Magentawave
Содержание:
Как сделать меню в html
Рейтинг: 4.8/5 Оценили: 39
Для удобной навигации по сайту на всех страницах используют меню, чтобы пользователю было понятно, что и где у вас находится. Практически всегда в верхней части страницы (в шапке) располагают горизонтальное меню по разделам (категориям) сайта, а вертикальное меню прописывают в сайтбаре (в колонке) и используют для навигации по статьям.
Из статьи вы поймёте как сделать меню для сайта html, что для этого потребуется прописать, чтобы получилось горизонтальное и вертикальное меню на css, либо меню с выпадающим списком.
Как сделать меню на html
Для того, чтобы сделать меню (любое) мы будем использовать маркированный список, которому придадим непосредственно свой class и пропишем для этого класса свои параметры с необходимыми значениями.
К примеру, для создания меню мы используем список с классом class=»menu» (название класса любое, только латинские буквы), и код html будет выглядеть так:
Обязательные параметры и значения CSS
- margin: 0; — убираем все отступы списка, иначе браузер подставит значения по умолчанию 20px;
- list-style-type: none; — убираем маркеры у пунктов меню, иначе браузер добавит точки или цифры.
Как сделать горизонтальное меню на CSS
И выглядеть это будет так:
Горизонтальное меню у нас готово, осталось придать ему красивый внешний вид.
Давайте каждому пункту в горизонтальном меню придадим рамку border и сделаем у неё скошенные края, заполним определённым цветом background-color ( добавим фон для пункта меню ), и изменим вид ссылки.
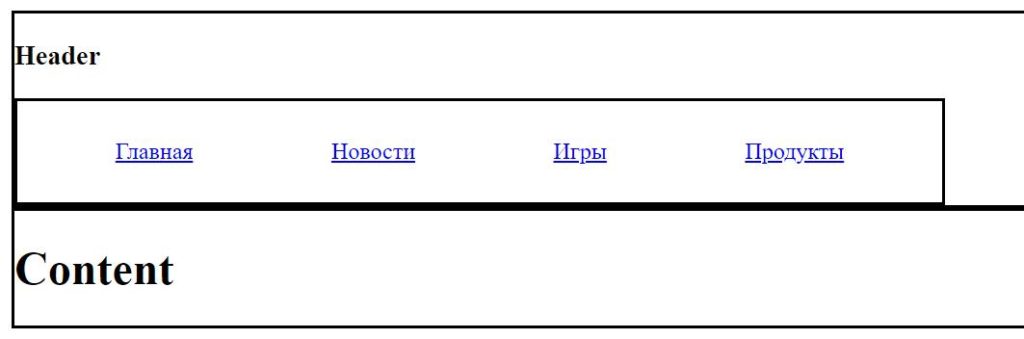
Отображаться горизонтальное меню уже будет таким образом:
Так как горизонтальное меню в большинстве случаях прописывают в шапке сайта, то и я в примере добавил в меню фон, который вы измените под свой цвет шапки.
И для наглядности сделал пункты меню по центру, применив свойство text-align: center; , которое можно удалить (выровняется автоматически по левому краю), либо задать значение text-align: right; и горизонтальное меню отобразится по правому краю.
Кстати вы можете так же воспользоваться готовое меню на css и jQuery, которые вы можете там воочию посмотреть и бесплатно скачать.
Как сделать вертикальное меню на CSS
Вертикальное меню на CSS делается и оформляется на странице практически так же как и горизонтальное, только здесь изменяется в .menu-2 li <. параметр со значением display: block; (указывает на блочный элемент), что придаёт ему вертикальное отображение пунктов меню.
И ещё одно дополнение к вертикальному меню: так как оно в большинстве случаев находится в боковой колонке сайта, которое имеет фиксированную ширину, то и мы вынуждены задать ширину width: 100%; нашему вертикальному меню, чтобы оно полностью занимало всю ширину колонки.
Давайте рассмотрим вертикальное меню CSS на примере:
Вот так вертикальное меню отобразится на странице:
- Первый пункт меню
- Второй пункт меню
- Третий пункт меню
- Четвёртый пункт меню
Как сделать выпадающее меню на CSS
Сделать выпадающее меню с помощью CSS довольно просто. Мы всего лишь добавим к существующему коду от вертикального меню несколько параметров, которые и будут отвечать за выпадающий список пунктов меню.
Обязательно запомните! Для того, чтобы выпадающее меню строго появлялось напротив ведущей ссылки, необходимо в CSS для тега li , где находится эта ссылка, прописать position: relative; , а для выпадающего меню position: absolute;
Давайте напишем html код для выпадающего меню на CSS.
Посмотрите, как будет выглядеть на странице выпадающее меню на CSS.
- Первый пункт меню
- Второй пункт меню ⇒
- Первый подпункт
- Второй подпункт
- Третий подпункт ⇒
- Первая ссылка
- Вторая ссылка
- Третья ссылка
- Четвёртая ссылка
Четвёртый подпункт
Третий пункт меню ⇒
Первая ссылка
Вторая ссылка
Третья ссылка
Четвёртая ссылка
Четвёртый пункт меню
Точно таким же образом прописывается выпадающее меню и при горизонтальном расположение навигации. Единственное, это не забывайте менять значения у параметров top и left (отступ сверху и слева).
Посмотрите! Как сделав всего 3 изменения в CSS, наше вертикальное расположение навигации с выпадающим меню, превратиться в горизонтальное с выпадающим меню.
Выпадающее меню (многоуровневое)
До этого момента рассматривалось простое одноуровневое меню. Как показывает практика, очень часто, через какое-то время возникает необходимость к одному или нескольким основным пунктам добавить подпункты. Поэтому:
Изначально любое меню нужно создавать как многоуровневое!
В последние годы реально-многоуровневые меню уходят в прошлое. Двух уровней, обычно, вполне достаточно, остальные — оформляются отдельным дополнительным меню.
В многоуровневом меню один или несколько пунктов могут содержать вложенные меню с подпунктами, которое в исходном состоянии скрыто (не обязательно, но будем рассматривать именно этот вариант). При наведении на родительский пункт осуществляется вывод подменю.
За основу взят код предыдущего примера. К одному из пунтков добавлен вложенный список второго уровня.
HTML-код 2-х уровневого меню:
<nav class="menu_color">
<ul class="my_menu">
<li><a href="#/">пункт 1<a><li>
<li class="parent"><a href="#/">родительский пункт 2<a>
<ul class="sub-menu">
<li><a href="#/">дочерний подпункт 1<a><li>
<li><a href="#/">дочерний подпункт 2<a><li>
<ul>
<li>
<li><a href="#/">пункт 3<a><li>
<li class="active"><a href="#/">пункт 4<a><li>
<li><a href="#/">пункт 5<a><li>
<ul>
<nav>
Добавлены классы — родительский тег, содержащий подменю, и — вложенный список выпадающего меню.
Разбиваем на несколько этапов:
- Оформление
- Скрыть в исходном состоянии
- Вывод при наведении на родительский пункт
Цветовое оформление
/* Оформление sub-menu */
.menu_color .sub-menu {
background #f5f5f5;
border 1px solid #f5f5f5;
}
/* Офррмление подпунктов */
.menu_color .sub-menu li a{
color #555;
background rgba(, , , );
}
/* Офррмление подпунктов при наведении */
.menu_color .sub-menu li a:hover{
color #fff;
background #555;
}
/* Разделитель для пунктов sub-menu */
.menu_color .sub-menu > li + li > a {
border-top 1px solid #fff;
box-shadow -1px #ddd;
padding-left 40px /* Добавляем отступ для подпунктов */
}
Чтобы не усложнять код, размеры и отступы оставлены те же, что и в основном меню.
Позиционирование и скрытие
Позиционирование осуществляется относительно родительского . (Именно для этого при сбросе и установке для него было задано )
/*Общие*/
.my_menu .sub-menu {
display none;
position absolute;
top ;
min-width 200px;
z-index 9999;
}
Вывод
В зависимости от расположения основного меню (левая/правая боковая колонка), подменю может выпадать как вправо, так и влево. Поэтому для определения стилевых правил используем класс родительского блока (В исходном html-коде класс не указан, т.к. к коду меню отношения не имеет).
/* Вывод */
.my_menu .parent:hover .sub-menu {
display block;
top 4px;
}
/* со смещением вправо */
.sidebar_left .my_menu .parent:hover .sub-menu {
left 100%;
margin-left -10px;
}
×
Информация
Если у родительского блока нет класса, или он применяется как к правой так и к левой колонкам — нужно этот класс добавить к тегу .
Подменю выпадающеее влево
Если навигационное меню расположено в правой колонке, то будет логично если подменю выпадает слева. В противном случаее оно может оказаться за пределами экрана.
Аналогично с предыдущим примером привязываем стили к родительскому блоку правой колонки .
Вы спросите, для чего все эти сложности? Да, действительно, можно просто переписать стили для правой колонки без всяких дополнительных классов.., и делать это каждый раз, когда по тем или иным причинам нужно будет переместить (или скопировать) меню из одной колонки в другую …
Цель — универсальность! Вы один раз прописываете код, а потом размещаете меню где хотите и оно будет работать правильно!
/* Смещение влево */
.sidebar_right .my_menu .parent:hover .sub-menu {
right 100%;
left auto;
margin-right -5px;
}
Добавляем меню второго уровня
Чтобы сделать многоуровневое меню, нам нужно добавить второй ненумерованный список внутрь первого. Думаю, это вы проходили где-то на начальных уроках. А также то, что его вставить нужно не просто внутри нашего списка, а именно внутри элемента списка, то есть тега «li», сразу после закрывающего тега «a».
Позиционируем вложенные списки абсолютно по отношению к «li», в которые они вложены. А все «li» верхнего уровня позиционируем относительно (relative). Чтобы выпадающее меню находилось СРАЗУ же после нашего меню верхнего уровня, ему (выпадающему – “inner_menu”) нужно задать
position: absolute; top: 100%;
То есть отступ от верхней границы родителя будет равен высоте родителя. Очень логично, по-моему.
Помимо позиционирования нужно придать выпадающему меню стиль как у меню верхнего уровня. Яблочко от яблоньки, как говорится…
Как видите, наше выпадающее меню пока выглядит не выпадающим, а выпавшим и висящим. Но ничего, это мы скоро исправим.
Как сделать выпадающее меню действительно выпадающим
Нет ничего проще! Чтобы наш вложенный список сделать выпадающим меню, его нужно просто скрыть! А потом открывать только тогда, когда курсор мыши будет проноситься над пунктом меню верхнего уровня, который содержит в себе выпадающее меню. Звучит, может быть, немного сложно, но на самом деле это решается буквально несколькими строчками кода.
Выпадающему меню добавляем:
display: none;
А чтобы его отобразить, нужно прописать:
#top_menu > li:hover > ul {
display: block;
}
Что нам говорит это целое скопище селекторов? Читаем с конца. Мы задаем стили (видмости) для списка второго уровня, который лежит внутри элемента списка первого уровня, но стили эти сработают только в том случае, если мы наведем мышкой (ховер) на элемент «li» в который вложен наш список второго уровня.
Надеюсь, я выразился понятно. Если нет, попробуйте прочитать несколько раз. А еще лучше просто понимать это, глядя на код. Смотрим, что у нас получилось:
Да, мы вроде бы добились того, чего хотели – мы сделали выпадающее меню, самое настоящее выпадающее меню, мать его! Но ему чего-то не хватает. А знаете чего? Плавности! Ведь все выглядит так, как будто меню не выпадает, а просто появляется. Причем очень резко, моментально даже, я бы сказал.
Ну что же, давайте еще немного поколдуем над ним.
Как сделать раскрывающийся список html
Для создания в html выпадающего списка существует тег <select>, который совместно с тегом <option>, позволяет создавать элементы интерфейса, содержащие перечень параметров в виде выпадающего списка с возможностью единичного или множественного выбора.
Перечень атрибутов для тега <select>:
autofocus – установка фокуса на элементе при загрузки страницыdisabled – отключение элементаmultiple – множественный выбор элементов раскрывающегося списка htmlrequired – делает обязательным для заполненияsize – определяет высоту в закрытом состоянии. Задается числовым значением.form – подключение к форме обратной связиname – имя, для получения выбранного значения и передачи его в скрипт для обработки
Для последних трёх значение указывается в кавычках, все остальные просто дописываются к тегу <select>
Атрибуты для тега <option>:
disabled – позволят заблокировать пункт для выбораlabel — дает возможность задать метку для элементаselected – устанавливает пункт выбранным по умолчаниюvalue – позволяет задать значение для пункта, которое будет передано в форму для отправки или в скрипта для обработки.
Ниже я приведу несколько примеров использования атрибутов для тегов <select> и <option>
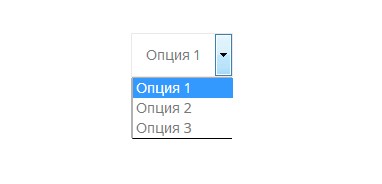
Пример самого простого раскрывающегося списка html:
Код:
PHP
<select>
<option>Опция 1</option>
<option>Опция 2</option>
</select>
|
1 |
<select> <option>Опция1<option> <option>Опция2<option> <select> |

Размер выпадающего элемента, то есть, количество отображаемых элементов зависит от заданного параметра size. В случае, если он не задан, то в раскрывающемся списке html отображается по умолчанию 1 элемент.
Ширина элемента по умолчанию определяется исходя из ширины самой длинной записи. Так же ее можно изменять CSS-стилями.
БОНУС — суперкрутой выпадающий список на ХТМЛ и ЦСС
Четвертый и последний на сегодня. Я устал, вы устали — думаю четыре выпадающих меню будет достаточно для того, чтобы выбрать наиболее оптимальный вариант для себя.
Тоже делаем список со ссылками, отображающимися при наведении. Никаких анимаций, модных выездов, мигания — только чистый кроссбраузерный код, простой и эффективный. Вместо «display:none;» использую «left: -9999px;». Ну там сами увидите.
HTML код:
<ul class=»ddropdownn»>
<li class=»ddropdownn-top»>
<a class=»ddropdownn-top» href=»/»>Красноярский край<a>
<ul class=»ddropdownn-inside»>
<li><a href=»/»>Минусинск<a><li>
<li><a href=»/»>Ачинск<a><li>
<li><a href=»/»>Красноярск<a><li>
<li><a href=»/»>Железногорск<a><li>
<li><a href=»/»>Канск<a><li>
<li><a href=»/»>Норильск<a><li>
<ul>
<li>
<li class=»ddropdownn-top»>
<a class=»ddropdownn-top» href=»/»>Свердловская область<a>
<ul class=»ddropdownn-inside»>
<li><a href=»/»>Екатеринбург<a><li>
<li><a href=»/»>Верхняя Пышма<a><li>
<li><a href=»/»>Нижний Тагил<a><li>
<li><a href=»/»>Первоуральск<a><li>
<li><a href=»/»>Асбест<a><li>
<li><a href=»/»>Каменск-Уральский<a><li>
<ul>
<li><ul>
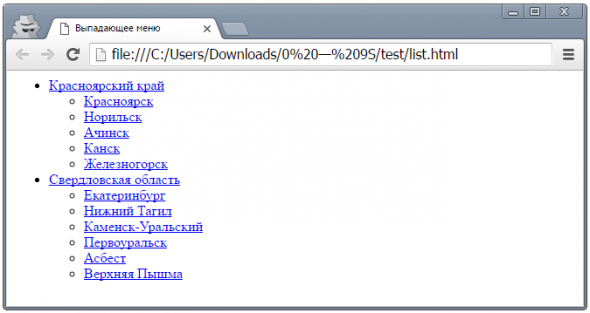
Скриншот результата:

CSS-код, который я поместил в <head>:
ul.ddropdownn li {/* Считаем координаты относительно исходного места. */ position relative; }
ul.ddropdownn, ul.ddropdownn-inside {
/* Отступы на нуле. */
padding ;
/* Маркеры уберем. */
list-style-type none;
}
ul.ddropdownn-inside {
/* Спрячем дочерние элементы выпадающего списка. */
left -9999px;
position absolute;
}
ul.ddropdownn li.ddropdownn-top {
/* Небольшой отступ. */
margin 1px ;
/* Выравнивание по левой стороне. */
float left;
display inline;
}
ul.ddropdownn li.ddropdownn-top a {
/* Делаю элементы блочными. */
display block;
/* Снова отступы. */
padding 3px 10px 4px;
}
ul.ddropdownn a.ddropdownn-top {/* Цвет фона. */ background #efefef; }
ul.ddropdownn a.ddropdownn-tophover {/* Отступы. */ padding 3px 10px 4px; }
ul.ddropdownn li.ddropdownn-tophover .ddropdownn-inside {
left ;
/* Делаю элементы блочными. */
display block;
}
ul.ddropdownn .ddropdownn-inside {/* Цвет фона. */ background #ffffff; }
ul.ddropdownn .ddropdownn-inside ahover {/* Цвет фона изменится при наведении. */ background #efefef; }
Результат (без наведения курсора):

Результат (при наведении курсора):

Размеры текстовой области
Если атрибуты cols или rows указаны, то их значение должно быть положительным целым числом. Значение атрибута cols (ширина) по умолчанию 20 символов, а rows (высота) 2 символа .
Обращаю Ваше внимание, что вы можете задавать значение ширины и высоты текстовой области не только в символах, но и с использованием CSS свойств width (ширина) и height (высота), в этом случае браузер будет игнорировать значение атрибутов cols и rows если они указаны. Давайте рассмотрим пример:
Давайте рассмотрим пример:
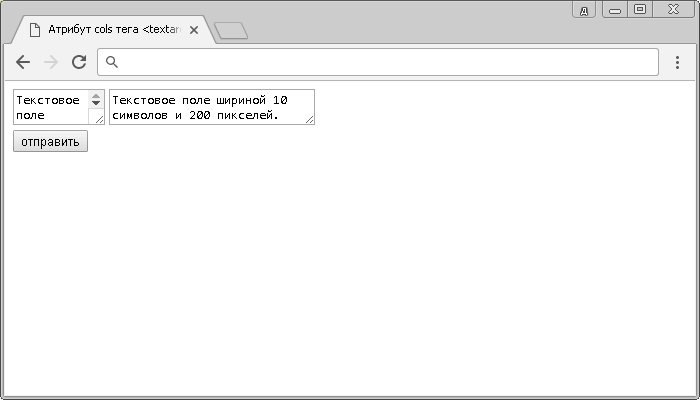
<!DOCTYPE html> <html> <head> <title>Использование атрибута cols HTML тега <textarea></title> </head> <body> <form> <textarea cols = "10">Текстовое поле шириной 10 символов.</textarea> <textarea cols = "10" style = "width:200px">Текстовое поле шириной 10 символов и 200 пикселей.</textarea><br> <input type = "submit" cols = "submitInfo" value = "отправить"> </form> </body> </html>
В этом примере мы создали две текстовые области (элемент <textarea>), для первой и второй области атрибутом cols мы задали видимую ширину текстовой области 10 символов. Для второй текстовой области мы задали ширину элемента 200 пикселей с использованием встроенного CSS (свойство width). Как вы можете заметить, при этом браузер начинает игнорировать значение атрибута cols.
Кроме того, мы разместили внутри формы кнопку, которая служит для отправки формы (элемент <input> с типом кнопки «отправка формы»: type = «submit»).
Результат нашего примера:

Рис. 40а Использование атрибута cols HTML тега <textarea> (ширина элемента в символах и пикселях).
HTML
Для отображения меню по наведению мыши необходимо добавить класс menu-hover к требуемой кнопки li.
Для отображения меню по клику мыши добавить класс menu-click.
В примере 1 и 2 кнопки работают по наведению, а 4 и 5 по клику.
<ul id=»bar»>
<li class=»menu menu-hover»>
<a href=»#» class=»button»>Button 1</a>
<ul class=»submenu»>
<li><a href=»#»>Menu item 1</a></li>
<li><a href=»#»>Menu item 2</a></li>
<li><a href=»#»>Menu item 3</a></li>
<li><a href=»#»>Menu item 4</a></li>
</ul>
</li>
<li class=»menu menu-hover»>
<a href=»#» class=»button»>Button 2</a>
<ul class=»submenu»>
<li><a href=»#»>Menu item 1</a></li>
<li><a href=»#»>Menu item 2</a></li>
<li><a href=»#»>Menu item 3</a></li>
<li><a href=»#»>Menu item 4</a></li>
</ul>
</li>
<li class=»menu menu-hover»><a href=»#» class=»button»>Button 3</a></li>
<li class=»menu menu menu-click»>
<a href=»#» class=»button»>Button 4</a>
<ul class=»submenu»>
<li><a href=»#»>Menu item 1</a></li>
<li><a href=»#»>Menu item 2</a></li>
<li><a href=»#»>Menu item 3</a></li>
<li><a href=»#»>Menu item 4</a></li>
</ul>
</li>
<li class=»menu menu-right menu-click»>
<a href=»#» class=»button»>Button 5</a>
<ul class=»submenu»>
<li><a href=»#»>Menu item 1</a></li>
<li><a href=»#»>Menu item 2</a></li>
<li><a href=»#»>Menu item 3</a></li>
<li><a href=»#»>Menu item 4</a></li>
</ul>
</li>
</ul>
|
1 |
<ul id=»bar»> <li class=»menu menu-hover»> <ahref=»#»class=»button»>Button1<a> <ul class=»submenu»> <li><ahref=»#»>Menu item1<a><li> <li><ahref=»#»>Menu item2<a><li> <li><ahref=»#»>Menu item3<a><li> <li><ahref=»#»>Menu item4<a><li> <ul> <li> <li class=»menu menu-hover»> <ahref=»#»class=»button»>Button2<a> <ul class=»submenu»> <li><ahref=»#»>Menu item1<a><li> <li><ahref=»#»>Menu item2<a><li> <li><ahref=»#»>Menu item3<a><li> <li><ahref=»#»>Menu item4<a><li> <ul> <li> <li class=»menu menu-hover»><ahref=»#»class=»button»>Button3<a><li> <li class=»menu menu menu-click»> <ahref=»#»class=»button»>Button4<a> <ul class=»submenu»> <li><ahref=»#»>Menu item1<a><li> <li><ahref=»#»>Menu item2<a><li> <li><ahref=»#»>Menu item3<a><li> <li><ahref=»#»>Menu item4<a><li> <ul> <li> <li class=»menu menu-right menu-click»> <ahref=»#»class=»button»>Button5<a> <ul class=»submenu»> <li><ahref=»#»>Menu item1<a><li> <li><ahref=»#»>Menu item2<a><li> <li><ahref=»#»>Menu item3<a><li> <li><ahref=»#»>Menu item4<a><li> <ul> <li> <ul> |
Принцип действия и CSS
внедрения JavaScriptdisplaynoneblockinline-blockДля сокрытия/появления блоков можно применять и иные свойства CSS, чаще это делается когда к меню применяется эффекты CSS3-анимации
вертикальнымПример кода CSS
/*обнуление стилей*/
*{
margin: 0;
padding: 0;
border: none;
}
ul, li {
list-style-type: none; /*убираем маркеры списка*/
}
li a {
text-decoration: none; /*убираем подчеркивание ссылок*/
}/*меню*/
.menu li {
position: relative; /*позиционирование*/
float: left; /*обтекание слева*/
}
.menu ul {
position: absolute; /*позиционирование выпадающих блоков*/
display: none; /*скрываем блоки*/
min-width: 150px; /*минимальная ширина выпадающих блоков*/
}
.menu li:hover > ul {
display: block; /*показываем блоки при наведении курсора на родителя*/
}/*положение выпадающих блоков первого уровня*/
.menu ul {
left: 0;
top: 100%;
}/*положение вложенных выпадающих блоков*/
.menu li ul li ul{
left: 100%;
top: 0%;
}
При верстке вертикального выпадающего меню необходимо:
— точно указать ширину (width) всего блока меню (в данном случаи для селектора .menu);
— свойство обтекания float для основных разделов не указывается. Для всех выпадающих блоков можно указать одно положение, относительно основного.
Тогда код CSS будет выглядеть примерно так:.menu {
width: 150px; /*ширина всего блока*/
}
.menu li {
position: relative;
}
.menu ul {
position: absolute;
display: none;
min-width: 150px;
}
.menu li:hover > ul {
display: block;
}/*положение всех выпадающих блоков*/
.menu li ul {
left: 100%;
top: 0%;
}
свойства CSSПример
/*меню*/
.menu {
background: #000;
border: 1px solid #666;
border-radius: 3px;
height: 40px;
}
.menu li {
position: relative;
float: left;
height: 40px;
}/*ссылки*/
.menu li a {
display: block;
padding: 0 5px;
margin: 3px;
font: normal normal 14px/28px Tahoma, sans-serif;
color: #FFF;
}
.menu li:hover > a {
background: #0C6;
}/*выпадающие блоки*/
.menu ul {
position: absolute;
display: none;
background: #666;
border: 1px solid #999;
min-width: 150px;
}
.menu li:hover > ul {
display: block;
}
.menu ul {
left: 0;
top: 100%;
}
.menu li ul li ul{
left: 100%;
top: 0%;
}
Часть 2
Составление CSS
- Откройте CSS. Разместите ссылку на CSS стили в разделе <head> HTML-документа, если вы еще этого не сделали. В этой статье мы не будем касаться основных свойств CSS, таких как настройка шрифта и цвет фона:
- Добавьте код clearfix. Помните класс «clearfix«, который мы добавили к списку меню? Как правило, элементы HTML раскрывающегося списка имеют прозрачный фон и могут раздвигать другие элементы. Несложная настройка CSS поможет исправить эту проблему. Вот простое и красивое решение, хотя оно не поддерживается в Internet Explorer 7 и более ранних версиях:
.clearfix:after {
content: "";
display: table;
}
- Создание базовой структуры. Представленный ниже код задает размещение меню вдоль верхней части страницы и скрывает выпадающие элементы. Это только каркас общей структуры, который позволяет сосредоточиться на других элементах раскрывающегося свертывающегося списка HTML. Вы можете позже расширить его дополнительными свойствами CSS, такими как отступы и интервалы:
.nav-wrapper {
width:100%;
background: #999;
}
.nav-menu {
position:relative;
display:inline-block;
}
.nav-menu li {
display: inline;
list-style-type: none;
}
.sub-menu {
position:absolute;
display:none;
background: #ccc;
}
- Задаем вывод выпадающих элементов при наведении курсора мыши. Элементы в выпадающем списке по умолчанию скрыты. Вот как реализуется вывод вложенного списка при наведении курсора мыши на родительский элемент:
.nav-menu ul li:hover > ul {
display:inline-block;
}
Если пункты древовидного раскрывающегося списка HTML меню ведут к дополнительным подчиненным выпадающим меню, то любые свойства, добавляемые здесь, будут влиять на них. Если вы хотите задать стиль только для выпадающих меню первого уровня, используйте вместо этого «.nav-menu > ul«:
- Маркирование выпадающих меню стрелками. Веб-дизайнеры, как правило, показывают, что элемент содержит вложенное выпадающее меню, с помощью стрелки вниз. Следующий код добавляет стрелку к каждому элементу меню:
.nav-menu > ul > li:after {
content: "25BC"; /*escaped unicode for the down arrow*/
font-size: .5em;
display: inline;
position: relative;
}
Изменить положение стрелки можно с помощью свойств up, bottom, right или left.
Если не все пункты раскрывающегося списка HTML содержат вложенные выпадающие меню, не задавайте стиль для всего класса nav-menu. Вместо этого добавьте еще один класс (например, dropdown) для каждого элемента li, к которому нужно добавить стрелку. Укажите этот класс, а не приведенный в коде выше:
- Настройка отступов, фона и других свойств. Теперь наше меню является функциональным, но мы можем несколько улучшить его внешний вид с помощью редактирования кода CSS.
Подсказки
- Если вы хотите добавить выпадающее меню в форму, HTML 5 позволяет легко сделать это с помощью элемента ;
- Ссылка <a href=»#»> прокручивает страницу вверх, в то время как ссылка на несуществующий анкор, такая как <a href=»#!»>, не будет прокручивать страницу. Если это кажется вам не слишком аккуратным, то можно изменить внешний вид курсора с помощью CSS.
Добавление выпадающего меню WordPress на сайт
После того как мы закончили настройку выпадающего меню WordPress, нам нужно его как-то добавить на сайт. В случае, если мы используем данное меню в качестве главного, то здесь все просто, ничего менять или добавлять не нужно, все настройки применяются по умолчанию.
Для добавления выпадающего меню WordPress в область виджетов нам нужно:
- 1.Переходим в раздел «Внешний вид» => «Виджеты»
-
2.Выбираем виджет «Max Mega Menu» и добавляем его в сайдбар. Это можно сделать или путем перетаскивания виджета в нужную область, или выбрав виджет и кликнув на кнопку «Добавить виджет».
-
3.А дальше нам нужно стилями привести наше меню к нужному виду, так как по умолчанию оно отображается как горизонтальное.
Если же вам нужно сделать дублирующее выпадающее меню WordPress в футере сайта, то для этого нужно:
1.Переходим на вкладку «Локации меню» в настройках плагина и копируем php-функцию:
2.Далее, при помощи текстового редактора Notepad++ подключаемся к нашему сайту по FTP и открываем файл footer.php, который находится в корне темы оформления вашего сайта.
3.Далее, в соответствующем месте шаблона с новой строки вставляем скопированную функцию:
Обратите внимание! Так как вёрстка у разных шаблонов разная, то определить блок в который нужно вставить код меню вам нужно будет самостоятельно.
В этом вам может помочь следующая статья:«Изменение темы WordPress. Определение Class и ID»
4.После чего сохраняем файл и выгружаем его на хостинг, нажив на дискетку или сочетанием клавиш CTRL+S.. Вот что у нас получилось:
Вот что у нас получилось:

Теперь у нас главное меню сайта продублировано в футере. Осталось его немного подправить css-стилями.
Как я уже говорила, плагин Max Mega Menu дает огромные возможности, и с его помощью вы можете создать для WordPress выпадающее меню любой сложности, хоть горизонтально, хоть вертикальное, и вставить его в любом месте на своем сайте. Но, к сожалению, у этого плагина есть и недостатки, основным из которых является необходимость дописывать стили для нормального вывода в виджетах.

До встречи в следующих статьях!
С уважением Юлия Гусарь