Как преобразовать растровое изображение в векторное в программе coreldraw
Содержание:
- Рисование векторных фигур и линий
- Общая характеристика
- 2D / 3D и анимации
- Daz Studio — 3D-модели, 3D-анимации для Windows и Mac
- Sculptris — программное обеспечение для разработки 3D под Windows и Mac
- Google SketchUp — 3D для каждого на Windows и Mac
- 3D Canvas — программное обеспечение для 3D-моделирования под ОС Windows
- Anim8or — программное обеспечение для 3D-моделирования под Windows
- Подготавливаем изображение в фотошопе
- Что такое векторная графика? Какие особенности она имеет?
- Применение векторной графики
- Подготовка
- Переводим обычную картинку в вектор
- Создаем векторный контур
- Векторные графические редакторы
- ⇡#Vector Paint — векторный редактор в Chrome, который может работать и без браузера
- Перевод растра в вектор в Фотошопе
- Не идите на компромисс, векторизация!
- Векторная графика
- Последующая обработка
- Растровая графика
- Работа с векторным текстом в фотошопе
Рисование векторных фигур и линий
Photoshop поставляется с инструментами для рисования нескольких распространенных форм. По умолчанию инструмент «Прямоугольник» выделен. Нажмите и удерживайте этот значок, чтобы открыть полный набор инструментов:
- Инструмент Прямоугольник
- Инструмент прямоугольника со скругленными углами
- Инструмент Эллипс
- Инструмент многоугольника
- Инструмент линии
- Инструмент Custom Shape
Вы всегда можете выбрать выделенный инструмент, нажав клавишу U на клавиатуре. Или нажмите Shift + U, чтобы переключаться между инструментами, пока не найдете тот, который вам нужен.
Чтобы работать быстрее, рекомендуется изучить дополнительные сочетания клавиш Photoshop .
Рисование основных векторных фигур
Выберите инструмент для фигуры, которую хотите нарисовать, затем добавьте цвета Заливки и Обводки .
Теперь щелкните и перетащите на холст. Фигура рисуется из угла в любом направлении, в котором вы перетаскиваете. Чтобы создать симметричную форму, например круг или квадрат, удерживайте клавишу Shift .

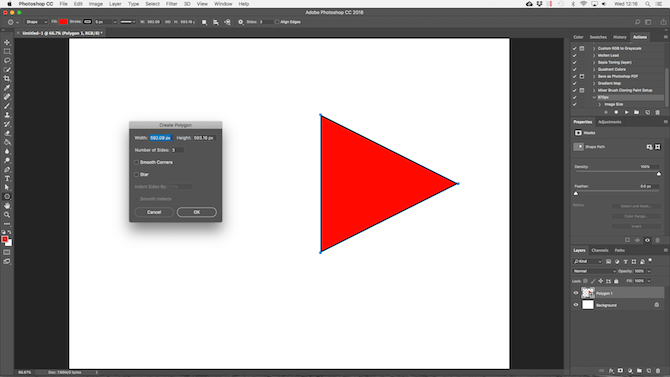
Чтобы нарисовать треугольник, выберите инструмент «Многоугольник» . Щелкните один раз на холсте, чтобы открыть окно настроек « Создать многоугольник» . Установите количество сторон на 3 .
Общая характеристика
Специально созданные программы, позволяющие формировать, просматривать, обрабатывать и редактировать рисунки, картинки и фото на компьютере, называются редакторами графики. Они классифицируются по главным целям.
Основные понятия и назначение
Редакторы, обладающие вспомогательным функционалом, называются графическим процессором. К изображению добавляются различные эффекты, преобразуется формат, обзор объекта, палитра красок, масштаб. Также есть возможность работы с многослойными изображениями. Можно получать данные со сканера или аналогичной техники.
Каждая популярная программа имеет функцию набора текста на фото. В переводе на русский язык градиентом в графическом редакторе называется разновидность заливки в компьютерной графике, которая по установленным параметрам цветовой палитры в ключевых точках рассчитывает оттенки остальных точек. Образуются постепенные переходы из одного тона в другой. Для этого указываются настройки прозрачности и смещения границы оттенков, мазков.
Виды градиентов:
- Линейный. Основные места расположены на прямой линии.
- Круговой. Относительно первой центральной точки выстроены окружности, окраска которых зависит от расположения рядом лежащих ключевых объектов.
- Конусообразный. Градиент, при котором главные точки фона расположены по круговой оси.
- Отраженный. Похожа на первый вариант, составляется из двух частей: линейного градиента и его отражения в зеркале.
- Ромбовидный. Внешне напоминает алмаз.
Растровое восприятие
Программы графики видоизменяют только первый или второй тип изображения, но существуют пакеты обеспечения с двумя вариантами.
Матрица РГ содержит их упорядоченную совокупность. Редакторы подходят для корректировки, редактуры фотографий, рисунков.
Растровое изображение (РИ) представляет данные о цвете отдельных элементов картинки — пикселей, создающих строки и столбцы высокого качества. Изображения требуют внушительных объемов пространства на компьютере из-за сохранения информации о каждой микроскопической точке картинки.
Положительные особенности:
- Преимущества в работе с объектами (сцены природы, фотографии людей, животных).
- Окружающий мир выступает в роли РИ, в отличие от векторного математического представления.
Недостатки:
- Увеличение, изменение или другое масштабирование РИ из-за его дискретности приводит к утрате части информации, вызывает потерю качества изображения.
- Пытаясь изменить величину, параметры рисунка, контуры, цветопередача искажается.
Векторные характеристики
Объекты ВГ представляют контур и внутреннюю область изображения, состоящего из совокупности предметов.
Векторные изображения (ВИ) — это геометрические элементы. Изображения сохраняются в виде комплекта параметров математических формул, характеризующих примитивы, толщину и окрас линий, цвет заливки мазка сплошных областей. Созданные картинки легко масштабируются, а параметры изображения пересчитываются по формулам для новых размеров. Они требуют небольшое место памяти компьютера, но имеют скудную палитру.
Векторные графические редакторы, создающие и редактирующие ВИ, свободно применяются для разработки печатной продукции — научных иллюстраций, брошюр, буклетов, визитных карточек.
Достоинства:
- изменение масштаба без потери качества и без увеличения габаритов заданного файла;
- высокая точность до сотой доли микрон;
- небольшой размер файла;
- отличное качество печати;
- возможность корректировки.
Среди недостатков — неспособность обеспечения точной передачи градации цвета или полутона.
Для работы с 3D и анимацией используются векторные или растровые изображения. Они трудятся с объектами в трехмерном пространстве, но итоговые результаты похожи на плоскую картинку. Графика 3D применяется в киноискусстве, компьютерных играх, визуализации архитектурных сооружений, зданий, типографии, в науке и индустрии.
2D / 3D и анимации
Daz Studio — 3D-модели, 3D-анимации для Windows и Mac
Если вы хотите начать изучать 3D дизайн и анимацию, установите DAZ Studio. Вы получите в свое распоряжение достаточное количество учебных пособий, которые сделают вас «ниндзя» 3D-анимации, независимо от того, каков ваш уровень на данный момент:
С помощью DAZ Studio можно создавать собственных 3D-персонажей, аватары, элементы графического дизайна.
Создавайте свои собственные короткометражные фильмы и анимацию, иллюстрации для книг и журналов и т.д. Это бесплатное программное обеспечение будет весьма полезно при изучении 3D.
Sculptris — программное обеспечение для разработки 3D под Windows и Mac
Если вы хотите раскрыть свой потенциал в 3D-скульптуре, 3D-живописи, то Pixologic поможет в этом.
Это инструмент для 3D-моделирования с мощными функциями, которые помогут вам освоиться в мире цифровой реальности. Если вы новичок в 3D-скульптуре и 3D-живописи, то Sculptris — это лучшая точка, с которой можно начать.
Одна из лучших графических программ для создания 3D-проектов. Это программное обеспечение с открытым исходным кодом, которое можно бесплатно загрузить и установить на Windows, Mac OS X, Linux и т.д.:
Blender содержит множество пособий по 3D и галерею ранее созданных проектов, доступных для скачивания. Также существует активное сообщество, участники которого готовы ответить на ваши вопросы.
Google SketchUp — 3D для каждого на Windows и Mac
3D SketchUp до сих пор является самым простым способом рисования в 3D. Это мощное программное обеспечение для 3D-моделирования, позволяющее быстро создавать 3D-объекты. Программа очень проста в использовании.
3D Canvas — программное обеспечение для 3D-моделирования под ОС Windows
Представляет собой интуитивно понятное программное обеспечение для 3D-моделирования в режиме реального времени и 3D-анимации. Оно предоставляет инструменты для простого управления 3D-сценой с функциями drag-and-drop:
Это программа для графического дизайна, разработанная Amabilis Software. Она доступна в трех версиях — 3D Crafter, 3D Crafter Plus и 3D Crafter Pro. Базовая версия является бесплатной, в то время как Pro и Plus — платные. Программа работает на Windows 7/8/Vista.
Программное обеспечение с открытым исходным кодом для 3D-моделирования и визуализации. Оно написано на Java, так что это мощная программа для 3D-дизайна, которую можно использовать на многих виртуальных машинах Java.
На сайте проекта можно найти много пособий, галереи работ. Кроме этого активные участники форума всегда готовы прийти на помощь. Поэтому, даже если вы новичок в 3D-моделировании и только делаете первые шаги, Art of Illusion идеально подойдет для вас.
Anim8or — программное обеспечение для 3D-моделирования под Windows
Одна из старейших программ для 3D моделирования, которая представлена еще в 1999 году и до сих пор активно используется во всем мире. Она предназначена в основном для 3D-моделирования и анимации персонажей под Windows:
Anim8or включает в себя множество мощных функций: инструмент для создания и изменения 3D-моделей, поддержка шрифтов TrueType, встроенный браузер 3D-объектов, редактор персонажей Joint и многое другое.
Подготавливаем изображение в фотошопе
В случае, если у вас имеется исходник фотошоп с рабочими слоями, то необходимо подготовить каждый слой для перевода в векторный формат. Если же вы хотите перевести в вектор обычную картинку, то подготовка потребуется не всегда. Как и писал ранее, в качестве примера для первого случая, я буду использовать простой логотип, который выполнен в программе фотошоп и имеет рабочие слои.
Открываем исходник и подготавливаем слои логотипа к переводу в вектор, для этого необходимо разделить логотип на части. В данном случае я разделю логотип на надпись «BEaM M», изображение женщины, изображение сердца и подпись под логотипом «все для мамочек». Каждый из слоев, кроме надписи «все для мамочек», необходимо сохранить отдельным изображением на белом фоне, при этом каждое изображение должно быть черным.
Берем слой с надписью (названием логотипа), выбираем в верхнем меню «Изображение» – «Коррекция» – «Уровни», либо нажимаем комбинацию клавишь «Ctrl + L» и в появившемся окне настроек выставляем ползунок выходных значений в крайнее левое положение.
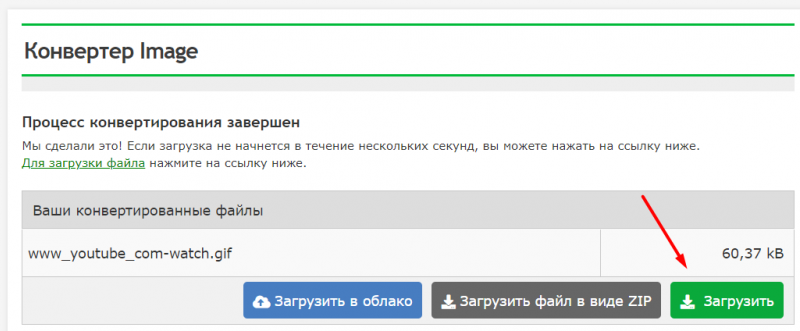
Данное действие перекрасит изображение в черный цвет. После этого просто сохраняем получившуюся картинку в формате jpg («Файл» – «Экспортировать» – «Сохранить для web»). Таким образом необходимо поступить со всеми слоями логотипа, кроме надписи под логотипом. В итоге получаем набор изображений в формате jpg, как на картинке ниже, только каждый элемент должен быть отдельной картинкой.
Не нужно перемещать элементы, т.е. не менять их положение при сохранении в jpg, чтобы в дальнейшем мы могли просто их наложить слоями друг на друга и собрать точно такой же логотип, который был в исходнике фотошоп. Если не поняли о чем речь, посмотрите далее, когда в иллюстраторе я буду преобразовывать изображения в вектор, вам все станет понятно.
Что такое векторная графика? Какие особенности она имеет?
Векторный формат – это один из наиболее распространенных способов создания современной графики, наряду с растровым, трехмерным и фрактальным.
Векторная графика это изображение в компьютерной граффике кторое создано с помощью геометрических объектов или так называемых примитивов. Которые включают в себя ровные и кривые линии, точки, окружности, кривые Безье, и прочие геометрические фигуры.
Картинка из сайта Deverdesigns.com
В отличие от растровых (состоящих из пикселей), векторные логотипы формируются из опорных точек и проложенных между ними кривых линий. Все параметры данных объектов автоматически вычисляются графическим редактором при помощи математических формул. Такая система заметно облегчает работу дизайнера, ведь ему не нужно помнить и вводить формулы синусоид, парабол или гипербол. За него это сделает программа, а самому специалисту достаточно лишь расставить точки и построить оптимальную кривую.
Сведения об их размерах, расположении, цвете, контуре, внутренней области и других параметрах обрабатываются графическим редактором с применением математических формул. Таким образом, векторная графика представляет собой графическое воплощение математических объектов.
Применение векторной графики
Векторная графика, или векторный рисунок, принципиально отличается от растрового представления изображений. Разница в визуальном представление очень большая: растровая картинка (форматов JPG, GIF, PNG, TIF, PSD, BMP) при изменении размеров искажается, при этом ухудшение качества графики бывает заметным на глаз. Это происходит потому, что в растровом графическом файле задается цветовой параметр для каждой точки изображения. При масштабировании переходы между разными цветами картинок огрубляются. Векторные картинки (vector images) — это математические модели, оперирующие не точками, а геометрическими фигурами, из которых состоят рисунки. При масштабировании картинка фактически заново перестраивается, благодаря чему векторную графику можно изменять в любых пределах.
Подготовка
Рисунок, подвергаемый преобразованию, необходимо предварительно обработать. Следует обрезать неиспользуемые части картинки и не подлежащие векторизации части, убрать лишний мусор. Делается это в обычном растровом редакторе и особой сложности не представляет. Результат рекомендуется сохранить в черно-белом формате.
После первоначальной подготовки изображения, его необходимо открыть в Inkscape. Для этого можно просто использовать стандартный диалог открытия файлов. Альтернативным вариантом станет перетаскивание изображения из папки в окно редактора. При этом обязательно откроется диалог, что же сделать с картинкой. В нем рекомендуется выбрать пункт «Внедрить».
Рисунок в Inkscape
Переводим обычную картинку в вектор
Во втором случае требуется перевести какое-то обычное растровое изображение в векторное. Для этого нам уже не понадобиться фотошоп, просто открываем изображение программой Adobe Illustrator и выделив слой данной картинки выбираем в верхнем меню «Объект» — «Растрировать» и в открывшемся окне нажимаем «Ок».
После этого, опять же, как и в первом случае выбираем в верхнем меню «Трассировка изображения» — «Создать». Ну и кликаем по появившемуся в верхней панели значку настроек трассировки. и в открывшемся окне настраиваем на свой вкус. Настройки трассировки позволяют отрегулировать количество деталей, добавить или сгладить углы, выбрать цветовую палитру и многое другое.
Конечно в векторном формате невозможно получить изображение идентичное фотографии, потому что растровая графика, основанная на пикселях (точках) позволяет сделать больше детализацию и цветовые переходы, нежели векторная графика, основанная на линиях.
После всех действий разбираем изображение, как и в первом случае «Объект» — «Разобрать», ставим обе галочки, нажимаем «Ок» и получаем векторное изображение, состоящее из множества слоев.
Как видите, на скриншоте выше, по направляющим видно наличие слоев. Вот таким образом быстро и просто можно превратить растровое изображение в векторное.
Естественно, стоит понимать, что чем сложнее изображение, тем больше слоев оно будет содержать и соответственно, тем больше будет весить. Подготовка изображения в фотошопе может потребоваться, например в случае, когда вам нужен объект, без заднего фона, т.е. в фотошопе удаляем фон и картинку без фона переводим в векторный формат.
Создаем векторный контур
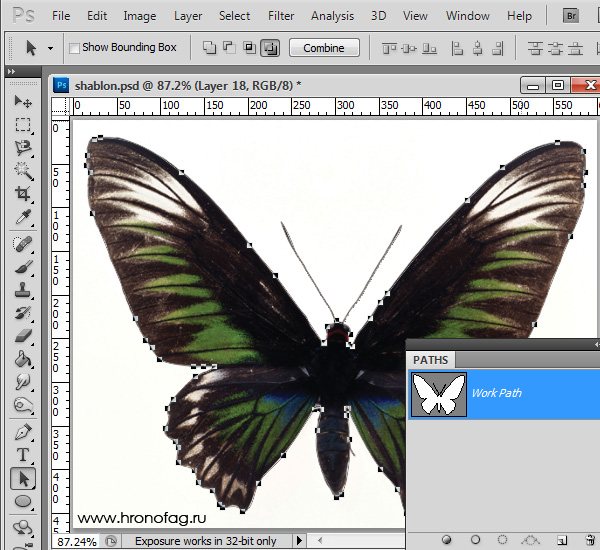
У нас есть выделенная область, теперь конвертируем её в векторный контур path. Выберите любой инструмент выделения вроде Lasso Tool, Rectangular Marquee Tool или Magic Wand Tool. Кликните по области выделения правой кнопкой мыши и в появившемся меню выберите Make Work Path. В появившемся меню установите степень сглаживания Tolerance по вкусу. Зависимость простая. Чем выше цифра, тем выше сглаживание. Чем ниже цифра, тем ниже сглаживание. Высокое сглаживание означает более низкое количество векторных узелков и более неточное следование растровому контуру. В случае с моим Витрувианским человеком именно такого эффекта я и добивался.

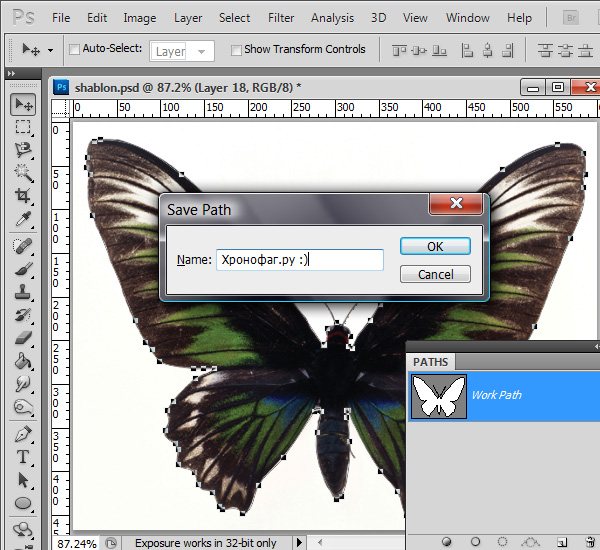
Итак, в палитре Path у нас появился рабочий контур. Если у вас нет палитры Path откройте её Windows > Path Рабочая область палитры Path похожа на десктоп или временное пристанище. На ней могут появляться разные контуры, но если вы позаботитесь о последовательном сохранении, со временем они исчезнут. Сделайте двойной клик по контуру Work Path и сохраните контур отдельно. Контуры в области Path работают так же как слои в палитре Layers. Если контур выделен, значит он активен и с ним можно работать.

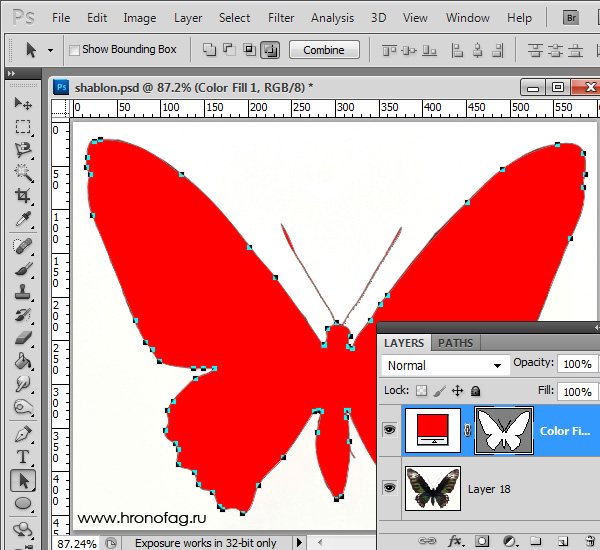
Инструменты для работы с контурами в фотошопе — Path Selection Tool и Direct Selection Tool. У нас есть контур, но нет объекта. Если вы читали серию моих заметок о векторе в фотошопе вы уже знаете, что вектор в фотошопе представлен в виде векторной маски для какого-то эффекта или графики. Еще вектор может присутствовать в виде умного слоя, ссылающегося на импортированный фаил Иллюстратора, но это оставим для другой заметки. Выделите контур инструментом Path Selection Tool или в палитре контуров Path. Нажмите Layer > New Fill Layer > Solid Color Мы создали слой заливки, которому сразу присваивается векторная маска в виде нашего контура.

Векторные графические редакторы
Векторный графический редактор – это программа, предназначенная для создания изображений высокой точности. Это могут быть, к примеру, чертежи или схемы. Такие картинки отличаются гораздо большей четкостью, чем растровые. Все элементы векторного изображения описываются математически. Поэтому увеличение такой картинки может выполняться абсолютно без потери четкости. Однако такой реалистичности изображения, как растровый редактор, векторный обеспечить не может.
Графические редакторы векторной графики позволяют не только выполнять рисунки вручную, но и преобразовывать в схемы растровые изображения. Для этого используется так называемый метод трассировки. Таким образом, к примеру, обычное фото можно преобразовать в стильный постер. Файлы, в которые сохраняются векторные рисунки, по сравнению с файлами растровых имеют небольшой объем.
FreeLogoDesign
Своей простотой эта программа напоминает графический редактор paint. FreeLogoDesign поможет создать примитивный логотип, используя небольшой набор шаблонов. Вы можете выбрать иконку, менять цвет, форму и текст.
Vectr
Платформы: веб, Windows, macOS, Linux.
Vectr предлагает все функции, которые только могут понадобиться для создания векторной графики, плюс множество опций для использования фильтров, теней и шрифтов. Этого хватит, чтобы справиться с большинством повседневных дизайнерских задач. Особенно полезны возможности совместного редактирования и синхронизации, благодаря которым можно работать когда и где угодно в тандеме с другими людьми.
SVG-Edit
Платформы: веб.
Если вам нужно быстро создать или отредактировать простой SVG-файл, есть несколько онлайн-редакторов, которые подойдут для этой задачи не хуже Adobe Illustrator. В числе лучших из них — SVG-Edit.
Этот редактор целиком создан на HTML5, CSS3 и JavaScript и не использует серверы для обработки данных. Код SVG-Edit открыт. Поэтому при желании вы можете скачать его и модифицировать, чтобы создать свою версию редактора.
SVG-Edit располагает всеми базовыми инструментами векторного редактора. Но поддерживает только формат SVG.
Sketch
Сложные векторные графические редакторы больше подходят для дизайнеров, один из них — Sketch. Такие сложные графические редакторы, конечно, позволяют создавать дизайн для социальных сетей, но это очень трудозатратно и требует профессиональных знаний и опыта.
CorelDRAW
Утилита создает высококачественную графику и профессионально редактирует большим набором полезных инструментов и эффектов.
Пользователь может создать иллюстрацию, анимированную гифку или логотип, обработать RAW-картинку или фотографию, нарисовать векторное изображение, вывести его на печать или экспортировать в удобный формат. Для новичков есть обучающие видеоуроки. Пробный период работы приложения составляет 30 дней.
Рабочие инструменты графического редактора Corel Draw – это, прежде всего, геометрические фигуры, которые можно преобразовывать в любые другие изображения, а также кривые. С использованием последних несложно довести до совершенства нарисованную от руки картинку. Закрашивать полученные изображения можно самыми разными методами. При желании допускается использовать как просто цвета, так и разного рода узоры и текстуры.
Рисунки в программе Corel Draw создаются на рабочем листе, размещенном в центре окна. Панель инструментов располагается в левой части.
Графический редактор – это вещь, которая может оказаться полезной в самых разных ситуациях. Научиться пользоваться хотя бы самым простым, безусловно, стоит. При помощи такого ПО можно превратить любую невзрачную фотографию в настоящее произведение искусства, сделать карикатуру или нарисовать интересную картинку и отослать ее друзьям.
Inkscape
Платформы: Windows, macOS, Linux.
Этот мощный редактор предлагает множество инструментов и функций, которые часто недоступны в других аналогичных программах. Среди них — альфа-смешивание, клонирование объектов и маркеры.
Полная поддержка различных цветовых моделей делает Inkscape достойной альтернативой Adobe Illustrator как для веб-дизайна, так и в сфере полиграфии. При всей простоте интерфейса в этой программе можно создавать невероятно комплексные работы.
Отдельного внимания заслуживают такие возможности, как преобразование растровых изображений в векторные, создание обводки с переменной шириной и поддержка файлов Illustrator.
Adobe Illustrator CC
Adobe Illustrator CC — еще одна программа из группы «векторные графические редакторы». Программа ориентирована на профессионалов. Она позволяет создавать логотипы, значки, рисунки, типографику и иллюстрации для печатных изданий и веб-публикаций.
⇡#Vector Paint — векторный редактор в Chrome, который может работать и без браузера
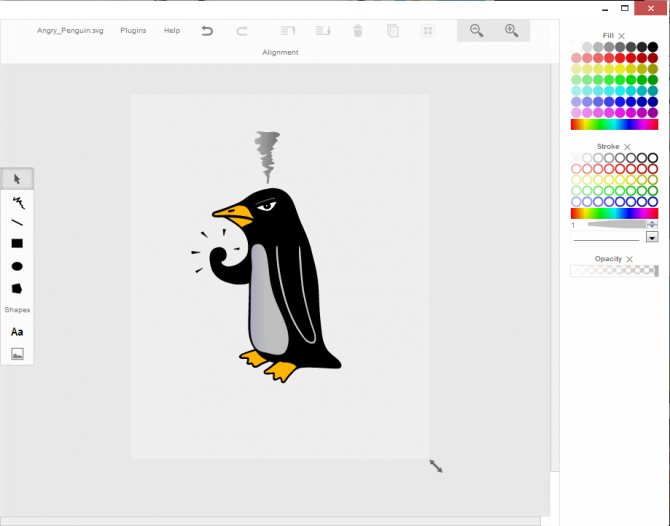
Vector Paint — это веб-приложение для Google Chrome, созданное на HTML5, однако работать оно может и без браузера. Оно относится к новому поколению приложений, представленных в начале сентября нынешнего года. Запускать такие приложения можно прямо с рабочего стола — открытый браузер, равно как и доступ к Интернету, для их использования не нужны.
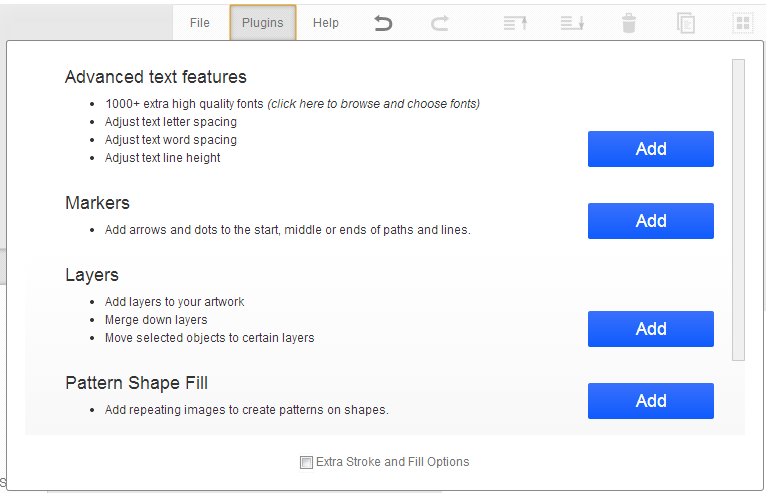
Vector Paint содержит достаточно большую коллекцию различных предустановленных форм, которые можно использовать в проектах: тут и часы, и тучки, и стрелочки, и животные, и нотки, и многое другое. Формы можно создавать и вручную, используя прямые и ломаные линии, инструмент для рисования произвольных форм, прямоугольник, эллипс. Для каждого элемента есть возможность выбрать цвет, толщину и тип обводки, а также цвет заливки, сделать его частично прозрачным, добавить один из множества эффектов (искажения, тени, текстуры, псевдо-3D и прочее). Предусмотрены и инструменты для управления элементами в проекте: их можно перемещать на передний план или переносить назад. Для более точной расстановки элементов имеются многочисленные средства для выравнивания, также можно включить отображение линейки.

По умолчанию работа ведется на одном слое, но при необходимости можно добавить возможность работы с несколькими слоями. Эта возможность реализована в виде дополнения. Для его установки не нужно ничего скачивать, достаточно просто выбрать плагин в одноименном меню. Работа со слоями включает возможности объединения выбранных слоев, скрытия некоторых из них, переноса выбранных элементов на отдельный слой.

В Vector Paint предусмотрены и другие дополнения, которые могут быть с легкостью добавлены в приложение. Это расширенные возможности для работы с текстом (дополнительные шрифты, настройки интервалов, отдельных элементов надписей), добавление маркеров, использование изображений для создания повторяющихся рисунков на формах. Из меню Plugins также включаются дополнительные параметры обводки и заливки.
Готовые проекты сохраняются в формате SVG, а также могут быть экспортированы в PNG и JPEG.
Перевод растра в вектор в Фотошопе
Что именно способен перевести в вектор Фотошоп? Что угодно, если вы заранее выделите этот объект инструментами группы Select. Фотошоп конвертирует в контур любое выделение. Об инструментах выделения можно прочесть в статье Примитивах выделения в Фотошопе. Приведу рабочий пример. Много лет назад ко мне обратился очень непростой заказчик, затребовавший непростой сайт. Для сайта необходимо было выполнить различный арт, и я решил нарисовать его в фотошопе. В ходе рисования я перевел его в вектор, и сейчас я расскажу как. Вот одно из подобных изображений, которое я рисовал кистью с твердыми краями на планшете. Я обвел оригинального Витрувианского человека, видоизменил его и нарисовал свое, отличное от оригинала, лицо. Идея векторизировать арт пришла случайно. Но реализовав её, я получил возможность как угодно масштабировать человека. Более того, ранее рваные края и неровности после векторизации сгладились.
Не идите на компромисс, векторизация!
Теперь вы знаете, как преобразовать изображение в вектор в Illustrator. Масштабируйте ваше новое творение до того размера, который вы пожелаете.
Имейте в виду, что сложные векторные файлы могут быть значительно больше, чем их растровые аналоги. Это означает, что они могут занять больше времени для загрузки и редактирования. Тем не менее, ваше векторное изображение будет сохранять свое качество независимо от масштаба.
А что если у вас нет Illustrator или вы предпочитаете использовать что-то еще? Вы можете работать с векторной графикой в Photoshop
Создание и работа с векторной графикой в Photoshop
Создание и работа с векторной графикой в PhotoshopPhotoshop – удивительно способная альтернатива Illustrator для векторной графики. Вот вводный урок о том, как создавать векторную графику в Photoshop.
Прочитайте больше
и есть также много фантастических альтернатив на основе браузера для Illustrator
8 лучших бесплатных Adobe Illustrator для браузера
8 лучших бесплатных Adobe Illustrator для браузераЕсли Adobe Illustrator слишком дорог для вашего бюджета, вы можете попробовать множество альтернатив Adobe Illustrator на основе браузера.
Прочитайте больше
что вы можете попробовать. Вы можете получить аналогичные результаты во многих из них.
Узнайте больше о: Adobe Illustrator, Советы по редактированию изображений, Векторная графика.
Векторная графика
Векторные изображения формируются из разных линий и геометрических фигур, размер которых определяются математическими уравнениями.
Преимущества
векторных изображений: — такие изображения всегда сохраняют превосходное качество при масштабировании и редактировании; — размер изображения почти не влияет на размер файла, поэтому он всегда невелик.
Недостатки
векторных изображений: — изображения не реалистичны; — доступно не так много эффектов.
Изображения векторной графики в большинстве случаев имеют расширение AI, CDR, CGM, DXF. CorelDraw является самым популярным графическим редактором.
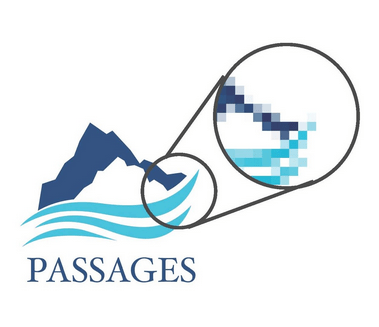
Примеры, показывающие эффект векторной графики при увеличении:
Последующая обработка
Для того, что бы получить нормальный результат, следует проделать еще несколько операций. Первой из них будет включение обводки и отключение заливки. Сделать это можно в панели инструментов «Заливка и обводка», которая вызывается комбинацией клавиш «Shift+Ctrl+F» (Inkscape чувствителен к языку клавиатуры), либо выбором соответствующего пункта из выпадающего меню, активируемого правой кнопкой мыши. Для отключения заливки следует нажать на кнопку с крестиком на вкладке «Заливка», а для включения обводки, перейти во вкладку «Обводка» и нажать кнопку «Сплошной цвет». Последнее, что необходимо выполнить – перейти в меню «КОНТУР» и выбрать пункт «Разбить». Результатом станет набор векторных контуров, лежащих по разные стороны линий исходного рисунка.
Переключение режима отображения
Следующим действием должна стать уборка мусора. В виду особенностей растровых форматов, в рисунках могут обнаружиться дополнительные области, которые векторизатор обработает. Результаты этой обработки проявятся в виде отдельных контуров, которые можно удалить.
Результат с включениями мусора
Итоговые контуры доступны для редактирования. Их можно выбрать и исправить так, как это необходимо для проекта. При желании можно построить среднюю линию.
Результат
Векторизация, как и другие виды компьютерной обработки, не дает стопроцентного требуемого результата. Хотя некоторые ошибки в геометрии не имеет значения для многих художественных изделий, серьезные проекты потребуют длительного редактирования. Но с учетом бесплатности программы, итоги ее работы следует считать неплохими.
Растровая графика
Суть растровых изображений в том, что они напоминают таблицу с множеством маленьких ячеек. Ячейки таблицы называются пикселями. Пиксель – частица растрового изображения. Все пиксели одинаковые по размеру и форме. Для каждого пикселя задается свой цвет и координаты. Поскольку пиксели очень маленького размера, эта мозаика кажется единым целым, если качество изображения хорошее. При высокой разрешающей способности наши глаза не видят “пикселизацию” изображения.
Преимущества
растровых изображений: — реалистичность, они способны передать графику, состоящую из тысяч мелких деталей; — к изображениям можно применять много разнообразных эффектов; — с помощью растровой графики можно создать практически любой рисунок, какой угодно сложности, поэтому она более распространённая.
Недостатки
растровых изображений: — большой размер файлов; — потеря качества при масштабировании.
Изображения растровой графики в большинстве случаев имеют расширение JPG, BMP, GIF, PNG, PSD. Рассмотрим, что произойдет с растровым изображением при увеличении: Самая популярная программа для редактирования растровых изображений — Photoshop.
Самая популярная программа для редактирования растровых изображений — Photoshop.
Работа с векторным текстом в фотошопе
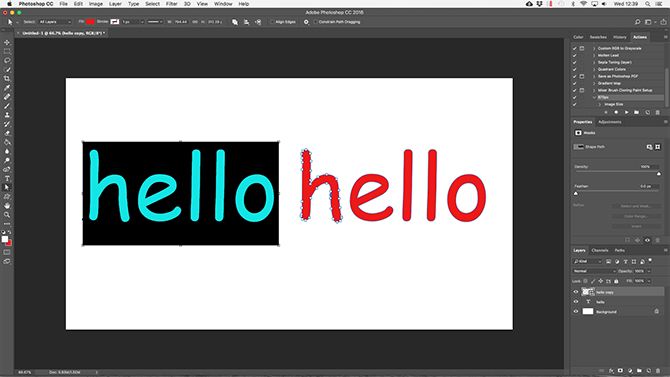
Использование текста в Photoshop довольно очевидно. Выберите Инструмент горизонтального текста (T), нажмите на изображение холста, чтобы создать текстовое поле, а затем введите. Вы можете настроить шрифт, размер, вес и все остальное, как в любом другом приложении.
Для обычного текста установите цвет заливки, но не обводку. Применяйте обводку только для сильно стилизованного текста.

Когда вы закончите, вы можете преобразовать текст в векторный объект. Выделите текст и перейдите к Тип> Преобразовать в форму. Это позволяет вам получить доступ к точкам привязки для каждого персонажа, так что вы можете настроить их индивидуально. Это удобно для изменения цвета одной буквы или изменения внешнего вида шрифта.
После преобразования текст перестает редактироваться. Рекомендуется дублировать, а затем скрыть исходный текстовый слой на тот случай, если вам понадобится резервная копия.