Как сделать табуляцию или отступ в html?
Содержание:
- Еще один универсальный способ
- Где не нужно использовать неразрывный пробел
- Удаление неразрывного пробела
- inline-block
- Пробелы и пробельные символы в HTML
- Что такое неразрывный пробел в HTML?
- Создать пробелы и физическое разделение элементов в HTML с помощью CSS
- Неразрывный пробел в Word 2013 — как вернуть фиксированную ширину пробела
- Просмотр непечатаемых символов
Еще один универсальный способ
Еще один способ ввода неразрывного пробела основывается на использовании неразрывного пробела. В этом случае порядок действий такой:
- Находим в любом месте данный символ и выделяем его с использованием мышки. Например, в Интернете на любом сайте.
- Используем комбинацию клавиш Ctrl + С для внесения в буфер обмена символа неразрывного пробела.
- Далее переходим в то приложение, в котором необходимо вставить этот знак, и устанавливаем курсор в месте ввода.
- Затем нажимаем комбинацию Ctrl + V. После этого должен вставиться в наш документ скопированный символ.
Как бы там ни было, а неразрывный пробел в Word наиболее просто вставить с помощью специальной комбинации клавиш. Именно ее и рекомендуется использовать на практике.
Работая с текстовой информацией, вам наверняка приходилось сталкиваться со сложностями форматирования текста, заимствованного из других источников. И чтобы привести его к общему стилю необходимо избавиться от нежелательного формата. Я уже писал как правильно сохранять текст из различных источников, например, в статье про или . Но иногда очистка форматирования не дает желательного результата, так как в тексте могут находиться непечатаемые знаки: пробелы, переносы, табуляция, конец абзаца, разрывы, неразрывный пробел в ворде и другие. Вот они могут быть причиной, что текст не выравнивается по ширине или каждая строка начинается как абзац, или текст занимает часть страницы и перепрыгивает на следующую.
Чтобы было проще разобраться, давайте проанализируем текст в режиме отображения непечатаемых символов и разберем как убрать неразрывный пробел в ворде на примере.
Где не нужно использовать неразрывный пробел
Мы разобрались, как «работает» неразрывный пробел и где следует его применять. Теперь разберемся, где его применять не следует.
Нужно понимать, что правила постановки неразрывных пробелов носят рекомендательный характер. Не везде они помогают и не все программы умеют корректно с ними работать.
Итак, где не нужно применять неразрывные пробелы:
- Где попало. Многие, не разобравшись, ставят их везде, чуть ли не после каждого слова. В результате бедный текстовый редактор получает указание отображать целое предложение так, как будто это одно очень длинное слово, которое нельзя разрывать, — и сходит с ума.
- Для присоединения предлогов, союзов и частиц, состоящих их более чем из двух букв. Когда слишком длинное слово «утаскивается» на следующую строку, предыдущая строка становится слишком короткой. Получается некрасиво — слишком заметна разница в длине строк, особенно если сами строки короткие.
- Если в тексте уже есть теги или NBSP. Факт их наличия говорит о том, что в этом конкретном тексте знак неразрывного пробела передается не символом, а тегом.
- Если текст расположен в узких столбцах. Чрезмерное увлечение неразрывными пробелами в тексте, разбитом на короткие строки, иногда приводит к тому, что до неприличия расширяются обычные пробелы.
Удаление неразрывного пробела
Включаем режим скрытых знаков сочетанием клавиш Ctrl+Shift+8 или на вкладке Главная в разделе Абзац нажимаем кнопочку, похожую на знак ПИ.
На рисунке красной линией подчеркнуты неразрывные пробелы, они обозначены пустыми кружочками. Удалить такой знак можно, выделив его, нажатием обычного пробела на клавиатуре. В коротком документе сделать эту операцию легко, но если текст объемный, то необходима автоматизация.
Неразрывный пробел — специальный знак, который запрещает выполнять перенос символа или слова, идущего сразу после него, без предыдущего слова. Ставится комбинацией клавиш Ctrl+Shift+Пробел
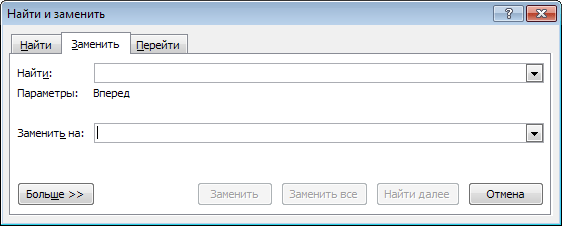
Проведем замену неразрывных пробелов по всему тексту. Используя горячие клавиши Ctrl+H или вкладка Главная в разделе редактирование нажимаем команду Заменить.

Теперь в открывшемся окне достаточно указать: что и на что заменять. Но проблема в том что неразрывый пробел — это непечатаемый знак и указать его для поиска как простой символ не получится. Что же делать?
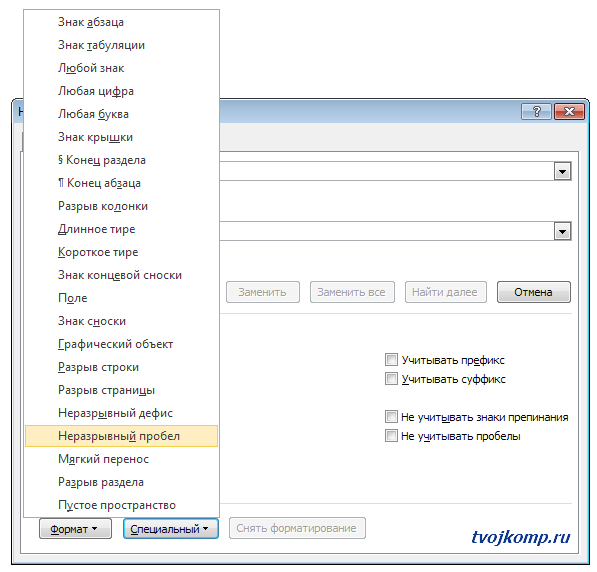
Нажимаем кнопку Больше и получаем дополнительный функционал. Теперь кликните в поле Найти, чтобы текстовый курсор мигал именно там. Внизу окна нажимаем кнопку Специальный и выбираем Неразрывный пробел.

Теперь в поле Найти будет вставлена комбинация знаков, соответствующая неразрывному пробелу. Переходим к полю Заменить и в нем нажимаем один раз клавишу Пробел. Все исходные данные заданы, приступаем к замене нажатием кнопки Заменить все.
Если все вышеизложенное было выполнено правильно, то вы увидите подобное сообщение.

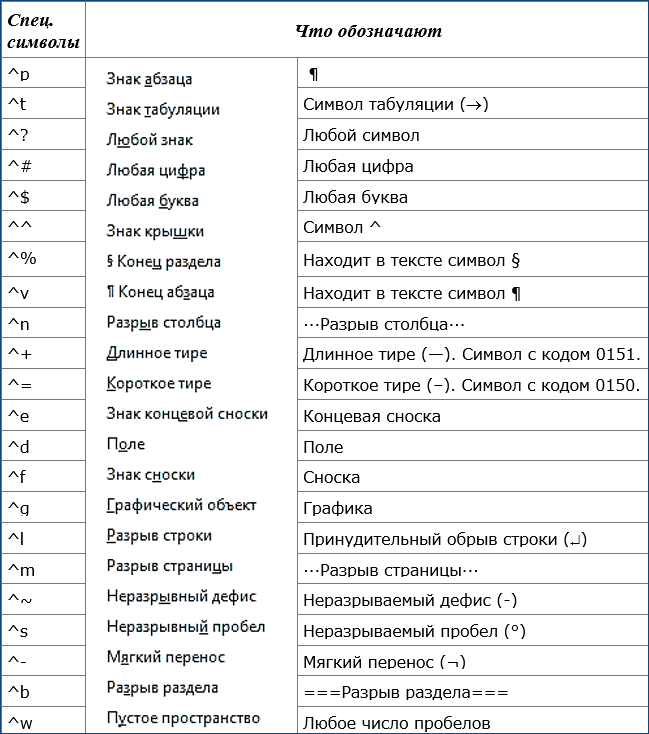
Как видите, друзья, данный прием можно использовать и при замене других непечатаемых знаков. Надеюсь, что вам эта информация будет полезна.
Таблица непечатаемых знаков для поля Найти

Прежде чем уменьшить пробелы между словами в тексте, необходимо выяснить причину, по которой они возникли. Их может быть несколько:
- выравнивание текста по ширине;
- лишние пробелы;
- знак табуляции между словами или использование длинных пробелов.
Все эти проблемы могут возникнуть, например, вследствие копирования текста из Интернета. Чтобы привести текст в должный вид, необходимо по порядку избавиться от всех вышеназванных причин.
Частая причина появления большого интервала между словами – выравнивание текста по ширине. При таком выравнивании слова равномерно распределяются по всей длине строки за счет увеличения расстояния между ними.
Чтобы это изменить, необходимо сделать следующее:

Если же в требованиях по оформлению текста указано, что необходимо выравнивание по ширине, то самый простой способ уменьшить пробелы — поставить автоматические переносы слов.
Для этого нужно:

Если оба способа не дали результат, то проблема заключалась не в выравнивании текста. Возможно, дело в лишних пробелах.
inline-block
Значит, inline-block — представляет собой этакую «коробочку», в которой содержатся буковки, т.е. некий коробок со спичками. Этот коробок представляет из себя блок, с поведением строки, т.е. по сути является строчно-блочным элементом.
Строчное поведение inline-block позволяет ему оставаться в одной строке с другими строчными элементами, например <span>-ом или попусту сливаться с обычными буквами, т.е. вести себя, как текст в строке. Ну а благодаря своим блочным способностям, inline-block-у можно смело задавать любые свойства, которые присущи блочным элементам: ширину, высоту, верхний и нижний margin, например, уже будет действовать, как у блоков.
Ну и т.д., в общем, эдакий «блок-строка»
Как видно из примера, inline-block чувствует высоту и ширину, которую мы ему прописали. Так же можно заметить одну интересную штуку, наш подопечный выровнялся по вертикали, выровнялся так, как и должны выравниваться большинство инлайн-элементов в html, т.е. по базовой линии (baseline) , т.е. выравнивается наш блок относительно своего текста, который в нём находится. Добавляем текста в блок и смотрим результат.
Блок выровнялся по базовой линии. Чего и следовало ожидать.
Сразу же приведу несколько разных примеров, поведения inline-block с разным вертикальным выравниванием.
Тут я продемонстрировал три разных выравнивания, но на самом деле их намного больше, если интересно, то вот здесь описаны все возможные варианты. В данной статье нет смысла всех их описывать. Просто учитывайте это, при работе с inline-block.
inline-block — как буква
Одна из главных вещей, которые вы должны знать, это то, что наш коробок со спичками inline-block — является по сути обычной буквой — символом, т.е. весь наш строчный блок составляет всего лишь одну букву в строке, одну единицу. Даже не смотря на то, что содержит в себе кучу других символов или элементов. Именно по этой причине inline-block не «разрываются», как строчные элементы, а переносятся на следующую строку целиком. Ну и соответственно, если рядом с inline-block не будет пробелов, то расстояние между ним и соседними буквами будет обычный межбуквенный интервал (трекинг), которым можно управлять (кернинг). Если есть пробелы — до соседней буквы будет этот же интервал плюс ширина пробела.
Переваривайте эту информацию и идёмте дальше…
Пробелы и пробельные символы в HTML
Сначала необходимо сделать важное замечание. На клавиатуре компьютера есть специальные клавиши, которые позволяют реализовать разделение текста (чуть подробнее об этом ниже). Однако, лишь широкая клавиша пробела обеспечивает раздел между словами не только в редакторе, но и в окне браузера
При переносе строк и отступе от края существуют нюансы
Однако, лишь широкая клавиша пробела обеспечивает раздел между словами не только в редакторе, но и в окне браузера. При переносе строк и отступе от края существуют нюансы.
Как вы знаете, отображение тех или иных элементов в веббраузере определяется тегами. Для форматирования текста применяется известный тег абзаца P, который является блочным. То есть его содержание располагается по всей доступной ширине.
Чтобы перенести строки внутри абзаца P, нужно воспользоваться одиночным тегом BR, с помощью которого это можно осуществить. Скажем, нам нужно вставить в текст какие-нибудь строчки из стихотворения, которые мы пишем в текстовом редакторе:
Несмотря на то, что строки стиха расположены корректно и переносы осуществлены в нужных местах, в браузере все будет выглядеть иначе:
Чтобы добиться такого же отображения в окне веб-обозревателя, нужно в каждом месте переноса строки прописать BR:
Теперь мы достигли выполнения поставленной задачи и в браузере стихотворные строчки отобразятся совершенно правильно:
Таким образом, нужные переносы строк выполнены. Здесь еще нужно отметить такую особенность, что множественные пробелы, идущие один за другим, веббраузер отображает как один. В этом вы сможете убедиться, если в том же редакторе админки WordPress попробуете поставить не один, а несколько пробелов между двумя словами и, нажав на кнопку «Сохранить», посмотрите на результат в браузере.
Пробел, табуляция и перенос строки
В принципе, с этими пробельными символами мы знакомимся сразу же, как начинаем работу с текстом в редакторе и форматируем его в нужном виде. Для реализации подобной задачи существуют специальные клавиши, каждая из которых соответствует своему пробельному символу:
- Пробел — самая широкая клавиша на клавиатуре компьютера (без надписи);
- Табуляция — клавиша слева с надписью «Tab» и двумя стрелками, направленными в разные стороны;
- Перенос строки — клавиша «Enter».
Однако, как я сказал выше, конечный нужный результат не только в текстовом редакторе, но и в браузере, мы получаем лишь при использовании первой клавиши. Все три клавиши (в том числе табуляция и перенос строки полезно использовать при форматировании кода HTML. Допустим, вот как выглядит фрагмент кода в NotePad++ (тут об этом редакторе толковый материал) при отображении всех пробельных символов:
Мы получаем код, который легко читаем и понятен благодаря пробелам. Оранжевыми стрелками отмечены отступы, создаваемые с помощью клавиши Tab, а символами CR и LF переносы строк, осуществляемые посредством кавиши Enter.
Просматриваются контейнеры, вложенные один в другой, хорошо выделяются открывающие и закрывающие теги. В таком виде данный код можно спокойно редактировать. А теперь сравните его с таким же кодом, в котором нет подобного разделения текста:
Таким же образом с помощью пробельных символов можно прописать и правила CSS, которые будут визуально выглядеть понятными и удобоваримыми:
После того, как вы приведете все стили к общему знаменателю и полностью закончите редактирования файла стилей, можно будет подвергнуть сжатию CSS, удалив из кода все пробелы
Это необходимо для повышения скорости загрузки сайта, что очень важно при продвижении ресурса
Что такое неразрывный пробел в HTML?
Неразрывный пробел — спецсимвол в HTML (см. также что такое HTML), благодаря которому браузер будет воспринимать каждый из этих пробелов как те, которые нужно отобразить, а не игнорировать.
Пример предельно простой
Многие из вас наверное помнят, как осуществляли «форматирование пробелами» какого-нибудь важного документа, будучи начинающими пользователями Ворда. Поставишь 30 пробелов подряд и, что называется, будет выравнено как надо!
В HTML такие фокусы не прокатят. Если я сейчас напишу 30 пробелов при написании поста в HTML-редакторе, он просто проигнорирует их, отображая лишь один.
И, соответственно, не проигнорирует неразрывный пробел как элемент форматирования вашего HTML-кода.
Еще одна фишка длинного неразрывного пробела в том, что использование его в длинной строке «запрещает» ее разбиение в местах использования. Что это значит? Это значит, что такой пробел будет уместно использовать в тех местах, где перенос словосочетания на новую строку нужно осуществить полностью, не разбивая его на отдельные слова.
Создать пробелы и физическое разделение элементов в HTML с помощью CSS
Создание пробелов и физическое разделение элементов в HTML может быть трудным для понимания начинающим веб-дизайнером. Это связано с тем, что у HTML есть свойство, известное как «разрушение пробелов». Независимо от того, вводите ли вы пробел 1 или 100 в своем HTML-коде, веб-браузер автоматически сворачивает эти пробелы в один пробел. Это отличается от программы, подобной Microsoft Word, которая позволяет создателям документов добавлять несколько пробелов для разделения слов и других элементов этого документа. Это не так, как работает дизайн сайта.
Итак, как вы добавляете пробелы в HTML, которые появляются на созданной вами веб-странице? В этой статье рассматриваются некоторые из разных способов.
Пробелы в HTML с помощью CSS
Предпочтительный способ добавить пробелы в ваш HTML – это каскадные таблицы стилей (CSS). CSS должен использоваться для добавления любых визуальных аспектов веб-страницы, и поскольку интервалы являются частью характеристик визуального дизайна страницы, CSS – это то место, где вы хотите, чтобы это было сделано.
В CSS вы можете использовать свойства margin или padding, чтобы добавить пространство вокруг элементов. Кроме того, свойство text-indent добавляет пространство в начале текста, например, для отступа абзацев.
Вот пример того, как использовать CSS, чтобы добавить пространство перед всеми вашими абзацами. Добавьте следующий CSS к вашей внешней или внутренней таблице стилей:
p { текстовый отступ: 3em; }
Пробелы в HTML внутри вашего текста
Если вы просто хотите добавить один или два дополнительных пробела к вашему тексту, вы можете использовать неразрывный пробел. Этот символ действует как стандартный символ пробела, только он не разрушается внутри браузера.
Вот пример того, как добавить пять пробелов внутри строки текста:
Этот текст содержит пять лишних пробелов внутри
Использует HTML:
Этот текст имеет & nbsp; & nbsp; & nbsp; & nbsp; & nbsp; пять дополнительных пробелов внутри него
Вы также можете использовать тег для добавления дополнительных разрывов строк.
Это предложение имеет пять разрывов строк в конце
Почему интервалы в HTML – плохая идея
Хотя обе эти опции работают – элемент неразрывных пробелов действительно добавит интервалы к вашему тексту, а разрывы строк добавят интервалы под абзацем, показанным выше – это не лучший способ создания интервалов на вашей веб-странице. Добавление этих элементов в ваш HTML добавляет визуальную информацию в код, а не отделяет структуру страницы (HTML) от визуальных стилей (CSS). Лучшие практики требуют, чтобы они были отдельными по ряду причин, включая простоту обновления в будущем и общий размер файла и производительность страницы.
Если вы используете внешнюю таблицу стилей для определения всех ваших стилей и интервалов, то легко изменить эти стили для всего сайта, поскольку вам просто нужно обновить эту одну таблицу стилей.
Рассмотрим приведенный выше пример предложения с пятью тегами в конце. Если вы хотите, чтобы такой интервал находился внизу каждого абзаца, вам нужно будет добавить этот HTML-код в каждый абзац всего сайта. Это достаточное количество дополнительной разметки, которая раздувает ваши страницы. Кроме того, если в будущем вы решите, что этот интервал слишком велик или слишком мал, и вы хотите немного его изменить, вам нужно будет отредактировать каждый абзац на всем сайте. Нет, спасибо!
Вместо добавления этих элементов-интервалов в ваш код используйте CSS.
p { padding-bottom: 20px; }
Эта одна строка CSS добавит пробелы под абзацами вашей страницы. Если вы хотите изменить этот интервал в будущем, отредактируйте эту строку (вместо кода всего сайта), и все готово!
Теперь, если вам нужно добавить один пробел в одной части вашего веб-сайта, использование тега или одного неразрывного пробела – это не конец света, но вы должны быть осторожны. Использование этих встроенных параметров HTML-интервала может быть скользким. Хотя один или два могут не повредить вашему сайту, если вы продолжите идти по этому пути, вы будете создавать проблемы на своих страницах. В конце концов, вам лучше обратиться к CSS для разметки HTML и ко всем остальным визуальным потребностям веб-страниц.
Неразрывный пробел в Word 2013 — как вернуть фиксированную ширину пробела
Проблема: в версии Microsoft Word 2013 всем известный неразрывный пробел (No-Break Space), вводимый по сочетанию Ctrl + Shift + Пробел, перестал быть «привычно неразрывным». Он потерял одно из своих свойств — фиксированную ширину, т.е.
возможность оставаться неизменным при выравнивании по ширине, теперь он ведет себя в этом случае также, как и обыкновенный пробел, растягиваясь на варьируемую ширину при выравнивании строки. Функция же «неразрывности» теперь его единственное предназначение — т.е.
не давать словам «разрываться» на разные строки при переносе. Возможно это и правильно в некоторых случаях. Но многие привыкли использовать неразрывный пробел, например, при вводе номеров документов, единиц измерения и т.п.
Решение: использование пробела вида «Narrow No-Break Space», назначив его на привычные сочетания клавиш.
Итак, рассмотрим, как это сделать…
По умолчанию на сочетание клавиш Ctrl + Shift + Пробел назначен символ неразрывного пробела, о котором сказано выше. Хотелось бы, чтобы это сочетание выполняло ту же функцию в Word 2013, как и раньше.
Вот пример текста, набранного в новосозданном документе Word 2013 с использованием старого и нового неразрывного пробела (см. на фрагменты «№ 1548» и «2001 г.»):В предложении 1 использован обычный пробел, 2 — традиционный неразрывный пробел, а в 3 — пробел «Narrow No-Break Space». Говорят, решение о переназначении функции неразрывного пробела в новой версии Word было принято ради совместимости с правилами пробелов в каскадных стилях CSS. Если требуется именно фиксация ширины пробела, то, конечно, можно использовать «короткий пробел» (En Space, код символа 2002), но он не обладает свойством «неразрывности».
Если же необходима как фиксация ширины, так и неразрывность, то лучше всего использовать специальный пробел — «Narrow No-Break Space» (код символа 202F), который обладает этими свойствами.
Чтобы ввести такой пробел, делаем команду вставки символа и вводим код знака 202F:Чтобы постоянно не искать его через вставку символов, можно назначить ввод на привычное сочетание клавиш.
Для этого переходим по кнопке «Сочетание клавиш…» и в открывшемся окне «Настройка клавиатуры» сразу же нажимаем сочетание — Ctrl-Shift-Space. Сохраняем по кнопке «Назначить».
Теперь привычная функция будет на своем месте, однако проблема может «выползти» в документах предыдущих версий, где ранее использовался неразрывный пробел, при попытке преобразовать его в формат документа 2013 версии.
) или предыдущего неразрывного пробела (в виде º).
Кстати, в Word 2016 вернули всё обратно и пробел по ctrl+shift снова стал неразрывный и фиксированным. Однако теперь появилась обратная задача — как сделать такой пробел неразрывным, но при этом масштабируемым (растягиваемым по ширине при необходимости). Как это сделать смотрите в статье Word 2016 — неразрывный масштабируемый пробел
Просмотр непечатаемых символов
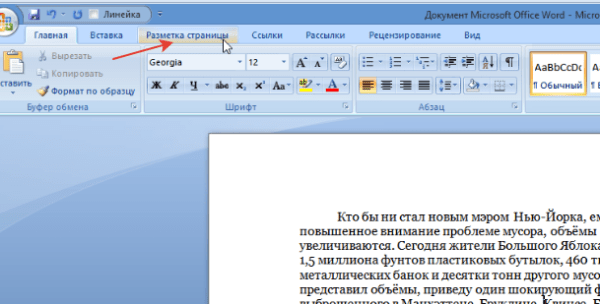
Все, о чем мы говорили в этой статье, касалось непечатаемых знаков. Как можно понять из их названия, в тексте они невидимы. Но есть специальная опция в программе, которая позволяет их отобразить. Это соответствующая кнопка на верхней панели программы. На изображении вы можете увидеть ее расположение и сам значок.
После нажатия этой кнопки в тексте будут отображены все и если вам необходимо с ними взаимодействовать, то только так вы сможете это сделать.
Кстати, в статье приводились примеры для версии «Ворда» 2007 года, однако если вы задаетесь вопросом о том, как сделать неразрывный пробел в «Ворде» 2010 года, то эта инструкция вам также должна подойти.
Неразрывный пробел
Пробе́л
— интервал между буквами , обозначающий границы слов во многих системах письменности . Пробел функционально принадлежит к знакам препинания .
Пробел — сравнительно позднее изобретение. Его не было в финикийском и первоначальных вариантах древнееврейского и арамейского письма. В греческом письме он используется только несколько более тысячи лет. В латинском иногда встречался в древности, но в средние века исчез и вернулся тоже около тысячи лет назад. В древнейших славянских памятниках также отсутствует (как в глаголице, так и в кириллице); регулярно и в нынешнем смысле используется в кириллице только с XVII века. В арабском письме практически не использовался до XX века. В современном китайском и японском языках пробел также может не использоваться.
Для указания словораздела в письменностях, не имеющих или редко использующих пробелы, применялись и применяются различные приемы, например:
- особые формы букв для начала и (или) конца слова;
- использование диакритических знаков, ставящихся при первой и (или) последней букве слов, либо добавление к началу (концу) слова особых непроизносимых букв;
- разделение слов вместо пробелов другими знаками (чаще всего точкой или двоеточием, иногда вертикальной чертой и т. п.);
- слитное начертание знаков, входящих в одно слово, либо обозначение принадлежности знаков к слову графически (например, чертой).
В старинных письменностях пробелами (или иным способом разделения) могли отделяться не отдельные слова, а более крупные единицы текста (словосочетания) или более мелкие (слоги). Слитное и раздельное написание сочетаний полнозначных слов со служебными элементами (предлогами, частицами и т. п.) представляет собой одну из самых сложных для учащихся и нестабильную часть орфографии многих языков, в том числе и русского.
Правила постановки пробела рядом со знаками препинания
1. В русскоязычном наборе пробел ставится
- после запятой, точки (в том числе и обозначающей сокращения и инициалы), точки с запятой, двоеточия, вопросительного или восклицательного знака, многоточия (кроме многоточий, начинающих предложение);
- перед многоточием, стоящим в начале предложения;
- с внешней стороны скобок и кавычек;
- с обеих сторон тире, за исключением тире между цифровыми обозначениями неотрицательных целых чисел (по типографским правилам вокруг тире ставятся не обычные пробелы, а укороченные (двухпунктовые), но из-за ограничений компьютерного набора часто ставят полные пробелы: неразрывный слева и обычный справа).
2. Однако пробел не ставится
- перед запятой, точкой, точкой с запятой, двоеточием, вопросительным и восклицательным знаками, многоточием (кроме многоточия, стоящего в начале предложения);
- после многоточия, стоящего в начале предложения;
- с внутренней стороны скобок и кавычек;
- с обеих сторон дефиса (за исключениемодносторонних дефисов, то есть случаев вроде «одно- и двухэтажный») и апострофа.
3. В случае одновременной применимости пунктов 1 и 2 (например, если точка стоит перед закрывающей скобкой или перед запятой) пробел не ставится
В некоторых руководствах по типографскому набору также указывается, что пробел не ставится, если тире идёт после точки или запятой, но при работе с большинством современных шрифтов этот совет скорее вреден.
Применение в типографике других стран
В американской типографике (в отличие от британской и австралийской) пробел не ставится до и после длинного тире. («It indicates a sudden break in thought-a parenthetical statement like this one-or an open range.»
Во французской типографике после открывающей кавычки и перед закрывающей ставится ¼ М-пробела. (« Son explication n’est qu’un mensonge », s’indigna le député.