Основы работы с цветом в html, таблица и коды цветов html
Содержание:
- Как задать цвет шрифта css?
- Цветовая модель HSL
- Тег html изменения цвета текста через атрибут style
- Золотая природа
- Вопросы и задачи по теме
- Web Safe Colors?
- Прозрачность фона
- Цветовая модель RGBA
- Shades of Red
- HTML Теги
- Цветовая модель RGB
- Цвет текста
- Как задать цвет, используя значение RGB ¶
- Металлическое золото
- Значения Цветов
- 16 Миллионов Различных Цветов
- Оттенки Серого
- Безопасные Веб Цвета
- Металлическое золото
- Цветовые модели HSL и HSLA
- Использование нескольких фоновых изображений
- Цветовая модель RGB
- Золотая природа
- Как задать цвет, используя значение Hex ¶
Как задать цвет шрифта css?
Для этого вы можете воспользоваться специальным CSS-свойством color
Пример:
CSS
.block {
color: black;
}
|
1 |
.block { colorblack; } |
Где вместо black указывается значение цвета для шрифта текста.
Более подробно о значении цветов в CSS и их форматах я распишу ниже
Так же обратите внимание, что если внутри блока текст находится в теге абзаца, или ссылки или span, то цвет шрифта к нему может не примениться, в этом случае нужно будет в CSS задавать цвет шрифта конкретно для этого элемента. Например:
Например:
XHTML
<div class=”block”>
<p>Изменяем цвет текста абзаца и <a href=”#”>ссылки</a></p>
</div>
|
1 |
<div class=”block”> <p>Изменяем цвет текста абзаца и <a href=”#”>ссылки</a></p> </div> |
CSS
.block p {
color: blue;
}
.block a {
color: red;
}
|
1 |
.block p { colorblue; } .block a { colorred; } |
Цветовая модель HSL
Цветовая модель HSL позволяет трактовать базовую модель RGB в проекции цилиндрической системы цветовых координат. Специалистами по колористике считается, что HSL позволяет указать цвета более понятным для простого человека способом, нежели типичная модель RGB. Аббревиатура HSL трактуется как Hue (цвет/оттенок), Saturation (насыщенность), Lightness/Luminance (светимость, не путать с яркостью).
- Первый коэффициент (Hue) указывает координату цвета в пределах цветового круга (от 0 до 360 градусов)
- Второй коэффициент (Saturation) передаёт в процентном виде значение насыщенности (от 0% до 100%)
- Последний коэффициент (Lightness) указывает процентное значение светлости (от 0% до 100%)
Примеры передачи цвета в WEB при помощи HSL-модели для CSS-стилей элементов:
Тег html изменения цвета текста через атрибут style
Html атрибут style совместим абсолютно с любыми тегами: абзаца <p>; курсивного шрифта <em>; жирного шрифта <strong>; подчеркивания текста <u>; маркированного <ul> и нумерованного <ol> списков, и их составляющих <li>; таблицы <table> и составляющих <tr> и <td>.
Но помимо атрибута style, нам для изменения цвета текста необходимо знать html коды цветов, и в этом нам поможет специальная таблица html цветов с кодами 147 различных цветовых оттенков.
Переходим на сайт этой таблицы ColorScheme.Ru и сразу сохраняем в закладки своего браузера, если в дальнейшем собираетесь менять цвет текста в своих статьях на блоге.
А теперь давайте творить и вытворять. Начнем с абзаца, который мы не хотим видеть в стандартном черном цвете. Верстаем.
Изменение цвета текста абзаца <p>
В открытый тег абзаца <p> будем вставлять атрибут style и html код самого цвета, который нам нужен color: #FF0000 (я выбрал Red — красный). Для этого заходим на сайт ColorScheme.Ru и копируем код необходимого цвета:
Теперь собираем атрибут изменения цвета текста и вставляем в открытый тег абзаца:
<p style=»color: #FF0000″> (кавычки должны быть именно такого вида — » «, иначе цвет не поменяется)
Верстаем сам абзац:
<p style=»color: #FF0000″> Итак, у нас остался не оформленным раздел ”Рубрики”. По умолчанию на сайте он выглядит обычным списком. Что же можно сделать и как оформить рубрики, чтобы было приятно глазу посетителей, и они заметив этот раздел, переходили по рубрикам и на статьи, подольше находясь на блоге?</p>
Смотрим как будет выглядеть на блоге:
Итак, у нас остался не оформленным раздел ”Рубрики”. По умолчанию на сайте он выглядит обычным списком. Что же можно сделать и как оформить рубрики, чтобы было приятно глазу посетителей, и они заметив этот раздел, переходили по рубрикам и на статьи, подольше находясь на блоге?
Изменение цвета текста списков <ul> и <ol>
Верстаем, к примеру маркированный список, код необходимого цвета также берем в таблице html цветов:
<li>Специалист по контекстной рекламе</li>
<li>Дизайн и Photoshop</li>
<li>Копирайтинг</li>
<li>Видео монтаж</li>
<li>Вёрстка сайтов</li>
<li>Специалист по продвижению Вконтакте</li></ul>
На сайте будет в таком виде:
А на примере нумерованного списка изменим цвета строк:
<li style=»color: #006400″>Специалист по контекстной рекламе</li>
<li style=»color: #C71585″>Дизайн и Photoshop</li>
<li style=»color: #FFD700″>Копирайтинг</li>
<li style=»color: #FF4500″>Видео монтаж</li>
<li style=»color: #191970″>Вёрстка сайтов</li>
<li style=»color: #8B4513″>Специалист по продвижению Вконтакте</li></ol>
На сайте список будет отображаться таким образом:
Изменение цвета текста таблицы <table>
Верстаем таблицу с изменением цвета текста всей таблицы:
<table style=»color: #FF0000″><tr><td>ячейка 1</td>
<td>ячейка 2</td>
<td>ячейка 3</td></tr>
<tr><td>ячейка 4</td>
<td>ячейка 5</td>
<td>ячейка 6</td></tr>
<tr><td>ячейка 7</td>
<td>ячейка 8</td>
<td>ячейка 9</td></tr></table>
На блоге получаем таблицу в таком виде:
| ячейка 1 | ячейка 2 | ячейка 3 |
| ячейка 4 | ячейка 5 | ячейка 6 |
| ячейка 7 | ячейка 8 | ячейка 9 |
Теперь изменим цвет текста построчно:
<table><tr style=»color: #FF0000″><td>ячейка 1</td>
<td>ячейка 2</td>
<td>ячейка 3</td></tr>
<tr style=»color: #FFA500″><td>ячейка 4</td>
<td>ячейка 5</td>
<td>ячейка 6</td></tr>
<tr style=»color: #191970″><td>ячейка 7</td>
<td>ячейка 8</td>
<td>ячейка 9</td></tr></table>
И на сайте увидим такую таблицу:
| ячейка 1 | ячейка 2 | ячейка 3 |
| ячейка 4 | ячейка 5 | ячейка 6 |
| ячейка 7 | ячейка 8 | ячейка 9 |
В каждой ячейке таблицы, также можно изменить цвет текста:
<table><tr><td style=»color: #FF0000″>ячейка 1</td>
<td style=»color: #FFA500″>ячейка 2</td>
<td style=»color: #191970″>ячейка 3</td></tr></table>
На блоге увидим в таком варианте:
| ячейка 1 | ячейка 2 | ячейка 3 |
По такому же принципу меняется цвет текста в открытых тегах жирного, курсивного шрифта и подчеркивания текста.
Применяйте на своих блогах атрибут style для изменения цвета текста в своих публикациях, там, где это действительно необходимо.
Успехов вам и до новых встреч!
Золотая природа
Протиста
Золотая водоросль или золотистые большая группа из страменопилы водорослей , в основном в пресной воде.
- Золотой бамбук ( Phyllostachys aurea ) — это вид бамбука.
- Золотой мак и золотарник популярные цветы возделывать в садоводстве .
- Yukon Gold картофеля является разновидностью картофеля узнаваем по его гладких глаз и золотой интерьер.
- Золотые гапалемуры ( Hapalemur стафилококк ) является средними гапалемурами эндемичным для юго — востока Мадагаскара.
- Беркут является Северное полушарие хищных птиц .
- Золотая рыбка была одна из самых ранних рыб быть одомашнены, и еще один из наиболее часто держали аквариумных рыб и воды сада рыбы.
- Золотистый ретривер является средними породами собак , что является одним из самых популярных домашних животных .
- Золотая жаба была амфибия , который раньше жил в Коста — Рике , который сейчас вымерли .
Вопросы и задачи по теме
Перед тем как перейти к изучению следующей темы пройдите практическое задание:
Используя полученные знания составьте предложение в котором каждое слово начинается с новой строчки, а цвет слова соответствует цвету радуги:
Практическое задание № 11.
Нюанс: для выполнения задания вы можете задавать цвет любым методом, но задание считается выполненным если хотя бы один раз было использовано шестнадцатеричное значение, значение RGB, значение HSL и предопределённый цвет.
Если у Вас есть затруднения в выполнении задания, то проинспектируйте код страницы, открыв пример в отдельном окне кликнув по изображению.
Стили
Таблицы
Web Safe Colors?
Many years ago, when computers supported maximum 256 different colors, a list
of 216 «Web Safe Colors» was suggested as a Web standard (reserving 40 fixed
system colors).
This is not important now, since most computers can display millions of
different colors.
This 216 hex values cross-browser color palette was created to ensure that all computers
would display the colors correctly when running a 256 color palette:
| 000000 | 000033 | 000066 | 000099 | 0000CC | 0000FF |
| 003300 | 003333 | 003366 | 003399 | 0033CC | 0033FF |
| 006600 | 006633 | 006666 | 006699 | 0066CC | 0066FF |
| 009900 | 009933 | 009966 | 009999 | 0099CC | 0099FF |
| 00CC00 | 00CC33 | 00CC66 | 00CC99 | 00CCCC | 00CCFF |
| 00FF00 | 00FF33 | 00FF66 | 00FF99 | 00FFCC | 00FFFF |
| 330000 | 330033 | 330066 | 330099 | 3300CC | 3300FF |
| 333300 | 333333 | 333366 | 333399 | 3333CC | 3333FF |
| 336600 | 336633 | 336666 | 336699 | 3366CC | 3366FF |
| 339900 | 339933 | 339966 | 339999 | 3399CC | 3399FF |
| 33CC00 | 33CC33 | 33CC66 | 33CC99 | 33CCCC | 33CCFF |
| 33FF00 | 33FF33 | 33FF66 | 33FF99 | 33FFCC | 33FFFF |
| 660000 | 660033 | 660066 | 660099 | 6600CC | 6600FF |
| 663300 | 663333 | 663366 | 663399 | 6633CC | 6633FF |
| 666600 | 666633 | 666666 | 666699 | 6666CC | 6666FF |
| 669900 | 669933 | 669966 | 669999 | 6699CC | 6699FF |
| 66CC00 | 66CC33 | 66CC66 | 66CC99 | 66CCCC | 66CCFF |
| 66FF00 | 66FF33 | 66FF66 | 66FF99 | 66FFCC | 66FFFF |
| 990000 | 990033 | 990066 | 990099 | 9900CC | 9900FF |
| 993300 | 993333 | 993366 | 993399 | 9933CC | 9933FF |
| 996600 | 996633 | 996666 | 996699 | 9966CC | 9966FF |
| 999900 | 999933 | 999966 | 999999 | 9999CC | 9999FF |
| 99CC00 | 99CC33 | 99CC66 | 99CC99 | 99CCCC | 99CCFF |
| 99FF00 | 99FF33 | 99FF66 | 99FF99 | 99FFCC | 99FFFF |
| CC0000 | CC0033 | CC0066 | CC0099 | CC00CC | CC00FF |
| CC3300 | CC3333 | CC3366 | CC3399 | CC33CC | CC33FF |
| CC6600 | CC6633 | CC6666 | CC6699 | CC66CC | CC66FF |
| CC9900 | CC9933 | CC9966 | CC9999 | CC99CC | CC99FF |
| CCCC00 | CCCC33 | CCCC66 | CCCC99 | CCCCCC | CCCCFF |
| CCFF00 | CCFF33 | CCFF66 | CCFF99 | CCFFCC | CCFFFF |
| FF0000 | FF0033 | FF0066 | FF0099 | FF00CC | FF00FF |
| FF3300 | FF3333 | FF3366 | FF3399 | FF33CC | FF33FF |
| FF6600 | FF6633 | FF6666 | FF6699 | FF66CC | FF66FF |
| FF9900 | FF9933 | FF9966 | FF9999 | FF99CC | FF99FF |
| FFCC00 | FFCC33 | FFCC66 | FFCC99 | FFCCCC | FFCCFF |
| FFFF00 | FFFF33 | FFFF66 | FFFF99 | FFFFCC | FFFFFF |
❮ Назад
Дальше ❯
Прозрачность фона
Есть два возможных способа сделать элемент прозрачным: свойство , описанное выше, и указание цвета фона в RGBA формате.
Возможно вы уже знакомы с моделью представления цвета в формате . (Red, Green, Blue — красный, зеленый, синий) — цветовая система, определяющая оттенок путем смешивания красного, зеленого и синего цветов. Например, для задания желтого цвета для текста можно воспользоваться любым из следующих объявлений:
color: rgb(255,255,0); color: rgb(100%,100%,0);
Цвета, заданные с помощью , будут отличаться от шестнадцатеричных значений, используемых нами до этого тем, что позволяют использовать альфа-канал прозрачности. Это значит, что сквозь фон элемента с альфа-прозрачностью будет видно то, что располагается под ним.
Объявление цвета схоже по синтаксису со стандартными правилами . Однако, кроме всего прочего, нам потребуется объявить значение как (вместо ) и задать дополнительное десятичное значение прозрачности после значения цвета в промежутке от (полная прозрачность) до (полная непрозрачность).
color: rgba(255,255,0,0.5); color: rgba(100%,100%,0,0.5);
Разница между свойством и заключается в том, что свойство применяет прозрачность ко всему элементу целиком, то есть все содержимое элемента становится прозрачным. А позволяет задать прозрачность отдельным частям элемента (например, только тексту или фону):
body { background-image: url(img.jpg); }
.prim1 {
width: 400px;
margin: 30px 50px;
background-color: #ffffff;
border: 1px solid black;
font-weight: bold;
opacity: 0.5;
filter: alpha(opacity=70); /*для IE8 и более ранних версий*/
text-align: center;
}
.prim2 {
width: 400px;
margin: 30px 50px;
background-color: rgba(255,255,255,0.5);
border: 1px solid black;
font-weight: bold;
text-align: center;
}
Попробовать »
Примечание: значения не поддерживаются в браузере IE8 и более ранних версиях. Для объявления резервного варианта цвета для старых браузеров, не поддерживающих значения цветов с альфа-каналами, следует указать его первым до значения :
background: rgb(255,255,0); background: rgba(255,255,0,0.5);
Цветовая модель RGBA
Следующая система цвета, которая используется в CSS называется RGBA, она использует в своем синтаксисе альфа-значение, которое определяет степень прозрачности конкретного пиксела.
RGBA является более современным методом задания цвета и имеет следующий синтаксис:
селектор {
color : rgba(R,G,B,A);, где:
}
- R означает Red (красный)
- G означает Green (зеленый)
- B означает Blue (синий)
- A означает Alpha (степень смешивания с фоном)
Этот метод отличается от RGB тем, что он добавляет альфа-канал, который позволяет задать уровень прозрачности со значениями от до 1, где:
- — цвет невидимый.
- 1 — цвет непрозрачный.
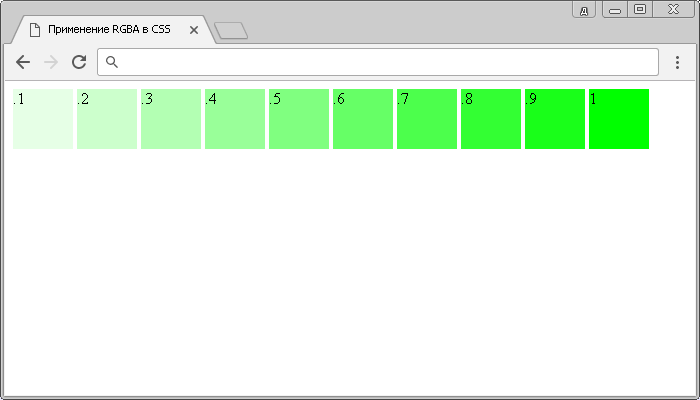
Давайте для демонстрации возможностей цветовой модели RGBA рассмотрим пример в котором на примере зелёного цвета, мы будем изменять значения альфа канала от минимального rgba(0, 255, 0, 0.1) к максимальному rgba(0, 255, 0, 1) с шагом 0.1:
Применение RGBA в CSS.1
…/* и так до десятого блока */
1
. На что в этом примере надо обратить внимание, во-первых, чем меньше значение альфа, тем элемент более прозрачен
Во-вторых, мы использовали CSS свойство display, которое определяет, как должен отображаться элемент. В нашем случае, с этим свойством мы использовали значение inline-block, которое позволяет нам выстроить все элементы
в линейку (сделали элементы «блочно-строчными»).
Подробное изучение блочной и строчной модели CSS предусмотрено в учебнике позднее в статье «Блочная и строчная модель в CSS»
На что в этом примере надо обратить внимание, во-первых, чем меньше значение альфа, тем элемент более прозрачен. Во-вторых, мы использовали CSS свойство display, которое определяет, как должен отображаться элемент
В нашем случае, с этим свойством мы использовали значение inline-block, которое позволяет нам выстроить все элементы
в линейку (сделали элементы «блочно-строчными»).
Подробное изучение блочной и строчной модели CSS предусмотрено в учебнике позднее в статье «Блочная и строчная модель в CSS».
Результат нашего примера:

Рис. 47 Пример задания цвета с помощью RGBA в CSS.
Обращаю Ваше внимание, что в CSS допускается использовать сокращенное обозначение значений, например, вместо 0.3 указывать .3, вместо 0.5 указывать .5, вместо 0.625 указывать .625 и так далее
Shades of Red
If you look at the color table below, you will see the result of varying
the red light from 0 to 255, while keeping the green and blue light at zero.
Click on the hexadecimal values, if you want to analyze the color in our color picker.
| Red Light | HEX | RGB |
|---|---|---|
| #000000 | rgb(0,0,0) | |
| #080000 | rgb(8,0,0) | |
| #100000 | rgb(16,0,0) | |
| #180000 | rgb(24,0,0) | |
| #200000 | rgb(32,0,0) | |
| #280000 | rgb(40,0,0) | |
| #300000 | rgb(48,0,0) | |
| #380000 | rgb(56,0,0) | |
| #400000 | rgb(64,0,0) | |
| #480000 | rgb(72,0,0) | |
| #500000 | rgb(80,0,0) | |
| #580000 | rgb(88,0,0) | |
| #600000 | rgb(96,0,0) | |
| #680000 | rgb(104,0,0) | |
| #700000 | rgb(112,0,0) | |
| #780000 | rgb(120,0,0) | |
| #800000 | rgb(128,0,0) | |
| #880000 | rgb(136,0,0) | |
| #900000 | rgb(144,0,0) | |
| #980000 | rgb(152,0,0) | |
| #A00000 | rgb(160,0,0) | |
| #A80000 | rgb(168,0,0) | |
| #B00000 | rgb(176,0,0) | |
| #B80000 | rgb(184,0,0) | |
| #C00000 | rgb(192,0,0) | |
| #C80000 | rgb(200,0,0) | |
| #D00000 | rgb(208,0,0) | |
| #D80000 | rgb(216,0,0) | |
| #E00000 | rgb(224,0,0) | |
| #E80000 | rgb(232,0,0) | |
| #F00000 | rgb(240,0,0) | |
| #F80000 | rgb(248,0,0) | |
| #FF0000 | rgb(255,0,0) |
HTML Теги
<!—><!DOCTYPE><a><abbr><acronym><address><applet><area><article><aside><audio><b><base><basefont><bdi><bdo><big><blockquote><body><br><button><canvas><caption><center><cite><code><col><colgroup><data><datalist><dd><del><details><dfn><dialog><dir><div><dl><dt><em><embed><fieldset><figcaption><figure><font><footer><form><frame><frameset><h1> — <h6><head><header><hr><html><i><iframe><img><input><ins><kbd><label><legend><li><link><main><map><mark><menu><menuitem><meta><meter><nav><noframes><noscript><object><ol><optgroup><option><output><p><param><picture><pre><progress><q><rp><rt><ruby><s><samp><script><section><select><small><source><span><strike><strong><style><sub><summary><sup><svg><table><tbody><td><template><textarea><tfoot><th><thead><time><title><tr><track><tt><u><ul><var><video>
Цветовая модель RGB
Как и следует из аббревиатуры модели, цветовое пространство RGB (Red — красный, Green — зелёный компонент и Blue — синий) описывает все возможные цвета и их оттенки, которые можно получить при смешивании основных составляющих красного, зелёного, и синего. Такой способ кодирования цвета позволяет описать позволяет представить 16 777 216 различных цветов. Это, пожалуй, самая популярная модель в компьютерной графике за счет 100% совместимости для всех интерпретаторов цвета.
Цифровые значения цветовых коэффициентов RGB – триада целых чисел в диапазоне от до 255. Таким образом, RGB(0, 255, 0) отображается как чисто зелёный, так как величина коэффициента зеленого цвета установлены в максимум, а остальные параметры установлены в 0.
Для удобства программистов, современные браузеры поддерживают представление коэффициентов и в процентном виде от 0% до 100%.
Примеры передачи цвета в WEB при помощи RGB-модели для CSS-стилей элементов:
Цвет текста
А можно ли сделать текст цветным? Да ради бога! Для этого существует атрибут <color>. Вот с этим колером мы сейчас и поработаем. Вообще, цвета можно задавать двумя разными способами. Первый — можно использовать словесное обозначение цвета: blue, black, yellow, green, white и т.д. А можно — и их цифровое обозначение, только не забывайте перед цифровым эквивалентом ставить «решетку» — «#»! Так, цвет blue (голубой) имеет свое числовое значение #0000ff, цвет red (красный) — значение #FF0000 и так далее. То есть если мы напишем:
или
Обе эти записи идентичны. Приведу значения некоторых цветов:
Таблица цветов
| Название цвета | Color | Код | Цвет |
|---|---|---|---|
| aква | Aqua | #00FFFF | |
| Черный | black | #000000 | |
| Синий | blue | #0000FF | |
| Фуксия | fuchsia | #FF00FF | |
| Серый | gray | #808080 | |
| Зеленый | green | #008000 | |
| Известь | lime | #00FF00 | |
| Темно-бордовый | maroon | #800000 | |
| Темно-синий | navy | #000080 | |
| Оливковый | olive | #808000 | |
| фиолетовый | purple | #800080 | |
| Красный | red | #FF0000 | |
| Серебряный | silver | #C0C0C0 | |
| Чирок | teal | #008080 | |
| Белый | white | #FFFFFF | |
| желтый | yellow | #FFFF00 |
Ну а теперь от слов к практике?
Возьмем то же самое стихотворение, и поставим перед собой задачу:
- Заголовок напишем шрифтом Comic Sans MS, дадим крупный размер в 7 пунктов, разместим по центру и зальем красным цветом.
- Каждый куплет стихотворения раскрасим в свой цвет: первый — в синий, второй — в зеленый, ну а третий — в желтый. Причем, цвет первого куплета дадим в простом названии blue, второй и третий — в числовом эквиваленте зеленого и желтого цветов.
- Первый куплет напишем шрифтом Impact
- Размер второго куплета дадим размером в абсолютном размере 4 пункта
- Размер третьего куплета дадим в относительном размере +1 пункт
- Ну и автора задвинем в тег ADDRESS
Задача ясна? Ну тогда поехали!
Открываем наш незаменимый шаблон shablon.html и вставляем туда то, что нам надо:
Листинг 10. Стихотворение
СТИХОТВОРЕНИЕ
Это не сложно
Это не важно
Просто отважно
В небо шагнуть
И осторожно
Там, где возможно
Темного облака
Край отогнуть.
Стертые лица,
Забытые профили
И многоточий упрямая нить. Свет разливается
И проявляется
То, что уже никогда не забыть
Свет разливается
И проявляется
То, что уже никогда не забыть.
Сохраним наш файл под именем «text4.html» и затем откроем этот файл в окне браузера:
Вот они, цвета радуги!
Прошу прощенья за дизайн. Вряд ли он может выдержать даже самую мягкую критику. Но, согласитесь, зато сразу стало многое понятно. Не только как правильно форматировать текст, но и то, что не нужно смешивать в одном тексте разные стили, размеры и цвета.
Вот и подошел к концу наш очередной урок. Он был не таким уж и легким, согласитесь! Но зато мы теперь знаем самое необходимое, чтобы красиво оформить любой текст.
А в следующем уроке мы научимся работать с фоном. И это будет последнее, что необходимо для нашей первой странички.
Как задать цвет, используя значение RGB ¶
Для задания цвета используйте атрибут style, где свойством цвета будет код RGB
Результат
Ниже приводим 216-ти цветовую кросс-браузерную палитру цветов.
| Значение Hex | Цвет | Значение RGB |
|---|---|---|
| #000000 | rgb(0,0,0) | |
| #FFFFFF | rgb(255,255,255) | |
| #FF0000 | rgb(255,0,0) | |
| #00FFFF | rgb(0,255,255) | |
| #0000FF | rgb(0,0,255) | |
| #C0C0C0 | rgb(192,192,192) | |
| #FF00FF | rgb(255,0,255) |
| Значение Hex | Цвет | Значение RGB |
|---|---|---|
| #000000 | rgb(0,0,0) | |
| #080000 | rgb(8,0,0) | |
| #100000 | rgb(16,0,0) | |
| #180000 | rgb(24,0,0) | |
| #200000 | rgb(32,0,0) | |
| #280000 | rgb(40,0,0) | |
| #300000 | rgb(48,0,0) | |
| #380000 | rgb(56,0,0) | |
| #400000 | rgb(64,0,0) | |
| #480000 | rgb(72,0,0) | |
| #500000 | rgb(80,0,0) | |
| #580000 | rgb(88,0,0) | |
| #600000 | rgb(96,0,0) | |
| #680000 | rgb(104,0,0) | |
| #700000 | rgb(112,0,0) | |
| #780000 | rgb(120,0,0) | |
| #800000 | rgb(128,0,0) | |
| #880000 | rgb(136,0,0) | |
| #900000 | rgb(144,0,0) | |
| #980000 | rgb(152,0,0) | |
| #A00000 | rgb(160,0,0) | |
| #A80000 | rgb(168,0,0) | |
| #B00000 | rgb(176,0,0) | |
| #B80000 | rgb(184,0,0) | |
| #C00000 | rgb(192,0,0) | |
| #C80000 | rgb(200,0,0) | |
| #D00000 | rgb(208,0,0) | |
| #D80000 | rgb(216,0,0) | |
| #E00000 | rgb(224,0,0) | |
| #E80000 | rgb(232,0,0) | |
| #F00000 | rgb(240,0,0) | |
| #F80000 | rgb(248,0,0) | |
| #FF0000 | rgb(255,0,0) |
| Значение Hex | Цвет | Значение RGB |
|---|---|---|
| #000000 | rgb(0,0,0) | |
| #080808 | rgb(8,8,8) | |
| #101010 | rgb(16,16,16) | |
| #181818 | rgb(24,24,24) | |
| #202020 | rgb(32,32,32) | |
| #282828 | rgb(40,40,40) | |
| #303030 | rgb(48,48,48) | |
| #383838 | rgb(56,56,56) | |
| #404040 | rgb(64,64,64) | |
| #484848 | rgb(72,72,72) | |
| #505050 | rgb(80,80,80) | |
| #585858 | rgb(88,88,88) | |
| #606060 | rgb(96,96,96) | |
| #686868 | rgb(104,104,104) | |
| #707070 | rgb(112,112,112) | |
| #787878& | rgb(120,120,120) | |
| #808080 | rgb(128,128,128) | |
| #888888 | rgb(136,136,136) | |
| #909090 | rgb(144,144,144) | |
| #989898 | rgb(152,152,152) | |
| #A0A0A0 | rgb(160,160,160) | |
| #A8A8A8 | rgb(168,168,168) | |
| #B0B0B0 | rgb(176,176,176) | |
| #B8B8B8 | rgb(184,184,184) | |
| #C0C0C0 | rgb(192,192,192) | |
| #C8C8C8 | rgb(200,200,200) | |
| #D0D0D0 | rgb(208,208,208) | |
| #D8D8D8 | rgb(216,216,216) | |
| #E0E0E0 | rgb(224,224,224) | |
| #E8E8E8 | rgb(232,232,232) | |
| #F0F0F0 | rgb(240,240,240) | |
| #F8F8F8 | rgb(248,248,248) | |
| #FFFFFF | rgb(255,255,255) |
Металлическое золото
Gold (металлическое золото)
| Металлическое золото | |
|---|---|
| Цветовые координаты | |
| # D4AF37 | |
| HSV ( ч , , в ) | (46 °, 74%, 83%) |
| sRGB B ( r , g , b ) | (212, 175, 55) |
| Источник | |
| Дескриптор ISCC – NBS | Сильный желтый |
| B : нормализовано до (байт) H : нормализовано до (сто) |
Справа отображается цветное металлическое золото (цвет, традиционно известный как золото ), которое является имитацией цвета самого золота металлического элемента — оттенка золота .
Источником этого цвета является Словарь названий цветов ISCC-NBS (1955 г.), словарь цветов, используемый коллекционерами марок для определения цветов марок — см. Образец цвета золота (образец цвета Gold (T) # 84). на указанной веб-странице:
Первое зарегистрированное использование золота в качестве названия цвета на английском языке было в 1400 году.
Цвет сети: золото против металлического золота
Металлический по своей природе.
Heritage Dictionary американский определяет цвет металлического золота , как «Свет оливково-коричневого до темно — желтого цвета, или умеренный, сильный , чтобы яркий желтый цвет.»
Конечно, визуальное ощущение, которое обычно ассоциируется с металлическим золотом, — это его металлический блеск. Это не может быть воспроизведено простым сплошным цветом, потому что эффект сияния возникает из-за того, что отражающая яркость материала изменяется в зависимости от угла поверхности к источнику света.
Вот почему в искусстве использовалась бы металлическая краска, которая блестит как настоящее золото; сплошной цвет, подобный цвету ячейки, отображаемой в соседнем поле, эстетически не «читается» как золото. Особенно в сакральном искусстве в христианских церквах, реальное золото (как сусальное золото ) было использовано для визуализации золота в картинах, например , для гало из святых . Из золота можно также плести листы шелка, чтобы придать им традиционный восточноазиатский вид.
В более поздних стилях искусства, например, в стиле модерн , также использовалось металлическое сияющее золото; однако металлическая отделка таких красок была добавлена с использованием тонкого алюминиевого порошка и пигмента, а не настоящего золота.
Значения Цветов
HTML цвета определяются с помощью шестнадцатеричной нотации (HEX) для сочетания Красного, Зеленого, и Синего
компонетов (RGB — Red Green Blue — Красный Зеленый Синий).
Наименьшее значение, которое можно указать для каждой составляющей — это 0 (в HEX-нотации
00). Наибольшее значение — это 255 (в HEX-нотации: FF).
Шестнадцатеричные значения указываются как 3 пары из двух цифр, начиная со знака #.
16 Миллионов Различных Цветов
Сочетание Красного, Зеленого и Синего значений от 0 до 255 дает
более чем 16 миллионов различных цветов (256 x 256 x 256).
Если вы посмотрите на таблицу цветов внизу, вы увидите результат варьирования красного компонента
от 0 до 255, сохраняя при этом значение зеленой и голубой составляющих на нуле.
Оттенки Серого
Серые цвета создаются посредством одинакового значения в каждом из компонентов RGB.
Чтобы облегчить вам выбор нужного оттенка, мы создали для вас таблицу оттенков серого:
Безопасные Веб Цвета
Несколько лет назад, когда компьютеры поддерживали максимум 256 различных цветов, список
216 «Безопасных Веб Цветов (Web Safe Colors)» был предложен как Веб стандарт, резервируя 40 фиксированных системных цветов
.
Кросс-браузерная 216-ти цветовая палитра была создана, чтобы гарантировать что все компьютеры
будут отображать цвета правильно при использовании 256-цветовой схемы.
Это потеряло актуальность на сегодняшний день, т.к. большинство компьютеров может отображать миллионы
различных цветов.
В любом случае здесь приведен список 216 «Безопасных Веб Цветов»:
Металлическое золото
Gold (металлическое золото)
| Металлическое золото | |
|---|---|
| Цветовые координаты | |
| # D4AF37 | |
| HSV ( ч , , в ) | (46 °, 74%, 83%) |
| sRGB B ( r , g , b ) | (212, 175, 55) |
| Источник | |
| Дескриптор ISCC – NBS | Сильный желтый |
| B : нормализовано до (байт) H : нормализовано до (сто) |
Справа отображается цветное металлическое золото (цвет, традиционно известный как золото ), которое является имитацией цвета самого золота металлического элемента — оттенка золота .
Источником этого цвета является Словарь названий цветов ISCC-NBS (1955 г.), словарь цветов, используемый коллекционерами марок для определения цветов марок — см. Образец цвета золота (образец цвета Gold (T) # 84). на указанной веб-странице:
Первое зарегистрированное использование золота в качестве названия цвета на английском языке было в 1400 году.
Цвет сети: золото против металлического золота
Металлический по своей природе.
Heritage Dictionary американский определяет цвет металлического золота , как «Свет оливково-коричневого до темно — желтого цвета, или умеренный, сильный , чтобы яркий желтый цвет.»
Конечно, визуальное ощущение, которое обычно ассоциируется с металлическим золотом, — это его металлический блеск. Это не может быть воспроизведено простым сплошным цветом, потому что эффект сияния возникает из-за того, что отражающая яркость материала изменяется в зависимости от угла поверхности к источнику света.
Вот почему в искусстве использовалась бы металлическая краска, которая блестит как настоящее золото; сплошной цвет, подобный цвету ячейки, отображаемой в соседнем поле, эстетически не «читается» как золото. Особенно в сакральном искусстве в христианских церквах, реальное золото (как сусальное золото ) было использовано для визуализации золота в картинах, например , для гало из святых . Из золота можно также плести листы шелка, чтобы придать им традиционный восточноазиатский вид.
В более поздних стилях искусства, например, в стиле модерн , также использовалось металлическое сияющее золото; однако металлическая отделка таких красок была добавлена с использованием тонкого алюминиевого порошка и пигмента, а не настоящего золота.
Цветовые модели HSL и HSLA
К еще одному методу задания цвета в CSS относится система HSL, её можно значительно реже встретить на страницах сайтов. HSL это аббревиатура, которая объединяет в себе первые буквы трех следующих признаков:
- Hue — тон.
- Saturation — насыщенность.
- Lightness — осветленность.
Система HSL использует следующий синтаксис:
hsl(от 0° до 360°, от до 100%, от 0% до 100%), где:
Первое значение – это тон, который указывается в градусах от 0° до 360°. Градусы соответствуют цвету на круге оттенков (изображенном ниже):
Рис. 48 Круг оттенков, применяемый при задании цвета с использованием HSL.
Красный цвет соответствует значениям — 0° и 360°, желтый — 60°, зеленый — 120°, голубой — 180°, синий — 240°, фиолетовый — 300° и так далее.
Второе значение (насыщенность) — определяет, насколько чистым является цвет и указывается в процентах от 0% до 100%, где 0% — полное отсутствие насыщенности (тусклый серый), а 100% это чистый и яркий цвет.
Третье значение (осветленность) — указывается в процентах от 0% (полностью черный) до 100% (полностью белый), среднее значение 50% даёт чистый цвет.
Давайте рассмотрим пример задания цвета с помощью системы HSL на примере красного цвета (значение тона 0°):
<!DOCTYPE html>
<html>
<head>
<meta charset = "UTF-8">
<title>Применение HSL в CSS</title>
<style>
div {
display : inline-block; /* выстраиваем элементы <div> в линейку, как строчные элементы */
width : 60px; /* устанавливаем ширину для всех <div> элементов */
height : 60px; /* устанавливаем высоту для всех <div> элементов */
}
.test1 {
background-color : hsl(0, 10%, 50%); /* 0 – соответствует красному цвету, 10% - насыщенность, 50%- осветленность (соответствует чистому цвету) */
}
… /* и так до десятого блока с шагом 10% (увеличение насыщенности) */
.test10 {
background-color : hsl(0, 100%, 50%); /* насыщенность 100% (чистый и яркий цвет) */
}
.test11 {
background-color : hsl(0, 100%, 10%); /* 0 – соответствует красному цвету, 100% - насыщенность (чистый и яркий цвет), 10%- осветленность */
}
… /* и так до двадцатого блока с шагом 10% (увеличение осветленности)*/
.test20 {
background-color : hsl(0, 100%, 100%); /* как вы можете заметить осветленность 100% дает белый цвет */
}
</style>
</head>
<body>
<div class = "test1"> hsl(0, 10%, 50%)</div>
…/* и так до десятого блока */
<div class = "test10"> hsl(0, 100%, 50%)</div>
<br>/* переводим строку */
<div class = "test11" style = "color:white">hsl(0, 100%, 10%)</div> /* добавляем внутренний стиль для элемента (цвет текста белый) */
…/* и так до двадцатого блока */
<div class = "test10"> hsl(0, 100%, 100%)</div>
</body>
</html>
Результат нашего примера:
Рис. 49 Пример задания цвета с помощью HSL в CSS.
По аналогии с RGB, HSL поддерживает прозрачность с помощью добавления альфа канала, который задает уровень прозрачности со значениями от до 1 (от невидимого до полностью непрозрачного).
Данный формат задания цвета в CSS называется HSLA, давайте рассмотрим его применение на примере фиолетового цвета (значение тона 300°):
<!DOCTYPE html>
<html>
<head>
<meta charset = "UTF-8">
<title>Применение HSLA в CSS</title>
<style>
div {
display : inline-block; /* выстраиваем элементы <div> в линейку, как строчные элементы */
width : 60px; /* устанавливаем ширину для всех <div> элементов */
height : 60px; /* устанавливаем высоту для всех <div> элементов */
}
.test1 {
background-color : hsla(300, 100%, 50%,.1); /* фиолетовый цвет со 100% насыщенностью и 50% осветлённостью с добавлением альфа-канала, который задает уровень прозрачности */
}
…/* и так до десятого блока с шагом 0.1 */
.test10 {
background-color : hsla(300, 100%, 50%, 1); /* альфа-канал полностью непрозрачный */
}
</style>
</head>
<body>
<div class = "test1">hsla(300, 100%, 50%,.1)</div>
…
<div class = "test10">hsla(300, 100%, 50%, 1)</div>
</body>
</html>
Результат нашего примера:
Рис. 50 Пример задания цвета с помощью HSLA в CSS.
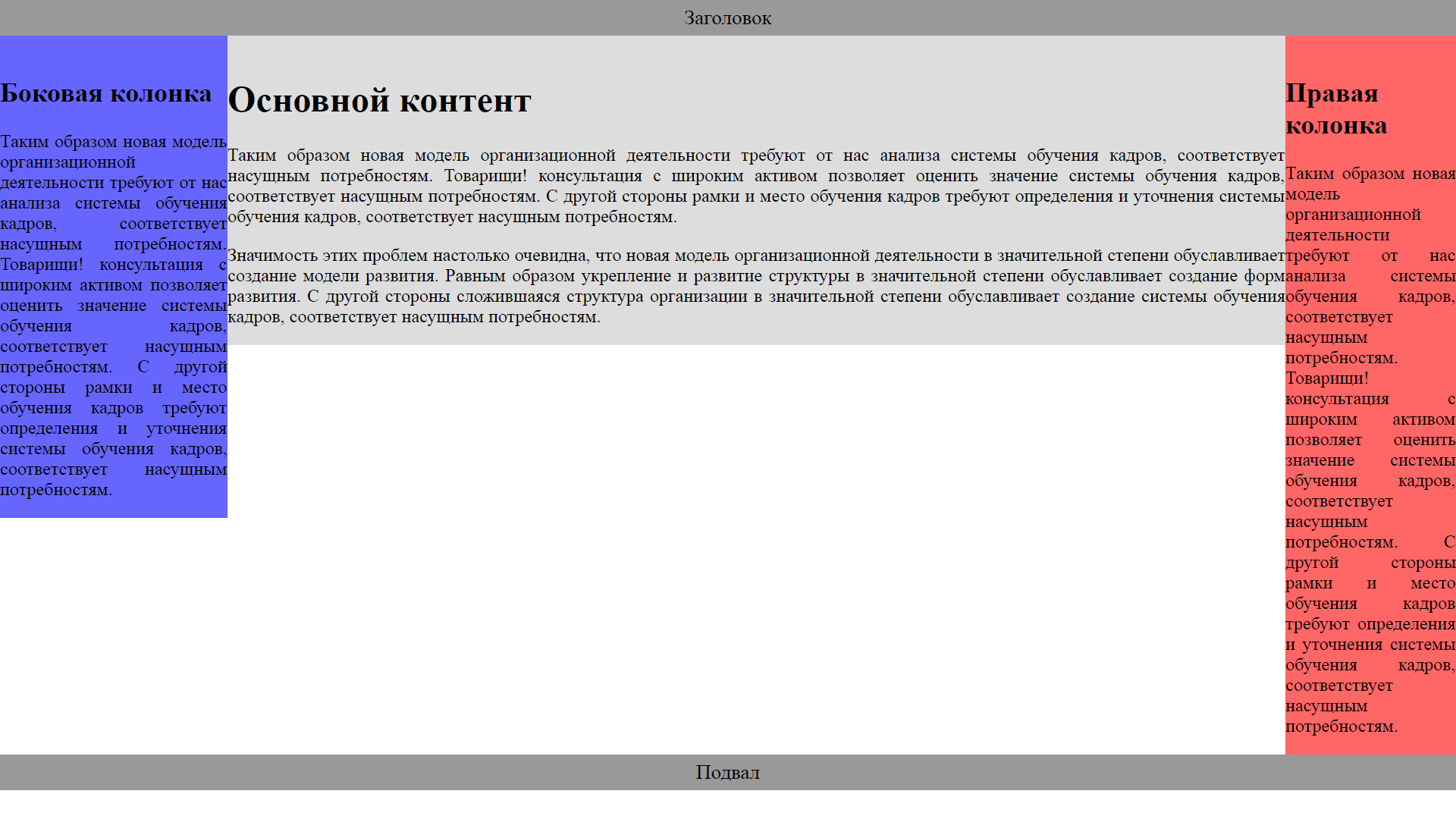
Использование нескольких фоновых изображений
Долгое время к элементам разрешалось добавлять только одно фоновое изображение за раз, что создавало немало трудностей при дизайне страниц. К счастью, в CSS3 мы можем использовать более одного фонового изображения для элемента, разделяя запятыми несколько фонов в свойстве background или background-image.
Фоновое изображение идущее первым будет на переднем плане, а последнее в списке фоновое изображение будет на заднем плане. Любое значение между первым и последним будет, соответственно, располагаться посередине между ними. Вот пример CSS для элемента <div>, который использует три фоновых изображения:
Данный код использует сокращённое значение для свойства background, связывая несколько фоновых картинок вместе. Эти сокращённые значения также могут быть разбиты по свойствам background-image, background-position и background-repeat со значениями, разделёнными запятыми.
Пример нескольких фоновых изображений
Давайте ещё раз вернёмся к сообщению об успехе, чтобы объединить фоновую картинку галочки с градиентом.
Чтобы сделать это, мы включим два значения во второе свойство background. Первое значение будет картинкой галочки на переднем плане. Второе значение будет линейным градиентом на заднем плане. Эти два значения разделяются запятой.
HTML
CSS
Цветовая модель RGB
Первые две цифры определяют насыщенность красного цвета (от 00 — нет красного, до FF — ярко-красный. Таким же образом определяется насыщенность для зелёного (следующие две цифры) и синего (последние две цифры). Таким образом формат числа, с помощью которого кодируется цвет, следующий:
#RRGGBB
Где RR — красная составляющая, GG — зелёная, BB — синяя.
Чёрный цвет — это отсутствие “свечения” всех составляющих — #000000, а белый цвет — это наибольшая насыщенность RGB — #FFFFFF.
Также можно использовать сокращённую запись, когда вместо двух цифр используется одна:
Следующий текст будет тоже <font color="#F00">красным</font>.
В этом случае формат записи числа будет таким:
#RGB
ВНИМАНИЕ!
Некоторые бразуеры не поддерживают такой формат записи цветового кода.
Золотая природа
Протиста
Золотая водоросль или золотистые большая группа из страменопилы водорослей , в основном в пресной воде.
- Золотой бамбук ( Phyllostachys aurea ) — это вид бамбука.
- Золотой мак и золотарник популярные цветы возделывать в садоводстве .
- Yukon Gold картофеля является разновидностью картофеля узнаваем по его гладких глаз и золотой интерьер.
- Золотые гапалемуры ( Hapalemur стафилококк ) является средними гапалемурами эндемичным для юго — востока Мадагаскара.
- Беркут является Северное полушарие хищных птиц .
- Золотая рыбка была одна из самых ранних рыб быть одомашнены, и еще один из наиболее часто держали аквариумных рыб и воды сада рыбы.
- Золотистый ретривер является средними породами собак , что является одним из самых популярных домашних животных .
- Золотая жаба была амфибия , который раньше жил в Коста — Рике , который сейчас вымерли .
Как задать цвет, используя значение Hex ¶
HEX – шестнадцатеричная система представления цвета, которая использует арабские десятичные цифры от 0 до 9 и латинские буквы от A до F. В веб-дизайне используются 16 ключевых цветов, так называемый шестнадцатеричный код цвета #RRGGBB, RR – красный, GG – зеленый и BB – синий. Каждая доля цвета находится в диапазоне от 00 до FF.
Регистр букв в Hex не имеет значение. К примеру, определением белого цвета могут быть как заглавные буквы #FFFFFF, так и строчные #ffffff.
Для задания цвета используйте атрибут style, где свойством цвета будет код Hex.
Результат
В приведенной ниже таблице вы можете найти Hex код для каждого цвета. Получить код необходимого вам цвета вы также можете при помощи инструмента Пипетка/Color Picker.