Как сделать описание сообщества вконтакте
Содержание:
- Загружаем и обрабатываем фотографии
- Публикация статей ВК в группе
- Как картинку сделать ссылкой Вконтакте
- Виды публикаций для ВК
- Схема создания описания для группы ВКонтакте
- Горячие клавиши, о которых никто не знает
- Размеры элементов
- Как оформить страницу группы ВКонтакте
- Оформление группы ВК
- Аватар и обложка
- Карточки товаров
- Загружаем и обрабатываем фотографии
- Оформление группы ВК
- Как оформить группу В Контакте
- Для получения идеального описания группы в ВК добавим несколько фишек
- Как создать вики-страницу для паблика ВКонтакте
- Где разместить страницу Контакты на сайте
- Исследование: как контакты влияют на SEO
- Нет номера и почты — восстановление страницы через поддержку.
- Посты
- Красивое оформление группы в Вконакте
Загружаем и обрабатываем фотографии
Внешний вид вашей страницы сильно зависит от загруженных изображений. Как минимум, нужно установить фотографию для профиля (см. как поставить фото на аву в вк). Цель максимум — загружать интересные фото наборы в свои альбомы (см. как создать альбом вконтакте) и на стену (см. как написать на стене вконтакте).
Согласитесь, приятно смотреть на изображения, которые хорошо обработаны. К сожалению, не у всех есть возможность воспользоваться редактором Photoshop, или аналогом, чтобы обработать фотки. Что делать в таком случае?
Вам на помощь придет редактор Avatan. Это приложение, доступное в социальной сети, предназначенное для редактирования фотографий. По возможностям, не уступаем платным программам.
https://vk.com/avatan
Вот инструкция по использованию — смотреть. И видео обзор.
Публикация статей ВК в группе
Отправить готовый материал на стену своего сообщества можно с любого устройства, но работать с редактором получится только с компьютера или планшета. Данный тип оформления постов не оптимизирован для смартфонов.
С ПК
Чтобы создать новую или открыть уже готовую статью для общего доступа, следует:
- Нажать на знак с буквой «Т» и 3 полосками, который отображается на панели рядом с прикреплением медиафайлов в окне записей на стене. Сайт автоматически отправит в редактор.
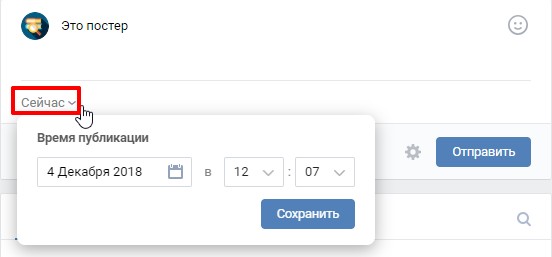
- После завершения работы с текстом в правом верхнем углу рабочего пространства выбрать кнопку «Публикация».
- В появившемся окне настроить предоставленные функции («Доступно только участникам сообщества», «Показать автора»), при необходимости загрузить обложку.
- Сохранить.
Оформление статьи на ПК.
Как только будут выполнены все шаги, на панели навигации появится «галочка» в зеленом круге, а справа — полная ссылка. Если нажать на нее, сайт отправит автора в режим чтения. В самом низу записи появится кнопка «Поделиться». В окне адресата останется выбрать сообщество, написать комментарий.
Существует еще один вариант публикации:
- Скопировать полную ссылку и вставить ее в поле создания записи. В этом случае статья прикрепится в качестве вложения (если нет, проверьте правильность ссылки).
- Написать комментарий (это не обязательно).
- Отправить пост на стену группы.
Со смартфона
Мобильное приложение «ВКонтакте» не предусматривает какой-либо работы с редактором, поэтому опубликовать получится только уже сохраненную и доступную статью (она должна отображаться в соответствующем разделе сообщества) посредством кнопки «Поделиться».
Можно разместить ссылку в уже готовом посте. Перейдя по ней, читатели ознакомятся с содержанием работы. Но этот вариант допускается, только если будет предоставлена (отправлена в личные сообщения, переслана, отправлена в виде скриншота и т.п.) нужная ссылка.
Как картинку сделать ссылкой Вконтакте
Итак, давайте колдовать добавлять ссылки к картинкам (или картинки к ссылкам, кому как нравится) на стену или в сообщения в группах Вконтакте.
Шаг 1. Готовим картинку
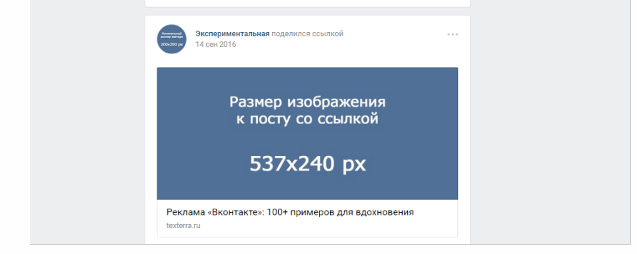
В ВК сделать кликабельным можно только крупное изображение, минимальный размер 537 на 240 пикселей, все что меньше будет отображаться рядом со ссылкой, но не будет вести на желаемую страницу.
Поддерживаемые форматы – jpg, gif и png.
Шаг 2. Вставляем ссылку в ВК
Когда вы добавляете линк в окно сообщения, социальная сеть автоматически извлекает данные с сайта и высвечивает название страницы (об этом я упоминал в статье как сделать гиперссылку в ВК), небольшое описание и предварительное изображение (если оно есть).
Шаг 3. Вставляем изображение
Подразумевается, что автоматически сформированный Вконтакте блок для ссылки не подходит (там нет изображения, оно маленькое или вам не нравится) – надо менять.
Для этого выбираем кнопку «Выбрать свою иллюстрацию» (фотоаппарат).
Появится окно для выбора файла, тут же, кстати, вы увидите требования к формату и размерам изображений. Кликаете «Выбрать файл» и выбираете то, что вы подготовили на первом шаге.
После выбора, будет возможность слегка подкорректировать – обрезать лишнее и повернуть. Жмем «Сохранить изменения».
После этого формат публикуемой новости изменится. Если вы все сделали верно, то картинка займет всю ширину сообщения и станет ссылкой. Нажимаете «Отправить» и наслаждаетесь результатом.
Виды публикаций для ВК
Основное место размещения контента – стена. В группе и в паблике именно там появляются свежие посты и информация. Вы нажимаете «Добавить запись», вставляете текст и дополняете его изображениями, видео, опросами. После того как вы отправите статью, ее увидят в ленте новостей все участники. Под заметкой остается либо ваше имя, либо название сообщества.
Как выбрать тему
Эффективность страницы зависит от ваших задач и целевой аудитории. Подумайте, какого результата вы хотите добиться? Привлечь ЦА или продать товар? А может быть презентовать новую продукцию? Подбирать публикации необходимо исходя из полученных ответов.
Есть несколько разновидностей информации, которая подойдет для ВКонтакте:
- Познавательная. Сюда входит инфографика, инструкции, подкасты, интервью с профессионалами, полезные подборки, обучающие видео, подробный разбор продукции/услуги и их видов.
- Развлекательная. Юмористические паблики, картинки с цитатами, красивые фотоподборки с музыкой, проза/поэзия.
- Коммерческая. Ассортимент, описания, цены, характеристики, акции, конкурсы, контактные данные, рассказ о компании.
- Репутационная. Отзывы и упоминания о бренде, профессиональный контент, помогающий вашим клиентам, ваши достижения.
- Пользовательская и интерактивная. Все, что присылают посетители ресурса, чаты, рубрика советов, опросы и обсуждения.
- Новостная.
Напишите полезные посты для разной ЦА. Для тех, кто еще только задумался о покупке и ищет общие сведения о продукции
Обычно такие люди задают себе вопросы: Какой товар выбрать, чем он отличается от похожего, на что обратить внимание. Создайте интересную и содержательную статью на одну из этих тем
Придумайте инструкции для тех, кто уже приобрел ваш продукт. Расскажите подробней о нем, о новинках.
Схема создания описания для группы ВКонтакте
Шаг 1
Сформулируем, кому подойдёт наша группа. Если название сообщества необычное, авторское, даём пояснение, почему этот проект достоин внимания. В обоих случаях, при написании текста ориентируемся на проблемы и желания своих потенциальных покупателей.
Пишем о выгоде покупателя, а не о том, за что и почему мы любим своё творчество ― об этом можно написать в тексте «о себе».
Статья о том, как искать выгоды здесь.
Разберём на примерах:
Вариант начала описания: «кому подойдёт эта группа»
Вариант начала описания: с авторским названием, которое требует пояснения
Шаг 2
Что полезного получит для себя потенциальный покупатель, делая у нас заказ, что интересного найдёт в группе.
Часто помощь, которую мы считаем незначительной и готовы легко оказывать своим покупателям, может стать нашим конкурентным преимуществом, отличающим от других мастеров. Нам кажется, что мы не делаем ничего особенного, а на самом деле ― покупка у нас ― одни сплошные выгоды.
Далее примеры:
Поэтому в группе можно найти информацию:
- о модных цветах и тенденциях текущего сезона;
- рассказы о влиянии камней на судьбы людей и советы по выбору «правильного» украшения;
- советы о правильном уходе за бижутерией или как подобрать подходящий фасон одежды.
Шаг 3
Контакты для быстрой связи и призыв к действию
В конце необходимо добавить информацию для связи. Например, номер телефона (ватсап, вайбер), или «отвечу на все вопросы и ссылка на личную страницу».
Далее добавим призыв к действию.
Можно написать просто: «Вступайте в группу!». А можно и здесь задаться выгодой потенциального покупателя и продумать конкретное предложение, стимулирующее вступление в группу.
Например, всем участникам группы мы даём скидки при заказе, либо предлагаем бесплатную доставку. Пусть это будет привилегия, которую имеют только члены сообщества. Напишем её по следующей схеме:
действие (глагол) + выгода (предложение)
Например:
Горячие клавиши, о которых никто не знает
А теперь небольшой бонус для тех, кто прочитал всю статью. Я расскажу вам о нескольких секретных клавишных комбинациях, которые упрощают процесс создания статьи и помогают во время ее форматирования:
Shift + Enter — эта комбинация позволит вам начать писать текст с новой строки (Ctrl + Enter – комбинация для работы в Safari).
Enter — вы сможете начать писать с нового абзаца.
Ctrl/Cmd + Z — если вы ошиблись или случайно стерли нужную часть текста, с этой комбинацией вы сможете отменить последнее действие.
Ctrl/Cmd + B — нажав эту комбинацию, вы начнете писать жирным шрифтом.
Ctrl/Cmd + I — нажав эту комбинацию, вы начнете писать курсивом.
Если вы являетесь продвинутым пользователем и умеете писать коды, вам пригодятся эти комбинации:
Alt + C — это позволит вам выделить определенный фрагмент кода (чтобы приступить к написанию кода, начните строку этих символов: “`).
С помощью этих комбинаций можно быстрее придать тексту нужный формат, без выискивания нужной кнопки в момент форматирования текста.
Размеры элементов
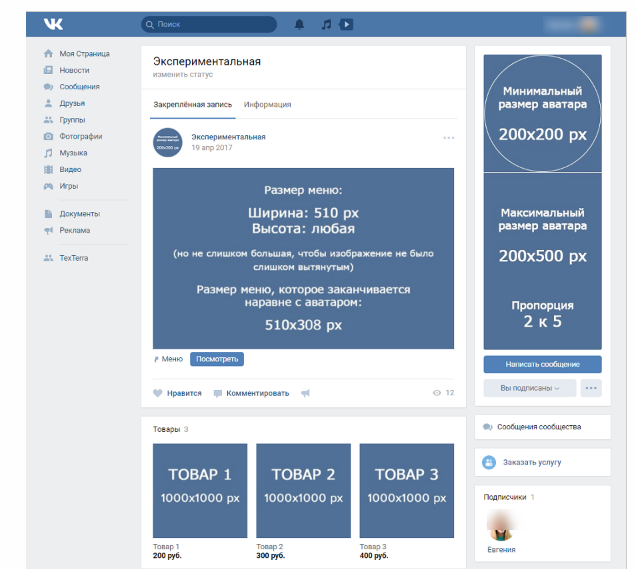
Ниже приведена памятка с размерами оформления группы ВК, вернее ее основных элементов.




Разберем каждый элемент по отдельности:
Аватар. Он должен быть минимум 200*200 pix и максимум 200*500 pix. Допускается использовать картинки и побольше, до 7000 pix с одной стороны, главное — стороны должно относиться друг к другу в пропорции 2:5.
Обложка. На компьютере обложка представляется в полном виде — 1590*400 pix, в версии для мобильных устройств она сжимается до 1196*400 pix
Чтобы не обрезалась важная информация, размещайте самое важное в пределах 1196*400 pix.
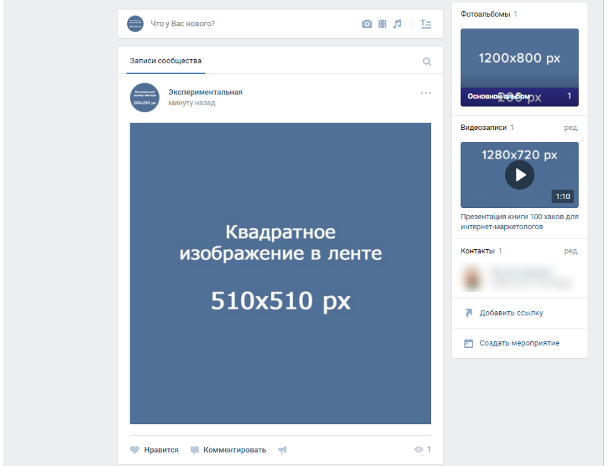
Прикрепленные картинки. Новое оформление групп в ВК зафиксировало ширину ленты, то есть прикрепленные к записям картинки сохраняют свои первоначальные размеры
Теперь чтобы изображение занимало все доступное пространство, выбирайте картинки шириной минимум 510 pix.
Картинки к постам, имеющие ссылку. Это картинки, которые «подтягиваются» к записи, если вставить ссылку. Если у статьи нет Open Graph, заголовок материала будет взят из тайтла, а картинка — из содержания. Всегда можно сменить картинку/загрузить новую, как показано на рисунке. Минимальный размер — 537*240 pix.
Видео и фото для сторис. Видео — 720*1280 pix, изображения — 1080*1920 pix
Обратите внимание, что материалы должны быть в вертикальном размере.
Обложка фотоальбома. Лучше использовать изображения 1200*800 pix, берите во внимание, что на мобильном устройстве нижняя часть сократится на 200 pix..
Изображения для видео
720*1280 pix.
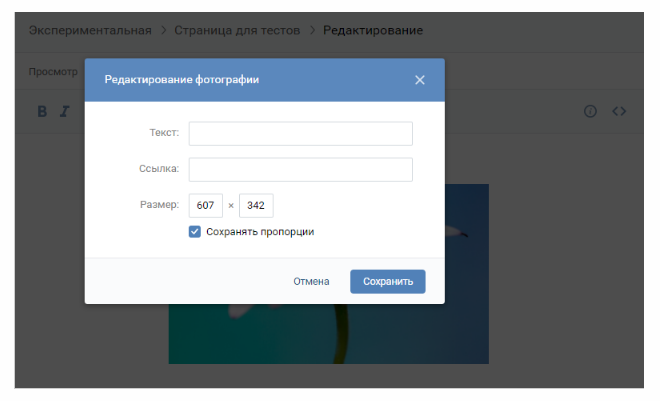
Вики-страница. Стандартная ширина — 607 pix, но есть возможность установить индивидуальные размеры изображения.

Как оформить страницу группы ВКонтакте
Гораздо эффективнее и красивее можно оформить страницу сообщества ВКонтатке. Здесь существует больше возможностей, да и пользы это может принести больше.
Оформление страницы сообщества ВКонтакте напоминает создание баннеров на сайте. Кроме того, что они должны быть привлекательными, они в этой социальной сети могут также содержать в себе какую-либо ссылку.
Чтобы оригинально оформить группу ВКонтатке, нужно сделать аватарку. Она будет статичной, то есть никаких url содержать не будет. Аватарка должна быть неповторимой, поэтому лучше сделать её самому в соответствующих графических редакторах. Рекомендуется создать на аватарке надпись, содержащую посыл присоединиться к группе.
Затем следует сделать меню. Меню представляет собой ряд загруженных изображений, с надписями, которые содержат ссылку в необходимое место в web-пространстве, это даже может быть за пределами данной социальной сети.
Чтобы правильно оформить меню в группе ВКонтакте следует воспользоваться вики-кодами. Данный язык напоминает верстку в html, поэтому это не вызовет осложнений у продвинутых пользователей. Но даже при незнании html освоить вики-коды будет легко.
Оформление группы ВК
Ломаете голову над тем, что лучше выбрать – аватарку или обложку? Сейчас вы поймете, почему обложка является наиболее удачным вариантом. На это есть свои причины:
- Обложка красиво располагается по всему периметру шапки. Это добавляет сообществу эстетичности и привлекательности. Разумеется, если обложка сделана качественно.
- На ней можно указать множество различной информации, и этот текст не будет рябить в глазах, как это обычно случается с аватаркой (когда на маленьком изображении пишут целую диссертацию).
- Аватарка останется в группе и будет фигурировать на миниатюре. Кликнув по аватарке, пользователь сможет посмотреть на неё вблизи.
Аватар и обложка
Следующий элемент, на который обратят внимание пользователи — аватар сообщества, а точнее — его миниатюра. Стоит начать с того, что пустой аватар — это сразу львиная доля отказов
Это экстремальный вариант, граничащий с мазохизмом. Только администратор, который презирает своё сообщество, может оставить его без аватара
Стоит начать с того, что пустой аватар — это сразу львиная доля отказов. Это экстремальный вариант, граничащий с мазохизмом. Только администратор, который презирает своё сообщество, может оставить его без аватара.
Сейчас Вконтакте предлагает несколько вариантов оформления шапки, и если по старому образцу аватар всё ещё сохраняет главенствующее положение, то в новом образце с вертикальной обложкой, он сворачивается до размеров миниатюры.
На большом аватаре можно найти простор для творчества, но помните, что первый контакт — это миниатюра, а потому на ней должна быть сосредоточена самая важная часть айдентики.
Минимальный размер аватара — 200х200 пикселей, оптимальный — 200х500.
В случае Calltouch мы отказались от вертикального аватара в пользу горизонтальной обложки. Всё, что имело смысл размещать на аватаре — это логотип, но он прекрасно умещается в миниатюре и на сто процентов выполняет свою задачу. Тот, кто увидит её, сразу узнает наш бренд.

Какую информацию можно разместить на аватаре
Масштаб позволяет разместить на аватаре любую информацию:
- логотип и слоган;
- домен — название и адрес сайта компании;
- контактную информацию, которую не придется долго искать;
- новости о конкурсах и акциях, чтобы оперативно уведомлять пользователей о текущих мероприятиях;
- сведения о доставке — это влияет на принятие решения покупателей;
- продвижение мобильного приложения — увеличивает число скачиваний;
- ссылка на другие социальные сети.
Какую информацию можно разместить на миниатюре аватара
Несмотря на небольшой размер, на миниатюре можно разместить полезные сведения для привлечения внимания:
- анонсы выхода новых продуктов от компании;
- описание конкурентных преимуществ бренда;
- номер телефона для быстрой связи;

выгодные цены;

наличие бесплатной доставки.
Миниатюра служит для привлечения внимания клиентов и расстановке акцентов на преимуществах компании или грядущих важных событиях.
Гифка и аватар одним изображением
Это способ оформления шапки сообщества, который удивляет своим необычным подходом
Такой формат в виде автоматически воспроизводящейся гифки, которая объединяется с аватаром и составляет единый концепт, привлекает внимание пользователей. Этот прием хорошо работает даже без текстового описания
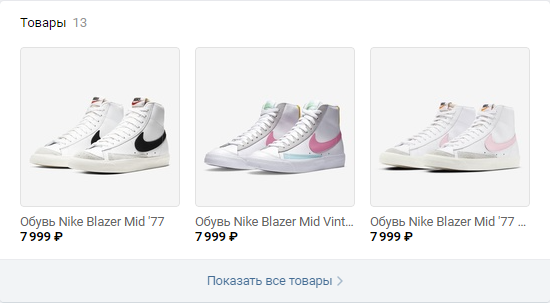
Карточки товаров
Создайте каталог ваших товаров или услуг и продвигайте или продавайте их прямо во «ВКонтакте».



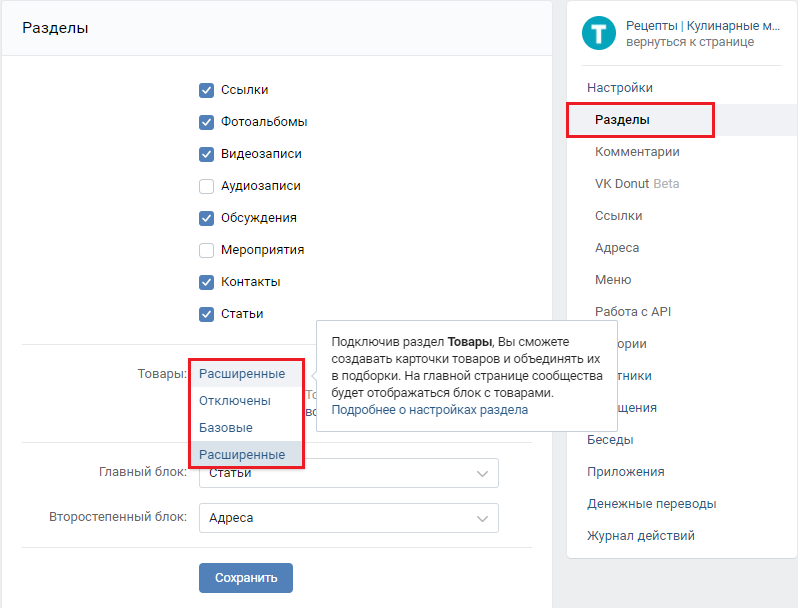
Чтобы подключить «Товары» на странице, в настройках перейдите во вкладку «Разделы» и выберите один из режимов работы — Базовый или Расширенный.

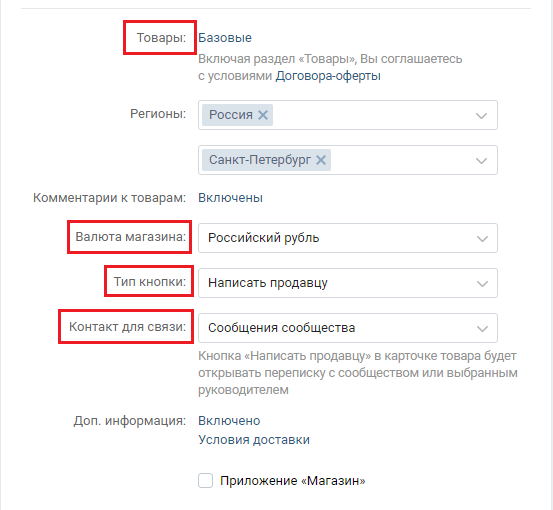
В Базовом режиме доступны витрина магазина (блок с товарами, отображающийся на главной странице сообщества) и карточки товаров. Из карточки товара покупатель сможет написать в сообщения сообщества или одному из указанных в настройках администраторов, перейти на страницу сайта, где сможет совершить покупку, либо открыть форму сбора заявок или приложение VK Mini Apps.

Если вам подходит этот режим, выберите необходимую кнопку действия, валюту магазина, включите комментарии к товарам и укажите геолокацию — страну и город, в которых вы работаете. Нажмите кнопку «Сохранить».
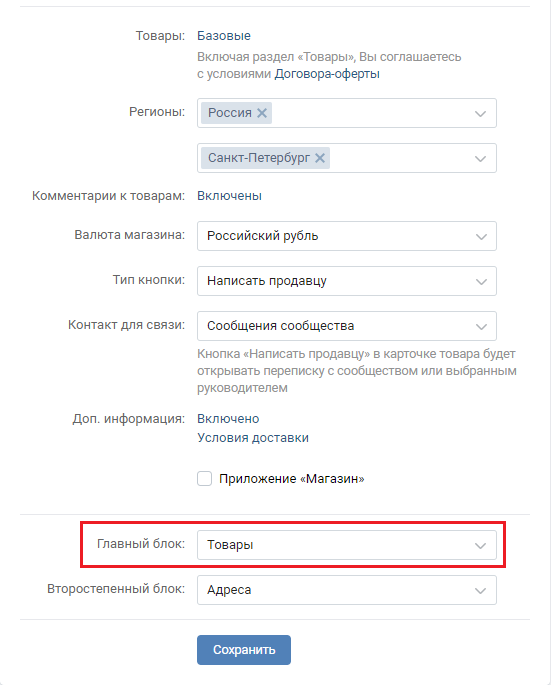
Чтобы витрина с товарами отобразилась на главной странице бизнеса, необходимо там же в настройках в разделе «Главный блок» или «Второстепенный блок» выбрать «Товары» и нажать «Сохранить».

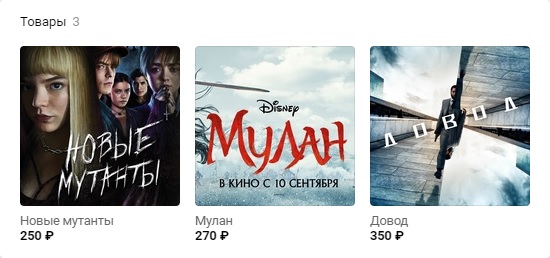
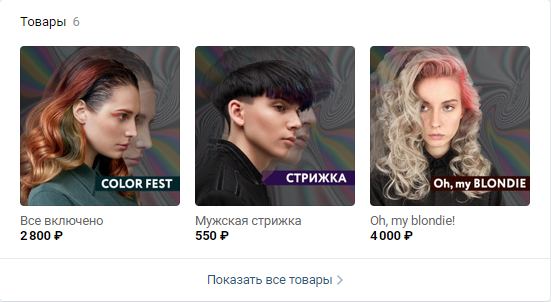
Если все сделано верно, на странице отобразится витрина с тремя первыми товарами из вашего каталога.
Загружаем и обрабатываем фотографии
Внешний вид вашей страницы сильно зависит от загруженных изображений. Как минимум, нужно установить фотографию для профиля (см. ). Цель максимум — загружать интересные фото наборы в свои альбомы (см. ) и на стену (см. ).
Согласитесь, приятно смотреть на изображения, которые хорошо обработаны. К сожалению, не у всех есть возможность воспользоваться редактором Photoshop, или аналогом, чтобы обработать фотки. Что делать в таком случае?
Вам на помощь придет редактор Avatan. Это приложение, доступное в социальной сети, предназначенное для редактирования фотографий. По возможностям, не уступаем платным программам.
Https://vk.com/avatan
Вот инструкция по использованию — . И видео обзор.
Оформление группы ВК
Ломаете голову над тем, что лучше выбрать – аватарку или обложку? Сейчас вы поймете, почему обложка является наиболее удачным вариантом. На это есть свои причины:
- Обложка красиво располагается по всему периметру шапки. Это добавляет сообществу эстетичности и привлекательности. Разумеется, если обложка сделана качественно.
- На ней можно указать множество различной информации, и этот текст не будет рябить в глазах, как это обычно случается с аватаркой (когда на маленьком изображении пишут целую диссертацию).
- Аватарка останется в группе и будет фигурировать на миниатюре. Кликнув по аватарке, пользователь сможет посмотреть на неё вблизи.
Как оформить группу В Контакте
Итак, что нужно сделать с самого начала. Сначала необходимо создать и правильно оформить группу. Название группы, описание, контактные данные, аватар – все это должно быть сделано красиво и соответствующим образом (посмотрите размеры для оформления в группы в ВК).
Когда в заголовок группы пытаются вписать, все свои мысли и идеи, при этом еще и не соблюдая пунктуации – это не есть хорошо. Это есть, очень плохо. Неграмотный и не эффективный заголовок отталкивает более 50% приглашенных. Не знаете, как составить красивый и привлекательный заголовок, посмотрите, как это сделали конкуренты.
В статусе, дополните мысль заголовка. Расширьте ее. В разделе «Описание», напишите, для какого создана данная группа. Соблюдайте пунктуацию. Обязательно укажите место положения и телефон. Если есть веб сайт, укажите.
Аватар, если сами не можете сделать, то лучше закажите. Не надо брать в интернете картинку и загружать ее в качестве аватара. Он должен соответствовать определенным правилам. Должна быть отображена коммерческая мысль. Так же и в миниатюре, все должно отображаться четко.
Если у вас есть несколько видов товаров или услуг, то теперь не нужно создавать фотоальбомы. Для это существует новая функция — товары в группе, где можно загрузить фото, добавить описание и указать цену того или иного товара (услуги).
Если у вас есть видео материалы, обязательно загрузите их аналогично товарам.
Если у вас есть сайт с разделами на продукцию или услуги, добавьте ссылки с этих страниц в раздел группы «Ссылки».
В разделе «Обсуждения», можно добавить нужные страницы. Например, раздел — «О нас» (Обо мне), «Наши клиенты», «Условия Доставки» (Сотрудничества) и т.д. и т.п.
Оформив группу, таким образом, можно сказать, что полдела уже сделано. Остается теперь лента. Лента играет такую же немаловажную роль, какую играет то оформление, о котором говорилось выше.
Что нужно публиковать в ленте и как это делать. В ленте нужно публиковать два вида публикаций – это информативные, раскрывающие полезность и необходимость вашей продукции или услуг для общества, и коммерческие – продающие ваши товары или услуги. О том, как составлять эффективные посты, в двух словах не скажешь. Это отдельная тема.
Опубликовав примерно 20-25 постов, уже можно будет приглашать участников в группу. Это можно сделать через специалистов или же настроить таргетинговую рекламу.
Для получения идеального описания группы в ВК добавим несколько фишек
- Короткий, но ёмкий текст, который не уходит за слова «Показать полностью».
- Текст длинный, но структурированный, разбитый на блоки и до слов «Показать полностью» читаются все выгоды вступления в группу.
- Описание написано в разговорной манере и не перегружено смайликами.
- В тексте есть слова или словосочетания, по которым, как мы можем предположить, заинтересованные посетители смогут найти наше предложение в поисковых системах Яндекс или Гугл. Такие слова называются ключевыми.
В одной из следующих статей читайте подробную инструкцию по поиску ключевых слов, которые надо вставлять в описание для группы.
Анна Карелина
Как создать вики-страницу для паблика ВКонтакте
На первый взгляд, создание вики-страниц для паблика может показаться непосильной задачей. Но достаточно разобраться в этом один раз, чтобы потом не возникало затруднений.
Вот краткое руководство о том, как сделать вики-страничку в своем паблике:
- Скопировать ссылку https://vk.com/pages?oid=-***&p=Нaзвание страницы. Вставить ее в адресную строку своего браузера.
- Слово Название изменить на название своей будущей странички. А вместо *** указать ID паблика. Нажать Enter.
В окне откроется форма создания вики-страницы. Остаётся лишь правильно её заполнить.
В верхней строке написать название будущей страницы. Например, Меню, Правила группы, Мы предлагаем и т. д.
- В нижнем поле написать текст и оформить его в соответствии со своими пожеланиями. Здесь можно создавать маркированные списки, выделять заголовки, использовать полужирный текст и курсив.
- Также страничку можно дополнить фотографиями, видео- и аудиофайлами, ссылками на внешние сайты и внутренние страницы ВКонтакте.
В нижней левой части экрана располагается гиперссылка Доступ к странице, ограничивающая круг пользователей, которые смогут просматривать новые материалы (все пользователи, только подписчики, только редакторы и администраторы).
Для того чтобы ознакомиться с промежуточным результатом, нажать кнопку Предпросмотр. Когда работа будет окончена, кликнуть кнопку Сохранить страницу.
На этом процесс создания вики-страницы в паблике ВК можно считать законченным.
Где разместить страницу Контакты на сайте
Поставьте ссылку в меню и футер
Исследования в области юзабилити компании «Nielsen Norman Group» показывают, что если вы попросите пользователей найти страницу «Контакты» на сайте, они будут смотреть в верхнем правом углу страницы или внизу в футере.
Не прячьте контакты в подразделах
Исследователи не рекомендуют делать страницу с контактами подтемой какого-то раздела. К примеру, один пользователь потратил много времени на поиски контактной информации, а она оказалась скрыта в раскрывающемся меню под ссылкой «О нас» . Пользователь нашел ссылку, но отметил:
«Мне бы хотелось, чтобы «Связаться с нами» было в основном меню, а не в разделе «О нас». Когда я пролистал сайт до футера, я увидел ссылку».
Если контакты органично дополняют страницу «О нас», то можно их добавить, но чаще в этом разделе пользователи ожидают увидеть рассказ о компании, так что главные контакты лучше продублировать в шапке и подвале сайта.
Дублируйте главный способ связи в шапке
Пользователю должно быть просто выполнить конверсионное действие на сайте. Если для оформления заказа нужно позвонить, телефон должен быть не только на странице контактов, но и там, где его можно найти без дополнительных кликов — в шапке сайта.
Номер телефона продублирован в шапке сайта sfm-nn.ru
Не придумывайте оригинальное название
Многие компании стараются назвать страницу с контактами как-то по-особенному — «Справочный центр», «Ресурсы» или как-то еще. Пользователи привыкли к тому, что страница называется «Контакты» или «Связаться с нами», поэтому искали ссылку с похожим анкором. Оригинальные названия могут быть не очевидными для пользователей.
На странице «Контакты» пользователи ожидают увидеть адреса компаний, номера телефонов и адреса электронной почты. Кроме того, исследователи нашли корреляцию между попаданием в топ и наличием разных способов связи, так что вероятно контакты влияют на пропуск в топ.
Указывайте те контакты, которые можете обслуживать, и не заменяйте их автоматизированными формами или чатом.
На основе статьи «“Contact Us” Page Guidelines
Исследование: как контакты влияют на SEO
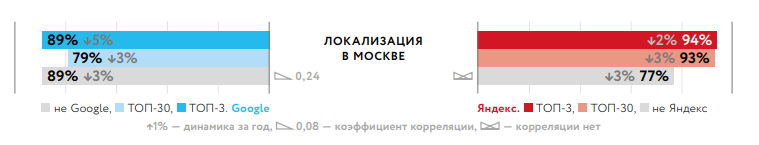
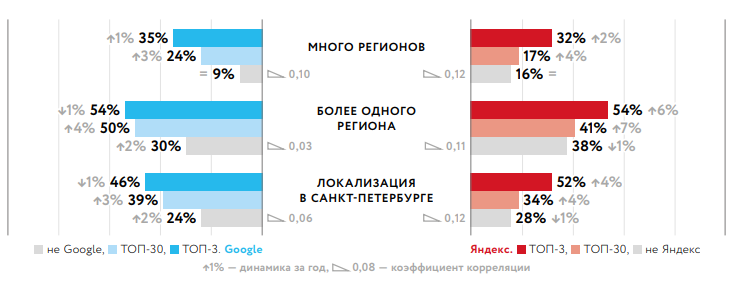
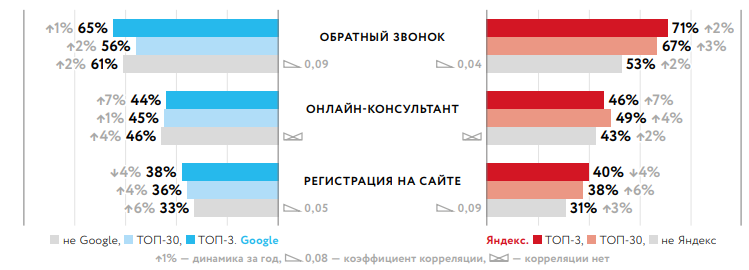
В 2018 году Лаборатория поисковой аналитики компании «Ашманов и партнеры» провела исследование и попыталась найти корреляцию разных факторов с ранжированием сайтов в Яндексе и Google. Рассмотрим связь попадания сайта в топ-3 и топ-30 с наличием разных контактов на сайте компании.
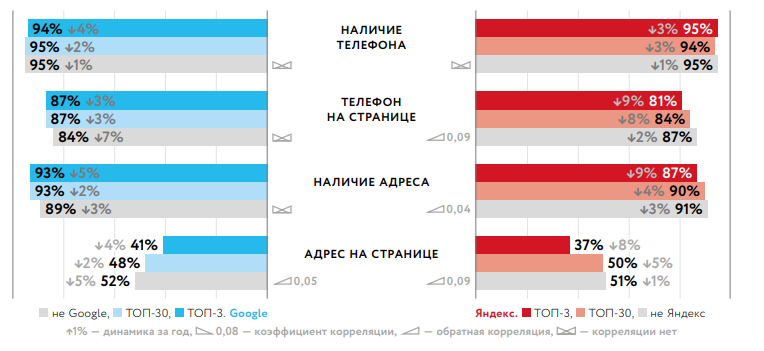
Телефон и адрес особенно важны для локальной выдачи
Контакты и адрес сильно влияют на локальную выдачу в Яндекс и Google: в топе были только сайты, на которых указан телефон или адрес города, из которого был сделан запрос.

Приоритет у компаний с филиалами
В обоих поисковиках приоритет был у крупных бизнесов — имеющих локализацию в разных регионах, много адресов и телефонов.

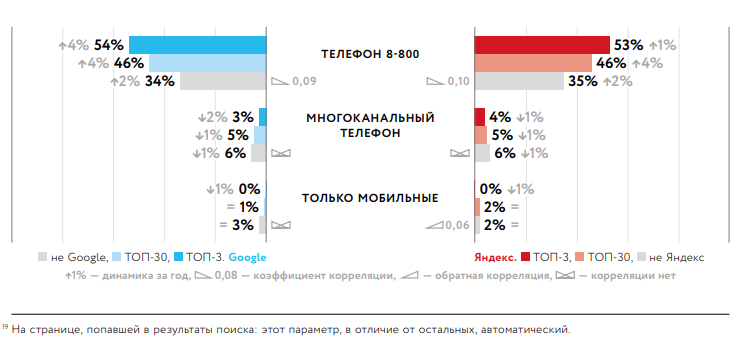
Стационарный телефон лучше мобильного
Наличие номера 8-800 влияет на ранжирование положительно, а многоканальный телефон скорее негативною.
Сайтов, где указаны только мобильные номера, почти нет в топе Яндекса или Google. То же самое касается электронной почты на общих сервисах типа gmail.com, yandex.ru или mail.ru.

Обратный звонок дает преимущество
Авторы исследования советуют поместить телефон на каждую страницу сайта, если это основной способ коммуникации с клиентами.

В топе Яндекса сайтов с функцией обратного звонка две трети, в Google еще больше.

Рекомендации
Данные показывают, что указание телефона и других контактов может влиять на попадание в топ Яндекса и Google — такая корреляция есть. Телефон должен быть стационарным, а не мобильным, и если компания можете себе позволить номер 800, то это тоже скорее всего повысит шанс попасть в топ. Электронную почту лучше завести на своем домене, а еще подключить функцию обратного звонка и онлайн-консультанта, если он требуется.
Разберем, как оформить страницу «Контакты», и какие элементы ожидают увидеть пользователи на этой странице.
Нет номера и почты — восстановление страницы через поддержку.

Далее вам будет предложено ввести действующий, ваш номер телефона и сделать фотографию на фоне своей страницы, к которой вы потеряли доступ. Загрузить фото на компьютер и потом отправить его в поддержку, проверка будет идти в ручном режиме.
Следом сделайте фотографию вашего паспорта в развёрнутом виде, фото должно быть хорошего качества. Если ваша страница не содержала настоящего имени и фамилии, то при успешном восстановлении они будут изменены на настоящие из документа.
Оставьте свой комментарий, когда и при каких условиях вы потеряли доступ. Не думаю что конкретное число вы вспомните, пишите приблизительную дату, причиной можете указать например, что ваш телефон был украден.
Как написано в одном из блогов по этой теме, специалисты не даром едят свой хлеб и обязаны вам помочь получить доступ к своей странице Вконтакте, другое дело что на это уйдёт не мало времени, так как желающих получить помощь огромное количество.
Причины отказа в восстановлении страницы службой поддержки.
Не редко бывает так, что вам могут отказать в восстановлении, причинами могут быть:
- Недостаточные данные, например не читаемые фотографии или вами предоставлен несуществующий телефонный номер.
- По ошибке пытаетесь восстановить доступ к чужой странице. Внимательно удостоверьтесь что просите получить доступ именно к своему аккаунту.
- Вы не в полном объёме приложили требуемые фотографии. Требуется сделать фотографии на фоне страницы восстановления и снимок вашего документа, им может быть ваш паспорт. Изображения не должны быть низкого качества, иначе такие заявки будут отклонены.
- Не подделывайте снимки в редакторах, например в Photoshop или Paint, это очень легко распознаётся специалистами службы поддержки. Такие заявки будут отклонены.
- На вашей страничке не присутствуют видимые признаки распознавания для вашей идентификации, например фотографий с вами или настоящего имени. Если имя настоящее то фото могут и не потребоваться, так же как и если имя не настоящее а на фото вы есть, будьте готовы к тому что его изменят и приведут в соответствие вашим данным из документа.
- Так же будьте готовы получить отказ в восстановлении если ваша страница была заблокирована за нарушение правил сайта. Это не относится к временной заморозке за спам.
Посты
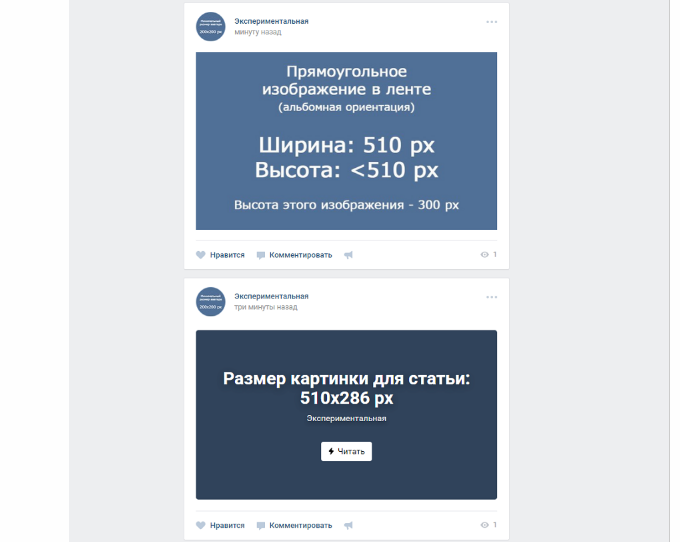
Размеры: не менее 700 px в ширину для обычных постов, не меньее 510х288 px для статьи в редакторе.
Посты в ленте поддерживают любое изображение, но у разных постов есть свои ограничения.
В интернете встречается мнение о том, что размер картинки влияет на ранжирование в умной ленте, поэтому она должна быть не меньше 1024 px. Мы спросили у поддержки и выяснили, что размер не влияет, главное содержимое.
Ответ поддержки о влиянии размера картинки на позицию в выдаче
Основатель Церебро Таргет Феликс Зинатуллин утерждает, что картинка должна быть не менее 700 пикселей в ширину. Как показывает его опыт, у постов с картинками шириной в 700 пикселей и с шириной в 699 может быть разница охватов в два раза.
Параметры картинки могут быть любыми, но лучше остановиться на квадратных и горизонтальных прямоугольных изображениях. Для примера мы взяли три варианта: квадратную картинку, изображения в вертикальной и в горизонтальной ориентации в 1000 px по ширине.
Десктопный просмотр
Изображения выравниваются по ширине экрана, больше всего места занимает квадратная картинка, хорошо смотрится изображение в горизонтальной ориентации. В вертикальной ориентации в десктопном варианте смещается вбок и не выравнивается по центру, а в мобильном стоит по центру, но по бокам образуются белые поля.
Мобильный просмотр
Есть другой формат поста — статья в редакторе. Обложка для нее должна быть горизонтальной, картинка сожмется до размера 510х288 px. Какие-либо изображения лучше помещать дальше от центра, заголовок тоже писать не нужно, он автоматически встанет посередине. Заголовок пишется белым шрифтом, но подсвечивается тенью, так что темные иллюстрации смотрятся лучше, но и на светлом текст не теряется.
Иллюстрация для статьи со светлым фономИллюстрация для статьи с темным фоном
Еще одна рекомендация для картинок — не пишите на них слова «лайк», «репосты» и прочее, что теоретически можно отнести к накруткам. Алгоритмы ВКонтакте борются с лайко-попрошайками и занижают охват таких постов. Об этом говорит эксперимент Церебро Таргет: два одинаковых поста получили разный охват подписчиков, на одном из них был замазан «лайк»:
Охваты у одинаковых постов
Красивое оформление группы в Вконакте
Над стильным и привлекательным оформлением своего сообщества нужно задумываться еще до создания странички в сети. Желательно продумать все аспекты будущего дизайна так, чтоб он гармонично совмещался с будущей деятельностью вашей группы, чтоб привлекал посетителей и оставлял желание зайти снова и снова.
Красивое оформление группы Вконтакте можно создать, либо используя готовые шаблоны, о которых речь шла выше, либо самостоятельно, основываясь на wiki-разметке.
Если Вы хотите, чтоб ваша группы выглядела примерно вот так,
Тогда давайте разберемся как собственно научиться превращать свою группу из нубовской в веселую и прикольную.
Как сделать оформление группы в Вконтакте
Давайте перейдем к практике и на простом примере рассмотрим, как сделать оформление группы в Вконтакте самостоятельно, потратив 20-30 минут времени.
Прежде всего, по выше указанным ссылкам Вы можете скачать готовые шаблоны с wiki-разметкой. Подбирайте понравившийся щаблон или близкий к желаемому примеру, далее можно будет его отредактировать под свой дизайн.
На главной странице, под описанием группы будет присутствовать ссылка «Свежие новости», нажимаем на ее редактирование.
Переходим в текстовый редактор. Справа находится кнопочка активации wiki-разметки, нажимаем (1). В текстовое поле вставляем код шаблона (2). Его придется несколько изменить на свои адреса.
Код выглядит примерно так:
]
photo-100941444_376601882 – это ссылка на картинку, которая предварительно загружена у вас в группе. Ссылку можно указать и внешнюю на картинку, находящуюся не в Вконтакте.
75px – размер картинки. Можно указывать также двойной размер, типа 75x65px
noborder – убирается рамка вокруг картинки.
nopadding – отменяет всякие отступы вокруг картинки.
После вставки и редактирования кода можно нажать на кнопку «Предпросмотр» (3) и увидеть как будет выглядеть наше меню. Если не нравится, то продолжить редактирование, если все подходит – жмем сохранить (4). Переходим на главную страницу нашего сообщества и видим такой результат.
Аналогичным способом можно создавать графические меню в своих группах. Это несколько сложнее и обширнее по времени процесс, также нужно уметь пользоваться графическим редактором, например, Adobe Photoshop. Как реализовать такое меню смотрите в этом .
Вики-разметку можно также вставлять в любую запись, которую вы сможете закрепить на стене и она всегда будет на виду у посетителей.
Вы можете также узнать, как скачать видео из Вконтакте за пару кликов.