Как подключить шрифт awesome у себя
Содержание:
- Системные, стандартные, безопасные шрифты
- Где найти пользовательские шрифты
- Конвертация шрифтов
- Основные свойства шрифтов в CSS
- Конвертация TrueType (TTF) и OpenType (OTF) шрифтов в EOT
- Установка шрифта
- Правовой вопрос использования шрифтов
- Использование шрифтов со сторонних серверов
- Шрифты
- Добавление шрифтов через CSS
- Подключение шрифта через файл
- font-family
- Использование Google Fonts API
- Нестандартное решение
- Простой способ подключения веб-шрифта
Системные, стандартные, безопасные шрифты
Любой браузер отображает только те шрифты, которые присутствуют в операционной системе компьютера. Поэтому их и называют системными и устанавливаются по умолчанию вместе с операционной системой.
А безопасными шрифтами их называют, потому что с большой вероятностью они отобразятся в браузере у большенства посетителей сайта.
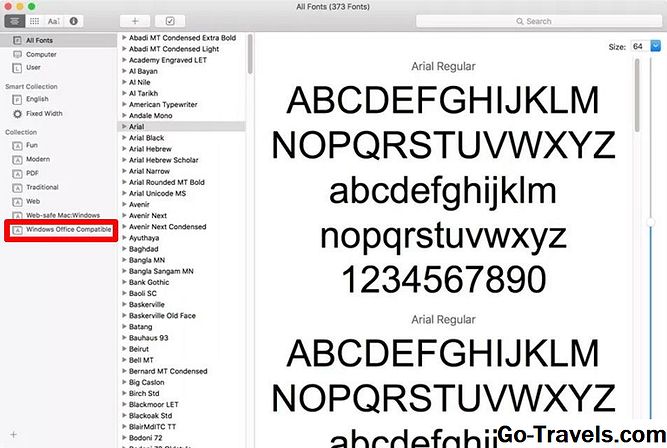
Но вся проблема заключается в том, что в разных операционных системах устанавливаются разные наборы шрифтов. Посмотреть наборы поставляемых шрифтов вместе с операционной системой можно на официальных страницах Windows, Mac OS. А в Unix/Linux вообще нет стандартного набора.
Для того, чтобы интернет страничка отображалась в соответствии с задумкой дизайнера, в CSS установили свойство шрифтов, которое называется
Свойство шрифтов font-family
Свойство font-family — семейства шрифтов, сгруппированные по определенным признакам.
Родовые семейства:
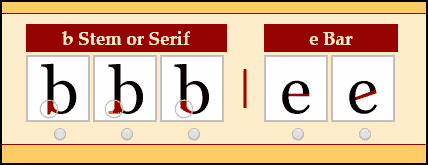
- serif — шрифты с засечками на концах;
- sans-serif — шрифты без засечек;
- cursive — шрифты курсивного начертания;
- fantasy — декоративные шрифты;
- monospace — моноширинный шрифт(с буквами одинаковой ширины).
Таким образом просто подбираются похожие шрифты из разных операционных систем и через запятую подключаются к интернет странице.
Вот как пример, просто для визуального восприятия. К этому примеру мы еще вернемся, когда будет рассматриваться непосредственно подключение шрифтов.
Просто проследите логику и все станет предельно ясно.
body {
font-family: Arial, "Helvetica CY", "Nimbus Sans L", sans-serif;
}
Разберем написанное:
- OC Windows — Arial;
- OC Mac OS — Helvetica CY;
- OC Unix/Linux — Nimbus Sans L;
- Родовое семейство — sans-serif.
Так называемые безопасные шрифты
На основе OC Windows был составлен список из нескольких безопасных шрифтов.
- Arial
- Arial Black
- Comic Sans MS
- Courier New
- Georgia
- Impact
- Times New Roman
- Trebuchet MS
- Verdana
Все эти шрифты установлены на Mac OS X, Windows, и у многих пользователей Unix/Linux, у которых установлен пакет Core fonts for the Web.
Для остальных пользователей предусмотрена таблица соответствия. В ней подобраны похожие шрифты, принадлежащие к определенному семейству.
Таблица соответствия и принадлежности шрифтов к определенному семейству:
| Windows | Mac OS | Unix/Linux | Родовое семейство |
|---|---|---|---|
| Arial Black | Helvetica CY | Nimbus Sans L | Sans-serif |
| Arial | Helvetica CY | Nimbus Sans L | Sans-serif |
| Comic Sans MS | Monaco CY | * (см. ниже) | cursive |
| Courier New | * (см. ниже) | Nimbus Mono L | Monospace |
| Georgia | * (см. ниже) | Century Schoolbook L | Serif |
| Impact | Charcoal CY | * (см. ниже) | Sans-serif |
| Times New Roman | Times CY | Nimbus Roman No9 L | Serif |
| Trebuchet MS | Helvetica CY | * (см. ниже) | Sans-serif |
| Verdana | Geneva CY | DejaVu Sans | Sans-serif |
* При подключении шрифтов, можете смело опираться на нее. Таблица поддерживает кириллические символы, русский алфавит.
Саму таблицу я взял в этой статье.
Где найти пользовательские шрифты
1. Используйте Google Fonts, чтобы найти пользовательскую типографику
Первый сервис, который мы рассмотрим, это Google Fonts . Как следует из названия, это сервис от Google, который предлагает более 800 различных шрифтов. Бесплатное использование. Для каждого.
Вот как это использовать:
2. Найдите правильный шрифт
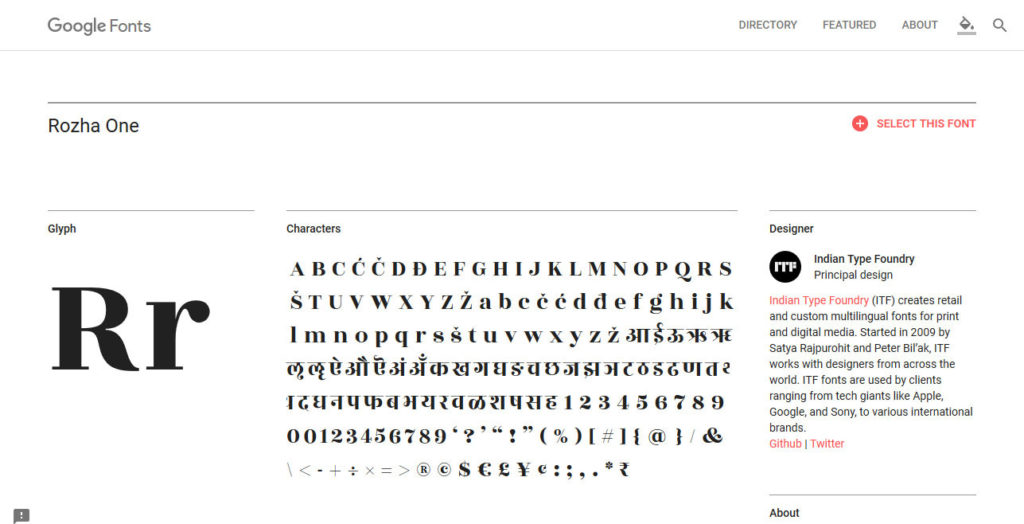
Когда вы впервые перейдете на страницу Google Fonts (просто введите ее в Google Search), вы увидите следующее:

Пользовательский интерфейс создан, чтобы помочь вам найти правильный шрифт для ваших целей. Если вы уже имеете в виду шрифт, вы можете просто ввести его имя в поле поиска справа.
Если нет, вы можете фильтровать шрифты разными способами, например, по категории:
Другие фильтры включают в себя:
- Сортировка – сортировка шрифтов по тренду, популярности, дате добавления или по алфавиту.
- Языки – Ограничьте выбор шрифта для языков, не написанных на латинском алфавите, таких как арабский, тайский или вьетнамский.
- Количество стилей. Укажите, сколько доступных стилей вам нужно. Это означает, доступен ли шрифт разной толщины, курсива, полужирного шрифта и т.д.
- Толщина – выберите желаемую толщину шрифта.
- Наклон – такой же, как толщина, но для наклона. Он варьируется от прямого до почти горизонтального.
- Ширина – фильтруйте шрифты по ширине их букв и интервалу.
Когда вы применяете какие-либо фильтры, ваши результаты поиска корректируются в режиме реального времени. Слева вы увидите доступные шрифты в своей категории и примеры предложений.
Когда вы наводите курсор на шрифт, вы можете использовать раскрывающиеся меню вверху, чтобы шрифты Google отображали пример абзаца, весь алфавит или цифры. Вы также можете просто нажать на поле предложения и написать все, что вы хотите.

В дополнение к этому, есть варианты для изменения стиля и размера шрифта. Когда вы вносите изменения, вы также получаете возможность применить их ко всем результатам поиска. Наконец, посмотрите на страницу сведений о шрифте, щелкнув Просмотреть образец .

3. Добавьте шрифты в вашу коллекцию
Если вам нравится определенный шрифт, вы можете использовать красный знак плюса в правом верхнем углу, чтобы добавить его в свою коллекцию. Это откроет меню внизу, где вы увидите все выбранные вами шрифты.

Обратите внимание, что вы можете добавить более одного семейства шрифтов. Это имеет смысл, например, когда вы выбираете одну для своей основной копии, а другую для заголовков
4. Настройте параметры шрифта
Если вы удовлетворены своей коллекцией, нажмите на нижнее меню. При этом откроется этот экран:

Как видите, вы можете найти некоторые фрагменты кода для встраивания и использования шрифтов на вашем сайте. Это станет важным позже. На данный момент, нажмите на вкладку с надписью Настроить . Это приведет вас к этому меню:

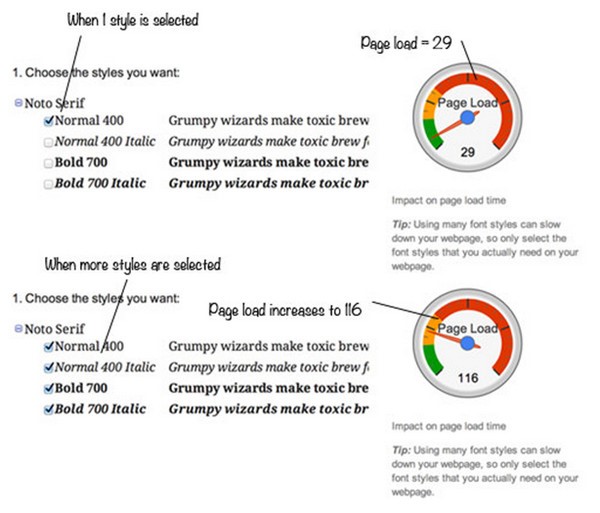
Здесь вы можете выбрать стили рассматриваемых шрифтов
Это важно, если вы хотите использовать шрифты разных размеров, что часто бывает
Однако будьте осторожны: чем больше стилей будет загружать ваш сайт, тем больше он будет тормозить (Google Fonts даже показывает скорость загрузки вашей текущей коллекции в правом верхнем углу). Так что думайте о том, что вам действительно нужно, и выбирайте только это.
Если вам нужен какой-либо другой язык, кроме стандартного латинского алфавита, обязательно выберите его внизу.

Кроме того, все, что вам нужно знать, это две иконки со стрелками вверху.

Слева вы можете просмотреть и поделиться коллекцией шрифтов. Когда вы решите сделать это, откроется расширенная страница, где вы сможете вставить образец текста и увидеть его во всех шрифтах одновременно. Этой страницей также можно поделиться с людьми.
Более важной является кнопка загрузки рядом с ней. Нажав на нее, вы можете скачать файлы шрифтов, чтобы использовать их на своем настольном компьютере (например, в Photoshop)
Используйте Skyfonts, чтобы держать их в курсе.
Конвертация шрифтов
Подключение шрифтов к сайту, на самом деле, не такое уж и сложное занятие. Но проблема возникает в том, что разным браузерам необходимы разные форматы шрифтов.
Так, одни понимает «woff», другой «ttf», а третьему «eof» подавай. Поэтому, если заказчик серьезный, то он передает на верстку макет и прилагает все форматы шрифтов, но это бывает очень редко. И нам, верстальщикам, зачастую, приходится самим выкручиваться из ситуации.
В начале своей работы в интернете для меня это было существенной проблемой, и я искал все форматы одного и того же шрифта вручную, но потом наткнулся на сервисы, конвертирующие из одного формата, во все необходимые для Web(а). Например:
То есть, они позволяют загрузить один формат шрифта и на его основе сгенерировать дополнительные.
Первым делом, давайте назовем его осмысленно, ведь после скачивания он назывался «12236». Я переименую его в lazer, так будет удобнее с ним работать.
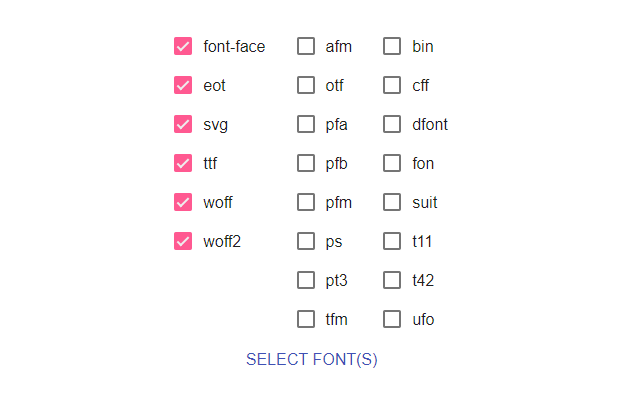
Теперь, давайте перейдем на сайт «onlinefontconverter» и выбираем необходимые форматы.

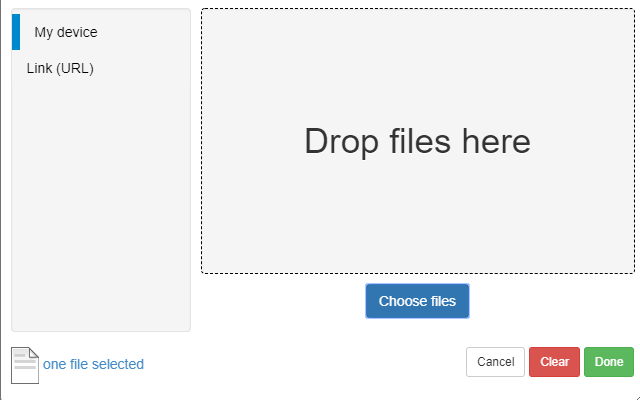
Затем жмем «select font(s)» и выбираем шрифт, которые хотим сконвертировать в указанные форматы. После загрузки жмем «Done», затем «Save your font» и «Download attachment».

Начнется скачивание архива.
Распакуйте архив и переместите шрифты в свой проект. Обычно, это папка «fonts».

Как видите, не все форматы получили такое же имя, которое мы задали немного ранее. Давайте переименуем.

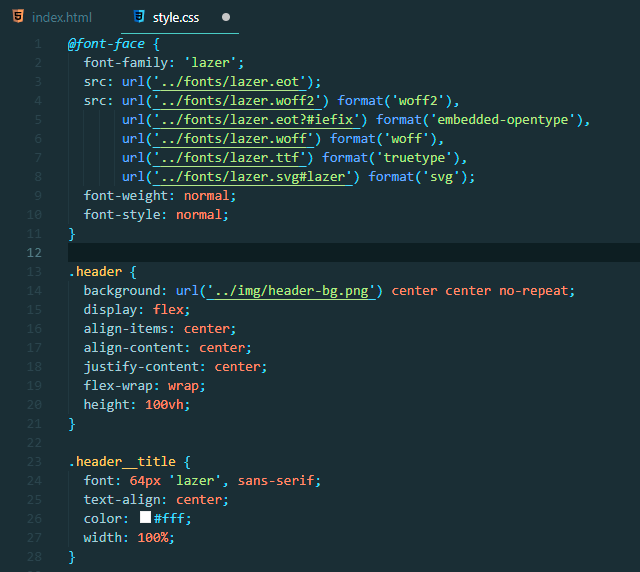
Теперь займемся подключением к сайту. Откройте CSS-файл, который подключен к проекту и в самом начале подключите шрифты следующим образом.

Для более удобного копирования, вот код:
@font-face {
font-family: 'lazer';
src: url('../fonts/lazer.eot');
src: url('../fonts/lazer.woff2') format('woff2'),
url('../fonts/lazer.eot?#iefix') format('embedded-opentype'),
url('../fonts/lazer.woff') format('woff'),
url('../fonts/lazer.ttf') format('truetype'),
url('../fonts/lazer.svg#lazer') format('svg');
font-weight: normal;
font-style: normal;
}
В «font-family» придумали удобное для подключения имя. В моем случае я так и оставил «lazer», теперь в любом месте, где понадобится использование этого шрифта, нужно просто указать его имя.
Пример работы:

Если по какой-то причине шрифт не применился, то в первую очередь проверьте пути подключения. В 99% случаев проблема именно в этом.
На этом — все. Вот так просто подключить свои шрифты при помощи CSS. Но будьте внимательны, иногда они могут очень много весить, и тогда сайт будет грузиться намного дольше. Внимательно следите за этим показателем.
Основные свойства шрифтов в CSS
В CSS при описании шрифта используют следующие характеристики:
Стиль
Стиль шрифта определяет тип начертания для представления текста: наклонный, курсивный или обычный.
Атрибут font style может принимать такие значения как:
- normal (обычный);
- italic (курсив);
- oblique (наклонный).
При всей схожести, наклонный шрифт и курсив не являются одним и тем же. Наклонный образуется с помощью обыкновенного наклона символов вправо, а курсив является имитацией рукописного стиля начертания текста.
Вариант шрифта
Данная характеристика указывает использование строчными символами обычных глифов или глифов капители. Любой шрифт может включать в себя либо только глифы капители, либо только обычные глифы, либо оба варианта в совокупности.
Свойство font variant может иметь одно из двух возможных значений:
- normal (обыкновенный шрифт);
- small-caps (шрифт с малыми прописными буквами).
Вес шрифта
В CSS жирный шрифт или наоборот, более светлый, задаётся параметром font weight. Некоторыми браузерами поддерживаются числовые значения в описании веса.
Каждый шрифт может принимать следующие значения:
- normal (обычный);
- lighter (светлее);
- bold (жирный);
- bolder (ещё более жирный);
- 100-900 (числовое описание веса, в котором значение 100 соответствует самому тонкому начертанию, а 900 — самому толстому начертанию).
Например:
p {font-family: georgia, garamond serif;}
td {font-family: georgia, garamond serif; font-weight: bold;}
Размер шрифта
Размер шрифта — это расстояние от нижней кромки текста до границ кегельного пространства. Если в HTML данный параметр варьируется от 1 до 7 условных единиц, что не далеко не всегда является удобным, то в CSS с помощью свойства font size размер шрифта можно указать с точностью до пикселя.
Например, задание шрифта размером 20 пикселей выглядит таким образом:
p {font-size: 20px;}
Также, размер шрифта можно задать с помощью процентов от его базового размера.
Например, шрифт с параметрами:
p {font-size: 150%}
будет отображён на 50% больше стандартного размера. В том случае, если гарнитура и размер шрифта не указаны, браузером будет выводиться базовый шрифт Times New Roman со стандартным, на усмотрение браузера, размером.
Цвет шрифта
Возможности CSS позволяют задать цвет текста и его фона с помощью следующих свойств:
- color (цвет текста);
- background color (цвет фона текста).
Цветовые значения рекомендуется указывать в общепринятом шестнадцатеричном виде цветовой модели RGB.
Например, белый текст на чёрном фоне будет иметь такие значения:
- color: #ffffff;
- background-color: #000000.
Первая пара цифр отвечает за уровень красного цвета, вторая — за уровень зелёного цвета, а третья — за уровень синего.
Минимальное значение — 0, а максимальное — f. Этот принцип позволяет самостоятельно «придумать» значения некоторых цветов: например, если первой паре цифр присвоить максимальное значение, а второй и третьей — минимальные, получится насыщенный красный цвет #ff0000.
Смешивая цвета, можно получать дополнительные оттенки: совокупность красного и синего цветов, как известно, дадут красно-фиолетовый #ff00ff.
Однако, для того, чтобы не изобретать велосипед, можно воспользоваться специальными программами или онлайн-сервисами для подбора цветового шестнадцатеричного кода: например, если в поисковом сервисе Яндекс ввести слово «цвет», появится удобное для таких целей средство.
Надеемся, что данное руководство было для вас полезно. Желаем успехов!
Конвертация TrueType (TTF) и OpenType (OTF) шрифтов в EOT
Об этом можно писать отдельную статью, потому, что средств сегодня достаточно много, хотя еще несколько лет назад, для этого была только одна программа, разработанная Microsoft под Windows (не доступная для пользователей других ОС).
Особого внимания заслуживает программка fontoptimizer написанная на PERL, и соответственно абсолютно кроссплатформенная.
Надо сказать, что мне доставило огромное удовольствие использоваие этой программы на моем Mac. Программа запускается прямо из терминала и позволяет не только конвертировать шрифты из ttf в eot, но сжимать их, удаляя ненужные биты и байты, и даже удаляя ненужные глифы (символы).
Скачать fontoptimizer можно здесь: fontoptimizer
Для того, чтобы сконвертировать шрифт из ttf в eot с помощью fontoptimizer достаточно вызвать в терминале (или в консоли)
convert-eot.pl --ttf-to-eot infile.ttf outfile.eot
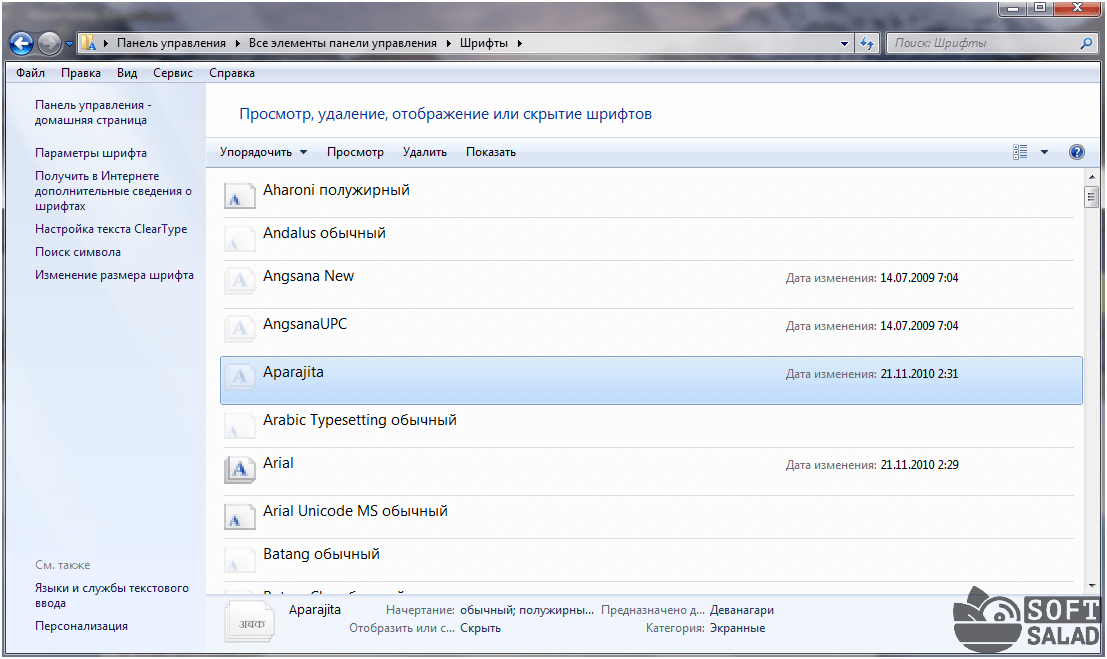
Установка шрифта
Чтобы изменить или подключить шрифт в CSS используется
свойство font-family. Значением этого свойства
является название шрифта. Для примера создадим абзац и установим ему шрифт:
Стиль:
+
| 78910 |
p
{
font-family: Arial;
}
|
HTML код:
| 14 |
<p>Текст</p> |
Если в названии шрифта больше одного слова, то оно пишется в кавычках. Пример:
| 11121314 |
h1
{
font-family: "Times New Roman";
}
|
Свойство font-family позволяет указать несколько шрифтов через запятую. Также
можно указать семейтсво шрифтов. При этом, будет использоваться шрифт, указанный первым. Если такого
нет, то используется следующий шрифт, и так далее. В основном, на реальных страницах так и делают.
Это делается для того, чтобы быть уверенным, что страница будет отображаться так, как
нужно.
Пример:
| 15161718 |
div
{
font-family: Tahoma, Verdana, sans-serif;
}
|
Правовой вопрос использования шрифтов
Вопрос можно кратко cформулировать в следующих двух предложениях. Все шрифты делятся на платные или бесплатные.
Платные шрифты делятся на те, которые:
- можно использовать в Веб
- нельзя использовать в Веб
Чтобы не заморачиваться решением запутанного вопроса лицензии на шрифты, можно воспользоваться веб-службами Google Fonts или TypeKit, на которых собраны все шрифты, которые можно использовать в Веб. Шрифты на этих серверах либо бесплатные (Google Fonts), либо платные (TypeKit).
Краткий список источников бесплатных шрифтов, которые можно использовать в Веб:
- The League of Movable Type (https://www.theleagueofmoveabletype.com/)
- FontSquirrel (http://www.fontsquirrel.com/)
- Google Fonts (https://www.google.com/fonts)
- The Open Font Library (http://openfontlibrary.org/ru)
- Fontex.org (http://fontex.org/)
- Exljbris Font Foundry (http://www.exljbris.com/)

Большинство веб-сервисов, которое предоставляет шрифты для Веб, “отдают” их в формате OTF или TTF. Поэтому нужно конвертировать этот шрифт в четыре формата, описанных выше, для того, чтобы максимальное число посетителей сайта смогло увидеть на своих устройствах содержимое данного сайта. Для конвертирования не нужно искать специальное программное обеспечение. Можно воспользоваться бесплатным генератором @font-face Generator, находящемся на сервере FontSquirrel (http://www.fontsquirrel.com/).
Единственное ограничение этого сервиса — он имеет свой собственный blacklist, в который помещены шрифты, запрещенные по лицензии для использования в Веб. Другими словам, если “подсунуть” этому генератору лицензионный шрифт, приобретенный пиратским способом, то он откажется от генерации последнего.
Генератор Generator — не единственный в Веб сервис подобного рода. Существуют подобные ему генераторы, которые, в тому же, обладают “неразборчивостью” по отношению к лицензии конвертируемого шрифта.
Порядок указания форматов шрифтов в директиве важен и должен быть следующим:
- EOT — формат только для Internet Explorer 8 и ниже
- WOFF — самый современный и маленький по размеру шрифт, который понимают большинство современных браузеров
- TTF — сравнительно большой по размеру шрифт и достаточно устаревший
- SVG — самый большой по размеру и объему шрифт, поэтому его необходимо размещать в самой последней строке. К тому же, этот формат шрифта используется только в браузерах ОС Android или в браузере Safari 4 (то есть, iPhone)
Браузер читает тело директивы — каждую строку последовательно. Как только он обнаруживает понятный для него формат шрифта, то загружает его. Поэтому последовательность объявления форматов шрифтов в директиве является неслучайной и эмпирически выверенной на основе опыта предыдущих веб-разработчиков.
Правильное применение подключенного web-шрифта League Gothic. Здесь указывается на первом месте имя подключенного шрифта, а затем — резервные шрифты, которые заведомо установлены в системе пользователя (имя шрифта, гарантировано имеющегося в системе и семейство шрифтов).
Внимательный читатель обратит внимание на вторую строку и скажет: это здесь лишнее, бред какой-то. На самом деле не совсем так
Браузеры всегда пытаются отрисовать заголовки полужирным начертанием, по умолчанию. Поэтому, здесь мы говорим, чтобы браузер просто этого не делал, и все.
Помимо букв, шрифты могут состоять из иконок или изображений. Ресурсы, посвященные теме шрифтовых иконок и значков:
- The Big List of Flat Icons & Icon Fonts
- HTML for Icon Font Usage
- Icon Fonts are Awesome
- Шрифтовые иконки и сервис IcoMoon
Использование шрифтов со сторонних серверов
Помимо возможности хранения шрифтов на собственном сервере, их также можно подключать со сторонних сервисов. Одним из наиболее популярных сервисов шрифтов является — fonts.google.com.
Чтобы использовать какой-либо шрифт с сервиса fonts.google.com, в начале CSS-файла добавьте правило и вставьте ссылку на CSS-файл, в котором уже прописаны все ссылки на шрифт, хранящийся на серверах Google.
@import url(‘https://fonts.googleapis.com/css?family=Fira+Sans’);
| 1 | @import url(‘https://fonts.googleapis.com/css?family=Fira+Sans’); |
Для применения подключенного шрифта также воспользуйтесь свойством , в котором нужно указать имя подключенного шрифта.
p {
font-family: ‘Fira Sans’, sans-serif;
}
|
1 |
p{ font-family’Fira Sans’,sans-serif; } |
Вместо использования правила , шрифты хранящиеся на сторонних серверах можно также подключить через тег в html файле.
<link href=’//fonts.googleapis.com/css?family=Fira+Sans’ rel=’stylesheet’ type=’text/css’>
| 1 | <link href=’//fonts.googleapis.com/css?family=Fira+Sans’rel=’stylesheet’type=’text/css’> |
Шрифты
Для чего вообще используют шрифты? Конечно, каждый владелец сайта желает, чтобы его ресурс выглядел не просто красиво, но и уникально. Хочется разместить на страницах особые элементы, которые могли бы выделяться среди всех. Также часто замечаешь заголовки или меню нестандартного написания.
Возникает много вопросов по этому поводу. Возможно, веб-мастера использовали картинку, нарисованную в «Фотошопе». Может быть, такой вариант появился благодаря Flash. Есть вариант, что использовали Javascript. Но как показывает практика, первый вариант неудобный и медленный, второй устаревший, а третий слишком замороченный. Чтобы создать нечто новое и красивое, можно попробовать подключить шрифты CSS.
Добавление шрифтов через CSS
Современная технология HTML5 позволяет работать с TTF шрифтами в CSS стилях. Данный метод скорее относится к возможностям верстки нежели WP системы, поэтому он подходит для всех без исключения сайтов. С его помощью вы сможете влиять не только на контент страниц, но и менять разные элементы шаблона.
Представим, что ваш дизайнер захотел внедрить нестандартную типографику в проекте дабы сделать его внешний вид более красивым. И теперь обычное оформление заголовков придется заменить на более выразительное и оригинальное, например так:
Алгоритм состоит из двух шагов. Во-первых, перед тем как подключить шрифт к WordPress сайту вам нужно будет «раздобыть» соответствующий файл шрифтов и загрузить его на хостинг в ту же директорию, где находится style.css. Для работы можете скачать бесплатный FTP клиент Mozilla.
Далее открываете файл стилей style.css и вставляете туда код:
@font-face {
font-family 'Lobster';
src url('lobster-regular.ttf');
}
h1, h2 {
font-family 'Lobster', 'Georgia', serif;
}
|
В данном случае вы сначала задаете новый font-family, указывая соответствующий TTF файл, а затем используете его в качестве шрифта для заголовков H1, H2.
Если же вы хотите охватить все случаи (в том числе и IE 6-8), то придется немного расширить базовый код.
Подключение шрифта через файл
И так, у вас есть любимый шрифт, который вы используете в графических редакторах и хотели бы задействовать у себя на интернет ресурсе. Представляет он из себя обычный файл чаще всего с разрешением .ttf, но бывают еще форматы EOT, WOFF и SVG. Чтобы подключить его к сайту нужно задействовать правило @font-face в стилях CSS.
@font-face {
font-family Lobster; /* Название */
src url(fontslobster.ttf); /* Путь к файлу */
}
p {
font-family Lobster, cursive; /* Указываем для данного элемента подключенный нестандартный шрифт */
}
|
Здесь нет ничего сложного. В правиле @font-face прописываем всего 2 вещи:
- Название шрифта, которое впоследствии будем использовать при использовании правила font-family для элементов страницы.
- путь к файлу со шрифтом, который нужно предварительно загрузить на сервер с помощью ftp клиента.
Далее указываем в правиле font-family для нужного элемента название нашего нестандартного шрифта. В примере это абзац — тег р.
Помните! Подключение любого файла к сайту, ведет к увеличению времени загрузки страниц. Проще говоря, сайт может начать тормозить. Чем больше размер подключаемого файла, тем ощутимее будут тормоза.
font-family
Позволяет определить, каким шрифтом будет написан текст. Для группировки шрифтов в CSS используется два типа имён: generic-family и family-name.
generic-family содержит пять базовых семейств шрифтов, которые можно найти практически на любом компьютере.
- sans-serif — шрифты без засечек. Написанный ими текст воспринимается лучше других.
- serif — шрифты с засечками.
- monospace — шрифты, символы которых имеют фиксированную ширину. Их принято использовать для отображения программного кода.
- cursive — рукописные шрифты.
- fantasy — декоративные (художественные) шрифты.
family-name определяет не семейство, а один шрифт: “Arial Black”, Verdana.
В качестве значений свойства font-family семейства и шрифты перечисляются через запятую. Браузер определяет, установлен ли на ПК пользователя первый в списке шрифт, и если да, то отображает текст им, если нет — переходит к следующему и т. д. Если имя шрифта содержит спецсимволы или состоит из нескольких слов (содержит пробел), то его надо брать в кавычки.
h1 {font-family: Arial, sans-serif;}
h2 { font-family: "Times New Roman", serif; }
Использование Google Fonts API
В дальнейшей оптимизации шрифтом большим подспорьем будет сервис Google Fonts API, который позволяет получить уже готовый код для интеграции шрифтов на сайте с учетом основных требований к скорости их загрузки.

Google Fonts API позволяет загрузить только нужные варианты щрифта, а также загружает шрифты по наборам символов (позволяет браузерам не загружать полностью шрифт, если не все глифы требуются для отображения страницы). Среди дополнительных возможностей стоит отметить и параметр text={letters}, который обрезает символы в загружаемом шрифте строго до заданных (если шрифт используется только для логотипа, это может быть очень ценно).
Нестандартное решение
Помимо стандартных шрифтов, можно использовать нестандартные решения. Обычно они более уникальны и, скорее всего, вы не заметите их на сайтах конкурентов. Для этого вам не придется использовать картинки, javascript и flash. Достаточно будет взять правило @font-face. Оно позволяет пользователю загружать внешний файл в документ.
Этот способ дает возможность подключить шрифт CSS OTF и TTF. Это особые форматы, которые неплохо справляются с подобными задачами. Проблемы могут возникнуть только с браузером Internet Explorer. Несмотря на то что он впервые начал использовать сторонние шрифты еще в 1997 году, сейчас он ставит строгие требования.
Он многое делает для того, чтобы испортить вам работу. Часто может сжать файл со шрифтом, иногда может его зашифровать. Поэтому происходят разного рода хаки.
Простой способ подключения веб-шрифта
Простой способ заключает в добавлении к директиве двух CSS-правил: и . Обычно эти два правила задают браузеру команды отображать текст полужирным и курсивным начертанием. Но внутри директивы эти правила выполняют другую роль, они заставляют браузер загрузить веб-шрифт с указанным стилем и жирностью. Чтобы быть более понятным, приведем сразу пример подключения веб-шрифта PTSans с четырьмя вариантами его отображения:
Расскажу, как я понимаю данные CSS-правила. Директива является своего рода функцией наподобие функции в JavaScript (а может это и есть функция на самом деле, уж больно похожа по своему функционалу?). Эта функция (я буду называть так здесь эту директиву) объявляет имя переменной правилом . Эта переменная является массивом, который заполняется значениями с помощью последующих правил:
- — местоположение шрифта;
- — загрузить шрифт указанной жирности;
- — загрузить шрифт указанного стиля.
CSS-правила требуют, чтобы при четырех вариантах отображения шрифта заполнение массива производилось каждый раз отдельным вызовом функции . После этого достаточно подключить переменную к выбранным элементам страницы:
И затем HTML-тегами или указать, какое начертание шрифта применить к указанным элементам:
Браузер “вытащит” из массива PTSans шрифт нужного начертания (bold или italic или bold italic) и применит его к указанным элементам страницы.
Преимуществом данного способа подключения веб-шрифта является его универсальность. Достаточно один раз объявить шрифт с помощью директивы и правила:
… чтобы потом управлять отображением этого шрифта посредством семантически верных тегов и .