Как написать текст в овале в ворде
Содержание:
- Текст по кругу в Фотошопе: как написать двумя способами
- Текст по обе стороны контура круга
- Как сделать текст полукругом в Powerpoint – Офис Ассист
- Как мне повернуть формулировку в Microsoft Word? | Small Business
- Как сделать текст по кругу с помощью CSS3 (сложный способ)
- Как сделать текст полукругом в Word
- Написание текста в фотошопе CS6. Инструмент «Горизонтальный текст»
- Написание текста в фотошопе cs6: горизонтально, по кругу, по диагонали
- Как написать горизонтальный текст в фотошопе
- Написание текста в фотошопе по кругу
- Что делать, если не можете убрать контур
- Как в фотошопе написать текст по кругу, чтобы «нижние» слова были не вверх ногами?
- Как в фотошопе написать текст по диагонали
- Изогнутый текст вокруг круга или другой фигуры
Текст по кругу в Фотошопе: как написать двумя способами
Написание текста по кругу, в Фотошопе, стало применяться все чаще и чаще. Это делается для создания печатей, различных открыток, логотипов и буклетов. Но самое главное – понять принцип работы, а где именно применить данное умение, поможет Ваша фантазия. С помощью Фотошопа можно написать текст по кругу, либо по любой изогнутой линии.
Делаем текст по кругу
Написать текст по кругу в фотошопе достаточно легко. Это можно сделать двумя вариантами: исказить написанный текст, или сделать очертание, и по нему написать текст. У этих вариантов есть как достоинства, так и недостатки.
Метод №1: через деформацию
- Для начала необходимо написать текст;
- На панели настроек инструмента, в верхней части рабочего окна нужно найти кнопку с буквой Т, которая отвечает за настройки деформации текста;
- После нажатия на эту кнопку появится список, где необходимо выбрать стиль «Дугой». В открывшемся окне, необходимо сделать изгиб – 100%. Для этого, под словом Изгиб, тянем ползунок до конца вправо.
Достоинством данного варианта является то, что есть возможность написания двух надписей друг напротив друга, таким образом, что получится круг. Для этого необходимо просто создать дубликат слоя с текстом и в настройках деформации сдвинуть ползунок “Изгиба” до конца влево.
Плюсом здесь станет то, что надпись, которая находится внизу, будет написана так же, как и верхняя, то есть она будет удобно читаться и не будет перевернута.
Есть и один недостаток такого метода: при написании читаемость текста немного ухудшается.
Метод №2: через контур
Для того, чтобы нарисовать контур, можно воспользоваться инструментом «Перо», либо выбрать «Фигуры» в левой панели инструментов. Сделать это достаточно легко.
Для того, чтобы нарисовать очертание с помощью инструмента «Фигуры» следуем инструкциям:
- Слева на панели инструментов нажимаем на значок с кругом. Там выбираем инструмент «Эллипс».На панели инструментов необходимо выбрать цвет заливки на свой вкус. Самое главное, чтобы контур круга не сливался с фоном, на котором он будет нарисован. Все параметры “Эллипса” можно задать в верхней панели настроек инструмента;
- Затем, необходимо нажать на клавиатуре кнопку Shift, и удерживая ее, с помощью мыши, нарисовать круг;
- Следующим шагом необходимо выбрать инструмент «Текст», подвести курсор к краю круга (посередине курсора должна появится волнистая линия, не окружность) и кликнуть левой кнопкой мыши. После того, как курсор замигает, можно начинать писать.
После написания текста фигуру можно удалить или использовать как украшение для товарного знака. Мы удалим:
Достоинством этого варианта, в отличие от первого, является то, что текст выглядит читабельно и не ухудшается.
Недостатком является то, что текст пишется по контуру, и внизу оказывается перевернутым. Если нужно было сделать именно так, то все в хорошо.
Бывают случаи, когда необходимо, чтобы текст снизу не был перевернутым. Чтобы это сделать, нужно выполнить следующие действия:
- Слева, на панели инструментов выбираем инструмент «Произвольная фигура»;
- В панели настроек инструмента открываем список фигур и выбираем «Тонкую круглую рамку»;
- Нажимаем на клавиатуре SHIFT, и удерживая рисуем фигуру.
После, выбираем инструмент «Текст» и на панели инструментов необходимо устанавливаем выравнивание по центру; - Теперь необходимо поднести курсор к контуру нарисованной фигуры, и кликнуть левой кнопкой мыши по внутренней части контура. Текст будет писаться поверх фигуры;
- Чтобы написать текст снизу, и он не был перевернутым, нужно снова выбрать слой с фигурой и кликнуть левой кнопкой мыши по нижней части круга, но уже с внешней стороны.
- После, вводим необходимый текст и получаем такой результат:
- Убираем контур, удалив слой с фигурой, выбираем желаемый цвет шрифта (мы остановились на нашем фирменном цвете) и получаем финальный вариант:
На этом все! Навыки по написанию текста по кругу в Фотошопе помогут в создании виртуальных печатей и различных элементов дизайна.
До встречи в наших следующих уроках!
Текст по обе стороны контура круга

Этот популярный метод используется настолько часто, что не рассказать о нем просто нельзя.
Круговой текст в Illustrator
Чтобы создать круговой текст в Illustrator, следуйте приведенным ниже инструкциям.
- Создайте круг нужного размера.
- Выберите инструмент Path Type и щелкните на самой верхней точке круга. Когда появится мерцающий курсор, можете вводить текст.
- Выберите инструмент выделения. Выделите весь круг. В палитре Paragraph щелкните на кнопке Align Center. Текст выровняется по центру верхней части контура фигуры.
- Оставьте круг выделенным и нажмите клавишу ; . Перетащите синий маркер, который появляется при выделении текста, с помощью инструмента Path Туре. При этом будет создана копия текста. Перетащите копию текста в нижнюю часть круга. Для большего эффекта расположите текст внутри круга. Таким образом вы получите текст и внутри круга и снаружи его.
- Отпустите клавишу ; . Убедитесь в том, что нижний текст выровнен по средине. При необходимости измените его положение, перетащив за синий маркер.
- Выберите инструмент Path Type снова и выделите весь нижний текст. (Тройной щелчок на тексте позволяет выделять его весь без лишних движений кистью.) Введите текст, который необходимо разместить, внизу снаружи круга.
- С этого момента контур, вдоль которого располагается нижний текст, будет размещаться выше. В этом случае текст прилегает своей верхней частью к нижней части круга. Чтобы добиться этого, вам необходимо сдвинуть текст под контур круга. Это достигается двумя способами. Щелкните на палитре Character на кнопке со стрелкой опции Baseline Shift. Или выделите текст и воспользуйтесь комбинацией ; .
После окончания выстраивания текста выделите весь элемент с помощью инструмента Selection и выберите Objects Group
Это предотвратит неосторожное разделение отдельных составляющих изображения.. Многим пользователям нравится добавлять к тексту еще один круг так, чтобы текст заключался между двумя контурами
Эта операция выполняется очень просто. При выделении кругового элемента с текстом в его центре появляется точка. Выберите элемент Ellipse и с помощью комбинации создайте круг необходимого диаметра. Закрасьте круг и определите тип его линии соответствующим образом
Многим пользователям нравится добавлять к тексту еще один круг так, чтобы текст заключался между двумя контурами. Эта операция выполняется очень просто. При выделении кругового элемента с текстом в его центре появляется точка. Выберите элемент Ellipse и с помощью комбинации создайте круг необходимого диаметра. Закрасьте круг и определите тип его линии соответствующим образом.
Как сделать текст полукругом в Powerpoint – Офис Ассист
Текстовый редактор Microsoft Word можно использовать не только для работы с документами, в которых есть графики, таблицы и прочее. В нем можно делать что-нибудь и менее официальное. Например, выбрать картинку в качестве фона и что-нибудь написать на ней красиво — это будет открытка, или сделать небольшой коллаж из нескольких рисунков.
О том, как сделать картинку фоном в Ворд, я уже писала, и прочесть статью можно, перейдя по ссылке. Сейчас же давайте разберемся, как можно сделать надпись по кругу или полукругом в Ворде. Это пригодится, если нужно будет сделать эмблему или медаль.
Для начала, нужно добавить соответствующий блок в документ. Перейдите на вкладку «Вставка» и в группе текст выберите или «Текстовое поле» — «Простая надпись», или «WordArt».
Подробнее, как добавить надпись в Ворд, можно прочесть в статье, перейдя по ссылке.
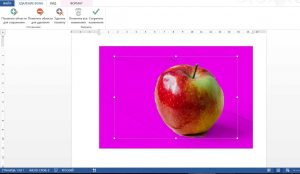
В появившемся блоке, напечатайте что нужно. Затем выделите данный прямоугольник, кликнув по нему мышкой, чтобы по контуру появилась линия с маркерами. Перейдите на вкладку «Средства рисования» — «Формат» и нажмите в группе «Стили WordArt» на кнопку «Текстовые эффекты».
Из выпавшего меню выберите «Преобразовать», затем в блоке «Траектория движения» выберите «Круг».
Текст будет повторят выбранную траекторию… но не совсем. Чтобы он был именно круговой, нужно изменить форму самой области для надписи. Для этого перемещайте маркеры мышкой.
Мне пришлось сильно уменьшить данную область, чтобы слова отображались по кругу.
Если Вам такое не подходит, и нужно, чтобы написанное было хорошо видно, тогда выделите его. Затем откройте вкладку «Главная» и измените шрифт, размер букв, добавьте жирность и прочее. В общем экспериментируйте, чтобы текст стал нужного Вам размера. Я еще добавила по одному пробелу между каждой буквой.
У меня таким образом получилось увеличить нужную область с надписью.
Если же Вам нужно что-то написать именно внутри круга в Ворде, тогда начните с создания самой фигуры.
Для этого переходим на вкладку «Вставка» и в группе «Иллюстрации» нажимайте «Фигуры». В открывшемся списке выберите «Овал».
Курсор изменится на плюсик. Кликните левой кнопкой мыши в нужном месте листа и, не отпуская кнопки, нарисуйте объект. Затем отпустите кнопку.
Чтобы нарисовать именно круг, а не овал, во время рисования нажмите и удерживайте кнопку «Shift».
Выделите фигуру и на вкладке «Средства рисования» — «Формат» в группе «Стили фигур» можете изменить заливку или контур.
Теперь, не убирая выделение с фигуры, на вкладке «Средства рисования» — «Формат» жмите «Добавление надписи».
С помощью появившегося плюсика, нарисуйте прямоугольник. Затем в этом прямоугольнике напечатайте то, что Вам нужно. После этого выделите весь текст и на вкладке «Главная» измените его шрифт и размер.
Выделите блок с надписью и снова откройте «Средства рисования» — «Формат». Здесь в группе «Стили WordArt» нажмите на кнопку «Текстовые эффекты», откроется список, из которого выберите «Преобразовать» — «Круг».
После того, как будет создан круговой текст, давайте уберем заливку и контур самого блока. Выделите надпись, перейдите на вкладку «Средства рисования» — «Формат» и в группе «Стили фигур» сначала выберите «Заливка фигуры» — «Нет заливки», затем «Контур фигуры» — «Нет контура».
Дальше, используя маркеры на рамке блока, сделайте так, чтобы текст был написан по кругу. В моем случае, прямоугольник с надписью нужно уменьшить. Поэтому, чтобы текст вписался и не пришлось уменьшать блок, подбирайте подходящий размер шрифта.
После того, как текст будет написан как нам нужно и четко впишется в фигуру, можно, используя желтый маркер, изменить, где он будет начинаться и заканчиваться.
Как пример, создала еще один круг, в который вписала слова. Как видите, она строже, чем первая, и границы букв четко вписываются в нарисованную фигуру.
Пишем текст полукругом
Если Вам нужна не круговая надпись, а полукруглая, то снова добавьте соответствующий блок и напечатайте в нем. После этого выделите слова и нажмите вверху «Средства рисования» — «Формат». В группе «Стили WordArt» нажмите на кнопку «Текстовые эффекты», выберите из списка «Преобразовать» и кликните по пункту или «Дуга вверх», или «Дуга вниз».
Перемещайте маркеры, которые есть на рамке блока, чтобы написанные слова дугой в Ворде выглядели так, как нужно Вам.
Вот такие круговая и полукруглая надписи получились у меня во время написания статьи.
- Надеюсь, и Вам все понятно, и теперь Вы с легкостью напишите нужный текст дугой или по кругу.
- Поделитесь статьёй с друзьями:
Как мне повернуть формулировку в Microsoft Word? | Small Business
Вы можете вводить текст в файлы Microsoft Word вашей компании двумя способами: непосредственно в основной текст документа или в текстовое поле. После того, как вы вставили свой текст, то, как вы его форматируете, зависит от метода вставки. Чтобы повернуть текст, введенный в основной текст документа, воспользуйтесь инструментом «Направление текста». Чтобы повернуть слова, введенные в текстовое поле, воспользуйтесь либо значком «Повернуть», расположенным в верхней части текстового поля, либо диалоговым окном «Формат фигуры».
Повернуть весь документ
Нажмите «Форматировать» в главном меню Word, чтобы отобразить список инструментов и функций форматирования.
Щелкните «Направление текста», чтобы открыть окно «Направление текста».
Щелкните значок, соответствующий направлению, в котором вы хотите повернуть текст. Вы можете повернуть текст на 90 градусов по часовой стрелке или на 90 градусов против часовой стрелки.
Нажмите кнопку «ОК», чтобы повернуть текст в выбранном направлении.
Повернуть текстовое поле
Щелкните значок «Текстовое поле» в группе «Вставить» на вкладке «Главная», чтобы загрузить инструмент «Текстовое поле».По умолчанию инструмент «Текстовое поле» пишет по горизонтали. Если вы хотите писать вертикально, щелкните стрелку вниз рядом со значком текстового поля и выберите «Вертикальное текстовое поле».
Щелкните указателем мыши в том месте, куда вы хотите вставить текстовое поле, щелкните и перетащите мышь, чтобы изменить размер поля, а затем отпустите кнопку мыши, чтобы вставить текстовое поле.
Щелкните указателем мыши внутри текстового поля и введите текст.
Щелкните и перетащите значок «Повернуть», расположенный над текстовым полем, чтобы вручную повернуть текст.Значок поворота представляет собой маленький зеленый кружок. Когда вы наводите на него указатель мыши, появляется круглый значок со стрелкой.
Вы также можете повернуть текстовое поле через диалоговое окно «Формат фигуры». Чтобы загрузить этот диалог, нажмите «Формат» в главном меню и выберите «Форма». Нажмите «Размер» в меню в левой части диалогового окна «Формат фигуры», чтобы просмотреть настройки размера и поворота. Щелкните и перетащите колесо «Вращение» или введите желаемое значение поворота в градусах в соответствующее текстовое поле. Нажмите «ОК», чтобы применить поворот.
Как сделать текст по кругу с помощью CSS3 (сложный способ)
Рисунок, приведенный ниже, позволит понять, как реализовывать поставленную задачу с помощью CSS3.
Чтобы изогнуть текст с помощью CSS3, нужно разбить фразу на отдельные буквы. Это делается с помощью тегов span.
Для начала обернем текст в контейнер с ID simple_arc. Затем поместим каждую букву в тег span. Для дальнейшей настройки позиционирования в CSS используем уникальный класс для каждой буквы:
<div id="simple_arc">
<span class='w0'>S</span>
<span class='w1'>I</span>
<span class='w2'>M</span>
<span class='w3'>P</span>
<span class='w4'>L</span>
<span class='w5'>E</span>
<span class='w6'> </span>
<span class='w7'>A</span>
<span class='w8'>R</span>
<span class='w9'>C</span>
</div>
Для позиционирования текста добавим вширину и высоту. Получается следующее:
#simple_arc {
display: block;
width:306px;
height:305px;
}
Для каждого класса внутри всех элементов span воспользуемся селектором >. С его помощью мы выделяем все дочерние элементы созданного span-класса w вместе с порядковыми номерами. Далее используем селектор nth-of-type(n + 0), которым помечаем все элементы-потомки.
Затем задаем каждому элементу position:absolute. Положение измененных элементов корректируем с помощью свойства transform-origin.
#simple_arc>span:nth-of-type(n+0){
display:block;
position:absolute;
-moz-transform-origin:50% 100%;
-webkit-transform-origin:50% 100%;
-o-transform-origin:50% 100%;
-ms-transform-origin:50% 100%;
transform-origin:50% 100%;
}
После этого добавим базовые стили для элемента span:
#simple_arc span{
font-family:'Viga';
font-size:38px;
font-weight:regular;
font-style:normal;
line-height:0.65;
white-space:pre;
overflow:visible;
padding:0px;
}
Теперь пропишем стили для каждого добавленного span. Первым делом добавим свойство transform со значением rotate. Оно принимает числовое значение радиуса в радианах. Данное свойство поворачивает текст по кругу.
Затем устанавливаем ширину и высоту, положение элемента с помощью свойств left и top.
#simple_arc .w0 {
-moz-transform: rotate(-1.14rad);
-webkit-transform: rotate(-1.14rad);
-o-transform: rotate(-1.14rad);
-ms-transform: rotate(-1.14rad);
transform: rotate(-1.14rad);
width: 21px;
height: 24px;
left: 42.7px;
top: 93.95px;
}
В демоверсии присутствует три примера (простая дуга, обратная дуга и авторадиус). Они помогут лучше разобраться с исходным кодом. В этом разделе показано, как менять положение текста и выравнивать его внутри круга.
Как сделать текст полукругом в Word
При оформлении листовок или плакатов часто возникает необходимость сделать текст в виде полукруга
Такой текст выглядит необычно и сразу привлекает внимание к документу
Может показаться, что для создания подобного текста нужно использовать профессиональные программы для дизайнеров, но на самом деле можно обойти только одним текстовым редактором. В этой небольшой статье вы узнаете, как сделать текст полукругом в редакторе Word 2007, 2010, 2013 или 2016.
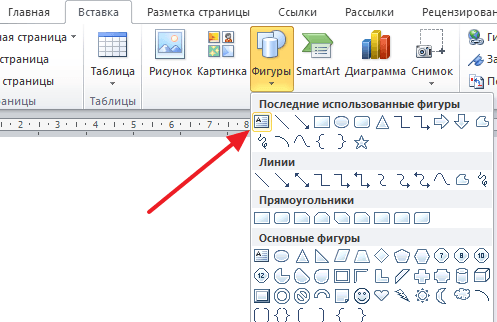
Если у вас современная версия Word, например, Word 2007 или более новая, то вы можете сделать достаточно красивый текст в виде полукруга. Для этого сначала нужно добавить в документ элемент, который называется «Надпись». Для этого перейдите на вкладку «Вставка» и нажмите там на кнопку «Фигуры». В результате откроется достаточно большой список доступных фигур. В этом списке нужно выбрать элемент «Надпись». Его найти очень просто так как он находится в самом начале списка фигур. На скриншоте внизу нужный элемент означен с помощью стрелки.

После того как вы выбрали элемент «Надпись», ваш курсор превратится в крестовину. С помощью этой крестовины нужно нарисовать прямоугольник, в потом вставить или вписать в него текст, который должен быть оформлен в виде полукруга. В результате у вас должен получиться примерно такой элемент, как на скриншоте внизу.
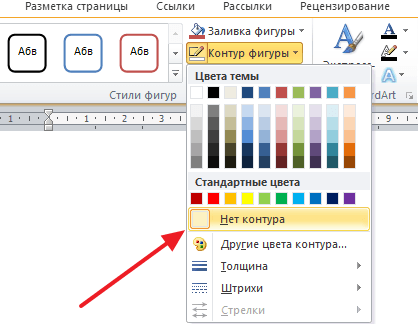
Дальше нужно убрать рамку вокруг текста. Для этого выделяем рамку с помощью мышки и переходим на вкладку «Формат». Здесь нужно нажать на кнопку «Контур фигуры» и в появившемся меню выбрать вариант «Нет контура».

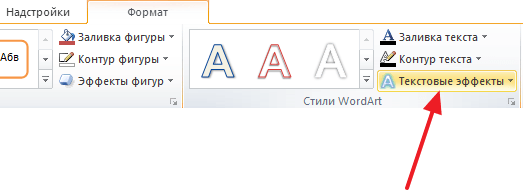
После удаления контура можно приступать к настройке оформления текста. Для этого снова выделяем блок текста, переходим на вкладку «Формат» и нажимаем там на кнопку «Текстовые эффекты».

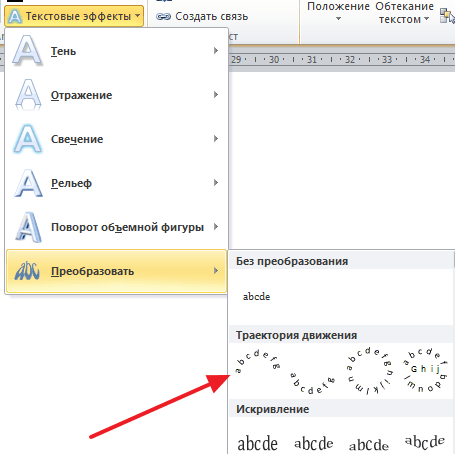
В результате откроется меню, в котором нужно выбрать эффект и применить его к тексту. Для того чтобы сделать текст полукругом, вам нужно перейти в меню «Преобразовать» и выбрать там один из эффектов в разделе «Траектория движения».

Благодаря этому эффекту, текст внутри созданного вами текстового блока будет оформлен в виде полукруга. Для того чтобы изменить кривизну полукруга нужно просто изменить размеры блока с текстом. В конечном итоге у вас может получится примерно такая текстовая надпись как на скриншоте внизу.
При необходимости полукруг из текста можно наклонить на любой угол вправо или влево. Для этого нужно навести курсор на зеленую точку над блоком с текстом, зажать левую кнопку мышки и передвинуть курсор в нужном направлении.
Экспериментируя с настройками текста на вкладке «Формат», можно получить надписи с самым разным оформлением.

Как пример – текст на скриншоте вверху.
Создатель сайта comp-security.net, автор более 2000 статей о ремонте компьютеров, работе с программами, настройке операционных систем.
Прям супер объяснения, всё чётко и понятно. Сама бы никогда не нашла
Как-то даже и не знал, что современные версии Ворда умеют делать такие выкрутасы, обычно всё через Корел делал. Учту на будущее.
Источник
Написание текста в фотошопе CS6. Инструмент «Горизонтальный текст»
Предлагаю новый урок по фотошопу “Написание текста в фотошопе CS6”, где я простым языком объясняю то, что сама очень долго не понимала. Мы рассмотрим:
- написание горизонтального текста
- написание текста в фотошопе по кругу
- как в фотошопе написать текст по диагонали и в квадрате
- что делать, если не можете убрать контур
Я пользовалась только горизонтальным текстом — как и большинство блогеров. Я и этим бы не пользовалась, но картинки к постам как-то подписывать надо было…
Написание текста в фотошопе cs6: горизонтально, по кругу, по диагонали
Для написания любого текста в фотошопе используется инструмент текст. Он расположен в левой панели моего фотошопа cs6. Если кликнуть правой кнопкой мышки на значок возле буквы Т (маленький снизу) — увидите, что под одним инструментом спряталось аж четыре:
Как написать горизонтальный текст в фотошопе
Работать в этом уроке будем Инструмент «Горизонтальный текс». Для этого кликаем по нему левой кнопкой мыши и пишем любой текст горизонтально, почти как в вордовском документе
В фотошопе есть много других, более оригинальных способов написания текста. Давайте их рассмотрим — хотя бы некоторые.
Написание текста в фотошопе по кругу
Перед тем, как написать текст полукругом, необходимо создать контур — круг. Для этого, подводим курсор к инструменту, расположенному сразу под «Инструмент текст» — там может быть любая надпись из тех, что показаны на скриншоте.
Нам необходимо взять элипс. Кликаем на треугольничек правой кнопкой мыши и видим следующие инструменты:
Кликаем левой кнопкой мыши на Инструмент «Элипс» и на нашем холсте, зажав кнопку шифт, рисуем круг. Нарисовав округлый контур, отпускаем шифт.
Берём Инструмент «Горизонтальный текст» и ставим курсор на любое место круглой линии.
Пишем текст. Если хотим его расположить красиво, переносим курсор в начало текста и начинаем работать клавишей «Пробел» на клавиатуре компа.
- Для того, чтобы убрать контур круга, есть два варианта (в разных компах работает один из них):
— нажимаем одновременно клавиши CTRL + h (у меня не срабатывает) - — нажимаем галочку на верхней панели фотошопа (когда стоит ещё курсор Инструмента Текст):
Остаётся только текст, круг исчезнет. Если у вас контур круга не исчез, значит он у вас не прозрачный — идём в настройки на верхнюю панель фотошопа и внимательно смотрим настройки возле надписи «Заливка» И «Штрих».
Что делать, если не можете убрать контур
У вас должен быть пункт 3 и пункт 4 такой, как на рисунке — с диагональкой, которая означает «Нет цвета».
Если у вас вместо диагонали стоит цветной квадратик — нажимаете маленький треугольничек, выпадет таблица с цветом и вы кликаете на то, что показывает большая красная стрелка.
Это касается настроек «Заливка» и «Штрих» — сделайте их одинаковыми. После этого повторите надпись по контуру круга.
- Для большей наглядности смотрим моё видео:
- Как видите, всё довольно просто, если знать некоторые нюансы.
Как в фотошопе написать текст по кругу, чтобы «нижние» слова были не вверх ногами?
Отвечаю на интересный вопрос читателя этого блога. Для многих дизайнерских работ необходимо, чтобы текст, написанный по кругу, был не вверх ногами на нижней дуге. Уточняю:
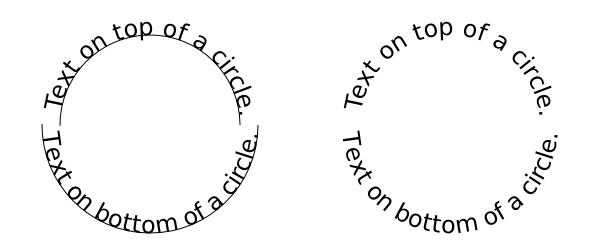
текст должен выглядеть, будто написан по контуру круга, но — и по нижней и по верхней дуге текст идёт слева направо.
Я с удовольствием отвечаю на вопрос Тамары уроком, снятым на видео. Расписывать его я не буду — только подчеркну, что в таком случае текст пишется по верхней дуге на отдельном слое и по нижней дуге — тоже на отдельном слое и тогда буквы на нижней дуге не будут вверх ногами.
- Смотрите видео:
- Кто хочет получить видео-ответ на свой вопрос — прошу написать его в х.
Как в фотошопе написать текст по диагонали
В левой панели инструментов берём Инструмент «Линия» и проводим диагональ. Меняем инструмент на «Горизонтальный текст», ставим курсор на диагональ в любом месте и пишем текст. Нажимаем галочку в верхней панели — написание завершено.
Если необходимо расположить текст красиво — ставим курсор перед текстом и клавишей пробел продвигаем текст так, как вы хотите его расположить.
Я сняла видео для лучшей наглядности. В нём показано, как написать текст в фотошопе по диагонали, в квадрате и в круге.
На сегодняшнем уроке вы научились:
- писать горизонтальный текст
- писать текст по кругу
- писать текст по диагонали
- писать текст в квадрате
- писать текст в круге
Желаю успеха в освоении фотошопа! Если у вас возникли вопросы или что-то не получается — задавайте их в х и я с удовольствием вам помогу. Картинки, которые я использовала в видео уроке, можете скачать с Яндекс.Диска.
Изогнутый текст вокруг круга или другой фигуры
Вы можете использовать объект WordArt с эффектом » преобразовать текст» для изгиба или поворота текста вокруг фигуры. Если нужно, чтобы текст полностью окружал фигуру, потребуется немного больше усилий. Объект WordArt также можно вставить несколько раз, чтобы задать обтекание текста вокруг фигур с прямыми границами.
Перейдите к разделу вставка > WordArtи выберите нужный стиль WordArt.
Примечание: Значок WordArt находится в группе текст и может различаться в зависимости от используемой версии и размера экрана. Значок может также выглядеть так, как это
Замените текст заполнителя на собственный текст.
Выделите свой текст WordArt.
Перейдите к разделу Формат фигуры или Работа с рисунками, нажмите кнопку текстовые эффекты >преобразовать и выберите нужный вид.
Примечание: В зависимости от размера экрана могут отображаться только значки стилей WordArt.
Дополнительные методики
Обтекание вокруг круга Чтобы создать текст, полностью обменяющий фигуру, выберите пункт круг в разделе подписаться на пути, а затем перетащите любой из маркеров изменения размера, пока объект WordArt не станет нужного размера и формы.
Обтекание вокруг ровных кромок Чтобы обтекание текста вокруг фигуры, содержащей ровные края, например прямоугольника, вставьте объекты WordArt для каждого края. В этом примере объект WordArt вставлен четыре раза, по одному для каждой стороны фигуры.
Группа перемещения и копирование Чтобы переместить или скопировать несколько объектов WordArt как одну фигуру, ознакомьтесь с разделами группирование и разгруппировка фигур, рисунков или других объектов .
Точный элемент управления «угол» Угол наклона текста WordArt по отношению к фигуре можно точно настроить с помощью инструмента вращения.
Если вам нужен очень точный контроль или вы создаете сложное сочетание фигур и текста, вы можете создать текст вокруг фигуры с помощью сторонней программы рисования и скопировать и вставить его в документ Office.
Создание изогнутого или кругового текста WordArt
Перейдите к разделу вставка > WordArt.
Выберите нужный стиль WordArt.
Выделите текст WordArt.
Перейдите к разделу Формат фигуры > текстовые эффекты > преобразуйте и выберите нужный эффект.
Дополнительные методики
Обтекание вокруг круга Чтобы создать текст, полностью обменяющий фигуру, выберите пункт круг в разделе подписаться на пути, а затем перетащите любой из маркеров изменения размера, пока объект WordArt не станет нужного размера и формы.
Обтекание вокруг ровных кромок Чтобы обтекание текста вокруг фигуры, содержащей ровные края, например прямоугольника, вставьте объекты WordArt для каждого края. В этом примере объект WordArt вставлен четыре раза, по одному для каждой стороны фигуры.
Группа перемещения и копирование Чтобы переместить или скопировать несколько объектов WordArt как одну фигуру, ознакомьтесь с разделами группирование и разгруппировка фигур, рисунков или других объектов .
Точный элемент управления «угол» Угол наклона текста WordArt по отношению к фигуре можно точно настроить с помощью инструмента вращения.
Если вам нужен очень точный контроль или вы создаете сложное сочетание фигур и текста, вы можете создать текст вокруг фигуры с помощью сторонней программы рисования и скопировать и вставить его в документ Office.
В Веб-приложение Word вы можете увидеть объект WordArt, который уже есть в документе, но добавить другие объекты WordArt, чтобы открыть или изменить документ в классической версии Word.
Вы можете использовать возможности шрифта на вкладке Главная , чтобы изменить цвет и размер шрифта, а также применить к тексту полужирное начертание, курсив или подчеркивание.
Примечание: Эта страница переведена автоматически, поэтому ее текст может содержать неточности и грамматические ошибки
Для нас важно, чтобы эта статья была вам полезна. Была ли информация полезной? Для удобства также приводим ссылку на оригинал (на английском языке)