Циклы в javascript
Содержание:
- Вложенные циклы
- Переход к следующей итерации: continue
- Цикл while в JavaScript
- В чем разница между циклами while js и for js?
- Цикл «for»
- Условный оператор „?“
- Цикл for
- Цикл «while»
- Тернарный оператор javaScript
- More Examples
- Добавление/удаление элементов
- Цикл «for»
- Цикл while
- Вложенный цикл в JavaScript
- Цикл for…in
- Цикл while
- Заключение
- Итого
- Итого
Вложенные циклы
Итак, мы с вами
рассмотрели три цикла:
while, for и do .. while
Все эти циклы
можно комбинировать друг с другом, создавая вложенные циклы. Например, нам
необходимо вычислить сумму вот такого ряда:
Вычислим ее,
используя два оператора for:
int N = 5, M = 7, S=;
for (int i = ; i < N; ++i)
for (int j = ; j < M; ++j)
S += i * j;
System.out.println(S);
Обратите
внимание, здесь внутри первого оператора цикла for находится второй
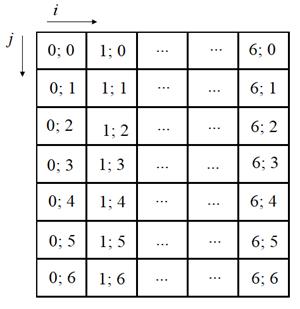
такой же оператор цикла. Наглядно работу такого вложенного цикла можно
представить следующим образом

Здесь счетчики i, j пробегают все
вот эти значения, указанные в клетках. По программе вычисляется их произведение
и сумма. Вот так можно интерпретировать вложенный цикл. Соответственно, если мы
вложим еще один цикл, то получим куб, ну а дальше, четырехмерную фигуру,
пятимерную и так далее.
Переход к следующей итерации: continue
Директива – «облегчённая версия» . При её выполнении цикл не прерывается, а переходит к следующей итерации (если условие все ещё равно ).
Её используют, если понятно, что на текущем повторе цикла делать больше нечего.
Например, цикл ниже использует , чтобы выводить только нечётные значения:
Для чётных значений , директива прекращает выполнение тела цикла и передаёт управление на следующую итерацию (со следующим числом). Таким образом вызывается только для нечётных значений.
Директива позволяет избегать вложенности
Цикл, который обрабатывает только нечётные значения, мог бы выглядеть так:
С технической точки зрения он полностью идентичен. Действительно, вместо можно просто завернуть действия в блок .
Однако мы получили дополнительный уровень вложенности фигурных скобок. Если код внутри более длинный, то это ухудшает читаемость, в отличие от варианта с .
Нельзя использовать справа от оператора „?“
Обратите внимание, что эти синтаксические конструкции не являются выражениями и не могут быть использованы с тернарным оператором. В частности, использование таких директив, как , вызовет ошибку
Например, если мы возьмём этот код:
…и перепишем его, используя вопросительный знак:
…то будет синтаксическая ошибка.
Это ещё один повод не использовать оператор вопросительного знака вместо .
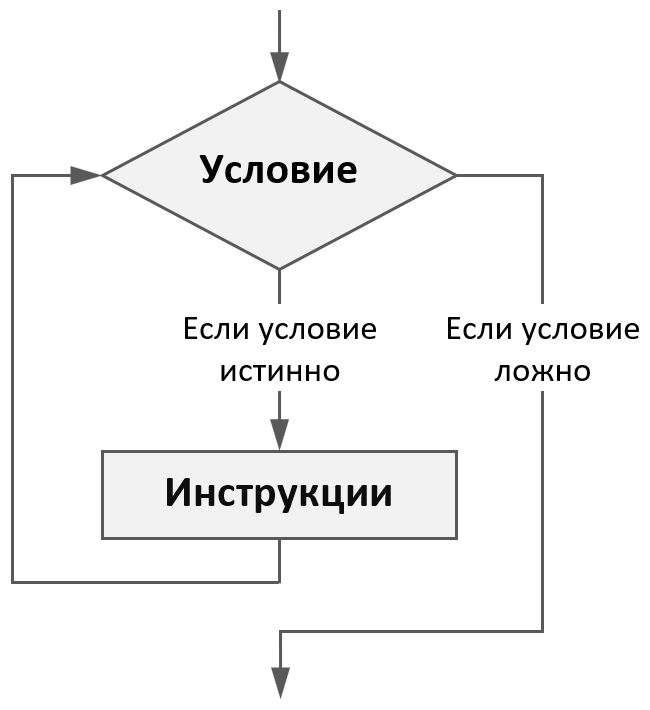
Цикл while в JavaScript
Цикл этого вида является основным. Синтаксис:
В этом цикле сначала вычисляется Выражение.
Если выражение ИСТИННО, то выполняется Инструкция. Если выражение ЛОЖНО, то цикл НЕ выполняется (либо прерывается).
Инструкций может быть несколько (в этом случае они должны быть заключены в
операторные скобки).
Пример:
var i = 0;
while (i )
{
document.write(i);
i = i + 1; //Обязательно!!!
}
В теле цикла мы каждый раз увеличиваем значение переменной на единицу. Но мы это делаем уже ПОСЛЕ того, как выводим значение на экран. Поэтому в данном примере мы выводим числа от 0 до 9.
Почему только до 9? Потому что в нашем случае выражение
В чем разница между циклами while js и for js?
Разница между этими циклами заключается в том, как они прекращают выполнение фрагмента кода.
Цикл for выполняется установленное количество итераций. Мы точно знаем, сколько раз цикл выполнит заключенный в его теле фрагмент кода.
В while все происходит по-другому. Цикл while JS (JavaScript( выполняется, пока истинно определенное условие. После того, как условие расценивается как ложное, тогда цикл while прекращается.
Причина, по которой эти циклы различаются между собой, заключается в том, что мы не обязательно можем заранее знать, когда заданное условие перестанет выполняться. Поэтому мы не можем предсказать, сколько итераций цикла while будет выполнено, пока он не будет разорван.
Цикл «for»
Более сложный, но при этом самый распространённый цикл — цикл for .
Выглядит он так:
Давайте разберёмся, что означает каждая часть, на примере. Цикл ниже выполняет alert(i) для i от 0 до (но не включая) 3 :
Рассмотрим конструкцию for подробней:
| часть | ||
|---|---|---|
| начало | i = 0 | Выполняется один раз при входе в цикл |
| условие | i | Проверяется перед каждой итерацией цикла. Если оно вычислится в false , цикл остановится. |
| шаг | i++ | Выполняется после тела цикла на каждой итерации перед проверкой условия. |
| тело | alert(i) | Выполняется снова и снова, пока условие вычисляется в true . |
В целом, алгоритм работы цикла выглядит следующим образом:
То есть, начало выполняется один раз, а затем каждая итерация заключается в проверке условия, после которой выполняется тело и шаг.
Если тема циклов для вас нова, может быть полезным вернуться к примеру выше и воспроизвести его работу на листе бумаги, шаг за шагом.
Вот в точности то, что происходит в нашем случае:
В примере переменная счётчика i была объявлена прямо в цикле. Это так называемое «встроенное» объявление переменной. Такие переменные существуют только внутри цикла.
Вместо объявления новой переменной мы можем использовать уже существующую:
Пропуск частей «for»
Любая часть for может быть пропущена.
Для примера, мы можем пропустить начало если нам ничего не нужно делать перед стартом цикла.
Можно убрать и шаг :
Это сделает цикл аналогичным while (i .
А можно и вообще убрать всё, получив бесконечный цикл:
При этом сами точки с запятой ; обязательно должны присутствовать, иначе будет ошибка синтаксиса.
Условный оператор „?“
Иногда нам нужно определить переменную в зависимости от условия.
Например:
Так называемый «условный» оператор «вопросительный знак» позволяет нам сделать это более коротким и простым способом.
Оператор представлен знаком вопроса . Его также называют «тернарный», так как этот оператор, единственный в своём роде, имеет три аргумента.
Синтаксис:
Сначала вычисляется : если оно истинно, тогда возвращается , в противном случае – .
Например:
Технически, мы можем опустить круглые скобки вокруг . Оператор вопросительного знака имеет низкий приоритет, поэтому он выполняется после сравнения .
Этот пример будет делать то же самое, что и предыдущий:
Но скобки делают код более читабельным, поэтому мы рекомендуем их использовать.
В примере выше вы можете избежать использования оператора вопросительного знака , т.к. сравнение само по себе уже возвращает :
Цикл for
Цикл for представляет собой конструкцию цикла, которая часто оказывается более удобной, чем цикл while. Цикл for упрощает конструирование циклов, следующих шаблону, общему для большинства циклов. Большинство циклов имеют некоторую переменную-счетчик. Эта переменная инициализируется перед началом цикла и проверяется перед каждой итерацией. Наконец, переменная-счетчик инкрементируется или изменяется каким-либо другим образом в конце тела цикла, непосредственно перед повторной проверкой переменной. Инициализация, проверка и обновление — это три ключевых операции, выполняемых с переменной цикла. Инструкция for делает эти три шага явной частью синтаксиса цикла:
for(инициализация; проверка; инкремент)
{
инструкция
}
Инициализация, проверка и инкремент — это три выражения (разделенных точкой с запятой), которые ответственны за инициализацию, проверку и увеличение переменной цикла. Расположение их в первой строке цикла упрощает понимание того, что делает цикл for, и не позволяет забыть инициализировать или увеличить переменную цикла.
Проще всего объяснить работу цикла for, показав эквивалентный ему цикл while:
инициализация;
while(проверка)
{
инструкция;
инкремент;
}
Другими словами, выражение инициализации вычисляется один раз перед началом цикла. Это выражение, как правило, является выражением с побочными эффектами (обычно присваиванием). В JavaScript также допускается, чтобы выражение инициализации было инструкцией объявления переменной var, поэтому можно одновременно объявить и инициализировать счетчик цикла.
Выражение проверки вычисляется перед каждой итерацией и определяет, будет ли выполняться тело цикла. Если результатом проверки является истинное значение, выполняется инструкция, являющаяся телом цикла. В конце цикла вычисляется выражение инкремент. Чтобы использование этого выражения имело смысл, оно должно быть выражением с побочными эффектами. Обычно это либо выражение присваивания, либо выражение, использующее оператор ++ или —.
Вывести числа от 0 до 9 можно также с помощью цикла for, как показано ниже, в противовес эквивалентному циклу while, показанному в примере ранее:
Конечно, циклы могут быть значительно более сложными, чем в этих простых примерах, и иногда в каждой итерации цикла изменяется несколько переменных. Эта ситуация — единственный случай в JavaScript, когда часто применяется оператор «запятая» — он позволяет объединить несколько выражений инициализации и инкрементирования в одно выражение, подходящее для использования в цикле for:
Цикл «while»
Цикл имеет следующий синтаксис:
Код из тела цикла выполняется, пока условие истинно.
Например, цикл ниже выводит , пока :
Одно выполнение тела цикла по-научному называется итерация. Цикл в примере выше совершает три итерации.
Если бы строка отсутствовала в примере выше, то цикл бы повторялся (в теории) вечно. На практике, конечно, браузер не позволит такому случиться, он предоставит пользователю возможность остановить «подвисший» скрипт, а JavaScript на стороне сервера придётся «убить» процесс.
Любое выражение или переменная может быть условием цикла, а не только сравнение: условие вычисляется и преобразуется в логическое значение.
Например, – более краткий вариант :
Фигурные скобки не требуются для тела цикла из одной строки
Если тело цикла состоит лишь из одной инструкции, мы можем опустить фигурные скобки :
Тернарный оператор javaScript
Тернарный оператор языка javascript — это сокращенная форма конструкции .
Оператор включает в себя три операнда:
(1. условие 2. выполнить, если условие истинно 3. выполнить, если условие ложно)
В случае истинности условия выполняется то, что стоит до знака , в случае ложности условия — выполняется то, что стоит после знака .
Рассмотрим синтаксис тернарного оператора на примере:
Пример:
str1 = (y%2) ? "нечетное" "четное" |
В переменную будет записано значение «нечетное», в случае, когда имеет нечетное значение, и «четное» — в обратном случае.
Пример 3: Переменной присваивать значение в случае истинности условия и присваивать в случае истинности условия
Решение:
- Создайте веб-страницу с html-скелетом и тегом script.
- Добавьте следующий код:
var a = 10; var b = (a>1) ? 100 200; alert(b); |
Если условие a>1 истинно, то переменной b присвоить значение 100, иначе переменной b присвоить значение 200.
Протестируйте сценарий в браузере.
Задание Js 3_4. Дополнить код: объявлено 3 локальные переменные с использованием ключевого слова . Необходимо в переменную присвоить значение следующего тернарного оператора: если больше , то возвращаем , иначе возвращаем .Фрагмент кода:
var a = 1, b = 2, max = ; ... document.write(max); |
Задание Js 3_5. Исправьте код с оператором IF на тернарный оператор:Код:
if (a * b < 6) {
result = 'Мало';
} else {
result = 'Много';
}
|
Вопросы для самоконтроля:
- Каков синтаксис тернарного оператора?
- Сколько аргументов у тернарного оператора?
More Examples
Example
Loop through the indices of an array to collect the car names from the cars
array:
var cars = ;var text = «»;var i;for (i = 0; i < cars.length; i++) { text += cars + «<br>»;
}
Example above explained:
- First, we set a variable before the loop starts (var i = 0;)
- Then, we define the condition for the loop to run. As long as the variable is less than the length of the array (which is 4), the loop will continue
- Each time the loop executes, the variable is incremented by one (i++)
- Once the variable is no longer less than 4 (array’s length), the condition is false, and the loop will end
Example
Initiate multiple values in the first parameter:
var cars = ;var i;for (i = 0, len = cars.length, text = «»; i < len; i++) { text += cars + «<br>»;
}
Example
Omit the first parameter (set values before the loop starts):
var cars = ;var i = 2;var len = cars.length;var text = «»;for (; i < len; i++) {
text += cars + «<br>»;
}
Example
Using the continue statement — Loop through a block of code, but skip the value of «3»:
var text = «»;var i;for (i = 0; i < 5; i++) { if (i == 3) { continue;
} text += «The number is » + i + «<br>»;}
Example
Using the break statement — Loop through a block of code, but exit the loop when the variable i is equal
to «3»:
var text = «»;var i;for (i = 0; i < 5; i++) { if (i == 3) {
break; } text += «The number is » + i + «<br>»;}
Example
Omit the second parameter. In this example, we also use the break statement to exit the loop when i is equal to «3» (if the second parameter is omitted, you must provide a break
inside the loop. Otherwise the loop will never end, and your browser will crash):
var cars = ;var text = «»;
var i;for (i = 0; ; i++) { if (i == 3) { break;
} text += cars + «<br>»;}
Example
Loop through the indices of an array, in descending order (negative
increment):
var cars = ;var text = «»;var i;
for (i = cars.length — 1; i >= 0; i—) { text += cars + «<br>»;
}
Example
Omit the last parameter, and increment the values inside the loop:
var cars = ;var i = 0;var len = cars.length;for (; i < len;) { text += cars + «<br>»;
i++;}
Example
Loop through the nodes of a NodeList object and change the background color of all <p> elements in the list:
var myNodelist = document.getElementsByTagName(«P»);var i;for (i = 0; i < myNodelist.length; i++) { myNodelist.style.backgroundColor = «red»;}
Example
An example of a nested loop (a loop inside a loop):
var text = «»;var i, j;for (i = 0; i < 3; i++) { text += «<br>» + «i = » + i + «, j = «;
for (j = 10; j < 15; j++) { document.getElementById(«demo»).innerHTML = text += j + » «;
}}
Добавление/удаление элементов
Мы уже знаем методы, которые добавляют и удаляют элементы из начала или конца:
- – добавляет элементы в конец,
- – извлекает элемент из конца,
- – извлекает элемент из начала,
- – добавляет элементы в начало.
Есть и другие.
Как удалить элемент из массива?
Так как массивы – это объекты, то можно попробовать :
Вроде бы, элемент и был удалён, но при проверке оказывается, что массив всё ещё имеет 3 элемента .
Это нормально, потому что всё, что делает – это удаляет значение с данным ключом . Это нормально для объектов, но для массивов мы обычно хотим, чтобы оставшиеся элементы сдвинулись и заняли освободившееся место. Мы ждём, что массив станет короче.
Поэтому для этого нужно использовать специальные методы.
Метод arr.splice(str) – это универсальный «швейцарский нож» для работы с массивами. Умеет всё: добавлять, удалять и заменять элементы.
Его синтаксис:
Он начинает с позиции , удаляет элементов и вставляет на их место. Возвращает массив из удалённых элементов.
Этот метод проще всего понять, рассмотрев примеры.
Начнём с удаления:
Легко, правда? Начиная с позиции , он убрал элемент.
В следующем примере мы удалим 3 элемента и заменим их двумя другими.
Здесь видно, что возвращает массив из удалённых элементов:
Метод также может вставлять элементы без удаления, для этого достаточно установить в :
Отрицательные индексы разрешены
В этом и в других методах массива допускается использование отрицательного индекса. Он позволяет начать отсчёт элементов с конца, как тут:
Метод arr.slice намного проще, чем похожий на него .
Его синтаксис:
Он возвращает новый массив, в который копирует элементы, начиная с индекса и до (не включая ). Оба индекса и могут быть отрицательными. В таком случае отсчёт будет осуществляться с конца массива.
Это похоже на строковый метод , но вместо подстрок возвращает подмассивы.
Например:
Можно вызвать и вообще без аргументов: создаёт копию массива . Это часто используют, чтобы создать копию массива для дальнейших преобразований, которые не должны менять исходный массив.
Метод arr.concat создаёт новый массив, в который копирует данные из других массивов и дополнительные значения.
Его синтаксис:
Он принимает любое количество аргументов, которые могут быть как массивами, так и простыми значениями.
В результате мы получаем новый массив, включающий в себя элементы из , а также , и так далее…
Если аргумент – массив, то все его элементы копируются. Иначе скопируется сам аргумент.
Например:
Обычно он просто копирует элементы из массивов. Другие объекты, даже если они выглядят как массивы, добавляются как есть:
…Но если объект имеет специальное свойство , то он обрабатывается как массив: вместо него добавляются его числовые свойства.
Для корректной обработки в объекте должны быть числовые свойства и :
Цикл «for»
Более сложный, но при этом самый распространённый цикл — цикл .
Выглядит он так:
Давайте разберёмся, что означает каждая часть, на примере. Цикл ниже выполняет для от до (но не включая) :
Рассмотрим конструкцию подробней:
| часть | ||
|---|---|---|
| начало | Выполняется один раз при входе в цикл | |
| условие | Проверяется перед каждой итерацией цикла. Если оно вычислится в , цикл остановится. | |
| шаг | Выполняется после тела цикла на каждой итерации перед проверкой условия. | |
| тело | Выполняется снова и снова, пока условие вычисляется в . |
В целом, алгоритм работы цикла выглядит следующим образом:
То есть, начало выполняется один раз, а затем каждая итерация заключается в проверке условия, после которой выполняется тело и шаг.
Если тема циклов для вас нова, может быть полезным вернуться к примеру выше и воспроизвести его работу на листе бумаги, шаг за шагом.
Вот в точности то, что происходит в нашем случае:
Встроенное объявление переменной
В примере переменная счётчика была объявлена прямо в цикле. Это так называемое «встроенное» объявление переменной. Такие переменные существуют только внутри цикла.
Вместо объявления новой переменной мы можем использовать уже существующую:
Любая часть может быть пропущена.
Для примера, мы можем пропустить если нам ничего не нужно делать перед стартом цикла.
Вот так:
Можно убрать и :
Это сделает цикл аналогичным .
А можно и вообще убрать всё, получив бесконечный цикл:
При этом сами точки с запятой обязательно должны присутствовать, иначе будет ошибка синтаксиса.
Цикл while
Данный цикл предназначен для многократного выполнения одних и тех же инструкций до тех пор, пока истинно некоторое условие. Цикл «while» в основном используется, когда количество повторений заранее не известно.
while (условие) {
/* тело цикла */
}

Истинность условия проверяется перед каждым выполнением. Если перед первой итерацией условие ложно, то цикл не выполнится ни разу.
Пример, в котором выведем в консоль чётные числа в диапазоне от 1 до 8:
// объявим переменную а и присвоим ей значение 0
let a = 0;
//цикл while с условием a <= 8
while (a <= 8) {
// увеличим значение переменной a на 1
a++;
// если число нечётное (остаток от деления на 2 не равен 0), то...
if (a % 2 !== 0) {
// пропустим дальнейшее выполнение текущей итерации и перейдём к следующей
continue;
}
// выведем значение переменной a в консоль
console.log(a);
}
Вложенный цикл в JavaScript
Циклы могут быть вложенными. Пример:
for (var i = 1; i for (var j = 1; j
Здесь вложенный цикл выделен красным цветом. Этот пример выведет на экран таблицу из 4-х строк и 3-х столбцов:
| 1-1 | 1-2 | 1-3 | | 2-1 | 2-2 | 2-3 | | 3-1 | 3-2 | 3-3 | | 4-1 | 4-2 | 4-3 |
ВНИМАНИЕ! Помните, что инструкция выполняет выход
только из самого внутреннего цикла. То есть если используется во вложенном цикле, то этот цикл прервётся, но внешний цикл будет продолжать работу.. Эта статья — лишь капля в море знаний о JavaScript
Если хотите испить эту чашу до дна, то изучить этот язык, а также jQuery и Ajax можно здесь:
Эта статья — лишь капля в море знаний о JavaScript. Если хотите испить эту чашу до дна, то изучить этот язык, а также jQuery и Ajax можно здесь:
Цикл for…in
Цикл for…in используется для перебора всех свойств из объекта в случайном порядке и имеет следующий синтаксис:
В качестве nеременной (variable) можно подставить имя переменной или инструкцию var, объявляющую одну переменную. Переменной перед началом каждой итерации цикла присваивается в виде строки имя одного из свойств объекта. Как и в цикле for, оператор var здесь не обязателен, но его рекомендуется использовать, чтобы переменная была локальной. Справа от ключевого слова in указывается объект, свойства которого будут перебираться циклом. Если переменная, представляющая объект, будет иметь значение или цикл не выполнится ни разу. И как обычно, инструкция – это инструкция или блок инструкций, образующих тело цикла.
Пример итерации по свойствам объекта:
Выполнить код »
Скрыть результаты
Как отмечалось ранее, если имя свойства хранится в переменной, то обратиться к нему можно только через квадратные скобки (myCar), а не через оператор «точка».
Свойства объектов в JavaScript не упорядочены, поэтому порядок возврата их имен в цикле for…in предсказать сложно. Все перечислимые свойства будут возвращены, но порядок их вывода может зависеть от браузера.
Согласно стандарта ECMAScript, если имя свойства – нечисловая строка, то такие свойства всегда перебираются в том же порядке, в каком присваивались. Так получилось в примере выше при выводе свойств объекта myCar.
С другой стороны, если в качестве имени свойства выступает число или строка, которая может быть преобразована в числовой фомат, то браузеры осуществлят сортировку таких свойств в целях внутренней оптимизации. Вывод таких имен свойств объекта не будет соответствовать их оригинальному расположению.
Цикл while
Оператор if является базовым условным оператором в языке JavaScript, а базовым циклом для JavaScript можно считать цикл while. Он имеет следующий синтаксис:
while (выражение)
{
инструкция
}
Цикл while начинает работу с вычисления выражения. Если это выражение имеет ложное значение, интерпретатор пропускает инструкцию, составляющую тело цикла, и переходит к следующей инструкции в программе. Если выражение имеет истинное значение, то выполняется инструкция, образующая тело цикла, затем управление передается в начало цикла и выражение вычисляется снова. Иными словами, интерпретатор снова и снова выполняет инструкцию тела цикла, пока значение выражения остается истинным
Обратите внимание, что имеется возможность организовать бесконечный цикл с помощью синтаксиса while(true)
Обычно не требуется, чтобы интерпретатор JavaScript снова и снова выполнял одну и ту же операцию. Почти в каждом цикле с каждой итерацией цикла одна или несколько переменных изменяют свои значения. Поскольку переменная меняется, действия, которые выполняет инструкция, при каждом проходе тела цикла могут отличаться.
Кроме того, если изменяемая переменная (или переменные) присутствует в выражении, значение выражения может меняться при каждом проходе цикла
Это важно, т.к. в противном случае выражение, значение которого было истинным, никогда не изменится и цикл никогда не завершится! Ниже приводится пример цикла while, который выводит числа от 0 до 9:
Как видите, в начале переменной count присваивается значение 0, а затем ее значение увеличивается каждый раз, когда выполняется тело цикла. После того как цикл будет выполнен 10 раз, выражение вернет false (т.е. переменная count уже не меньше 10), инструкция while завершится и интерпретатор перейдет к следующей инструкции в программе. Большинство циклов имеют переменные-счетчики, аналогичные count. Чаще всего в качестве счетчиков цикла выступают переменные с именами i, j и k, хотя для того чтобы сделать программный код более понятным, следует давать счетчикам более наглядные имена.
Заключение
JavaScript while loop является единственным реальным циклом в языках программирования. for является просто частной разновидностью цикла while.
Это тот случай, когда вы можете самостоятельно воссоздать цикл for, используя синтаксис цикла while, смотрите и учитесь:
var counter = 0;
while (counter < 10)
{
counter = counter + 1;
console.log("The counter is currently at: " + counter);
}
Код будет повторяться ровно 10 раз, не больше и не меньше. Это в точности так, работает цикл for.
Не нужно бояться использовать JavaScript while. Так как без него множество приложений просто не работали бы должным образом!
Я надеюсь, вам понравилась эта статья.
Итого
Шпаргалка по методам массива:
-
Для добавления/удаления элементов:
- – добавляет элементы в конец,
- – извлекает элемент с конца,
- – извлекает элемент с начала,
- – добавляет элементы в начало.
- – начиная с индекса , удаляет элементов и вставляет .
- – создаёт новый массив, копируя в него элементы с позиции до (не включая ).
- – возвращает новый массив: копирует все члены текущего массива и добавляет к нему . Если какой-то из является массивом, тогда берутся его элементы.
-
Для поиска среди элементов:
- – ищет , начиная с позиции , и возвращает его индекс или , если ничего не найдено.
- – возвращает , если в массиве имеется элемент , в противном случае .
- – фильтрует элементы через функцию и отдаёт первое/все значения, при прохождении которых через функцию возвращается .
- похож на , но возвращает индекс вместо значения.
-
Для перебора элементов:
forEach(func) – вызывает func для каждого элемента. Ничего не возвращает.
-
Для преобразования массива:
- – создаёт новый массив из результатов вызова для каждого элемента.
- – сортирует массив «на месте», а потом возвращает его.
- – «на месте» меняет порядок следования элементов на противоположный и возвращает изменённый массив.
- – преобразует строку в массив и обратно.
- – вычисляет одно значение на основе всего массива, вызывая для каждого элемента и передавая промежуточный результат между вызовами.
-
Дополнительно:
Array.isArray(arr) проверяет, является ли arr массивом.
Обратите внимание, что методы , и изменяют исходный массив. Изученных нами методов достаточно в 99% случаев, но существуют и другие
Изученных нами методов достаточно в 99% случаев, но существуют и другие.
-
arr.some(fn)/arr.every(fn) проверяет массив.
Функция вызывается для каждого элемента массива аналогично . Если какие-либо/все результаты вызовов являются , то метод возвращает , иначе .
-
arr.fill(value, start, end) – заполняет массив повторяющимися , начиная с индекса до .
-
arr.copyWithin(target, start, end) – копирует свои элементы, начиная со и заканчивая , в собственную позицию (перезаписывает существующие).
Полный список есть в справочнике MDN.
На первый взгляд может показаться, что существует очень много разных методов, которые довольно сложно запомнить. Но это гораздо проще, чем кажется.
Внимательно изучите шпаргалку, представленную выше, а затем, чтобы попрактиковаться, решите задачи, предложенные в данной главе. Так вы получите необходимый опыт в правильном использовании методов массива.
Всякий раз, когда вам будет необходимо что-то сделать с массивом, а вы не знаете, как это сделать – приходите сюда, смотрите на таблицу и ищите правильный метод. Примеры помогут вам всё сделать правильно, и вскоре вы быстро запомните методы без особых усилий.
Итого
Мы рассмотрели 3 вида циклов:
- while – Проверяет условие перед каждой итерацией.
- do..while – Проверяет условие после каждой итерации.
- for (;;) – Проверяет условие перед каждой итерацией, есть возможность задать дополнительные настройки.
Чтобы организовать бесконечный цикл, используют конструкцию while (true) . При этом он, как и любой другой цикл, может быть прерван директивой break .
Если на данной итерации цикла делать больше ничего не надо, но полностью прекращать цикл не следует – используют директиву continue .
Обе этих директивы поддерживают метки, которые ставятся перед циклом. Метки – единственный способ для break/continue выйти за пределы текущего цикла, повлиять на выполнение внешнего.
Заметим, что метки не позволяют прыгнуть в произвольное место кода, в JavaScript нет такой возможности.
Циклы JavaScript обеспечивают многократное выполнение повторяющихся вычислений. Они оптимизируют процесс написания кода, выполняя одну и ту же инструкцию или блок инструкций, образующих тело цикла, заданное число раз (используя переменную-счётчик) или пока заданное условие истинно. Циклы выполняют обход последовательности значений. Однократное выполнение цикла называется итерацией.
На производительность цикла влияют количество итераций и количество операций, выполняемых в теле цикла каждой итерации.
В JavaScript существуют следующие операторы цикла:
1) for используется когда вы заранее знаете, сколько раз вам нужно что-то сделать; 2) for. in используется для обхода свойств объектов; 3) while используется когда вы не знаете, сколько раз нужно что-то сделать; 4) do. while работает аналогично с оператором while . Отличается тем, что do. while всегда выполняет выражение в фигурных скобках, по крайней мере один раз, даже если проверка условия возвращает false .