Делаем прозрачный фон изображения. 3 разных способа
Содержание:
- Формат png: Portable network graphics
- Как сделать фон белым в Фотошопе?
- В каком формате сохранять файл?
- Вырезание объекта в фотошопе
- Какой программой открыть png
- Как в фотошопе выглядит прозрачность
- Сервис IMGonline позволяет сделать прозрачный фон
- Сервис Pixlr задаём один цвет фону
- Сервис LunaPic убираем задний фон изображения
- RGBA
- Сервис Watermark.Algid.Net
- Сервис Online-Photoshop позволяет удалить задний фон
- В каких случаях стоит убирать фон
- Фон текста в Фотошопе: выбор цвета
- Добавление фонового изображения
- Как добавить печать и подпись в 1С с прозрачным фоном
- Формат png что это, особенности формата, где используется
- Конверторы png файлов
- Как поменять фон в презентации Powerpoint
- Зачем это нужно?
Формат png: Portable network graphics
Выбор между *.png (8 bit) и *.png (24 bit) осуществляется только в File ? Save for Web & Devices…
*.png (8 bit)
Во многом похож на *.gif. Также поддерживает всего лишь 256 цветов, а это значит, что для фотографий не подойдет. Использование *.png (8 bit) приоритетно, если есть градиенты — алгоритм этого формата позволяет сжимать их более компактно.
Как и *.gif может содержать прозрачность. Не умеет сохранять анимацию.
*.png (24 bit)
Имеет одно неоспоримое преимущество перед *.jpg, *.gif, *.png (8 bit) — он единственный умеет сохранять полупрозрачность, т.е. если *.gif и *.png (8 bit) сохраняют только 2 значения прозрачности: прозрачно или непрозрачно, то в *.png полупрозрачность имеет множество промежуточных значений.
Хотя в основном полупрозрачность может потребоваться людям, занимающимся веб-дизайном, а они и так уже знают об этом преимуществе.
Остальные множественные форматы в повседневной жизни вам вряд ли пригодятся. И еще одно: все описанные форматы, кроме *.psd, можно открыть на любом компьютере, в стандартной программе просмотра изображений. А так же загрузить в интернет, где их смогут увидеть пользователи.
Теперь пару слов, о методах сохранения, первый метод:
Как сделать фон белым в Фотошопе?
Чаще всего предметная фотосъемка осуществляется при помощи белого листа бумаги. Но если вспышка не сработала, то идеальный белый фон не получится. Можно было бы отделить предмет (в нашем случае это маленькая игрушка) от всего остального при помощи выделения. Но если часть объекта смазана, то выделение займет длительное время. Да и хотелось бы автоматизации осветления изображения. Чтобы затем можно было нажать одну кнопку, после чего наслаждаться объектом на белом фоне.
Автоматизация действительно возможна, ведь современные версии Photoshop поддерживают создание экшенов. Именно с их помощью можно сохранить определенный порядок действий, которые затем запускаются одной кнопкой. Но для этого изображения должны быть похожи. В нашем случае они должны иметь одинаковое разрешение, а объект обязан находиться в центре. После этого не возникает вопроса, как сделать фон белым в Фотошопе. Для этого лишь нужно одно нажатие кнопки.
В каком формате сохранять файл?
PSD. Это стандартный формат фотошоповского файла. В нем вы сохраняете свой файл, чтобы в любой момент можно было продолжить работу. В формате PSD вы не сможете показать друзьям (родителям, девушке и т.д.) фотографию или графику которую вы нарисовали. Этот формат можно открыть только фотошопом.
JPG. Формат отлично подходит для фотографий и других графических изображений. Перед сохранением в фотошопе можно оптимизировать сохраняемый JPG файл — это значит вы можете отрегулировать качество изображения так, чтобы размер файла устраивал вас. Формат открывается на любых компьютерах и телефонах. Хорошее решение, чтобы показать фотографии родственникам, переслать графику по работе, сохранить фон для сайта и т.д.
PNG. Используется в основном дизайнерами для графики на сайтах, интернет-рекламе (баннеры), графика для мобильных приложений и т.д. Формат примечателен тем, что поддерживает прозрачность в изображении. Если нужно сохранить объект на прозрачном фоне — сохраняйте в PNG.
GIF. Этот формат используют если нужно сохранить анимацию. Например, анимированный баннер, смайлик, короткое видео или стикер. Вспомните всем известные гифки, гуляющие по интернету — это как раз тот формат.
Вырезание объекта в фотошопе
Чтобы сделать прозрачный фон, необходимо вырезать предмет, а фон удалить. В зависимости от формы предмета, выберите тот способ выделения, который будет удобен в данной ситуации.
Качество готовой картинки в основном зависит от качества выделения. Постарайтесь максимально точно повторить форму предмета подходящими инструментами лассо.
Если края предмета имеют не четкие края, выделение тоже должно иметь слегка размытые грани. Для этого нужно щелкнуть по выделению правой кнопкой мыши и задать значение «Растушевки». Значение размытия сработает ко всему выделению.
Однако, бывают редкие ситуации, когда только часть предмета имеет размытый край или отсутствие фокусировки. В таком случае, необходимо комбинировать несколько способов выделения.
Для примера, я специально выбрал более сложное изображение с разной степенью фокусировки, соответственно с разной четкостью границ.
Основной предмет с высокой четкостью границ можно выделить обычным инструментом «Лассо», а нечеткие края — мягкой кистью в режиме «Быстрой маски» (Quick Mask — Клавиша Q), как показано на снимке ниже.
Преимущество этого метода заключается в том, что вы можете менять жесткость краем меняя жесткость кисти в процессе рисования. Но есть и недостаток: выделение кистью не такое точное как лассо. Но это не единственный способ получить выделение с разной четкостью границ.
Добавление к выделению нечетких областей
А теперь, подробнее о другом способе выделения. Выделите основную часть изображения с четкими границами, затем нажмите — Select/Save Selection…
Снимите выделение и создайте новое, вокруг нечеткой области. Нажмите правой кнопкой мыши — Feather… (Растушевка…) Задайте необходимое значение. Как правило, нескольких пикселей будет достаточно.
Теперь, нажмите — Select/Load Selection… Выберите пункт — Add to Selection (добавить к выделению). Ваше прошлое выделение склеиться с новым, а разные степени размытия сохранятся.
Возможно, этот прием покажется более сложным, чем предыдущий. В общем, делайте, как удобно вам.
Форматы поддерживающие прозрачный фон
После того, как вы удалили фон, необходимо сохранить изображение в формате поддерживающем прозрачность.
PSD — самый первый из них. Он легко читается во всех редакторах Adobe и не только. Он содержит всю информацию о слоях эффектах и т.д. поэтому, как правило, имеет большой вес.
Tiff — формат похожий по свойствам с предыдущим. Тоже может содержать прозрачные области. Из-за высокого качества, часто используется в полиграфии.
PNG — имеет относительно не большой вес и позволяет сохранять качество изображения. Чаще всего используется в веб-дизайне. Баннера, кнопки сайтов, графические элементы веб-страницы часто содержат этот формат.
Внимание! Прежде чем сохранять обязательно удалите альфа каналы, если вы их создавали в процессе выделения
Какой программой открыть png
Файл Png сам по себе открывается просто, стандартными средствами Windows. Для этого нажимаете по соответствующей картинке два раза левой кнопкой мыши (Скрин 1).
После этого, она должна открыться либо в Вашем браузере, или через «Средство просмотра фотографий Windows».
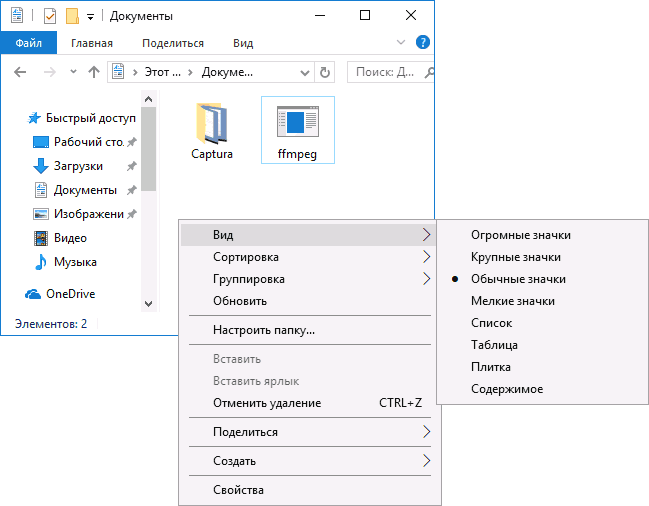
Также Вы можете нажать по файлу правой кнопкой мыши и выбрать из меню такие параметры – «Открыть с помощью», «Яндекс» (Скрин 2).
После этого, PNG файл откроется в этом браузере и Вы его сможете посмотреть.
Ещё его можно открыть специальными программами. Например, программой Paint. Чтобы это сделать, нажимаем по картинке правой кнопкой мыши. Далее, выбираете из меню мыши – кнопку «Изменить». Вместе с тем, Ваша картинка будет открыта в этой программе.
Есть ещё программы, которые помогают работать с Png файлами. О них будет рассказываться ниже в статье.
Как в фотошопе выглядит прозрачность
По логике вещей, прозрачность цифрового изображения — это отсутствие насыщенности и плотности цвета. Если представить цвет как пленочку, то прозрачность это интенсивность просвечивания света сквозь нее. Но как в компьютере показать просвечивание?
Фотошоп ввел условное обозначение прозрачности для мира компьютерной графики — шахматный фон.
Теперь это условное обозначение стало стандартом. Многие программы и веб-сервисы используют шахматный фон, когда речь идет о прозрачности. Например, Яндекс.Картинки или Google-картинки показывают изображения с прозрачными элементами на шахматном фоне.
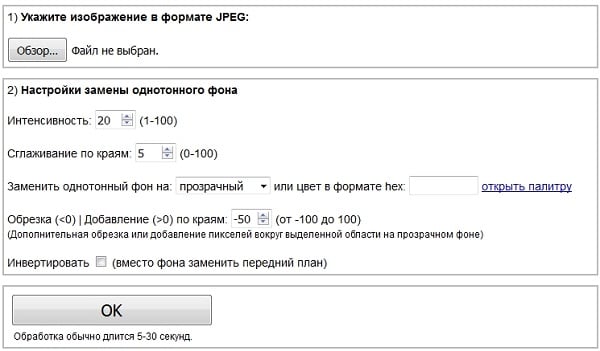
Сервис IMGonline позволяет сделать прозрачный фон
Данный сервис представляет собой практически полностью автоматизированный вариант, позволяющий сделать задний фон прозрачным онлайн.
Для работы с сервисом перейдите на него, кликните на кнопку «Обзор», убедитесь, что в опции «Заменить однотонный фон на» стоит вариант «Прозрачный» и нажмите на большую кнопку «Ок» внизу.
 Задаём однотонный фон для изображения
Задаём однотонный фон для изображения
После обработки вы получите возможность просмотреть полученный результат или скачать его к себе на компьютер с помощью соответствующих ссылок.
Замечу, что за счёт автоматизации качество получаемой обработки обычно хуже, чем в перечисленных выше Online-Photoshop и Pixlr.
Сервис Pixlr задаём один цвет фону
Другой инструмент чтобы сделать прозрачный фон онлайн – это похожий на «Фотошоп» онлайн-редактор Pixlr. Он обладает значительным числом возможностей, но нас интересует в первую очередь создание прозрачного фона онлайн.
- Чтобы выполнить намеченное выполните вход на www.pixlr.com, а затем нажмите на «Загрузить изображение с компьютера».
- После загрузки изображения оно появится в окне редактирования, нас же интересует окошко «Слои» справа, с расположенной в нём опцией «Задний слой» с замочком.Работа со слоями в Пиклр
- Дважды кликните на замочек, и вместо замочка появится галочка.
- Теперь кликаем на «Волшебную палочку» в панели инструментов слева (обычно это третья иконка сверху на левом столбце), нажимаем ею на фон картинки (он помечается соответствующей линией), а затем жмём на клавишу «Delete» для удаления фона. Возможно, так придётся сделать несколько раз, добиваясь полного удаления ненужного фона на фото.
- После того, как вы полностью избавитесь от фона, нажмите на кнопку «Файл», и там выберите «Сохранить».
- В качестве расширения сохранённого файла выбирайте png, иначе прозрачный фон онлайн pixlr может быть утрачен.
Сервис LunaPic убираем задний фон изображения
Данный сервис для создания прозрачного фона похож в своём функционале похож на предыдущий, требуя заднего фона, выполненного в одном цвете. Этот цвет он трансформирует в прозрачный фон, получая требуемое пользователем изображение.
 Сервис LunaPic
Сервис LunaPic
- Для работы с сервисом выполните вход на него, нажмите на «Обзор» и загрузите требуемое фото (или укажите ссылку на него в сети в строке ниже).
- Затем выберите цвет на фото, который бы вы хотели сделать прозрачным и кликните на него мышкой.
- Фото будет обработано, и вы, в идеале, получите прозрачный цвет заднего фона.
По сравнению с сервисом Watermark.Algid.Net сервис LunaPic больше похож на полноценный фоторедактор, позволяя окрасить задний фон одним цветом с помощью встроенных в данный сервис инструментов.
RGBA
Современный подход гораздо проще и нагляднее вышеприведенных методов и состоит в использовании для цвета и фона формат RGBA. Первые три буквы знакомы многим и расшифровываются как red, green, blue (красный, зеленый, синий), последняя символизирует собой альфа-канал и задает прозрачность элемента. Формат записи такой.
background-color: rgba(r, g, b, a);
В скобках вместо букв ставится значение компонента цвета, его можно посмотреть в любом графическом редакторе, последнее же значение устанавливает прозрачность и совпадает со значением свойства opacity.
Не все браузеры поддерживают такой формат: Internet Explorer начиная с версии 9, Opera с версии 10, Firefox с 3, Safari с 3.2. Но в целом, современные браузеры корректно отображают прозрачность. Для старых версий IE можно отдельно указать цвет в привычном для него формате, при этом, естественно, никакой прозрачности не будет. Или опять воспользоваться свойством filter, но тогда придется мириться, что прозрачность также затронет и текст (пример 3). Чтобы соблюсти валидный код CSS, я воспользовался условными комментариями.
Пример 3. Использование RGBA
HTML5CSS3IECrOpSaFx
Результат примера можно посмотреть на рис. 6.
Рис. 6. Полупрозрачный фон с непрозрачным текстом
Сравните картинку с предыдущей, буквы стали ярче и четче.
В браузере Internet Explorer 7 обнаружился баг при сочетании background-color с разными значениями. К примеру, если задать цвет фона красным, как показано ниже, то фон в IE7 вообще не отобразится.
Решается это заменой свойства background-color на background.
backgroundbackground-color
Сервис Watermark.Algid.Net
Ещё один сервис, позволяющий сделать прозрачный фон на фото онлайн бесплатно.
Для работы с данным сервисом фотографию нужно подготовить, для чего нужно закрасить потенциально прозрачную область цветом, отсутствующим на самом изображении (например, синим, как приведено в примере ниже)
Также важно, чтобы фото было в формате png или gif
 Синий фон на картинке
Синий фон на картинке
- Затем необходимо перейти на сам сайт, нажать на кнопку «Обзор», указать сервису путь к вашему файлу и кликнуть на «Следующий шаг».
- Откроется ваше изображение, вам будет необходимо кликнуть мышкой на цвете фото, который вы хотите сделать прозрачным (задний фон для удаления должен иметь один цвет после обработки).
- Кликните на цвете заднего фона, программа обработает его и он станет прозрачным.
- Если обработка вас устроила, нажмите правой клавишей мыши на фотографии и выберите «Сохранить изображение как».
Сервис Online-Photoshop позволяет удалить задний фон
Первый ресурс, позволяющий создать прозрачный фон онлайн – это Online-Photoshop. Работа с ним достаточно проста, позволяя за пару минут получить объект с прозрачным фоном на вашем фото.
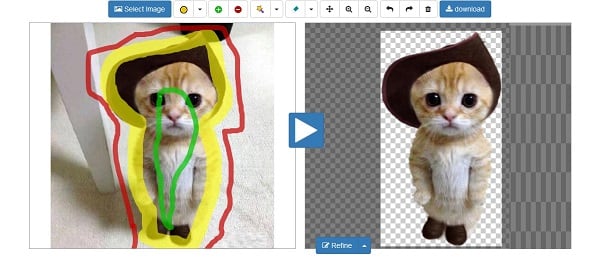
- Для реализации намеченного перейдите на ресурс, кликните на кнопку «Select image» и загрузите нужное фото.
- Последнее появится в левой части экрана, а курсор приобретёт форму жёлтого кружочка.
- Пометьте этим кружочком с помощью жёлтой линии внешние контуры объекта, фон за которым вы хотите сделать прозрачным.
- Затем кликните на зелёный кружочек с плюсиком в панели инструментов и пометьте зелёным цветом внутренние черты объекта.
- Потом кликните на красный кружочек с минусом и пометить красными линиями внешнее пространство за границами объекта.
 Делаем прозрачный фон с Online-Photoshop
Делаем прозрачный фон с Online-Photoshop
Теперь нажимаем стрелочку справа и смотрим результат. Если всё хорошо, нажимаем на кнопку «Download» сверху и сохраняем результат к себе на ПК.
В каких случаях стоит убирать фон
Чтобы не повредить удачную композицию, удалять фон стоит только в ряде случаев.
Чтобы выдержать необходимую цветовую гамму
Сейчас люди стараются не выкладывать неоднородные фото. Они подбирают их по цвету, чтобы профили в соцсетях выглядели привлекательно.
Для яркой композиции
Фрагмент удачной фотографии можно вставить в яркий красивый коллаж вместе с другими элементами: наклейками, надписями, геометрическими фигурами и пр. Любой фон на кусочке фото будет портить впечатление, перегружать композицию, потому его удаляют.
Чтобы помечтать
Многие делают мотивационные коллажи – они помогают визуализировать желаемое. Для этих целей можно использовать свою фотографию на прозрачном фоне. Например, поместив ее на фоне рельефа, характерного для Марса.
Чтобы сфокусировать внимание
Вырезанный кусочек можно поместить посреди однотонного яркого фона, и это привлечет внимание зрителя. Если же эту деталь не вырезать, есть вероятность, что она будет меньше притягивать взгляд
Для интересной истории
Часть фото после обрезки можно поместить на какой-то сказочный фон и получить иллюстрацию к посту. Или, например, наложить свое изображение на снимок солнечного пляжа и в тексте рассказать, как здорово отдыхалось летом.
Чтобы добавить текстуры
Если исходная фотография сделана на гладком, ровном фоне, она может выглядеть скучно. Тогда есть смысл добавить на задний план какую-то выразительную фоновую текстуру, использовать фотоэффекты, чтобы изображение выглядело интереснее и передавало какую-либо эмоцию.
Для красивой рамки
Некоторые любят добавлять красивые рамки на фото. Но при ярком заднем фоне такое украшение заставляет всю композицию выглядеть дешево. Чтобы не перегружать визуал, надо очистить изображение от лишних деталей.
Чтобы сделать несколько копий объекта
Пользователь может хотеть сфотографировать предмет по-разному. Каждый раз это требует настройки освещения, подбора нужного ракурса. Проще сделать фото предмета единожды и потом накладывать его на любой фон.
Для продвижения творчества
Человек, желающий продать изготовленную своими руками вещь через интернет, должен сделать привлекательные фотографии работы. Для оживления композиции можно вырезать ее из исходников и поместить на необычном фоне. А кто-то подает фотомонтаж как творчество: делает открытки и постеры на заказ.
Фон текста в Фотошопе: выбор цвета
Постепенно мы создаем фон текста в Фотошопе и тут выделение можно снять. Делается это при помощи перехода по пути «Выделение>Отменить выделение». Заметьте, этот белый прямоугольник сейчас существует в виде отдельного слоя. Это можно наблюдать на панели «Слои». Перейдите в данную панель
Здесь нужно обратить внимание на пункт «Заливка». Нажмите на цифру 100
Появится ползунок, который необходимо передвинуть влево, доведя его до 20%. Затем нажмите на кнопку «Fx» и выберите в контекстном меню пункт «Параметры наложения».
Выскочит диалоговое окно со всевозможными настройками слоя. Нам нужно добиться более красивой прозрачности прямоугольной области. Перейдите во вкладку «Обводка». В пункте «Цвет» выберите белый цвет. Размер уменьшите до двух пикселей. В качестве положения выберите пункт «Снаружи». Непрозрачность поставьте на уровне 50%. Когда закончите — жмите кнопку «OK».
Добавление фонового изображения
Следующие правила добавляют цвет фона и фоновое изображение к элементу <body>. Затем мы задаем для элемента <div> (с классом wrapper) белый цвет фона:
body {
background-color: #333;
background-image: url('image.png');
}
.wrapper {
width: 80%;
margin: 20px auto 40px auto;
background-color: #fff;
color: #333;
}
Попробовать »
Свойство background-color просто добавляет цвет фона на страницу или к определенному элементу. Мы использовали в примере background-color, чтобы установить фоновый цвет для элемента <body> и внутри элемента <div>. Если бы цвет фона для элемента <div> не был бы установлен, то в качестве фона был бы показан фон, который установлен для <body>, так как по умолчанию все элементы имеют прозрачный фон.
Свойство background-image позволяет указать картинку, которая будет отображаться в качестве фонового изображения для всей страницы или для отдельного элемента. В примере мы использовали фоновое изображение в качестве фона для всей страницы.
Если возникает вопрос зачем устанавливать цвет фона, когда используется фоновое изображение, то на него можно легко ответить: если по каким-либо причинам фоновое изображение не может быть загружено на страницу, в этом случае будет отображаться цвет фона.
Как добавить печать и подпись в 1С с прозрачным фоном
В новых версиях программ 1С 8.3 появилась возможность добавить печати и подпись в такие печатные формы как: Счет на оплату, ТОРГ-12, Акт сверки, УПД и т.д. (по настройке у нас есть подробный видеоурок). Но из-за того, что при сканировании остается белый фон — подпись и печать выглядят не естественно и смотрятся как-будто их просто добавили туда через Photoshop. Но проблему можно решить, если заменить белый фон на прозрачный.
Кстати, если у Вас старая версия 1С, то в ней тоже можно сделать счет на оплату с подписью и печатью, подключив внешнюю печатную форму – смотрите наш продукт «Счет на оплату с факсимиле«.
Как сделать прозрачный фон у подписи и печати?
Перед написанием этой инструкции мы изучили десятки программ и сервисов, чтобы результат был максимально простым и качественным. Поэтому мы сразу отмели программы, которые нужно скачивать и устанавливать на компьютер. И сосредоточились на сервисах, которые позволяют убрать фон у подписи и печати и сделать его прозрачным в режиме онлайн.
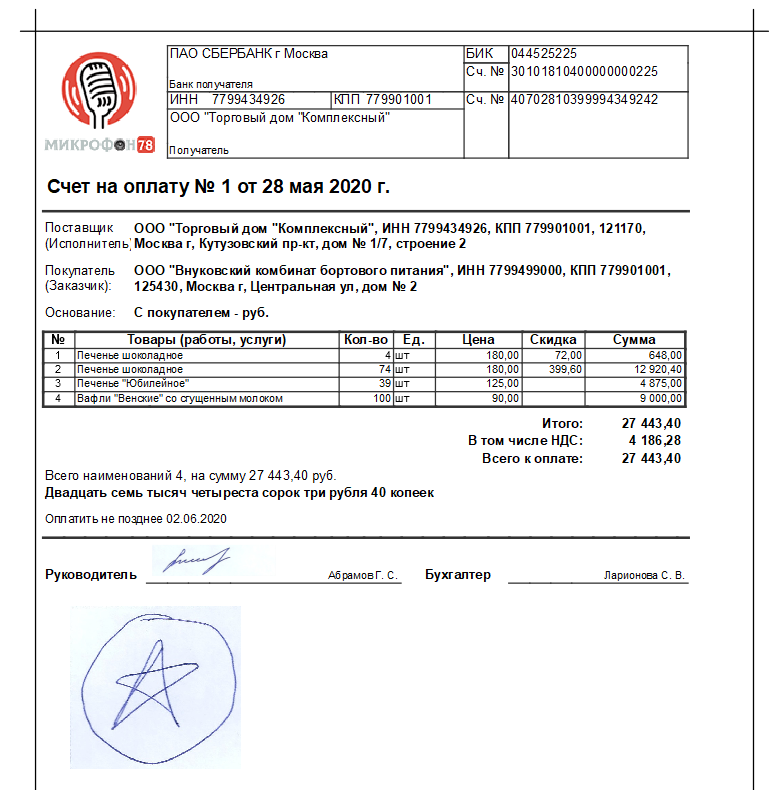
Согласно инструкции в 1С, мы поставили подпись в нужных полях и отсканировали лист — согласитесь, качество сканирование получилось не очень, но тем интереснее будет посмотреть на конечный результат:

Теперь вырезаем изображение по пунктирным линиям и сохраняем в отдельный файл печать, подпись руководителя и бухгалтера. И если их в таком виде вставить в 1С, то счет с факсимиле у нас получится некрасивым:

Заменять белый фон на прозрачный будем с помощью бесплатного сервиса remove.bg просто переходим на их сайт и загружаем туда сначала файл с подписью, а затем тоже самое делаем с файлом печати. Делается это буквально за 15 секунд:

Теперь подключаем новые факсимиле в программу 1С 8.3 и проверяем результат. Согласитесь, теперь получилось красивее — пропал синеватый фон. Но подпись в счете на оплату маленькая и печать находится где-то внизу. Согласитесь, обычно так её никто не ставит:

Как увеличить подпись в счете на оплату в 1С?
На самом деле, есть один способ, чтобы и печать подвинуть и подписи сделать красивыми. Чтобы все было приближено к реальности, мы заменили нашу ручную печать со звездочкой на реальную. Мы ее также отсканировали, сделали прозрачный фон и загрузили в 1С Бухгалтерию 3.0. Далее воспользовались советами из видеоурока «Как подвинуть печать и увеличить подпись в счетах на оплату в 1С 8.3» и получили счет на оплату с факсимиле высокого качества. Подпись и печать свободно накладываются друг на друга, без белых наложений и очень похожа на реальную. Такую не стыдно и клиентам отправить:
Формат png что это, особенности формата, где используется
Здравствуйте друзья! В Интернете люди пользуются различными форматами для просмотра и сжатия картинок. Один из них, это Png. Для начала рассмотрим вопрос, формат png что это? После этого будет понятно, зачем этот формат нужен и где он используется.
Итак, Png, это графический формат, который предназначен для просмотра и сжатия изображений. Изначально он был создан в виде Gif формата, но потом его улучшили и получился формат Png.
В чём особенности формата Png? Пожалуй, главная его особенность – это прозрачность. Когда Вы скачиваете в Интернете другие картинки на компьютер, они имеют фон. А ПНГ, как правило, скачивается без фона.
Следующая особенность формата – разнообразная гамма цветов. С помощью программ, которые редактируют подобные картинки, в него могут добавить анимацию, гамму-коррекцию и другие цвета.
Используется формат Png, чаще всего, для просмотра картинок в браузере или на компьютере. С помощью этого формата можно создавать уникальные картинки, презентации и Гиф-анимации. Картинки в png формате удобно накладывать на другие изображения, ведь они не имеют фона. Кроме того, они отличаются высоким качеством изображения.
Далее, подробно разберёмся, как работать с этим форматом.
Конверторы png файлов
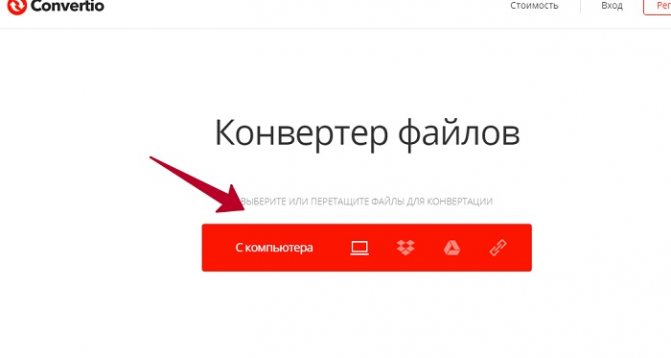
В Интернете есть бесплатные конверторы png файлов. Воспользуемся одним из них – «convertio.co/ru/png-converter», а затем перечислим небольшой список конверторов. Итак, нажимаете кнопку на сервисе – «С компьютера» и выбираете те картинки, которые хотите конвертировать в Png (Скрин 5).

Если перейдёте по указанной ранее ссылке, в настройках на сервисе, будет стоять формат PNG. Далее, кликните на кнопку «Конвертировать», чтобы преобразовать формат. Затем, нажмите «Скачать» и файл будет загружен на компьютер в формате Png.
Есть ещё такие конверторы, которые Вы можете использовать:
- PNG To JPG Converter.
- Online-converting.ru.
- Конвертор Png
- Pixlr
Можно найти много других сервисов и программ. Перед их использованием, изучите их интерфейс, чтобы в дальнейшем не возникало ошибок в работе. А если они англоязычные, воспользуйтесь популярными браузерами для их перевода на русский язык.
Как поменять фон в презентации Powerpoint
Всем привет! Достаточно сложно представить качественную презентацию в Повер поинт, которая запомнится другим людям и при всём при этом будет расположена на стандартном «пустом» фоне.
Поэтому либо вам придётся делать очень интересное её наполнение, либо же сделать её более привлекательной путём добавления или изменения фонового изображения, чем мы сейчас и займёмся.
На самом деле методов, с помощью которых можно менять задний фон в презентациях, не так уж и мало. Причём каждый из них отличается по своей сложности и удобству применения.
При выборе способа основном следует ориентироваться на саму презентацию – на её стилистику и так далее. Итак, давайте приступим.
Метод 1 – Корректировка дизайна
Данный метод можно назвать самым простым из всех, что мы сегодня будем рассматривать. Это вызвано тем, что описанные ниже действия нужно проделывать ещё до наполнения презентации контентом.
1) Переходим в раздел «Дизайн», который располагается в верхней панели инструментов.
3) Здесь вам нужно выбрать тот цвет, который больше всего подходит вашей презентации по смыслу, либо по вашему внутреннему ощущению. Как только вы выберите один из вариантов, дизайн будет изменён для всех слайдов.
В случае, когда вы по какой-либо причине захотите изменить задний фон, то вы сможете сделать это похожим образом. Наполнение страницы будет автоматически подогнано под выбранный вами дизайн, а уже созданные слайды никак от этого не пострадают.
Данный способ достаточно простой, но если вы хотите изменить цвет только одного слайда, то следует прибегнуть к помощи другого способа.
Метод 2 – Корректировка вручную
В случае, когда вы хотите сделать задний фон более привлекательным, а в разделе «Дизайн» все варианты кажутся вам скучными и однотипными, то нам придётся «помочь себе самостоятельно» и внести все корректировки вручную. Для этого нужно сделать следующее:
1) Для перехода в нужный нам раздел можно воспользоваться двумя путями – либо кликнуть по пустому слайду и из контекстного меню переключится к разделу «Формат фона…»…
4) В случае, когда у вас на компьютере есть картинка, которую вы хотите использовать в качестве фона, то здесь необходимо выбрать пункт «Рисунок или текстура», а после чуть ниже кликнуть по кнопке «Файл».
Теперь вы попадёте в стандартный файловый менеджер «Виндовс», где вам необходимо отыскать нужную картинку.
Следует отметить, что выбирать изображение необходимо из параметров вашей презентации, то есть соотношение сторон картинки должно быть 16:9, если вы хотите, чтобы всё работало нормально.
Этот метод тоже достаточно простой, но в то же время область его применения намного более обширная, чем у предыдущего способа. А мы двигаемся дальше.
Метод 3 – Использование шаблонов
Данный метод так же, как и предыдущий, можно назвать многофункциональным, так как область его применения так же достаточно обширна.
1) Из верхней панели инструментов нам необходимо переключится в раздел «Вид».
5) Помимо этого вы можете использовать программные инструменты, которые располагаются в верхней панели инструментов. В этом разделе вы сможете как отредактировать какую-то отдельную деталь макета, так и задать его общий тон.
10) Выбираем здесь нужный нам шаблон, и после этого слайд будет преобразован.Данный метод сможет подойти вам в случае, когда вы хотите сделать несколько групп слайдов, у которых будут различаться фоновые изображения. Либо же просто хотите поменять фон всего одного слайда.
Метод 4 – Вставка изображения на задний план
Данный метод, в основном, используют только новички, но не упомянуть его было бы преступлением.1) Для начала следует загрузить нужное нам изображение в утилиту. Для этого переходим в раздел «Вставка» и в разделе «Изображения» кликаем по пункту «Рисунки».
Важно!Когда вы подбираете подходящее для фона изображение, то недостаточно просто одинакового соотношения сторон. Наиболее лучше на заднем плане смотрятся изображения в высоком разрешении, так как в противном случае картинка может размыться, будут выступать пиксели, и в целом всё это будет выглядеть не очень приятно
Заключение
Итак, как вы видите, поменять задний фон у презентации достаточно просто. Надеемся, что данная статья смогла помочь вам.Всем мир!
Зачем это нужно?
Прозрачность картинки в «Фотошопе» может потребоваться для самых различных задач. К примеру, нужно наложить одно изображение на другое с заменой фона. Здесь без прозрачности никуда. Или нужно сделать водяной знак. Он тоже должен быть полупрозрачным. Да и вообще, прозрачность — чуть ли не самая важная составляющая любой работы в «Фотошопе». Применения прозрачности много. Именно поэтому стоит научиться пользоваться этим интересным инструментом для творчества.
Наложить прозрачность в «Фотошопе» можно несколькими способами. Некоторые из них до неприличия просты, а над некоторыми придется потрудиться. Но результат превзойдет все ожидания. Каждому ведь хочется почувствовать себя богом «Фотошопа». А без изучения «матчасти» это невозможно. Так что изучайте основы, господа. И в качестве первого урока научимся работать с прозрачностью.