В чем разница между dpi и ppi:
Содержание:
- Разрешение изображения
- Разрешение в различных средах
- Какой формат изображения лучше?
- Типы разрешений экрана на мобильных телефонах
- Как изменить разрешение на Full HD
- Через Свойства
- Какой формат выбрать?
- Разрешение для контента
- Критерий дискретизации
- Под какие устройства и разрешения экранов оптимизировать сайт
- Разрешение экранов популярных устройств
- Основные форматы файлов фотографий
Разрешение изображения
Понятие разрешение изображения неразрывно связано с пикселями.
Разрешение изображения — это единица измерения, определяющая, сколько пикселей будет размещено на определенном пространстве, что, в свою очередь, контролирует насколько велики или малы будут пиксели.
Разрешение цифровой фотографии записывается следующим образом: 1920×1280. Такая запись означает, что изображение имеет 1920 пикселей в ширину и 1280 пикселей в высоту, то есть эти числа ни что иное как количество тех самых маленьких квадратиков в одной строке и столбце.
Кстати, если перемножить эти два числа — 1920×1280 (в моем примере получится 2 457 600 пикселей), то получим общее количество «лоскутков», из которых состоит конкретное изображение. Это число можно сократить и записать как 2,5 мегапикселя (МП). С такими сокращениями вы сталкивались, когда знакомились с характеристиками цифрового фотоаппарата или, еще к примеру, камерой в смартфоне. Производители техники указывают предельную величину, на которую способен их продукт. Значит, чем выше число МП, тем больше может быть разрешение будущих снимков.
Итак, чем больше разрешение, тем меньше пиксели, а значит возрастает качество и детализация снимка. Но фотография с большим разрешением будет и больше весить — такова цена качества. Поскольку каждый пиксель хранит в себе определенную информацию, с увеличением их количества, требуется больше количества памяти компьютера, а значит и растет их вес. Например, фото с медведями вверху статьи с разрешением 655×510 весит 58 КБ, а фото с разрешением 5184×3456 займет 6 МБ.
Разрешение в различных средах
Это список традиционных аналоговых горизонтальных разрешений для различных носителей. В список включены только популярные форматы, а не редкие форматы, и все значения являются приблизительными, потому что фактическое качество может варьироваться от машины к машине или от ленты к ленте. Для простоты сравнения все значения приведены для системы NTSC. (Для систем PAL замените 480 на 576.) Аналоговые форматы обычно имеют меньшее разрешение цветности.
Аналоговый и ранний цифровой
Многие камеры и дисплеи смещают компоненты цвета относительно друг друга или смешивают временное и пространственное разрешение:
- Узкий экран с разрешением экрана 4: 3
- 320 × 200: MCGA
- 320 × 240: QVGA
- 640 × 480: VGA
- 800 × 600: Super VGA
- 1024 × 768: XGA / EVGA
- 1280 × 1024: SXGA / UVGA
- 1600×1200: UXGA
- Аналоговый
- 320 × 200: ЭЛТ-мониторы
- 352 × 240: Видео CD
- 333 × 480: VHS , Video8 , Umatic
- 350 × 480: Бетамакс
- 420 × 480: Super Betamax, Betacam
- 460 × 480: Betacam SP, Umatic SP, NTSC (эфирное телевидение)
- 580 × 480: Super VHS , Hi8 , LaserDisc
- 700 × 480: Betamax с улучшенным разрешением, ограничение аналогового вещания ( NTSC )
- 768 × 576: предел аналогового вещания ( PAL , SECAM )
- Цифровой
- 500 × 480: Цифровой8
- 720 × 480: D-VHS , DVD , miniDV , Digital Betacam (NTSC)
- 720 × 480: широкоэкранный DVD (анаморфотный) (NTSC)
- 854 × 480: EDTV (телевидение повышенной четкости)
- 720 × 576: D-VHS , DVD , miniDV , Digital8 , Digital Betacam (PAL / SECAM)
- 720 × 576: широкоэкранный DVD (анаморфотный) (PAL / SECAM)
- 1280 × 720: D-VHS, HD DVD , Blu-ray , HDV (miniDV)
- 1440 × 1080: HDV (miniDV)
- 1920 × 1080: HDV (miniDV), AVCHD, HD DVD, Blu-ray, HDCAM SR
- 1998 × 1080: 2K, плоский (1,85: 1)
- 2048 × 1080: 2K цифровое кино
- 3840 × 2160: , Ultra HD Blu-ray
- 4096 × 2160: цифровое кино 4K
- 7680 × 4320: 8K UHDTV
- 15360 × 8640: цифровое кино 16K
- 61440 × 34560: цифровое кино 64K
- Последовательности из новых фильмов сканируются в 2000, 4000 или даже 8000 столбцов, называемых 2K, 4K и 8K , для качественного редактирования визуальных эффектов на компьютерах.
- IMAX , включая IMAX HD и OMNIMAX: разрешение примерно 10 000 × 7 000 (7 000 строк). Это около 70 МП, что в настоящее время является односенсорной цифровой кинокамерой с самым высоким разрешением (по состоянию на январь 2012 г.).
- Фильм
- 35-миллиметровая пленка сканируется для выпуска на DVD в 1080 или 2000 строках по состоянию на 2005 год.
- Фактическое разрешение 35-мм оригинальных негативов камеры является предметом многочисленных споров. Измеренное разрешение негативной пленки варьировалось от 25–200 LP / мм, что соответствует диапазону 325 строк для 2-перфорации , до (теоретически) более 2300 строк для снимка с 4 перфорациями на T-Max 100. Kodak заявляет, что 35 По словам старшего вице-президента IMAX, пленка формата mm имеет разрешение 6K по горизонтали.
- Распечатать
| PPI | Пикселей | мм |
|---|---|---|
| 800 | 1000 | 31,8 |
| 300 | 1000 | 84,7 |
| 200 | 1000 | 127 |
| 72 | 1000 | 352,8 |
| PPI | Пикселей | мм |
|---|---|---|
| 800 | 3150 | 100 |
| 300 | 1181 | 100 |
| 200 | 787 | 100 |
| 72 | 283 | 100 |
| PPI | Пикселей | мм | Размер бумаги |
|---|---|---|---|
| 300 | 9921 × 14008 | 840 × 1186 | A0 |
| 300 | 7016 × 9921 | 594 × 840 | A1 |
| 300 | 4961 × 7016 | 420 × 594 | A2 |
| 300 | 3508 × 4961 | 297 × 420 | A3 |
| 300 | 2480 × 3508 | 210 × 297 | A4 |
| 300 | 1748 × 2480 | 148 × 210 | A5 |
| 300 | 1240 × 1748 | 105 × 148 | A6 |
| 300 | 874 × 1240 | 74 × 105 | A7 |
| 300 | 614 × 874 | 52 × 74 | A8 |
- Разрешения современных цифровых фотоаппаратов
- Цифровая камера среднего формата — одиночная, не совмещенная с одним большим цифровым сенсором — 80 МП (с 2011 г., по состоянию на 2013 г.) — 10320 × 7752 или 10380 × 7816 (81,1 МП).
- Мобильный телефон — Nokia 808 PureView — 41 МП (7728 × 5368), Nokia Lumia 1020 — также 41 МП (7712 × 5360)
- Цифровая фотокамера — Canon EOS 5DS — 51 МП (8688 × 5792)
Какой формат изображения лучше?
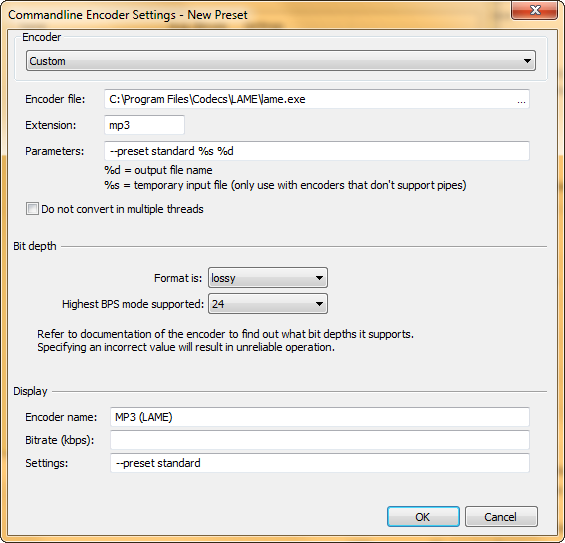
Формат JPEG
Цифровые камеры и веб-страницы обычно используют JPEG файлы — его алгоритм очень хорошо сжимает данные и итоговый файл получается небольшой. Однако JPEG использует алгоритм сжатия с потерями, что может явится сильным недостатком.
Небольшой размер файла JPEG идет в ущерб качеству изображения. Степень сжатия можно устанавливать в настройках графических программ — ниже качество меньше файл изображения и наоборот чем выше качество тем большим размером получается файл.
JPEG почти единственный формат, который использует сжатие с потерями, позволяющий делать небольшие файлы более низкого качества. Есть режим сжатия без потерь — lossless JPEG.
Данный формат используется в случаях когда небольшой размер файла более важен, чем максимальное качество изображения ( , электронная почта, перенос на картах памяти и т.д.). Формат JPEG достаточно хорош для большинства случаев, главное не переусердствовать в сжатии.
Всегда помните что повторное редактирование файла формата JPEG ухудшает качество картинки, появляются артефакты, потому рекомендую всегда сохранять оригиналы изображений, которые в дальнейшем можно сжать.
Формат TIFF
Формат без потерь используемый для растровых изображений, считается самым лучшим форматом для коммерческой работы. Он применяется при сканировании, в полиграфии для качественной печати, распознавании текста, отправке факсов. Файлы в формате TIFF имеют значительно больший размер чем их аналоги в JPEG, и могут быть записаны без сжатия либо со сжатием без потерь.
Формат TIFF позволяет сохранять несколько слоев, что очень удобно при дальнейшем редактировании, и в отличии от JPEG может иметь разрядность 8 или 16 на канал. TIFF является наиболее универсальным, и как правило используется для хранения оригиналов изображений, которые в дальнейшем можно редактировать. Но имейте в виду что браузеры не отображают TIFF файлы.
Формат GIF
Данный формат разработала компания CompuServe в 1987 году для первых 8-битных видеокарт компьютера и предназначался для передачи по dial up (модемному) соединению. В свое время он был самым распространенным форматом в интернете. GIF использует компрессию без потерь LZW, и очень хорошо сжимает изображения, в которых много однородных заливок (баннеры, таблицы, логотипы, схемы).
Глубиной цвета данный формат нас не радует, всего 8 бит (256 цветов максимум) и использовать его для хранения фотографий не рекомендуется (фото имеют 24 битную глубину цвета).
Данный формат поддерживает анимацию изображений, которая выражается в смене статичных картинок через определенный промежуток времени, которой можно задавать. Анимацию можно делать цикличной, что с успехом применяется при изготовлении банеров и аватарок.
Формат PNG
Был создан сравнительно недавно для замены устаревшего GIF (браузеры показывают оба формата), и в некоторой степени более сложного TIFF формата. PNG является растровым форматом с использованием сжатия без потерь, не поддерживает анимацию и может иметь 48 битную глубину цвета.
Одно из преимуществ данного формата — можно указать уровень прозрачности для каждой точки, что позволяет делать плавные переходы из четкого изображения в фон. Основным применением является использование в интернет и редактирование графики.
Типов файлов в зависимости от цели использования:
|
Фотографические изображения |
Графика, логотипы |
|
|
Свойства |
Фотографии 24-битный цвет и 8-бит ч/б | Графика с множеством сплошных цветов, с небольшим количеством цветов (до 256 цветов), с текстом или линиями |
| Лучшее качество | TIFF или PNG (со сжатием без потерь) | PNG или TIFF (со сжатием без потерь) |
| Наименьший размер файла | JPEG с высоким коэффициентом качества | TIFF или GIF или PNG (графика / логотипы без градиентов) |
| Cовместимость (PC, Mac, Unix) |
TIFF или JPEG | TIFF или GIF |
| Худший выбор | GIF 256 цветов (очень ограничен цвет, и размер файла больше чем 24 -разрядного JPEG) | Сжатие JPEG добавляет артефакты, смазывается текст и края линий |
В
сем привет. При публикации новой статьи, часто возникает вопрос, а какого формата использовать изображения в статье? В целях оптимизации изображения для достижения наилучшего результата, вы должны выбрать формат растрового изображения.
В этой статье мы кратко обсудим популярный GIF и формат JPEG, а затем проанализируем формат PNG, и развеем некоторые заблуждения по поводу использования тех или иных форматов.
Типы разрешений экрана на мобильных телефонах
Для тех, кто не знает, разрешение экрана указывает количество пикселей что наш смартфон способен показать нам в ширину и высоту. Что это значит? Что ж, чем больше у него пикселей, тем лучше разрешение, которое наше устройство предложит нам, когда мы его используем. Кроме того, нельзя отрицать, что резолюции прогрессивно увеличились по качеству среди смартфонов. Им даже удалось достичь определенного уровня качества, при котором для нас было бы практически невозможно различить все цвета, которые они предлагают, невооруженным глазом.
Теперь мы покажем вам разные варианты разрешения которые в настоящее время существуют для смартфонов. Вот они:
- QVGA: 240 × 320 пикселей
- WQVGA: 240 × 400 пикселей
- HVGA: 320 × 480 пикселей
- WVGA: 480 × 800 пикселей
- qHD: 540 × 960 пикселей
- HD: 720 × 1280 пикселей
- Full HD: 1080 × 1920 пикселей
- QHD: 1440 x 2560 пикселей
- 4K: 1644 x 3840 пикселей
Эти последние три варианта, Full HD QHD и 4K, будут более распространены на мобильных устройствах среднего и высокого класса. Поскольку они имеют большое технологическое превосходство для достижения наилучшего возможного разрешения.
Лучшее разрешение
Глядя на список, который мы только что показали вам, мы не могли сказать вам, что мы не можем сказать ранее, что одно разрешение лучше другого. Хотя очевидно, что чем выше разрешение, тем лучше будут результаты. И, следовательно, мы увидим более высокое разрешение экрана , но это не означает, что всем потребуется более высокое разрешение.
Различия между разрешением экрана и размером
Должно быть ясно, что оба термина совершенно разные, поскольку, когда мы говорим о размере экрана , мы ссылаемся на физические размеры, которые имеет указанная мобильная панель. И это, как правило, измеряется по диагонали через единицу измерения на дюйм (“), такую как клемма с 7.5”. Когда мы говорим о разрешении экрана, мы имеем в виду количество пикселей, которое содержит определенный экран.
Как изменить разрешение на Full HD
Ниже мы расскажем, как изменить разрешение на Full HD для каждого отдельного рабочего стола, а также всех пользователей Windows 10.
 Меняем разрешение дисплея на 1920х1080
Меняем разрешение дисплея на 1920х1080
В целом, вся операция по изменению разрешения экрана сводится к следующим шагам:
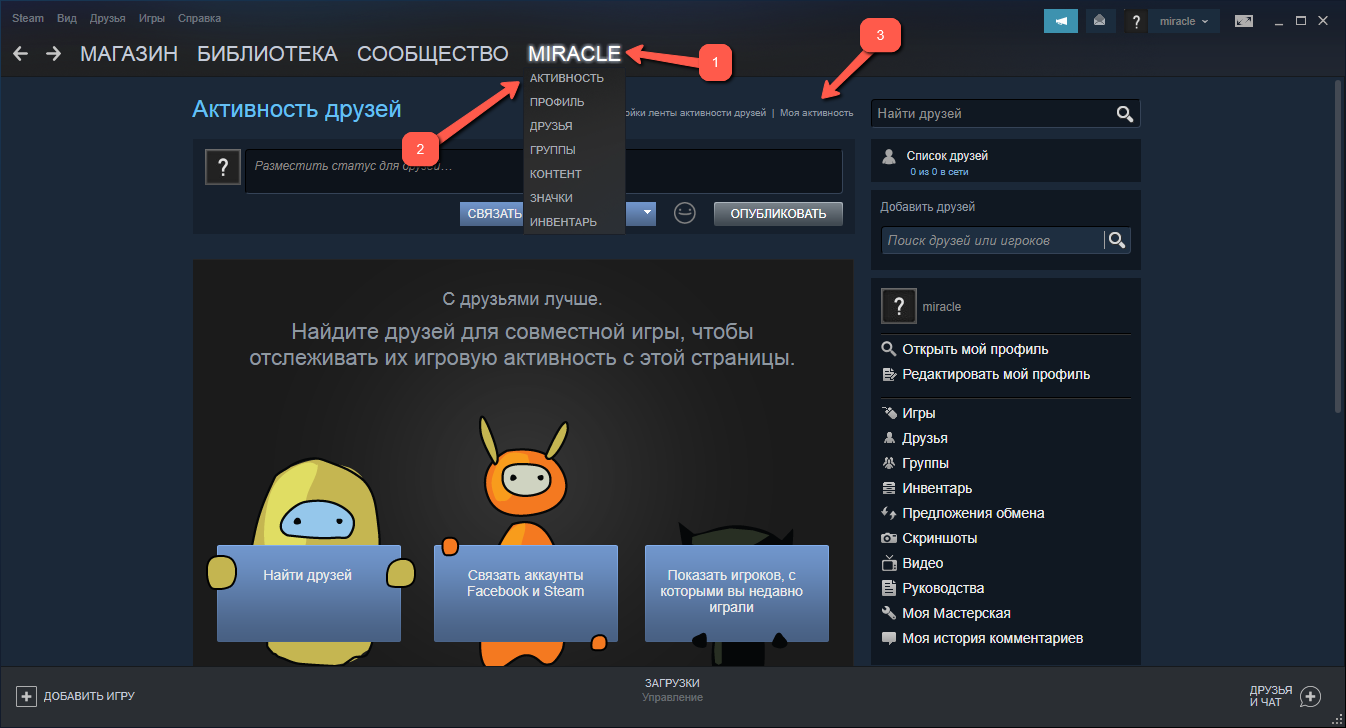
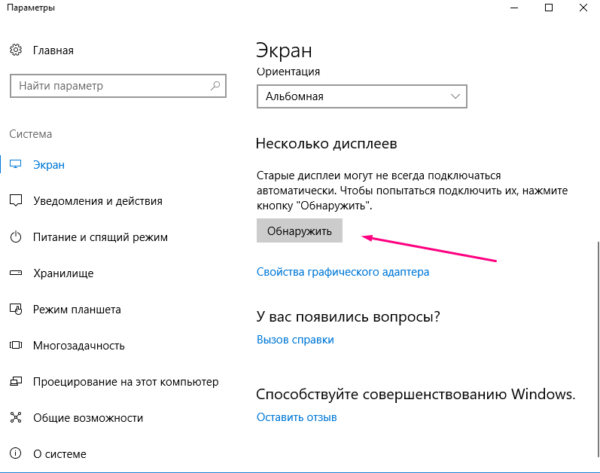
Шаг 1. Чтобы открыть настройки дисплея выполните пункт 1,2 или пункт 3:
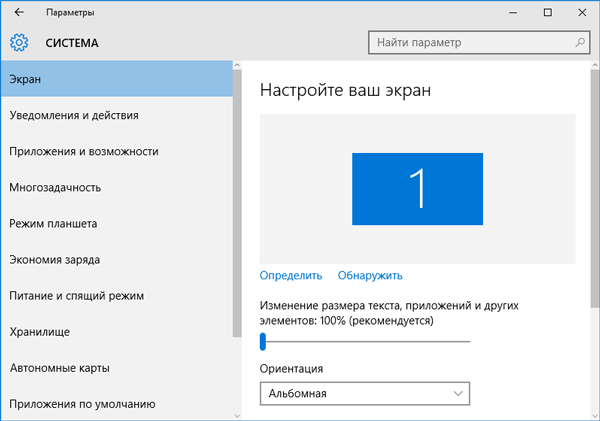
- Откройте «Параметры» (шестеренка в меню «Пуск»).
В меню «Пуск» открываем «Параметры» или нажимаем на значок шестеренки
- Нажмите/коснитесь значка «Система» и перейдите к шагу 2. Нажимаем на значок «Система»
Переходим во вкладку «Экран»
- Сделайте правый щелчок мышью на рабочем столе, а затем в открывшемся меню найдите «Параметры экрана». Перейдите к шагу 2 (см. снимок экрана ниже).
Делаем правый щелчок мышью на рабочем столе, в открывшемся меню находим «Параметры экрана»
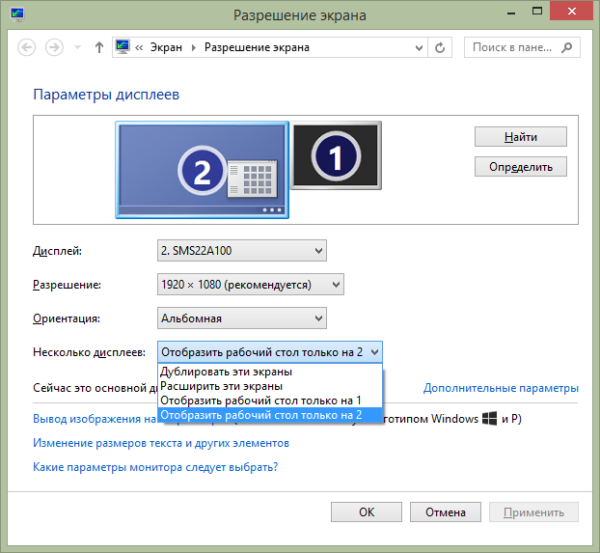
Шаг 2. Если на вашем ПК установлено несколько дисплеев, выберите тот из списка (например: «2»), разрешение которого вы хотите изменить (см. снимок экрана ниже).
 Выбираем тот из списка, в котором хотим изменить разрешение, если имеем два дисплея
Выбираем тот из списка, в котором хотим изменить разрешение, если имеем два дисплея
 Нажимаем кнопку «Обнаружить» для поиска других экранов рабочего стола
Нажимаем кнопку «Обнаружить» для поиска других экранов рабочего стола
Шаг 3. Если вы не уверены в том, какой номер имеет определенный дисплей, нажмите на кнопку «Определить» (на скриншоте ниже). Так система на короткое время отобразит номер каждого дисплея. Однако, эта функция появляется только при подключении нескольких мониторов.
 Нажимаем на кнопку «Определить»
Нажимаем на кнопку «Определить»
Шаг 4. Выполните шаг 5 (рекомендуется) или шаг 6 (пользовательский) для того, чтобы изменить разрешение экрана выбранного дисплея.
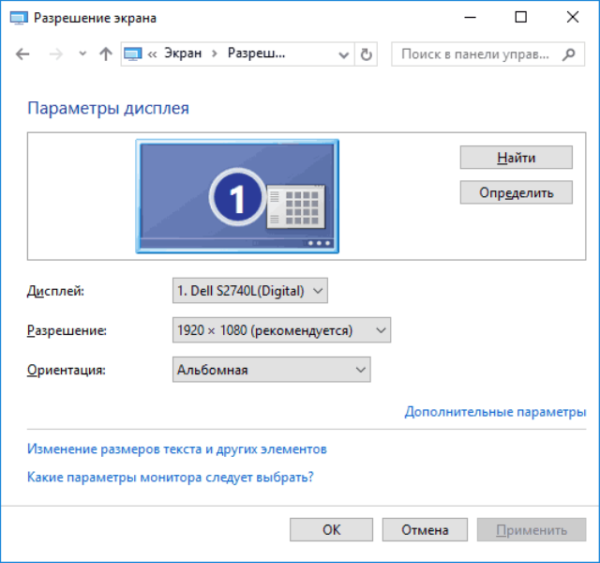
Шаг 5. Выберите разрешение экрана 1920х1080 или Full HD.
- В соответствующем меню оно должно быть помеченным в качестве рекомендуемого (см. снимок экрана ниже).
- Если выбранный режим отображения вас устраивает, нажмите/щелкните «Применить» и перейдите к шагу 7 (см. снимок экрана ниже).
В опции «Разрешение» выбираем «1920х1080», нажимаем «Применить»
- У вас будет 15 секунд на то, чтобы сохранить изменения или отменить их, прежде чем система автоматически вернет предыдущее разрешение экрана. Это удобно в том случае, если после внесенных изменений вы не хотите видеть этот диалог.
Нажимаем «Сохранить» или «Отменить изменения»
Шаг 6. Выберите режим отображения и разрешение экрана (пользовательское).
Шаг 7. Если к компьютеру подключено несколько дисплеев, и вы хотите изменить разрешение экрана для каждого из них, повторите вышеупомянутый шаг 4.
Выбираем тот из списка, в котором хотим изменить разрешение, если имеем два дисплея
Шаг 8. По завершении работы вы можете закрыть «Параметры», если хотите.
Через Свойства
Самый простой способ, при котором ничего устанавливать не нужно – это посмотреть необходимое нам значение в окне «Свойства». Давайте расскажу, как можно его открыть в различных операционных системах.
В Windows XP
Если у вас установлена Windows XP, тогда нажимайте правой кнопкой по снимку или картинке и выбирайте из выпадающего списка пункт «Свойства».
Затем переходите на вкладку «Сводка» и жмите на кнопку «Дополнительно».
После этого у вас отобразится число точек (пикселей) по высоте и ширине, а также разрешение в пикселях на дюйм.
В Windows 7, 8, 10
Для тех, у кого установлена Windows 7 или новее, будет отличаться название вкладки. Покажу все действия в «десятке». Правой кнопкой мышки кликайте по фотографии, и переходите в «Свойства».
Открывайте вкладку «Подробно» и ищите строчки с информацией о горизонтальном и вертикальном расширении.
Какой формат выбрать?
С разрешением в телевизоре, что это такое мы разъяснили – чем больше пикселей, тем лучше. Но на самом деле не все так просто. Наши глаза устроены таким образом — чем дальше расстояние до просматриваемого объекта, тем ограниченно восприятие четкости. Приведем наглядный пример.
Допустим, наш логотип размером 150х75 пикселей будет обозначать качество FullHD.
Соответственно в качестве UltraHD, он будет в четыре раза больше, и его размеры составят 300х150 пикселей.
Сопоставив этик картинки, наглядно видна разница в размере и соответственно в детализации.
А если увеличить 150 пиксельное изображение в четыре раза, мы увидим, что картинка явно ухудшилась и потеряла четкость.
4К устройства делают то же самое с изображением несоответствующего разрешения – попросту растягивает. Конечно, существуют различные алгоритмы, чье назначение сглаживать растянутые пиксели и устранять дефекты.
Однако, человек приобретая 4К устройство, рассчитывает на лучшее, а существующие телепередачи и фильмы в большинстве в формате HD или FullHD. Контента в качестве UltraHD очень мало!
А теперь снова рассмотрите последнее изображение, постепенно отдвигаясь от монитора. Чем вы дальше от экрана, тем менее заметна разница между картинками и определенный момент они станут выглядеть одинаково.
Соотношение меду разрешением и расстоянием:
- 480 px – 3.9 метра.
- 720 px – 2.6 метра.
- 1080 px (FullHD) – 1.6 метра.
- 2160px (4K) – 1.3 метра.
Плоский телевизор 4К можно смотреть с расстояния метра. Но дело в том, что диагонали таких моделей довольно большие и смотреть на них всего с метра просто не получиться. А отодвинувшись от экрана, разница попросту перестает быть видимой — FullHD более чем достаточно.
Поэтому задумайтесь, так ли необходимо вам дорогостоящее устройство повышенного качества, активно продвигаемой рекламой и маркетологами, если само качество вы так и не увидите?
Разрешение для контента
Хотя наличие монитора с высоким разрешением – хорошее начало, это не значит, что вы сможете наслаждаться всем своим контентом в этом разрешении. Это связано с тем, что разрешение изображения, которое вы видите на экране, также зависит от разрешения, в котором был записан просматриваемый вами контент.
Следовательно, если видео было записано в разрешении 1080p, а у вас монитор 4K, самое высокое разрешение, в котором вы можете смотреть это видео, будет 1080p. И наоборот, если у вас был монитор 1080p, а видеоконтент был снят в 4K, разрешение видео будет ограничено до 1080p.
К счастью, всё больше и больше контента снимается в более высоком разрешении, а сервисы потокового видео, такие как Netflix, предлагают на выбор изобилие контента 4K.
Критерий дискретизации
Разрешение
— это количество дискретных
элементов в единицу длины.
Единица измерения разрешения ppi
— это количество пикселей
в каждом дюйме изображения.
Исходя из такого определения, рассмотрим расчет
разрешения для штрихового изображения
(рис. 1 а, б, в)
|
Оригинал |
Результат визуализации с разрешением 4 |
Результат визуализации с удвоенным |
Под частотой дискретизации понимается
величина, обратная разрешению, т. е. фактически — это высота пикселя.
Теорема Котельникова:
Частота дискретизации должна быть, по крайней мере, вдвое выше максимальной
частоты передаваемого сигнала, подвергаемого дискретизации.
Пусть толщина минимальной линии на чертеже,
составляет 2,54мм. Исходя из критерия Котельникова—Найквиста, высота элемента
дискретизации (пикселя) должна быть в два раза меньше, следовательно:
2,54
(мм) / 2 = 1,27 (мм)
Таким образом, получен размер одной ячейки
дискретизации (пикселя), а для того чтобы получить значение разрешения,
необходимо определить, сколько таких ячеек попадает в дюйм (равный 25,4 мм):
25,4 (мм) / 1,27 (мм) = 20 (пикселей)
Поскольку в каждом дюйме размещается 20
пикселей, можно утверждать, что для достоверной оцифровки штриха толщиной 2,54
мм достаточно разрешения, равного всего 20 ppi.
(Здесь представлен довольно условный пример, с
удобными числами для расчета)
Возьмем более сложный пример: пусть толщина
линии составляет половину пункта (пункт равен 1,72 дюйма), т.е. толщина линии
равна примерно 0,176мм. Тогда уравнение будет:
25,4 (мм) / (0,176 / 2) = 288 (пикселей)
Общая формула для расчета требуемого разрешения,
будет:
R = 25,4 (мм) / (L / 2)
где L — (толщина минимального штриха в
мм), а R — разрешение.
Если толщина штриха измеряется в дюймах:
R = 1 / (L / 2)
Под какие устройства и разрешения экранов оптимизировать сайт
Однозначного ответа нет. Нужно смотреть с каких устройств на сайт заходит целевая аудитория
Но нужно принимать во внимание, что:
- Наиболее распространенный формат Андроид — 480×800 (hpdi), он соответствует всем смартфонам Samsung и большинству популярных Nokia.
- Второй по популярности формат — mdpi, 320×480
- Большинство смартфонов оснащены тач-скрином.
Идеальный вариант когда шаблон сайта будет адаптивен и корректно отображаться при любом разрешении экрана. Или хотя бы под такие:
- 320×480 px — iPhone5
- 480×800 — HTC Desire, Nexus One, i9000 Galaxy S и другие
- 768×1024 — iPad
- 640×960 — iPhone 4
- 1000 и более×бесконечность — планшеты и десктоп
Статья по теме: Оптимизация сайта под низкочастотные запросы
Разрешение экранов популярных устройств
В зависимости от производителя, оно может меняться. Компании, выпускающие смартфоны с ОС Android используют стандартные значения:
- 720х1280 – для бюджетных смартфонов;
- 1080х1920 – для смартфонов средней ценовой категории;
- 2560×1440 – флагманские модели.
У смартфонов компании Apple собственные стандарты для разрешений.
Для устройств Apple
У устройств фирмы Apple есть свои стандарты для разрешений
| Модель iPhone | Диагональ, дюйм | Разрешение, пиксели |
| 4,4S | 3,5 | 640×960 |
| 5, 5C, 5S | 4 | 640×1136 |
| 6, 6S | 4.7 | 750×1334 |
| 6+, 6S+ | 5.5 | 1080×1920 |
| 7, 8 | 4.7 | 750×1334 |
| 7+, 8+ | 5.5 | 1080×1920 |
| X | 5.8 | 1125×2436 |
| SE | 4 | 640×1136 |
Для устройств Android
Стандарты разрешений для устройств на базе Android
| Модель | Диагональ, дюйм | Разрешение | |
| ASUS | |||
| Zenfone 2 Lazer ZE500KL | 4,99 | 720×1280 | |
| Zenfone 4 A450CG | 4,4 | 480×800 | |
| HTC | |||
| Desire 600 | 4.45 | 540×960 | |
| Desire C | 3.52 | 320×480 | |
| Desire SV | 4.31 | 480×800 | |
| Desire V | 4,1 | ||
| Desire X | 4,1 | ||
| One | 4.8 | 1080×1920 | |
| One 32Gb | 4.6 | ||
| One S , | 4.2 | 540×960 | |
| One SV | 4.2 | 480×800 | |
| One X, X+ | 4.8 | 720×1280 | |
| Windows Phone 8s | 4.1 | 480×800 | |
| Windows Phone 8x | 4.2 | 720×1280 | |
| Huawei | |||
| Ascend G630 | 5,1 | 720×1280 | |
| Honor 5X | 5.4 | 1080×1920 | |
| Honor 6, 7 | 5.1 | 1080×1920 | |
| Lenovo | |||
| IdeaPhone P770 | 4.6 | 540×960 | |
| IdeaPhone S720 | |||
| K900 | 5.4 | 1080×1920 | |
| P70, S60 | 5.1 | 720×1280 | |
| Vibe Shot | 5.2 | 1080×1920 | |
| LG | |||
| G2 | 5.2 | 1080×1920 | |
| Nexus 4 | 4.8 | 768×1280 | |
| Nexus 5 | 4.97 | 1080×1920 | |
| Optimus 4X HD | 4.71 | 720×1280 | |
| Optimus G | 4.71 | 768×1280 | |
| Otimus G Pro | 5.51 | 1080×1920 | |
| Optimus L5 | 4,1 | 320×480 | |
| Optimus L5 II Dual | 4,1 | 480×800 | |
| Optimus L7 II Dual | 4.4 | ||
| Optimus L7 | 4.4 | ||
| Optimus L9 | 4.6 | 540×960 | |
| Samsung | |||
| Activ S | 4.75 | 720×1280 | |
| Galaxy A5 | 5,1 | 720×1280 | |
| Galaxy A5 2016 | 5.1 | 1080×1920 | |
| Galaxy Mega 6.3 | 6.4 | 720×1280 | |
| Galaxy Nexus | 4.7 | 720×1280 | |
| Galaxy Note | 5.4 | 800×1280 | |
| Galaxy Note 2 | 5.6 | 720×1280 | |
| Galaxy S Duos | 4,1 | 480×800 | |
| Galaxy S2, S2+ | 4.4 | 480×800 | |
| Galaxy S3 | 4.7 | 720×1280 | |
| Galaxy S3 Mini | 4,1 | 480×800 | |
| Galaxy S4 | 5,1 | 1080×1920 | |
| Galaxy S4 Mini | 4,2 | 540×960 | |
| Galaxy S4 Mini, S4 Zoom | 4.1 | 540×960 | |
| Galaxy S5 | 5.2 | 1080×1920 | |
| Galaxy S6 | 5.2 | 1440×2560 | |
| Galaxy Win | 4.6 | 480×800 | |
| Sony Xperia | |||
| Acro S | 4.35 | 720×1280 | |
| E Dual, Go | 3.51 | 320×480 | |
| Ion | 4.56 | 720×1280 | |
| J | 4,1 | 480×854 | |
| L | 4.35 | ||
| Miro | 3.6 | 320×480 | |
| P | 4,1 | 540×960 | |
| S | 4.4 | 720×1280 | |
| Sola | 3.75 | 480×854 | |
| SP | 4.62 | 720×1280 | |
| Tipo | 3.21 | 320×480 | |
| TX | 4.57 | 720×1280 | |
| V | 4.33 | ||
| Z, Z1 | 5,05 | 1080×1920 | |
| Z1 Compact | 4.33 | 720×1280 | |
| Z2 | 5.24 | 1080×1920 | |
| ZL | 5,1 | ||
| ZR LTE | 4.52 | 720×1280 | |
| Xiaomi Redmi | |||
| 3, 3S | 5 | 720×1280 | |
| 4, 4А, 4X, 5А | 5 | 720×1280 | |
| 4 Pro | 5 | 1080х1920 | |
| 5 | 5,7 | 720х1440 | |
| 6, 6А, 7А | 5,45 | ||
| 5+ | 5,99 | 1080х2160 | |
| 6 Pro | 5,84 | 1080×2280 | |
| 7 | 6,3 | 720х1520 | |
| Go | 5 | 720х1080 | |
| S2 | 5,99 | 720х1440 | |
| K20 Pro | 6,39 | 1080×2340 | |
| Y3 | 6,25 | 720×1560 | |
| Xiaomi Redmi Note | |||
| 2, 3, 4, 5A Prime | 5,5 | 1080×1920 | |
| 5 | 5,99 | 1080х2160 | |
| 6 Pro | 6,25 | 1080×2280 | |
| 7, 7 Pro | 6,3 | 1080×2340 | |
| 8 | 6,4 | ||
| 8 Pro | 6,53 | ||
| Xiaomi Mi | |||
| 4 | 5 | 1080х1920 | |
| 5, 5S, 6 | 5,15 | ||
| 6+ | 5,7 | ||
| 5X | 5,5 | ||
| 7 | 5,65 | 1080×2160 | |
| 7+ | 6 | ||
| 8, 8 Pro | 6,2 | 1080×2248 | |
| 8 Lite | 6,25 | 1080×2280 | |
| 9 | Т, Lite, Pro, T Pro, Explorer | 6,39 | 1080х2340 |
| SE | 5,98 | ||
| A1 | 5,5 | 1080×1920 | |
| A2, Mix 2 | 5,99 | 1080х2160 | |
| A2 Lite | 5,84 | 1080×2280 | |
| A3, Mix 3 | 6,4 | 1080×2340 | |
| A3 Lite | 6 | 720×1560 | |
| Play | 5,85 | 1080×2280 | |
| Max | 6,9 | 1080 x 2160 |
Основные форматы файлов фотографий
Имена файлов цифровых фотографий любого фото формата также как и программные файлы других типов состоят из изменяемой части, точки и расширения. Расширение файлов фотографий всегда неизменно и может состоять из трех или четырех символов, по которым и определяется тип файла или название формата. Например, jpeg, cr2, tiff, psd, gif (рис.3).
Рис.3 Расширение файла фотографии указывает на его формат.
Универсальным форматом для файлов цифровых фотографий считается JPEG. Это самый популярный растровый формат, который используется для сохранения фотографий в разных типах фототехники. С ним удобно работать в различных фоторедакторах и использовать его для просмотра фотографий во всех технических устройствах. Главный его недостаток – потеря качества изображения при сохранении файла (рис.4).
Рис.4 Потеря качества изображения фотографии при сохранении ее файла в формате JPEG.
Кроме формата JPEG в дорогой фототехнике часто используется формат RAW. В файле этого формата сохраняется самая полная информация об изображении и обо всех настройках фотоаппарата, с которыми оно было сделано. Это дает огромные преимущества при обработке фотографий и позволяет устранять многие ошибки фотосъемки (рис.5).
Рис.5 Используя специальную программу в файлах фотографий формата RAW можно изменять настройки фотоаппарата.
Формат RAW это общее название нескольких форматов используемых в фототехнике разных производителей. Каждый такой формат имеет свои особенности и не является унифицированным. Для того чтобы привести все существующие форматы RAW к единому стандарту был разработан формат DNG. По сути это тот же формат RAW, но у него размер файлов меньше и нет дополнительных текстовых файлов (рис.6).
Рис.6 Файлы одной и той же фотографии в формате RAW и DNG имеют разные размеры и способы хранения текстовой информации.
В тех случаях, когда требуется сохранение результатов обработки цвета, слоев, каналов, масок или каких-либо других атрибутов редактирования фотографий, используется формат PSD. Это внутренний формат файлов программы Photoshop, в котором следует сохранять всю информация об изменении фотографий после фотосъемки (рис.7). Основной недостаток этого формата – ограниченное применение.
Рис.7 В файлах формата PSD удобно хранить информацию о редактировании фотографий (пример файла).
Формат TIFF это еще один формат файлов, используемый для хранения цифровых фотографий. Он позволяет сохранять максимальное качество изображения, но при этом размер такого файла будет и самым большим в сравнении с другими перечисленными форматами (рис.8). В цифровой фотографии он используется для высококачественной работы с цветом.
Рис.8 Сравнение размеров файлов одной фотографии, сохраненной в разных фото форматах.
Рассмотренные выше пять файловых фото форматов – JPG, RAW, DNG, PSD и TIFF считаются основными для хранения, обработки и просмотра цифровых фотографий. Но для эффективной демонстрации фотографий зрителю такие форматы не подходят. Для этого нужно выбирать другие форматы, разработанные для этой цели.