5 open source html5 video players for 2019
Содержание:
- HTML5 Video Player Plugins for WordPress:
- Геолокация
- Elite
- Как быстро узнать, поддерживает ли ваш браузер HTML5
- jQuery Plugin to plays Audio & Video on Hover : Media Hovers
- Sticky Ultimate Video Player with JavaScript
- Что такое расширение HTML5
- 5 Free HTML5 & JavaScript Video Player Plugins for Download in 2020
- Преимущества
- Top HTML5 Video Player Plugins for WordPress:
- Поддержка браузерами форматов мультимедиа
- Media Element.js
- Позиционирование видеоплеера с помощью CSS
- HTML5 в Firefox
- JW Player
- 15. Mega Video Players BUNDLE
- Возможные проблемы
- Шаг 6. Запускаем код и смотрим на результат
- Как скачать и использовать проигрыватель html5
- Видео в HTML5
- ArtPlayer : Modern HTML5 Video Player
- Возможности Free HTML5 Video Player
HTML5 Video Player Plugins for WordPress:
13.Videojs HTML5 Player
Videojs HTML5 Player is a user-friendly WordPress plugin that supports video playback on desktops and mobile devices from WordPress sites. It makes it super easy for you to embed both self-hosted video files or video files that are externally hosted using Videojs library.
Features:
- Embed MP4 video files into a post/page or anywhere on your WordPress site.
- Responsive videos for better user experience while viewing from a mobile device.
- Add HTML5 videos that are compatible with all major browsers.
- Add videos with poster images
14.Video Embed & Thumbnail Generator
This plugin provides several fields to some videos uploaded to your WordPress Media Library. Just pick a few alternatives, create thumbnails, click”Insert into Article” and you will find a shortcode from the article editor which will embed a flexible, responsive HTML5 video player with Flash wracking for unsupported browsers.
Features:
- Video.js (files are included with the plugin)
- The WordPress default player using MediaElement.js, which was introduced in WordPress version 3.6
- JW Player 6 (if their old, discontinued plugin is already installed. This plugin does not work with JW Player 7 yet.)
15.FV Flowplayer Video Player
FV Player is a free, easy-to-use, and total alternative for converting FLV or MP4 videos to your pages or posts. Together with MP4 movies, FV Player provides protection on mobile devices.
Features:
- Automated checking of video encoding for logged in admins
- FV Player is a completely responsive WordPress video player.
- Custom start and end screens are built right in. You can use your own custom design before and after the video.
- Enjoy unlimited instances on a single page.
- No expensive plugins: unlike other players who nickel and dime you for every feature, with FV Player all advanced features are available in the standard license (Google Analytics, Cuepoints, Native fullscreen, Keyboard shortcuts, Subtitles, Slow motion, Random seeking, Retina ready)
- Single site pro license available (JW Player requires five-pack for full features)
- Ultra-efficient player: just 181kB of JavaScript and 10kB of Flash code. You can extend FV Player using just HTML and CSS, leaving the JavaScript-heavy lifting up to us.
- Browser coverage. Built-in Flash fallback will get the job done on older browsers while the HLS.js library gives you HLS playback on desktop browsers.
- Full support for Amazon S3, CloudFront, and other CDN’s.
- Totally Brandable. Stop selling YouTube and start selling yourself. Even design your own player.
- Supports video intelligence video ads
These are some of the best html5 video players widely used on the internet over different websites. If you have any other suggestions let us know in the comment section.
Геолокация
Геолокация это способ выяснить, где вы находитесь в мире, по усмотрению можно делиться этой информацией с доверенными людьми. Существует несколько способов определить ваше положение — по IP-адресу, подключению к беспроводной сети, сотовому телефону или через GPS оборудование которое вычисляет координаты (широту и долготу) через спутники в небе.
Спроси профессора Маркапа
☞ В. Геолокация это часть HTML5? Почему мы говорим о ней?
О. Поддержка геолокации включена в браузеры для будущей работы с новыми возможностями HTML5. Строго говоря, геолокация была стандартизирована Рабочей группой по геолокации, которая отделена из Рабочей группы HTML5. Но я все равно в этой книге говорю о ней, потому что эта часть развития Веба происходит в данный момент.
Для проверки поддержки геолокации используется . Если браузер поддерживает геолокацию, будет доступно свойство geolocation для глобального объекта navigator . В противном случае свойство geolocation будет недоступно. Вот как проверить поддержку геолокации.
function supports_geolocation() { return !!navigator.geolocation; }
Вместо написания своей функции, можно использовать Modernizr.
if (Modernizr.geolocation ) { // Можно смотреть, где вы находитесь! } else { // Нет встроенной поддержки геолокации. }
Если браузер не поддерживает исходно геолокацию, не стоит терять надежду. Плагин с открытым исходным кодом Gear от Google работает в Windows, Mac, Linux, Windows Mobile и Android. Он расширяет возможности старых браузеров, которые не поддерживают новомодные вещи, описанные в этом разделе. В частности, Gear поддерживает геолокацию. Это не то же самое, что navigator.geolocation , но выполняет те же задачи.
Elite
Elite Video Player is a fully customizable online video player for WordPress that offers advertising support. The responsive HTML5 video player offers playback for platforms such as Vimeo, YouTube, Google Drive, and self-hosting videos (only mp4).
A few standout features of Elite Video Player include YouTube 360 VR and live streaming support, Google Drive and Open load videos, advertising with pre-roll, mid-roll, post-roll ads, video ads, popup ads, and so on.
The responsiveness of this online video player makes it an instant choice for users accessing sites through their mobile devices.
Как быстро узнать, поддерживает ли ваш браузер HTML5
Приветствую Вас на своем блоге! Стандарт HTML5 уверенно занимает лидирующие позиции при создании новых сайтов и веб страниц. И это понятно, он открывает новые возможности для веб разработчиков, а также немного изменился синтаксис языка HTML. К примеру, можно создавать закругленные углы у элементов уже с помощью css3, а не фотошопа.
Чтобы полностью описать возможности стандарта HTML5, нужно написать несколько статей или даже создать сайт, так что в этой статье я просто подскажу, как быстро узнать, поддерживает ли ваш браузер HTML5, и насколько он правильно отображает страницу, которая написана по стандарту HTML5. Также, с помощью этого сайта можно узнать, какие именно функции поддерживаются браузером, а какие нет.
Для того, чтобы узнать, как хорошо браузер поддерживает HTML5, нужно просто перейти на сайт:
И открыв этот сайт в браузере, вы сразу увидите, что может браузер, а что нет при отображении страницы написанной по стандарту HTML5. Ниже я приведу пример проверки некоторых популярных браузеров.
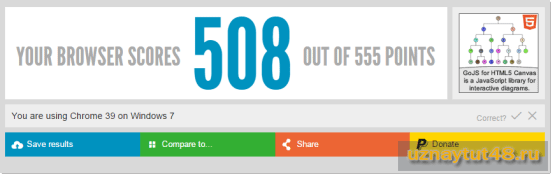
Лидер этого списка Google Chrome:

39 версия браузера показала 508 очков из 555 возможных.

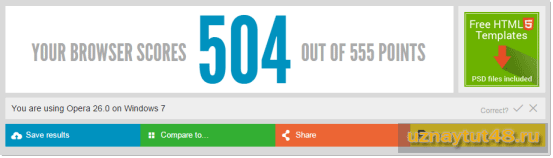
Далее идет Opera 26 версии, 504 очка. Не удивительно, ведь она на одном движке с Хромом.

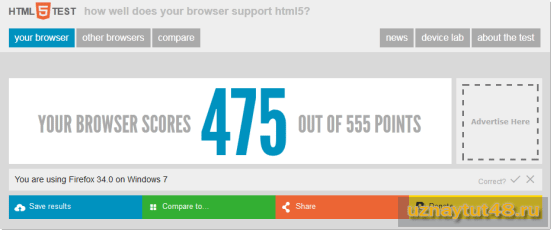
Firefox 34 версии набрал 475 очков.
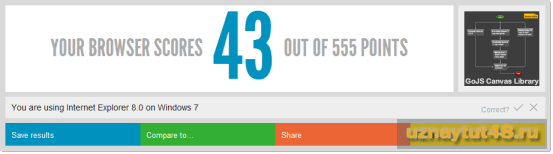
Далее я проверил стандартный браузер Windows, Internet Explorer. Как и ожидалось, восьмая версия, что идет в комплекте с Windows 7, почти не понимает HTML5 и страницы написанные в этом формате на нем смотреть практически не возможно. Лично я совсем не пользуюсь этим браузером и не понимаю, что в нем находят некоторые пользователи, это полное барахло.

Всего 43 очка из 555, кому этот браузер нужен?

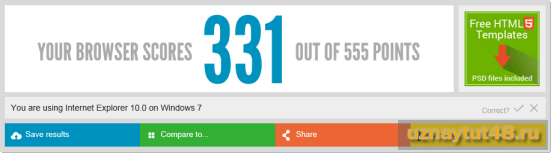
Исправит ситуацию обновление этого приложения и это понятно и нужно сделать обязательно, если вы им пользуетесь. Десятая версия набрала уже 331 очко, что намного лучше старой версии.

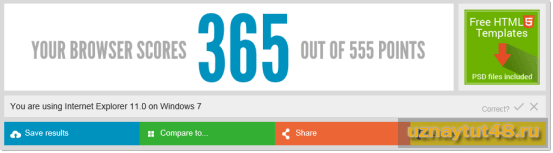
Одиннадцатая версия понимает HTML5 еще лучше, что только подтверждает то, что нужно следить за обновлениями и во время обновлять, как Windows, так и приложения этой системы.

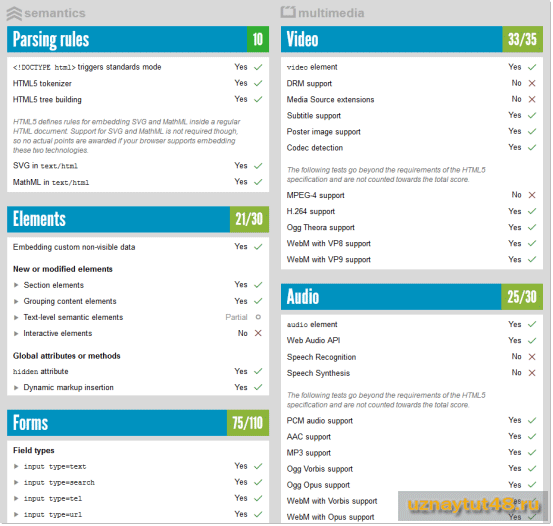
Как я уже сказал, этот сайт показывает не только количество поинтов, но и что конкретно может показать браузер, а что нет. HTML5 позволяет создавать более красивые и анимированные страницы, и если вы хотите видеть их такими, как задумал мастер, то пользуйтесь свежими версиями браузеров.
Кстати, в браузере Mozilla Firefox можно открывать вкладки в несколько рядов, а не в один ряд с прокруткой, это намного удобнее. Как это сделать, вы узнаете прочитав эту статью. Удачи!
jQuery Plugin to plays Audio & Video on Hover : Media Hovers
November 21, 2017
|
HTML5, Plugins, Premium, Video & Audio
Get Motion to your images. Media Hovers is a responsive HTML5 plugin which plays audio and video on hover. It can be applied to any element. Just specify thumbnail and audio or video file and turn it into your hover. Media Hovers also supports lightbox mode where images and videos can be viewed in larger mode.
Features:
- HTML5 video and audio support
- Cross browser compatible
- IOS and Android support
- Font Awesome Library icons
- Mix both audio and videos in the same page
- Optional image slideshows while audio plays
- Social sharing support (facebook, twitter, google plus)
- Lightbox support
Sticky Ultimate Video Player with JavaScript
April 10, 2018
|
Core Java Script, Premium, Video & Audio
Sticky Ultimate Video Player is a powerful sticky video / audio player that can be positioned in a sticky form at the bottom or top part of the webpage over its content that can play local video (mp4) / audio (mp3), streaming videos or audios from a server, Youtube videos or Vimeo videos. It only requires the mp4 / mp3 format (the best and most used formats on the web) and it will work on mobile devices and desktop machines no matter which browser is used, this is made possible by incorporating multiple video engines in an really smart way inside the video player logic. Sticky Ultimate Video Player supports unlimited playlists and each playlist can have unlimited videos.
The playlists can be loaded from a simple HTML markup, XML file, mixed playlist (vimeo | youtube | HTML5 video / audio), video folder (mp4 files), audio folder (mp3 files), youtube playlist or vimeo playlist.
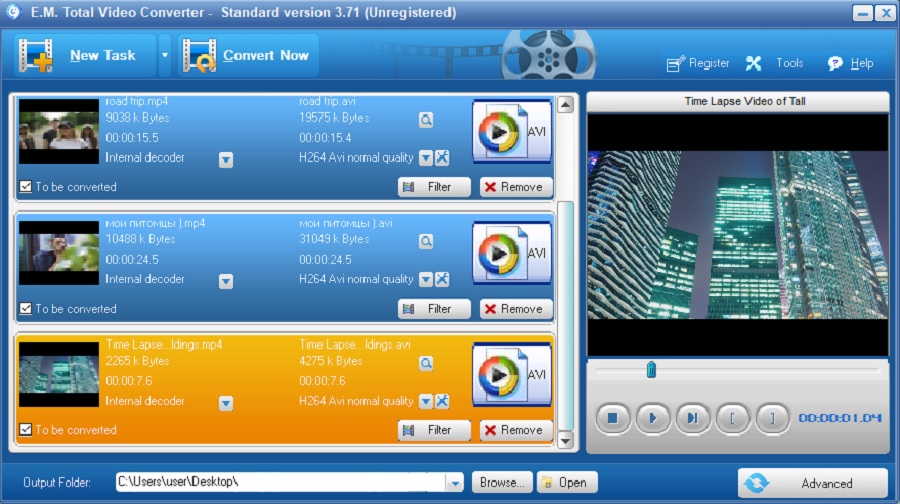
Что такое расширение HTML5
HTML5 необходимо для конвертирования видеофайлов в браузере. В приложении можно смотреть видео. Но все фильмы можно смотреть онлайн в обозревателе. В HTML может быть загружен файл любого формата. После обработки этот файл можно загрузить на сайт. Расширение HTML5 имеет встроенную функцию публикации. Перед тем как видео будет загружено, его можно посмотреть в обозревателе. Загрузку рекомендуется выполнить с официального источника.
В некоторых случаях HTML может не работать после загрузки файла. Но такую проблему легко устранить путем отключения или же переустановки антивируса. Если же это выполнить самостоятельно сложно, то рекомендуется установить Free HTML5.
Пошаговая инструкция, как использовать расширение HTML5:
- Загрузить файл и подтвердить установку.
- В открывшемся окне кликнуть «Далее» и создать точку восстановления системы.
- Выбрать путь к папке, где будет храниться HTML5.
- После загрузки добавить файлы.
- Указать путь к видео, и оно автоматически добавится в список воспроизведения. Рекомендуется выбрать формат файла для преобразования.
- Указать путь сохранения в папке. После конвертации добавится файл.
- Открыть приложение конвертации. На это потребуется несколько минут.
- В новом окне Яндекс Браузера появится видео в HTML5.
5 Free HTML5 & JavaScript Video Player Plugins for Download in 2020
The premium HTML5 and JavaScript video players available on CodeCanyon will certainly give you the most up-to-date and advanced features available, which will greatly improve the user experience.
However, you may be on a budget and still need to add a high-quality video player to your website. To help you with your video player needs, I’ve collected five of the best HTML5 and JavaScript video players you can download for free.
1. Video.js
Video.js supports HTML5 video and modern streaming formats such as YouTube and Vimeo. The player can be styled with CSS to fit your website’s theme.
2. Plyr
This JavaScript video player is a simple, accessible, and customizable player for video and audio. The player comes with a minimal and responsive design and can work for all types of websites.
3. jPlayer
jPlayer is anopen-source media library written in JavaScript. The plugin is completely customizable and skinnable using HTML and CSS and is very lightweight.
4. MediaElement.js
MediaElement.js is a simple and easy-to-install plugin that can display today’s standard video formats. All the basic video player controls come with this JavaScript video player.
5. Kaltura HTML5
This HTML5 video player supports both HTML5 and Flash with the same configuration. The player is fully responsive and can be viewed on tablets and mobile devices.
Преимущества
Приложение html5 video player появилось не так давно, но уже успело завоевать популярность, благодаря своим преимуществам. Главным достоинством программки можно считать то, что она способна работать со всеми популярными видео форматами. Это значит, что на свой сайт можно «залить» любой фильм (ролик).
Еще одним преимуществом можно считать совместимость с браузером Internet Explorer, Safari, Opera, Google Chrome, а также Firefox. При этом вы можете перед сохранением файла проверить, как он будет воспроизводиться в том или ином интернет-обозревателе.
Проигрыватель html5 является кроссплатформенным приложением. Его можно установить не только на ПК, который управляется ОС Windows, но и на мобильные устройства Android и iOS. Таким образом, публиковать видео возможно сразу с телефона.
Скачать html5 video player можно совершенно бесплатно. При этом на сайте разработчика имеется русскоязычная версия плеера. Благодаря этому пользователям будет проще разобраться с работой программки.
Благодаря html5 видео, загружаемое на веб-сайты можно просматривать без установки Flash Player. Поэтому программу можно встретить в списке самых скачиваемых плееров. В качестве дополнения, разработчики предоставляют возможность пользователям изменять внешний вид проигрывателя на сайте.
Top HTML5 Video Player Plugins for WordPress:
1. WordPress Video Gallery
This is one of the simplest video player with ability to create impressive videos on any page using interactive shortcut commands. Users can processed their videos with unique custom post settings and then these distributed videos can be called up at once using shortcut keys. There is no doubt to say that Video Gallery is highly customizable and responsive tool and its screen can effectively shrink to manage your mobile phone display abilities. Some of its incredible features include: ability to manage gallery, preload videos, set initial image and control size variations.

2. Responsive Video Embeds:
There are so many interesting things to discuss about Responsive video embeds. It simply works like a awesome tool that can insert multiple videos inside single article and further makes use of oEmbed method as defined by WordPress to resize all embedded videos in form of iFrames so that they can fit on different sized windows. This advanced plugin is currently supporting almost all popular videos that are hosted on WordPress.TV, Revision 3, hulu.com, Scribd, Daily motion, Vimeo and YouTube etc. Start with the demo version right now and soon you would like to switch to a permanent solution. This platform can be accessed by everyone for free with all incredible features.

3. Video Gallery WordPress Plugin
Here is $15 WordPress Plugin from Digital Zoom Videos that not only takes care of video gallery but can also work like a media gallery where users can easily add audios, images and videos. It also assists users in ad posting tasks over YouTube. To assist professionals in easy marketing services, this tool allows easy removal of watermarks and they can be replaced with your new logos. It also helps users to enjoy social sharing with one click action. Further, you can enjoy impressive customization options with its attractive appearance and skins.

4. Youtube Channel Gallery
Here is a simple to use, free plugin with all basic features that assists in easy embedding of YouTube playlists into WordPress sites. This WordPress special video plugin allows users to create a thumbnail list with user defined channel preferences. One can personalize everything over YouTube Channel Gallery with simple steps, ranging from width ratio, video quality; video feed type as well as themes and link settings. There are so many shortcuts for widgets. Try to proceed ahead with live demo to get clear idea about whole platform and soon you will be able to manage documentation with ease on this interactive HTML5 based video player.

5. MediaElement.js
MediaElement.js is a recent and advanced HTML5 audio-video player that works with Flash Fallback. Users can access wide range of shortcuts for audio as well as videos on this platform. You will love to use its full screen mode and it works perfectly on Internet Explorer and Chrome platform. Some of the most useful options available on this platform are: video looping, size controls, autoplay settings, progress bar, volume and duration settings, preload video and audio function management. MediaElements.js allows users to manage so many interactive features with one click access and is highly recommended for beginners due to its simple and easy to use interface.

Liza Brown
Liza Brown is a writer and a lover of all things video.
Follow @Liza Brown
Поддержка браузерами форматов мультимедиа
Все аудио- и видеоформаты в мире будут вам бесполезны, если вы не знаете, как они поддерживаются разными браузерами. Разобраться в этом вопросе вам поможет следующие таблицы, в которых показаны поддержки основными браузерами аудио- и видеоформатов:
| IE | Firefox | Chrome | Safari | Opera | Safari iOS | Android | |
| MP3 | 9 | 24 | 5 | 3.1 | — | 3 | — |
| Ogg Vorbis | — | 3.6 | 5 | — | 10.5 | — | — |
| WAV | — | 3.6 | 8 | 3.1 | 10.5 | — | — |
| IE | Firefox | Chrome | Safari | Opera | Safari iOS | Android | |
| H.264 | 9 | 24 | 5 | 3.1 | — | 4 | 2.3 |
| Ogg Theora | — | 3.5 | 5 | — | 10.5 | — | — |
| WebM | 9 (при установке кодеков) | 4 | 6 | — | 10.6 | — | 2.3 |
Поддержка этих форматов мобильными браузерами представляет особый вид проблем. Прежде всего, это нерегулярность работы. Некоторые функции, такие как автоматическое воспроизведение и повтор, могут не поддерживаться, а некоторые устройства могут воспроизводить видео только в специализированном проигрывателе, а не прямо в окне на веб-странице. А еще видео для мобильных устройств обычно нужно кодировать с кадром меньшего размера и худшего качества.
Если вы хотите, чтобы видео проигрывалось на мобильных устройствах, примите за правило кодировать его в формате H.264 Baseline Profile (а не в формате High Profile). Для телефонов iPhone и под управлением операционной системы Android следует использовать размер 640×480, а для BlackBerry — 480×360. Многие программы кодирования имеют предварительные настройки, с помощью которых можно создать видео, оптимизированное для мобильных устройств.
Media Element.js
MediaElement.js– это jQuery-плагин, который позволяет использовать тег video в сочетании с файлом, сохраненным в формате AVC. Если плеер не поддерживает видеоформаты html5, плагин заменяет его на Flash или Silverlight.
Плагин предоставляет стандартные кнопки управления воспроизведением, обложки и полноэкранное видео. А также позволяет добавлять уникальные опции: повторение воспроизведения, автоматический перевод (предоставленный Google Translate), демонстрация заставки после видео (отображает заданный HTML код). И даже виртуальную фоновую подсветку, которая обрамляет рамку видео подходящими цветами, взятыми из него во время воспроизведения (только в версии HTML5 видеоплеера).
Позиционирование видеоплеера с помощью CSS
Создаваемый плеер для сайта будет находиться в <div>, который в свою очередь будет содержать два других <div>:
CSS-кодаdivvideo-player
Первый div-контейнер отвечает за скелет видео. Сюда нужно перенести первоначальные строки тега <video>, который мы создали на втором этапе данного руководства. Второй div-контейнер содержит индикатор просмотра, а третий — кнопки видеоплеера. Помните, что каждый тег <div> должен иметь уникальный идентификатор:
div video-treevideo
<Div> progress-tree отвечает за индикатор выполнения, поэтому имеет идентификатор «progress».
<Div> button-tree требует больше вашего внимания. Я вставил три кнопки: play (воспроизвести), back (назад) и next (вперед). Таким образом, каждая кнопка заключена в свой собственный тег <div>, имеет собственный идентификатор («play-button», «backward-button» и «forward-button») и размеры (100 на 100 пикселей для каждой кнопки).
У кнопки воспроизведения есть своя временная шкала, которую я вставил в <div> с идентификатором «time-factor». Не забудьте также использовать ограничения времени «0: 00/0: 00», которые представляют собой время начала и момент времени, которого достигло видео.
После всего этого ваш «Live Preview» (Предварительный просмотр) должен выглядеть так:
CSS
HTML5 в Firefox
Adobe Flash Player доживает свои последние годы. Данная платформа морально устарела, и разработчики перестанут поддерживать её уже к 2020 году. Многие компании, программисты и энтузиасты уже начали отказываться от проверенного формата в пользу прогрессивных, но ещё «сырых» технологий. Одним из таких новшеств является видеоплейер «HTML5», который, потенциально может заменить старый добрый Флэш Плеер.
Не все пользователи могут похвастаться мощными и современными персональными компьютерами со всеми обновлениями операционной системы (драйвера, кодеки). Не у всех установлена последняя версия браузера Mozilla Firefox (чем выше версия, тем меньше ошибок при работе). Но всем интересна жизнь, кипящая в глобальной сети Интернет. Тысячи фильмов и сериалов, десятки тысяч клипов, сотни тысяч забавных любительских видеороликов можно найти и посмотреть через всемирную паутину в любой точке планеты Земля.
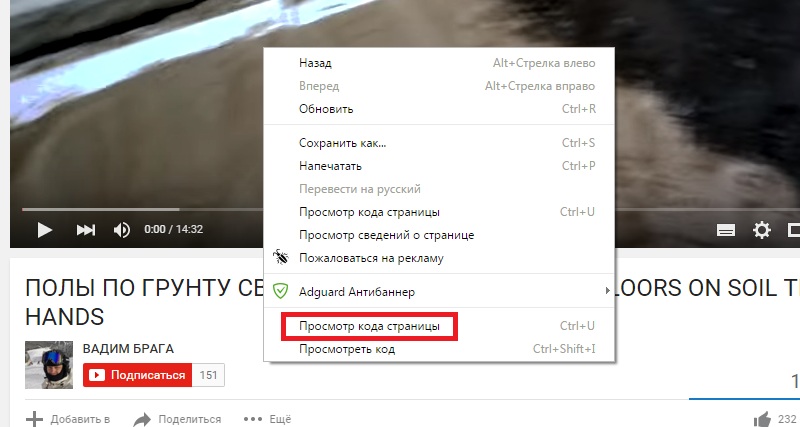
Если при просмотре видео на компьютере возникают графические искажения, пользователю не стоит расстраиваться и искать альтернативу для просмотра. Первое что надо сделать – это проверить работоспособность своего ПК, все ли обновления, драйвера и кодеки есть и в рабочем состоянии. Второй нюанс – это проверка видеоплейера, встроенного в сам интернет обозреватель Мозила. Разработчики из Mozilla Corporation стараются угодить всем своим фанатам и просто пользователям поисковой системы. Поэтому у каждого есть возможность просмотра видеоизображений через различные плееры: Flash Player или HTML5. Чтобы проверить, какой плеер включён в браузере фаерфокс, достаточно нажать правой кнопкой мыши по экрану с видеорядом.
JW Player
JW Player accommodated support for HTML5 video playback. The player is fully customizable with a wide range of features that enhance the accessibility of content and responsiveness of HTML5 videos.
JW Player offers a complete suite of HTML5 video controls. It is also compatible as an alternative to YouTube’s online video player. JW Player also supports a wide range of user-defined themes. Its plugins are consistent with the more popular CMS system, making it easier and quicker to integrate.
This online media player also boasts of sophisticated analytics features that allow users to see how well their video content is performing on the website, enabled password-protected sharing, schedule ads, create video gallery, and more. Other features include add-ons ranging from closed captioning to advertising tie-ups, social sharing options, and so on.
15. Mega Video Players BUNDLE
Mega Video Players BUNDLE — это не единственный надежный, одноразовый видеоплеер HTML5.
Это 6 из них.
Эта загрузка принесет вам три разных видеоплееров, каждый со своим собственным партнером WordPress, дающий вам в общей сложности шесть игроков.
Этот комплект включает:
- Easy Video Player / Easy Video Player WordPress Plugin
- Royal Video Player / Royal Audio Player WordPress Plugin
- Ultimate Video Player / Ultimate Video Player WordPress Plugin
В каждом из этих игроков вы найдете множество различных функций: внешние API, деиндвининг, встраивание и совместное использование, множество плейлистов и многое, многое другое.
В то время как Mega Video Players BUNDLE является самым дорогим вариантом, он также является наиболее экономически эффективным.
Возможные проблемы
Видео загружается практически во всех случаях без нареканий. Несмотря на то что HTML5 воспроизводит ролики со стабильным звуком и видео, случаются ошибки. Например, HTML5 Video file not found. Практически всегда это указывает на удаленный файл. Если проблема не связана с этим, то рекомендуется обновить Яндекс Браузер. Для этого следует нажать на меню обозревателя, нажать «Дополнительно», кликнуть на сноску «О браузере». Если применяется старая версия, то нужно обновить Яндекс Браузер и воспроизвести видео снова. 
В расширении могут возникнуть такие проблемы:
- Проигрыватель не отображает видео. На экране виден только черный экран и просьба включить Adobe Player или установить браузер с поддержкой HTML5. Такая проблема обычно возникает из-за неверной работы блокировщика рекламы или другого расширения, которое может влиять на код страницы.
- Загрузка не заканчивается. Индикатор крутится без остановки и видео не включается. В большинстве случаев достаточно выполнить обновление страницы. Такая ошибка обычно случается 1 раз. Но если проблема осталась, то нужно проверить подключение к сети и выключить Proxy, VPN, а также проверить скорость загрузки информации.
- Неисправность в системе или вирус. HTML5 часто поддается вирусным атакам из-за большой информации в кэше. Яндекс Браузер не может правильно обрабатывать все данные и может зависать. При помощи CCleaner производится очистка кэша и cookie. После этого видео должно загрузиться без ошибки.
Посмотреть видео в HTML5 через Яндекс Браузер очень просто. Если возникла ошибка, то ее можно с легкостью устранить. Практически все сайты и социальные сети работают с HTML5. Исключением является Facebook. Просмотр видео в данной социальной сети осуществляется при помощи расширения HTML5 Video Player, которое можно скачать с официального сайта разработчика.
Скачать HTML5 Video Player
Шаг 6. Запускаем код и смотрим на результат
Самый простой способ — открыть папку с файлами через проводник и запустить файл index.html. Вы увидите результат вёрстки в браузере, но это не слишком удобно — при любых изменениях придётся переходить в браузер и обновлять страницу.
Давайте настроим всё так, чтобы наша страничка открывалась сама и обновлялась, если вы что-то изменили в разметке или стилях.
Для этого нам понадобится расширение Live Server. Найти его можно прямо в VS Code (пятая иконка в меню слева) — введите название и нажмите Install. Другой способ — скачать Live Server из магазина расширений, но это менее удобно.
После установки расширения Windows может попросить разрешение на доступ к сети. Это нужно, чтобы запускать локальный сервер, Разрешайте, это безопасно.
Чтобы запустить код, нажмите кнопку Go Live на нижней панели.
Результат выглядит так. Слева — редактор, справа — браузер. Теперь измените код в редакторе и сохраните его, а он автоматически изменится и в окне браузера.
Как скачать и использовать проигрыватель html5
| Разработчик: | DVDVideoSoft Ltd. |
|---|---|
| Лицензия: | Freeware (бесплатное ПО) |
| Язык: | Русский есть |
| Система: | Windows 10/8.1/8/7/XP |
| Размер: | 28.33 Мбайт |
| Обновлен: | 18 мая, 2017 |
HTML5 Video Player – приложение, предназначенное для конвертации видео файлов в формат HTML5. Созданные видеоролики могут быть размещены на страницах веб-сайтов. В качестве исходного материала можно использовать любой видео формат.
Программа способна не только конвертировать видео, но и редактировать его (переворачивать, обрезать). Перед сохранением результата можно запустить готовое видео в режиме предпросмотра. Следует отметить, что приложение позволяет выбрать «скин» проигрывателя, который будет интегрирован в браузер.
Видео в HTML5
Видео в HTML5 — это новейший стандарт добавления видео на веб-страницу. Причем размещение происходит м оригинальным интерфейсом и без привлечения подключаемых модулей. Видео на страницу добавляется при помощи тега , а стилизовать внешний вид плеера можно при помощи css стилей.
Элемент
Общий вид кода для добавления видео выгляди следующим образом:
Атрибут controls отвечает за элементы управления плеером. Кроме этого есть еще атрибут poster который будет выводить изображение пока идет загрузка видео, или пока пользователь не ажмет кнопку воспроизведения.
Так же как и с аудио, при добавлении видео следует перечислять все форматы в , начинать перечисление следует с более предпочтительного. Стоит не забывать указывать MIME-тип для каждого видеофайла.
Атрибуты тега
- autoplay — позволяет включить автоматическое воспроизведение видео сразу после заргузки страницы;
- controls — атрибут указывает браузеру что нужно отобразить элементы управления видео;
- height — задает высоту окна для отображения видео, принимает в качестве значений пиксели и проценты;
- loop — зацикливает воспроизведения видеофайла;
- muted — отключение звука при воспроизведении видео;
- poster — в качестве значения принимает адрес изображения которое будет отображаться во время загрузки видео или до того момента пока пользователь не нажмет play. Если птрибут не задан то будет отображаться первый кадр из видео;
- preload — отвеает за предварительную загрузку видео. Не является обязательным и некоторые браузеры игнорируют его. Возможные значения: auto — браузер загружает файл полностью, чтобы он был доступен, когда пользователь начнет воспроизведение, metadate — браузер загружает небольшую часть видео для определения его основных характеристик, none — отсутствие автоматической загрузки видео;
- src — содержит абсолютный или относительный адрес видеофайла;
- width — позволяет установить ширину окна для отображения видеоданных, принимает в качестве значений пиксели или проценты.
Видеокодеки и форматы видео
Поскольку каждый браузер использует поддерживает определенный кодек, нужно обеспечить максимальное воспроизведение видео во всех браузерах. Именно поэтому видеофайл нужно размещать в нескольких форматах.
H.264 — кодек от фирмы MPEG, разделяется на профили для поддержки как устройств с минимальными возможностями, так и устройств высокого разрешения.
Ogg Theora — открытый и бесплатный стандарт для видео, качество и производительность немного ниже стандарта H.264.
VP8 — открытый и бесплатный кодек схожий по качеству с Hю264. Поддерживатеся в Firefox, Chrome, Opera.
По сути видеофайл является контейнером, в котором хранятся другие файлы. К наиболее распространенным и популярным форматам видео относят:
- Ogg
- MPEG 4
- WebM
- Audio Video Interleave
- Matroska
На сегодняшний день браузеры поддерживают всего три основных формата видео файлов:
- mp4 — видеокодек: H.264, аудиокодек: AAC;
- ogg — видеокодек: Theora, аудиокодек Vorbis;
- webm — видеокодек: VP8, аудиокодек: Vorbis.
HTML5 не воспроизводит видео в формате AVI. Его следует перекодировать в один из трех форматов.
Добавление субтитров и заголовков
Элемент
используется в качестве дочернего элемента <audio> и . Он позволяет добавить текстовую дорожку для субтитров, заголовков медиафайлов или другой текстовой информации, которая должна быть видна во время воспроизведения медиа-ресурсов.
Атрибуты тега
- default -указывает, что данная дорожка воспроизводится по умолчанию. Данный атрибут может содержать только один элемент ;
- kind — указывает тип текстовой дорожки. По умолчанию принимает значение subtitles (выводятся субтитры). Может принимать значения: captions — перевод диалогов и звуковых эффектов, отображается в виде текста (для глухих пользователей); chapters — добавляет название глав в виде списка, используется для навигации по медиафайлу; descriptions — добавление звукового описания происходящего в видео (используется для невидящих пользователей); metadata — метаданные, не отображаются для пользователей, используются скриптами; subtitles — текстовое дублирование звуковой дорожки в видео, отображаются в виде субтитров;
- label — позволяет добавить название дорожки. Если даный атрибут отсутствует то браузер применит значение по умолчанию;
- src — содержит относительный или абсолютный путь к аудио или видео;
- srclang — указывает язык воспроизводимой дорожки.
ArtPlayer : Modern HTML5 Video Player
June 3, 2019
|
HTML5, Video & Audio
Artplayer.js is a modern and full featured HTML5 video player.
- Support and subtitles
- Support video quality switching
- Support for custom , , ,
- Support , , , or adjustment
- Support integration with other dependencies, like: , , , ,
- Support chrome native picture-in-picture mode, or custom picture-in-picture mode
- Support and in the progress bar
- Support to maintain the original video ratio, adaptive size
- Support rich custom event monitoring, easy to expand
- Support for internationalization of controls
- Support for custom plugins
- Support local video preview
- Support subtitle time offset
Возможности Free HTML5 Video Player
- Оптимизирован для всех HTML5-совместимых браузеров;
- Проигрывание видео без установки Adobe Flash Player;
- Помогает создать плеер для будущего сайта или блога;
- Интегрированный модуль для аппаратного ускорения GPU;
- Создание пресетов, можно настраивать конкретные параметры;
- Отправка ссылок на медиа на Facebook, YouTube, Vimeo и другие сервисы;
- Функция автоматического выключения ПК после завершения конвертации;
- Можно просматривать видеоконтент с iPhone, iPad, iPod и Android-гаджетов;
- Использование спецификаций и библиотек Mediaelement.js, Kaltura JS, JW Player;
- Позволяет предварительно воспроизвести видеоматериал, есть полноэкранный режим;
- Отображение атрибута video src (url относительно сервера, на котором размещён веб-сайт).
Преимущества
- Обладает открытым исходным кодом — Open Source проект;
- Можно загружать плагины и дополнения;
- Лёгкая настройка разрешения и громкости;
- Совместимость c элементами панели JavaScript;
- Добавление CSS стилей для скинов проигрывателей;
- Звук воспроизводится в MP3, AAC, WAV, WMA Audio;
- Наличие раздела Help для начинающих пользователей;
- Встроенный контейнер форматов, конвертирует ролики одним нажатием;
- Невысокие системные требования, быстрая процедура инсталляции и запуска;
- Стандарт HTML5 добавляет API для управления воспроизведением (HTML Video Element);
- Поддержка видеокодеков Theora OGG, Vorbis, Matroska, Webm, VP8, W3C, ID, DIV, DIVX и др.
Недостатки