Всё о title
Содержание:
- Частые ошибки
- «Руки прочь от кинокружка!» (2020-)
- 13. «2020 гибель Дракона» (2020-)
- Как прописать в WordPress?
- Title в HTML-коде страницы
- Примеры хороших и не очень хороших сниппетов из поисковых систем
- Стоп слова и стоп символы в Title
- Дескрипшн в HTML
- Оптимизация заголовков и html-разметка
- Как корректно заполнить тег Title
- Рекомендации по составлению тега Title для Яндекс и Google
- Что такое H1 и Title
- Что такое KEYWORDS
- Требования к заполнению тега title
- Что такое мета теги и как их заполнить?
- Не перестараться с ключами
- Заключение
- Заключение
Частые ошибки
Рассмотрим наиболее часто встречающиеся ошибки, допускаемые при составлении title:
- Неуникальные title. Заголовки повторяются внутри сайта или копируются у конкурентов по продвигаемому ключевому запросу.
- Нечитабельные заголовки, содержащие морфологические ошибки. Не нужно вписывать ключевой запрос в заголовок в точности, если он не соответствуют принятым нормам. Например, ключ: «ремонт недорого Москва». В title его можно вписать так: «Ремонт в Москве недорого» или «Ремонт не дорого в Москве».
- Title является перечнем ключевых слов через запятую. В таком случае поисковики могут посчитать это за переспам.
- Нерелевантность title контенту. Грубая и в то же время часто встречающаяся ошибка.
- Неоднозначность интента. Например, если вы продвигаете статью про торт «Наполеон», то в title нужно уточнить, что статья именно про торт, а не про коньяк или французского императора.
«Руки прочь от кинокружка!» (2020-)

Фото: Science Saru
Основанное на одноименной манге Сумито Овара, аниме «Руки прочь от кинокружка!» рассказывает историю старшеклассницы Мидори Асакуса и ее подруг — всеобщей любимицы Цубамэ Мидзусаки и хитрой Саяки Канамори, — которые хотят стать участницами школьного аниме-кружка, чтобы снять собственный мультфильм. Далее следует безумное приключение, сотканное из удач и провалов. «Руки прочь от кинокружка!» — это обезоруживающий рассказ о подростковых амбициях, приправленный искрометным юмором. В нем есть все, за что мы любим аниме — подростковая наивность, трогательная дружба и противостояние окружающему миру. «Руки прочь от кинокружка!» можно смело назвать мета-аниме, которое наполнено отсылками к главным столпам японской анимации. Что гораздо важнее, телешоу проникает в глубины творчества и блистательно показывает креативный процесс на экране. Сложно было ожидать чего-то иного от знаменитого режиссера Масааки Юаса («Человек-дьявол: Плакса» 2018, «Пин-Понг» 2014) и команды аниматоров студии Science Saru. Чтобы картина была полностью ясной, необходимо вспомнить великолепную музыку, созданную японским рэп-дуэтом Chelmico и композитором Oorutaichi. В результат мы получили самый запоминающийся и веселый тайтл года, который попадет в лучшие аниме 2020 года
Можно посмотреть: Crunchyroll
13. «2020 гибель Дракона» (2020-)

Фото: Science SARU
Режиссерка Пёнган Хо и ее коллега Масааки Юаса создали потрясающую адаптацию научно-фантастического романа знаменитого японского писателя Сакё Комацу. Роман-катастрофа «Гибель Дракона», на который основан аниме-сериал, вышел в далеком 1979 году и по сей день остается одной из главных книг японского автора. За это время роман несколько раз экранизировали и даже выпускали в форме манге. Наконец дело дошло и до аниме. Тайтл рассказывает историю семьи Муто, которая вынуждена выживать после того, как страну разрушило ужасающее землетрясение. Семейство сталкивается со всеми последствиями гибели цивилизации. Постапокалиптический мир полон опасностей, которые исходят не только от окружающей среды, но и от людей. Пёнган Хо и Масааки Юаса осовременили классический роман, приблизив его к нашей жизни. Сложно представить более подходящее время, чтобы выпустить тайтл. «2020 гибель Дракона» — это ода человеческому духу, всем людям, которые не сдаются перед лицом надвигающихся кошмаров. А заглавная композиция, написанная композитором Рюичи Сакамото, и потрясающая музыка композитора Кенсуке Ушио еще долго будет звучать в твоей голове. И конечно, телешоу попадает в лучшие аниме 2020 года.
Можно посмотреть: Netflix
Как прописать в WordPress?
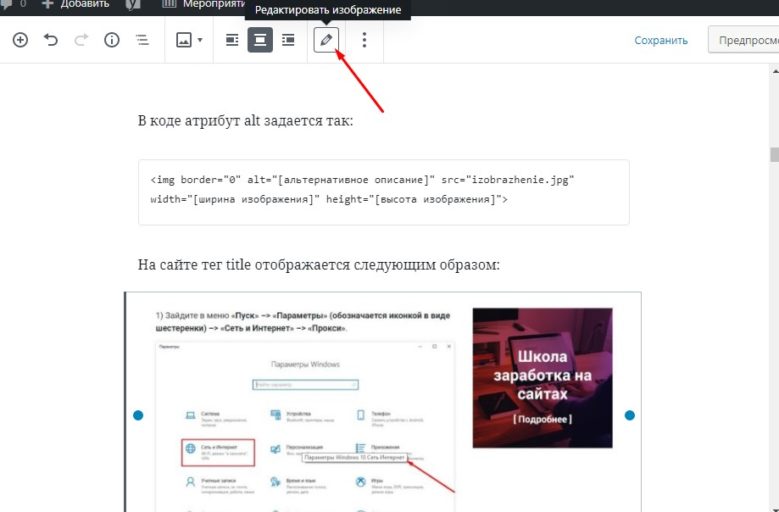
Когда вы размещаете контент в редакторе Вордпресса, текст и медиафайлы добавляются в том виде, в котором он будут отображаться на сайте. Писать HTML код самому нет необходимости. А для заполнения тегов alt и title необходимо перейти в свойства изображения, обозначенные иконкой карандаша.

Сейчас CMS автоматически указывает в тайтле название файла, а затем
копирует в alt. Но
оставлять их в неизменном виде нельзя. Нужно самостоятельно прописывать в теги
корректный текст, релевантный изображению.
Преимущества WordPress при использовании атрибутов для картинок заключается в отсутствии необходимости переключения на редактор в HTML-коде, отыскивать необходимый тег, а затем изменять его.
Когда картинка загрузится после добавления в редактор
движка, нажмите на нее курсором мыши, кликните по кнопке «редактирование»,
после чего появится отдельное окно, где и заполняются теги alt/title.
Title в HTML-коде страницы

Title — HTML-элемент, который прописывают в блоке <head> HTML-кода страницы сайта. Его можно увидеть при одновременном нажатии клавиш Ctrl + U или выборе опции «Просмотр кода страницы» в контекстном меню правой кнопки мыши. Тег Title создается отдельно для каждой страницы.
Пользователю не нужно прописывать тайтл в HTML-коде страницы с нуля, так как в большинстве конструкторов и систем управления контентом сайта (CMS), теги добавляются автоматически. Достаточно поставить сайт на движок WordPress и подключить многофункциональный плагин для публикаций (Frontend Publishing Pro, Yoast Seo, WP User Frontend и др.). Тайтл задает заголовок документа в поисковой выдаче, вкладках браузеров (полностью открывается при наведении мыши), постах в соцсетях.


Примеры хороших и не очень хороших сниппетов из поисковых систем
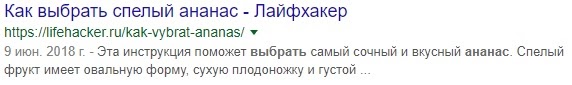
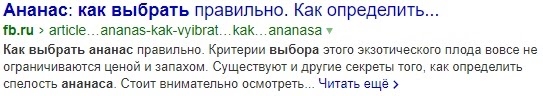
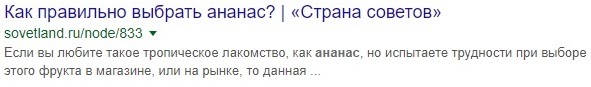
Пара примеров удачных сниппетов из поисковой выдачи по запросу “как выбрать ананас” (информационный текст).


В первом использовано усилительное слово “самый”, а слова “сочный” и “вкусный” заставляют наши вкусовые рецепторы оживать. Дальше ясно, что текст конкретный и дает полезную информацию. Title тоже усиливает интерес именно к этой статье — он угадывает, что мы, конечно, хотим спелый ананас. Во втором сниппете — усилительное слово “секрет” и обещание спелого ананаса.

А здесь неудачный description— видим сразу “воду”, к тому же мы уже набрали в поисковике “как выбрать ананас”, значит, мы его любим. Это ненужное отступление.
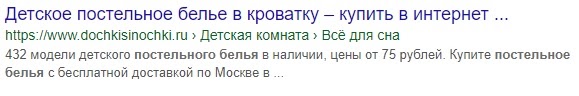
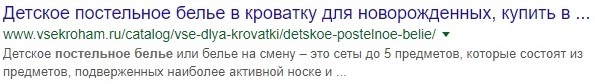
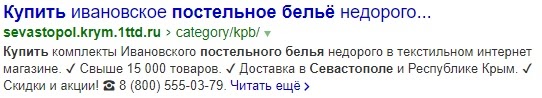
Примеры хороших сниппетов для продающего текста по запросу “купить постельное белье”.

Посмотрите, как на себя сразу обращают внимание цифры. Все самые важные “плюшки” перечислены здесь, читатель успевает просканировать текст за секунды и заинтересоваться

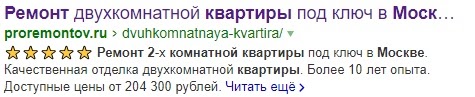
Здесь использован плохой дескрипшн, подходящий информационному тексту, но не продающему.
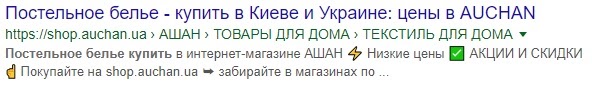
Пример хороших description с “горячими” словами, цифрами и спецсимволами в “Яндексе”:


А вот description с “горячими” словами и спецсимволами из выдачи Google:

Стоп слова и стоп символы в Title
Что касается стоп-символов, можно предположить, что среди них могут оказаться такие символы: В нашем случае под стоп-символами необходимо подразумевать те знаки препинания, которые разбивают пассажи.
Что такое пассаж? Пассаж – это последовательность слов на странице. Пассажи отделяются друг от друга знаками препинания или html-тегами. Мы, люди, воспринимаем текст как последовательность слов в предложениях. А поисковик воспринимает текст, как последовательность слов в пассажах. По идее, эти восприятия должны совпадать, но часто это не так.
Давайте узнаем, какие символы или знаки препинания разбивают пассажи. Из перечисленного списка символов, пассажи разделяют только точка, восклицательный и вопросительный знаки . При этом после знака препинания должно идти новое предложение (пассаж) обязательно с большой буквы и только после пробела. «Вася пошел гулять. На улицу» — два пассажа. «Куда Вася пошел гулять? На улицу» — два пассажа. «Вася гуляет!На улице» — один пассаж, т.к. нет пробела между восклицательным знаком и следующим словом.
Таким образом, приходим к выводу, что точка и знаки вопроса и восклицания являются стоп-символами, и в Title их использовать не следует. Что касается других спецсимволов, то пассажи они не «бьют», но я бы все равно их не использовал. Всегда хватает запятых и тире, чтобы составить хороший заголовок, намного реже используются двоеточие и скобки. Кстати, если необходимо можете использовать кавычки-ёлочки, они так же ничего не нарушат в нашей конструкции.
Про html-теги в рамках разговора о Title можно было бы и не упоминать, так как в заголовках они не должны встречаться, но, предсказуемо, «бьющими» являются: перенос строки , абзац , блок . Это просто к сведению.
Поговорим о стоп-словах. Давайте в этом вопросе обратимся сразу к Яндексу. Вот :
Перечислять стоп-слова нет никакого смысла, но если вам сильно надо, то, например, спросите у Википедии, что такое предлог. Яндекс говорит, что стоп-слова по умолчанию не ищутся, тем не менее, выдача по запросу, содержащему предлог, и выдача по тому же запросу, но без предлога, разная.
Это все формальности, на самом же деле об этом даже задумываться не стоит. Кто сказал, что стоп-слова в заголовках что-то портят? Это миф! Ну нельзя просто так из запроса выкинуть предлог или частицу, если она там должна быть, точно как и добавить какое-то совершенно «левое» местоимение в запрос тоже нельзя. Просто забудьте о существовании стоп-слов при составлении Title.
Дескрипшн в HTML
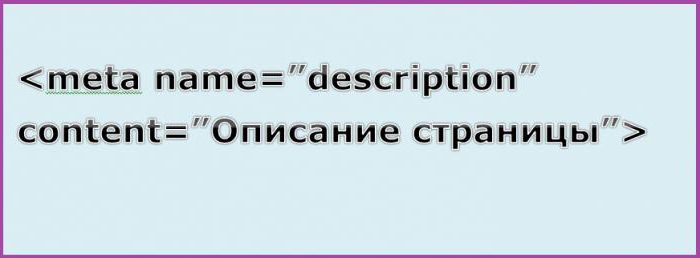
Тайтл и дескрипшен – это мета-теги, которые задаются внутри <head>. Они не входят в основное содержимое страницы. Description – это одиночный тег. Однако он содержит атрибут content, где прописывается аннотация страницы. Текст при этом берется в кавычки.

Уделяйте должное внимание мета-тегам, ведь они важны для улучшения кликабельности страницы. По ним пользователь определяет, подходит ему сайт или нет
Но не забывайте, что самое главное – это содержимое. Даже если посетитель заинтересуется хорошо составленным тайтлом, он быстро покинет страницу, увидев некачественный контент.
Оптимизация заголовков и html-разметка
При работе с текстом на сайте важно уделить внимание поисковой оптимизации заголовков. Это фрагменты, которые выделяются тегами h1, h2, …, h6. Они предназначены специально для структурирования текста
Их использование в служебных элементах и навигации ресурса – пример некачественной оптимизации страницы.
Они предназначены специально для структурирования текста. Их использование в служебных элементах и навигации ресурса – пример некачественной оптимизации страницы.
Заголовок h1 является очень важной частью текстового контента и влияет на ранжирование не меньше, чем тег title. В основном заголовке документа должна быть отражена информация о том, чему посвящена страница
Следовательно, от содержания h1 зависит релевантность поисковому запросу. Составить заголовок можно по тем же рекомендациям, которые были приведены для тега title.
Подзаголовки (h2–h6) – это важные, но менее значимые по сравнению с h 1 элементы текста. В них можно включать средне- и низкочастотные продвигаемые запросы.
Помимо тегов подзаголовков html-разметка текста включает большой набор специализированных элементов, предназначенных для выделения на странице разнообразной информации: strong, ul, i, b, u и т. д.
Теги заголовков – h1, h2, h3 и т. д. – допускается использовать исключительно в основном тексте и только в логической последовательности. Заголовок первого уровня h1 должен быть один на странице. Он всегда выше всех остальных подзаголовков. Затем идет один или несколько h2, затем h 3 и т. д. Информация в теге h 2 должна раскрывать содержание основного заголовка. Соответственно, теги h 3 входят в h 2. Логика такая же, как в заголовках в книге. Такие теги не используются для оформления текста, для этого существует CSS-файл.
Тег <strong> используется для акцентирования внимания. Им можно выделять важные составляющие текста. Не рекомендуется использовать тег для акцентирования внимания на ключевых словах: за это поисковые системы могут наложить санкции на сайт.
Тег <ul> предназначен для маркировки перечня. Его использование позволяет визуально упростить страницу за счет структурирования ее содержимого.
Тег используется для выделения текста курсивом
Изменение начертания позволяет привлечь внимание к данной части содержания. При использовании такого тега нужно учитывать, что курсив хорошо смотрится при достаточной величине шрифта: от 14 пунктов и больше.
Тег <b> предназначен для выделения текста полужирным начертанием. В отличие от тега strong, который выделяет написанное визуально и логически, <b> только изменяет внешний вид определенного текстового блока.
Тег <u> используется для применения подчеркивания к выделенному фрагменту. Обычно подчеркивание ассоциируется у пользователей со ссылками, поэтому ставить такой тег в обычном тексте нецелесообразно. Это может ввести посетителя в заблуждение и даже привести к уходу с сайта.
При использовании всех названных тегов важно помнить следующее правило: элементы html -разметки призваны упростить восприятие информации, а значит, должны расставляться в тексте органично. Когда теги используются только для искусственного повышения релевантности по продвигаемым запросом, это считается методом черной оптимизации
За такое продвижение поисковые системы накладывают различные санкции.
Как корректно заполнить тег Title
Правильно оформленный тег Title понравится и поисковым системам, и пользователям. Чтобы сделать все правильно, достаточно придерживаться следующих правил:
Прежде всего, заполненный тег Title является обязательным элементом веб-страницы. Оставлять его пустым нельзя ни в коем случае.
Тег Title используется на странице только один раз в блоке HEAD.
Содержание тега Title должно быть уникальным для каждой страницы сайта.
Рекомендуемая длина текста в теге Title – от 60 до 120 символов. Но стоит не забывать, что сниппет страницы в поисковой выдаче может отображать до 70 символов (включая пробелы), и лучше уложиться в эти рамки. В общем, чем короче и понятнее, тем лучше.
Текст тега Title должен кратко и максимально понятно описывать содержимое страницы. Также не стоит забывать о его релевантности основному тексту документа.
Ключевые слова стоит размещать в начале текста тега Title – это положительно сказывается на ранжировании страницы в поиске. Также пользователь скорее кликнет на текст, соответствующий его запросу.
В тексте тега Title нельзя просто перечислять одни и те же ключевые слова (даже в разных падежах), текст не должен быть бессмысленным.
Если в тексте тега используется несколько разных ключевых слов, их оптимальное расположение будет следующим: основная ключевая фраза/слово – второстепенная ключевая фраза /слово – название бренда.
Желательно использовать схожую структуру построения и стиль для тегов Title на страницах всего сайта.
Что касается использования названия бренда в тексте тега Title, то если компания известная, его можно ставить ближе к началу текста (чтобы пользователи скорее обратили на него внимание). В остальных случаях рекомендуется использовать имя бренда ближе к концу текста
Что касается сниппета, название страницы из тега Title должен сочетаться с информацией в описании страницы, выступая в роли вводного текста.
Не нужно включать в текст тега Title не несущие дополнительной информации слова вроде «Добро пожаловать» и т.д.
Стоит отнестись с осторожностью к дополнительным символам, например, «=», «/», «!», «?», «*» и т.д., и по возможности их не использовать в тексте тега. Также не стоит использовать символы для украшения заголовка – они визуально перегружают текст и затрудняют его восприятие
Существует мнение, что лучше избегать использования в title стоп-слов (и, о, или, я, к, до, не и т.д.), так как поисковые системы их всё равно игнорируют.
В заголовках страниц не следует использовать устаревшие, нераспространенные слова, которые могут ввести пользователя в заблуждение и переключить его внимание на другие сайты. Это правило не касается сайтов со специфичной информацией, где использование терминологии, в том числе и в теге Title, обязательно
Рекомендуется использовать схожие ключевые слова в тегах Title и H1.
Рекомендации по составлению тега Title для Яндекс и Google
В идеале тег должен иметь длину не более 70 и не менее 50 знаков с пробелами +-10 знаков (лично я не рекомендую писать заголовки длиннее 90 знаков).
Слишком короткие заголовки будут малоинформативными, а излишне длинные распылят суть текста и могут быть восприняты поисковой системой как попытка манипуляции, что может повлечь за собой санкции.
Также не забываем, что чем больше слов в тайтле, тем меньше «вес» каждого из слов (значимость с точки зрения поисковой системы), поэтому нет смысла писать излишне длинные тексты.
Title должен быть уникальным как в пределах одной страницы, так и в пределах всего сайта (в идеале тайтл должен быть уникальным в пределах всего интернета – для этого добавляем в конец название вашей компании / бренда).
В случае дублирования заголовков двух и более товаров, которые например, отличаются в описании лишь цветом, весом или размером, уникальность обычно достигается за счет добавления в конце title идентификатора товара в базе каталога (артикул), либо этих же самых параметров, которые отличаются у товаров. Пример:
Купить кроссовки Adidas черного цвета, код товара XN9730126
Купить кроссовки Adidas черного цвета, код товара XN9730128
Купить кроссовки Adidas черного цвета, 43 размер
Купить кроссовки Adidas белого цвета, 44 размер
Не рекомендуется делать одинаковыми title и h1 – в этом нет какого-то криминала, однако хоть какое-то минимальное различие между ними должно быть.
Для региональных геозависимых запросов необходимо включать в title топоним (название города). Данный фактор будет использоваться не только поисковыми системами при ранжировании, он также будет полезен посетителям для более оперативного понимания насколько релевантна страница их запросу.
Title не должен быть перенасыщен ключевыми словами и фразами (так называемый «переспам»). Нельзя просто взять и перечислить все ключевые фразы через запятую. В переспамленном виде текст выглядит непривлекательно как для поисковых систем, так и для обычных пользователей. Обычно бывает достаточно пары-тройки основных ключевых запросов для написания корректного и в тоже время оптимизированного под SEO title.
Переспамленный тайтл: «Квартиры в Москве, купить квартиру в Москве, цены на квартиры недорого».
Корректный: «Купить квартиру в Москве недорого, цены от 3 млн рублей».
При написании тайтлов не стоит использовать:
Союзы, предлоги, междометия и частицы излишнее число раз. Их можно и нужно включать в текст заголовка для лучшей читабельности, однако по возможности использовать их нужно как можно меньшее число раз.
Прилагательные превосходной степени, такие как «лучший, выгодный, большой, самый», также не рекомендуется использовать в текстах, если только они не соответствуют содержимому страницы.
Не рекомендуется использовать знаки препинания «.!?», так как они разбивают смысловые пассажи, что снижает релевантность title с точки зрения поисковых систем. Лучше использовать «,:-«.
Использование названия компании в заголовке допускается, но располагать его в таком случае лучше в конце текста.
Не воруйте заголовки у конкурентов – всегда составляйте свои. Скопированный 1 в 1 заголовок с уже проиндексированной станицы принесет вам только вред, вплоть до санкций поисковых систем
Так что генерируйте их сами – пусть частично используя наработки конкурентов, однако итоговый текст должен быть уникальным и не должен пересекаться с уже имеющимися вариантами.
Очень хорошо работают цифры в тайтле, так как они привлекают внимание и повышают кликабельность (например, цены или численное указание каких-либо фишек). Пример title для информационной статьи: «10 способов познакомиться с девушкой».
И последнее: заголовок title нужно составлять так, чтобы он был читабельным и привлекательным для пользователя – он должен цеплять пользователя, например, своим уникальным предложением, чтобы у пользователя возникало желание нажать на заголовок и перейти на сайт из поисковой выдачи.
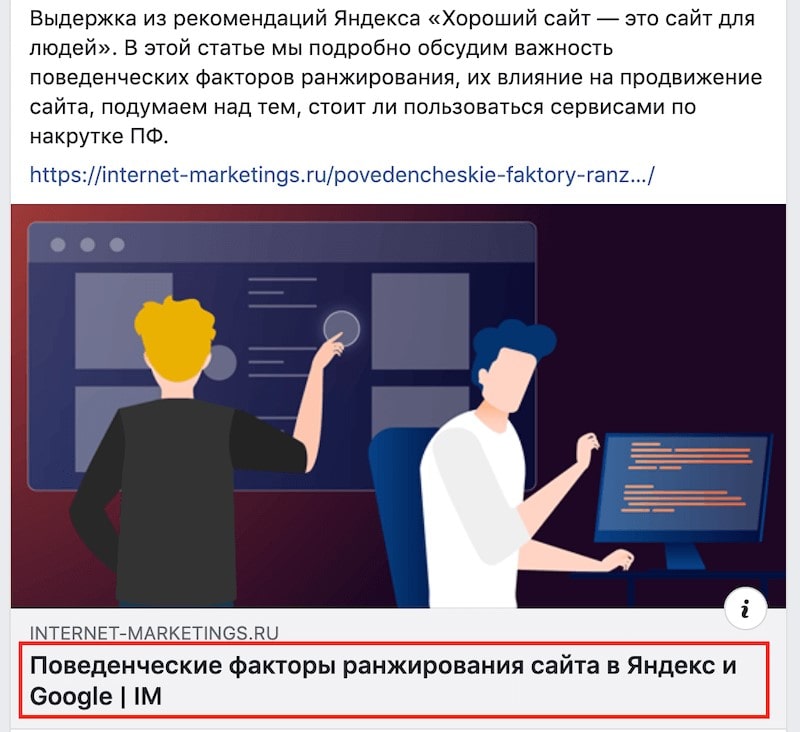
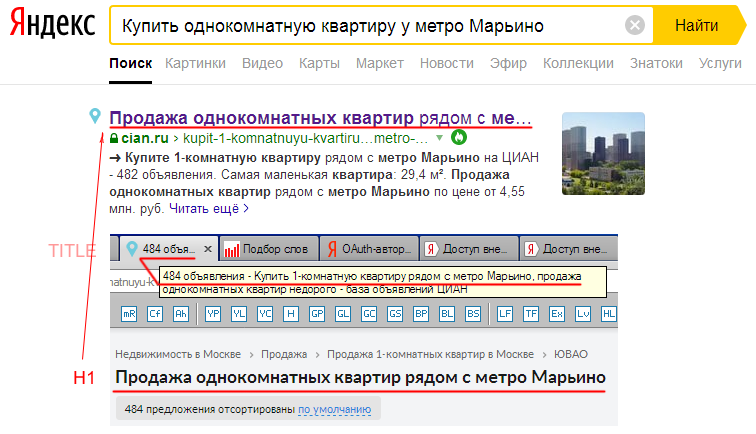
Примечание: если поисковая система игнорирует ваш title и использует другой текст в качестве заголовка в выдаче, это может свидетельствовать о некачественном заголовке (например, он слишком длинный, либо не соответствует содержанию страницы и в нем нет поискового запроса). В этом случае Яндекс или Google могут сами формировать тайтл из анкоров внутренних ссылок или текста целевой страницы (заголовки h1-h6, контент, анкоры).

В данном примере мы видим в заголовке сниппета заголовок h1, а не ожидаемый тайтл страницы.
Что такое H1 и Title
Для тех, кто незнаком с матчастью, объясним на пальцах.
H1 – это основной заголовок первого уровня статьи. Он размещается над текстом и отображает его суть
Заголовок привлекает внимание читателей к тексту, улучшает юзабилити

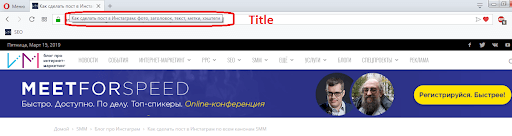
Для SEO-продвижения большее значение имеет Title. Он отображается в браузере сверху, а также в сниппете в поисковой выдаче.

По факту тег является альтернативным, главным заголовком для HTML-страницы. При его отсутствии поисковики берут за основу H1
Уделив внимание Title, вы сможете только за счёт этого вывести страницу в ТОП по низкочастотным, неконкурентным запросам. С его помощью можно улучшить ранжирование, получить кликабельный сниппет
Как это сделать – вы узнаете из сегодняшней статьи.

Это интересно: Что такое метатеги и как их правильно заполнить
Что такое KEYWORDS
KEYWORDS — это ключевые слова, а метатег с этим названием содержит в себе ключевые слова веб-страницы на которой он размещен. Но с этим метатегом есть некоторые нюансы. С недавнего времени поисковики перестали его воспринимать и стали ориентироваться только на контент страницы.
Я советую его все же использовать, но не для того, чтобы указать поисковым роботам какие ключи основные на странице, а для того, чтобы самому не забыть что за ключевые запросы были вписаны в текст.
Как вписывать KEYWORDS
Если вы все же решили использовать этот метатег или его требует заполнить заказчик, то в него следует вписать все используемые в контенте страницы ключевые слова через запятую и с маленькой буквы.
Требования к заполнению тега title
Позиции вашего сайта в выдаче во многом зависят от того, «понимают» ли поисковые системы, о чем он и для кого предназначен. Именно об этом им рассказывает title и именно поэтому он так важен. Решая, что писать в title, учтите, что есть ряд требований к формулировке этого тега, без соблюдения которых вы никогда не «подружитесь» с поисковиками.
- Самый частый вопрос – какой должна быть длина title. Размер видимой части title колеблется в промежутке от 55 до 80 символов с пробелами. Оставшаяся часть не будет видна в выдаче, но поисковая система ее учтет. Яндекс обычно показывает 70-80 символов, а учитывает первые 15 слов тега. Google показывает 55-70 знаков и учитывает 12 слов.
- Смысл title должен быть понятен с первого взгляда. Увидев его, пользователь или поисковик должен мгновенно понять, о чем текст. Лучше если формулировка тега будет носить «цепляющий» характер.
- В title можно включить несколько ключевых запросов. В начале рекомендуется ставить самый частотный из группы. Формулировка предложения в теге должна выглядеть естественно с грамматической и стилистической точки зрения. То есть, не быть простым перечислением ключей или нагромождением слов (лишь бы все вписать). “Кривых”, нечитаемых конструкций из ключей не допускается.
- Этот тег не должен дублировать заголовок текста, который вы заключите в тег H1. Если вы хотите, чтобы и в заголовке и в title стоял один запрос, измените формулировку, дословное совпадение недопустимо.
- Не вставляйте в title перечисления ключевых слов через запятую. Поисковая система может идентифицировать ваш сайт как переспамленный, и вы потратите много сил, выводя его из-под санкций.
- Для каждого документа вашего сайта нужен собственный уникальный тайтл страницы. Одинаковые теги для разных страниц очень плохо влияют на продвижение сайта.
- Тег title должен быть уникальным. Копировать чужие теги нельзя, если не хотите, чтобы поисковые системы вас наказали за плагиат.
Правила написания title помогут вам максимально быстро научиться заполнять этот тег.
Что такое мета теги и как их заполнить?
Мета-теги – это специальные теги в коде страницы, которые описывают документ. В частности, мета-тег description содержит описание страницы, а мета-тег keywords – ключевые слова, которые относятся к данной странице.
Вот так выглядят мета теги в коде страницы:

Содержание мета-тегов не выводится пользователям, но просматривается поисковыми системами.
- Содержание meta-description может использоваться в сниппете и выводиться в качестве описания страницы в результатах поиска. Поэтому данный тег нужно заполнять.
-
Мета-тег keywords большой роли не играет и его можно игнорировать (не заполнять).
Как правильно написать meta-description?
- Содержание description должно описывать содержание страницы, к которой относится данный тег.
- Оптимальная длина meta-description – 150-170 знаков с пробелами.
- Текст должен быть написан нормальным человеческим языком с правильно выстроенными предложениями.
- Как правило, владельцы сайтов просят добавить в meta-descriptions определенные ключевые фразы. Их нужно аккуратно внимать.
- Поисковые системы не рекомендуют злоупотреблять в meta-description рекламными лозунгами, заглавными буквами.
Чтобы «настроиться» на правильное написание мета-тега description, можно посмотреть описания к сайтам в Яндекс.Каталоге. Хотя они относятся к сайтам в целом, а description должен отражать содержание конкретной страницы – в целом они показывают нужный стиль.
Как писать keywords?
Если данный тег не дает вам покоя, перечислите в нем до 10 слов из ключевых фраз, под которые оптимизируется страница. Между словами можно поставить запятые. Однако заполнять данный тег не обязательно. В настоящее время он не играет существенной роли для поисковых систем.
Не перестараться с ключами
В погоне за ранжированием и индексацией создатели сайтов нередко злоупотребляют переоптимизацией — чрезмерным количеством ключевых запросов в текстах на сайте. Этой проблеме подвержены и заголовки. Нередко в Title пытаются втиснуть четыре–пять ключей, жертвуя при этом читабельностью, длиной метатега и здравым смыслом. Долгое время поисковые системы не умели бороться с любителями «всего и побольше», но разработчики в Яндексе научили поисковик отделять такие запросы. И красноречиво назвали это «Баден-Баден».
Если раньше допустимым и даже рекомендуемым было употребление в заголовке двух одинаковых ключей — в прямом и непрямом вхождении, то теперь за такое можно нажить проблем. Популярным становится метод выталкивания конкурентов с топовых позиций при помощи «ябедничества» в техподдержку Яндекса. Если кто-то заметит, что на значительной части страниц ключи в Title прописаны по два раза, это станет поводом для бана.
Пример для наглядности. Нужно продвинуть сайт, рекламирующий курсы вождения в Москве. До того, как славный немецкий город стал инструментом команды Яндекса, Title Автошкола в Москве. Цена, курсы и уроки в автошколе был приемлем. Однако теперь он попадает в зону риска из-за повторяющейся «автошколы», и даже разные склонения не спасают ситуацию. Лишнее нужно убирать, чтобы не доводить конкурентов до греха.

Заключение
При правильном составлении тега title после проведения нескольких экспериментов SEO-специалист может добиться высоких результатов релевантности и кликабельности продвигаемых страниц за короткое время и без особых усилий (при этом нужно учитывать, что при генерации заголовков немалая часть работ также ложится на программиста).
Важно! Содержание страницы должно соответствовать заголовку, в противном случае пользователи будут покидать сайт, не найдя ответ на свой вопрос, а за счет роста показателя отказов поисковая система начнет понижать сайт в поиске. Провести детальный анализ оптимизации тега TITLE вашего сайта вы можете совершенно бесплатно, используя программу SiteAnalyzer
Провести детальный анализ оптимизации тега TITLE вашего сайта вы можете совершенно бесплатно, используя программу SiteAnalyzer.
Заключение
Заполнять теги alt и title для картинок нужно, но не сильно акцентируйте внимание на данных атрибутах, так как те же ключевые слова и фразы, применяемые внутри текста, куда сильнее влияют на ранжирование сайта. Использование тегов поможет получить дополнительный поток трафика с поиска по картинкам, если вам удастся продвинуть изображения в ТОП, а также может положительно повлиять на поведенческие факторы, когда при наведении на картинку пользователь будет видеть ее описание
Еще их наличие поможет пользователям понять, что изображено
на фото, если оно не загружается на их устройствах, и людям с нарушением зрения
или вовсе слепым, пользующимся инструментами для голосового считывания текста.