Скорость загрузки сайта: как проверить и увеличить
Содержание:
- Как проверить скорость загрузки сайта
- Чем быстрей загружается сайт, тем лучше конверсия
- Как оптимизировать картинки для быстрой загрузки
- Как регулярно мониторить скорость сайта
- WebPagetest
- GTmetrix
- Дополнительные инструменты от Google
- Что влияет на скорость загрузки сайта
- Как сжатие файлов влияет на скорость
- Что влияет на скорость сайта
- Как измерить скорость интернета
- Сервисы для проверки скорости ответа сервера
- Сайты на каких CMS грузятся быстрее
- Общая скорость загрузки
Как проверить скорость загрузки сайта
Блог или сайт, как и его посетители, далеко не всегда ведет себя предсказуемо. На чужих устройствах он может работать намного медленнее, чем на вашем компьютере
Поэтому нам важно знать время загрузки страниц сайта непосредственно в браузерах ваших посетителей. Если у вас установлен счетчик Яндекс.Метрика, тогда готовый отчёт — как быстро работает ваш сайт ждёт вас непосредственно в разделе «Мониторинг» Яндекс
Метрика.
Скорость загрузки сайта Яндекс
Поэтому зайдите в свой аккаунт и проверьте отчет «Время загрузки страниц» группы «Мониторинг» .
Весь процесс открытия страницы разложен по этапам: вы можете увидеть, сколько занимает подключение и загрузка страницы с сервера, отследить время от начала отрисовки страницы до её полной загрузки, оценить потери времени на переадресацию и так далее. Все эти данные легко отфильтровать по разным браузерам:
Время загрузки страниц
Далее, проверка скорости загрузки сайта в Google.
Узнать данные можно в мощном Google Analytics, в разделе «Поведение» — «Скорость загрузки сайта»:
Скорость загрузки сайта
В отличии от Яндекс. Метрика в Google Analytics можно получить предложения по увеличению скорости загрузки сайта если таковы имеются. Нажмите на пункт «Ускорение загрузки» и вы увидите отчёт, приблизительно такой:
Предложения по увеличению скорости загрузки сайта от Page Speed
Как показано на скриншоте, есть предложение PageSpeed.
Скорость загрузки сайта google PageSpeed Insights
Сервис Page Speed Insights измеряет производительность страниц для мобильных устройств и настольных ПК. Page Speed даёт рекомендации по оптимизации для повышения скорости загрузки страницы. PageSpeed Insights, даёт подробную информацию, что нужно сделать для проверяемого сайта:
 Сервисе PageSpeed Insights от Google
Сервисе PageSpeed Insights от Google
Вставляете адрес URL вашего веб-ресурса и нажимаете анализировать. Через некоторое время получаете результать.
| Значок | Название | Описание |
|---|---|---|
| красный восклицательный знак | Исправьте обязательно: это будет иметь ощутимое воздействие на производительность страниц. | |
| желтый восклицательный знак | Исправьте по возможности. | |
| зеленая галочка | Хорошая работа! |
Нажимайте Как исправить? читайте, что нужно вам сделать. К стати, на этой странице вы можете проверить скорость загрузки любого вашего сайта или блога, получить рекомендации и как их исправить. Вот как то так. Перейдём теперь к сторонним сервисам, где вы можете протестировать свой сайт бесплатно.
Проверяем скорость сайта онлайн
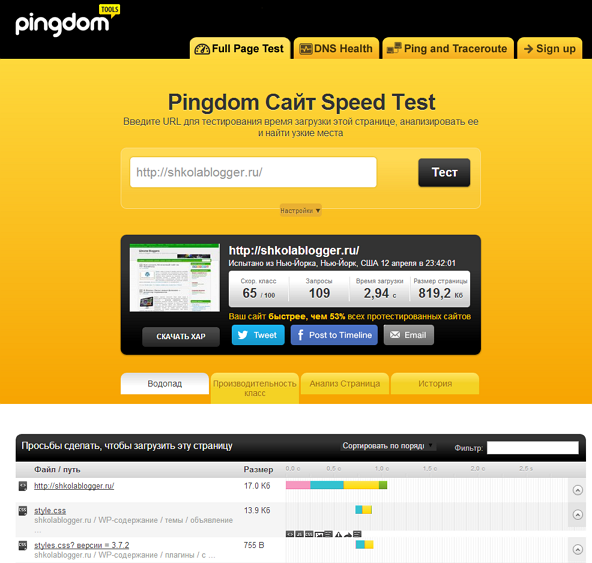
Сервис Pingdom Tools — http://tools.pingdom.com/fpt/ довольно популярен на данный момент. Вводите URL сайта и через несколько секунд вы получите подробный отчет:
 Сервис Pingdom Tools
Сервис Pingdom Tools
Сервис WebPagetest — http://www.webpagetest.org.
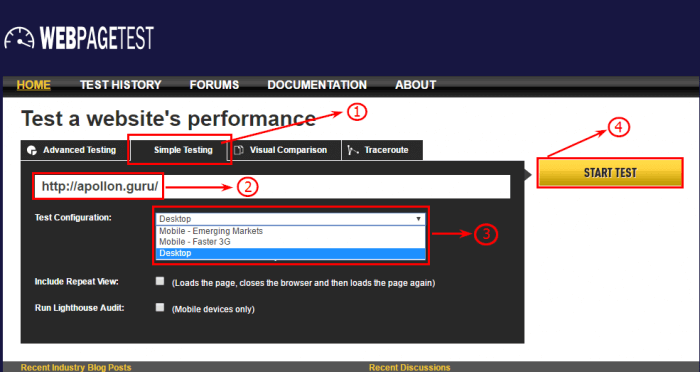
WebPagetest тем хорош, что он тестирует ваш веб — ресурс на скорость загрузки из под различных браузерах и из разных стран. Вам стоит только выбрать нужное, ввести адрес сайта и подождать некоторое время:
 Сервис WebPagetest
Сервис WebPagetest
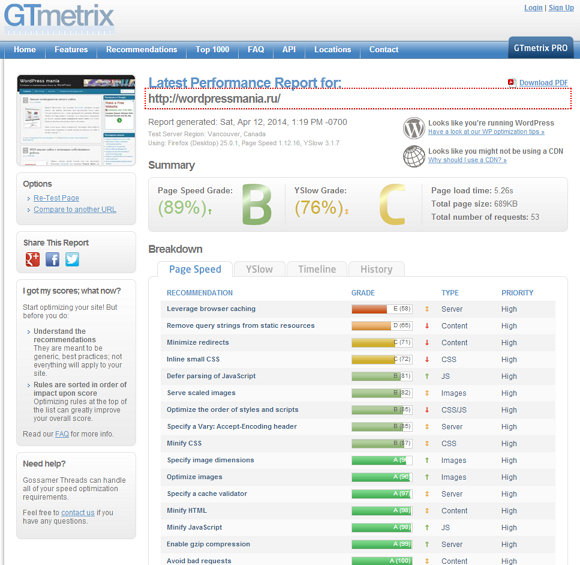
GTmetrix — http://gtmetrix.com/ Отличный сервис, считаю его лучшим по представлению различных бесплатных услуг для сайтов на движке ВордПресс. Сервис выдает отчёт производительности, плюс рекомендации по оптимизации сайтов или блогов на платформе WordPress. Если зарегистрируйтесь на сайте GTmetrix, вы получите дополнительные возможности. Один недостаток — сайт на английском языке, но как всегда Google переведёт:
 Сервис GTmetrix
Сервис GTmetrix
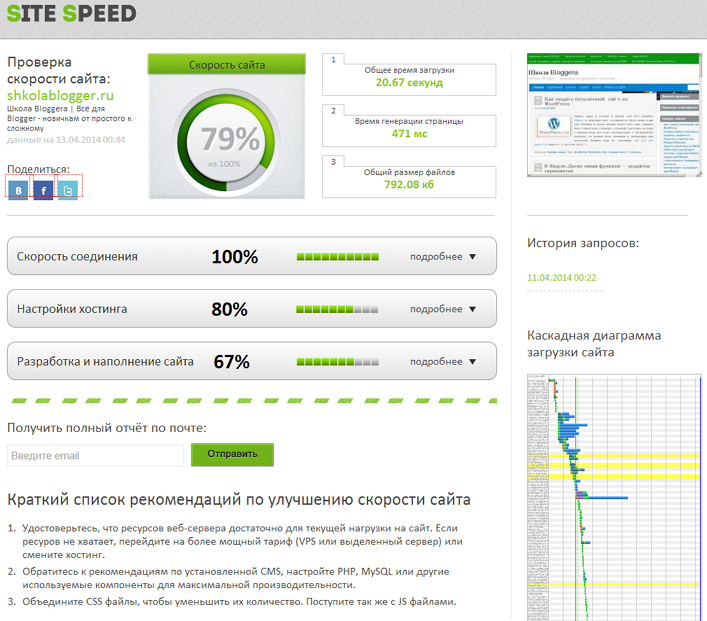
Представленные выше сервисы по проверке скорости загрузки сайта на английском языке. В русском сегменте я не так давно случайно наткнулся на сервис Site Speed — http://sitespeed.ru/ . Сервис тоже бесплатный, вводите адрес сайта и через несколько секунд получаете результат. Если укажите свою электронную почту, то вам пришлют подробный, полный отчёт на неё:
 Сервис Site Speed — готовый отчёт
Сервис Site Speed — готовый отчёт
Если воспользуетесь по доставке отчета по почте, тогда во вложении вы найдете подробный PDF-отчет о состоянии вашего сайта. Из данного отчета вы узнаете, какова скорость отображения сайта в браузере типового посетителя и из чего она складывается. В отчете дана оценка текущей ситуации в процентах, при этом 100% — это идеальная картина
И плюс к этому информацию о Скорость загрузки сайта — почему это так важно?
Пожалуй этих онлайн сервисов достаточно, чтобы узнать скорость загрузки страниц.
В заключение
Грамотно используйте полученные данные, применяйте советы и результат не заставит себя ждать: меньшая скорость загрузки страниц и, как следствие, меньше пользователей, которые ушли, так и не дождавшись вашего сайта.
Чем быстрей загружается сайт, тем лучше конверсия
Чтобы убедиться в этом, изучите следующие результаты исследований:
- Исследование Aberdeen Group показало, что в результате задержки в 1 секунду уменьшается количество просмотров (на 11%), процент удовлетворенности аудитории (на 16%), а также коэффициент конверсии (на 7%).
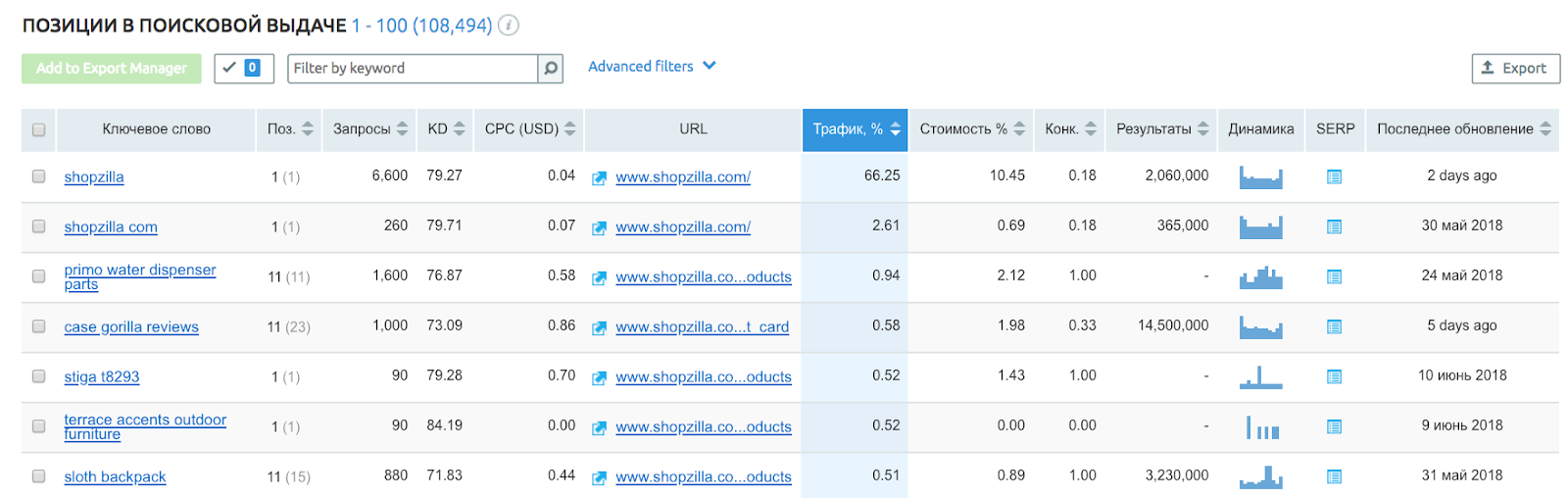
- Компания Shopzilla увеличила скорость сайта на 5 секунд и тем самым повысила конверсию на 12%
- Сократив время загрузки своих посадочных страниц, компании Mozilla удалось увеличить количество загрузок на 15,4%, что привело к 60 млн дополнительных загрузок.
- 85% мобильных юзеров ожидают, что сайты будут грузиться так же быстро, как и на компьютере. Не получая такого же результата, они покидают сайт.
Как оптимизировать картинки для быстрой загрузки
Большое руководство по SEO для картинок
Большая подробная статья обо всем важном, что касается оптимизации изображений. Речь не только о сжатии и уменьшении веса, но и о требованиях по размерам, качеству, уникальности и актуальные советы по заполнению метатегов
Большая часть советов основана на вебинаре специалиста технического SEO и реверс инжиниринга Деми Мурыча (Demi Murych).
Требования к картинкам:
важно ли количество картинок на странице;
как качество влияет на SEO и какие должны быть минимальные размеры картинок на сайте;
насколько уникальность важна для поисковиков и как использовать чужие изображения законно;
как поисковик анализирует тематику изображений;
как расположение картинки на странице влияет на SEO.
Технические вопросы:
- какой формат изображения выбрать;
- как настроить выбор картинки браузером: правильно, а не как все делают;
- как настроить адаптивные изображения;
- как настроить отложенную загрузку
- лучшие способы сжатия.
Заполнение метатегов:
какие метатеги нужно заполнять обязательно, а какие по желанию;
как заполнять title и alt;
важно ли название файла для поисковика.
Как настроить отложенную загрузку картинок — lazy loading изображений
Отдельный материал с подробным описанием настройки ленивой загрузки изображений, еще ее называют отложенной. При такой реализации пользователю не придется ждать, пока загрузится весь контент, потому что картинки будут подгружаться по мере просмотра страницы.
Есть несколько вариантов настройки:
Картинки загружаются по мере просмотра:
 Отображение картинок с отложенной загрузкой
Отображение картинок с отложенной загрузкой
Выбор варианта зависит от поведения пользователей на сайте. В статье разбираем, так ли нужна ленивая загрузка, и как ее настроить правильно.
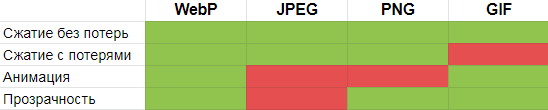
Формат WebP: нужно ли использовать его для оптимизации
WebP — это формат графических изображений, его разработали в Google в 2010 году. Получилась альтернатива PNG и JPEG, но с меньшим размером при таком же качестве изображения. При этом в WebP можно сохранить прозрачность фона или анимацию.
 Сравнение свойств популярных форматов изображений
Сравнение свойств популярных форматов изображений
Формат выгоднее с точки зрения ускорения загрузки сайта, но не все браузеры его поддерживают.В статье мы собрали все самое важное о формате WebP: исследования качества и веса, достоинства и недостатки формата, поддержку браузерами, способы конвертирования и другие темы
Как регулярно мониторить скорость сайта
Как вы уже поняли, скорость сайта — это проблема не только разработчика или маркетолога, но и всего бизнеса. Компании, которые не уделяют ей должного внимания, теряют очень много потенциальных лидов и клиентов. Поэтому мониторить и оптимизировать производительность сайта нужно на регулярной основе.
Если вы собираете данные в Google BigQuery с помощью
OWOX BI Pipeline
и хотите отслеживать основные технические показатели сайта, заполните форму — и мы пришлем вам шаблон дашборда, который можно скопировать, а также гайд, как его настроить.
В результате у вас получится удобный отчет, который состоит из 5 страниц. На первой странице вы сможете просматривать все важные показатели:
- Количество пользователей.
- Количество сеансов.
- Количество просмотров страниц.
- Ошибки JavaScript.
- Ошибки 404.
- Среднее время загрузки страниц.
- Среднее время соединения с сервером.
На втором листе можно узнать подробную информацию по ошибкам JavaScript:
- Общее количество ошибок за выбранный период.
- Количество ошибок на страницу.
- Количество сессий с ошибками.
- Сколько процентов пользователей столкнулись с ошибками.
- На каких страницах и типах страниц происходят ошибки (для отслеживания типов страниц, необходимо внедрить pageType на сайте, а также создать пользовательскую переменную уровня хита hits.page.pageType).
- В каком браузере и его версиях происходят ошибки.
На третьей странице представлена подробная информация об ошибках 404:
- Общее количество ошибок.
- Количество ошибок на страницу.
- Количество сессий с ошибками.
- Количество пользователей, у которых возникли ошибки.
- А также рефералы, после которых возникли ошибки.
На двух последних листах можно посмотреть, как менялась скорость загрузки страниц в разрезе разных типов страниц, браузеров и устройств.
На четвертой странице информация по десктопу:
На пятой странице данные по планшетам и мобильным устройствам:
Теперь вы знаете, как заставить свой сайт «летать» 🙂 Если у вас остались вопросы или вы знаете другие способы уменьшить время загрузки страниц, пишите их в комментариях.
WebPagetest
Данный онлайн-инструмент позволяет проводить простые и расширенные тесты с указанием массы параметров:
- мобильная или настольная платформа;
- версия операционной системы;
- используемый браузер;
- место нахождения сервера;
- количество тестов;
- выбор ширины интернет-канала;
- отключение загрузки видео, скриптов и прочего содержимого, и многое другое.
Что же необходимо, чтобы проверить скорость ответа сайта?
- Вставляем адрес ресурса в текстовую форму, указываем скорость соединения (мобильный интернет, 3G, высокоскоростное подключение) и жмем “Start test”.

Интерфейс онлайн-инструмента WebPagetest
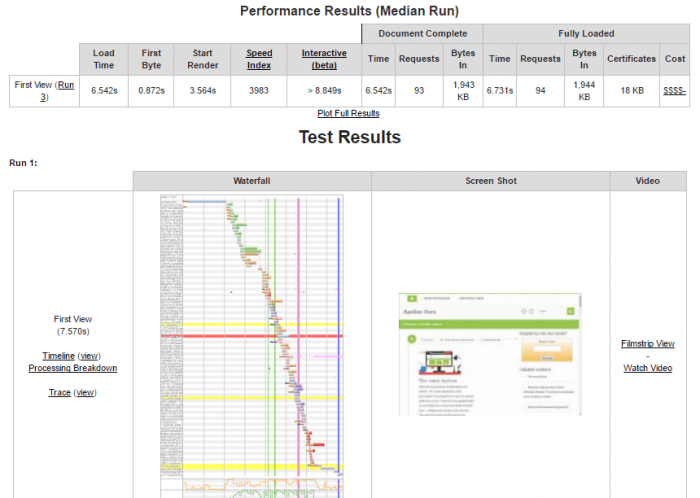
После выполнения двух тестов отобразятся их результаты в виде скриншотов, а в это время будет проводиться третий, что предоставит более правдивую информацию по сравнению с единоразовой проверкой.

Результаты проверки сайта с помощью WebPagetest
В таблице приведена информация о времени загрузки контента по его типу (графические элементы, скрипты, мультимедиа), позволяя быстро понять, что именно замедляет страничку.
GTmetrix

Интерфейс сервиса GTmetrix
После ожидания появится следующая картина с сортировкой результатов по наихудшему показателю, предоставляя пользователю данные о компонентах и недоработках, замедляющих загрузку.

Результаты проверки сайта посредством GTmetrix
Как можно заметить, по окончании проверки сайт получает две оценки – по PageSpeed и YSlow. Данные могут несколько отличаться, поскольку PageSpeed и YSlow используют разные методы определения структуры сайта и механизмов, которые влияют на его быстродействие.
Для продвинутых пользователей пригодится вкладка “Waterfall”, на которой отображаются все файлы, найденные на странице и скорость их загрузки. Интерфейс вкладки весьма похож на интерфейс консоли разработчика в Google Chrome или инструмент Firebug Net Panel для Mozilla Firefox.
Кнопка “Download PDF” скачает на ПК отчет по сайту в формате PDF. Результаты тестирования можно сохранить, что дает возможность сравнить их с итогами тестов после внедрения исправлений.
Дополнительные инструменты от Google
PageSpeed Insights — полезный, но не единственный инструмент для измерения показателей скорости загрузки. Есть и другие сервисы Google, которые оценивают производительность сайта и дают рекомендации по оптимизации.
Pingdom Tools
Это полезный инструмент для работы, чтобы оценить доступность и производительность сайтов. Он разработан американской компанией по выпуску программного обеспечения SolarWinds. Тест показывает не только общее время загрузки, но и дает представление о других параметрах страницы: количестве запросов для формирования страницы, времени загрузки документа. Pingdom Tools сообщает коды сервера, определяет размер страниц и вес контента на сайте. После анализа он оценивает эффективность работы веб-страниц и дает рекомендации по оптимизации.

UpTrends
Это сервис с бесплатным доступом на 30 дней для мониторинга сайтов, серверов, мобильных приложений. Для теста предоставляются 9 локаций США, Азии, Европы и Австралии. Перед началом проверки можно указать используемый браузер, тип соединения, размер экрана. Замер скорости происходит как в десктопных версиях, так и в мобильных. Инструмент измеряет коды ответов, распределяя их по объектам и весу, исследует время загрузки на всех этапах взаимодействия с пользователем. UpTrends предлагает опцию RUM — проверку реальных пользователей.
WebPageTest
Это некоммерческий сервис с открытым исходным кодом. В нем принимают участие юридические компании и физические лица, настроенные развивать тестовую инфраструктуру веб-сайтов по всему миру.
Сервис показывает не только параметры загрузки страниц, но и ответы на запросы сервера. WebPageTest дает обширный выбор браузеров, типов соединений и стран проживания. Однако в проекте отсутствуют локации СНГ. Для начала работы нужно выбрать подходящую страну, указать остальные вводные параметры и выбрать число необходимых тестов.
Что влияет на скорость загрузки сайта
Прежде чем мы начнем тестировать сайты обязательно проведите ряд мероприятий, а именно установите любой из плагинов для кэширования страниц и оптимизируйте базу данных, а потом можно уже приступить к проверкам.
Скажу сразу, что мой блог seoslim.ru далеко от идеального и не претендует на звание «Мега быстрая загрузка», но до смены дизайна на новый было намного хуже, так как верстальщик постарался на славу и убрал много не нужных плагинов, а также по шаманил с исходным кодом страниц.
Еще стоит добавить, что на скорость влияет и хостинг-провайдер, который вы используете. Он отвечает не только за доступность сайта в любое время дня и ночи, но и за его пропускную способность, правда очень многое будет зависеть от тарифного плана и предоставляемых им услуг.
Посмотреть как изменилась скорость блога после того, как я перешел со старого хостинга на новый «Макхост» вы сможете из статьи «Почему я выбрал хостинг McHost».
А ближайшее будущее я планирую перейти с виртуального хостинга (когда много сайтов расположены на одном и том же сервере) на VPS виртуальный выделенный сервер, вот тогда мой блог точно будет летать. Главное не пропустите это событие!
Как сжатие файлов влияет на скорость
Сжатие файлов на сервере с одной стороны уменьшает вес страницы, но с другой влечет за собой дополнительную работу в браузере, поскольку клиенту необходимо распаковать файлы перед их рендерингом.
Исследователи решили выяснить, действительно ли сжатие файлов улучшает скорость страницы. Для этого они разделили показатели FCP (время, когда пользователь начинает видеть отрисованный контент) на три категории по времени загрузки:
- быстро: 0-1000 мс;
- средне: 1000 мс — 2500 мс;
- медленно: <2500 мс.
Затем они сравнили скорость FCP и уровни сжатия для маленьких, средних и больших по размеру страниц.
Среди небольших страниц самую быструю скорость загрузки FCP показывали страницы с минимальным уровнем сжатия. Дальше по мере увеличения сжатия процент быстрых страниц уменьшался. При максимальном сжатии показатель снова увеличивался.

Страницы среднего размера имели похожие результаты:

Большие страницы тоже показали такой результат:

Точное распределение процентов между размерами страниц было разным, но вывод один: быстрее всего загружаются страницы либо с максимальным уровнем сжатия, либо с минимальным.
Для средних вариантов наблюдается снижение производительности, а хуже всего загружаются страницы, которые сжимают 60-80% своих файлов.
Почему такие показатели: вероятно, низкий уровень сжатия не требует большой работы по распаковке в браузере, а высокий максимально облегчает страницу, так что это компенсирует распаковку.
Страницы с очень низким или очень высоким уровнем сжатия имеют более высокую производительность по сравнению со страницами со средним уровнем сжатия.
Что влияет на скорость сайта
Скорость сайта имеет два аспекта: клиент и сервер. Нужно понимать, что обе эти части влияют на итоговый результат. Но каждый из них имеет свои важные параметры.
Чтобы понять, как определяется время, за которое загружается страница сайта, давайте детальнее рассмотрим это явление. В конечном итоге мы выясним, как нам оптимизировать и клиентскую, и серверную части.
Когда сайт загружается (при первом визите) – происходят такие операции:
- DNS-запрос названия сайта.
- Связь с сервером по IP (по протоколу TCP).
- Установка безопасного соединения при использовании протокола HTTPS (TLS соединение).
- Запрос по URL-адресу HTML-страницы и ожидание сервера (на основе HTTP-протокола).
- Загрузка HTML-кода страницы.
- Анализ HTML-документа на стороне браузера и дальнейшее формирование серии запросов к ресурсам веб-документа.
- Дальнейшая загрузка и разбор таблиц каскадных стилей (CSS). Загрузка и выполнение JS-кодов.
- Дальше осуществляется рендеринг отображения страницы и активация Джава-скриптов.
- Следующий этап – подгрузка имеющихся шрифтов.
- Отображение картинок и других элементов страниц.
- Окончание отображения полной страницы, выполнение отстроченных скриптов и кодов.
В вышеописанном процессе некоторые этапы могут проходить одновременно, а иногда меняться местами, но суть при этом не меняется.
Оптимизация сервера связана с четырьмя первыми этапами. А стадии с 5 по 12-ю предполагают оптимизацию клиента. Время каждого этапа является индивидуальным для разных сайтов. Поэтому вам нужно узнать метрики сайта для идентификации основных проблем.
Как измерить скорость интернета
Чтобы бесплатно измерить скорость интернет-соединения и узнать реальное качество трафика, нужно:
- посетить наш портал SPEEDTEST;
- нажать кнопку, предлагающую начать тестирование;
- подождать, пока программа проведёт вычисления;
- посмотреть результаты.
Чтобы итоги оказались максимально точными, рекомендуется:
- заранее отключить все программы и приложения, использующие трафик;
- отключить обновления и отменить загрузки (скачивания);
- отключить от домашней сети wi-fi посторонние устройства или заменить беспроводное подключение соединением через кабель (LAN).
Данные полученные от сервиса
По итогам тестирования пользователям станут известны 3 глобальных показателя:
- скорость загрузки (мбит/с), отвечающая за время открытия сайтов, загрузки видео и скачивания файлов из интернета;
- скорость отдачи (мбит/с), показывающая качество видеозвонков и отвечающая за время загрузки файлов в файлообменники;
- ping (мс) – показатель, указывающий время, необходимое для передачи пакета с данными на сервер и его получения обратно (а также количество потерянных пакетов), актуален для онлайн-игр.
Выбрать из перечисленных показателей важнейшее невозможно, поскольку их значимость зависит от ситуации. Кроме того, при надёжном соединении все показатели должны быть на достойном уровне.
Нормальные значение входящей и исходящей скорости пинга
Назвать оптимальные значения скорости невозможно, поскольку они зачастую зависят от того, какой тариф подключен у пользователя. Именно на показатели тарифного плана и следует ориентироваться, сравнивая результаты тестирования с тем, что должно быть.
При этом нужно учитывать, что сервис измеряет скорость в Мбит/с, а в абонентском договоре могут быть указаны другие единицы, например, Мбайт/с, Кбайт/с или Кбит/с.
Также стоит знать, что:
- скорость загрузки и отдачи должна быть максимально высокой;
- пинг, напротив, должен оказаться минимальным (в идеале меньше 10 мс).
Сервисы для проверки скорости ответа сервера
Есть несколько онлайн-сервисов для тестирования производительности.
Яндекс.Вебмастер
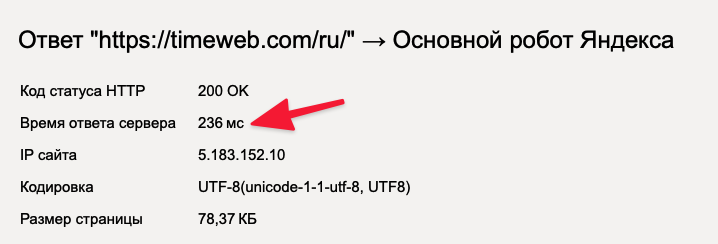
Базовую информацию о скорости ответа сервера можно получить в Яндекс.Вебмастере. Даже без регистрации. Достаточно указать ссылку для проверки, и робот Яндекса оценит базовую производительность.
- Указываем ссылку в поисковом поле на главной странице.
- Затем жмем на кнопку «Проверить».

Вебмастер покажет базовую информацию о вашем сервере. Но главное тут — время ответа сервера. В нашем случае это 236 миллисекунд. Код статуса HTTP должен быть 200, то есть соответствовать сигналу OK.

Яндекс.Метрика
В Метрике можно получить более расширенный отчет. Информация там более объективная, так как учитывает расположение посетителей сервера и устройства, которые они используют.
Чтобы ознакомиться с данными о скорости ответа сервера в Я.Метрике:
- Открываем Метрику и свой сайт на ней.
- Выбираем графу «Отчеты».
- Потом в подменю «Стандартные отчеты».
- Затем в «Мониторинг».
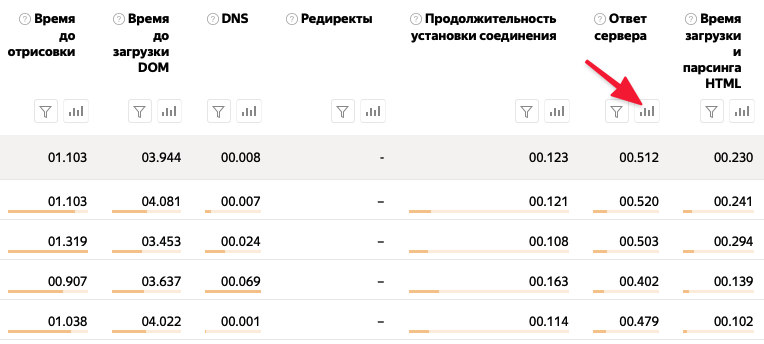
- Далее идем в отчет «Время загрузки страниц».
- Указываем период, за который нужна отчетность.
- И тип графика.
- Потом пролистываем чуть ниже и выбираем отчет по любому из нужных показателей. Например, «Ответ сервера».


Bitcatcha
Этот сервис попроще. Он показывает скорость ответа сервера в нескольких странах. Зато не требует регистрации, подключения плагинов и прочих сложностей. Достаточно ввести адрес страницы и кликнуть по иконке в виде лупы.

В ответ получите время ожидания ответа в разных частях мира.

WEBO Pulsar
Еще один бесплатный и не перегруженный сервис, который работает так же просто, как Bitcatcha, но дает куда больше полезной информации. Так что это подходящий вариант для тех, кому нужен более подробный отчет.

- Здесь видно время подключения к серверу с нескольких точек земного шара.
- Время, которое ушло на создание соединения. Причем зашифрованного.
- Время ожидания ответа (TTFB). Чем ниже, тем лучше серверная логика.
- Размер базового ответа. То есть количество данных, которое изначально передал ресурс.
GTmetrix
По какой-то причине этот сервис тоже часто используется в РФ, хотя в нем нет ни одного узла для проверки скорости отклика в нашей стране. Но для ориентирования на другие регионы подходит.

Чтобы менять серверы и прочие параметры тестирования, нужно зарегистрироваться.
Сайты на каких CMS грузятся быстрее
Исследователи определили движки, которые использовали сайты в выборке, затем сравнили производительность TTFB для каждой обнаруженной CMS.
Weebly и Squarespace выходят на первое место для десктопов.

Что касается скорости загрузки страниц на мобильных устройствах, Squarespace занимает первое место, Adobe Experience Manager и Weebly завершают топ-3. Выходит, топ-3 из анализа десктопа и мобильной выдачи одинаков, разные только лидеры.

По статистике 30% всех сайтов созданы на WordPress. Интересно, что в этом исследовании скорости загрузки WordPress занимает только 14 место по мобильной выдаче. Wix — тоже одна из самых популярных CMS и тоже занимает далеко не первые места в таблице по скорости загрузки на мобильном и десктопе.
Возможно, из-за популярности и простоты использования этих CMS получилось, что на них функционируют много сайтов, и многие из них — медленные. А возможно, что эти движки имеют мало встроенных инструментов для сжатия и ускорения загрузки. В любом случае это не значит, что CMS плохие — у них есть масса других преимуществ.
Данные справедливы для англоязычной выдачи, возможно, в рунете перекос был бы к другим более распространенным CMS.
По данным исследования, самые быстрые страницы из десктопной и мобильной выдачи были на Weebly, Squarespace и Adobe Experience Manager.
Итак, с высокой скоростью загрузки TTFB коррелировало использование CDN на десктопе и количество запросов HTML на мобильных устройствах. Высокую скорость загрузки показывали страницы с наибольшим и наименьшим уровнем сжатия файлов перед отправкой с сервера. Сжатие gzip — самое эффективное для обоих видов выдачи. В оптимизации картинок лучший результат дали адаптивные изображения. Использование формата WebP для ускорения загрузки картинок работает хуже.
Эти и другие выводы в оригинале исследования Backlinko
Общая скорость загрузки
Загрузка страницы состоит из отдельных этапов, некоторые из них происходят на уровне сервера, другие в браузере пользователя:

Исследователи определили среднюю скорость для этих показателей:
- TTFB — время до загрузки первого байта HTML-документа.
- StartRender — начало рендеринга страницы.
- Visual Complete — время, за которое пользователь начинает видеть весь контент страницы.
- Индекс скорости — как быстро пользователь видит загрузку страницы.
- onLoad — время, за которое загружаются все ресурсы страницы (CSS, изображения и т. д.).
- Полная загрузка — время, за которое страница полностью загружается в браузере пользователя.
| Показатель/Средняя скорость | Десктоп, секунды | Мобильный, секунды |
| TTFB | 1,286 | 2,594 |
| StartRender | 2,834 | 6,709 |
| Visual Complete | 8,225 | 21,608 |
| Индекс скорости | 4,782 | 11,455 |
| onLoad | 8,875 | 23,608 |
| Полная загрузка | 10,3 | 27,3 |
В итоге средняя скорость загрузки страницы составляет около 10,3 секунд на десктопе и 27,3 секунды на смартфоне. В среднем мобильные страницы загружаются на 87,84% дольше, чем десктопные.