Что такое кодировка текста? юникод и кодировки utf-8, ansi, windows-1251
Содержание:
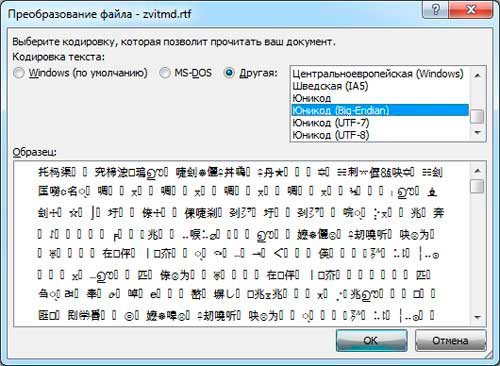
- Если кодировка не отображается
- Использование функции для вставки нового текста в строку
- Настройка кодировки сайта
- Собственный велосипед
- Машинные команды
- Закодировать текст легко
- Уменьшение размера TrueType шрифтов
- Пример
- Ссылки на символы
- Неправильная кодировка HTML страниц
- 1.3 Контекст
- Где и как изменить кодировку
- Закодированные тексты на ваших сайтах
Если кодировка не отображается
Если вы зашли на чужой сайт с абракадаброй, а вам все равно очень интересно почитать контент, то в Справке Google объясняют, как исправить кодирование текста через браузер.
О проблеме возникновения абракадабры на вашем сайте будут сигнализировать метрики поведения: вырастут отказы, уменьшится глубина просмотров. Но скорее всего вы и раньше заметите, что что-то пошло не так.
Главное правило — для всех файлов, скриптов, баз данных сайта и сервера должна быть указана одна кодировка. Ошибка может возникнуть, если вы случайно указали на сайте разные виды кодировки.
Яндекс советует использовать одинаковую кодировку для страниц и кириллических адресов структуры. К примеру, если робот встретит ссылку href=»/корзина» на странице с кодировкой UTF-8, он сохранит ее в этом же UTF-8, так что страница должна быть доступна по адресу «/%D0%BA%D0%BE%D1%80%D0%B7%D0%B8%D0%BD%D0%B0».
Использование функции для вставки нового текста в строку
Функцию ЗАМЕНИТЬ() удобно использовать для вставки в строку нового текста. Например, имеется перечень артикулов товаров вида «ID-567(ASD)
«, необходимо перед текстомASD вставить новый текстMicro , чтобы получилось «ID-567(MicroASD) «. Для этого напишем простую формулу: =ЗАМЕНИТЬ(A2;8;0;»Micro»).
Excel обладает мощным инструментом поиска и замены, которая позволяет быстро находить необходимую информацию на листах или во всей рабочей книге. Ко всему прочему существует возможность поиска текста, и замены его другим.
Чтобы воспользоваться диалоговым окном Найти и заменить,
выделите диапазон ячеек, в котором вы хотите произвести поиск (если будет выделена только одна ячейка, Excel будет искать во всем листе). Перейдите по вкладкеГлавная в группуРедактирование, выберитеНайти и выделить -> Найти ( или нажмите сочетание клавиш Ctrl + F).
В появившемся диалоговом окне Найти и заменить,
вы можете воспользоваться вкладкойНайти, если вам просто требуется найти какую-нибудь информацию, либо вкладкойЗаменить, если вы хотите заменить текст
Обратите внимание, что вы можете переключиться в расширенный режим поиска, нажав на кнопкуПараметры
Поиск информации
Введите искомую информацию в поле Найти
и укажите требуемые параметры поиска:
- Выберите место поиска в выпадающем меню Искать (на листе, в книге)
- В выпадающем меню Просматривать, укажите Excel вариант просмотра по строкам или по столбцам.
- Задайте Областьпоиска в формулах, значениях или примечаниях
- С помощью опций Учитывать регистр иЯчейка целиком, вы можете указать, следует ли производить поиск с учетом регистра символов и ищется ли все содержимое ячейки или только фрагмент.
Кнопка Найти далее
будет находить и выделять по одной совпавшей ячейке за одно нажатие. Если вы нажмете кнопкуНайти все, Excel отобразить список с адресами всех найденных ячеек. Выделяя элементы в этом списке, будут выделяться соответствующие им ячейки на листе.
Замена информации
Чтобы заменить текст в ячейке Excel другим текстом, воспользуйтесь вкладкой Заменить
в диалоговом окнеНайти и заменить. В полеНайти введите текст, который необходимо заменить, а в полеЗаменить на текст, на который требуется поменять. При необходимости, воспользуйтесь расширенными параметрами замены, описанными выше.
Щелкните по кнопке Найти далее,
чтобы Excel выделил первую совпавшую ячейку, затемЗаменить для замены. После щелчка, Excel выделит следующую совпавшую ячейку. Чтобы пропустить замещение, щелкнитеНайти далее. Для замены всех элементов без проверки,щелкнитеЗаменить все. Если замещениепошлоне по плану, вы можете отменить действие с помощью сочетания клавиш Ctrl + Z.
Поиск форматов
Помимо текста вы можете найти ячейки отформатированные определенным образом. Как вариант, вы также можете заменить форматирование ячейки на другое. Предположим, что необходимо определить все ячейки с жирным текстом и заменить их на жирный и курсив. Перейдите по вкладке Главная
в группуРедактирование, выберитеНайти и выделить -> Заменить ( или нажмите сочетание клавиш Ctrl + H). В появившемся диалоговом окне перейдите во вкладкуЗаменить и щелкните по кнопкеПараметры, чтобы отобразить расширенные опции замены. Щелкните по верхней кнопкеФормат. В появившемся диалоговом окне, перейдите во вкладку Шрифт
и выберитеПолужирное начертание. Щелкните ОК.
Те же шаги проделайте для замещающего формата (нижняя кнопка Формат
), отличием будет только выбор начертанияПолужирный курсив в диалоговом окнеНайти формат. Щелкните по кнопке Заменить все,
Excel заменит текст с жирным начертанием на жирный курсив.
Замена переноса строки (Alt+Enter) в ячейке
Предположим, у вас имеется таблица с ячейками, данные в которых перенесены по строкам с помощью сочетания клавиш Alt+Enter и требуется заменить символ переноса строк (каретку) на пробел.
Для этого вызываем диалоговое окно Найти и заменить
сочетанием клавиш Ctrl+H. В полеНайти вводим Ctrl+J (внешне поле останется пустым), в полеЗаменить на вводимПробел (или любой другой символ).
Щелкаем Заменить все
и, о чудо, все наши каретки превратились в пробелы!
Точка вместо запятой дробных чисел может привести к существенным последствиям при расчетах в программе Excel. Чаще всего такие ошибки случаются, когда импортируются данные в таблицу из других источников.
Если в дробных числах вместо запятой стоит точка, то программа автоматически воспринимает их как текстовый тип данных. Поэтому перед тем как выполнять математические расчеты и вычисления следует отформатировать и подготовить импортированные данные.
Настройка кодировки сайта
Если вы владелец проблемного сайта, на который жалуются посетители за неправильно работающую кодировку, стоит заново настроить портал для правильной работы по следующим пунктам. Главное правило, которое должно действовать для всего проекта – единая кодировка файлов, скриптов, баз данных и сервера.
- Сохраните все файлы сайта в единой кодировке. При необходимости измените её с помощью специальных программ, например Notepad++.
- Установите в html кодетеги кодировок. Для UTF8 кодировки это будет.
- Задайте кодировку серверных заголовков по умолчанию. Без этого браузер будет игнорировать даже метатеги.
- Отредактируйте файл httpd.conf. Найдите параметр AddDefaultCharset и установите необходимое значение.
- Если у вас нет доступа к корневым настройкам веб-сервера, отредактируйте файл .htaccess в папке ресурса. Укажите вручную параметр AddDefaultCharset с вашей кодировкой сайта.
- Существует возможность отправки заголовков средствами скриптов. Например, в PHP-скриптах достаточно добавить header(«Content-type: text/html; Charset=utf-8»). Отправка заголовков – приоритетная задача, и она должна выполняться в первую очередь перед выводом контента.
Придется вручную установить верную кодировку соединения для подключаемых модулей. Приведем пример конфигурации для популярной БД MySQL:
- Откройте на сервере конфиг my.cnf.
- В области добавьте блок default-character-set=utf8.
- В области добавьте блок character_set_server=utf8 и
collation_server=utf8_unicode_ci. - Задайте принудительную кодировку при каждом обращении в PHP.
- mysqli_query(‘SET NAMES utf8 COLLATE utf8_general_ci’).
Неверная настройка кодировки сайта может навредить вашим посетителям, за счёт чего вы потеряете посещаемость и доход. Заходя на сайт, аудитория увидит непонятные отталкивающие наборы несвязанных символов. Никто не станет настраивать все вручную, чтобы поменять кодировку сайта на правильную, 95% пользователей просто уйдут со страницы. Подходите к этой проблеме с максимальной ответственностью. От правильного выбора кодировки зависит дальнейшая работа всего проекта.
Собственный велосипед
Автоопределение кодировки возможно только эвристическими методами, не точно. Если мы не знаем на каком языке и в какой кодировке записан текстовый файл, то определить кодировку с высокой точночностью наверняка можно, но будет сложновато… и нужно будет достаточно много текста.
Для меня такая цель не стояла. Мне достаточно определять кодировки в предположении что там есть русский язык. И второе, определять нужно по небольшому количеству символов – на 10 символах должно быть достаточно уверенное определение, а желательно вообще на 5–6 символах.
Алгоритм
Когда я обнаружил совпадение кодировок KOI8-r и CP1251 по местоположению алфавита, то на пару дней загрустил… стало понятно, что чуть-чуть придётся подумать. Получилось так.
Основные решения:
- Работу будем вести со слайсом байтов, для совместимости с charset.DetermineEncoding()
- Кодировку UTF-8 и случаи с BOM проверяем отдельно
- Входные данные передаём по очереди каждой кодировке. Каждая сама вычисляет два целочисленных критерия. У кого сумма двух критериев больше, тот и выиграл.
Первый критерий
Первым критерием является количество самых популярных букв русского алфавита.
Наиболее часто встречаются буквы: о, е, а, и, н, т, с, р, в, л, к, м, д, п, у. Данные буквы дают 82% покрытия. Для всех кодировок кроме KOI8-r и CP1251 я использовал только первые 9 букв: о, е, а, и, н, т, с, р, в. Этого вполне хватает для уверенного определения.
А вот для KOI8-r и CP1251 пришлось доработать напильником. Коды некоторых из этих букв совпадают, например буква о имеет в CP1251 код 0xEE при этом в KOI8-r этот код у буквы н. Для этих кодировок были взяты следующие популярные буквы.
Второй критерий
К сожалению для очень коротких случаев (общая длина русского текста 5-6 символов) встречаемость популярных букв на уровне 1-3 шт и происходит нахлёст кодировок KOI8-r и CP1251. Пришлось вводить второй критерий. Подсчёт количества пар согласная+гласная.
Такие комбинации ожидаемо наиболее часто встречаются в русском языке и соответственно в той кодировке в которой число таких пар больше, та кодировка имеет больший критерий.
Вычисляются оба критерия, складываются и полученная сумма является итоговым критерием.
Результат отражен в таблице выше.
Машинные команды
В вычислительных машинах, включая компьютеры, предусмотрена программа для управления их работой. Все команды кодируются в определённой последовательности с помощью нулей и единиц. Подобные действия называются машинными командами (МК).
Машинная команда представляет собой закодированное по определенным правилам указание микропроцессору на выполнение некоторой операции или действия. Каждая команда содержит элементы, определяющие:
- указание на то, какие действия должен сделать микропроцессор (ответ па этот вопрос дает часть команды, которая называется кодом операции (КОП));
- указание на объекты, над которыми надо провести какие-то действия (эти элементы машинной команды называются операндами);
- указание на способ действия (эти элементы называются типами операндов).
Структура машинной команды состоит из операционной и адресной части. В операционной части содержится код операции. Чем длиннее операционная часть, тем большее количество операций можно в ней закодировать.
В адресной части машинной команды содержится информация об адресах операндов. Это либо значения адресов ячеек памяти, в которых размещаются сами операнды (абсолютная адресация), либо информация, по которой процессор определяет значения их адресов в памяти (относительная адресация). Абсолютная адресация использовалась только в машинах 1 и 2-го поколений. Начиная с машин 3-го поколения, наряду с абсолютной используется относительная адресация.
Подробнее о поколениях компьютеров смотрите в статье История развития компьютеров
Закодировать текст легко
Кодировку текста легко задать почти во всех текстовых редакторах, даже в блокноте. В меню «файл», в разделе кодировки выбирайте подходящую для вас. После чего весь набранный текст будет сохраняться с заданным параметром. Если такого пункта меню вашего блокнота нет, кодировку можно установить при сохранении. Нужно нажать «сохранить как», появится окошко, где выбирается название, тип файла и кодировка.
В более продвинутых текстовых редакторах менять кодировку так же легко. В программе word задать кодировку можно при сохранении. Для этого в меню «файл» (или «ms office» в новых версиях) нужно выбрать пункт «сохранить как…». Теперь нужно вписать название, выбрать тип файла «обычный текст» и нажать кнопку «сохранить». Появится окно, где можно будет выбрать нужную кодировку.

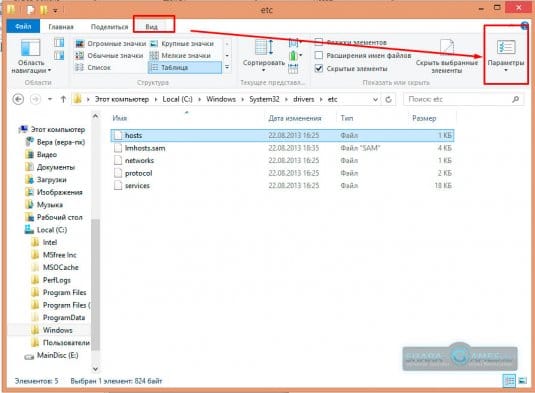
Иногда некорректно отображается текст в excel файлах. Чтобы исправить это, нужно открыть саму программу, выбрать там вкладку «данные» и для получения внешних данных выбрать пункт «из текста». В открывшемся окне отыскиваем наш проблемный файл, выделяем и жмём кнопку «импорт». Теперь для этого файла можно подобрать кодировку, визуально контролируя процесс в окне предварительного просмотра. После останется только сохранить.

Уменьшение размера TrueType шрифтов
Файлы шрифтов часто очень объемные по размеру(более 100, и даже 200 КБ), это связано с тем, что они содержат символы, которые соответствуют для многих кодировок. Zlib сжатие уменьшает их, но они остаются достаточно большими. НО все же есть методика, которая поможет еще уменьшить. Методика состоит в том что при преобразовании шрифта Type1 с помощью ttf2pt1 нужно указать кодировку которая Вам нужна, и все символы соответствующие другим кодировкам будут проигнорированы.
Например, шрифт arial.ttf который поставляется с Windows 98 весит 267KB (он содержит 1296 знаков). После сжатия будет 147. Давайте преобразуем его в Type1, сохраняя только символы нужные для кодировки cp1250:ttf2pt1 -b -L cp1250.map c:\windows\fonts\arial.ttf arial
Файлы .map находятся в директории font/makefont/. При исполнении команды будут созданы некоторые файлы в числе которых: arial.pfb и arial.afm. Вес файла arial.pfb до сжатия составлял 35KB, а после 30KB.
Можно пойти еще дальше. Если Вас интересует только некоторые символы из общего количества 217 символов, Вы можете открыть файл с расширением .map и удалить ненужные строки, что соответственно позволит уменьшить вес файла.
Пример
Давайте посмотрим, маленький полностью рабочий пример. Будет использоваться шрифт Calligrapher, который Вы можете скачать на сайте — http://www.abstractfonts.com/ (сайт, предлагает большое количество бесплатных TrueType шрифтов). Ссылка для загрузки шрифта — http://www.abstractfonts.com/download/52. Первым шагом является генерация AFM-файла:ttf2pt1 -a calligra.ttf calligra
которая дает calligra.afm (и calligra.t1a, который можно удалить). Затем мы создаем файл определения:
require('font/makefont/makefont.php');
MakeFont('calligra.ttf','calligra.afm');
|
Вызов функции даст следующие сообщения:
Warning: character Euro is missing
Warning: character eth is missing
Font file compressed (calligra.z)
Font definition file generated (calligra.php)
Символ Euro отсутствует, так как слишком старый. Другие символы также отсутствуют, однако они нам не понадобятся.
Теперь можно скопировать два файла в директорию и написать сценарий:
require('fpdf.php');
$pdf=new FPDF();
$pdf->AddFont('Calligrapher','','calligra.php');
$pdf->AddPage();
$pdf->SetFont('Calligrapher','',35);
$pdf->Cell(,10,'Enjoy new fonts with FPDF!');
$pdf->Output();
|
Вот что должно получиться в итоге:

Ссылки на символы
Помимо собственных кодировок символов, символы также могут быть закодированы как ссылки на символы , которые могут быть ссылками на числовые символы ( десятичные или шестнадцатеричные ) или ссылками на символьные сущности . Ссылки на символьные сущности также иногда называют именованными сущностями или сущностями HTML для HTML. Использование символьных ссылок в HTML происходит от SGML .
Ссылки на символы HTML
Цифровая ссылка на символ в HTML относится к символу его универсальный набор символов / Unicode точки коды , и использует формат
или же
где nnnn — это кодовая точка в десятичной форме, а hhhh — это кодовая точка в шестнадцатеричной форме. В XML-документах x должен быть в нижнем регистре. Нннн или хххх может быть любое количество цифр и может включать в себя ведущие нули. В hhhh могут смешиваться прописные и строчные буквы, хотя прописные буквы являются обычным стилем.
Не все веб-браузеры или почтовые клиенты, используемые получателями HTML-документов, или текстовые редакторы, используемые авторами HTML-документов, смогут отображать все символы HTML. Большинство современных программ способно отображать большинство или все символы языка пользователя, а также рисовать прямоугольник или другой четкий индикатор для символов, которые они не могут отобразить.
Для кодов от 0 до 127, исходного 7-битного стандартного набора ASCII , большинство этих символов можно использовать без ссылки на символ. Все коды от 160 до 255 могут быть созданы с использованием символьных имен сущностей . Только несколько кодов с более высокими номерами могут быть созданы с использованием имен сущностей, но все они могут быть созданы с помощью ссылки на символ десятичного числа.
Ссылки на символьные сущности также могут иметь формат, в котором имя — это буквенно-цифровая строка с учетом регистра. Например, «λ» можно также закодировать, как в документе HTML. Упоминания характер сущности , , и предопределены в HTML и SGML, потому что , , и уже используются для разделения разметки. В частности, это не включало сущность XML (‘) до HTML5 . Список всех именованных ссылок на символьные сущности HTML вместе с версиями, в которых они были представлены, см. В разделе Список ссылок на символьные сущности XML и HTML .
Излишнее использование ссылок на символы HTML может значительно снизить удобочитаемость HTML. Если кодировка символов для веб — страницы выбрана правильно, то ссылки HTML характер, как правило , требуется только для разметки символов разделителей , как упоминалось выше, и в течение нескольких специальных символов (или вообще если родной Unicode не кодирующая как UTF-8 используется ). Неправильное экранирование HTML-объекта может также открыть уязвимости безопасности для атак с использованием инъекций, таких как межсайтовый скриптинг . Если атрибуты HTML не заключены в кавычки, некоторые символы, особенно пробелы , такие как пробел и табуляция, должны быть экранированы с помощью сущностей. В других языках, связанных с HTML, есть собственные методы экранирования символов.
Ссылки на символы XML
В отличие от традиционного HTML с его большим диапазоном ссылок на символьные сущности, в XML есть только пять предопределенных символьных ссылок на сущности. Они используются для экранирования символов, чувствительных к разметке в определенных контекстах:
- → & ( амперсанд , U + 0026)
- → <(знак «меньше», U + 003C)
- →> (знак больше, U + 003E)
- → «(кавычка, U + 0022)
- → ‘(апостроф, U + 0027)
Все остальные ссылки на символьные сущности должны быть определены до того, как их можно будет использовать. Например, использование (что дает é, латинское строчное E с острым ударением, U + 00E9 в Unicode) в XML-документе приведет к ошибке, если объект еще не был определен. XML также требует, чтобы в шестнадцатеричных числовых ссылках были строчные буквы: например, а не . XHTML , являющийся приложением XML, поддерживает набор сущностей HTML вместе с предопределенными сущностями XML.
Неправильная кодировка HTML страниц
Создадим тестовый файлик:
sudo gedit /var/www/html/encoding.html
Скопируем в него следующий HTML код, в котором отсутствует указание кодировки и посмотрим, какие проблемы могут с ним возникнуть и как их решить:
<html>
<head>
<title>Проверка кодировки</title>
</head>
<body>
<h1>Тестовый файл для проверки кодировки</h1>
</body>
</html>
Откроем этот файл в браузере http://localhost/encoding.html
Как можно видеть, кодировка браузером определена неправильно:
Имеется несколько способов исправить эту ситуацию. Начнём с самого простого – явно указать кодировку для веб-страницы. Это делается метатегом, который должен быть расположен внутри тэга head:
<meta http-equiv="content-type" content="text/html; charset=utf-8" />
Добавим эту строку к нашему тестовому файлику, чтобы получилось так:
<html>
<head>
<title>Проверка кодировки</title>
<meta http-equiv="content-type" content="text/html; charset=utf-8" />
</head>
<body>
<h1>Тестовый файл для проверки кодировки</h1>
</body>
</html>
Как мы можем убедиться на следующем скриншоте, проблема решена:
Если кодировка вашего файла отличается от UTF-8, то вместо неё поставьте windows-1251 или ту, которая соответствует кодировке веб-страницы. Чтобы научиться определять кодировку файлов, посмотрите эту инструкцию.
Это был самый простой способ исправления проблемы с кодировкой – без изменения настроек сервера.
Вернём наш тестовый файл в исходное состояние и продолжим изучение способов указания кодировки.
Если файлы .htaccess включены настройками Apache, то эти файлы можно использовать чтобы указывать кодировку отправляемых веб-сервером страниц. Чтобы включить поддержку файлов .htaccess в конфигурационном файле Apache ( /etc/apache2/apache2.conf ) найдите группу строк
<Directory /var/www/> Options Indexes FollowSymLinks AllowOverride None Require all granted </Directory>
И в ней замените
AllowOverride None
на
AllowOverride All
После этого сервер нужно перезапустить.
sudo systemctl restart apache2.service
Файл .htaccess должен быть размещён в той же директории, что и сайт. Мой сайт размещён в корневой директории веб-сервера. Если у вас также, то теперь в папке /var/www/html/ создайте файл .htaccess и добавьте в него директиву AddDefaultCharset после которой укажите желаемую кодировку. Примеры
AddDefaultCharset UTF-8
ИЛИ
AddDefaultCharset windows-1251
Можно указать кодировку, которая будет применена только к файлам определённого формата:
AddCharset utf-8 .atom .css .js .json .rss .vtt .xml
Набор файлов может быть любым, например:
AddCharset utf-8 .html .css .php .txt .js
Следующий вариант является альтернативным и также позволяет устанавливать кодировку для файлов определённого типа, для него нужно, чтобы был включён mod_headers:
<Files ~ "\.html?$">
Header set Content-Type "text/html; charset=utf-8"
</Files>
Ещё один вариант, который также можно использовать в файле .htaccess для установки кодировки UTF-8:
IndexOptions +Charset=utf-8
Если сайт на PHP, то дополнительно может понадобиться продублировать кодировку с php_value default_charset:
AddDefaultCharset windows-1251 php_value default_charset "cp1251"
Можно вместо создания файла .htaccess установить кодировку в конфигурационном файле веб-сервера. Для Apache CentOS/Fedora это файл httpd.conf, а на Debian/Ubuntu это файл apache2.conf. Добавьте следующую строку для установки кодировки и перезапустите веб-сервер, чтобы изменения вступили в силу:
AddDefaultCharset UTF-8
1.3 Контекст
Когда мы пользуемся компьютером, мы понимаем, что информация бывает разной — звук, видео, текст
Но в чем основные различия? И до того, как начать информацию кодировать, чтобы, например, передавать её по каналам связи, нужно понять, что из себя представляет информация в каждом конкретном случае, то есть обратить внимание на содержание. Звук — череда дискретных значений о звуковом сигнале, видео — череда кадров изображений, текст — череда символов текста
Если мы не будем учитывать контекст, а, например, будем использовать азбуку Морзе для передачи всех трёх видов информации, то если для текста такой способ может оказаться приемлемым, то для звука и видео время, затраченное на передачу например 1 секунды информации, может оказаться слишком долгим — час или даже пара недель.
Где и как изменить кодировку
Все зависит от сайта. Способ установки кодировки может различаться: если используется одностаничник, то достаточно в HTML-файле прописать мета-тег в блоке <head>:
<meta charset="utf-8">
В противном случае нам потребуется отредактировать файл .htaccess. Рассмотрим на примере хостинга Timeweb, как это можно сделать.
- Открываем личный кабинет и переходим в раздел «Файловый менеджер». В нем перемещаемся в директорию с сайтом и находим в корне файл .htaccess – открываем его двойным кликом мыши.
- В начало файла необходимо добавить следующий код:
Для UTF-8: AddDefaultCharset UTF-8 Для Windows-1251: AddDefaultCharset WINDOWS-1251
Открываем свой сайт и видим, что ничего не изменилось – так и должно быть. Чтобы внести изменения, очищаем кэш с помощью комбинации клавиш «CTRL+F5» и смотрим результат.
Как видите, сменить кодировку на своем сайте легко. Аналогичным образом мы можем изменить кодировку и на всем сервере – для этого необходимо выполнить следующее (актуально для веб-сервера Apache):
- Находим файл httpd.conf, который расположен по адресу: «/usr/local/apache/conf/», и открываем его.
- Если нужно поменять Windows-1251 на UTF-8, то меняем строку «AddDefaultCharset windows-1251» на «AddDefaultCharset utf-8».
Если вы поменяете кодировку по умолчанию, то она будет изменена для всех ресурсов, находящихся на данном сервере.
Закодированные тексты на ваших сайтах
Так как вычислительные системы понимают только переведённый в цифры текст, один и тот же материал в разных кодировках будет выглядеть для них по-разному. Эта особенность используется некоторыми для плагиата. Всё ещё есть роботы, проверяющие уникальность, которые могут не отличить текст с непривычной им кодировкой. Но если его скопировать в блокнот, он станет нечитабельным или обрастет лишними символами.

Браузер воспринимает текст сайта тоже через кодировку. Если она будет неправильно подобрана, вместо текста будут вопросы или непонятные знаки. Кодировка задается в head, в теге. В кавычках может быть любой стандарт, но utf-8 самый распространенный из них. Поэтому для своих русскоязычных проектов используйте её. Тогда ваши сайты будут корректно отображаться в любом браузере.
Чтобы детальнее разобраться с особенностями кодировки для вашего сайта, смотрите видеоуроки. В них наглядно разбираются вероятные проблемы и их решения. На портале у Михаила Русакова есть целый ряд таких уроков. Там можно найти ответы на множество вопросов по верстке сайтов.

А то, что уже умеете, сможете делать качественнее и быстрее, учась у профессионалов. Все уроки вы сможете сохранить в компьютере, просматривая при необходимости снова.
Подписывайтесь на обновления моего блога, чтобы не пропустить самое интересное. Также добавляйтесь в мою группу Вконтакте, где свежие дублируются свежие обновления. Так вы сможете видеть их прямо в своей ленте новостей.