Верстка сайта — шпаргалка для начинающих
Содержание:
- Принципы блочной вёрстки
- 5. Таск-менеджер | Сборщик проектов | Менеджер задач | Ваш личный раб
- 6. БЭМ
- 7. Онлайн программы, для верстки и работы с .psd макетами сайтов.
- 8. Ещё некоторые условия для скорости вёрстки
- 9. Как ускорить загрузку страниц
- Итого:
- Как стать специалистом по верстке сайтов
- Виды верстки сайтов
- WinSCP
- Сколько зарабатывает верстальщик
- Распространенные теги HTML5 для семантической верстки
- Как точно не нужно делать
- Скрипты
- Примеры семантической верстки HTML5
- MIME Multipart
- Самостоятельная вёрстка и программы
- Верстка сайта: с чего начать
- Верстальщик – кто это и чем занимается
- Четвертый уровень — конечный
- Автоматизация рабочего процесса
- Что нужно для верстки сайтов
- Суть блочной вёрстки
- Что в итоге
Принципы блочной вёрстки
Первый — конечно же, повсеместное использование тега <div>, который можно назвать базовым элементом блочной структуры, но об этом было сказано уже достаточно много.
Второе правило — принцип разделения кода, согласно которому содержимое от оформления нужно отделять. Говоря проще и ближе к нашему случаю: HTML — отдельно, CSS — отдельно (желательно в разные файлы). Такой подход делает структуру понятней. Программисту не нужно открывать CSS, дизайнеру — HTML. Все смотрят свой код и не мешают друг другу. Идеально.
Третий принцип — таблицы нужно использовать не везде, а по необходимости, при этом полностью отказываться от них так же странно, как и применять не к месту.
5. Таск-менеджер | Сборщик проектов | Менеджер задач | Ваш личный раб
Вот она рыба мечты. Вот кто настоящий волшебник. Этот комплекс программ для верстки сайтов, реально закроет множество задач верстки сайта и разработки проекта в целом. Gulp, Webpack, — это сборщик проекта для продакшена, здесь минифицируются и объединяются файлы, — HTML, CSS, Javascript. Оптимизируются и ужимаются изображения, так же можно jpeg, jpg, png, переделать в современный формат изображений, — WebP, что даст хороший прирост по скорости заргрузки страниц.Здесь тоже есть большие боссы:
- Grunt
- Gulp
- WebPack
Сам использую Gulp. Grunt немного по медленнее, и на тот момент когда я начинал изучать Таск-менеджеры, был на пике Gulp.Ну и WebPack тоже сильный инструмент, но моё мнение что он больше подходит для SPA проектов, или можно сказать сборщик javascript файлов с поддержкой современных версий ECMAScript.
Gulp который я настроил, закрывает задачи на моих проектах
- Расставляет префиксы CSS для всех браузеров
- Минимизирует CSS удаляя пробелы, и переносы
- Создает файлы .map указывая номер строк браузеру для того что бы дебажить изначальный код
- Группирует медиа запросы(что бы не повторялись для разных элементов DOM в одной ширине)
- Преобразует препроцессорный код в обычный CSS
- Минимизирует изображения
- Уродует и минимизирует код JavaScript
- Объединяет все файлы CSS в один(уменьшая количество обращений к серверу)
- Минимизирует файлы HTML
- Отслеживает изменения в редактируемых файлах и самостоятельно обновляет браузер во время верстки
- Конфигурирует файл Smart-Grid
Так же дома на всех устройствах в одной сети я могу посмотреть в реальном времени как выглядит то что я верстаю.Моя сборка Gulp и WebPack
6. БЭМ
Методология БЭМ от Яндекс, поможет Вам не задерживаться на том как назвать класс к данному элементу DOM. Общий принцип данной технологии, — это компонентный подход ко всему проекту, с возможностью пере использовать компоненты не только в одном проекте, но и использовать их в однотипных задачах других проектов. Основная идея состоит в том что, любой проект разбивается на блоки которые содержат элементы, и в случае если состояние элемента меняется, то у данного элемента добавляется модификатор. Ознакомится и взять на вооружение можно на данном ресурсе, — ru.bem.info
7. Онлайн программы, для верстки и работы с .psd макетами сайтов.
И еще когда нет под рукой Photoshop или просто хочется что-то новенького, можно использовать для препарирования .PSD макета, — онлайн программы типа:
- avocode.com
- assets2.adobe.com
8. Ещё некоторые условия для скорости вёрстки
Так же для того что бы разработчик работал быстрее, а от скорости зависит чуть ли не весь бизнес, могу выделить ещё несколько пунктов, которые могут изначально показаться не значительными, но на самом деле это не так(поверьте мне, я уже работаю 13 месяцев).
- Документация проекта, если строк кода больше чем 1000, то документация это обязательное условие для увеличение скорости разработки. Потому как, после того как сегодня Разработчик реализовал какую-то часть проекта. Вернувшись к нему через 2 месяца, ему придётся разбираться заново, как тут всё работает. С документацией, понимание приходит за 10 минут, без неё может прийти через 8 часов.
- «Многофайловость», название файлов и директорий. Не бойтесь создать лишний файл стилей при условии что в нём будет хотя-бы больше 30 строк кода. Гораздо быстрее верстальщик ориентируется по названию файла нежели поиск по одному файлу. Ну а про названия файлов и директорий главное стараться называть максимально точно и кратко.
- ООП и наработки. Старайтесь писать код в ООП, гораздо легче и быстрее подключить готовый класс, чем каждый раз писать заново. Для наработок можно создать к примеру репозиторий на github.
- Однотипность задач. Одна и та же типичность задач, помогает разработчику углубляться в языки программирования, в технологии связанные с разработкой. Вот тут Вам и становление мидлов и сеньоров. Здесь и будет рост как профессионала в своём ремесле. Здесь и есть увеличение скорости вёрстки сайтов.
9. Как ускорить загрузку страниц
Одним очень важных факторов, хорошей вёрстки, — это скорость загрузки страницы.Для того что бы понять что нужно сделать что бы страницы загружалась мгновенно, есть очень хороший инструмент от Google, PageSpeed Insights. Или же можно открыть локальный инструмент Lighthouse, в консоли браузера Google Chrome. Здесь Вам будет доступен большой список того что можно оптимизировать на Вашей странице, просто берём каждый из пунктов замечаний по Вашей вёрстке, и исправляем.
Итого:
Не забываем валидировать свой код на validator.w3.org . Советую прислушаться к сторожиле Российского HTML & CSS, Вадиму Макееву, этот человек по настоящему силён в вёрстке. (его канал на ютуб)
Как стать специалистом по верстке сайтов

Составить план обучения по верстке сайтов довольно просто, потому что инструментов в данной сфере немного. При этом план действий очень важен при самостоятельном обучении. В противном случае можно научиться профессии в неверном порядке, что сложнее и займет больше времени по сравнению с обучением по плану.
Примерный план обучения HTML-верстке:
- Изучить основы HTML (структура файлов, метатеги, работа с цветами).
- Научиться работать с текстом в HTML документе (выравнивание, размер, форматирование).
- Научиться работать со ссылками в HTML документе.
- Изучить основы CSS (текст, цвета, ссылки, списки, курсоры и т.д.).
- Научиться оформлять таблицы в CSS.
- Изучить хаки, которые возникают у CSS именно при работе с браузером Internet Explorer (из-за крайне низкой популярности браузера этот шаг можно пропустить).
- Научиться основам верстки, табличной верстке, верстке с помощью слоев.
- Попробовать выстроить шаблон сайта и по нему сделать HTML документ. Также можно разработать собственный лендинг. Можете получить опыт работы в создании лендингов. Подробнее о профессии разработчик лендингов.
Виды верстки сайтов
Фиксированная верстка или статическая
Вне зависимости от размеров окна браузера или устройства ширина страниц будет постоянной. Все элементы занимают строго определенную ширину в пикселях на странице. Если разрешение экрана большое и окно браузера развернуто на весь экран, то, как правило, по бокам остается свободное место. И наоборот, на мобильных устройствах при фиксированной верстке снизу на странице появляется полоса горизонтальной прокрутки. Такая верстка считается устаревшей, а поисковики понижают сайты с такой версткой в выдаче.
Резиновая верстка
Страница занимает всю ширину браузера, каких бы размеров она не была и на каком бы устройстве вы не открыли эту страницу. Ширина элементов страницы задается в процентах от ширины окна, и поэтому занимают всю доступную область. При этой верстке тяжело добиться хорошего удобного дизайна при всех возможных разрешениях экранов, ведь страницы будут выглядеть по-разному.
Табличная верстка или верстка таблицами
В данном случае сетка страницы строится с помощью таблиц. Представьте, что на странице есть главная таблица, а в ее ячейках при необходимости располагают вложенные таблицы, а в их ячейках могут быть новые таблицы и так до бесконечности. Код получается громоздким, это очень неудобно.
Сегодня так страницы уже не верстают. Поисковики также не любят такие страницы и плохо их индексируют. Если вам нужно, вы можете разместить на странице таблицу или несколько, но не нужно делать с их помощью структуру страницы.
Блочная верстка, верстка блоками или div-верстка.
Это, пожалуй, самая распространенная верстка сегодня. Сетка страниц конструируется из множества блоков
и , которые вложены друг в друга. Для доступа к ним используются атрибуты id и class. Откройте исходный код (Ctrl + U) практически любой веб-страницы, и вы увидите такую верстку.
Адаптивная верстка или мобильная верстка
Ее еще иногда называют респонсивная или отзывчивая верстка. Ключевая особенность в том, что страницы хорошо адаптируются под любое разрешение экрана пользователя
Не важно, отрыли вы страницу на стационарном ноутбуке, на здоровенном широкоформатном мониторе или на смартфоне — в любом случае страница должна хорошо смотреться и быть удобной для пользователя. Это достигается тем, что используют несколько таблиц стилей под разные разрешения
Гибкая верстка или flex верстка
Сначала применяется блочная верстка, а потом нужные блоки превращают во флекс-контейнеры (флексбоксы). Если говорить сложным языком, в стилях элемента указывают display: flex; элементу можно указать направление главной оси и выравнивание. Эти возможности стали доступны с приходом стандарта CSS3. Теперь страницы становятся очень гибкими. Если по-простому – элементы объединяются в специальные контейнеры, задаются простые настройки и браузеры сами выстраивают элемент максимально органично. Этот механизм является наиболее перспективным, и, хотя технология плохо поддерживается старыми браузерами, в будущем ее применения будет расширяться.
Также хорошая верстка должна обладать некоторыми свойствами.
Семантическая верстка
Стала логичным продолжением блочной верстки, появилась в HTML5. Простыми словами – теги должны соответствовать информации, находящейся в них. Новые теги делают станицу более структурированной и понятными. Поисковики любят такие страницы.
Валидная верстка или по-другому верстка без ошибок
Это верстка, выполненная в соответствии со стандартами W3C. Проверить HTML-страницу на корректность вы можете с помощью специального валидатора W3C, а невалидно сверстанные страницы нагоняют.
Кроссбраузерная верстка.
Как понятно из названия, при такой верстке страницы выглядят одинаково в разных браузерах
Сейчас, при всем многообразии используемых программ, очень важно, чтобы все пользователи видели на экране одно и то же, чтобы ничего не съезжало и не перекашивалось
Веб страницы хорошего сайта одновременно удовлетворяют многим критериям, наиболее важные из которых это кроссбраузерность и адаптивность.
Сайты без адаптивной верстки считаются отстающими и несовременными, потому что доля посещений с мобильных устройств растет изо дня в день. Совсем скоро сайты, имеющие адаптивную верстку под мобильные устройства, оставят своих конкурентов позади.
В digital-агентстве PALAX работают высокопрофессиональные верстальщики, которые сделают так, чтобы Ваш сайт отлично смотрелся на любых современных устройствах.

WinSCP
Ни один вебмастер не обойдется без какого-то ftp клиента, который позволит войти будь то на хостинг или сервер. Этой программой я заменил другую программу с которой работал давно, ту струю звать Filezilla, по факту если сравнивать эти две программы, то разницы никакой, но эта лично для меня оказалась более практичной.
Для новичков опишу что делает программа. Предоставь, ты купил хостинг для своего будущего сайта, который тебе нужно будет или показать заказчику, или выставить в роде портфолио, всяко бывает. Так вот, ты купил хостинг, и что бы не использовать стандартную веб файловую систему, мы берем такую FTP клиент и просто используем для выгрузки\загрузки файлов на хостинг. Все просто.
Больше и не нужно, но бывает, когда тебе нужно зайти защищенный хостинг, и тут эта программка тебе явно не подведет. Программа бесплатная ничего платить не нужно, скачал и используешь.
Сколько зарабатывает верстальщик
В офисе вы будете стабильно получать зарплату вне зависимости от того, сколько сделали. По данным сайта trud.com, профессионалы в среднем получают 43 000 руб., а в Москве даже немножко больше – 53 000 руб.
Если такие зарплаты не устраивают, то есть выход. Например, можно податься на зарубежные сайты фриланса или стать программистом Java с доходом более 140 000 рублей в месяц.
Если вам интересен язык программирования Java, рекомендую нашу подборку лучших курсов по Java программированию, которые помогут вам быстро освоить это направление и выйти на высокий доход.
Еще я выяснила, сколько получает хороший верстальщик на удаленке:
- корректировка одностраничника на Тильде – 1 500 руб.;
- скопировать сайт на 1С-Битрикс – 34 000 руб.;
- исправить небольшой баг на странице – 500 руб.;
- добавить кнопку “Купить” – 500 руб.;
- настроить оформление электронного письма – 2 170 руб.;
- правка верстки на WordPress – 2 000 руб.;
- верстка многостраничного сайта – 7 000 руб. и выше.
Увы, статистика ru.indeed.com говорит, что доход начинающего специалиста без портфолио колеблется в пределах 7 500 рублей. Но приблизительно за 3 года можно дорасти до специалиста с окладом 90 000 руб. в месяц.
Распространенные теги HTML5 для семантической верстки
Для того, чтобы глубже понять сегодняшнюю тему рассмотрим некоторые теги, которые используются при семантической верстке в html5. А затем применим их на практике.
<header> — задает шапку сайта или раздела, в него обычно включен заголовок, а также внутрь могут помещаться другие теги, кроме более высоких по иерархии (html, body, head и т.п.)
<article> — тег, в который заключают элементы статьи: непосредственно текст, изображения, комментарии
<section> — разделяет веб-документ на смысловые секции, есть возможность вкладывать один тег section в другой
<footer> — подвал сайта, где содержится информация о контактах, адреса, ссылки, авторство и прочее
<nav> — тег html5 для навигации по сайту, в него помещаются наиболее приоритетные ссылки, хотя допустимо использование нескольких тегов на странице
<aside> — блок неосновного контента, как правило, боковая панель (сайдбар): рекламные блоки, рубрики, метки и т.д.
Теперь, зная вышеприведенные теги, посмотрим, как они работают на примере ниже.
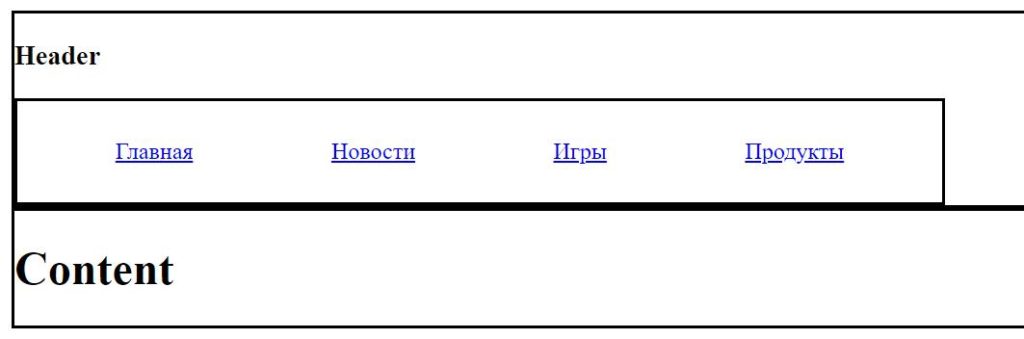
Прописываем такой код в редакторе Notepad или Блокноте:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 |
<header>
Шапка сайта
</header>
<nav>
Навигация
<ul>
<li><a href="#">Ссылка 1</a></li>
<li><a href="#">Ссылка 2</a></li>
</ul>
</nav>
<section>
Секция 1
<article>
<h1>Заголовок статьи</h1>
<p>Контент</p>
<h2>Подзаголовок статьи</h2>
</article>
</section>
<footer>
<p>Дата, адрес, авторство</p>
</footer>
|
Теперь запустим документ, как html-файл.
Далее нам необходимо задать стили для каждого элемента. В нашем случае, добавим тег <style> с описаниями в уже созданный html-файл. Если же вы вносите изменения на сайте на WordPress, добавляйте правки в файл стиле style.css.
Итак, общий вид нашего файла style.css будет таким:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 |
header{
text-aligncenter;
background#FF0000;
}
nav {
floatright;
width300px;
background#3CB371;
}
section {
floatright;
margin10px auto;
width1250px;
background#808080
}
section h1 {
color#800000;
padding10px;
text-aligncenter;
}
article {
floatleft;
width595px;
margin5px;
padding-left5px;
text-aligncenter;
background#800080;
}
article h2 {
width250px;
margin10px auto;
text-aligncenter;
background#D2691E;
}
footer {
clearboth;
height40px;
padding10px;
background#00FFFF;
}
footer p {
font-size14px;
text-aligncenter;
}
|
Подробно изучив приведенный код, вы увидите, что для каждого тега (header, section, article, footer) заданы расположение, ширина, цвет заливки или шрифта.
Такого же вида веб-страницы можно было бы достичь, сверстав документ с помощью тегов <div>, однако использовав теги семантической верстки мы наглядно узнали о ее преимуществах. Просмотрев код, сразу становится понятным значение того или иного блока, что дает возможность веб-разработчикам эффективнее работать с документами. В свою очередь структурированность семантической верстки позволяет поисковым роботам быстро обрабатывать страницы, что дает фору в ранжировании, созданного таким образом, ресурса.
Кроме приведенных основных тегов html5 для семантической верстки, существует также множество специальных, выполняющих важное назначение. Приведем краткий список наиболее использующихся семантических тегов html5:
- <video> — воспроизведение и управление видео;
- <audio> — добавление и управление аудио на странице;
- <canvas> — область для создания изображений и других объектов Javascript;
- <command> — кнопка или переключатель внутри тега <menu>;
- <menu> — создание меню и контейнер для тега <command>;
- <datalist> — список вариантов, доступный после ввода в текстовом поле (пример такого списка – подсказки Google);
- <figure> — группирование элементов (например, изображения с подписями);
- <hgroup> — группирование заголовков и подзаголовков;
- <mark> — смысловое выделение текста;
- <meter> — вывод значений в заданном диапазоне, как правило, числовые данные;
- <ruby> — добавление аннотации сверху или снизу основного текста (пример – транскрипция под словами);
- <source> — вставка аудио- или видеофайла внутри тегов audio, video;
- <time> — текст внутри тега приобретает значение даты, времени;
Напоследок, смотрите познавательный видео-урок по основам html5, его тегами и примерами их использования:
При должной устремленности, вы обязательно сможете освоить необходимые знания. Верьте в свои силы.
До новых встреч!
Как точно не нужно делать
Не используйте семантические теги для украшательств. Для этого есть CSS.
Может показаться, что некоторые теги подходят для того, чтобы сделать страницу покрасивее, подвигать текст или добавить ему интервалов. Но то, что браузер по умолчанию отображает теги как-то, как вам нужно, не значит, что это нужно использовать. Посмотрим на пример.
Здесь сразу несколько ошибок:
- Тег должен использоваться для выделения в тексте цитат, а не просто случайного выделения текста. Так совпало, что в браузерах этот блок по умолчанию выделен, но это не значит, что нужно его использовать таким образом.
- Тег тоже использован для визуального «сдвига» текста. Это неверно, потому что этот тег должен быть использован только для обозначения списков, а во-вторых, в тег можно вкладывать только теги и ничего больше.
- Тег использован, чтобы визуально раздвинуть текст. На самом деле этот тег используется для выделения параграфов.
А любое выделение, сдвиг или иные превращения текста можно выполнить с помощью CSS.
Поэтому используйте семантические теги по назначению.
Скрипты
- Скрипты должны подключаться после основного содержания страницы сразу перед закрывающим тегом
- Сторонние скрипты и библиотеки должны быть по возможности подключены с CDN.
- Скрипты должны запускаться в строгом режиме и начинаться с ;
- Каждый скрипт должен находиться в своем модуле — анонимной функции.
(function () { 'use strict'; console.log('Hello, module!'); }()); // Или при использовании события загрузки страницы $(function () { 'use strict'; console.log('Ready!'); }); // Экспорт функций и переменных из модуля var MyModule = (function ($) { 'use strict'; var doSmth = function () { console.log('Hello!'); }; return { doSmth: doSmth, }; }(jQuery)); var a = MyModule.doSmth(); - В скриптах не допускается создавать уютный филиал callback hell’a.
// Очень плохо $('#my-id').on('click', function (evt) { $.getJSON('/data-url', function (data) { condole.log('Success!'); }); }); // Хорошо $('#my-id').on('click', onClick); var onClick = function (evt) { $.getJSON('/data-url', onSuccess); }; var onSuccess = function (data) { condole.log('Success!'); }; - Используйте соглашение по именованию html-классов для прикрепления событий и обозначения
элементов DOM, которыми вы хотите управлять. Например, используйте префикс .
Не используйте идентификаторы или стили, которые используются для оформления.
Это будет запутывать и мешать рефакторингу.// Плохо $('.buttons').on('click', function () {}); // Хорошо $('.js-confirm-button').on('click', function () {}); - Запрещено производить явные изменения отдельных стилей в скриптах. Оперируйте классами стилей.
// Плохо $('.js-menu-item').css({color: 'red'}); // Хорошо $('.js-menu-item').addClass('menu__item_selected'); - Используйте тег для обработки ситуации, когда скрипты отключены.
- Для каждой страницы все скрипты должны помещаться в соответствующий файл.
Если код дублируется между страницами, оформите его в отдельный модуль.
Примеры семантической верстки HTML5
Еще один наглядный пример, где ясно видно отличие семантической верстки от прошлых стандартов html, — использование тега <em> (от английского emphasis – акцент). Тег <em> заменил тег <i> (выделение курсивом). Для тега <em> в файле стилей может задаваться отображение курсивом, подчеркиванием, полужирным. Но значение данного тега – именно акцентирование текста, к примеру, для выделения нового термина. Однако, в случае, когда нужно употребить цитату, в семантической верстке будет уже использоваться тег <cite>, хотя ранее оба эти элемента (и новый термин, и цитата) были бы заключены в тег <i> (выделены курсивом).
А теперь приведем пример, как верстка дивами заменяется семантической.
Пример обычной верстки:
1 2 3 4 5 6 |
<div class=”new”> <div class="article"> <div class="title">Заголовок поста</div> <div class="text">Текст поста</div> </div> </div> |
Замена на семантическую:
1 2 3 4 5 6 |
<section class="new"> <article> <h1> Заголовок поста </h1> <p> Текст поста </p> </article> </section> |
Здесь мы использовали теги семантической верстки: section, article, h1, p.
Стили прописываются, как правило, в отдельном в файле (в случае с WordPress в style.css) следующим образом:
1 2 3 4 5 6 7 8 9 10 11 12 |
header {
width 90%;
marginauto;
}
h1{
text-aligncenter;
font-size 2em;
}
nav {
background#f1f1f1;
color#777;
}
|
В случае верстки с div, данное описание выглядело бы так:
1 2 3 4 5 6 7 8 9 10 11 12 |
div.header{
width 90%;
marginauto;
}
div.header span{
text-aligncenter;
font-size 2em;
}
div.menu {
background#f1f1f1;
color#777;
}
|
Однако все преимущества семантической верстки не отменяют возможности употребления старых наработок
Важно, подойти к построению текстовой разметки с умом, чтобы каждый элемент вписывался в общую структуру
MIME Multipart
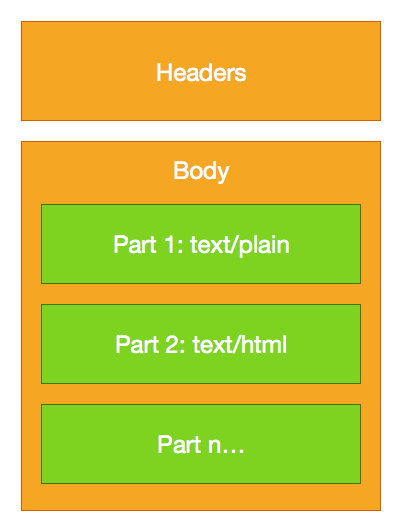
Обычное текстовое письмо — это просто текст. HTML-письмо — это просто HTML. Большинство писем, которые вы посылаете и получаете — это MIME (Multipurpose Internet Mail Extensions — многоцелевые расширения интернет-почты). Этот стандарт комбинирует текст и HTML, так что получатель сам решает, какой тип отображать.
Когда вы отправляете письмо, не важно транзакционное или для массовой рассылки, включайте туда и текстовую и HTML-версии. Даже если считаете, что в вашей базе все используют клиенты, поддерживающие HTML-шаблоны, все равно используйте и простой текст

Также замечу, что некоторые клиенты отображают простой текст как HTML; например, Gmail добавляет некоторые стили по умолчанию и превращает URL в гиперссылки. Большинство сервисов рассылок конструируют MIME самостоятельно, поэтому об этом не приходится думать. Некоторые из них также создают простую текстовую версию из вашего HTML.
Совет: Выберите пункт «Показать оригинал» из выпадающего меню в Gmail, чтобы увидеть полный MIME.

Самостоятельная вёрстка и программы
Итак, вёрстка в «ворде» — не вёрстка, потому что это текстовый редактор, а не специализированная программа.
Например, при внесении исправлений в документ может слететь значительная часть макета: появятся огромные пробелы, переносы возникнут посреди строки, собьётся нумерация страниц, нарушится последовательность колонтитулов, переедут иллюстрации. Ухудшается качество последних — оно будет терпимое, но не лучшее, не используются цвета, которые необходимы для качественной печати. Часто типографиям приходится доделывать макет, так как красные щёки Снегурочки становятся ядрёно-малиновыми или фиолетовыми.
Сверстать книгу самостоятельно можно в одной из специальных программ.
- Adobe InDesign — безусловный фаворит. Эта программа создана специально для профессиональной издательской вёрстки и обладает огромным функционалом, поэтому в ней работает большинство верстальщиков.
- Adobe PageMaker.
- Adobe FrameMaker.
- QuarkXPress.
- CorelDraw.
- Corel Ventura Publisher.
Верстка сайта: с чего начать
Прежде всего, необходимо иметь макет. Дизайнер создает его в графическом редакторе. Верстальщик получает уже готовый макет.
Если вы хотите самостоятельно попробовать сверстать страницу, или понять, как это происходит, внимательно рассмотрите предоставленный макет. Продумайте, с чего начать верстку. Помните, что все стили (размеры и виды шрифтов, заголовков, абзацев, картинок и т.п.) нужно выносить в отдельный файл.
- Вырежите иконки, кнопки, картинки. Сложите графику в отдельную папку.
- Выпишите шрифты, которые необходимо будет отразить в CSS.
- Создайте файлы index.html и styles.css (можно назвать их по-другому). HTML – это будущая сверстанная страница сайта, CSS – файл стилей.
- Начинайте с шапки. Пропишите базовые элементы в теге head файла HTML. Здесь следует указать кодировку, путь к таблице стилей, title и т.д.
- Стратегия верстки. С левого угла дизайн-макета по диагонали вниз начинайте описывать страницу. Сначала «одевайте» в HTML шапку сайта (слева направо), потом спускайтесь ниже и заканчиваете переносом в код правой нижней части макета. Вы можете нарушить данное правило и производить верстку так, как вам удобно.
- Сначала верстайте структуру веб-страницы в HTML. Затем в CSS выносите идентификаторы и классы. Это можно делать параллельно с версткой. Каждый класс должен иметь адекватное название, которое дает понимание, что он означает. Смешно и непрофессинально выглядят названия типа «verh_shapki», «cherny_shrift_konec» и т.п.
- Закрывайте все теги, проверяйте правильность их вложения.
- Работа над HTML заканчивается, и верстальщик полностью переходит на работу с файлом стилей: дополняет его, дорабатывает и т.п.
- Стилизация выполняется в определенном порядке. Сначала элементу задаются общие правила (фон блока, отступы), затем специфические свойства типа цвета рамок, размещение картинок внутри блока и т.п..
- Возвращайтесь обратно к HTML-файлу, если странице необходима динамика. Для этого предусмотрены JavaScript-библиотеки. Например, можно сделать меняющийся слайдер или адаптивное меню. Код библиотек должен быть минимизирован.
- Тестирование и проверка на ошибки. Проверьте, как ведет себя страница в разных браузерах при разных разрешениях монитора. Можно пользоваться онлайн-сервисами или специальными инструментами типа
- Изучите страницу на валидность – отсутствие ошибок в коде.
Верстальщик – кто это и чем занимается
Верстальщик – это специалист, который выполняет верстку web-сайтов. Он отвечает за наполнение ресурса необходимыми картинками, фотографиями и текстами. Верстальщик обеспечивает корректное и одинаковое отображение веб-ресурсов во всех основных браузерах, контролирует бесперебойную работу интерактивных и динамических элементов ресурса. Для проверки проводится тестирование с учетом возможных отличий по цвету и разрешению на различных мониторах.
К преимуществам профессии можно отнести:
- возможность работать удаленно;
- высокий уровень дохода;
- возможность самостоятельно изучить основы профессии;
- творческий характер работы;
- востребованность на рынке труда;
- возможность переквалифицироваться в программиста.
Зарплата верстальщика зависит от уровня владения HTML и CSS, опыта, дополнительных навыков, владения английским языком.
Четвертый уровень — конечный
Хотя, это я, наверное, лукавлю. Не конечный, но близкий к таковому 🙂
Что нужно здесь:
- Изучить работу сборщиков типа gulp и webpack.
- Изучить препроцессоры, хотя бы один.
- Изучить git
- Изучить доступность. Применять подходы в доступной верстке. Скоро на эту тему будут статьи у меня 🙂
- Уметь написать кастомные анимации на CSS или JS. Без них опять же — никуда.
Больше ничего не идет в голову, если что-то есть у Вас — пишите в комментарии 🙂
Вот такой вот списочек в целом. Возможно что-то упустил, бывает. Но примерно всем этим (и чуть больше) владею сейчас я, и по сути, могу сверстать любой сайт. Как именно это изучать — вам решать, но самому, без наставника — довольно тяжело 🙂
Автоматизация рабочего процесса
Делать «противоударные» письма сложно из-за множества этапов, на каждом из которых что-нибудь может пойти не так.
Как и с любыми однотипными задачами, я советую автоматизировать процесс как можно больше. Единожды выработав систему, вам станет намного проще работать.
Брайян Грейвс считает, что надо делать свои письма модульными. Также как у вас есть определенная система в дизайне и библиотека шаблонов для веб-разработки или разработки приложений, так же надо и для верстки писем иметь многоразовые компоненты.
Кевин Мандевилль советует использовать сниппеты с шаблонным кодом для оптимизации рабочего процесса — так вам не придется постоянно писать один и тот же код. В общих чертах Кевин описывает, как использовать сниппеты в современных редакторах вроде Atom или Sublime и дает наводку на общедоступную библиотеку сниппетов Litmus.
Что нужно для верстки сайтов
Следующий вопрос, который может возникнуть, что нужно для верстки сайтов и с помощью чего это сделать. Для того, чтобы сверстать самую обыкновенную интернет-страницу Вам может понадобиться только блокнот. Но если Вы заглядываетесь на более масштабные проекты, то здесь уже не обойтись без специализированных html-редакторов.

По большей части профессионалами используются такие программы, как: Notepad++, Microsoft FrontPage, CoffeeCup HTML Editor и NetBeans. Чаще всего такие редакторы делятся на обычные и визуальные. Работая со вторыми, справиться сможет даже новичок.
Сегодня мы убедились в том, что при создании сайта, верстке стоит уделять достаточно внимания и находить для этого грамотных специалистов. Если изложенной информации Вам было недостаточно, советуем изучить, что такое онлайн курсы и пройти их для получения новых знаний. Становясь хорошим специалистом, Вы сможете сотрудничать с любыми заказчиками.
Суть блочной вёрстки
В графическом редакторе создаётся макет сайта: размечается, где какая область страницы (шапка, низ, боковая панель, основной контент) будет находиться и сколько места занимать, готовятся картинки, фоны.
Каждая часть страницы помещается в свой блок <div>: верх сайта — в первый, меню — во второй, контент — в третий и т. д. Каждый блок наполняется содержимым средствами HTML, а также позиционируется и оформляется с помощью CSS-разметки.
Конечный HTML-документ представляет собой набор блоков <div> с контентом внутри. Оформление зачастую находится в отдельном CSS-файле, подключенном к странице тегом <link>, или как минимум в контейнере <style> секции <head>.
Что в итоге
Результат вёрстки — макет книги: электронный образ будущего печатного издания, полностью подготовленного для печати. Как правило, это PDF-файл. Перед типографией макет обязательно вычитывает корректор, проверяя правку, оглавление, подписи под иллюстрациями, правильность переносов, отсутствие висячих строк — техническую грамотность сверстанного макета. Кроме макета книги необходим ещё и макет обложки.
В заключение при верстке книги проводится окончательная вычитка текстов и проверка каждой из полос книги с редактором и корректором, чтобы найти ошибки и недочеты. Когда вёрстка книги закончена и проведена её корректура, файлы готовятся к офсетной печати.