Как правильно верстать html-таблицы
Содержание:
- Выравнивание текста в ячейках
- CSS border-radius Property
- Выравнивание таблицы по центру
- Макеты на основе CSS flexbox
- Как закрасить ячейку
- Responsive Table
- Импорт CSS
- Разделение контента (HTML) и представления (CSS)
- CSS Reference
- CSS Properties
- How To Create a Comparison Table
- More Examples
- CSS Reference
- CSS Properties
- More Advanced Table Styles
- Встроенный стиль
- Макеты на основе CSS float
- Как подключить CSS к HTML-странице?
- Размер таблицы
- Подытожим
- Будущее за CSS3
Выравнивание текста в ячейках
По умолчанию текст в ячейке таблицы выравнивается по левому краю и по центру высоты. Исключением служит элемент <th>, он определяет ячейку заголовка, в котором выравнивание происходит по центру. Чтобы изменить способ выравнивания применяется стилевое свойство text-align (пример 8).
Пример 8. Выравнивание содержимого ячеек по горизонтали
<!DOCTYPE html>
<html>
<head>
<meta charset=»utf-8″>
<title>Таблица</title>
<style>
table {
border-collapse: collapse; /* Убираем двойные линии */
width: 100%; /* Ширина таблицы */
}
th {
background: #dfebb7; /* Цвет фона ячейки */
text-align: left; /* Выравнивание по левому краю */
}
td {
text-align: center; /* Выравнивание по центру */
}
th, td {
border: 1px solid black; /* Параметры рамки */
padding: 4px; /* Поля вокруг текста */
}
</style>
</head>
<body>
<table>
<tr><th>Заголовок 1</th><td>Ячейка 1</td><td>Ячейка 2</td></tr>
<tr><th>Заголовок 2</th><td>Ячейка 3</td><td>Ячейка 4</td></tr>
</table>
</body>
</html>
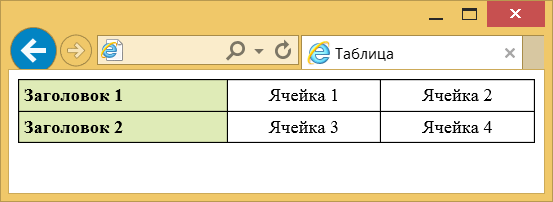
В данном примере содержимое <th> выравнивается по левому краю, а содержимое <td> — по центру. Результат примера показан ниже (рис. 6).

Рис. 6. Выравнивание текста в ячейках
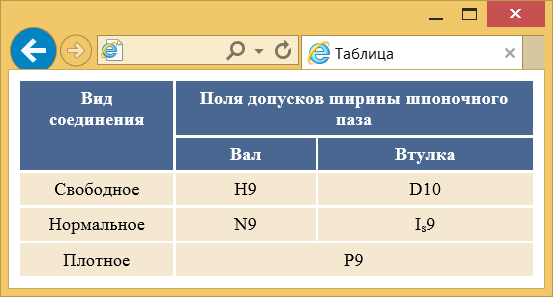
Выравнивание по вертикали в ячейке всегда происходит по её центру, если это не оговорено особо. Это не всегда удобно, особенно для таблиц, у которых содержимое ячеек различается по высоте. В таком случае выравнивание устанавливают по верхнему краю ячейки с помощью свойства vertical-align со значением top, как показано в примере 9.
Пример 9. Выравнивание содержимого ячеек по вертикали
<!DOCTYPE html>
<html>
<head>
<meta charset=»utf-8″>
<title>Таблица</title>
<style>
th {
background: #496791; /* Цвет фона ячеек заголовка */
color: #fff; /* Цвет текста */
}
td {
background: #f5e8d0; /* Цвет фона ячеек */
text-align: center; /* Выравниваем по центру */
}
td, th {
padding: 5px 10px; /* Поля в ячейках */
vertical-align: top; /* Выравниваем по верхнему краю */
}
</style>
</head>
<body>
<table>
<tr>
<th rowspan=»2″>Вид соединения</th>
<th colspan=»2″>Поля допусков ширины шпоночного паза</th>
</tr>
<tr>
<th>Вал</th><th>Втулка</th>
</tr>
<tr>
<td>Свободное</td><td>H9</td><td>D10</td>
</tr>
<tr>
<td>Нормальное</td><td>N9</td><td>I<sub>s</sub>9</td>
</tr>
<tr>
<td>Плотное</td><td colspan=»2″>P9</td>
</tr>
</table>
</body>
</html>
В данном примере выравнивание текста происходит по верхнему краю. Результат примера показан на рис. 7.

Рис. 7. Выравнивание текста в ячейках
таблицы
CSS border-radius Property
The CSS
property defines the radius of an
element’s corners.
Tip: This property allows you to add rounded corners to
elements!
Here are three examples:
1. Rounded corners for an element with a specified background color:
Rounded corners!
2. Rounded corners for an element with a border:
Rounded corners!
3. Rounded corners for an element with a background image:
Rounded corners!
Here is the code:
Example
#rcorners1 { border-radius: 25px; background: #73AD21; padding: 20px; width: 200px; height: 150px; }#rcorners2 { border-radius: 25px; border: 2px solid #73AD21; padding: 20px; width: 200px; height: 150px; }#rcorners3 { border-radius: 25px; background: url(paper.gif); background-position: left top; background-repeat:
repeat; padding: 20px; width:
200px; height: 150px; }
Tip: The property is actually a shorthand property for the
, ,
and properties.
Выравнивание таблицы по центру
Выравнивание HTML таблицы по центру возможно только в том случае, если ширина таблицы меньше, чем ширина её родительского элемента. Чтобы выровнять таблицу по центру, надо воспользоваться свойством , задав ему минимум два значения: первое значение будет отвечать за внешний отступ таблицы сверху и снизу, а второе — за автоматическое выравнивание по центру:
table { margin: 10px auto; }
Попробовать »
Если вам нужны разные отступы сверху и снизу таблицы, то можно задать свойству margin три значения: первое будет отвечать за отступ сверху, второе за выравнивание по горизонтали, а третье за отступ снизу:
table { margin: 10px auto 30px; }
Макеты на основе CSS flexbox
Свойство CSS flexbox предложили в 2009 году, и оно получило широкую поддержку в браузерах примерно к 2015 году. Это свойство определяет, как распределяется пространство в одной колонке или строке, то есть оно изначально уже «заточено» на верстку. Так макетирование страниц значительно упростилось. То, что раньше требовало специальных хитростей и различных трюков, на Flexbox стало выполняться гораздо проще и логичнее.
Flexbox элегантно решил классическую задачу с трехколоночной версткой, как в примере выше. Более того, Flexbox открыл новую эру адаптивной верстки — сайтов, которые разрабатываются с прицелом на мобильные устройства и хорошо смотрятся на экранах любого размера, то есть в любой величине окна браузера.

На сайте Solved by Flexbox представлено множество примеров верстки страниц с использованием свойства CSS flexbox.
Как закрасить ячейку
Дополним нашу таблицу данными еще нескольких человек
<HTML> <HEAD> <TITLE>Телефонный справочник </TITLE> </HEAD> <BODY> <P ALIGN="CENTER"> <TABLE BORDER=1 BorderCOLOR=”#006600” width="400" BGCOLOR="#FFFFCC"> <TR BGCOLOR=”#99CC33”> <TD>№</TD> <TD>Фамилия</TD> <TD>Номер телефона</TD> </TR> <TR> <TD>1</TD> <TD>Фрося Бурлакова</TD> <TD>8-952-987-13-20</TD> </TR> <TR> <TD>2</TD> <TD>Иван Петров</TD> <TD>8-918-964-70-11</TD> </TR> <TR> <TD>3</TD> <TD>Афоня Ивлев</TD> <TD>8-961-594-12-45</TD> </TR> </TABLE> </P> </BODY> </HTML>
Результат
Теперь давайте закрасим столбец с нумерацией. Так как в HTML нет понятия столбец, то на первый взгляд это выглядит затруднительно. Но на самом деле все довольно просто: в каждой строке нужно закрасить первую ячейку. То есть в тэге <TD> прописать атрибут BGCOLOR и указать цвет
<HTML> <HEAD> <TITLE>Телефонный справочник </TITLE> </HEAD> <BODY> <P ALIGN="CENTER"> <TABLE BORDER=1 BorderCOLOR=”#006600” width="400" BGCOLOR="#FFFFCC"> <TR BGCOLOR=”#99CC33”> <TD>№</TD> <TD>Фамилия</TD> <TD>Номер телефона</TD> </TR> <TR> <TD BGCOLOR=”#FFFF99”>1</TD> <TD>Фрося Бурлакова</TD> <TD>8-952-987-13-20</TD> </TR> <TR> <TD BGCOLOR=”#FFFF99”>2</TD> <TD>Иван Петров</TD> <TD>8-918-964-70-11</TD> </TR> <TR> <TD BGCOLOR=”#FFFF99”>3</TD> <TD>Афоня Ивлев</TD> <TD>8-961-594-12-45</TD> </TR> </TABLE> </P> </BODY> </HTML>
В браузере вы увидите такую таблицу:
Responsive Table
A responsive table will display a horizontal scroll bar if the screen is too
small to display the full content:
| First Name | Last Name | Points | Points | Points | Points | Points | Points | Points | Points | Points | Points | Points | Points |
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| Jill | Smith | 50 | 50 | 50 | 50 | 50 | 50 | 50 | 50 | 50 | 50 | 50 | 50 |
| Eve | Jackson | 94 | 94 | 94 | 94 | 94 | 94 | 94 | 94 | 94 | 94 | 94 | 94 |
| Adam | Johnson | 67 | 67 | 67 | 67 | 67 | 67 | 67 | 67 | 67 | 67 | 67 | 67 |
Add a container element (like <div>) with around the <table> element to make it responsive:
Example
<div style=»overflow-x:auto;»><table>
… table content …</table></div>
Note: In OS X Lion (on Mac), scrollbars are hidden by default and only shown when being used (even though «overflow:scroll» is set).
Импорт CSS
В текущую стилевую таблицу можно импортировать содержимое CSS-файла с помощью команды @import. Этот метод допускается использовать совместно с внешней или внутренней таблицей стилей, но никак не со встроенными стилями. Общий синтаксис следующий.
После ключевого слова @import указывается путь к стилевому файлу одним из двух приведённых способов — с помощью url или без него. В примере 6 показано, как можно импортировать стиль из внешнего файла.
Пример 6. Импорт CSS
<!DOCTYPE html>
<html>
<head>
<meta charset=»utf-8″>
<title>Импорт</title>
<style>
@import url(‘https://fonts.googleapis.com/css?family=Lobster&subset=cyrillic’);
h1 {
font-family: ‘Lobster’, cursive;
color: green;
}
</style>
</head>
<body>
<h1>Заголовок 1</h1>
<h2>Заголовок 2</h2>
</body>
</html>
В данном примере показан импорт стилевого файла с сайта Google Fonts для подключения кириллического шрифта Lobster.
Аналогично происходит импорт и в CSS-файле, который затем подключается к документу через элемент <link> (пример 7).
Пример 7. Импорт в файле style.css
Импорт обычно применяется в тех случаях, когда доступ есть только к стилевому файлу и нет возможности отредактировать HTML-документ.
Разделение контента (HTML) и представления (CSS)
Сама концепция CSS подталкивала к идее полностью разделить контент и оформление документа.
В древние времена верстку документа выполняли HTML-таблицами. Например, если вы хотели боковое меню или сайт в три колонки, то создавали в HTML таблицу с колонками соответствующей ширины и прозрачными границами. Для «раздувания» отдельных ячеек таблицы вставлялись прозрачные картинки. В общем, было много интересных «костылей».
Проблема в том, что при верстке таблицами оформление привязывалось к контенту, то есть при изменении контента часто приходилось менять оформление, переверстывать эти бесконечные таблицы. Это сводило с ума дизайнеров. Они с облегчением вздохнули, когда появился CSS.
Выше приведен пример простого использования CSS
Важно заметить, что CSS изначально не был спроектирован для верстки и макетирования, а только для оформления страницы. Однако веб-дизайнеры и верстальщики уже не могли остановиться.
CSS Reference
CSS ReferenceCSS Browser SupportCSS SelectorsCSS FunctionsCSS Reference AuralCSS Web Safe FontsCSS Font FallbacksCSS AnimatableCSS UnitsCSS PX-EM ConverterCSS ColorsCSS Color ValuesCSS Default ValuesCSS Entities
CSS Properties
align-content
align-items
align-self
all
animation
animation-delay
animation-direction
animation-duration
animation-fill-mode
animation-iteration-count
animation-name
animation-play-state
animation-timing-function
backface-visibility
background
background-attachment
background-blend-mode
background-clip
background-color
background-image
background-origin
background-position
background-repeat
background-size
border
border-bottom
border-bottom-color
border-bottom-left-radius
border-bottom-right-radius
border-bottom-style
border-bottom-width
border-collapse
border-color
border-image
border-image-outset
border-image-repeat
border-image-slice
border-image-source
border-image-width
border-left
border-left-color
border-left-style
border-left-width
border-radius
border-right
border-right-color
border-right-style
border-right-width
border-spacing
border-style
border-top
border-top-color
border-top-left-radius
border-top-right-radius
border-top-style
border-top-width
border-width
bottom
box-decoration-break
box-shadow
box-sizing
break-after
break-before
break-inside
caption-side
caret-color
@charset
clear
clip
clip-path
color
column-count
column-fill
column-gap
column-rule
column-rule-color
column-rule-style
column-rule-width
column-span
column-width
columns
content
counter-increment
counter-reset
cursor
direction
display
empty-cells
filter
flex
flex-basis
flex-direction
flex-flow
flex-grow
flex-shrink
flex-wrap
float
font
@font-face
font-family
font-feature-settings
font-kerning
font-size
font-size-adjust
font-stretch
font-style
font-variant
font-variant-caps
font-weight
gap
grid
grid-area
grid-auto-columns
grid-auto-flow
grid-auto-rows
grid-column
grid-column-end
grid-column-gap
grid-column-start
grid-gap
grid-row
grid-row-end
grid-row-gap
grid-row-start
grid-template
grid-template-areas
grid-template-columns
grid-template-rows
hanging-punctuation
height
hyphens
@import
isolation
justify-content
@keyframes
left
letter-spacing
line-height
list-style
list-style-image
list-style-position
list-style-type
margin
margin-bottom
margin-left
margin-right
margin-top
max-height
max-width
@media
min-height
min-width
mix-blend-mode
object-fit
object-position
opacity
order
outline
outline-color
outline-offset
outline-style
outline-width
overflow
overflow-x
overflow-y
padding
padding-bottom
padding-left
padding-right
padding-top
page-break-after
page-break-before
page-break-inside
perspective
perspective-origin
pointer-events
position
quotes
resize
right
row-gap
scroll-behavior
tab-size
table-layout
text-align
text-align-last
text-decoration
text-decoration-color
text-decoration-line
text-decoration-style
text-indent
text-justify
text-overflow
text-shadow
text-transform
top
transform
transform-origin
transform-style
transition
transition-delay
transition-duration
transition-property
transition-timing-function
unicode-bidi
user-select
vertical-align
visibility
white-space
width
word-break
word-spacing
word-wrap
writing-mode
z-index
How To Create a Comparison Table
Step 1) Add HTML:
Example
<!— Font Awesome Icon Library —><link rel=»stylesheet» href=»https://cdnjs.cloudflare.com/ajax/libs/font-awesome/4.7.0/css/font-awesome.min.css»><table> <tr> <th
style=»width:50%»>Features</th> <th>Basic</th>
<th>Pro</th> </tr> <tr> <td>Sample
text</td> <td><i class=»fa fa-remove»></i></td>
<td><i class=»fa fa-check»></i></td> </tr> <tr>
<td>Sample text</td> <td><i class=»fa fa-check»></i></td>
<td><i class=»fa fa-check»></i></td> </tr></table>
Step 2) Add CSS:
Example
/* Style the table */table { border-collapse: collapse; border-spacing: 0;
width: 100%; border: 1px solid #ddd;}/* Style table
headers and table data */th, td { text-align: center;
padding: 16px;}th:first-child,
td:first-child { text-align: left;}/* Zebra-striped
table rows */tr:nth-child(even) { background-color: #f2f2f2}.fa-check { color: green;}.fa-remove { color:
red;}
❮ Previous
Next ❯
More Examples
Example
A dashed border:
div {border-style: dashed;}
Example
A solid border:
div {border-style: solid;}
Example
A double border:
div {border-style: double;}
Example
A groove border:
div { border-style: groove; border-color: coral;
border-width: 7px;}
Example
A ridge border:
div { border-style: ridge; border-color: coral; border-width: 7px;}
Example
An inset border:
div { border-style: inset; border-color: coral;
border-width: 7px;}
Example
An outset border:
div { border-style: outset; border-color: coral; border-width: 7px;}
Example
Set different borders on each side of an element:
p.one {border-style: dotted solid dashed double;}
p.two {border-style: dotted solid dashed;}
p.three {border-style: dotted solid;}
p.four {border-style: dotted;}
CSS Reference
CSS ReferenceCSS Browser SupportCSS SelectorsCSS FunctionsCSS Reference AuralCSS Web Safe FontsCSS Font FallbacksCSS AnimatableCSS UnitsCSS PX-EM ConverterCSS ColorsCSS Color ValuesCSS Default ValuesCSS Entities
CSS Properties
align-content
align-items
align-self
all
animation
animation-delay
animation-direction
animation-duration
animation-fill-mode
animation-iteration-count
animation-name
animation-play-state
animation-timing-function
backface-visibility
background
background-attachment
background-blend-mode
background-clip
background-color
background-image
background-origin
background-position
background-repeat
background-size
border
border-bottom
border-bottom-color
border-bottom-left-radius
border-bottom-right-radius
border-bottom-style
border-bottom-width
border-collapse
border-color
border-image
border-image-outset
border-image-repeat
border-image-slice
border-image-source
border-image-width
border-left
border-left-color
border-left-style
border-left-width
border-radius
border-right
border-right-color
border-right-style
border-right-width
border-spacing
border-style
border-top
border-top-color
border-top-left-radius
border-top-right-radius
border-top-style
border-top-width
border-width
bottom
box-decoration-break
box-shadow
box-sizing
break-after
break-before
break-inside
caption-side
caret-color
@charset
clear
clip
clip-path
color
column-count
column-fill
column-gap
column-rule
column-rule-color
column-rule-style
column-rule-width
column-span
column-width
columns
content
counter-increment
counter-reset
cursor
direction
display
empty-cells
filter
flex
flex-basis
flex-direction
flex-flow
flex-grow
flex-shrink
flex-wrap
float
font
@font-face
font-family
font-feature-settings
font-kerning
font-size
font-size-adjust
font-stretch
font-style
font-variant
font-variant-caps
font-weight
gap
grid
grid-area
grid-auto-columns
grid-auto-flow
grid-auto-rows
grid-column
grid-column-end
grid-column-gap
grid-column-start
grid-gap
grid-row
grid-row-end
grid-row-gap
grid-row-start
grid-template
grid-template-areas
grid-template-columns
grid-template-rows
hanging-punctuation
height
hyphens
@import
isolation
justify-content
@keyframes
left
letter-spacing
line-height
list-style
list-style-image
list-style-position
list-style-type
margin
margin-bottom
margin-left
margin-right
margin-top
max-height
max-width
@media
min-height
min-width
mix-blend-mode
object-fit
object-position
opacity
order
outline
outline-color
outline-offset
outline-style
outline-width
overflow
overflow-x
overflow-y
padding
padding-bottom
padding-left
padding-right
padding-top
page-break-after
page-break-before
page-break-inside
perspective
perspective-origin
pointer-events
position
quotes
resize
right
row-gap
scroll-behavior
tab-size
table-layout
text-align
text-align-last
text-decoration
text-decoration-color
text-decoration-line
text-decoration-style
text-indent
text-justify
text-overflow
text-shadow
text-transform
top
transform
transform-origin
transform-style
transition
transition-delay
transition-duration
transition-property
transition-timing-function
unicode-bidi
user-select
vertical-align
visibility
white-space
width
word-break
word-spacing
word-wrap
writing-mode
z-index
More Advanced Table Styles
Horizontal Borders
You can set CSS table borders as horizontal dividers of rows. To achieve this effect, we need the property.
We define values that indicate its width, style, and color in one declaration.
Example Copy
| Firstname | Lastname | Age |
|---|---|---|
| Josh | Jibbrings | 35 |
| Nancy | Ollion | 26 |
| Ben | Anderson | 28 |
| Tom | Rickler | 45 |
Mouse Over
The selector makes tables more interactive. When users hover their mouse cursors over a column or row, the tables change one or multiple of its styling properties.
For instance, you can modify the HTML table background color every time users hover over the rows:
Example Copy
Colors
You set HTML table background colors to make the content more engaging and noticeable. Using color and background-color properties, we can assign exciting colors to the content of our table and its background.
| Firstname | Lastname | Age |
|---|---|---|
| Josh | Jibbrings | 35 |
| Nancy | Ollion | 26 |
| Ben | Anderson | 28 |
| Tom | Rickler | 45 |
You can style HTML table elements with background colors separately. can have one color, while other elements have another.
Example Copy
Zebra-Striped Design
To make two background colors interchange every two lines, we use nth-child() selector.
Paired with background-color property, it helps us achieve the zebra effect.
To determine the background color, we use the same indicators as before.
Example Copy
Встроенный стиль
Когда необходимо отформатировать отдельный элемент HTML-страницы, описание стиля можно расположить непосредственно внутри открывающего тега при помощи уже специализированного атрибута style. Например:
Такие стили называют встроенными (inline), или внедренными.
Правила, определенные непосредственно внутри открывающего тега элемента перекрывают правила, определенные во внешнем файле CSS, а также правила, определенные в элементе <style>.
В следующем примере к HTML-документу подключены все три рассмотренные стиля форматирования:
Пример: Приоритетность стилей
- Результат
- HTML-код
- Попробуй сам »
| Чем ближе описание стиля находится к элементу, тем более высокий приоритет имеет этот стиль при выборе браузером конечного правила оформления. |
Макеты на основе CSS float
Первые макеты на CSS использовали свойство CSS float, хотя первоначально его ввели для размещения изображения внутри колонки текста слева или справа. Веб-дизайнеры и верстальщики придумали способ, как создавать CSS для простых макетов с колонками.
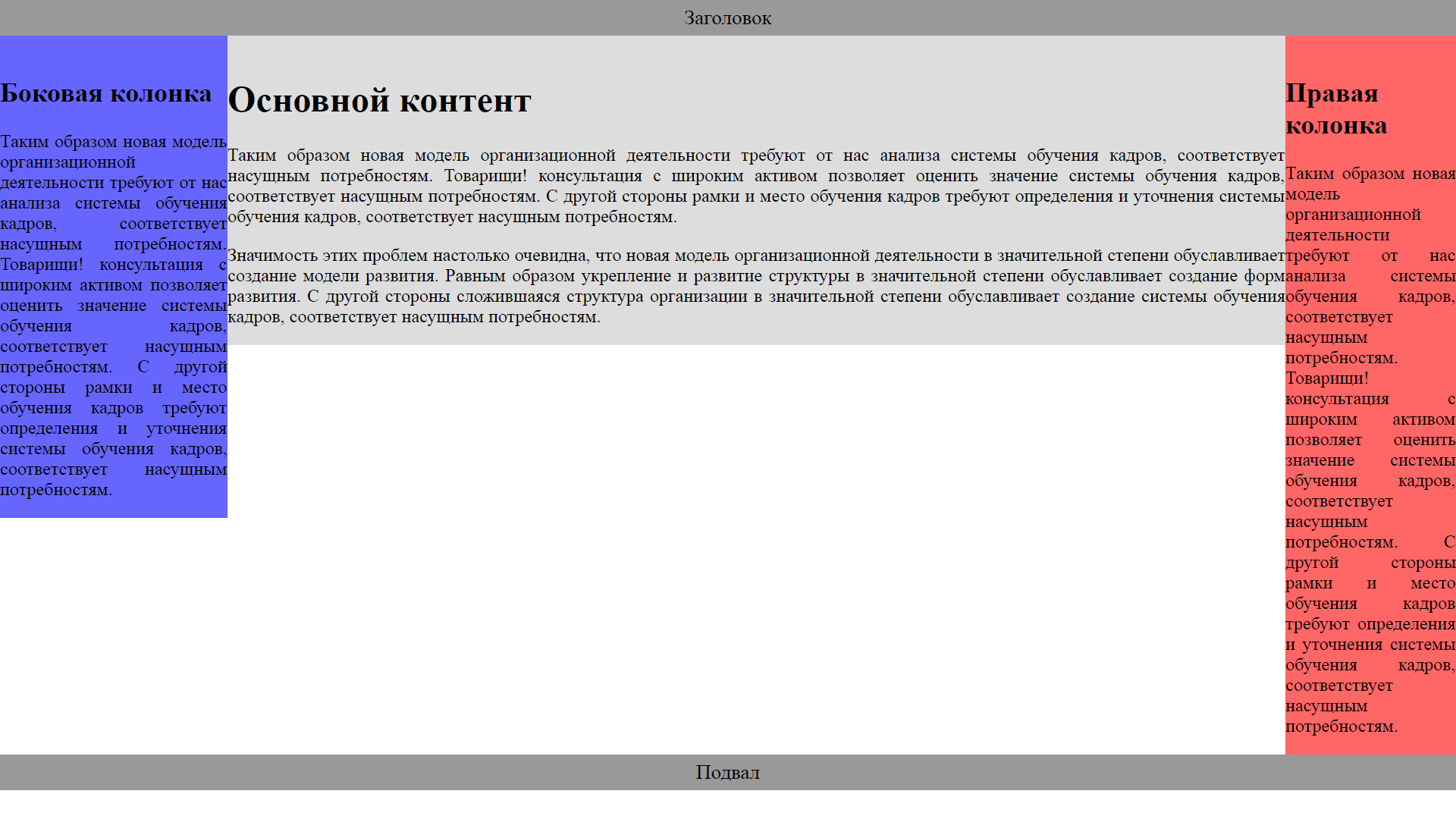
В этом случае HTML размечается следующим образом:
<div id=»header»></div><div id=»container»><div id=»center» class=»column»></div><div id=»left» class=»column»></div><div id=»right» class=»column»></div></div><div id=»footer»></div
А файл CSS выглядит так:
body { min-width: 550px; /* 2x LC width + RC width */ }#container { padding-left: 200px; /* LC width */ padding-right: 150px; /* RC width */}#container .column { position: relative; float: left;}#center { width: 100%;}#left { width: 200px; /* LC width */ right: 200px; /* LC width */ margin-left: -100%;}#right { width: 150px; /* RC width */ margin-right: -150px; /* RC width */}#footer { clear: both;}/*** IE6 Fix ***/*html #left { left: 150px; /* RC width */}
Это дает нам левую колонку фиксированной ширины200 пикселей и правую колонку фиксированной ширины150 пикселей. Центральная колонка занимает всё остальное пространство. Так появились первые макеты, прообразы популярного ныне адаптивного дизайна.

Макет на CSS float
Как подключить CSS к HTML-странице?
Заставить инструменты создания сайтов взаимодействовать друг с другом можно несколькими способами. По методу добавления стили делятся на следующие категории.
Встроенные стили
Задаются в документе прямо внутри HTML-тега с помощью атрибута style. Имеют наивысший приоритет. Это значит, что если для одного и того же элемента задано разное оформление, то предпочтение будет отдано правилу, которое прописано внутри тега. Селектор для встроенного стиля не нужен, так как связь стиля и тега очевидна — оформление тега в нём и задано.
Следующий код задаёт размер и цвет шрифта тексту внутри тега <p>:
<p style="font-size: 130%; color: #fc0">Текст, оформленный с помощью внутреннего стиля.</p>
Глобальные стили
Задаются тегом <style>, расположенным в контейнере <head>, и определяют оформление всех указанных элементов документа, а не оного, как в случае с внутренним стилем.
<!DOCTYPE html>
<html>
<head>
<style type="text/css">
a {
font-size: 120%;
font-family: Verdana, sans-serif, Helvetica;
color: #632;
}
</style>
</head>
…
</html>
Связанные стили
Самые удобные, потому что с их помощью можно легко оформить в едином стиле целый сайт. Связанный стиль подразумевает, что всё CSS-оформление находится в отдельном файле с расширением .css.
Такой подход удобен ещё и тем, что он отделяет правила оформления страниц от их содержимого, CSS-код можно легко менять, не вмешиваясь в HTML-файлы, а принцип разделения кода очень важен, особенно в больших проектах.
Чтобы связать правила из CSS-файла с HTML-страницей, используется тег <link>, добавленный в контейнер <head>, и его атрибуты.
Вот строка, связывающая правила из файла mystyle.css с HTML-страницей:
<link rel=»stylesheet» href=»mysyle.css»>
rel=»stylesheet» определяет, что тег ссылается на файл таблицы стилей, href=»mysyle.css» задаёт его адрес. Правила адресации такие же, как у обычных ссылок – путь может быть абсолютным, относительным и т. д.
Импортированные стили
С помощью команды @import можно добавить стили из CSS-файла в текущую таблицу. Это может потребоваться, например, если вы хотите дополнить индивидуальное оформление документа, заданное с помощью глобальных стилей, универсальными правилами из отдельного файла. Со встроенными стилями метод использовать нельзя.
Код ниже импортирует в документ таблицу файла any.css, которая находится в папке с редактируемым HTML-документом:
@import url(any.css);
Команда прописывается строкой ниже открывающего тега <style>, до первой строки глобального стиля:
<style type="text/css">
@import url(mobile.css);
a {
font-size: 120%;
}
</style>
Дата размещения/обновления информации: 29.04.2021 г.
Сообщить об ошибке
Размер таблицы
После добавления рамок к ячейкам таблицы стало заметно, что содержимое ячеек слишком близко расположено к краям. Для добавления свободного пространства между краями ячеек и их содержимым можно воспользоваться свойством padding:
th, td { padding: 7px; }
Попробовать »
Размер таблицы зависит от ее содержимого, но часто возникают ситуации, когда таблица оказывается слишком узкой и появляется необходимость ее растянуть. Ширину и высоту таблицы можно изменять с помощью свойств width и height, задавая нужные размеры или самой таблице или ячейкам:
table { width: 70%; }
th { height: 50px; }
Попробовать »
Подытожим
- Таблица состоит из строк <tr> и ячеек (<td> и <th>). Дочерними элементами строки <tr> могут быть только ячейки, но не наоборот.
- Таблице нужен заголовок <caption>. Он увеличивает доступность веб-содержимого. Если дизайнер не учёл этого, верстальщик сам придумывает заголовок и скрывает его с помощью CSS.
- За логическое структурирование таблицы, помимо заголовка <caption>, отвечают теги <thead>, <tbody> и <tfoot>. Также они полезны при стилизации секций таблицы.
- Внутри <thead> ячееки задают тегом <th> (он семантический), внутри <tfoot> — <td>, а внутри <tbody> допустимы оба.
- Для стилизации столбцов в таблице применяют тег <col>.
Заботьтесь обо всех пользователях — верстайте таблицы семантически верно.
Будущее за CSS3
Cascading Style Sheets3 (CSS3) — третье поколение стандарта CSS, которое сейчас находится в активной разработке. Как HTML5 для HTML, так и CSS3 для CSS стал самой масштабной ревизией в истории стандарта.
В отличие от предыдущих версий, спецификация разбита на модули, разработка и развитие которых идут независимо. То есть CSS3 — это тоже не просто стандарт, а «набор технологий», как и HTML5. Эти технологии понемножку проникают в браузеры. Каждая новая версия Chrome или Firefox поддерживает какой-то новый кусочек CSS3, несколько новых свойств. То есть с каждым месяцем расширяются наши возможности по оформлению документов.
За ходом разработки CSS3 можно следить на странице Консорциума W3C. Кстати, уже началась разработка стандарта CSS4, но пока все его спецификации находятся в статусе черновиков.