Топ-20 лучших шаблонов для блога на wordpress
Содержание:
- Русские премиум плагины для WordPress
- Бесплатные шаблоны для блога
- Файлы шаблонов внутри файлов шаблонов
- Скорость своей темы на WordPress
- Template Tags Articles
- Vagabonds
- Добавляем меню
- single.php и page.php
- Правильное подключение скриптов
- Разнообразие и ужас сторонних WordPress тем
- category.php и archive.php
- Про отступы в HTML и CSS
- ROOT – простой из премиальных шаблонов на русском языке
- Тема выбрана — можно устанавливать!
- Template Tags Articles
- Создание темы WordPress
- Найдите 10 тем, которые понравятся по дизайну
Русские премиум плагины для WordPress
Премиум плагины для ВордПресс на русском — Оптимизация, минимальная нагрузка, максимальная скорость работы.
SEO плагин для WordPress — Clearfy Pro
+49 пунктов по улучшению вашего сайта. Отличное дополнения для плагина Yoast SEO:
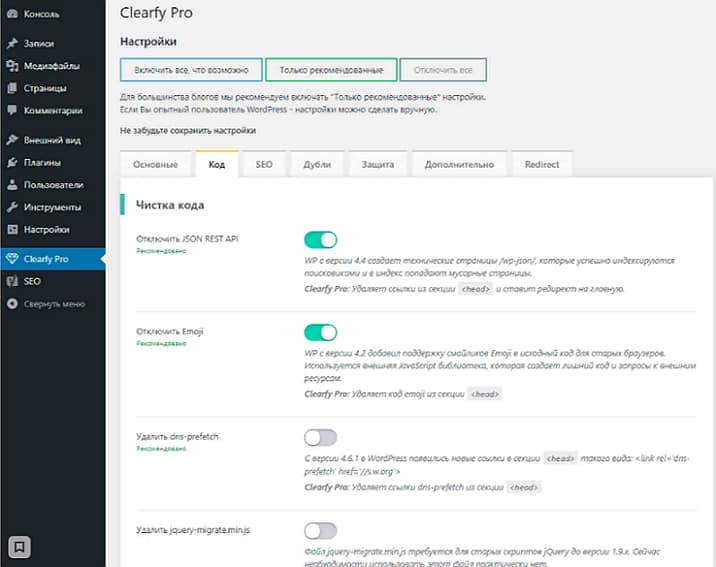
 Clearfy Pro — мощный плагин для WordPress
Clearfy Pro — мощный плагин для WordPress
Обязательный плагин для WordPress SEO подготовки сайта, удаление дублей страниц, очистка кода от мусора, правильные редиректы, дополнительная защита, аудит безопасности и многое другое.
Плагин Expert Review
Плагин Expert Review для визуального оформления экспертного контента и создания дополнительной ценности вашим сайтам на ВордПресс.
 Создание дополнительной ценности сайту
Создание дополнительной ценности сайту
Сейчас поисковые системы хотят получить экспертный контент с красивой подачей. Данный модуль помогает решить эту задачу, быстро и разнообразно оформить различные визуальные блоки на странице, добавить дополнительной ценности и вовлечь посетителя.
Какие блоки есть в плагине Expert Review?
- Блок эксперта;
- Вопросы и ответы;
- Рейтинг;
- Плюсы и минусы;
- Лайки и дизлайки.
Блок эксперта. Выводит информацию об авторе или отдельном специалисте. Можно дополнительно указать мнение эксперта, добавить кнопку «Задать вопрос», для вовлечения пользователей. Можно задать несколько, выбрать из готовых или ввести вручную.
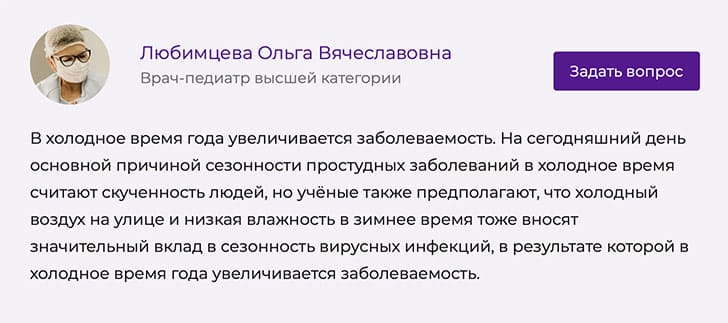
 Можно визуально выделить мнение автора или эксперта
Можно визуально выделить мнение автора или эксперта
Блок позволяет визуально выделить мнение автора, мнение эксперта. В данном блоке выводится фотография, имя эксперта, описание (должность, профессия) и сам текст, мнение эксперта.
Блок вопросов и ответов. Оформить контент можно с помощью блока вопросов и ответов. Таких блоков может быть сколько угодно в статье.
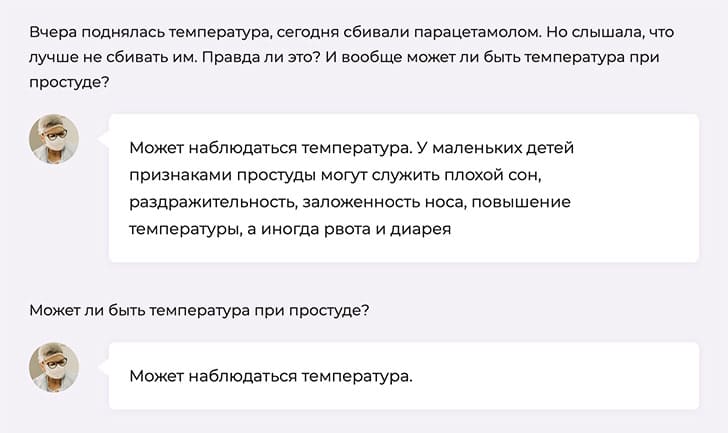
 Вопросы и ответы
Вопросы и ответы
Блок Вопросов и ответов позволяет выводить контент в формате вопроса и ответа эксперта или автора статьи.
Блок рейтинга. Позволяет выставить оценки по определенным критериям, в конце (опционально) вывести итог и краткое резюме.

Такой блок отлично подходит под любое описание товара, услуги, игр, сериалов, специалистов и т.д. Вы формируете критерии и оценки — итоговая оценка будет подсчитана автоматически. А можно без итоговой оценки и выводить у оценки, например, проценты.
Блок плюсы и минусы. Выделить сильные и слабые стороны продукта, услуги, специалиста, мероприятия, компании, да чего угодно!
 Способ оформления контента — это блоки плюсов и минусов
Способ оформления контента — это блоки плюсов и минусов
Кстати, у блока могут быть только плюсы.
Лайки и дизлайки. Возможность ставить нравится и не нравится для статей. Вывести можно в любом месте. Разные стили, иконки, отключение элементов (иконки, текста, счетчика).
 Нравится и не нравится статья
Нравится и не нравится статья
У этих кнопок есть различные стили, размеры и иконки. При этом — Вы можете отключить вывод текста на кнопках, иконки или счетчика.
Подробности о плагинах на этой странице.
Бесплатные шаблоны для блога
Для альтернативы предложу 6 разработок для создания блога при помощи бесплатных тем. Нашел свежие выпуски, но готовьтесь к тому что бесплатные продукты перестанут обновляться, это частая ситуация, потом продвигается платная версия, а free забрасывается.
Wishful Blog
Wishful Blog – свежая разработка от американских программистов, понравилась обилием настроек, встроенной загрузкой готового оформления на сайт из админки блога. Использует современный тренд вывода информации на экран, увеличенный шрифт с простыми стилями цитат и вставок. Бесплатный шаблон с функциями премиальных продуктов.
Wishful Blog
- Заглушка для миниатюр если не заданы
- Много областей где можно поменять цвет
- Настройка типографики сайта
- Вставка ссылок на социальные сети
- Отключение кнопки вверх
- Задать длину отрывка в карточке записи
- Детальная кастомизация логотипа
- Управление элементами шапки
- Слайдер под меню WordPress
- Редактирование положением и компонентами главной страницы
- Управление отображением таксономий и постов, отображение элементов
- Стилизация пагинации
VT Blogging
Минимализм темы VT Blogging проявляется во всем. Мало цветов, почти нет скриптов, простое построение в customiser, но составляющие подобраны красиво, подойдет пользователям, которым не нужен крутой дизайн, а только строка меню, поиск, карточки, виджеты сайдбара и футера.
VT Blogging
- Намного настроек гаммы
- Три раздела фонового изображения
- Два вида отображения контента в ленте архивов и главной
- Пять областей для виджетов
X Blog Plus
X blog Plus раскрывает весь функционал только после установки плагинов в админке WordPress, но выдержан в строгих тонах с красивым выводом текста в дополнительных блоках ресурса, не отвлекающие от прочтения материала.
X Blog Plus
Кнопка вверх, слайдер, красивые галереи, расширенный редактор постов – достигаются установкой дополнительных плагинов
Управление фонами и гаммой
Изменение положение логотипа и меню
Есть преднастройки типов оформления (темная, желтая, светлая, зеленая темы)
Особое внимание уделили записям, скрытие и показ почти всех блоков
Наличие верхнего текстового раздела
Color Blog
По названию понятно, что тема колоритная, яркая. Color Blog создавался как антипод унылым стандартным шаблонам, которые мне нравятся. Встроенная инфографика понравиться яркой палитрой и гибкостью настроек.
Color Blog
- Настройка палитры и фоновых изображений
- Два вида отображения всего сайта: на всю ширину и с отступом
- Включение анимации появления карточек с предзагрузкой контента при прокрутке
- Вывод строки с популярными хештегами
- Вывод элементов в меню (иконки, поиск, социальные сети)
- Слайдер под главным меню + настроить популярные записи совместно с ним
- Настройка разметки архивов по выводу записей и наличию сайдбара
- Изменение разметки записей по сайдбару и положению шапки
- Изменение страницы 404
- Более 30 подключаемых аккаунтов соцсетей
- От 1 до 4 областей для виджетов в подвале
Minimalblog
Отличная типографика подобранная верстальщиками с дизайнерами, выделяет minimalblog среди остальных, все таки блоги делаются ради прочтения и восприятия текстовой информации. Чем лучше оптимизирован текст для прочтение тем лучше – Google оценивает написание, начертание текста.
Minimalblog
- Расширенные параметры гаммы
- Разметка составляющих шапки в сетке 2,3 или 4
- Липкий сайдбар и шапка
- Соцкнопки
- Вывод избранных записей, компоновка слайдера
- От 2 до 4 колонок в подвале
- Предзагрузка
- Вывод формы контактов
- Блоговые настройки вывода постов
- Простая настройка типографии
Мне нравитсяНе нравится
Файлы шаблонов внутри файлов шаблонов
Вы узнали, как WordPress включает стандартные файлы шаблона (заголовок, подвал и боковую панель) в файле index.php. Но вы также можете включить и другие файлы шаблона в любом из ваших файлов.
Например, sidebar.php может содержать файл шаблона, который формирует строку поиска — searchform.php. Т.к. это не один из стандартных файлов шаблона WordPress, код для включения будет немного отличаться:
<?php get_search_form(); ?>
Нам больше не нужно использовать «include» и «TEMPLATEPATH» для вставки нашей формы поиска в темы, т.к. WordPress предоставляет нам вышеуказанный тег шаблона.
Заголовок
Контент
Форма комментариев
Боковая панель
Форма поиска
Подвал
Множество тем WordPress включают в себя различные файлы шаблона для формирования web-страниц на сайте. Ниже приведен список типичных файлов для основного шаблона (index.php) сайта на WordPress:
- header.php
- theloop.php (контент)
- wp-comments.php
- sidebar.php
searchform.php
- footer.php
Но, в любом случае, эту структуру можно изменить. Например, вы захотите вставить строку поиска в заголовок. Или ваш дизайн не предполагает использование подвала, так что его можно вообще не использовать.
Скорость своей темы на WordPress
Скорость загрузки сайта, который работал вместе с дочерней темой:
Load Time — 60 секунд. Это какая-то катастрофа. Конечно сайт работал не так как определял сервис, а загружался в 1-4 секунды. Тем не менее, что-то pingdom.com никак не нравилось.
Затем загрузил свою разработанную тему с нуля. Как видно дизайн не сильно изменил, но при написании всей внутренней структуры не было заимствований из старой. В результате это совсем другой сайт, хотя дизайн оставил похожим. А скорость значительно изменилась:
Load Time в почти 4 секунды это тоже не мало. Но надо учитывать, что запрос проверяется из Швеции, а не из России, откуда приходят большинство пользователей. Плюс сайт достаточно многофункционален, также загрузка тормозится ещё и из-за сторонней рекламы.
Если рассмотреть текущий сайт ploshadka.net имеющий те же самые основы, то можно увидеть, что он грузится значительно быстрее.
А применив последние технологии кэширования, меньше секунды. И это при проверки из Швеции! А сайт находится в России.
Однако сейчас кэширование использую частичное, иначе если компоновать js скрипты вместе, ужимать css, то могут возникать непредвиденные ляпы и нерабочие плагины на сайте.
Полторы секунды из Швеции тоже вполне хорошо. Потому что если верить pingdom.com, то это быстрее 75% сайтов. А это значит, грубо говоря, что из 10 сайтов мой работает быстрее 7-и из них.
Инструменты имеют погрешности в измерении. В разные проверки значения меняются, но примерно остаются на том же значении.
Template Tags Articles
- Stepping Into Template Tags
- Introduction to the use of template tags in template files.
- Template Tags
- The core set of functions used to draw information from the database and display it on the web. For example, the Content of a Post is displayed with the Template Tag the_content().
- Anatomy of a Template Tag
- Understanding the structure, usage, and parameters of template tags used in template files.
- Include Tags
- A document describing the tags that are available to include and use WordPress’ template files.
- Conditional Tags
- These tags (always of the form is_*(), such as is_home()), report what sort of page is being displayed (e.g. the Main Page, a Category Archive, etc.) and can be used within a Template to control the Template’s output depending on what the tags report.
- Query Posts Template Tag
- A description of the query_posts template tag, which is used to control which posts are displayed on a page. Query posts alters the main query that WordPress uses, and is therefore not recommended to display different posts than those that would normal show up at a specific URL. It is best to use pre_get_posts for any changes that need to be made to the main query.
- Get Posts Template Tag
- A description of the get_posts tag, which is used to retrieve a list of posts matching criteria set through the tags parameters. This is the preferred method for quickly creating new criteria for your Loop, or to create a specific array of posts.
Vagabonds
Шаблон для блога WordPress Vagabonds предназначен исключительно для тех юзеров, которые хотят вести блог про путешествия и рассказывать читателям о впечатлениях и опыте, полученном в других странах. Для этого в теме реализована отдельная интерактивная карта, при нажатии по точкам на которой можно узнать, куда вы путешествовали, какие фотографии и истории, связанные с этим местом, выложили у себя на сайте.

Если опуститься по главной странице, появится блок с отдельными статьями и их превью. Они используются для подробного описания достопримечательностей, городов, стран и других мест, которые вы посетили. Еще на главной странице сайта можно разместить главную фотографию и добавить описание от автора, чтобы читатели сразу понимали, чей это блог и чему он посвящен. Однако стоит отметить, что Vagabonds – платный шаблон, купить который можно на официальном сайте. Перед этим советуем посмотреть его лайв-версию и прочесть описание от разработчика.
Добавляем меню
Давайте изменим статичное меню из нашего шаблона так, чтобы его можно было редактировать из админки WordPress. Для начала регистрируем меню в файле functions.php:
register_nav_menus(array( 'top' => 'Верхнее меню', // идентификатор меню и название ));
Теперь в разделе Внешний вид → Меню добавляем пункты меню и сохраняем:

Добавление пунктов меню
Осталось вывести меню в шаблоне. Заменяем в файле header.php код нашего статичного меню следующей функцией с указанием идентификатора меню:
<?php wp_nav_menu('theme_location=top');?>
Более подробно о том, как сделать меню в WordPress читайте в этой статье.
single.php и page.php
Как я уже говорил single.php выводит запись, а page.php страницу. В нашем шаблоне эти страницы будут идентичные. Они похожи на другие шаблоны, в них так же подключается хедер и футер, но только без цикла WP:
<?php get_header();?>
<?while(have_posts()):
the_post();?>
<h1 class="my-4 page-title"><?wp_title();?></h1>
<img class="img-fluid rounded" src="<?php echo get_the_post_thumbnail_url(null, 'full');?>" alt="<?the_title();?>">
<p><small class="text-muted"><?the_time('j F Y');?> <?php the_tags('');?></small></p>
<?the_content();?>
<?php comments_template(); ?>
<?endwhile;?>
<?php get_footer();?>
Правильное подключение скриптов
Мы вывели скрипты прямо в шаблоне указав путь до них через функцию . Вы конечно можете оставить это и так. Я и сам так делал. Но по правилам WordPress скрипты должны подключаться через специальную функцию в файле functions.php. Давайте подключим их правильно. Делается это следующим образом:
function it-blog_style_frontend() {
wp_enqueue_style('bootstrap', get_stylesheet_directory_uri() . '/css/bootstrap.min.css');
wp_enqueue_style('styles', get_stylesheet_directory_uri() . '/css/style.css');
}
add_action('wp_enqueue_scripts', 'it-blog_style_frontend');
function it-blog_include_myscript(){
wp_enqueue_script('jquery', 'https://code.jquery.com/jquery-3.3.1.slim.min.js', '', '1.0', false);
wp_enqueue_script('bootstrap', get_stylesheet_directory_uri() . '/js/bootstrap.min.js', '', '1.0', false);
}
add_action('wp_enqueue_scripts', 'it-blog_include_myscript');
Как вы можете заметить ещё я подключил файл style.css, в нём будут находится пользовательские CSS стили, которые рано или поздно вам понадобятся.
Разнообразие и ужас сторонних WordPress тем
Для WordPress создано очень много тем. На любой вкус и цвет. И большинство из них имеет ряд недостатков.
Много ненужных классов и стилей
В погоне за универсальностью, в каждый шаблон вносят сотни функций и стилей. Многие названия стилей в темах даже не описываются в файлах стилей. А внедрены в тему, на всякий случай, если кто-то захочет изменить дизайн сайта. Предполагается, что это проще, не надо будет лезть в файлы шаблона и добавлять свои стили.
Другая значительная часть CSS правил, которые всё же прописаны в файле style.css, не используется. Потому что часть из них описывает вывод каких-нибудь сторонних плагинов, которую поддерживает тема, дополнительных менюшек, виджетов и Бог знает чего ещё. Предусмотрено всё что только задумал создатель такой WordPress темы.
Сбросы настроек CSS
Кроме того стили в файле style.css напичканы сбросами настроек, которые должны помочь сайту иметь правильный вид. Ведь куча различных элементов на одном сайте может привести к непредсказуемому результату, если заранее не сделать сброс всех параметров.
Что делает большая их часть мне, например, не всегда понятно. Изучать каждую непонятную строчку порой некогда, а верить, что так и должно быть не мой случай.
Верстки с помощью фреймворков
Стоит ли говорить, что большинство тем верстаются с помощью фреймворков (framework), которые значительно ускоряют процесс вёрстки, но добавляют одновременно столько «хлама», что потом копаться внутри темы без того же самого фреймворка просто невозможно.
Чрезмерно усложнённая структура темы
В результате CSS файл чужой WordPress темы разрастается до неимоверных размеров. А в самих файлах чего только нет.
Когда хочется что-то изменить, приходится рыскать среди большого количества непонятных функций и стилей. Отступ поправить и то сделать трудно. Правишь в одном месте, ничего не происходит, потому что это же свойство зачем-то дублируется и в других местах. Если спустя какое-то время всё-таки удаётся найти и поменять нужное свойство, то это может привести к неожиданным результатам. Где-то и что-то в дизайне «поплывет».
А если хочется отцентрировать что-то, там смешиваются ещё десяток других стилей и обычные правила просто-напросто отказываются работать. Приходится искать на просторах Интернета другие способы центровки и ко всему этому внедрять !important;, который не желателен и в большинстве случае, если правильно верстать совсем не обязателен.
category.php и archive.php
Данные файлы являются шаблонами категорий и архивов записей. Так же archive.php используется и как шаблон списка записей для меток. Код почти не отличается от других файлов. Так же подключается шапка, футер и циклом выводится список записей:
<?php get_header();?>
<h1 class="my-4 page-title"><?wp_title();?></h1>
<?php if (have_posts()): while(have_posts()): the_post();?>
<h2 class="card-title"><a href="<?the_permalink();?>"><?the_title();?></a></h2>
<div class="card mb-4">
<a href="<?the_permalink();?>"><img class="card-img-top" src="<?php echo get_the_post_thumbnail_url(null, 'full'); ?>" alt="<?the_title();?>"></a>
<div class="card-body">
<p class="card-text"><small class="text-muted"><?the_time('j F Y');?></small> <?php the_tags('');?></p>
<?the_content('');?>
<a href="<?the_permalink();?>" class="btn btn-primary shadow-none">Читать далее →</a>
</div>
</div>
<?php endwhile; else:?>
<p>Записей не найдено.</p>
<?php endif;?>
<?php the_posts_pagination(array(
'mid_size' => 4,
'end_size' => 2,
));?>
<?php get_footer();?>
Про отступы в HTML и CSS
Почему бы не придерживаться единого правила отступов? Например, каждый раз отступать либо от верхнего либо от нижнего элемента. Тогда и вносить новые элементы на сайт проще и править легче. Не стоит это применять абсолютно ко всему, иначе можно намучиться, но для большинства случаев это пойдет только на пользу.
А чтобы не вспоминать какие отступы и где, надо один раз для себя решить какой наследственности отступов придерживаться и какого размера. Вверху файла CSS можно отметить этот момент.
Также следует избегать использование отступов не кратных 5, если это не выравнивание иконок относительно текста. Нет никой надобности использовать padding или margin 14px вместо 15px или 23px вместо 25px.
В таком случае будет порядок. Везде одинаковые отступы, красивые и аккуратные. А в случае надобности, используя инструменты массовой замены, легко везде поменять отступы на другой размер.
Отступы от заголовков H2, H3, параграфа или изображения
В отступах вообще какая-то беда. Очень мало тем, где соблюдены единые стандарты отступов. Так чтобы это смотрелось красиво. Сейчас тенденция ставить margin побольше. Не сильно всматриваясь в пропорции отступов. Иногда, отступ заголовка от предыдущего абзаца меньше, чем от следующего. А так быть не должно.
Посмотрите на мой сайт ploshadka.net и можете увидеть, что отступы тщательно вымерены и пропорционально соблюдены. Между изображениями и параграфами одинаковое расстояние. Нигде ничего не пляшет. Всё отцентрировано и аккуратно подведено. И для этого не нужны никакие фреймворки. Достаточно знать базовые вещи HTML и CSS. И применить их там, где не будут наслаиваться другие ненужные свойства, о которых я уже говорил.
ROOT – простой из премиальных шаблонов на русском языке
Наряду с крутыми встроенными возможностями, многоцелевой шаблон ROOT является простым по структуре и легким в освоении, создан на русском языке. Разберемся почему ROOT является лучшим решением. Можете прочитать обзор ROOT в этой записи.
Страница Root Root
Root
Понятность настроек
Все настройки простые и располагаются в логичных разделах. Посмотрим на панель как она выглядит.
Панель настроек
Видим все распределено по разделам и подписано в соответствии с принадлежностью.
Плюс Root – разработка полностью на русском языке, от отечественных специалистов.
Нет запутанных разделов, вложенных один в другой. Все лежит на поверхности и имеет вложенность не далее 2 пунктов.
В большинстве случаев не придется использовать навыки программирования , чтобы сделать необходимый функционал.
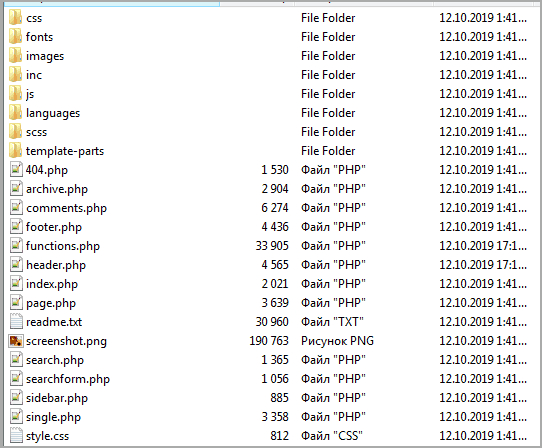
Понятное расположение папок на хостинге
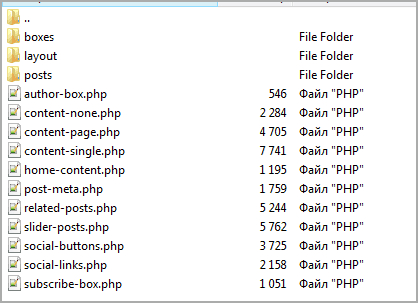
Зайдя в папку с темой на хостинге, увидим несколько понятно написанных названий, в списке приведу папки и название сверху вниз.
 Организация структуры шаблона
Организация структуры шаблона
- CSS – собраны файлы стилей
- Fonts – Шрифт FontAwesome
- Imafes – Картинки
- Inc – ядро шаблона, функции, отображающиеся в разделе Внешний вид
- JS – подключаемые скрипты
- Languages – документы переводов, можно перевести шаблон на любой язык
- SCSS – документы препроцессора
- Template-parts – все файлы, отвечающие за вывод элементов сайта (запись, шапка, подвал, сайдбар и др.)
- Остальные управляющие файлы темы
Внутри папок располагаются каталоги с понятным названием, например Template-parts. То есть зайдя в любой файл или папку можно изменить и настроить любой отдельный элемент сайта.
 Подкаталог Template-parts
Подкаталог Template-parts
Изначально правильная стрктура
Легкий шаблон Root для CMS WordPress прост в настройке благодаря правильному построению. Оптимизировать и дорабатывать его в техническом плане не нужно, занимайтесь добавлением и расширением функционала.
- Все скрипты в подвале
- Валидная HTML и CSS разметка
- Скорость загрузки 95/99 по PageSpeed
- Понятное расположение файлов с комментариями в коде
- Перевод на любой язык
- Подготовленная дочерняя тема для безопасной разработки
- Множество встроенных хуков
- Грамотно построенная микроразметка
- Множество мест для вставки произвольного кода
Много остальных плюсов, описанных на странице темы в официальном репозитории.
Посмотреть тему Root
Тема выбрана — можно устанавливать!
Иногда CMS WordPress предустановлена на хостинг, но чаще нет. Тогда сначала надо установить WordPress, а потом выбранную тему. Расскажем, как это сделать (если у вас CMS предустановлена, сразу переходите ко второму пункту).
Тут понадобится панель управления. Они бывают разные, мы расскажем про Vepp.
Vepp — это сервис для работы с сайтами. Он помогает установить WordPress, привязать домен, настроить почту, загрузить картинки и другие файлы. С ним для создания сайта не нужны специальные навыки.
2. Как установить тему WordPress
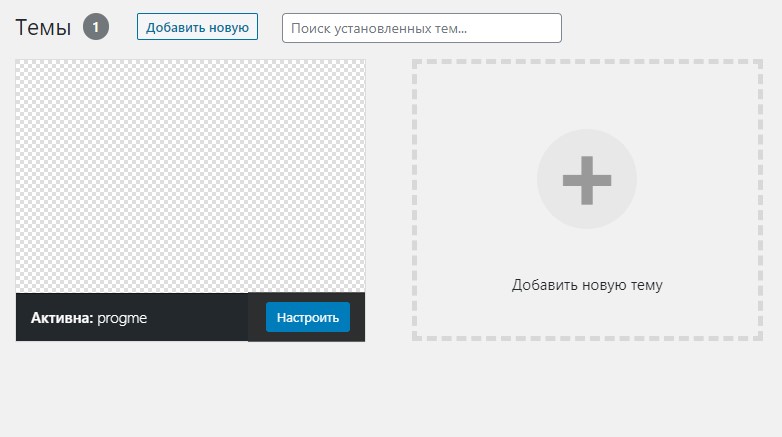
Когда CMS установлена, можно изменить её тему. Для этого надо войти в админку WordPress.
- Откройте админку. Ссылка на нее находится на карточке сайта в Vepp, обычно выглядит так: mydomain.com/wp-login.php, где mydomain.com — домен вашего сайта или технический адрес, если домена пока нет.
- Авторизуйтесь. Если заходите из Vepp, это случится автоматически.
- Перейдите в меню Appearance — Themes и кликните по кнопке Add New Theme.
- Выберите тему из каталога WordPress. Нажмите Install. Готово!
- Чтобы загрузить свой архив, нажмите на кнопку Upload Theme вверху. Выберите архив на своем компьютере.
Новая тема появится в списке добавленных — можно будет её активировать и настраивать.
Template Tags Articles
- Stepping Into Template Tags
- Introduction to the use of template tags in template files.
- Template Tags
- The core set of functions used to draw information from the database and display it on the web. For example, the Content of a Post is displayed with the Template Tag the_content().
- Anatomy of a Template Tag
- Understanding the structure, usage, and parameters of template tags used in template files.
- Include Tags
- A document describing the tags that are available to include and use WordPress’ template files.
- Conditional Tags
- These tags (always of the form is_*(), such as is_home()), report what sort of page is being displayed (e.g. the Main Page, a Category Archive, etc.) and can be used within a Template to control the Template’s output depending on what the tags report.
- Query Posts Template Tag
- A description of the query_posts template tag, which is used to control which posts are displayed on a page. Query posts alters the main query that WordPress uses, and is therefore not recommended to display different posts than those that would normal show up at a specific URL. It is best to use pre_get_posts for any changes that need to be made to the main query.
- Get Posts Template Tag
- A description of the get_posts tag, which is used to retrieve a list of posts matching criteria set through the tags parameters. This is the preferred method for quickly creating new criteria for your Loop, or to create a specific array of posts.
Создание темы WordPress
Если вы ещё не установили CMS WordPress, то пришло время это сделать. Про то, как установить WordPress можно прочитать в этой статье. Если система уже установлена, то продолжаем.
Итак, приступим к созданию собственной темы. Для начала нам понадобится создать папку с названием темы в разделе /wp-content/themes/. Я назову её it-blog. Как я уже говорил, чтобы WordPress не выдавал ошибку, внутри этой папки необходимо создать файл стилей style.css. Теперь в панели администрирования в разделе Внешний вид → Темы появится наша тема, где её можно применить к сайту, нажав кнопку активировать. Название темы будет такое же, как и название её папки. На сайте теперь конечно же будет открываться только белая страница, так как тема ещё совсем пустая.

Активация новой темы
Вы можете создать свое изображение темы, добавив файл screenshot.png в папку с темой, а в файле style.css установить название, описание, автора и другую информацию добавив в начало файла примерно такой текст:
/* Theme Name: Progme Version: 1.0 Description: Тема Bootstrap 4 Author: Progme Author URI: https://it-blog.ru */
Лично я считаю, что это лишнее, но для эстетики можно потратить немного времени.
Теперь внутри папки с нашей новой темой нам нужно создать все файлы в соответствии со структурой описанной выше. Можно создать их все сразу пустыми или создавать отдельно по мере написания кода.
Найдите 10 тем, которые понравятся по дизайну
Когда требования определены, можно идти в каталог. Задача на этом этапе — выбрать несколько тем, которые подходят по функциональности и нравятся по дизайну.
- Нажмите на Feature Filter — откроется расширенный фильтр.
- Глядя на свой список требований, отметьте галочкой нужные пункты и нажмите Apply Filters, чтобы применить фильтр.
- Выберите тему, которая понравится по дизайну.
- Прочтите описание, откройте демо — убедитесь, что тема поддерживает нужную функциональность.
- Если всё ок — сохраните в заметках или сразу скачайте тему.
Таким образом соберите 10 тем, чтобы на следующем этапе было из чего выбрать.
Может получиться, что заданным фильтрам будет соответствовать всего две или три темы. Если они вам нравятся, хорошо, остановитесь на этом. Если нет, то пересмотрите фильтры и снимите галочки с наименее значимых параметров. Так вы расширите поиск.