Ссылки
Содержание:
- Внутренние переходы
- Как удалить ссылку из текста Word?
- Как сделать картинку ссылкой в html самому и очень быстро?
- 5. Внимание.
- Абсолютные и относительные ссылки
- Атрибут target
- Как вставить ссылку в HTML
- Как сделать гиперссылку в Ворде?
- Как вставить картинку с ссылкой или ссылку на картинку
- Графическая гиперссылка
- Гиперссылки в пределах одного документа
- Как сделать ссылку в HTML
- Абсолютные и относительные URL-адреса
- Clip-path
- Атрибуты тега
- Что такое ссылки и какими бывают
- Презентация
- Понятие ссылки, что такое ссылка
- Ссылки: как связать html-страницы в сайт
Внутренние переходы
Файл в той же папке
- Скачайте архив с примером отсюда. С ним мы будем работать. Внутри будет два html документа и одна папка, где будет храниться картинка. И сразу откройте наш документ с Лукоморьем.
- Видите, что второй файл называется pushkin.html. Вот его запомните. Он нам сейчас понадобится. Теперь в тексте перед словом А.С. Пушкин поставьте тег <a> с атрибутом href. В значении атрибута напишите «pushkin.html». Ну и после слова А.С, Пушкин закройте тег </a>.
- Теперь сохраните документ и запустите в вашем браузере. Посмотрите на слово А.С. Пушкин. Видите? Текст превратился в гиперссылку и если на него нажать, то мы попадем на документ, который мы заказывали, т.е. pushkin.html.
Но такой переход будет работать при условии, если файл, на который вы ссылаетесь будет находится в той же папке, что и файл, в котором вы ставите ссылку. Для других вариантов все немножко по другому.
Файл в другой папке
Если вам надо кинуть ссылку на своём же сайте, но в другой папке, то вам надо будет прописать путь до этого файла относительно того документа, в котором вы находитесь. То есть давайте посмотрим на нашем же примере.
Откройте в Notepad++ файл pushkin.html Теперь найдите слово фото и заключите его в теги
А теперь внимание! В значении атрибута прописываем путь относительно редактируемого файла, то есть самого pushkin.html. У вас должно будет получиться так:
Что мы сейчас сделали? А сделали мы следующее: так как путь к фотографии лежит в отдельной папке img, которая находится в одной папке с файлом pushkin.html, то в значении атрибута нам приходится сначала написать название папки, а потом через слеш (/) полное название документа (в нашем случае фотографии).
А вот теперь сохраните и запустите файл pushkin.html в браузере. Вы увидите, что слово «Фото» стало выделено синим цветом и стало кликабельным, а это значит, что нажав на эту ссылку мы попадем на файл fofo.jpg, который находится в папке img.
Ну как? Всё понятно? Вы в случае чего спрашивайте, не стесняйтесь.
Как удалить ссылку из текста Word?
Итак, вы создали ссылку. Теперь появилась возможность на неё нажать ПКМ, для совершения следующих преобразований: изменяем её, выделяем, открываем, копируем или удаляем.
Чтобы удалить ссылку, нужно элементарно кликнуть в контекстном меню по нужной вкладке. Когда вы применяете подобный способ, то фраза или изображение, ставшее основой под ссылочку, не изменятся.
Второй способ удалить ссылку довольно простой:
- Выбираем меню «Вставка»;
- Затем выделяем слово ссылку;
-
После этого кликнем по вкладке «Удалить гиперссылку» этого меню;
-
В появившемся окошке нажимаем на кнопку «Удалить ссылку» и нажимаем ОК.
Мы удалили ссылку. Как видите, второй метод удаления ссылки также прост, как и первый.
Как сделать картинку ссылкой в html самому и очень быстро?
как сделать картинку ссылкой
На самом деле все довольно просто, как бы это не казалось таким сложным и не понятным. Для того, чтобы знать как сделать картинку ссылкой в html, нужно всего лишь знать как создается простая html ссылка.
при создании обыкновенной ссылки html используется тег <a>, а сама готовая ссылка выглядит вот таким образом:
Текст вашей ссылки, который будет кликабельным
Чтобы в том же html вывести картинку – изображение, нужно сформировать вот такой тег <img> и далее вот такой код, который будет выводить ваше изображение:
Далее все просто! Нужно теперь сложить все воедино, чтобы наша картинка была ссылкой создадим вот такой простенький html код:
Вот теперь, если Вы вставите вместо текста свои, ссылку и анкорный текст или попросту анкор ссылки, то ваша картинка станет сразу ссылкой и будет кликабельна. Кстати, кто не знает что такое анкор ссылки, то вам сюда!
Но бывает нужно иногда, чтобы ссылка на вашем изображении не индексировалась поисковыми роботами. Бывает же? Конечно! Тогда вам нужно сделать вот так:
Здесь мы с вами просто добавили тег “nofollow”, который запрещает поисковым роботам индексацию данной ссылки.
Также бывают моменты, когда нужно, чтобы наша картинка – ссылка открывалась в новом окне браузера. Это делается при помощи тега target=”_blank”. И вся ссылка будет выглядеть следующим образом:
А теперь если мы с вами соединим все вместе, то наша ссылка – картинка будет открываться в новом окне браузера и станет не доступна для индексации поисковикам. Вот так вот будет она выглядеть в данном случае:
Ну вот, теперь Вы знаете, как сделать картинку ссылкой в html и зачем это нужно делать!
У меня на этом все! Всем удачи и до новых встреч!
5. Внимание.
Якорные ссылки значительно облегчают жизнь всем, и блогерам и пользователям.Переход между страницами и переход внутри текста становится легким.В порыве страсти, к этим замечательным штукам не забудьте пары вещей.
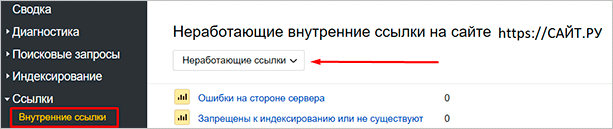
№1. Неработающие якорные ссылки.
Это может показаться очевидным, но вам нужно проявлять особую осторожность при создании и размещении ссылок на вашем сайте. Неработающие ссылки — это две вещи: разочарование и вред. Первое довольно очевидно
Если ссылка не работает, то пользователь никуда не уйдет, кроме вашей страницы 404 (ваша страница 404 также важна, но вы не хотите, чтобы на нее стекались люди).Неработающие ссылки также наносят ущерб поисковой оптимизации (SEO), поскольку они посылают негативные сигналы таким поисковым системам, как Google, а это означает, что существует потенциал для снижения рейтинга поиска страниц, на которых они сидят. Тщательно создайте свою якорную ссылку или не делайте этого вообще.
№2. Не переусердствуйте.
Нет ничего более неприятного, чем сложное меню. В ресторане это мешает вам выбрать то, что вы хотите съесть, сервер отрабатывает то, что вы хотите, и потные люди на кухне, которые должны придумать, как приготовить так много разных блюд.Точно так же с веб-страницей, если пользователю представлено подавляющее количество ссылок, это может помешать его пути, что замедляет его путь по воронке продаж и задерживает конверсию
Конечно, если есть слишком много ссылок на выбор, пользователи могут перейти в неправильное место или просто плюнуть и покинуть ваш сайт в гневе и печали.Также важно учитывать опыт пользователей мобильных устройств. Если одна из ваших веб-страниц заполнена ссылками — будь то виджет меню, маркированный список или вплетенный в основной текст — вы также рискуете получить
Это не личная жалоба на тех, у кого пальцы, как сосиски это фактическая фраза, используемая для обозначения тех, кто печатает или нажимает неточно или неуклюже. Для тех, у кого здоровенные пальцы, очень легко нажимать сразу несколько клавиш или, если ссылки расположены слишком близко друг к другу, нажать на неправильную гиперссылку и отправиться в ненужное путешествие.
Абсолютные и относительные ссылки
Абсолютная ссылка — это ссылка, адрес которой указывается полностью, включая протокол и URL домена. Ссылка из примера выше как раз была абсолютной.
Относительная ссылка — это ссылка, адрес в которой указывается относительно текущей веб-страницы.
Суть и назначение относительных ссылок, а также их отличие от абсолютных, можно объяснить простым примером. Вы спрашиваете на улице: «Где находится библиотека» и вам отвечают: «За углом слева». Это относительная ссылка. А если вам отвечают: «Россия, Москва, ул. Ленина, 5» — это уже ссылка абсолютная. Она не так коротка, как относительная, но зато очень точна. Если вы перейдёте на другую улицу, относительная ссылка «За углом слева» потеряет актуальность. Абсолютный же адрес останется актуальным. В Сети — то же самое.
Относительные ссылки можно использовать внутри сайта. Например, у вас на сервере (адрес сайта test1.ru) в одной и той же папке (пусть она будет называться pages) лежат две страницы: page1.html и page2.html. Со страницы page1.html вы хотите сослаться на документ page2.html.
Абсолютная ссылка будет выглядеть так:
<a href="http://test1.ru/pages/page2.html">Текст ссылки</a>
Относительная будет такой:
<a href="page2.html">Текст ссылки</a>
Папка верхнего уровня обозначается как (..). Например, если со страницы page1.html вам надо сослаться на файл home.html, который лежит в корне сайта, ссылка будет выглядеть так:
<a href="../home.html"<Текст ссылки</a>
Атрибут target
Основной атрибут href элемента <a> мы уже освоили, рассмотрим полезный, но необязательный атрибут target.
Такая ссылка открывается в новой вкладке или окне браузера. Где именно откроется ссылка, зависит от настроек браузера и не может быть задано через HTML. Как правило, ссылки открываются в новой вкладке.
В примере 3 показано, как сделать, чтобы ссылка открывалась в новой, а не в текущей вкладке браузера.
Пример 3. Открытие ссылки в новой вкладке
<!DOCTYPE html>
<html>
<head>
<meta charset=»utf-8″>
<title>Ссылка в новой вкладке</title>
</head>
<body>
<p><a href=»page/new.html» target=»_blank»>Открыть
в новой вкладке</a></p>
</body>
</html>
Визуально ссылки с атрибутом target и без него никак не отличаются друг от друга, поэтому следует аккуратно использовать данный атрибут, чтобы не ввести пользователя в заблуждение.
Как вставить ссылку в HTML
Для того чтобы разместить ссылку на главную страницу сайта, используйте следующий HTML-код:
<a href=»https://blogwork.ru/»>Blogwork — Главная страница<a>
Результат:Blogwork — Главная страница
Ссылка на внутреннюю страницу сайта в виде html-кода выглядит так:
<a href=»https://blogwork.ru/obo-mne/»>Blogwork — Внутренняя страница<a>
Результат:Blogwork — Внутренняя страница
Для того чтобы вставить ссылку на pdf-документ, html-код выглядит так:
<a href=»https://blogwork.ru/wp-content/uploads/2016/07/If.pdf»>Blogwork — PDF<a>
Результат:Blogwork — PDF
Для того чтобы вставить ссылку на картинку, html-код выглядит так:
<a href=»https://blogwork.ru/wp-content/uploads/2015/07/snippet.png»>Blogwork — PNG<a>
Результат:Blogwork — PNG
Обратите внимание на параметр href. В каждой из ссылок он включает в себя адрес — местонахождение той страницы (ее части, или файла), куда попадет пользователь, нажав на эту ссылку
Анкор, видимая часть ссылки — параметр, который заключен внутри тегов <a>АНКОР</a>. Это может быть текст, а может быть и картинка (кнопка). Текст в качестве анкора в примерах выше вы уже видели, давайте перейдем к кнопкам-картинкам.
Как сделать гиперссылку в Ворде?
В каждой ссылке есть два обязательных элемента: адресок, на который через неё можно попасть, и естественно слова, которые отображаются в тексте. Например, адрес возможно выглядит так: https://info-kibersant.ru/, а выражение в тексте – сайт Андрея Зимина.
Создаём ссылку на нужный нам сайт
- Вначале, нам нужно выделить выражение, из которого мы желаем создать гиперссылку на нужный нам ресурс;
-
После этого заходим в верхнее меню «Вкладка»;
-
Теперь нам нужно посмотреть посередине панели инструментов вкладку «ссылка» и кликнуть по ней;
-
Также, есть возможность поступить по-другому. Выбираем нужный фрагмент в тексте, выделяем его, и нажимаем на него ПКМ. У нас появляется ниспадающее меню, где нам нужно выбрать вкладку «Ссылка»;
-
У нас открывается отдельное окошко, где нам нужно заполнить поля. В верхней строке у нас появляется наше выделенная фраза, а в нижнюю нам нужно вставить желаемый адрес. Далее, нам остаётся нажать на ОК;
-
На скриншоте вам отлично видно, какая у нас появляется ссылка. Другими словами, она синяя и подчёркнута синей линией. Если вы по не кликните, то перейдёте по заданному адресу.
Как вставить картинку с ссылкой или ссылку на картинку
Чтобы вставить ссылку на сайт в виде изображения или кнопки, вам потребуются знание того как вставить картинку в html. Порядок действий такой: вставляем картинку в HTML и затем оборачиваем ее ссылкой, то есть помещаем тег img (который запрашивает картинку) внутри тега <a href=»ССЫЛКА»><img src=»ПУТЬ К КАРТИНКЕ»></a>
Да, вставить ссылку в картинку очень просто:
<a href=»https://blogwork.ru/wp-content/uploads/2015/07/snippet.png»><img src=»https://blogwork.ru/wp-content/uploads/2015/07/snippet.png»><a>
Ну а если вы хотите вставить ссылку не на картинку, а на другую статью на сайте, значит замените содержание параметра href на нужное — поместите туда ссылку на статью.
Более того, в тег a можно одновременно поместить и картинку, и текст:
<a href=»https://blogwork.ru/wp-content/uploads/2015/07/snippet.png»><img src=»https://blogwork.ru/wp-content/uploads/2015/07/snippet.png»>Текст для картинки<a>
Графическая гиперссылка
Графическая гиперссылка — это ссылка на графический объект (рисунок, картинка, изображение) в контексте гипертекста. Является неотъемлемой частью и признаком HTML-страницы. Гиперссылка позволяет пользователю переходить на элемент или файл в пределах данного сайта, на другую страницу или веб-форму, расположенную в Интернете.
Создание графической гиперссылки
Все ссылки в HTML создаются с помощью тега <a>. Далее следует обязательный атрибут ссылки — href, и заканчивается ссылка закрывающим тегом <a/>. Чтобы создать ссылку-изображение, необходимо вместо текста в алгоритме использовать изображение.
Стандартная структура графической гиперссылки выглядит так:
<a href=»адрес_ссылки»><img src=»имя_графического файла»></a>
Например, структура тега графической ссылки (картинки) будет построена следующим образом:
<a href=»namefile»><img src=»logo.jpg»></a>
где:
«namefile» — адрес в интернете или название файла
<img scr=»logo.jpg»> — наименование изображения (картинки), которое будет показано в HTML-документе при клике на ссылку в гипертексте.
К любой графической ссылке можно прикрепить всплывающую надпись или поясняющий текст:
<a href=»namefile»><img src=»logo.jpg»>* Поясняющий текст* </a>
По умолчанию любой браузер показывает картинку с рамкой. Если необходимо этого избежать, стоит добавить значение к атрибуту border:
<a…………….logo.jpg”>* border=”0”></a*>
Графическую ссылку можно применять для ссылки на любой файл в HTML формате. Также можно создать графическую карту ссылок, что широко используется для создания web-сайтов. Для этого необходимо к одному изображению прикрепить несколько ссылок, каждая из которых будет работать при нажатии на определенную часть рисунка. Создается графическая карта с помощью тегов <map> и <area>.
Гиперссылки в пределах одного документа
Линки внутри одного текста могут вести в его начало, к заголовкам или закладкам. Они используются для навигации и для того, чтобы упростить поиск информации.
Переход в начало документа
Это самый простой вариант, в котором нужно задать только пункт “А”, то есть текст или картинку, нажав на которую мы окажемся на титульной странице.
Выделяем объект, нажимаем на опцию для создания линков, затем в диалоговом окне выбираем место в файле.
Ссылка должна стать активной и подсветиться синим цветом, значит, все сделано верно. Теперь попробуйте перейти по ней, нажав на фрагмент текста левой кнопкой мыши с клавишей Ctrl. Курсор должен переместиться вверх.
Переход к заголовку
Чтобы выполнить эту задачу, сначала нужно обозначить место назначения (пункт “Б”) как заголовок. Для этого выделите фразу, перейдите в главную панель и выберите уровень подраздела.
Теперь выделяем элемент, который станет гиперссылкой, идем в панель “Вставка”, “Ссылки”. В диалоговом окне выбираем в качестве целевого объекта “Заголовки” и нужный фрагмент.
И снова выбранный элемент должен подсветиться синим, значит, создана кликабельная ссылка. Проверьте, корректно ли она работает.
Переход к закладке
Любой элемент внутри файла можно превратить в закладку. Так можно направлять читателя на страницу в Word или к любой ее части. Давайте для разнообразия сделаем линк не на текст, а на рисунок. Вставьте в Word какую-то картинку, затем нажмите на нее левой кнопкой мыши, в меню выберите опцию.
Напишите имя и сохраните изменения.
Теперь выделяем текст, который будет вести к данному изображению, и идем в пункт “Ссылка”. В диалоговом окне выбираем место назначения.
Как сделать ссылку в HTML
Всем привет! Сегодняшний пост будет о создании ссылок HTML, без которых не может существовать ни один уважающий себя сайт либо блог. Это одна из первых вещей, которые вы узнаете в процессе изучения веб-дизайна и самостоятельного продвижения сайтов. Как и все в HTML, это достаточно просто, но вы будете удивлены, как часто народ задает вопросы, как правильно сделать ссылку HTML или ссылку-изображение на что-то другое. Это изображение может быть фото, значок или кнопка, это не имеет значения, код остается тем же самым.
Этот пост будет охватывать:
- Текстовые ссылки HTML — добавление текста, который связан с определенным URL
- Добавление изображения с помощью HTML
- Ссылка изображения HTML — добавление изображения, которое связано с конкретным URL
Создание ссылок с использованием HTML
Для того, чтобы размещать ссылки на другие страницы сайта (внутренняя перелинковка) или на внешние ресурсы, а так же создавать ссылки изображения HTML, вам нужно знать код HTML. Вот так выглядит простая текстовая ссылка:
<a href="URL"> Отображаемый текст </a>
А когда вы заполните свои данные, она будет выглядеть примерно так:
<a href="https://promotiger.ru"> SEO блог </a>
Ну а вот так (SEO блог) она будет выглядеть в записи блога, комментарии, форума и т.д.
Как это работает?
Рассмотрим ссылку <a href=»URL»>, она может быть разбита на три части:
- <A HREF = это для ссылки. Не имеет значения, текст это или изображение, это всегда код для ссылки. Следующим важным моментом является указание «URL» для ссылки, другими словами, куда браузер будет направлять нас, когда мы нажимаем на элемент (текст или картинка). При указании адреса ссылки вам следует всегда использовать абсолютный адрес — это означает, что URL начинается с http:// иначе вы увидите сообщение об ошибке. Не забывайте закрывать эту часть с помощью >.
- Второй раздел представляет собой отображаемый текст. Он будет виден в вашем блоге сайте или комментарии в виде ссылки, как только HTML преобразует его.
- И, наконец, третий раздел. В HTML, если вы открываете тег, такой как <a href=»URL»> необходимо закрыть его, поэтому мы добавляем </a> в самом конце.
Абсолютные и относительные URL-адреса
Абсолютные URL-адреса — это те, которые содержат полное (абсолютное) описание адреса ссылки. Они включают в себя протокол (http), полное имя домена и путь к файлу.
Относительные URL-адреса, ссылаясь на веб-страницу, описывают ее положение относительно текущей веб-страницы. При создании внутренних ссылок, указывающих на другие страницы одного и того же сайта, можно использовать относительные URL-адреса, а не абсолютные.
Например, если мы находимся по адресу: http://example.com/products/red-product/, и хотим сослаться на страницу синего товара, можно использовать любой из следующих анкоров:
<a href="/products/blue-product/">Перейти к странице синего товара!</a> <a href="../blue-product/">Перейти к странице синего товара!</a>
Первый синтаксис говорит следующее: «Перейдите на самый нижний уровень дерева, найдите в нем каталог product, а в нем откройте папку blue-product. Второй синтаксис говорит следующее: «Перейдите в родительский каталог для red-product и в нем вы найдете папку blue-product». Оба анкора указывают на URL-адрес: http://example.com/products/blue-product/.
Предположим, что нужно разместить ссылку на страницу «About Us», которая является прямым потомком главной. Вот как можно это сделать:
<a href="/about-us/">Узнайте больше о нас.</a>
В этом примере говорится следующее: «Вернитесь к самому нижнему уровню дерева каталогов, а затем найдите папку about-us».
Предположим, что мы снова находимся по адресу http://example.com/products/red-product/, и хотим разместить ссылку на страницу подкатегории. Она располагается в каталоге /red-products /category.
<a href="large.php">Смотреть все красные товары, доступные в большом размере!</a>
Приведенный выше URL-адрес заставляет браузер искать в текущей папке файл large.php и преобразовать его в URL-адрес — http://example.com/products/red-product/large.php.
Главное об относительных URL:
- Если URL-адрес начинается с «/», то мы заставляем браузер искать указанный файл или папку на самом нижнем уровне дерева каталогов.
- Если URL-адрес начинается с «../», то мы указываем браузеру на необходимость вернуться на один уровень вверх в дереве каталогов.
- Если URL-адрес начинается с имени файла или папки, то мы указываем браузеру искать ресурсы в текущем файле.
Clip-path
Свойство clip-path позволяет определить область клика без использования JavaScript. В данном случае у нас есть область клика в форме пятиконечной звезды.
В приведенном ниже примере показано использование clip-path, примененного к JPEG-изображению и абсолютно позиционированной гиперссылке.
В следующем примере я объединила фигуру крестика с SVG-элементом гиперссылки, чтобы создать начало интерактивной игры в крестики-нолики. Здесь SVG используется для того, чтобы область в середине фигуры «O» была не кликабельной. Хотя для фигуры крестика, которая является многоугольником, достаточно было бы использовать CSS-свойство clip-path.
Атрибуты тега
NAME — атрибут позволяющий задать имя якоря на веб странице.
HREF — указывает адрес документа, на который необходимо перейти (или необходимо скачать).
TARGET — позволяет указать имя окна или фрейма, куда браузер будет загружать документ, может принимать следующие значения:
- _blank — загружает документ в новом окне браузера.
- _self — загружает документ в текущее окно браузера.
TITLE — атрибут позволяет задать пояснение (подсказку) для ссылки. Данная подсказка будет отображаться если пользователь задерживает курсор над ссылкой.
REL — атрибут позволяющий определить отношение между текущим документом и документом, на который ведет ссылка.
Что такое ссылки и какими бывают
Тексты могут быть небольшими, на 1 – 2 странички, или довольно объемными, на 100 – 200 листов и более, например, книги, дипломные работы, диссертации. В них удобно делать быстрые переходы от одной главы к другой. Эту задачу помогают решить гиперссылки, они же просто ссылки или линки от английского слова link.
Они, как телепорты, мгновенно доставляют нас из пункта “А” в пункт “Б”. Самым наглядным примером является оглавление, в котором названия разделов являются кликабельными и ведут на нужную страницу.
Но переход может осуществляться не только к элементам в пределах одной книги или проекта. Вы можете также направить читателя:
- на другой файл,
- на новый документ,
- на электронную почту,
- на сайт.
Линком может выступить любой символ, слово, графическое изображение, словосочетание или целое предложение. Главное, чтобы человеку было понятно, куда он ведет. Дальше я покажу все варианты гиперссылок, которые можно создать в Word.
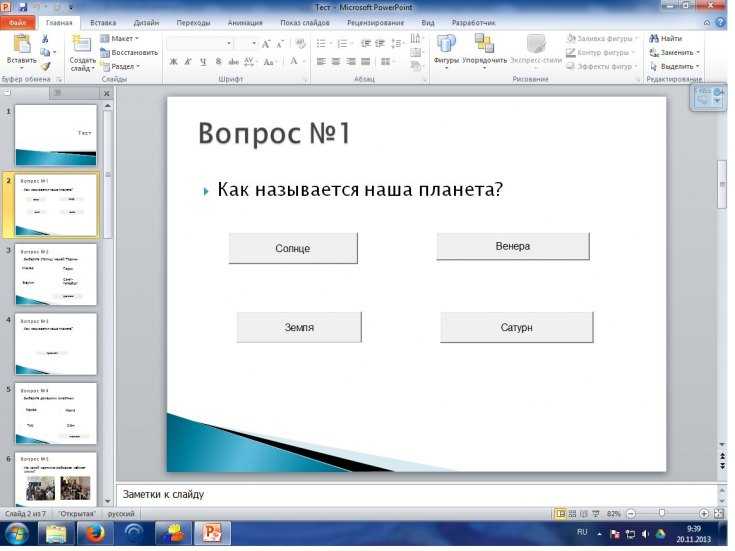
Презентация
Далее рассмотрим, как сделать гиперссылку в презентации. Ссылка может вести куда угодно. С ее помощью можно открыть стороннюю программу, определенный сайт или даже другую презентацию. Такие гиперссылки называются внешними.

Если знать, как сделать гиперссылку в слайде, то это будут уже внутренние гиперссылки
При этом не важно, какой элемент внутри презентации использовать.

Это может быть текст, фигура и даже рисунок. И вести она может куда угодно, будь то слайд внутри презентации, открытие какого-либо файла, создание нового документа.

Первым делом необходимо выбрать нужный объект или часть текста. Далее тыкаем на вкладку «Вставка», а там – «Гиперссылка». Откроется небольшое меню, внутри которого можно настроить все тонкости гиперссылки.

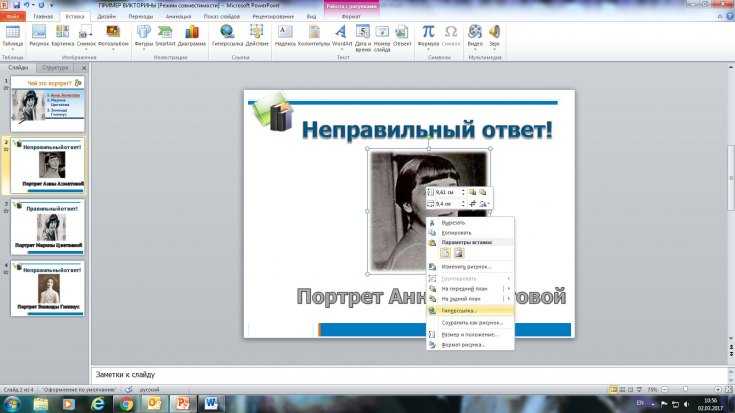
Есть и другой способ сделать элемент гиперссылкой. Для этого нужно нажать на него правой кнопкой мыши и в выпавшем меню выбрать «Гиперссылка», после чего появится меню, в котором можно все настроить.

Если требуется по клику перейти на какой-либо интернет-ресурс, необходимо его адрес вставить в поле «Адрес».

Если же нужно открыть новую программу, то в поле «Папка» необходимо выбрать нужный файл и нажать «ОК».

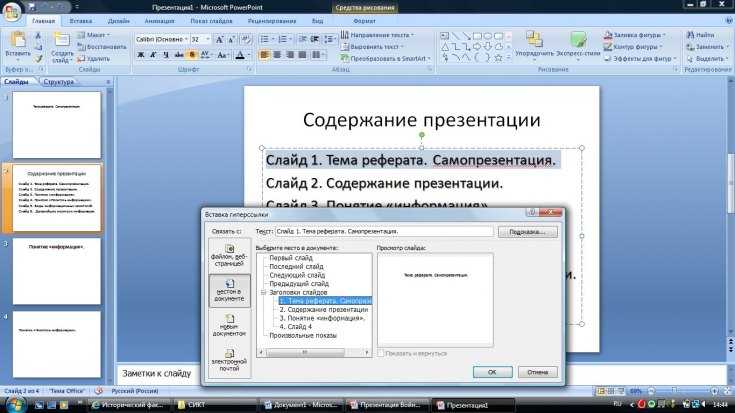
Аналогично происходит перенаправление на другой слайд. Нужно выбрать пункт «Связать с», затем – «местом в документе», а только потом необходимый слайд.

Может быть так, что гиперссылка понадобится для открытия новой презентации. Выделяете кусок текста или какой-то объект, кликаете «Вставка» и «Действие».


Затем требуется нажать на пункт «Перейти по гиперссылке» и «Другая презентация Powerpoint». Затем выбирайте презентацию.

Отдельно узнавать о том, как сделать гиперссылку в Ворде, не нужно. Все действия аналогичны созданию таковой в презентации.

Понятие ссылки, что такое ссылка
Ссылка это фраза, фрагмент текста, картинка которые перенаправляют вас на другой документ, сайт или другую страницу вашего блога. Все страницы между собой связаны во всемирной паутине посредством гиперссылок, без ссылок трудно представить интернет. Они являются связующим звеном всей сети, с их помощью мы можем перемещаться с одного сайта на другой за секунду одним лишь кликом.

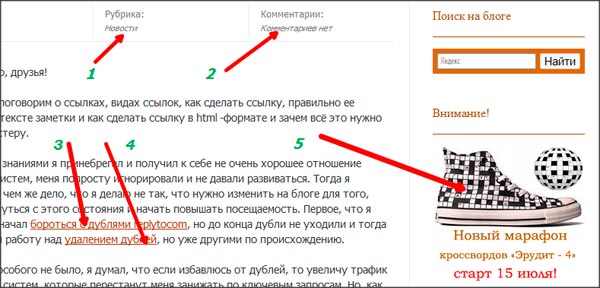
рисунок 1 примеры ссылок
Вот фрагмент моей заметки и ссылки выделены цифрами, например, при нажатии на рубрику (1) или количество комментариев (2) вы попадете соответственно в рубрику ‘новости’ или комментарии к заметке соответственно. Ссылки в самой статье выделены коричневым цветом ( 3 и 4 пример на рисунке выше ), куда они ведут можно увидеть, если навести на ссылку и посмотреть слева внизу вашего экрана, это url- адрес.
Еще один вариант (5) это картинка с рекламой моего конкурса, при клике на которую вы попадаете на страницу с описанием марафона кроссвордов, который сейчас проходит на блоге.
Думаю всё понятно пояснил, идем дальше.
Ссылки: как связать html-страницы в сайт
Ссылки (гиперссылки) — тег A с атрибутом href, значение которого — путь к файлу (URL), я поместил в элементы списка Li, что мы и наблюдаем в скриншоте (2-ом) страницы из браузера. Здесь три вида ссылок: первая ссылается на сайт, где вы сейчас находитесь. Если нажать на нее при наличии интернет-соединения, то вы попадете на главную страницу моего сайта. Если добавить в URL: «/index.html» — результат будет тот же.
Вторая ссылка, как пример, ведет на несуществующую страницу spravochnik.html, находящуюся в папке «papka» моего сайта. У этих двух ссылок указаны полные пути к документам, на который они ссылаются. У третьей гиперссылки указан относительный путь. Для того чтобы она работала необходимо наличие страницы index.html в одной папке со страницей, где эта ссылка размещена. В данном случае, она ссылается на эту же страницу (на саму себя).
Т.е. ссылки, ведущие на страницы других сайтов, могут быть только с указанием полного URL. А ссылки на внутренние страницы этого же сайта могут иметь, как полный, так и относительный адрес. Об атрибутах: значение атрибута title (не путать с тегом) — текст, который всплывает при наведении курсора на элемент, см. на 2-ом скриншоте. Title — универсальный атрибут, его можно использовать для тех же изображений. Атрибут target со значением «blank» открывает страницу в новой вкладке браузера.
Теперь свяжем наши две учебные странички в единый сайт. Добавим на обе страницы, сразу за тегом Body две такие строчки (здесь 8-ая и 9-ая) — две гиперссылки:
Первая ссылка ведет на сегодняшнюю index-страницу, другая на вторую учебную (у меня это — formatirovanie_teksta.html, у вас может быть любое другое название). По сути, мы создали сайт из двух страниц, а эти ссылки — это меню сайта. Три неразрывных пробела, между ссылками, мною добавлены для создания отступа, чтобы раздвинуть ссылки. Покликайте по ссылкам в браузере:
Теперь вы сами можете создать другие страницы сайта, а его меню расширить: Страница 3, Страница 4, только изменив эти названия ссылок на «человеческие». На этом этапе вам необходимо поэкспериментировать, почаще обращайтесь к Справочнику HTML.
Получившийся у нас сайт (правда, уместнее назвать микросайтик) — локальный, он расположен на компьютере. Чтобы разместить сайт в Сети, необходимо загрузить все его файлы на сервер выбранного вами хостинга. Для этого используется протокол передачи данных FTP, а лучший ftp-клиент — программа FileZilla, тем более что она бесплатная и не очень сложная. В некоторых html-редакторах, существует свой автономный ftp-загрузчик: загрузка сайта на хостинг в Dreamweaver.
структура
версии
заголовки
абзацы
списки
изображения
ссылки
таблицы
формы
видео
аудио
Справочник HTML
Справочник CSS
Вёрстка сайта
Поделиться с друзьями: