Как вставить флэш-ролики, видео и аудио файлы в html документ? урок №18
Содержание:
- HTML Ссылки
- HTML Теги
- Советы для SEO-специалистов
- Что ещё можно сделать
- Примеры элементов
- Атрибуты¶
- Управление цифровыми правами (зашифрованные расширения мультимедиа)
- Встраивание проигрывателя во фрейм
- Добавление видео на HTML страницу
- Вопросы и задачи по теме
- Ручная настройка HTML-кода плеера после его вставки
- Фреймы: вставка видео с YouTube
- Атрибуты EMBED
- Использование плеера в интерфейсах
- Подход на чистом CSS
HTML Ссылки
HTML по АлфавитуHTML по КатегориямHTML Атрибуты ТеговHTML Атрибуты ГлобалHTML Атрибуты СобытийHTML ЦветаHTML ХолстыHTML Аудио / ВидеоHTML Наборы символовHTML DOCTYPEsHTML Кодирование URLHTML Языковые кодыHTML Коды странHTTP Ответы сервераHTTP МетодыPX в EM конвертерГорячие клавиши
HTML Теги
<!—>
<!DOCTYPE>
<a>
<abbr>
<acronym>
<address>
<applet>
<area>
<article>
<aside>
<audio>
<b>
<base>
<basefont>
<bdi>
<bdo>
<big>
<blockquote>
<body>
<br>
<button>
<canvas>
<caption>
<center>
<cite>
<code>
<col>
<colgroup>
<data>
<datalist>
<dd>
<del>
<details>
<dfn>
<dialog>
<dir>
<div>
<dl>
<dt>
<em>
<embed>
<fieldset>
<figcaption>
<figure>
<font>
<footer>
<form>
<frame>
<frameset>
<h1> — <h6>
<head>
<header>
<hr>
<html>
<i>
<iframe>
<img>
<input>
<ins>
<kbd>
<label>
<legend>
<li>
<link>
<main>
<map>
<mark>
<menu>
<menuitem>
<meta>
<meter>
<nav>
<noframes>
<noscript>
<object>
<ol>
<optgroup>
<option>
<output>
<p>
<param>
<picture>
<pre>
<progress>
<q>
<rp>
<rt>
<ruby>
<s>
<samp>
<script>
<section>
<select>
<small>
<source>
<span>
<strike>
<strong>
<style>
<sub>
<summary>
<sup>
<svg>
<table>
<tbody>
<td>
<template>
<textarea>
<tfoot>
<th>
<thead>
<time>
<title>
<tr>
<track>
<tt>
<u>
<ul>
<var>
<video>
<wbr>
Советы для SEO-специалистов
И несколько советов, которые касаются SEO.
Да, сейчас есть популярные площадки для размещения видео – тот же YouTube. Однако если вы хотите продвинуть сайт в Google, размещать видео нужно на своем ресурсе. Если вы разместите видео на YouTube и дадите ссылку на свой сайт, то поисковые системы отдадут предпочтение YouTube, и в результате кто-то, кто ищет вашу компанию в Google, попадет на YouTube, а не на ваш сайт.
Другие советы:
Пишите метаданные для видеороликов (чтобы они проще индексировались).
Придумывайте видеороликам описательные (а не общие) названия
При этом название не должно быть длинным; также советую использовать ключевые слова.
Подбор ключевых слов может потребовать некоторых усилий (и времени), зато это повысит шансы вашего видео появиться в поисковой выдаче.
Выберите подходящую миниатюру (это важно).
Что ещё можно сделать
Включить режим повышенной конфиденциальности
В этом режиме не используются cookie для отслеживания действий пользователя, то есть данные о просмотрах не сохраняются, а в рекомендации попадают ролики, похожие на текущий. Кроме того, воспроизводимые видео не попадают в историю просмотра на YouTube.
Режим повышенной конфиденциальности пока доступен только для встроенных проигрывателей на сайтах. Чтобы он поддерживался и в приложениях, разработчикам нужно упаковать проигрыватель в экземпляр WebView.
Обратите внимание, что действие Условий использования YouTube API и Правил для разработчиков распространяется и на встроенный проигрыватель. Примечания. Примечания
Примечания
- Если пользователь перейдет со страницы, на которой встроен проигрыватель, на другой сайт или в другое приложение, данные о его действиях могут начать сохраняться. Это зависит от правил и условий использования сайта или приложения.
- Режим повышенной конфиденциальности пока доступен только для встроенных проигрывателей на сайтах. Чтобы он поддерживался и в приложениях, разработчикам нужно упаковать проигрыватель в экземпляр WebView.
Чтобы включить режим повышенной конфиденциальности, в коде HTML измените домен встроенного видео с https://www.youtube.com на https://www.youtube.com. Пример:
Оригинальный URL видео:
<iframe width=»1440″ height=»762″
src=»https://www.youtube.com/embed/7cjVj1ZyzyE»
frameborder=»0″ allow=»autoplay; encrypted-media» allowfullscreen></iframe>
Измененный URL видео:
<iframe width=»1440″ height=»762″ src=»https://www.youtube.com/embed/7cjVj1ZyzyE»
frameborder=»0″ allow=»autoplay; encrypted-media» allowfullscreen></iframe>
Поскольку это разные домены, администратору сети также необходимо добавить в белый список брандмауэра домен youtube.com.
Включить автоматическое воспроизведение
Чтобы видео воспроизводилось автоматически, вставьте в код фрагмент &autoplay=1. Он должен следовать за идентификатором ролика, который расположен после фрагмента embed/.
Автовоспроизведение не учитывается при подсчете просмотров видео.
Пример:
Настроить воспроизведение с определенного момента
Чтобы видео воспроизводилось с определенного момента, вставьте в код фрагмент ?start= и после него укажите нужное время в секундах от начала ролика.
Например, чтобы ролик начал воспроизводиться на отметке 1 минута 30 секунд, код должен выглядеть следующим образом:
Добавить субтитры
Чтобы во встроенном видео автоматически появлялись субтитры, добавьте в код фрагмент &cc_load_policy=1.
Можно указать язык субтитров. Вот пример для русского: &cc_lang_pref=ru&cc_load_policy=1.
- Язык субтитров задается параметром «cc_lang_pref».
- Фрагмент «cc_load_policy=1» означает, что субтитры будут включены по умолчанию.
- «ru» – код русского языка. Двузначные языковые коды приведены в стандарте ISO 639-1.
Запретить встраивание ролика
Можно запретить пользователям встраивать ваше видео. Вот как это сделать:
- Войдите в аккаунт и перейдите в Творческую студию YouTube.
- В меню слева нажмите Контент.
- Нажмите «Сведения» рядом с нужным видео.
- Откройте вкладку Другие параметры в верхней части страницы.
- В разделе «Дополнительные параметры» снимите флажок «Разрешить встраивание видео» и нажмите Сохранить.
Примеры элементов
Следующий фрагмент кода HTML5 встроит видео WebM в веб-страницу.
<video src="movie.webm" poster="movie.jpg" controls> This is fallback content to display for user agents that do not support the video tag. </video>
Атрибут «controls» позволяет собственному пользовательскому интерфейсу браузера управлять воспроизведением. В качестве альтернативы воспроизведением можно управлять с помощью JavaScript , который веб-дизайнер может использовать для создания пользовательского интерфейса. Необязательный атрибут «poster» указывает изображение, которое будет отображаться на месте видео перед началом воспроизведения. Его цель — представить видео.
Множественные источники
Поддержка видеоформатов различается в зависимости от браузера (см. Ниже), поэтому веб-страница может предоставлять видео в нескольких форматах. Для других функций иногда используется анализ браузера , который может быть подвержен ошибкам: любой веб-разработчик знает браузеры, что неизбежно будет неполным или устаревшим. Соответствующий браузер лучше всех знает, какие форматы он может использовать. Элемент «видео» поддерживает откат за счет указания нескольких источников. Используя любое количество элементов <source>, как показано ниже, браузер автоматически выберет файл для загрузки. В качестве альтернативы можно использовать функцию JavaScript canPlayType () для достижения того же. Атрибут «type» указывает тип MIME и, возможно, список кодеков, который помогает браузеру определить, может ли он декодировать файл, не загружая его. Тип MIME обозначает формат контейнера файла, а формат контейнера определяет интерпретацию строки кодека.
<video poster="poster.jpg" controls> <source src="av1.mp4" type='video/mp4; codecs="av01.0.00M.08, opus"'> <source src="avc.mp4" type='video/mp4; codecs="avc1.4D401E, mp4a.40.2"'> <source src="vp9.webm" type='video/webm; codecs="vp9.0, opus"'> <source src="theora.ogv" type='video/ogg; codecs="theora, vorbis"'> <p>This is fallback content to display for user agents that do not support the video tag.</p> </video>
Атрибуты¶
- Видео начинает воспроизводиться автоматически после загрузки страницы.
- Атрибут для определения временных диапазонов буферизованных носителей. Этот атрибут содержит объект .
- Добавляет панель управления к видеоролику.
- Этот атрибут указывает, следует ли использовать CORS для извлечения связанного изображения.
- Задаёт высоту области для воспроизведения видеоролика.
- Повторяет воспроизведение видео с начала после его завершения.
- Логический атрибут, который определяет значение по умолчания для аудио дорожки, содержащуюся в видео. Если атрибут указан, то аудио дорожка воспроизводиться не будет. Значение атрибута по умолчанию — «ложь», и это означает, что звук будет воспроизводиться, когда видео воспроизводится.
- Атрибут , указывающий все диапазоны воспроизводимого видео.
- Указывает адрес картинки, которая будет отображаться, пока видео не доступно или не воспроизводится.
- Используется для загрузки видео вместе с загрузкой веб-страницы.
- Указывает путь к воспроизводимому видеоролику.
- Задаёт ширину области для воспроизведения видеоролика.
autoplay
При наличии этого атрибута видео начинает воспроизводиться автоматически после загрузки страницы. Атрибут отменяет действие .
Синтаксис
Значения
В качестве значения указывается , также допустимо вообще не указывать никакое значение.
Значение по умолчанию
По умолчанию этот атрибут выключен.
controls
Добавляет панель управления к видеоролику. Вид панели и её содержимое зависит от браузера и может в себя включать кнопку воспроизведения, паузы, перемотки, перехода в полноэкранный режим; ползунка для изменения уровня громкости и др.
Синтаксис
Значения
В качестве значения указывается , также допустимо писать атрибут без значения.
Значение по умолчанию
По умолчанию этот атрибут выключен.
height
Атрибут задаёт высоту области для воспроизведения видеоролика. Само видео меняет свои размеры в большую или меньшую сторону, чтобы вписаться в заданные рамки, но его пропорции при этом остаются прежними.
Синтаксис
Значения
Любое целое положительное число в пикселях или процентах.
Значение по умолчанию
Исходная высота берётся из параметров видео. Если эти параметры не доступны, тогда принимается равной высоте картинке, заданной атрибутом . В противном случае высота видео устанавливается 150 пикселей.
loop
Зацикливает воспроизведение видео, оно повторяется каждый раз с начала после завершения.
Синтаксис
Значения
В качестве значения указывается , также допустимо писать атрибут без значения.
Значение по умолчанию
По умолчанию этот атрибут выключен.
poster
Указывает адрес картинки, которая будет отображаться, пока видео не доступно или не вопроизводится. Само изображение может быть в любом доступном формате: GIF, PNG, JPEG. Если атрибут не указан, браузер постарается отобразить первый кадр видео.
Синтаксис
Значения
В качестве значения принимается полный или относительный путь к графическому файлу.
Значение по умолчанию
Нет.
preload
Используется для загрузки видео вместе с загрузкой веб-страницы. Этот атрибут игнорируется, если установлен .
Синтаксис
Значения
- Не загружать видео.
- Загрузить только служебную информацию (размеры видео, первый кадр, продолжительность и др.).
- Загрузить видео целиком при загрузке страницы.
Значение по умолчанию
src
Указывает путь к воспроизводимому видеоролику. Для этой же цели можно использовать элемент .
Синтаксис
Значения
В качестве значения принимается полный или относительный путь к файлу.
Значение по умолчанию
Нет.
width
Атрибут задаёт ширину области для воспроизведения видеоролика. Само видео меняет свои размеры в большую или меньшую сторону, чтобы вписаться в указанную ширину, но его пропорции при этом не искажаются.
Синтаксис
Значения
Любое целое положительное число в пикселях или процентах.
Значение по умолчанию
Исходная ширина берётся из параметров видео, если это значение не доступно, тогда принимается равной ширине картинке, заданной атрибутом . Если этот атрибут не установлен, ширина устанавливается как 300 пикселей.
Управление цифровыми правами (зашифрованные расширения мультимедиа)
HTML поддерживает управление цифровыми правами (DRM, ограничение использования контента) через HTML5 Encrypted Media Extensions (EME). Добавление DRM вызывает споры, потому что оно позволяет ограничивать свободу пользователей использовать носители, ограниченные DRM, даже если добросовестное использование дает пользователям законное право на это. Основным аргументом в одобрении W3C EME было то, что видеоконтент в противном случае доставлялся бы в плагинах и приложениях, а не в веб-браузере.
В 2013 году Netflix добавила поддержку видео HTML5 с использованием EME, помимо старого метода доставки с использованием плагина Silverlight (также с DRM).
Встраивание проигрывателя во фрейм
Для начала предалагаю рассмотреть пример, в котором используется рекомендованный способ добавления видео. И так, для добавления видео на страницу сделайте по порядку следующие действия:
- Если вы хотите использовать на сайте ваше видео, то необходимо его предварительно загрузить на YouTube, для этого необходимо иметь аккаунт и провести минимальные настройки своего канала (будем считать что этот шаг Вами пройден).
- Запишите ID видео (последние символы в адресной строке ?v=VIDEO_ID).
- Определите размеры <iframe> элемента на вашей веб-странице (атрибуты width и height). Хочу сразу подчеркнуть, что встраивать проигрыватель с помощью элемента <iframe> является лучшей практикой, таким образом вы предоставите пользователю оптимальные условия просмотра вне зависимости от типа его устройства или формата воспроизводимого файла).
Если вы пропустили тему, посвященную фреймам в HTML, то рекомендую Вам к ней вернуться для изучения.
Примечание из официальной документации: Окно просмотра встроенного проигрывателя должно быть не меньше 200 x 200 пикселей. Если в проигрывателе отображаются элементы управления, окно должно быть достаточно большим, чтобы полностью отобразить элементы управления, не сжимая окно просмотра меньше минимального размера. Минимальный размер окна просмотра для проигрывателей формата 16:9 составляет 480 х 270 пикселей.
Добавьте путь к видео, используя атрибут src и записанный ранее ID необходимого видео (https://www.youtube.com/embed/VIDEO_ID).
Справочно: Раньше региональные блокировки видео можно было обходить тем, что вместо /embed/ можно было указать /v/.
Давайте рассмотрим пример добавления видео с YouTube:
<!DOCTYPE html> <html> <head> <title>Размещение видео с YouTube</title> </head> <body> <p>Размещение видео с YouTube</p> <iframe width = "320" height = "240" src = "https://www.youtube.com/embed/d9TpRfDdyU0?autoplay=1?loop=1&start=28&color=white"> </iframe> </body> </html>
В этом примере элементом <iframe> мы разместили фрейм на странице и задали для него ширину 320 пикселей (атрибут width) и высоту 240 пикселей (height).
В атрибуте src мы указали путь к странице с видео, указали ID видео (выделен курсивом) и добавили дополнительные параметры плеера YouTube (подробное описание доступно в официальной документации):
- autoplay = «1» (видео автоматически запускается).
- loop = «1» (проигрыватель будет воспроизводить видео по кругу, в бесконечном цикле).
- start = «28» (определяет с какой секунды начнется воспроизведение видео, значение должно быть положительным целым числом).
- color = «white» (бегунок просмотренного отмеряет белым цветом, по умолчанию — красным).
Результат нашего примера:

Рис. 52 Добавление видео с YouTube во фрейм.
Есть еще один способ, который позволяет формировать HTML код для размещения плеера YouTube с интересующим нас видео.
Для этого необходимо найти на YouTube это видео, пролистать под описание к видео, найти и нажать на кнопку «Поделиться».
После этого нам будет доступно меню в котором необходимо выбрать вкладку «HTML-код». У нас есть два варианта: сразу скопировать готовый код сформированный по умолчанию, либо нажать на вкладку «Еще» и провести более расширенную настройку:

Рис. 53 Настройка фрейма на сайте YouTube.
В расширенных настройках, к примеру, можно включить режим повышенной конфиденциальности, который указывает, что YouTube должен сохранять информацию о посетителях вашей веб-страницы, только если они посмотрят ролик.
Обратите внимание, что YouTube добавляет такие атрибуты как frameboarder, который отвечает за наличие, либо отсутствие рамки вокруг фрейма и атрибут allowfullscreen, который позволяет перевести плеер в полноэкранный режим.
Обращаю ваше внимание, что этих атрибутов нет в спецификации HTML 5, не смотря на это атрибут frameboarder убирает границы фрейма, но при валидации документа быдет указана ошибка. В HTML 5 рекомендуется границы элемента добавлять, либо убирать средствами CSS, подробно об этом мы изучим в учебнике CSS в статье «Границы элемента в CSS»
Добавление видео на HTML страницу
Для начала давайте определимся, что из себя представляет формат видеофайла.
Формат видеофайла – это определённая структура, в которой видеозапись хранится на носителе (запоминающее устройство) и определяется двумя состовляющими: файлом-контейнером, в котором хранится сама видеозапись, и кодеками, которые используются для обработки звука и изображения.
В настоящее время существует 3 поддерживаемых формата видео для элемента <video>:
| Браузер | MP4 | WebM | Ogg |
|---|---|---|---|
| Chrome | ДА | ДА | ДА |
| Firefox | ДА | ДА | ДА |
| Opera | ДА | ДА | ДА |
| Safari | ДА | НЕТ | НЕТ |
| IE | ДА | НЕТ | НЕТ |
| Edge | ДА | НЕТ | НЕТ |
- Контейнер MPEG-4 + видео кодек Н.264 + аудио кодек ААС. Это сочетание обычно называют «MPEG-4». Н.264 — высококачественный и гибкий видео кодек, но он запатентован и на его использование необходимо получить платную лицензию. Лицензионные требования стали основной причиной, почему браузеры отказываются его поддерживать.
- Контейнер Ogg + видео кодек Theora + аудио кодек Vorbis. Как правило, формат называется «Ogg Theora». Все кодеки и контейнер в этом варианте с открытым исходным кодом и без патентных или лицензионных ограничений.
- Контейнер WebM + видео кодек VP8 + аудио кодек Vorbis. «WebM» открытый формат мультимедиа, представленный компанией на конференции Google I/O 19 мая 2010 года. Формат не требует лицензионных отчислений, основан на открытых видео кодеках VP8 и VP9, аудио кодеке Vorbis и подмножестве медиа контейнера Matroska. Новый формат вместе с VP8 призван заменить проприетарный стандарт H.264/MPEG-4.
Теперь самое время рассмотреть пример в котором мы добавим видео-контент на веб-страницу и поговорим о некотрых нюансах:
<!DOCTYPE html> <html> <head> <title>Пример использования тега <video></title> </head> <body> <h1>Видео в HTML5</h1> <video width = "320" height = "240" poster = "10.jpg" controls> <source src = "123.mp4" type = "video/mp4"> <source src = "123.ogg" type = "video/ogg"> <track src = "sub_en.vtt" kind = "subtitles" srclang = "en" label = "English"> <track src = "sub_ru.vtt" kind = "subtitles" srclang = "ru" label = "Russian" default> Ваш браузер не поддерживает видео тег. </video> </body> </html>
В этом примере мы:
Добавили на страницу видео (тег <video>) шириной 320 пикселей и высотой 240 пикселей (атрибуты width = «320» height = «240»), атрибут poster — указывает местоположение изображения, которое пользователь будет видеть перед запуском видео (если атрибут не указан, то отображается первый кадр видео). Часто этим атрибутом пользователей вводят в заблуждение (отсутствие того контента, которое изображено на картинке).
Атрибутом controls добавили отображение встроенных элементов управления мультимедийным файлом (кнопка воспроизведения / паузы, регулятор, позволяющий перейти к определенному фрагменту ролика, а также регулятор уровня громкости).
Использовали тег <source>, который позволяет указать несколько вариантов формата видео (в этом случае браузер сможет выбрать подходящий формат для загрузки и воспроизведения). Чтобы повысить эффективность работы клиента, при использовании нескольких форматов нужно указывать в тегах <source> атрибут type (MIME-типы для видео):
| Формат | MIME-типы |
|---|---|
| MP4 | video/mp4 |
| Ogg | video/ogg |
| WebM | video/webm |
Благодаря тегу <track> добавили субтитры к видео:
- Добавили путь к файлу атрибутом src.
- Установили тип дорожки — субтитры kind = «subtitles» (данный параметр устанавливается по умолчанию, также доступны навигационные параметры, метаданные и параметры для людей с ограниченными возможностями).
- Установили язык дорожки srclang = «ru».
- Отобразили названия двух дорожек label = «English», label = «Russian».
- Выбрали дорожку по умолчанию атрибутом default.
Результат нашего примера:
Ваш браузер не поддерживает этот видео формат.
Рис. 50 Добавление видео с субтитрами на страницу (HTML тег <video>).
Допускается добавлять видео файлы с использование упрощенного синтаксиса (без использования тега <source>), но такая запись будет актуальна если все браузеры поддерживают данный формат видео:
Прочие, часто используемые атрибуты элемента <video>:
| Атрибут | Значение атрибута |
|---|---|
| autoplay | Задает автоматическое воспроизведение видеоролика (старайтесь не использовать этот атрибут без необходимости – раздражает, когда за тебя решают, когда должно начаться воспроизведение видео контента). |
| loop | Зацикливает воспроизведение видеоролика (наша песня хороша – начинай сначала). |
| muted | Воспроизведение видеоролика с отключенным звуком. |
Вопросы и задачи по теме
Перед тем как перейти к изучению следующей темы пройдите практическое задание:
- Для выполнения задания вам понадобится скачать архив и скопировать содержимое архива (HTML файл) в любую папку на вашем жестком диске:
- Используя полученные знания составьте следующую страницу:

Практическое задание № 27.
Подсказки:
- Чтобы получить значение цвета, который использует YouTube вы можете сделать PrintScreen экрана и в графическом редакторе, используя инструмент палитра (пипетка) получить значения цвета. Например, в Paint можно получить значение цвета в системе RGB. Как задавать цвета в системе RGB вы можете повторить в статье учебника «HTML Цвета». Кроме того, для этих целей существует множество плагинов для браузера.
- Укажите для боковой панели значение ширины равной 50% это позволит Вам получить два одинаковых блока с видео клипами и сделать наш пример адаптивным.
- Для выполнения задания Вам потребуются знания из статьи учебника «Теги разметки страницы».
После того как вы выполните упражнение проинспектируйте код страницы, открыв пример в отдельном окне, чтобы убедиться, что результат вашего примера соответствует готовому примеру.
Видео и аудио контент
Метаданные
Ручная настройка HTML-кода плеера после его вставки
Как настроить вставляемый проигрыватель на сайте YouTube было рассмотрено выше, но это далеко не все настройки. Вы можете задать некоторые параметры вручную, изменяя сам HTML-код. Также данные манипуляции можно проводить как во время вставки видео, так и после нее.
Изменение размера плеера
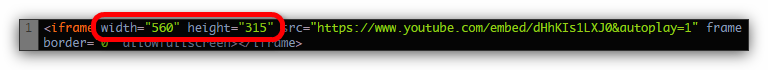
Может случиться так, что после того, как вы уже настроили проигрыватель и вставили его на свой сайт, открывая страницу, вы обнаруживаете то, что его размер, мягко говоря, не соответствует желаемому результату. К счастью, можно все исправить, внеся правки в HTML-код проигрывателя.
Необходимо знать лишь два элемента и то, за что они отвечают. Элемент «width» — это ширина вставляемого проигрывателя, а «height» — высота. Соответственно, в самом коде вам нужно заменить значения этих элементов, которые указаны в кавычках после знака равно, для изменения размера вставляемого плеера.

Главное, будьте внимательны и подбирайте нужные пропорции, чтобы плеер в итоге не был сильно растянут или, наоборот, сплюснут.
Автоматическое воспроизведение
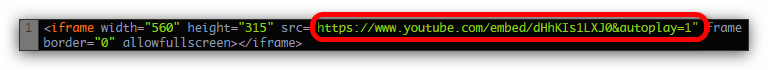
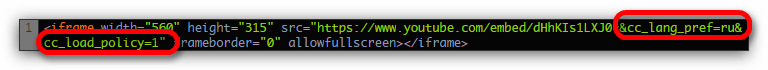
Взяв HTML-код с Ютуба, вы можете его немного переделать, чтобы при открытии вашего сайта у пользователя видео воспроизводилось автоматически. Для этого необходимо использовать команду «&autoplay=1» без кавычек. К слову, данный элемент кода нужно вписывать после самой ссылки на видео, как это показано на изображении ниже.

Если вы передумаете и захотите отключить автовоспроизведение, то значение «1» после знака равно (=) замените на «0» или же полностью удалите этот элемент.
Воспроизведение с определенного места
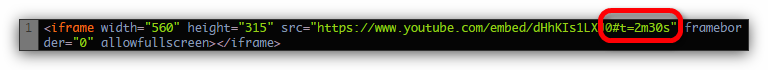
Также вы можете настроить воспроизведение с определенного момента. Это очень удобно, если нужно посетившему ваш сайт пользователю показать фрагмент в видео, о котором идет речь в статье. Чтобы все это сделать, в HTML-коде в конце ссылки на ролик необходимо добавить следующий элемент: «#t=XXmYYs» без кавычек, где XX – это минуты, а YY – секунды
Обратите внимание, что все значения необходимо записывать в слитной форме, то есть без пробелов и в числовом формате. Пример вы можете посмотреть на изображении ниже

Чтобы отменить все сделанные изменения, вам необходимо удалить данный элемент кода или же поставить время на самое начало – «#t=0m0s» без кавычек.
Включение и отключение субтитров
И напоследок еще одна хитрость, как с помощью внесения корректив в исходный HTML-код ролика можно добавить отображение русскоязычных субтитров при воспроизведении видео на вашем сайте.
Для отображения субтитров в видео вам нужно использовать два элемента кода, вставленных последовательно. Первый элемент – «&cc_lang_pref=ru» без кавычек. Он отвечает за выбор языка субтитров. Как можно заметить, в примере стоит значение «ru», что означает – выбран русский язык субтитров. Второй – «&cc_load_policy=1» без кавычек. Он позволяет включать и отключать субтитры. Если после знака равно (=) стоит единица, то субтитры будут включены, если ноль, то, соответственно, выключены. На изображении ниже вы можете увидеть все самостоятельно.

Фреймы: вставка видео с YouTube
Всё-таки большинство роликов размещено именно на этом видеохостинге. Данной практике способствует хорошая индексация ролика поисковыми системами, простота размещения, а также тот факт, что YouTube предоставляет своим пользователям неограниченное пространство, а значит, держа ролики на нём, вы экономите арендуемое за деньги дисковое пространство.
Для размещения видео с YouTube на своём интернет-ресурсе выполните ряд следующих действий.
- Откройте видео, которое хотите разместить.
- Под ним нажмите кнопку и щёлкните на вкладке .
- Скопируйте код из появившейся строки.
- Вставьте на страницу своего сайта. Куда вы добавите фрейм, там и появится видео.
Для настройки дополнительных параметров не обязательно копаться в коде. Нажмите расположенную под видео кнопку ЕЩЁ. Здесь вы можете посмотреть, как будет выглядеть вставленный на страницу ролик, а также изменить некоторые параметры.
Размер видео. Из раскрывающегося списка выберите нужную ширину и высоту. Если подходящего варианта нет, то щёлкните на пункте Другой размер и задайте его в пикселях, введя значения в поля, появившиеся справа от списка.
Показать похожие видео после завершения просмотра. По умолчанию флажок установлен, а это значит, что когда ролик закончится, внутри фрейма появятся картинки со ссылками на другие ролики схожей тематики (релевантность определяет YouTube). Если вы не хотите этого, снимите флажок.
Показать панель управления. Снимите флажок, если не желаете, чтобы пользователь мог управлять роликом: перематывать его, ставить на паузу, регулировать громкость звука, разворачивать на весь экран, включать/отключать субтитры и менять другие настройки — если флажок снять, то расположенная в нижней части видео панель управления будет полностью отсутствовать.
Показать название видео и функции проигрывателя. Если снят этот флажок, то пользователь не увидит элементы, располагающиеся в верхней части фрейма: заголовок, кнопку просмотра от имени пользователя и кнопку Поделиться.
Включить режим повышенной конфиденциальности. В этом режиме YouTube сохраняет информацию только о просмотревших ролик посетителях, без него видеохостинг собирает обезличенную статистику обо всех, открывших страницу с фреймом.
Обратите внимание, как по мере настройки меняется HTML-код. По умолчанию он имеет вид:
<iframe width="560" height="315" src="https://www.youtube.com/embed/7Nxx6J_uWh0" frameborder="0" allowfullscreen></iframe>
Что это означает?
- <iframe></iframe> — теги, создающие, собственно, фрейм — окно, в котором воспроизводится видео.
- width — значение атрибута определяет ширину фрейма.
- height — задаёт высоту.
- src — содержит ссылку на видеоролик.
- frameborder — устанавливает ширину рамок фрейма.
- allowfullscreen — пустой атрибут, разрешающий пользователям разворачивать видео на весь экран. Если его убрать, то такой возможности у них не будет.
Назначение других участков кода вы сможете понять, настраивая параметры отображения видео и наблюдая, как изменяется HTML-код.
Единственный не рассмотренный, но важный момент — как сделать так, чтобы ролик воспроизводился автоматически сразу после загрузки страницы. Для этого к значению тега src (к адресу ролика) достаточно добавить &autoplay=1. Тогда вместо
<iframe width="560" height="315" src="https://www.youtube.com/embed/7Nxx6J_uWh0" frameborder="0" allowfullscreen></iframe>
Мы получим:
<iframe width="560" height="315" src="https://www.youtube.com/embed/7Nxx6J_uWh0&autoplay=1" frameborder="0" allowfullscreen></iframe>
Думаю, теперь-то у вас точно не осталось вопросов, и можно переходить к следующему методу вставки.
Атрибуты EMBED
height — высота плеера (в пикселях). Пример:
<embed src="bloggood-ru.swf" height="100">
width — ширина плеера (в пикселях). Пример:
<embed src="bloggood-ru.swf" width="200">
src — адрес флэш-ролика, видео или аудио файла. Пример:
<embed src="bloggood-ru.swf">
type — указывает MIME-тип (спецификация форматирования сообщений и кодирования информации для передачи по интернету) содержимого элемента.
pluginspage — адрес страницы в Интернете, откуда можно скачать и установить плагин к браузеру.
autostart — если параметр стоит «0», то это значит, что после загрузки веб-страницы, плеер будет остановлен. Если указать параметр «1», тогда после загрузки веб-страницы, плеер будет автоматически воспроизведен (работает в браузере IE). Пример:
<embed src="bloggood.swf" autostart="0">
title — вывод всплывающей подсказки при наведении курсора мышки на аудио или видео плеер. (Работает в браузере IE).
Пример:
<html> <head> <meta http-equiv="Content-Type" Content="text/html; Charset=utf-8"> <title>ТЕГ embed</title> </head> <body> <embed src="bloggood-ru.mp4" width="300" height="300" autostart="0" ENGINE="application/x-mplayer2" pluginspage="https://www.macromedia.com/go/getflashplayer"> </body> </html>
Результат в Google Chrome:

А можно вот так:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.0 Transitional//EN"> <html> <head> <title>ТЕГ embed</title> <META HTTP-EQUIV="content-type" CONTENT="TEXT/HTML; CHARSET=utf-8"> </head> <body> <embed src="bloggood-ru.mp4"> </body> </html>
Результат в Google Chrome:

Способ 2.
Изображения, аудио, видео, Java приложения, ActiveX, PDF и Flash можно вставить в HTML-документ с помощью тега <OBJECT>.
<OBJECT data="путь к объекту" type="тип объекта" width="ширина" height="высота"></OBJECT>
Использование плеера в интерфейсах
Кроме воспроизведения видео, плеер можно использовать и для добавления звуковых эффектов в интерфейсы:
- звук щелчка при нажатии на кнопку;
- звук перелистывания во время свайпа;
- звук комкания бумаги при удалении записи из базы данных и так далее.
Для этого нужно создать элемент <audio> без атрибута controls, задать ему id и запускать воспроизведение при каком-нибудь событии.
var buttonA = document.getElementsByid(‘button’);
var clickSound = document.getElementById(‘click-sound’);
function buttonClick() {
clickSound.currTime = 0;
clickSound.play();
}
buttonA.addEventListener(‘click’,buttonClick);
Так можно вызывать звук в любое время — главное, чтобы он был коротким, иначе могут быть проблемы, если пользователь быстро кликает по кнопкам. И еще продолжительные звуки сбивают с толку.
Кроме того, не рекомендуется добавлять такие фичи на сайт, если в этом нет особой необходимости. Потому что в некоторых случаях это может отвлекать пользователей, а в других — сильно замедлять загрузку страницы.
Также можно сделать удобный плеер для гифок:
<video src=’file.gif’ preload=’none’ id=’gif-player’ class=’gif-player gif-player_pause’ loop></video>
Немного стилей:
.gif-player {
cursor:pointer;
}
.gif-player_pause {
opacity:0.8;
}
И сам скрипт:
var gifPlayer = document.getElementById(‘gif-player’);
function gifAct() {
if(gifPlayer.paused) {
gifPlayer.play();
gifPlayer.setAttribute(‘class’,’gif-player gif-player_play’);
} else {
gifPlayer.pause();
gifPlayer.currentTime = 0;
gifPlayer.setAttribute(‘class’,’gif-player gif-player_pause’);
}
}
gifPlayer.addEventListener(‘click’,gifAct);
Такую гифку можно поставить на паузу, поэтому она не загружает страницу. Также пользователь может вообще не запускать и даже не загружать ее.
Подход на чистом CSS
Создайте HTML5-видео:
<video playsinline autoplay muted loop poster="polina.jpg" id="bgvid">
<source src="polina.webm" type="video/webm">
<source src="polina.mp4" type="video/mp4">
</video>
Важно: порядок видеофайлов имеет значение. В браузере Google Chrome есть ошибка, из-за которой он не может автоматически воспроизводить видео в формате .webm, если оно идет после чего-либо еще. Изображение постера будет заменено первым кадром видео после загрузки
Поэтому имеет смысл извлечь его из ролика
Изображение постера будет заменено первым кадром видео после загрузки. Поэтому имеет смысл извлечь его из ролика.
Приведенный ниже код позволяет сделать видео полноэкранным:
video#bgvid {
position: fixed;
top: 50%;
left: 50%;
min-width: 100%;
min-height: 100%;
width: auto;
height: auto;
z-index: -100;
-ms-transform: translateX(-50%) translateY(-50%);
-moz-transform: translateX(-50%) translateY(-50%);
-webkit-transform: translateX(-50%) translateY(-50%);
transform: translateX(-50%) translateY(-50%);
background: url(polina.jpg) no-repeat;
background-size: cover;
}
Устаревшие версии браузеров не распознают видео форматы, но узнают тег <video>. Специально для этих браузеров мы создаем элемент background-image, используя ту же картинку-заполнитель.
На данном этапе только браузер Safari (мобильный и настольный) требует webkit-префикса поставщика для преобразований, поэтому он был включен в код.