настройке можно имитировать поведение элементов интерфейса и собрать несложную анимацию.
Программы работают на основе макетов из графических редакторов. И создают анимацию, если задать начальное и конечное состояние экрана и триггер — событие, при котором запускается переход. Вид анимации, плавность, скорость и остальные параметры можно настроить.
1. Principle
Один из популярных инструментов для создания интерактивных прототипов и анимации интерфейса. Подходит для детальной настройки сложных переходов между экранами и разными состояниями. Работает только на macOS.

Сфера применения: создание коротких сценариев в 2–4 экрана.
Цена: 129 долларов.
| Плюсы | Минусы |
|---|---|
| Простой инструмент для несложной анимации | Неудобно работать со сложными сценариями |
| Простой интерфейс | Работает только на macOS |
2. Marvel
Онлайн-сервис для создания прототипов. Работает из браузера или как дополнение к графическим редакторам. Позволяет не только создать и настроить переходы, но и изменить макеты при необходимости или посмотреть прототип на смартфоне.

Сфера применения: удобное создание прототипов прямо из браузера.
Цена: несколько тарифных планов, есть бесплатный.
| Плюсы | Минусы |
|---|---|
| Кросс-платформенный, работает из браузера | Долго загружается при медленном интернете |
| Условно-бесплатный |
3. InVision Studio
Универсальный дизайн-редактор. Помогает легко работать с прототипом и редактировать анимацию, поддерживает все сервисы InVision. Находится в раннем доступе и пока распространяется бесплатно.

Сфера применения: создание дизайна и прототипов.
Цена: бесплатный в раннем доступе.
| Плюсы | Минусы |
|---|---|
| Подходит для совместной работы | Ранний доступ |
| Работает на Windows | Иногда возникают ошибки во время работы |
GIF из видео
Если нужное видео загружено на YouTube, вы сможете создать из него GIF-анимацию. Для этого в адресной строке к URL нужного ролика просто добавьте «gif».

В открывшемся окне вы сможете указать временной диапазон анимации, добавить надписи, сделать стикер, обрезать края видео, добавить теги и многое другое.


Video To Gif Lab
Video To Gif Lab — онлайн-сервис, который позволяет конвертировать видео в GIF-анимацию. Для этого нужно сделать следующее:
1. На главной странице указать путь к видео на компьютере с помощью кнопки «Выберите файл» или перетащить его.

2. Нажать на кнопку Start Recording для загрузки видео в сервис.

3. Нажать на кнопку Stop Recording/Create GIF, чтобы сервис начал создавать саму гифку.

4. Если возле кнопки появится надпись rendering c количеством процентов, значит, конвертация началась.

5. После окончания конвертации под загруженным видео появится кнопка «Сохранить анимацию».

Online-convert
Online-convert — онлайн-конвертер, поддерживающий аудио, видео, изображения, документы и архивы. В том числе он может конвертировать видео и фото в GIF.
1. Загрузить видео в приложение с помощью кнопки «Выберите файл».

2. В разделе дополнительных настроек можно изменить размер и цвет или обрезать изображение.

3. Нажать на кнопку «Начать конвертирование», чтобы процесс пошёл.

4. После обработки видео откроется новое окно и файл автоматически загрузится. Если этого не произошло, нажмите на «Загрузить».

Camtasia Studio
Camtasia Studio — программа для работы с видео. В ней можно монтировать видеоролики, добавлять в них надписи и кнопки, записывать видео с экрана. В программе вы можете сохранить видео в GIF-формате.
2. Загрузить туда одно или несколько видео, которые будут участвовать в анимации. Если нужно, добавить в них надписи или кнопки.
3. Для сохранения видео в GIF нажать на кнопку Share.
Типы анимации в PowerPoint
Существует в четыре типа эффекта анимации, которые вы можете выбрать:
Вход: данный тип анимации контролирует, как объект входит в слайд. Например, с анимацией Выскакивание объект будет «падать» на слайд, а затем подпрыгивать несколько раз.

Как сделать анимацию в PowerPoint – Анимации эффекта входа
Акцент: эти анимации происходят, когда объект находится на слайде, часто вызываемый щелчком мыши. Например, вы можете настроить вращение объекта по щелчку мыши.

Как сделать анимацию в PowerPoint – Анимации эффекта выделения
Выход: этот тип анимации контролирует, как объект выходит из слайда. Например, при анимации Выцветание объект будет просто исчезать.

Как сделать анимацию в PowerPoint – Анимации эффекта выхода
Пути перемещения: анимации аналогичны эффектам выделения, за исключением того, что объект перемещается внутри слайда по заданному пути.

Как сделать анимацию в PowerPoint – Анимации пути перемещения
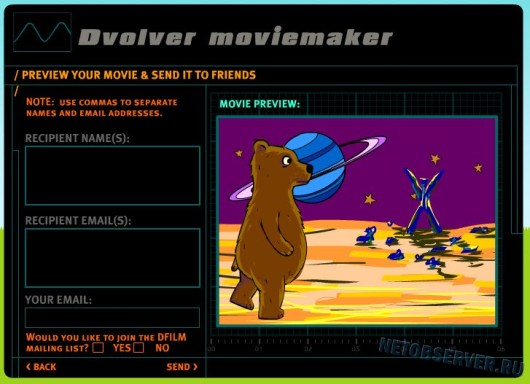
Dvolver – создаем развлекательную анимацию
Онлайн-конструктор для создания анимированных роликов Dvolver.com использует технологию Flash. С одной стороны, это обуславливает его простоту и «шустрость», с другой – по той же причине в dvolver-е нельзя создать что-то особо сложное, какой-нибудь мультфильм «с размахом». Всё в рамках имеющихся шаблонов. Но и здесь можно дать фантазии разыграться .

Русский язык здесь не предусмотрен ни в интерфейсе сайта, ни в меню вставки текста. Просто не получается печатать кириллицей, только английскими словами.
Так что если очень захочется сохранить в видеоформате созданную в dvolver-е онлайн-анимацию, придется воспользоваться сторонними средствами. Благо, их сейчас очень много, причем качественное ПО доступно для бесплатного использования.
Если Вы желаете сохранить себе созданный анимационный шедевр, установите на свой ПК приложение по захвату видео с экрана. Рекомендуем приложение Captura — удобную, простую в установке и использовании «софтину», не требующую от пользователя особых навыков.
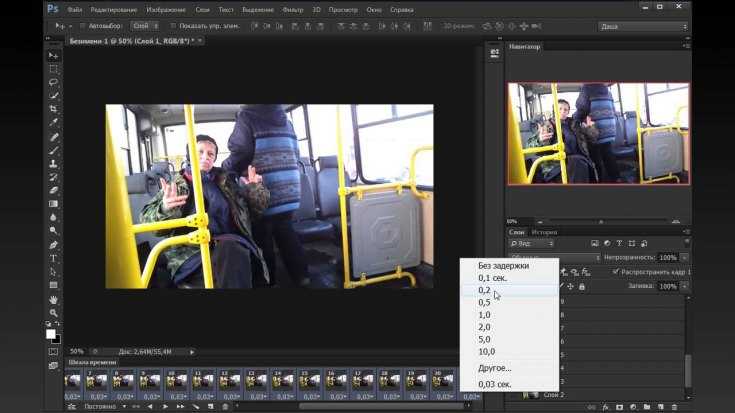
Как работает покадровая анимация в Photoshop
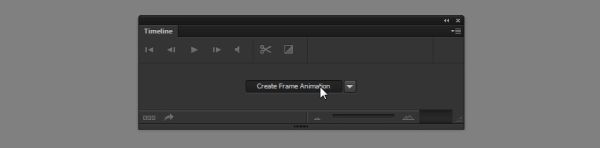
Давайте приступим к созданию анимации. Перейдите в Window > Timeline (Окно – Шкала времени), чтобы отобразить панель «Шкала времени» в нижней части рабочей области. Затем нажмите на кнопку Create Frame Animation (Создать анимацию кадра).

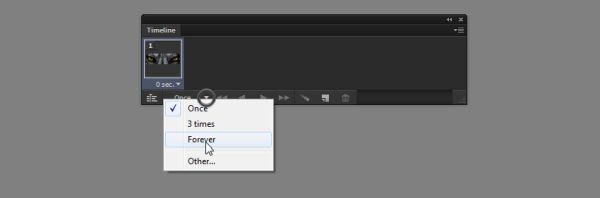
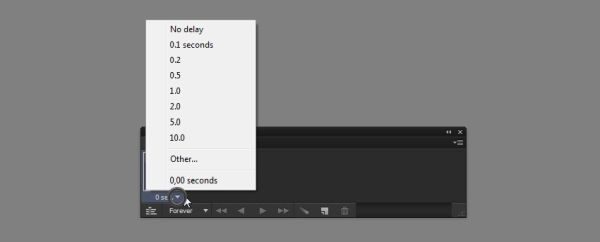
Панель «Шкала времени» не так уж и сложна в использовании. Нажмите на стрелочку рядом с Once (Однократно), чтобы отобразить варианты повтора анимации. Вы можете воспроизвести анимацию один раз, 3 раза, постоянно или в последнем варианте можно установить, какое количество повторов вам необходимо. Установите Forever (Постоянно), чтобы анимация воспроизводилась непрерывно.

Другим немаловажным параметром является продолжительность воспроизведения одного кадра. Чем меньше время, тем быстрее будет воспроизведена анимация с более плавными движениями, но для этого потребуется больше кадров.

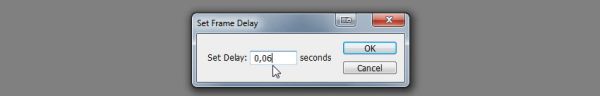
Нам нужен плавный переход и у нас будет много кадров, поэтому выберите вариант Other (Другое) и введите значение 0.06.

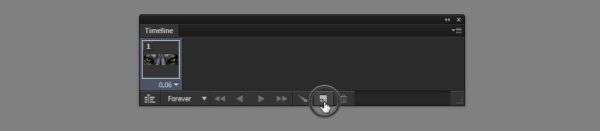
Чтобы создать новый кадр, нажмите на значок Duplicates selected frames (Создание копии выделенных кадров) в нижней части панели «Шкала времени».

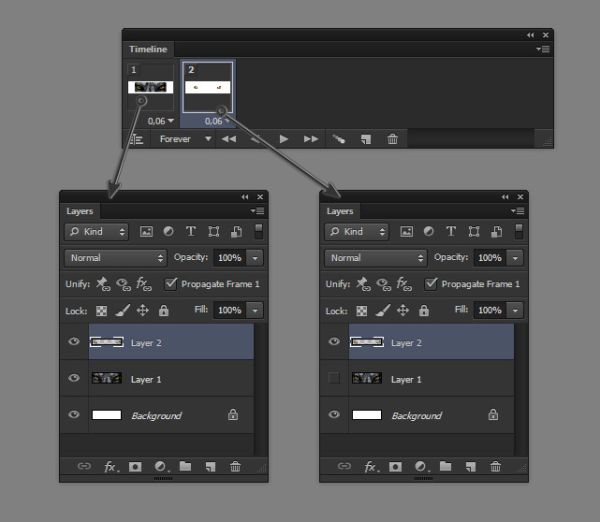
Каждый кадр запоминает состояние слоёв отдельно. Поэтому, если вы скрываете слой в одном кадре, то в другом он всё равно будет виден
Внимание: убедитесь, что вы начинаете с первого кадра
Скройте слой в одном кадре и воспроизведите анимацию, нажав клавишу пробела
Важно, что делает этот инструмент: он скрывает и показывает слои в соответствии с их состоянием, сохранённым в кадрах

Онлайн сервисы
Animaker
https://youtube.com/watch?v=u61gvk_EERM%3F
Animaker — это онлайн сервис для создания анимации, который предлагает тарифные планы для всех типов пользователей — от начинающих до студий. Даже бесплатная версия имеет необходимые функции и ресурсы, чтобы помочь пользователям создавать удивительные анимированные видео в различных стилях. С Animaker вы можете создавать 2D и 2.5D видео, анимированные инфографические видео, график, ролики с ручной настройкой, анимации для сайта и многое другое.
Vyond
https://youtube.com/watch?v=tR50jRU7KZc%3F
Vyond Studio предлагает онлайн-инструмент для создания анимации и создания великолепных профессиональных анимаций, включая видеоролики с объяснениями, анимаций для сайта/соц.сетей и другие виды. Этот интерактивный инструмент имеет удобные функциями, позволяет создавать анимации персонажей, делать привлекательную визуализацию скучных данных и многое другое.
Moovly
https://youtube.com/watch?v=KNYFZGIXUH4%3F
Интересный онлайн-сервис для создания анимационных видеороликов для различных целей: социальные сети, реклама, видеоролики с пояснениями, презентации и многое другое. Инструмент идеально подходит для пользователей всех уровней, а также крупного и малого бизнеса. Moovly предоставляет простую в использовании библиотеку шаблонов, а также изображения, видео и аудио файлы.
Wideo
https://youtube.com/watch?v=PKiStsPkd68%3F
Онлайн инструмент для анимации, который не требует серьезного опыта в анимации. С помощью Wideo вы можете создавать анимированные видео для различных целей: видео-пояснения, видео с данными, рекламные видеоролики, анимированные презентации, видео для бизнеса и многое другое. Чтобы помочь начать, разработчики из Wideo записывают очень полезные уроки для начинающих, которые объясняют основы работы с приложением.
Создание GIF анимации
GIF анимация («гифка») состоит из отдельных кадров, для которых задается такой параметр, как длительность показа до появления следующей картинки. Она поддерживает лишь 8-битную палитру, из-за чего отображается не больше 256 цветов, что является преимуществом перед другими форматами. Наиболее часто анимационные GIF файлы применяются как элементы навигации на сайтах и рекламные баннеры.
Наиболее простой программой для создания GIF анимации является Easy GIF Animator Pro. Скачиваем ее, открываем, в главном окне кликаем «Создать новую анимацию», после чего откроется «Мастер анимации». Далее добавляем изображения (подбираем в интернете или самостоятельно рисуем в программе Paint). Нажимаем «Вперед». Устанавливаем продолжительность каждого кадра. При необходимости выбираем показ анимации по кругу.
Если подобраны изображения разных размеров, программа предлагает несколько вариантов позиционирования картинок относительно наибольшего изображения:
Жмем «Финиш». Далее открывается окно сопциями для редактирования анимации. Выполнив необходимые настройки, в меню выбираем «Файл», а затем«Сохранить».
Также GIF анимацию можно создать при помощи программы UnFREEz. Для этого достаточно разработать кадры и «перетянуть» их в окно программы. Затем нужно выполнить указание времени задержки между кадрами и включение цикличности. В конце необходимо нажать «Make Animated GIF».
Создание видеопрезентации с нуля в видеоредакторе
Без сомнения, PowerPoint – удобный инструмент для работы с презентациями в их «классическом» виде, но для подготовки слайдов в формате видео он подходит уже хуже. Если вы хотите создавать именно видео-презентации с автономным показом слайдов, оригинальными эффектами и анимацией советуем воспользоваться видеоредактором. Однако далеко не каждая программа для работы с видео подойдет и для презентаций, поэтому к выбору инструмента стоит подойти внимательно.
Ниже мы рассмотрим процесс создания видеопрезентации на примере ВидеоШОУ. Это, пожалуй, одна из немногих русскоязычных программ, которая одинаково хорошо подходит и для монтажа роликов, и для составления презентаций. Софт позволяет объединять в одном проекте фотографии и видеоролики, разрешает работать со слоями, добавлять музыку и голосовые комментарии. Редактор поддерживает все популярные видеоформаты, так что у вас получится конвертировать презентацию в видео с сохранением анимации и звука, без опасений, что проект сохранится с неправильным кодированием.
Вы сможете подготовить проект всего за 6 шагов – просто составьте примерный план, соберите материалы и следуйте инструкции. Для начала скачайте бесплатный инсталлятор ВидеоШОУ, кликнув по кнопке ниже.
Скачайте бесплатно редактор ВидеоШОУ и создайте презентацию в видеоформате!
Создание видеопрезентации с нуля в ВидеоШОУ
1. Запустите видеоредактор и в окне приветствия выберите «Новый проект». В монтажном окне добавьте слайды. Для этого выделите папку с фотографиями или видеоклипами в колонке слева и перетяните их на таймлайн. Также вы можете создать пустые слайды с помощью сочетания клавиш Ctrl и Ins.
Создайте слайды в проекте и добавьте материалы для видеопрезентации
2. Редактор автоматически проставит между слайдами анимационные переходы, напоминающие те, что есть в каталоге ПоверПоинт. Также вы можете вручную выбрать их в соответствующем разделе меню ВидеоШОУ. Для удаления анимации кликните по ней правой кнопкой мыши и нажмите «Убрать переход».
Установите переходы по умолчанию или выберите подходящую анимацию в каталоге программы
3. Настройте длительность каждого слайда. Для этого выделите элемент и над монтажной лентой найдите иконку в виде шестеренки. Нажмите на нее, чтобы раскрыть настройки, и в блоке «Основные параметры» укажите время показа кадра и длительность перехода. Также здесь вы можете добавить музыкальный фон и записать свой голос конкретно для этого слайда.
За каждым слайдом можно закрепить свою длительность показа
4. Чтобы вставить музыку или добавить комментарии для всей презентации, перейдите в раздел «Музыка». Здесь вы можете добавить файл с компьютера или наложить мелодию из библиотеки программы, а во вкладке «Звукозаписи» можете записать закадровый текст.
Наложите на презентацию фоновую мелодию или запишите закадровый голос на микрофон
5. Следующий этап работы над видеопрезентацией – это добавление текста и графических элементов. Чтобы разместить новые объекты на пустом слайде или поверх основного, кликните «Редактировать слайд». Затем нажмите «Добавить слой» и выберите тип файла – картинка, текст, видео, гифк или геометрическая фигура. Также софт предлагает массу оригинальных природных и световых эффектов, которые подойдут для интерактивных презентаций.
В ВидеоШОУ как и в PowerPoint вы сможете наложить на слайд текст и графику
Свойства каждого объекта можно отредактировать – выбрать оформление для надписей, кадрировать изображение или применить к нему фильтр. Однако, самое интересное – возможность анимировать каждый слой на свой вкус. Вы можете заставить картинки и текст меняться в размере, перемещаться, появляться и исчезать в нужное время. Подробную инструкцию по созданию анимации объектов в ВидеоШОУ вы найдете в статье «Как анимировать объекты в презентации».
6. Осталось разобраться, как сохранить презентацию в формате видео. Для этого воспользуйтесь кнопкой «Создать» в правом верхнем углу экрана. ВидеоШОУ предложит сохранить изменения проекта, после чего выведет на экран список вариантов экспорта. Доступно сохранение в любом видеоформате, запись на DVD, оптимизация для интернета.
Выберите оптимальный способ сохранения видеопрезентации
ВидеоШОУ удобен тем, что вы сами можете настроить качество видеоролика, здесь намного легче удалять и добавлять элементы и страницы, чем в Повер Поинт. В редакторе удобнее работать с озвучкой, можно быстро вставить видео в презентацию. К тому же, в отличие от Microsoft PowerPoint, он не нагружает компьютер, а экспорт отнимает совсем немного времени.
Результат
Давайте посмотрим, что получилось в итоге.

Отлично получилось!
В следующем уроке сделаем небольшую анимацию прелоадера с применением несложных скриптов.

Знание анимации — большой плюс для дизайнера. На курсах Skillbox рассказывают, как анимировать интерфейсы, создавать микровзаимодействия, делать пользовательский опыт «плавным». Вы освоите новые редакторы и приемы, углубите знания во многих областях, повысите свою ценность как специалист.
Курс «Анимация интерфейсов»
Вы сможете самостоятельно создавать любую анимацию в интерфейсах и эффективно доносить концепцию проектов до клиентов. Мы начнем с анимации простейших элементов, таких как иконки, и дойдем до создания полноценных кейсов и шоурилов.
- Живая обратная связь с преподавателями
- Неограниченный доступ к материалам курса
- Стажировка в компаниях-партнёрах
- Дипломный проект от реального заказчика
- Гарантия трудоустройства в компании-партнёры для выпускников, защитивших дипломные работы
6 популярных программ для создания анимации
Быстро сменяющиеся кадры создают иллюзию движения, а аниматоры с её помощью — живые продукты. Разбираем инструменты для моушн- и UI-дизайна.
Изначально анимацию в интернете использовали для развлечения: создавали весёлых персонажей или рассказывали короткие истории
Сейчас она помогает улучшить юзабилити сайта или приложения, управлять вниманием пользователя и делать продукты интерактивными
Чтобы разобраться в правилах создания анимации, мы приглашаем начинающих и опытных дизайнеров на курс «Анимация интерфейсов» от Skillbox. А выпускникам с дипломами гарантируем трудоустройство в компании-партнёры.
Пишет про дизайн в Skillbox. Рисует макеты и верстает страницы для клиентов.
Создание анимации
В различных версиях Microsoft Office способы создания подобных эффектов разные. В большинстве старых версий для настраивания элементов такого типа нужно выделить требуемый компонент слайда, нажать на него правой кнопкой мыши и выбрать пункт «Параметры анимации» или похожие значения.

В версии Microsoft Office 2016 используется несколько другой алгоритм. Всего есть два основных способа.
Способ 1: Быстрый
Самый простой вариант, который предназначен для назначения одного действия для конкретного объекта.
- Настройки эффектов находятся в шапке программы, в соответствующей вкладке «Анимация». Для начала работы стоит войти в эту вкладку.

Для того, чтобы наложить на элемент специальный эффект, сначала нужно выбрать конкретный компонент слайда (текст, картинку и т.д.), к которому это будет применяться. Достаточно просто выделить.

После это останется выбрать нужный вариант в списке в области «Анимация». Данный эффект будет использован для выбранного компонента.
Варианты прокручиваются стрелками управления, а также можно развернуть полный список стандартных типов.

Этот способ производит быстрое добавление эффектов. Если пользователь нажмет на другой вариант, старое действие заменится выбранным.
Способ 2: Основной
Также можно выбрать необходимый компонент, а затем нажать на кнопку «Добавить анимацию» в шапке в разделе «Анимация», далее следует выбрать требуемый тип эффекта.

Этот способ намного лучше за счет того, что позволяет накладывать разные анимационные скрипты друг на друга, создавая нечто более сложное. Также это не заменяет старые приложенные настройки действий элементов.
Дополнительные виды анимации
В списке в шапке представлены только наиболее популярные варианты анимации. Полный перечень можно получить, если развернуть этот список и в самом низу выбрать вариант «Дополнительные эффекты…». Откроется окно с полным перечнем имеющихся вариантов эффектов.

Easy GIF animator
Как следует из названия, это скачиваемая утилита, позволяющая быстро и легко создавать анимированные гифки, из картинок. С ее помощью можно делать несложные баннеры, кнопки и прочие маленькие радости интернет-маркетолога.
Разобраться в интерфейсе программы для создания анимации Easy GIF animator не сложнее, чем в Windows Paint. Даже школьнику будет достаточно беглого взгляда, чтобы понять основные принципы работы.
При этом функционал программы нельзя назвать куцым. В нее “зашит” хороший арсенал спецэффектов, возможность добавить текст и музыку, настроить интервалы смены картинки и сделать красивые плавные переходы. Результат Easy GIF animator сохраняет в AVI, GIF или Flash.
Программы для создания анимации

Pensil
Программа с большим функционалом и понятным интерфейсом. Она позволяет создавать рисованных персонажей и «оживлять» их в 2D-анимации. Ее возможности:
Synfig Studio
При помощи этой бесплатной программы можно создать простую анимацию в 2D-формате — похожую на ту, которая используется в художественных фильмах. Ее преимущества:
ToonBoom Studio
Программа имеет два рабочих режима: Рисования и Сценарный. Содержит необходимые инструменты для разработки векторных рисунков: кисть, карандаш, «прямоугольник», «ломаная линия», «эллипс». Функции: рисование с применением планшета, векторизация растровых изображений, наложение анимированных сцен на реальный видеоролик, экспорт данных (например, отдельных фрагментов из фотографий).

Blender
Это популярная программа для создания 3D-анимации. Ее преимущества:
Другие популярные программы для создания анимации своими руками: Plastic animation paper, Creatoon, 3D Studio Max, Adobe Image Ready, MyPaint, Jasc Animation Shop.
Закажите создание анимации, написание сценария или разработку идеи для видеоролика в компании KINESKO — мы качественно выполним свою работу!
Как создать гифку из изображений
Adobe Photoshop
Adobe Photoshop — профессиональная программа для работы с изображениями. Но в ней также можно создавать гифки.
Чтобы сделать анимированную GIF, нужно:
2. Загрузить туда все изображения, которые будут участвовать в анимации. Учтите, у каждого изображения должен быть собственный слой.
3. В меню «Окно» включить отображение панели «Шкала времени».
4. Создать нужную анимацию с помощью кнопки «Создать временную шкалу для видео».
5. Сохранить анимацию в формате GIF с помощью пункта меню «Сохранить для Web».
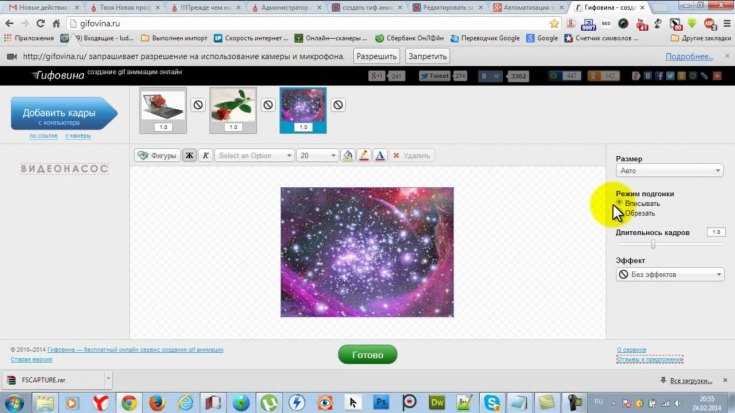
Gifovina
Gifovina — бесплатный онлайн-сервис, с помощью которого тоже можно создавать GIF из изображений.
Как сделать анимированную гифку:
1. Загрузить через «Добавить кадры» все изображения, которые будут участвовать в анимации.
2. В меню справа выбрать нужный размер, длительность кадров, анимацию (например, наезд слева направо).
3. Добавить, если нужно, фигуру и надпись в ней.
4. Нажать кнопку «Готово», чтобы завершить создание анимации.
Easy Gif Animator
Это приложение для компьютера помогает быстро создавать анимированные гиф картинки, баннеры и флеш ролики. С ее помощью вы можете перегнать видеоролик в движущуюся картинку либо нарисовать мультик самостоятельно. Интерфейс программы прост и понятен, разобраться в ней сможет каждый, кто хотя бы раз использовал Paint. Несмотря на простой принцип работы, Easy Gif Animator обладает продвинутыми инструментами. Есть встроенная библиотека движений, спецэффекты, можно добавлять музыку и текст, настраивать длину интервалов между кадрами. Готовый проект можно сохранить на ПК в форматах AVI, GIF или FLASH.
- Создание анимации из картинок и видео либо вручную;
- Встроенный редактор изображений;
- Эффекты анимации;
- Добавление музыки;