Лучший мобильный и веб-дизайн по версии пользователей behance
Содержание:
- Реализм (скевоморфизм)
- Duotone и оверлей поверх изображений
- Оригинальные варианты маникюра
- Как наша команда работает над индивидуальным проектом
- Темная тема
- С чего начинается разработка дизайна сайта
- Как сделать правильный выбор?
- Основные этапы разработки дизайна сайтов
- Figma
- Креативные, творческие, дизайнерские сайты
- Градиенты 2.0
- Стоит ли воспользоваться услугами дизайнера
- 12 сайтов для вдохновения
- Разделенный экран
- Тематика стилей дизайна
- Кому следует рассмотреть использование шаблонного веб-сайта?
- Классификация стилей по назначению дизайна
- Mobile First или не First?
- Что такое мобильная версия сайта
- Использование прокрутки
- Динамические отзывчивые целевые страницы
- Как сделать красивый сайт
- Заключение
Реализм (скевоморфизм)
Главная задача данного стиля — реалистичное изображение объектов с помощью света и тени. Он зародился в начале двухтысячных годов и стал понятным для большинства пользователей, относившихся с опаской ко всем интернет-проектам.
Мы все еще помним изобилие бликов, текстур и теней в дизайне сайтов того времени. Это было господство Photoshop. Умение работать с параметрами наложения слоев гарантировало 50% успеха в профессии веб-дизайнера.

Интерес к данному стилю угас по нескольким причинам:
- Сейчас доступ к интернету есть практически у каждого. Мы выбираем те сайты, которые быстро отвечают на поставленные вопросы и нет времени рассматривать отдельные элементы.
- На маленьких экранах схематичные изображения стали лучше смотреться чем реалистичные.
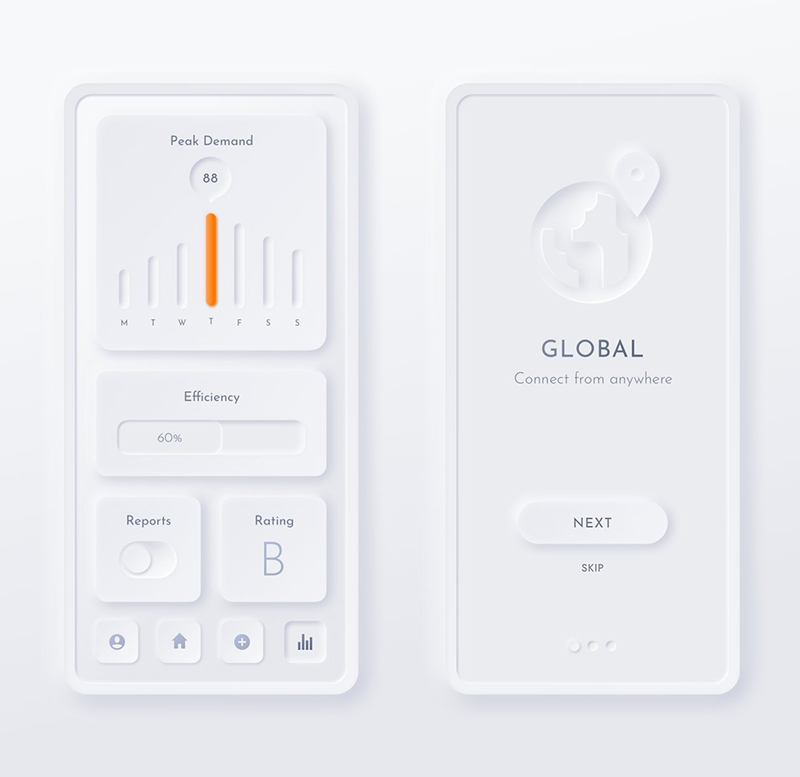
Скевоморфизм потерял лидирующие позиции со времен появления плоского дизайна, но не исчез совсем. Он трансформировался.
Неоморфизм – это концепция, которая предполагает выделение элементов дизайна без четких контуров с помощью теней. Насколько приживется данная идея – покажет время.

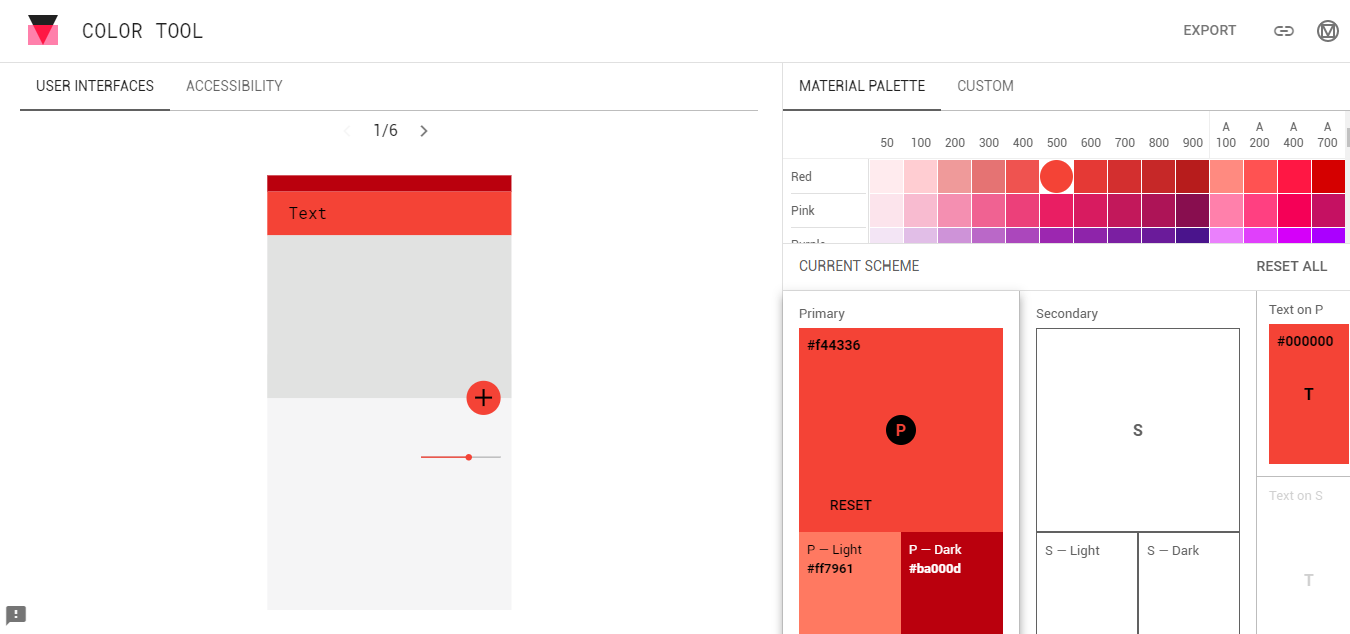
Material Design объединил в себе плоский дизайн и элементы реализма. Блоки информации представлены в виде листов бумаги, отбрасывающих тени.


В чистом виде реализм подходит для дизайна посадочных страниц, сайтов-визиток, встречается в мобильных приложениях.
Duotone и оверлей поверх изображений
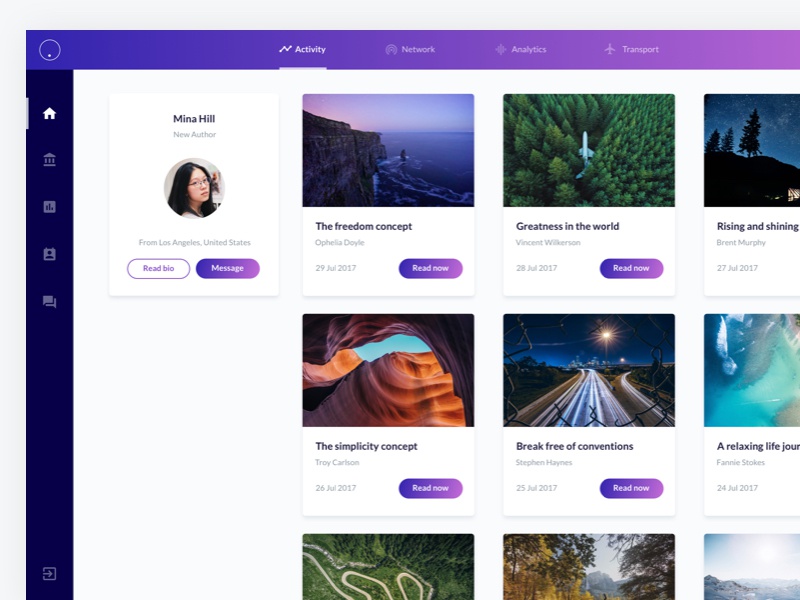
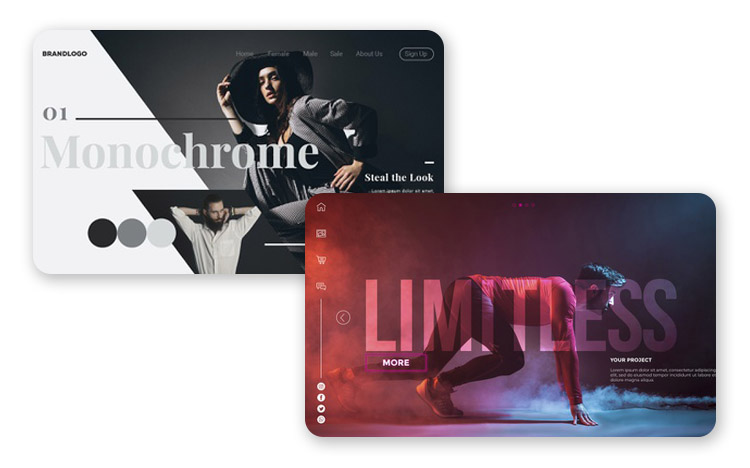
Двутон (Дуплекс), overlay (перекрытие) с наложением слоя цвета и применение эффекта двойной экспозиции фотографий уже применяются в дизайнерских сайтах и ресурсах с медиа-контентом. Интерес масс к двутоновому окрашиванию пробудил запуск персонального плейлиста Spotify.
Современные и эстетичные веб-дизайны применяющие дуотон:
muller.it – итальянский продуктовый бренд красиво оформил сайт дуотон-видеобекграундом с добавлением мягкого градиента
cliquestudios.com – на главной странице сайта дизайн-агентства кейсы разграничены цветовыми фильтрами (overlay)
socialplayground.com.au – дуотон фото усиливают социальные доказательства, украшают главную и страницу «О нас»
Оригинальные варианты маникюра
Оригинальный маникюр сочетает в себе различные модные техники, стили, цветовые решения. Оригинальность — это неповторимость и уникальность. Каждая модница хочет видеть в своем маникюре что-то личное, подходящее под ее настроение и внутренний мир.
Вязанный маникюр
Красивая имитация вязанного полотна на ногтях — это лучшее решение оригинального маникюра. Его используют как зимний или новогодний декор.
Вязаные узоры внешне напоминают ваши любимые зимние вязанные вещи. Оригинальность такого декора заключается в том, чтобы привнести уют, тепло и праздничность вашим ноготкам.
- Вязаные узоры однотонные
- Разноцветный свитер
- С растяжкой цвета в стиле «омбре»
- Узоры в дополнении с рисунками
- Объёмные узоры с пудрой или песочком
Втирка на ногтях
Маникюр с втиркой очень популярен среди красавец. Благодаря разным эффектам, ноготочки смотрятся изысканно изящными и в то же время — торжественными. Различные техники нанесения втирки, создадут необычайно красивые и оригинальные дизайны.
Зеркальная втирка.
Эффект перламутра.
Переливы цвета.
Камифубики на ногтях
Очень игривый, яркий, стильный дизайн с камифубиками прийдется по вкусу любой моднице. Такой маникюр поднимет настроение и будет притягивать взгляды окружающих.
Данный вид декора бывает разных форм, цветов и размеров. Различные способы нанесения конфетти сделают образ ваших ручек либо ярко праздничными, либо повседневным.
Камифубики в постельных тонах.
Разноцветные конфетти.
-Камифубики в сочетании с втиркой.
В сочетании с омбре.
С матовым покрытием.
Лепка
Удивительно разнообразные, изысканные и актуальные в 2021 году дизайны на ногтях можно создать с помощью лепки.
Данный декор выдерживает различные цветовые решения на самой разной длине ногтя и самыми разными техниками дополнительного декорирования.
Объёмная композиция создается с помощью акрила или геля. Для повседневной носки количество объёмных деталей и высота их должны быть минимальными.
Богато украшенные ногти подойдут для праздничных церемоний. Разнообразные фактурные узоры прекрасно сочетаются со стразами, блестками, что придает еще большую праздничность. Лепка на ногтях — это настоящее искусство.
Как наша команда работает над индивидуальным проектом
Работая над индивидуальным дизайном, довольно часто приходится сталкиваться с такой ситуацией: заказчик представляет себе один результат, клиенты и рынок ожидают другого, а разработчик вынужден лавировать между тем, что ожидает заказчик и реальностью. И наша задача создать такой дизайн, который будет сочетать в себе «хотелки» заказчика, простоту и удобство для потребителей и соответствовал современным трендам дизайна.
В процессе поиска «фишки», которая подчеркнет индивидуальность проекта, мы начинаем с мозгового штурма: сначала набрасываем различные идеи, потом добавляем креативности, затем отбираем лучшие задумки и потом превращаем их в одну самую крутейшую.
Когда дизайн предварительно согласован, дизайнер начинает творить, и некоторое время мы демонстрируем заказчику интерактивный макет с отточенным удобным интерфейсом, ярким дизайном, который максимально близко попадает в предварительные ожидания. Далее начинается оттачивание мельчайших деталей, когда мы обязательно учитываем ваши уточнения и пожелания .
Если результат нравится, то после утверждения дизайн макета, производится частичная оплата и мы продолжаем, страница за страницей, разработку дизайна, оттачивание интерфейса и подключение функциональных модулей. Все промежуточные этапы согласовываем с вами, так что вы постоянно чувствуете развитие проекта.
Новые идеи и лайвхаки, которые вы можете использовать прямо сейчас: Эмоциональный дизайн работает как спусковой крючок. 11 примеров эмоциональных триггеров
Темная тема
Последний год стал настоящим взрывом темных тем, после введения таковой в последние версию операционных систем Apple. Изначально темный режим задумывался как защита для глаз от яркого свечения экранов мобильных устройств, а также как способ сократить расход заряда батареи. После них такие темы начали внедрять все производители приложений и дизайнеры в своих макетах.
При создании дизайна в темных тонах, тщательно продумайте взаимодействие его с пользователями
Тут важно не переборщить, иначе дизайн будет отпугивать пользователей, что скажется на финансовом состоянии компании. Также в некоторых тематиках сайтов и продуктов такой дизайн может быть противопоказан, поэтому не забудьте произвести тестирование перед запуском

С чего начинается разработка дизайна сайта
В первую очередь ставим цель. Что за сайт? Для чего? Какова целевая аудитория? Определение общего характера осуществляется так. К примеру, вы занимаетесь реализацией товаров или оказываете какие-либо услуги. Это значит, что для вашего сайта в приоритете удобство дизайна, который должен не отвлекать от основного и мотивировать на оформление заказа.
Если вам нужен ресурс информационного характера, то при его создании следует использовать интересную графику, яркие цвета, качественный контент.
Чтобы результат был желаемым, нужно правильно определить целевой сегмент аудитории. Попадание в цель позволит разработать дизайн, располагающий потенциальных клиентов к долгому нахождению на сайте, а не отталкивающий их.
Как сделать правильный выбор?
Теперь, когда мы обсудили плюсы и минусы обоих вариантов, вопрос в том, какое решение лучше подходит вашей компании. Часто выбор между шаблоном веб-сайта и индивидуальным веб-дизайном зависит от доступного бюджета.
Тем не менее, мы рекомендуем вам внимательно определить, какие из других аспектов действительно важны для вашего бизнеса.
Мы понимаем, что у каждого бизнеса разные требования к расширению своего присутствия в Интернете, и мы можем предоставить вам индивидуальный дизайн веб-сайта и консультации по разработке сайта.
Вы можете выбрать наиболее подходящий для вас подход. Вы можете запросить у нас персонализированное ценовое предложение, чтобы мы могли работать с вами над созданием сайта, точно соответствующего вашим потребностям и вашему бюджету. Какими бы ни были ваши онлайн-требования, мы можем помочь вам их реализовать.
Если вам нужно сделать сайт, который будет продавать, но остались вопросы, позвоните нам чтобы получить консультацию, или заполните форму, чтобы заказать сайт. Желаем успеха и процветания вашему бизнесу!
23.05.2021
Основные этапы разработки дизайна сайтов
Этап 1. Разработка концепции дизайна.
На этой стадии проекта дизайнер должен выбрать стиль будущего сайта, его дизайн в целом, а также дизайн каждой из страниц ресурса, разработать логотип для сайта, определиться с цветовой гаммой (если это необходимо).
Выбор цветового решения может не понадобиться, если разработка дизайна сайта осуществляется для организации, у которой есть определенные фирменные цвета. В таком случае должно иметь место полное соответствие цветовой палитры ресурса стилю компании.
Разработка концепции дизайна сайта должна осуществляться с учетом имеющейся информации о целевом сегменте пользователей, о географической привязке ресурса, о функциональности сайта.
Этап 2. Составление списка модулей сайта.
После завершения этого этапа должен быть готов перечень частей и модулей, которые вы бы хотели видеть на своем сайте.
Основные модули веб-ресурсов: логотип фирмы; название сайта (слоган); текстовый блок, знакомящий пользователей с тематикой сайта; изображение, подчеркивающее тематику сайта, блоки для контента, блок навигационного меню, блок с новостями и некоторые другие.
Блок регистрации и авторизации на сайте, поиск по ресурсу, реклама (контекстная, баннерная), различные формы общения на сайте, формы различных опросов являются дополнительными частями и модулями.
Этап 3. Создание внешней структуры сайта.

Другое название этого этапа – создание модульной сетки сайта. На данной стадии проекта рисуют первые эскизы ресурса, который будут видеть его посетители. По завершении этого этапа должна быть готова схема одной или нескольких страниц сайта с расположенными на ней в блочной форме всеми частями и модулями, входящими в составленный на предыдущем этапе список.
Помочь в преодолении этого этапа может и разработанная ранее схема внутренней структуры ресурса.
Этап 4. Создание заготовок шаблона сайта.

На этом этапе необходимо создать эскизы основных страниц разрабатываемого сайта с помощью графического редактора. Чтобы создать эскизы, веб-мастер, ориентируясь на уже имеющуюся модульную сетку ресурса и выбранную цветовую гамму, прорисовывает внешнюю структуру сайта реальных размеров.
В процессе работы разработчик выбирает шрифты и их размеры для текстового контента ресурса, прорисовывает простые модули сайта, создает общий его фон и фон отдельных модулей.
Обычно требуется создать несколько заготовок шаблона сайта. В дальнейшем мастер останавливает свой выбор на наиболее удачном варианте и на его основе создает макет сайта.
Этап 5. Подбор и обработка графики для сайта.

Разработка графического дизайна сайта – важный этап. Для современных сайтов графика очень значима. В понятие графика входят не только изображения, но и скорость, с которой загружается сайт, его общий размер, успешное продвижение.
Вас также может заинтересовать: СTА-элементы, которые привлекут больше клиентов
Этап 6. Графическая проработка модулей сайта.

Если создается сайт, модули которого являются сложными с точки зрения графики, то разрабатывать и прорисовывать их необходимо в отдельных от общего шаблона файлах. В связи с этим данный этап вынесен отдельно. На нем мастер должен не только прорабатывать модули сайта, но и компоновать их, добавляя графический и текстовый контент.
К завершению этого этапа должно быть готово все для начала создания макета сайта.
Этап 7. Создание макета сайта.

Этот этап является завершающим в процессе разработки и создания дизайна сайта. Он предполагает создание конечных графических файлов ключевых страниц ресурса. Когда сайт будут верстать, именно эти файлы и станут основой для каркаса будущего портала.
Вот и все! На этом завершается работа с сайтом (разработка дизайна), а продвижение – это уже следующий этап работы с ресурсом, которые не менее важен.
Оставить заявку
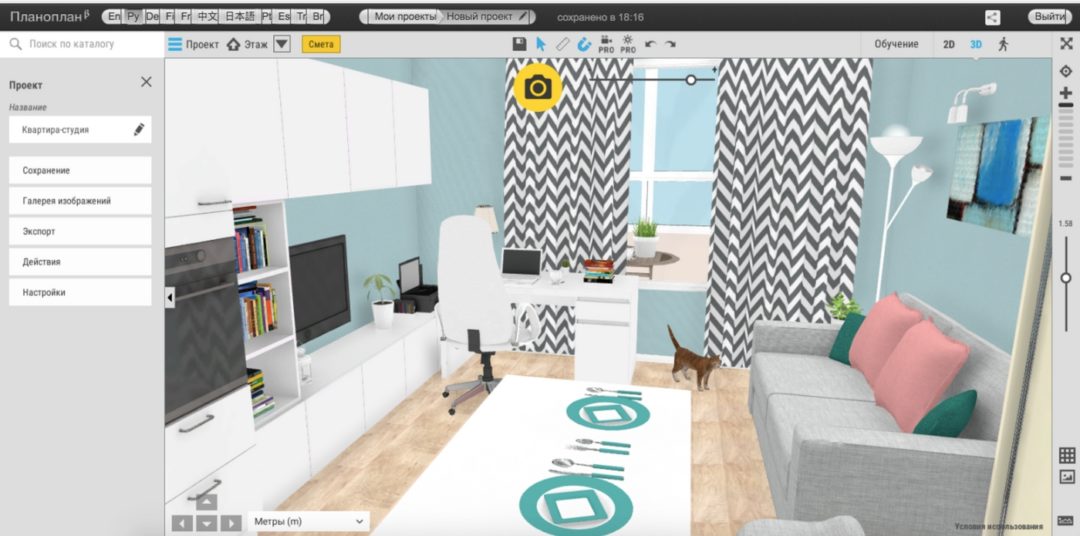
Figma
Figma — сервис для дизайнеров интерфейсов и веб-разработчиков. В первую очередь, это онлайн-приложение, но можно воспользоваться и десктопной версией: файлы будут размещены на локальном хранилище, но их можно в любой момент импортировать в облако. Помимо основного функционала предусмотрены легко подключаемые плагины для множества целей: «Если вы можете создать сайт, вы можете создать плагин».
Многопользовательский режим редактирования
Разработчики Figma включили в интерфейс возможность создания команды пользователей, задаваемую для проекта буквально в два клика. Теперь несколько дизайнеров могут работать над одним проектом параллельно без путаниц с версиями и правками и бесконечных взаимных пересылов. Кроме того, для каждого участника определяется его личный уровень доступа.
Привлечение разработчиков
Разработчики могут легко взаимодействовать с дизайнером с первых этапов наполнения макета: для них доступна выгрузка спецификаций и активов, а ещё пользователь может запросить фрагменты сгенерированного кода для CSS, iOS и Android.
Автоматическое сохранение и история данных
Figma делает акцент на том, что пользователю также не придётся тратить время и прерывать свою работу ради сохранения или экспорта – программа всё сделает сама. Вы не потеряете промежуточные версии, т.к. они автоматически загружаются в облако. Вы можете вернуться к любой из них, продублировать или создать новую вручную, или увидеть историю внесения правок в файл: кто, когда и что именно изменил в макете.
Компоненты
Управление стилями еще никогда не было таким эффективным! В процессе работы над проектом присваивайте отдельным элементам общие стили и, когда будет необходимо изменить всю группу элементов, вы сможете внести изменения в весь макет за один раз.
Инструменты
Vector Networks и Arc показали дизайнерам новый уровень работы с пером и круговыми элементами, на котором работа с опорными точками стала ещё проще. А расширенные возможности OpenType помогают сделать шрифт индивидуальным, и даже эксклюзивным.
Сетки
Интерфейс предполагает использование в одном проекте несколько видов сеток, в которых пользователь может настроить цвет, ширину и зафиксировать эти параметры.
Бесплатная версия
Figma располагает линейкой тарифов, на момент публикации статьи это: Professional за $12-$15 долларов в месяц, Organization за $45 в месяц с расширенным функционалом, а также бесплатной версией, наиболее полной в сравнении с аналогичными программами. Некоммерческая версия предполагает три основных ограничения:
-
До 3 проектов;
-
До 2 редакторов;
-
30-дневное хранение истории версий.
Недостатки
- Программа предъявляет серьезные требования к видеокарте и объёму оперативной памяти;
- Отсутствие микровзаимодействий при анимации;
- При помещении рабочего файла в черновик, каждый может стать владельцем этого файла.;
- При работе с текстовыми слоями могут возникать проблемы;
- Есть трудности с импортом файлов, возможны ошибки.
Креативные, творческие, дизайнерские сайты
Jess Marks Photography
Одноколоночный дизайн в стиле современного ретро. Этот веселый сайт буквально напичкан персональностью. После редизайна и долгих поисков хорошего движка был выбран WordPress. Главная причина: WP прост, WP впереди планеты всей по доступности полезных плагинов.

Team Les Chameaux
Перед вами темный веб-сайт команды жаждающих приключений и путешествий. Любителям острых ощущений ненавязчивый дизайн захватывающе демонстрирует активный образа жизни. Эффект неожиданности создается анимацией с обводкой, открывающей затемненное изображение, раскрывающимися контрастными блоками контента и осветлением фото в окружении утонченных элементов.

We are CMYK
Необычный сайт с интересным доменным неймингом (увязано с оформлением) и плоским стилем дизайна. В агентстве Адама Шера (специалиста по UI/UX и моушн-графике) концентрируются на эстетической привлекательности & опыте взаимодействий. Идея, креативным контентом и уникальностью показать – у нас нет клише-решений. Интересные «фишки» в неизбитом web-дизайнерами виде: персонификация, многоцветные страницы с анимациями, графика с разбивкой на квадратики – пиксели.

Градиенты 2.0
В 2017 году градиенты вернулись в веб-дизайн с более чистыми цветами (без примеси грязного оттенка). Возможно не надолго, но в 2018-м тренд крепнет и применяется в разных стилях.
Характерные признаки модного направления: колорит, оживленность, сайт с градиентами 2.0 выглядит свежим и современным.
Сайты с яркими оттенками и градиентами в дизайне:



wpengine.com – wordpress-хостинг оформил градиентами выпадающее меню и формы подписки
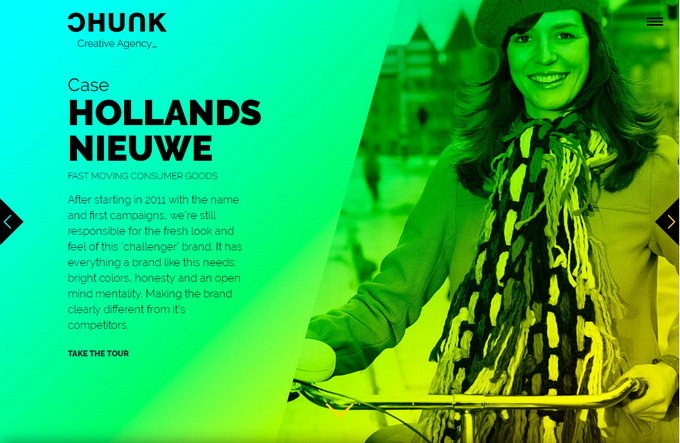
chunkagency.com – сайт креативного агентства с двухцветным неоновым градиентом и эффектными переходами
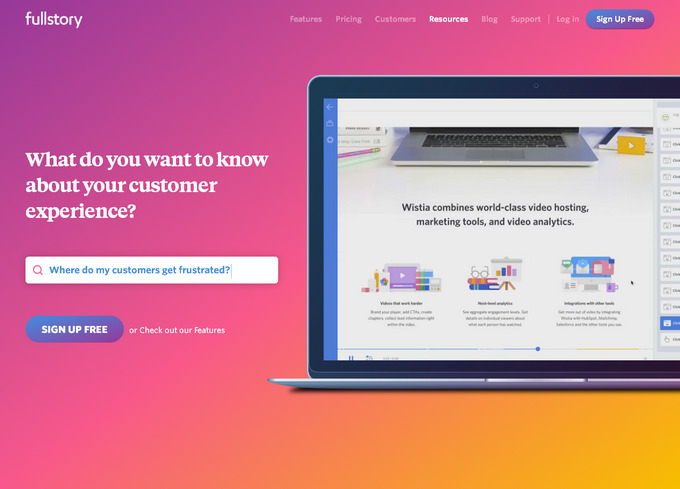
fullstory.com – двухцветные градиенты применяются для кнопок и в фонах
Стоит ли воспользоваться услугами дизайнера
На первый взгляд может показаться, что достаточно взять готовые шаблоны для оформления сайта, вставить красивый и полезный контент и сайт готов, но часто оказывается, что пользователи быстро уходят с таких ресурсов, поэтому при создании сайта часто встает вопрос, нужно ли нанимать дизайнера или можно справиться с этой задачей самостоятельно.
Рассмотрим преимущества и недостатки при использовании услуг дизайнера.
- У этого способа очень много достоинств:
- сайт будет создан с нуля, будут соблюдены все требования и желания заказчика, не нужно будет привязываться к расположению элементов;
- сайт будет индивидуальным, похожий в интернете будет сложно встретить;
- поисковые системы лучше индексируют уникальные сайты;
- крупные компании, которые дорожат своей репутацией, никогда не будут пользоваться шаблонными вариантами при оформлении своего сайта.
- Все же, несмотря на то, что сайт будет очень интересным, приятным, эргономичным, у этого способа есть ряд недостатков:
- стоимость уникального ресурса гораздо выше;
- создание индивидуальных макетов страниц будущего сайта займет много времени, и заказчику придется долго ждать запуск своего сайта.
Шаблонные дизайны также заняли свою нишу в оформлении сайтов, тем более, не у всех владельцев есть столько свободных средств, чтобы заказать сайт в веб – студии или даже у обычного дизайнера.
- У этого способа много своих плюсов:
- цена за шаблонный вариант в разы ниже уникального дизайна;
- готовый сайт будет предоставлен заказчику всего за несколько дней, в чем заключается существенная экономия времени;
- многие шаблоны уже доказали свою эффективную работу и положительное восприятие большинством посетителей ресурса, в то же время, неизвестно, как пользователи воспримут уникальный дизайн, сможет ли он привлечь бо́льшую аудиторию;
- даже при использовании шаблонов хороший дизайнер сможет подобрать оформление таким образом, что сайт будет казаться уникальным.
- Все же применение готовых вариантов имеет свои недостатки:
- владелец сайта должен понимать, что чем доступнее шаблоны, тем больше будет в Сети похожих ресурсов;
- продвижение шаблонных сайтов существенно сложнее, нежели уникальных;
- выбор бесплатных готовых макетов крайне ограничен, чтобы выбрать более интересный вариант, все равно придется заплатить деньги;
- владелец сайта должен понимать, что у шаблонного ресурса не будет изюминки, собственного стиля, сайт не будет легко узнаваем.
12 сайтов для вдохновения
Pinterest поможет найти идею для дизайна
- https://www.behance.net. Дизайнеры традиционно публикуют свое портфолио Behance, поэтому сайт можно смело назвать самой большой коллекцией удачных примеров в любой сфере дизайна. Следите за новыми проектами, подпишитесь на дизайнеров и студии, на работы которых вам бы хотелось равняться.
- https://www.awwwards.com. Ресурс посвящен самым лучшим работам в веб-дизайне, на Awwwards можно найти подборки лучших сайтов за день, неделю, месяц или год. Вдохновляйтесь лучшими!
- https://dribbble.com. Платформа, на которой дизайнеры размещают свои портфолио. Чтобы добавить свои работы, нужно получить приглашение от участника Dribbble.
- https://www.designspiration.net. На сайте вы встретите сотни примеров хорошего дизайна для вдохновения.
- https://synapticstimuli.com. Галерея самых разнообразных проектов. Развивает чувство прекрасного.
- http://www.designmadeingermany.de/sites-we-like/. Можно найти авторские подборки красивых сайтов разнообразных стилей. Кстати, в подборку можно предложить и свой сайт.
- https://designshack.net/category/articles/critique-articles. Сайт для дизайнеров, на котором не хвалят, а критикуют. Новички наверняка узнают для себя много полезного.
Design Shack поможет увидеть ошибки в дизайне сайтов
- https://siiimple.com. Поклонникам минимализма и тем, кто хочет научиться создавать дизайн в этом стиле. На сайте просто огромная подборка примеров дизайна в минималистичном стиле, которая постоянно обновляется.
- https://onepagelove.com. Отличный ресурс с подборкой одностраничных сайтов. Всем, кто занимается лендингами, смотреть обязательно.
- https://mediaqueri.es. Довольно удачный проект об адаптивном дизайне. Особенно пригодится тем, у кого еще не было опыта в создании таких макетов.
- http://bookcoverarchive.com. Сайт пригодится не только тем, кто занимается оформлением обложек книг, но и тем, кто постоянно сталкивается с необходимостью подобрать хороший шрифт.
Разделенный экран
Мода на разделение веб-страниц пополам появилась в результате эволюции Hero-изображений.
Вертикальное разделение позволяет добавлять другие стилевые элементы. Сплит-экраны дают отличные возможности для продвижения контента.
Сайты эффектно использующие вертикальное разделение экрана:




enginethemes.com – разделенный пополам объект (элемент фирменного стиля) в центре главного сплит-экрана представляет компанию WP-разработчиков (код внутри / дизайн визуально)
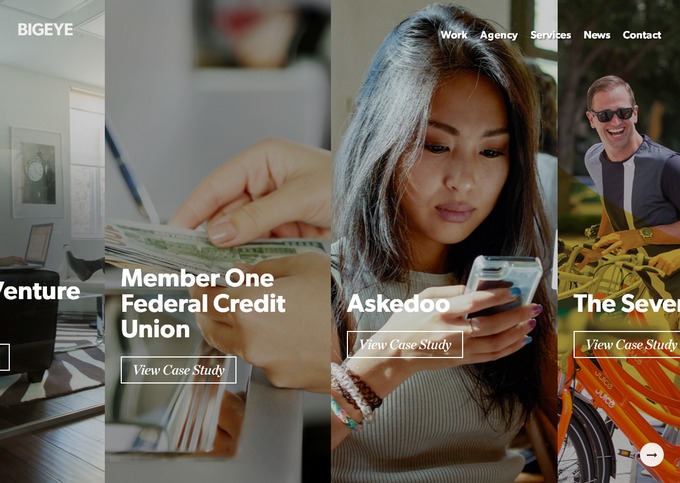
bigeyeagency.com – нестандартная навигация с разделением экрана для кейсов, фоновое видео с текстурой и фотоэффекты в бэкграундах (высветление, размытие, боке, двойная экспозиция)
special.bose.eu – логическое разделение контента на главной, ярко представляет продукцию Bose и упрощает навигацию по сайту
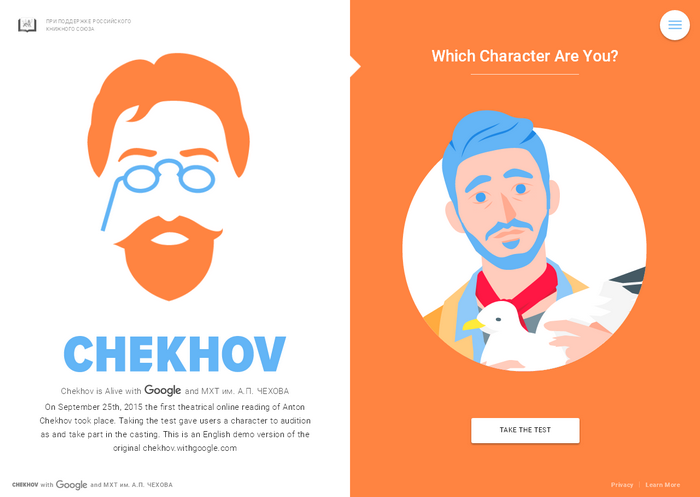
chekhov.withgoogle.com – разделенным контентом представлен опрос «Узнай себя в произведениях Чехова»
Тематика стилей дизайна
Дизайн сайта должен вызывать у посетителей определенные эмоции. Стили дизайнов помогают достичь именно этой цели. По тематическому признаку стили web дизайна сайтов можно так класифицировать:
- РЕТРО — такой стиль предусматривает использование в дизайне атрибутики и предметов интерьера минувших десятилетий.
- ГРАНЖ -этот стиль представляется в виде псевдохаотичной, якобы сделанной небрежно композиции.
- ФУТУРИСТИЧЕКИЙ СТИЛЬ — предполагает использование в дизайне атрибутики будущего: высокотехнологичные механизмы, роботов и прочее.
- МУЛЬТЯШНЫЙ — дизайн сайта стилизуется под комиксы или мультфильмы.
- ЖУРНАЛЬНЫЙ СТИЛЬ. В дизайне заимствован стиль глянцевых журналов. Используются крупные фотографии, большие заголовки и прочее.
- КЛАССИЧЕСКИЙ СТИЛЬ. Для дизайна в классическом стиле образцом служат наиболее крупные, популярные и известные интернет-ресурсы.
Теоретически, количество стилей по тематичности может быть бесконечным. К примеру, сайт интернет магазина по торговле книгами может исполняться в «книжном» стиле. А сайт деревообрабатывающего комбината – в «деревянном».
Вот яркий пример из нашего Портфолио — интернет магазин по продаже джинсовой одежды
Каждый дизайн должен помогать визуальному восприятию информации, представленной на сайте — именно в этом его главное предназначение.
Возможно вас заинтересуют эти публикации по теме современного веб дизайна
- 7 тенденций веб-дизайна: создание интерактивного сайта
- Разработка web сайта в стиле Flat дизайна
- Что такое адаптивный сайт? Основные принципы создания адаптивного дизайна
Кому следует рассмотреть использование шаблонного веб-сайта?
Независимо от того, являетесь ли вы крупным или малым бизнесом, если вы работаете над созданием нового веб-сайта с ограниченным бюджетом, а также у вас не хватает времени для создания полноценного бизнес-шаблона, тогда идеально подойдет предварительно созданный HTML-шаблон.
Это не только сократит затраты и время, но и уменьшит сложности в процессах проектирования. Кроме того, если вы не уверены, какой тип шаблона веб-сайта подойдет вам лучше всего, то этот вариант идеально подходит для изучения тысяч макетов, доступных в репозиториях шаблонов HTML, чтобы найти тот, который лучше всего соответствует вашим потребностям.
Классификация стилей по назначению дизайна
При разработке сайтов применяется еще одна классификация стилей веб дизайна сайтов, которая родилась от соотношения с иными видами дизайна. В такой классификации можно выделить следующие стили:
- СТИЛЬ МИНИМАЛИЗМА. Для него характерно практически полное отсутствие графики, наличие текстовой навигации и всего одного-двух шрифтов.
- ИНФОРМАЦИОННЫЙ ВЕБ-ДИЗАЙН. Наряду с минимализмом в графике, этот стиль выделяется легкостью и простотой в подаче информации.
- БИЗНЕС СТИЛЬ, получивший широкое распространение за рубежом, бизнес стиль приобрел стандартные отличия: фиксированную ширину, расположение элементов, использование баннерной рекламы. Все это преследует единую цель – продавать товары и не отвлекать пользователя от этого дела.
- ПРОМО СТИЛЬ — это стиль для сайтов рекламной направленности. Здесь визуальная графика доминирует над контентом.
- ЭКСЦЕНТРИЧНЫЙ СТИЛЬ дизайна применяется тогда, когда необходимо создать нечто абсолютно необычное — что по функциональности, что по внешнему виду. Этот стиль характерен размещением большого количества фото и видео, а также имеет обширную палитру эффектов.
Бесплатная консультация по изготовлению сайта — отличный вариант всех, кто еще не определился и затрудняется с выбором лучего решения для своего бизнеса. Наши эксперты проконсультируют по всем аспектам веб-разработки, это поможет избежать лишних вложений и сэкономит ваше время.

Mobile First или не First?
Откуда начать — с веба или с мобилки? Дизайн сайта нередко сегодня начинается не с web-версии, а с мобильной. Люди всё больше и больше онлайн-времени проводят в мобильных устройствах, а не за широкими экранами. Из-за этого больше внимания стоит уделять мобильной версии, поскольку с большей вероятностью пользователи будут взаимодействовать именно с ней. Рекомендую начинать дизайн с мобильной версии, а потом уже адаптировать элементы под более широкие экраны — так вы избежите ситуации, когда красивый и изысканный блок на широком экране не понятно, как адаптировать под мобилу (которая важнее).
Но, опять же, подходите к этому вопросу осознанно: проанализируйте, где больше сидит ваша целевая аудитория? В каких условиях пользователь вероятнее будет решать свою задачу при помощи вашего сайта — сидя дома или на работе за ноутбуком или перебегая между станциями метро с телефоном и пакетами наперевес?
***
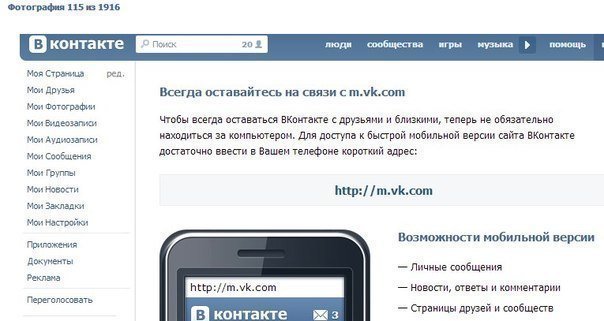
Что такое мобильная версия сайта
Мобильная версия — это отдельная версия, полностью или частично дублирующая информацию основной версии сайта, но предназначенная для просмотра с мобильных устройств. Она имеет отдельный адрес, как правило, это приставка к основному домену m. или mobile.
Чаще всего в мобильную версию включены те функции, которые нужны пользователям смартфонов. Благодаря такому подходу мобильные версии быстро грузятся и не вызывают у пользователя негативных эмоций. С мобильной версии можно перейти на основную версию сайта.

Выбрать мобильную версию сайта или адаптивный дизайн — лучше решить еще до старта работ по дизайну, иначе придется переделывать одну и ту же работу.
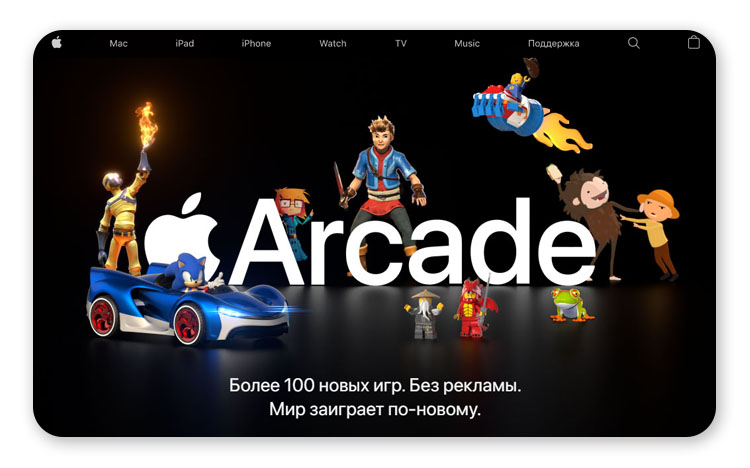
Использование прокрутки
Развитие веб-технологий позволяют создавать все более интересные анимации на сайтах, страницы веб-ресурса начинают все больше взаимодействовать с пользователями. Благодаря использованию прокрутки страницы дизайнеры создают захватывающие анимации, которым управляет пользователь, находясь на странице. Посетитель сайта прокручивает страницу запуская анимацию контента, и благодаря этому можно дизайном донести смысл и посыл. Такой контент сразу запоминается, благодаря динамике и понятной визуализации. Такой веб-дизайн еще больше начинает выполнять свою продающую функцию.


На сайте Apple прокрутка активирует милейшую анимацию.
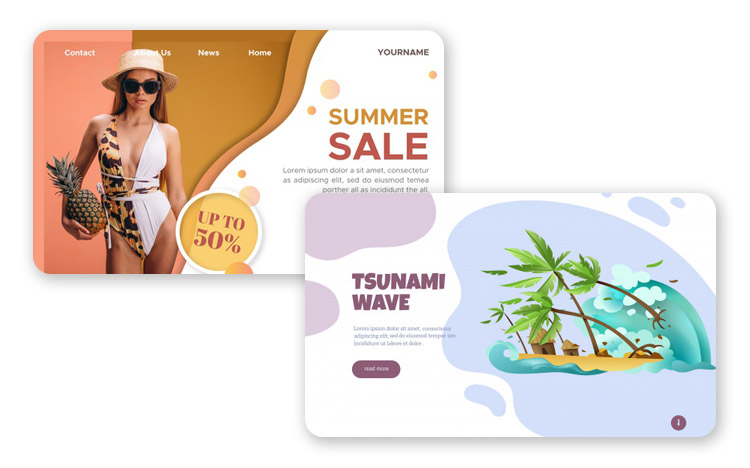
Динамические отзывчивые целевые страницы
Очень интересный тренд это создание динамических адаптивных целевых страниц
Долго удерживать внимание пользователей на обычной статической целевой странице практически невозможно. Добавление в веб-дизайн посадочной страницы интерактивных элементов и анимированных адаптивных элементов делает ее более интересной и дольше удерживает пользователей
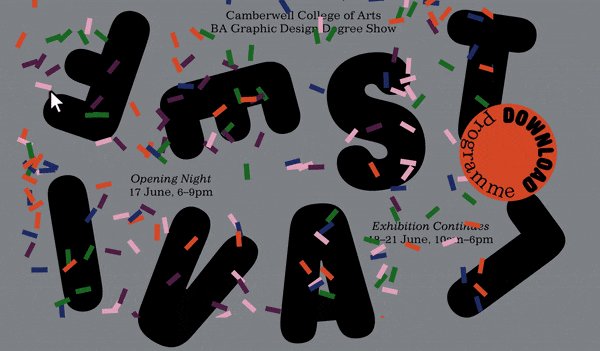
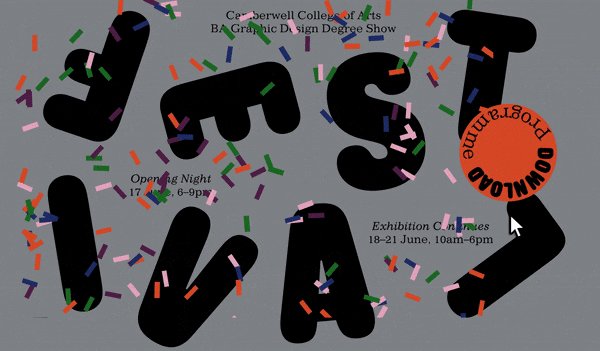
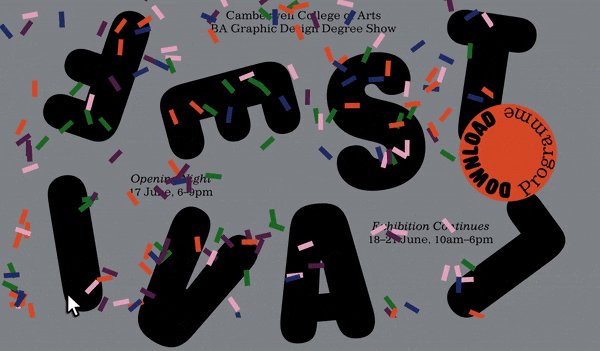
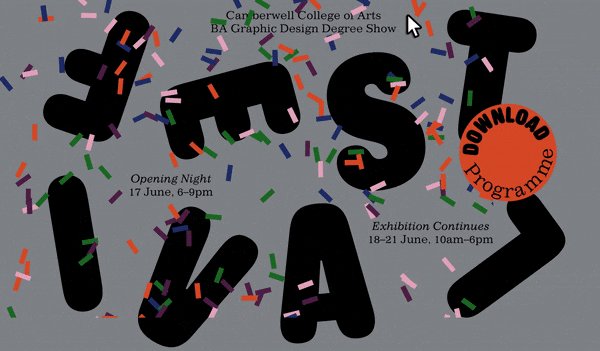
Пример такой посадочной страницы у колледжа искусств camberwellfestival.com. Интерактивные и анимированные элементы на ней являются отличными примером новейших тенденций UX-дизайна, которые могут сделать скучную целевую страницу более динамичной.
Полезная информация, которая поможет выжить в условиях жесткой конкуренции и обеспечит успешный маркетинг: Обзор лучших бесплатных инструментов для веб-дизайна в 2021 г.

Как сделать красивый сайт
К этому этапу у вас должно выработаться понимание того, каким будет дизайн сайта. Самое время подумать над тем, как его сделать.
Если раньше для создания макетов использовался только Photoshop, то у современного дизайнера выбор гораздо больше.
Readymag
Недорогой и удобный онлайн-инструмент для создания простых сайтов и лендингов. Онлайн-конструктор позволяет создавать сайт прямо в браузере, что сэкономит время на вёрстке и программировании и даст представление, как будет выглядеть сайт.
Tilda
Пожалуй, самый популярный сегодня конструктор сайтов. Конструкторы пригодятся в том случае, если вам нужно создать сайт побольше лендинга и нет возможности привлечь верстальщика и программиста.
Photoshop
Это основа основ, которую всё равно придётся выучить, если вы решили заняться дизайном. Да, для создания макетов уже есть много аналогов, но ни один из них не обеспечивает такой контроль над изображением, как Photoshop.
Sketch
Подойдёт в том случае, если вы используете продукты компании Apple, так как программа пока доступна лишь для iOS.
Figma
Сравнительно новый, но уже востребованный продукт. Её любят за доступность — работает как в браузере, так и на любой платформе, за удобную структуру, возможность командной работы и интерфейс.
Заключение
Будучи простой и интуитивно понятной системой построения сайтов (часто от перешедших слышно: «Наконец-то!») WP пригоден для самых различных задач. Эволюционируя, Вордпресс расширяет возможности использования как back-end и становится все более привлекательной средой для разработок на базе CMS. Это значит, что у WordPress есть будущее. Есть много причин для выбора WP в качестве движка сайта. Основные из них, это многомиллионное сообщество и то, что платформа уже благополучно миновала стадию, на которой к ней предъявлялись основные упреки. Реализуя связку WP + другие продвинутые решения (современные технологии в помощь), можно построить очень красивый, эффектный и быстрый сайт. Факт в том, что все новые уникальные и интересные WordPress дизайны обновляют рейтинги лучших сайтов мира.