Специальные символы
Содержание:
Пробелы и пробельные символы в HTML
Сначала необходимо сделать важное замечание. На клавиатуре компьютера есть специальные клавиши, которые позволяют реализовать разделение текста (чуть подробнее об этом ниже). Однако, лишь широкая клавиша пробела обеспечивает раздел между словами не только в редакторе, но и в окне браузера
При переносе строк и отступе от края существуют нюансы
Однако, лишь широкая клавиша пробела обеспечивает раздел между словами не только в редакторе, но и в окне браузера. При переносе строк и отступе от края существуют нюансы.
Как вы знаете, отображение тех или иных элементов в веббраузере определяется тегами. Для форматирования текста применяется известный тег абзаца P, который является блочным. То есть его содержание располагается по всей доступной ширине.
Чтобы перенести строки внутри абзаца P, нужно воспользоваться одиночным тегом BR, с помощью которого это можно осуществить. Скажем, нам нужно вставить в текст какие-нибудь строчки из стихотворения, которые мы пишем в текстовом редакторе:
Несмотря на то, что строки стиха расположены корректно и переносы осуществлены в нужных местах, в браузере все будет выглядеть иначе:
Чтобы добиться такого же отображения в окне веб-обозревателя, нужно в каждом месте переноса строки прописать BR:
Теперь мы достигли выполнения поставленной задачи и в браузере стихотворные строчки отобразятся совершенно правильно:
Таким образом, нужные переносы строк выполнены. Здесь еще нужно отметить такую особенность, что множественные пробелы, идущие один за другим, веббраузер отображает как один. В этом вы сможете убедиться, если в том же редакторе админки WordPress попробуете поставить не один, а несколько пробелов между двумя словами и, нажав на кнопку «Сохранить», посмотрите на результат в браузере.
Пробел, табуляция и перенос строки
В принципе, с этими пробельными символами мы знакомимся сразу же, как начинаем работу с текстом в редакторе и форматируем его в нужном виде. Для реализации подобной задачи существуют специальные клавиши, каждая из которых соответствует своему пробельному символу:
- Пробел — самая широкая клавиша на клавиатуре компьютера (без надписи);
- Табуляция — клавиша слева с надписью «Tab» и двумя стрелками, направленными в разные стороны;
- Перенос строки — клавиша «Enter».
Однако, как я сказал выше, конечный нужный результат не только в текстовом редакторе, но и в браузере, мы получаем лишь при использовании первой клавиши. Все три клавиши (в том числе табуляция и перенос строки полезно использовать при форматировании кода HTML. Допустим, вот как выглядит фрагмент кода в NotePad++ (тут об этом редакторе толковый материал) при отображении всех пробельных символов:
Мы получаем код, который легко читаем и понятен благодаря пробелам. Оранжевыми стрелками отмечены отступы, создаваемые с помощью клавиши Tab, а символами CR и LF переносы строк, осуществляемые посредством кавиши Enter.
Просматриваются контейнеры, вложенные один в другой, хорошо выделяются открывающие и закрывающие теги. В таком виде данный код можно спокойно редактировать. А теперь сравните его с таким же кодом, в котором нет подобного разделения текста:
Таким же образом с помощью пробельных символов можно прописать и правила CSS, которые будут визуально выглядеть понятными и удобоваримыми:
После того, как вы приведете все стили к общему знаменателю и полностью закончите редактирования файла стилей, можно будет подвергнуть сжатию CSS, удалив из кода все пробелы
Это необходимо для повышения скорости загрузки сайта, что очень важно при продвижении ресурса
Разновидности спецсимволов
На обычной клавиатуре вы не найдете большенство математических, технических, геометрических и других спецсимволов.
Чтобы применить такие символы в HTML-странице, вы можете использовать соответствующие им мнемонические имена.
Обратите внимание: Не все спецсимволы имеют соответствующее мнемоническое имя. Тем не менее, всем символам присваивается числовой код, который является уникальным
Поэтому, если вы не найдете имя нужного символа, используйте его аналог — числовой код.
В слудующем примере видно как один и тот-же символ можно отобразить, использую разные коды:
- Результат
- HTML-код
- Попробуй сам »
Мнемоническое имя: €
Десятичный код: €
Шестнадцатиричный код: €
Символ
Описание
Мнемоническое имя
Числовой код
∀
Математический знак «для всех»
∀
∀
∃
Математический знак «существует»
∃
∃
∅
Пустое множество; диаметр
∅
∅
∈
Знак принадлежности
∈
∈
∉
Знак «не принадлежит»
∉
∉
∑
Сумма последовательности
∑
∑
√
Квадратный корень
√
√
∝
Пропорционально
∝
∝
∞
Бесконечность
∞
∞
Unicode и CSS
В CSS тоже можно обращаться к символам через их коды, но формат записи отличается от HTML. Код символа предваряется обратным слешем (\).
Подобным образом можно заэкранировать символ, имеющий специальное значение в CSS-разметке, например, кавычку:
Однако, если мы захотим написать «примерно 15км», то есть «~15км», такой код не сработает:
Поскольку символы, которые могут быть интерпретированы как шестнадцатеричные цифры (0-9, a-f, A-F), будут восприняты как часть кода символа. Есть два способа исправить ситуацию: поставить пробел после кода символа (этот первый пробел не будет отображён при выводе) или использовать 6-циферный код символа.
Сводная табличка в качестве резюме:
| Формат | Описание |
| HTML | |
| &#A9; | Десятичная ссылка (decimal numeric character reference) |
| © | Шестнадцатеричная ссылка (hexadecimal numeric character reference) |
| © | Именованная ссылка (мнемоника, HTML entity, named character reference) |
| CSS | |
| \A9 | Если после идёт символ из диапазона 0-9, a-f, A-F, перед ними нужен пробел |
| \0000A9 | Код символа должен содержать ровно 6 символов, пробел после не нужен |
Дефис и тире.
В полиграфии существует три очень похожих друг на друга знака: длинное тире, короткое тире и дефис. Из них на компьютерной клавиатуре есть только один — это дефис. Именно его обычно и используют во всех случаях, когда в тексте нужно поставить дефис или тире. Тем не менее следует придерживаться определенных правил пунктуации относительно применения этих знаков.
Так, дефис (-) применяется только внутри слов или между цифрами. Длинное тире (—), ставится между словами в предложении и отделяется от этих слов пробелами. Длинному тире соответствует ссылка-мнемоника —. Короткое тире (–) ставится между цифрами без букв или между словами, которые набраны прописными буквами, а также используется в качестве знака «минус» в математических формулах. Между коротким тире и словами пробел не ставится. Короткому тире соответствует ссылка-мнемоника –.
Применение дефиса и тире показано в следующем примере:
Пример: Спецсимволы — и –
- Результат
- HTML-код
- Попробуй сам »
Веб-страница что-то слишком долго открывается.
Она должна загружаться за 2–4 секунды.
Время – деньги…
Символ
Описание
Мнемоническое имя
Числовой код
неразрывный пробел
 
>
больше чем
>
>
&
амперсанд
&
&
»
прямая двойная кавычка
"
"
‘
апостроф
'
'
левая двойная угловая кавычка
«
«
правая двойная угловая кавычка
»
»
‘
левая одинарная кавычка
‘
‘
’
правая одинарная кавычка
’
’
‚
нижняя одинарная кавычка
‚
‚
“
левая двойная кавычка
“
“
”
правая двойная кавычка
”
”
„
нижняя двойная кавычка
„
„
€
euro
€
€
копирайт
©
©
знак зареrистрированной торrовой марки
®
®
Unicode и HTML
В HTML есть несколько способов включить символ в текст документа. Помимо непосредственного ввода символа можно использовать ссылки (). Ссылки могут быть десятичными, шестнадцатеричными или именованными.
Десятичные символьные ссылки
Возьмём произвольный символ Unicode, например, тильду (~). Её можно ввести с клавиатуры, но мы попробуем сделать это с помощью десятичной ссылки.
Код символа в таблице: U+007E.
Переводим в десятичный формат: 7E16 = 7*16 + 14 = 12610
Чтобы отобразить символ в HTML документе, нужно поместить его код между «&#» и «;».
Шестнадцатеричные символьные ссылки
Аналогично десятичному представлению можно использовать шестнадцатеричное, добавим большую или малую латинскую «x» (икс) перед шестнадцатеричным кодом символа.
Через числовые ссылки можно сослаться на любой символ таблицы Unicode, за исключением символов с кодами U+0000 и U+000D, перманентно не определённых символов, суррогатов (U+D800–U+DFFF) и управляющих символов помимо пробельных.
Именованные символьные ссылки
В начале было слово.. (с)
А в нашем случае был метаязык SGML (Standard Generalized Markup Language), на котором определялись языки разметки документов. HTML до версии 4 включительно был приложением SGML, а XML является подмножеством SGML.
В частности, SGML помимо декларативной разметки и описания типов документов (document type definition, DTD), обладал механизмом строковой подстановки, когда некоторая последовательность символов заменяется при обработке некоторой другой последовательностью (для обеспечения переносимости нестандартных символов).
В SGML строки, для которых определены подстановки, назывались entities (иногда их переводят как «объекты», Википедия называет их «символ-мнемоника»). После того, как entities объявлен, на него можно ссылаться в любом месте документа, используя его имя, перед которым ставится символ «&», а после которого — точка с запятой. Точка с запятой может быть опущена, если за ссылкой на entities следует пробел или конец записи.
В HTML определено много entities для специальных символов, вроде валют и математических знаков, а также для отображения символов, имеющих специальное значение для HTML (например, < и >). Их описание можно найти на официальном сайте консорциума. Для HTML 4 пример описания дроби 3/4 (U+00BE) выглядит так:
Затем символ можно использовать в документе:
Такое описание выглядит нагляднее, но по факту просто заменяется на:
Цвет html
В HTML существует несколько десятков названий цветов, но валидатор validator.w3.org расценивает их, как не соответствующие спецификациям HTML, кроме указанных в таблице. Например, значение цвета: orangered, для сайтов типа XHTML 0.1 Transitional, валидатор расценивает как ошибку. Поэтому значения цвета в HTML и CSS лучше задавать при помощи шестнадцатеричного кода, как в колонке «Значение».
Для сокращения можно писать: #fc4, вместо: #fc4fc4, или для черного: #000, вместо: #000000, если первых три символа после решетки совпадают с последующими тремя:
| Цвет | Название | Значение |
|---|---|---|
| aqua | #00ffff | |
| black | #000 | |
| blue | #0000ff | |
| fuchsia | #ff00ff | |
| gray | #808080 | |
| green | #008000 | |
| lime | #00ff00 | |
| maroon | #800000 | |
| navy | #000080 | |
| olive | #808000 | |
| purple | #800080 | |
| red | #f00000 | |
| silver | #c0c0c0 | |
| teal | #008080 | |
| white | #fff | |
| yellow | #ffff00 |
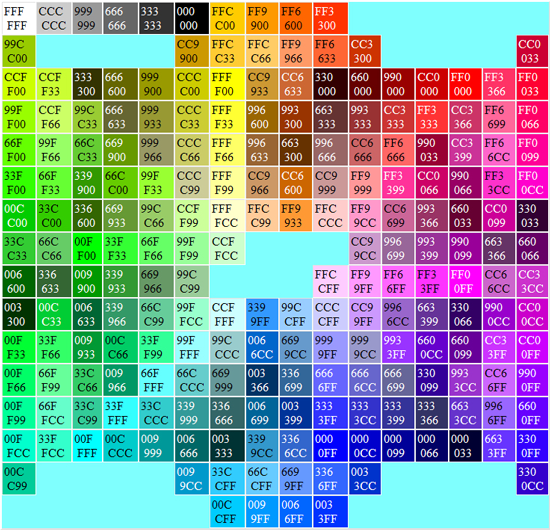
Далее показана таблица безопасных web цветов для корректного отображения в старых браузерах. Для современных браузеров это не актуально и можно использовать любые значения цвета. Таблица поможет сориентироваться в цветовой гамме:
 Рис.1 Безопасные web цвета
Рис.1 Безопасные web цвета
The декларация
HTML документ должен содержать объявление <!DOCTYPE> на самой первой строчке. Объявление <!DOCTYPE> это — инструкция для веб-браузера о том, на какой версии HTML написана страница. Это непарный тег, то есть у него нет закрывающего тега. Текущая версия HTML 5 использует следующую декларацию:
<!DOCTYPE html>
Cуществует несколько видов DOCTYPE. Есть строгие виды (strict), которые работают на основе только определенных тегов, есть переходные (transitional), которые допускают возможность включения дополнительных тегов, есть такие, которые работают с фреймами (frameset).
В HTML 4.01 doctype ссылается на Document Type Definition (DTD описывает схему документа для конкретного языка разметки посредством набора объявлений), который основан на SGML. Есть 3 разных типа doctype в версии HTML 4.01.
HTML 4.01 Strict
Этот DTD содержит все элементы HTML и аттрибуты, но ИСКЛЮЧАЕТ устаревшие или стилевые элементы (например, тег font). Также в strict не допускается использование frameset (фреймов).
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
HTML 4.01 Transitional
Этот DTD содержит все HTML элементы и аттрибуты, ВКЛЮЧАЯ стилевые и устаревшие элементы. Frameset (фреймы) не допускаются.
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
HTML 4.01 Frameset
Этот DTD тоже содержит все HTML элементы и аттрибуты, ВКЛЮЧАЯ стилевые и устаревшие элементы. В отличие от HTML 4.01 Transitional, но он допускает использование frameset (фреймов).
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Frameset//EN" "http://www.w3.org/TR/html4/frameset.dtd">
В версии HTML5 есть только один doctype и определяется он следующим образом:
<!DOCTYPE html>
Правила DOCTYPE HTML5 являются универсальными, включают в себя правила предыдущей версии, а также возможность работы с HTML 4 тегами и в какой-то степени с XHTML, и объединяют в себе возможности всех своих предшественников, адаптируя их для работы в новых браузерах.
По сравнению с прежними своими собратьями, DOCTYPE HTML5 не основан на SGML (стандартном обобщённом языке разметки), поэтому там нет тех данных, которые указывались до этого, а следовательно — в нем присутствует только короткая команда. И дальше уже идет сам документ.
При отсутствии тега <!DOCTYPE> разные Web-браузеры мо
гут по-разному отображать веб-страницу.
Весь текст HTML-документа расположен между тегами <html> и </html>. HTML-документ состоит из двух разделов — заголовка (между тегами <head> и </head> ) и содержательной части (между тегами <body> и </body> ).
Ссылки на символы
Помимо собственных кодировок символов, символы также могут быть закодированы как ссылки на символы , которые могут быть ссылками на числовые символы ( десятичные или шестнадцатеричные ) или ссылками на символьные сущности . Ссылки на символьные сущности также иногда называют именованными сущностями или сущностями HTML для HTML. Использование символьных ссылок в HTML происходит от SGML .
Ссылки на символы HTML
Цифровая ссылка на символ в HTML относится к символу его универсальный набор символов / Unicode точки коды , и использует формат
или же
где nnnn — это кодовая точка в десятичной форме, а hhhh — это кодовая точка в шестнадцатеричной форме. В XML-документах x должен быть в нижнем регистре. Нннн или хххх может быть любое количество цифр и может включать в себя ведущие нули. В hhhh могут смешиваться прописные и строчные буквы, хотя прописные буквы являются обычным стилем.
Не все веб-браузеры или почтовые клиенты, используемые получателями HTML-документов, или текстовые редакторы, используемые авторами HTML-документов, смогут отображать все символы HTML. Большинство современных программ способно отображать большинство или все символы языка пользователя, а также рисовать прямоугольник или другой четкий индикатор для символов, которые они не могут отобразить.
Для кодов от 0 до 127, исходного 7-битного стандартного набора ASCII , большинство этих символов можно использовать без ссылки на символ. Все коды от 160 до 255 могут быть созданы с использованием символьных имен сущностей . Только несколько кодов с более высокими номерами могут быть созданы с использованием имен сущностей, но все они могут быть созданы с помощью ссылки на символ десятичного числа.
Ссылки на символьные сущности также могут иметь формат, в котором имя — это буквенно-цифровая строка с учетом регистра. Например, «λ» можно также закодировать, как в документе HTML. Упоминания характер сущности , , и предопределены в HTML и SGML, потому что , , и уже используются для разделения разметки. В частности, это не включало сущность XML (‘) до HTML5 . Список всех именованных ссылок на символьные сущности HTML вместе с версиями, в которых они были представлены, см. В разделе Список ссылок на символьные сущности XML и HTML .
Излишнее использование ссылок на символы HTML может значительно снизить удобочитаемость HTML. Если кодировка символов для веб — страницы выбрана правильно, то ссылки HTML характер, как правило , требуется только для разметки символов разделителей , как упоминалось выше, и в течение нескольких специальных символов (или вообще если родной Unicode не кодирующая как UTF-8 используется ). Неправильное экранирование HTML-объекта может также открыть уязвимости безопасности для атак с использованием инъекций, таких как межсайтовый скриптинг . Если атрибуты HTML не заключены в кавычки, некоторые символы, особенно пробелы , такие как пробел и табуляция, должны быть экранированы с помощью сущностей. В других языках, связанных с HTML, есть собственные методы экранирования символов.
Ссылки на символы XML
В отличие от традиционного HTML с его большим диапазоном ссылок на символьные сущности, в XML есть только пять предопределенных символьных ссылок на сущности. Они используются для экранирования символов, чувствительных к разметке в определенных контекстах:
- → & ( амперсанд , U + 0026)
- → <(знак «меньше», U + 003C)
- →> (знак больше, U + 003E)
- → «(кавычка, U + 0022)
- → ‘(апостроф, U + 0027)
Все остальные ссылки на символьные сущности должны быть определены до того, как их можно будет использовать. Например, использование (что дает é, латинское строчное E с острым ударением, U + 00E9 в Unicode) в XML-документе приведет к ошибке, если объект еще не был определен. XML также требует, чтобы в шестнадцатеричных числовых ссылках были строчные буквы: например, а не . XHTML , являющийся приложением XML, поддерживает набор сущностей HTML вместе с предопределенными сущностями XML.
Раздел HEAD.
Раздел HEAD содержит техническую информацию о веб-странице — заголовок, ее описание и ключевые слова для поисковых машин, данные об авторе документа, времени создания страницы, базовом адресе страницы, кодировке документа и т. д. Единственным обязательным тегом в разделе HEAD является тег <title>.
Текст, расположенный между тегами <title> и </title>, отображается в строке заголовка веб-браузера. Длина заголовка должна быть не более 60 символов, иначе он не полностью поместится в заголовке веб-браузера:
<title>Заголовок страницы</title>
| Текст, расположенный между тегами <title> и </title> используется в результатах, выдаваемых поисковыми машинами, в качестве текста ссылки на эту страницу. По этой причине заголовок должен максимально полно описывать содержание веб-страницы. |
С помощью одинарного тега <meta> можно задать описание содержимого веб-страницы, а также ключевые слова для поискового портала. Если текст между тегами <title> и </title> используется в качестве текста ссылки на эту страницу, то описание из тега <meta> будет отображено под ссылкой на веб-страницу:
<meta name="description" content="Описание содержимого страницы"> <meta name="keywords" content="Ключевые слова через запятую">
| В разделе HEAD могут быть расположены также теги <base>, <link>, <script>, <style> и другие. Все эти теги мы рассмотрим в дальнейшем по мере изучения материала. |
HTML Введение
HTML Базовые теги
Создать пробелы и физическое разделение элементов в HTML с помощью CSS
Создание пробелов и физическое разделение элементов в HTML может быть трудным для понимания начинающим веб-дизайнером. Это связано с тем, что у HTML есть свойство, известное как «разрушение пробелов». Независимо от того, вводите ли вы пробел 1 или 100 в своем HTML-коде, веб-браузер автоматически сворачивает эти пробелы в один пробел. Это отличается от программы, подобной Microsoft Word, которая позволяет создателям документов добавлять несколько пробелов для разделения слов и других элементов этого документа. Это не так, как работает дизайн сайта.
Итак, как вы добавляете пробелы в HTML, которые появляются на созданной вами веб-странице? В этой статье рассматриваются некоторые из разных способов.
Пробелы в HTML с помощью CSS
Предпочтительный способ добавить пробелы в ваш HTML – это каскадные таблицы стилей (CSS). CSS должен использоваться для добавления любых визуальных аспектов веб-страницы, и поскольку интервалы являются частью характеристик визуального дизайна страницы, CSS – это то место, где вы хотите, чтобы это было сделано.
В CSS вы можете использовать свойства margin или padding, чтобы добавить пространство вокруг элементов. Кроме того, свойство text-indent добавляет пространство в начале текста, например, для отступа абзацев.
Вот пример того, как использовать CSS, чтобы добавить пространство перед всеми вашими абзацами. Добавьте следующий CSS к вашей внешней или внутренней таблице стилей:
p { текстовый отступ: 3em; }
Пробелы в HTML внутри вашего текста
Если вы просто хотите добавить один или два дополнительных пробела к вашему тексту, вы можете использовать неразрывный пробел. Этот символ действует как стандартный символ пробела, только он не разрушается внутри браузера.
Вот пример того, как добавить пять пробелов внутри строки текста:
Этот текст содержит пять лишних пробелов внутри
Использует HTML:
Этот текст имеет & nbsp; & nbsp; & nbsp; & nbsp; & nbsp; пять дополнительных пробелов внутри него
Вы также можете использовать тег для добавления дополнительных разрывов строк.
Это предложение имеет пять разрывов строк в конце
Почему интервалы в HTML – плохая идея
Хотя обе эти опции работают – элемент неразрывных пробелов действительно добавит интервалы к вашему тексту, а разрывы строк добавят интервалы под абзацем, показанным выше – это не лучший способ создания интервалов на вашей веб-странице. Добавление этих элементов в ваш HTML добавляет визуальную информацию в код, а не отделяет структуру страницы (HTML) от визуальных стилей (CSS). Лучшие практики требуют, чтобы они были отдельными по ряду причин, включая простоту обновления в будущем и общий размер файла и производительность страницы.
Если вы используете внешнюю таблицу стилей для определения всех ваших стилей и интервалов, то легко изменить эти стили для всего сайта, поскольку вам просто нужно обновить эту одну таблицу стилей.
Рассмотрим приведенный выше пример предложения с пятью тегами в конце. Если вы хотите, чтобы такой интервал находился внизу каждого абзаца, вам нужно будет добавить этот HTML-код в каждый абзац всего сайта. Это достаточное количество дополнительной разметки, которая раздувает ваши страницы. Кроме того, если в будущем вы решите, что этот интервал слишком велик или слишком мал, и вы хотите немного его изменить, вам нужно будет отредактировать каждый абзац на всем сайте. Нет, спасибо!
Вместо добавления этих элементов-интервалов в ваш код используйте CSS.
p { padding-bottom: 20px; }
Эта одна строка CSS добавит пробелы под абзацами вашей страницы. Если вы хотите изменить этот интервал в будущем, отредактируйте эту строку (вместо кода всего сайта), и все готово!
Теперь, если вам нужно добавить один пробел в одной части вашего веб-сайта, использование тега или одного неразрывного пробела – это не конец света, но вы должны быть осторожны. Использование этих встроенных параметров HTML-интервала может быть скользким. Хотя один или два могут не повредить вашему сайту, если вы продолжите идти по этому пути, вы будете создавать проблемы на своих страницах. В конце концов, вам лучше обратиться к CSS для разметки HTML и ко всем остальным визуальным потребностям веб-страниц.