Сочетание цветов, онлайн подбор цветов интерьера
Содержание:
- Сочетание цветов онлайн, что это такое
- House Painter Free
- RGB
- Приложение для мобильных устройств.
- ColorExplorer
- 6 наиболее эффективных схем выбора цвета для сайта
- Paint Tester
- Русские сервисы сочетания цветов
- Как правильно подобрать цветовую палитру?
- Подбор цвета
- Руководствуйтесь собственными эмоциями — они не подведут. Остальную работу сделает за вас программа для раскладки цветов
- Real Colors
- Сервисы подбора цветовых схем для сайта
- Определить сочетания цветов онлайн
- Англоязычные сайты по подбору цвета
- Adobe Kuler
- Онлайн сервис подбора цвета для интерьера и экстерьера
- Coolors — онлайн-сервис для анализа цветовой палитры
- Онлайн подбор сочетания цветов на практике
- Таблица цветов Pantone
Сочетание цветов онлайн, что это такое
 Здравствуйте, друзья! Сочетание цветов онлайн – это дополнение одного цвета к другому цвету. Такие цвета есть на специальных сервисах в Интернете и отображаются в виде палитры, круга, цветовых схем. Цвета могут быть разными: абстрактные, перемешанные в градиент, гармоничные, аналоговые и другие (скрин 1).
Здравствуйте, друзья! Сочетание цветов онлайн – это дополнение одного цвета к другому цвету. Такие цвета есть на специальных сервисах в Интернете и отображаются в виде палитры, круга, цветовых схем. Цвета могут быть разными: абстрактные, перемешанные в градиент, гармоничные, аналоговые и другие (скрин 1).

Выбрать и создать цвет вы сможете на сервисах. Они бесплатные и некоторые из них, не требуют регистрации. Достаточно открыть сервис в браузере и будет доступна палитра для выбора цветов, которые можно скачать на компьютер.
Далее мы разберем инструкцию по подбору цветов и создадим цветовую гамму.
House Painter Free
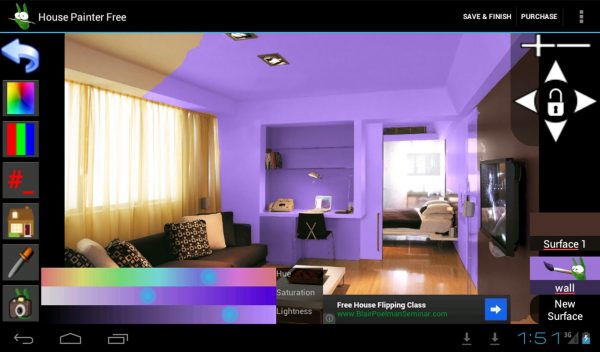
Загружая фотографии, человек раскрашивает их пальцами как настоящие картинки. Приложение разработали в Новой Зеландии для дизайнеров интерьера. Профессиональный уровень довольно реалистичен. Софт позволяет использовать богатую гамму — от угольно-черной до белоснежной.
Оттенки меняются мгновенно, не заставляя долго ждать, и не перекрашивая. Клиент может выбрать из 16 миллионов оттенков. Приложение позволяет управлять фотоснимками. Использовать просто — камеру телефона наводят на нужный участок и смотрят изменение комнаты в реальном времени.
 Разработка дизайна интерьера в программе House Painter Free
Разработка дизайна интерьера в программе House Painter Free
RGB
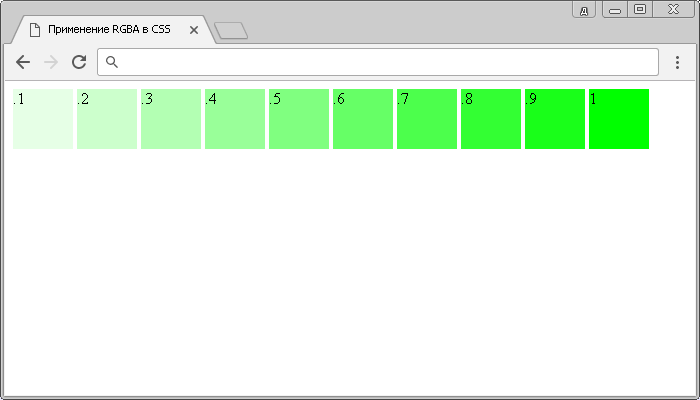
Цветовое пространство RGB (Red, Green, Blue) состоит из всех возможных цветов, которые могут быть получены путём смешивания красного, зелёного, и синего. Эта модель популярна в фотографии, телевидении, и компьютерной графике.
Значения RGB задаются целым числом от 0 до 255. Например, rgb(0,0,255) отображается как синий, так как синий параметр установлен в его самое высокое значение (255), а остальные установлены в 0.
Некоторые приложения (в частности веб-браузеры) поддерживают процентную запись значений RGB (от 0% до 100%).
- h1 { color: rgb(255, 0, 0); } /* красный */
- h2 { color: rgb(0, 255, 0); } /* зелёный */
- h3 { color: rgb(0, 0, 255); } /* синий */
- h4 { color: rgb(0%, 0%, 100%); } /* тот же синий, процентная запись */
Цветовые значения RGB поддерживаются во всех основных браузерах.
Приложение для мобильных устройств.
И наконец, претендент на приз народных симпатий, приложение для мобильных устройств на базе iOS и Android. Примерьте цвет и раскрасьте свой мир! — Именно под таким лозунгом Dulux представляет нам новую версию бесплатного мобильного приложения. В ходе проведенного Dulux исследования выяснилось, что три четверти опрошенных переживают из-за возможных ошибок при выборе цвета стен. Именно избавить Вас от возможных ошибок и помочь определиться в выборе цветовых решений, призвано разработанное программистами AkzoNobel приложение — Dulux Visualizer.
Благодаря технологии «дополненной реальности», Вы сможете еще до проведения ремонта увидеть, как будет выглядеть Ваш интерьер после покраски. Изображение преображенного интерьера, формируется на экране вашего мобильного устройства, в режиме реального времени, в момент, когда Вы перемещаетесь по помещению. Приложение распознает мебель и предметы интерьера и «окрасит» в выбранный цвет только стены. Так же Visualizer дает возможность подобрать гармоничные цветовые сочетания к цветам и оттенкам, уже присутствующим в вашем интерьере, например к цвету декора или мебели.
- Скачайте приложение Visualizer от Dulux на свой планшет или смартфон и откройте его.
- Направьте камеру на поверхность, которую хотите окрасить в новый цвет
- Выберите цвет из палитры, предлагающей множество различных оттенков
- Теперь все, что осталось сделать — это направить устройство на стену, прикоснуться к экрану и насладиться новым цветом!
Так же приложение покажет на карте ближайшие магазины, где Вы сможете купить краску Dulux, выбранного цвета.
И в дополнение ко всему прочему, приложение содержит коллекцию видео с советами по подбору цвета и покраске стен, от профессионалов Dulux.
Скачать Visualizer Dulux для iOS
Скачать Visualizer Dulux для Android
Предлагаем Вам посмотреть видео о возможностях мобильного приложения для подбора цвета в интерьере Dulux Visualizer.
ColorExplorer
ColorExplorer – многофункциональный ресурс с большими возможностями работы с цветом. Он был разработан специально для профессиональных дизайнеров. Набор инструментов данного ресурса позволяет не только подбирать цвета и составлять цветовые палитры, но и изучать популярные библиотеки цветов, объединять библиотеки, экспортировать палитры в такие программы, как Adobe Photoshop, Illustrator, InDesign и др.
Для того чтобы получить цветовую тему понравившегося изображения, следует загрузить его через вкладку Image Color Import. Вы увидите все цвета и оттенки (от 3 до 50), имеющиеся на данном изображении.
Очень интересно работать во вкладке Color Matching – это цветовой блендер, позволяющий изменять компоненты цвета с помощью значений RGBи HSL. Подобрав необходимую цветовую палитру, вы можете добавить её к уже существующей, либо сделать замену, ну, и как вариант, сохранить в своих палитрах My Palettes.
6 наиболее эффективных схем выбора цвета для сайта
В цветовой гамме любого ресурса преобладающий оттенок используют для заполнения большей части пространства. Помните о воздействии цвета на настроение и разум человека и подбирайте его очень тщательно.
Как сочетать цвета для сайта? Есть множество различных вариантов, но в данной статье мы рассмотрим 3 самых эффективных способа.
- Триада (тройная гармония, треугольник)
Как видно из названия, эта система состоит из 3 оттенков. Она считается основной и наиболее сбалансированной. В ней отсутствует сложный контраст, хотя используются резонанс и дополнение. Поэтому триада — самая надёжная гамма.
Выберите на цветовом круге любые 3 оттенка (1 для фона и 2 для навигационной панели и контента), находящиеся в 120 градусах друг от друга.
Двойная комплиментарная система
Данное решение может оказаться выгодным, но такую гамму воплотить будет труднее. Здесь нужны 4 цвета: два вспомогательных и два контрастных.
Страница Florida Flourish создана по данной схеме. Выглядит замечательно, правда? Зеленый и красный цвета для сайта создают контраст в текстовых блоках и растениях, а оранжевая пустыня и голубой фон усиливают эффектность картины.
Аналоги (последовательная система)
В данном случае главным образом используются оттенки, которые дополняют друг друга. Благодаря этому можно вызвать определённые эмоции или особенно ярко подчеркнуть какие-то качества.
Так, комбинация желтого, оранжевого и красного означает жизненную силу и энергичность. Подобные гаммы довольно просто использовать. Сложность заключается в выборе оттенков, которые туда войдут. Эффект каждого цвета усилится, поэтому вам нельзя ошибиться.
Атмосфера умиротворения и спокойствия царит на сайте Blinksale благодаря сочетанию зеленого, бирюзового и голубого. Посмотрите, как жёлтый подчеркивает особенно важные детали.
Раздельный выбор
Комбинация преобладающего оттенка с двумя вспомогательными образует на спектральном круге равносторонний треугольник.
Прямоугольник
Здесь задействуют 4 цвета: 1 преобладающий, 2 вспомогательных и 1 акцентирующий.
Квадрат
Это самое энергичное, яркое и динамичное решение.
Мы ознакомили вас лишь с основами цветовой теории, которая позволяет создавать впечатляющие веб-дизайны. А то, насколько далеко вы зайдете в своих творческих экспериментах, зависит от вас самих.
Paint Tester
Цветовой тестер — простая, доступная программа, которая позволит пользователю легко «примерить» колористическую гамму и выбрать подходящее оформление. Как работать с приложением:
- Фотографируют под нужным углом комнату или ее часть.
- Устанавливают программу, открывают и заливают фото.
- Экспериментируют с оттенками. Сначала выбирают любой цвет, например, светло-голубой.
- Используют инструмент на выбор — «кисть» или «заливка». С помощью кисти можно точечно украсить комнату и детали. Второй вариант позволяет закрасить целиком элементы одинаковой фактуры и размеров.
Подбор цвета с помощью приложения Crown Paints
Русские сервисы сочетания цветов
- colorscheme – цветовой круг онлайн. Это инструмент для подбора и генерации цветовых схем. Вы можете выбрать один и вариантов сочетания цвета. Вы можете посмотреть шаблон дизайна страницы в выбранном сочетании цветов. Интересно также и то, что вы можете “посмотреть” на вашу палитру глазами других людей, имеющих некоторые отклонения в цветовосприятии.
- In colour balance – всевозможные цветовые палитры, выделенные из лучших образцов фото.
- colorup.tikkurila – помощь в поиске удачной цветовой схеме для интерьера, а также палитры для внешней отделки. Пригодится для работы дизайнерам интерьеров, архитекторам.
- Color Adobe – сайт этот, конечно же не русский, но с поддержкой русского языка, и он будет понятен русскоговорящим, поэтому я и отнесла его сэту группу. Очень удобный подбор цвета. Изменяйте положение указателя на цветовой круге и выбирайте схему по определенной цветовой системе.
- Генератор цветовых схем
Как правильно подобрать цветовую палитру?
Итак, мы определились с методом распределения цветов, теперь осталось определиться с конечной цветовой схемой. Здесь у нас есть два варианта: использовать уже готовые цветовые палитры либо же составить их самостоятельно.
Второй вариант мы рассматривать не будем, а пойдем по пути наименьшего сопротивления и начнем с первого. Готовые цветовые палитры найти довольно просто. Например, для этого идеально подойдет сайт Coolors.co.
Переходим на сайт и нажимаем на кнопку «Start the generator!».
Получаем готовую палитру из близких друг к другу цветов и оттенков. Однако переход между ними может показаться вам довольно резким, но это легко исправляется!
Между двумя цветами нажимаем на плюсик и получаем еще один оттенок, сглаживающий резкий переход.
Таким образом, мы сгенерировали близкие друг к другу цвета. Используя знания о распределении цветов, вы можете спокойно взять из получившейся палитры нужные оттенки и использовать их на свое усмотрение.
Я надеюсь, данная статья помогла вам определиться с цветовой схемой для вашего сервиса
Спасибо за внимание!
Подбор цвета
Для правильного подбора цвета онлайн, стоит учитывать следующие определения популярных и базовых цветов:
Красный
Связан с энергией, войной, опасностью, силой, силой, решимостью, а также страстью, желанием и любовью. Усиливает метаболизм человека, увеличивает частоту дыхания и повышает кровяное давление
Он привлекает внимание больше, чем любой другой цвет, иногда обозначая опасность
Коричневый
Коричневый связаны с чертами надежности и устойчивости. В то время как светло-коричневый представляет честность и стабильность, темно-коричневый считается зрелым, предсказуемым и скучным.
Оранжевый
Сочетает в себе энергию красного и счастье желтого. Связано с радостью, солнцем и тропиками.Представляет энтузиазм, увлечение, счастье, творчество, решительность, привлекательность, успех, поощрение и стимулирование.
Желтый
Желтый связан с радостью, счастьем, интеллектом и энергией. Оказывает согревающий эффект, пробуждает бодрость, стимулирует умственную деятельность и генерирует мышечную энергию
Яркий, чистый желтый цвет привлекает внимание, поэтому такси окрашены в этот цвет. При чрезмерном использовании желтый может иметь неприятный эффект
Желтый указывает на честь и верность.
Зеленый
Цвет природы. Он символизирует рост, гармонию, свежесть и плодородие. Сильная эмоциональная ассоциация с безопасностью. Темно-зеленый также обычно ассоциируется с деньгами. Зеленый предполагает стабильность и выносливость.
Синий
Цвет моря. Это часто связано с глубиной и стабильностью. Символизирует доверие, верность, мудрость, уверенность, разум, веру, правду и небеса. Сильно ассоциируется со спокойствием. Используется для обозначения благочестия и искренности.
Розовый
Розовый олицетворяет нежность, ранимость, молодость и несет в себе только положительные тона. Это успокаивающий, не угрожающий цвет. Розовый также представляет положительные стороны традиционной женственности.
Пурпурный
Сочетает в себе стабильность синего и энергию красного. Пурпурный символизирует власть, благородство, роскошь и амбиции. Часто его связывают с мудростью, достоинством, независимостью и творчеством.
Белый
Чаще всего белый связывают с добротой, чистотой и некой невинностью. Многие находят в нем совершенство, безопасность и успешное начало. Белый имеет ассоциацию с чем-то положительным и несет в себе позитив и легкость.
Черный
Как правило черный связывают с властью, элегантностью, смертью, злом и тайной. Связывают с неизведанным, страшным и опасным. Очень часто является признаком авторитета и уважения.
Руководствуйтесь собственными эмоциями — они не подведут. Остальную работу сделает за вас программа для раскладки цветов
Профи в своих интервью в один голос утверждают: главное в интерьере дома — это ощущение счастья его хозяев. И что в декораторских силах это ощущение создать и в дом привнести.
Что правда, то правда: декораторы действительно умеют решать сложные задачи простыми способами. Один из них — виртуозная работа с цветом. Но прежде чем начать что-либо делать и предлагать заказчику, декоратор должен сам выявить эту «канву счастья» для каждого заказчика. Поверьте, каждый клиент мучается проблемой выбора: «а действительно ли это «мое»? Не подогнанное под удачный концепт, не привнесенное извне, пусть даже очень талантливым профи, а именно мое?
Подбор цветов в интерьере онлайнСмело берите и загружайте ту самую отпускную фотографию в приложение. Программа проанализирует ее и подскажет подходящее сочетание цветов в интерьере — онлайн подбор разложит все по полочкам: покажет основной цвет, пару дополнительных и акцентные нюансы.
Приложение Voice of color, о котором я говорю, разработано компанией-продавцом красокPPG Paints. Продаются они, к сожалению, только на территории США и Канады. Но это не мешает нам (дизайнерам) активно пользоваться их цветовыми раскладками. Программа по подбору цвета в интерьере дает конкретную палитру, с которой довольно просто работать. Начнем с самого начала.
Как работает программа для подбора цвета стен в комнатеОдин пример всегда лучше большого количества самых правильных слов. Давайте попробуем сделать подбор цветов онлайн для комнаты, исходя из этого фото. А затем проанализируем процесс.
Программа не русифицирована, потому буду рассказывать и переводить основные пункты меню. Раздел, который нас интересует — это Grab color from photo. В него мы и будем загружать наши отпускные фотографии. Приложение покажет набор основных цветов на картинке (Main colors in this image). Еще две вкладки — Shades и Harmony — демонстрируют соответствующие линейки.
Факт: Может случиться так, что вам нравится не вся картинка целиком, а какое-то конкретное сочетание цветов на фотографии. Приятный момент — если ткнуть пальчиком в любое место на фото, подбор цветов интерьера онлайн делается для выбранной зоны. То есть линейка превратится в набор из нескольких оттенков, расположенных именно в этой области. Разобравшись со всем функционалом, можно подобрать и сохранить несколько особенно вдохновляющих вариантов цветовых раскладок. Что дальше?
Важно понимать: главное, что делает профессиональный дизайнер с цветовой палитрой — он помогает вам сохранить и перенести ваши ощущения счастья и гармонии, ваши эмоции в интерьер. И что немаловажно, только вы и он будете знать, с чего все начиналось
А правильный storyteling в интерьере ничуть не менее важен, чем хорошо подобранный цвет стен.
ВАША ОЧЕРЕДЬ… Пробовали ли вы когда-нибудь подбирать цвета для комнаты онлайн? Какими сервисами? Насколько довольны результатом? Расскажите нам об этом в разделе комментариев!
Real Colors
Программа разработана для художников и дизайнеров. Благодаря софту специалисты находят новые решения, получают интересные идеи, делают красочные яркие фотографии. Реальные оттенки, которыми пользуются свыше 400 000 жителей по всему миру, считаются генераторами цветовой палитры. Возможности и особенности разработки:
- легкая редакция цветовой схемы;
- автоматическое создание гармоничных решений из фотоснимков с применением уникального алгоритма программы;
- изучение творческих работ других специалистов, комментирование;
- публикация созданных любимых палитр в фиде.
Разработка применяется не только для создания интерьера, но и веб-оформления, одежды. Пользоваться софтом просто — сначала открывают его, потом выбирают одно из двух действий — загрузка фотографии из галереи телефона или снимок при помощи камеры.
Даже неопытный в сфере создания дизайна человек может превратить квартиру или комнату в настоящий изыск. Для этого необходимо скачать любое приложение из представленных выше, загрузить фотографию и экспериментировать с цветами. Если встретится фисташковый, мятный оттенок или ранее невиданный, то стоит его запечатлеть. Программа отыщет соответствие в каталоге, предоставит код, по которому находят похожую расцветку у другой марки, и подберет удачную композицию.
Сервисы подбора цветовых схем для сайта
Различных инструментов создания палитры существует много; мы выбрали десятку самых популярных, среди которых сервисы и для начинающих дизайнеров, и для профессионалов.
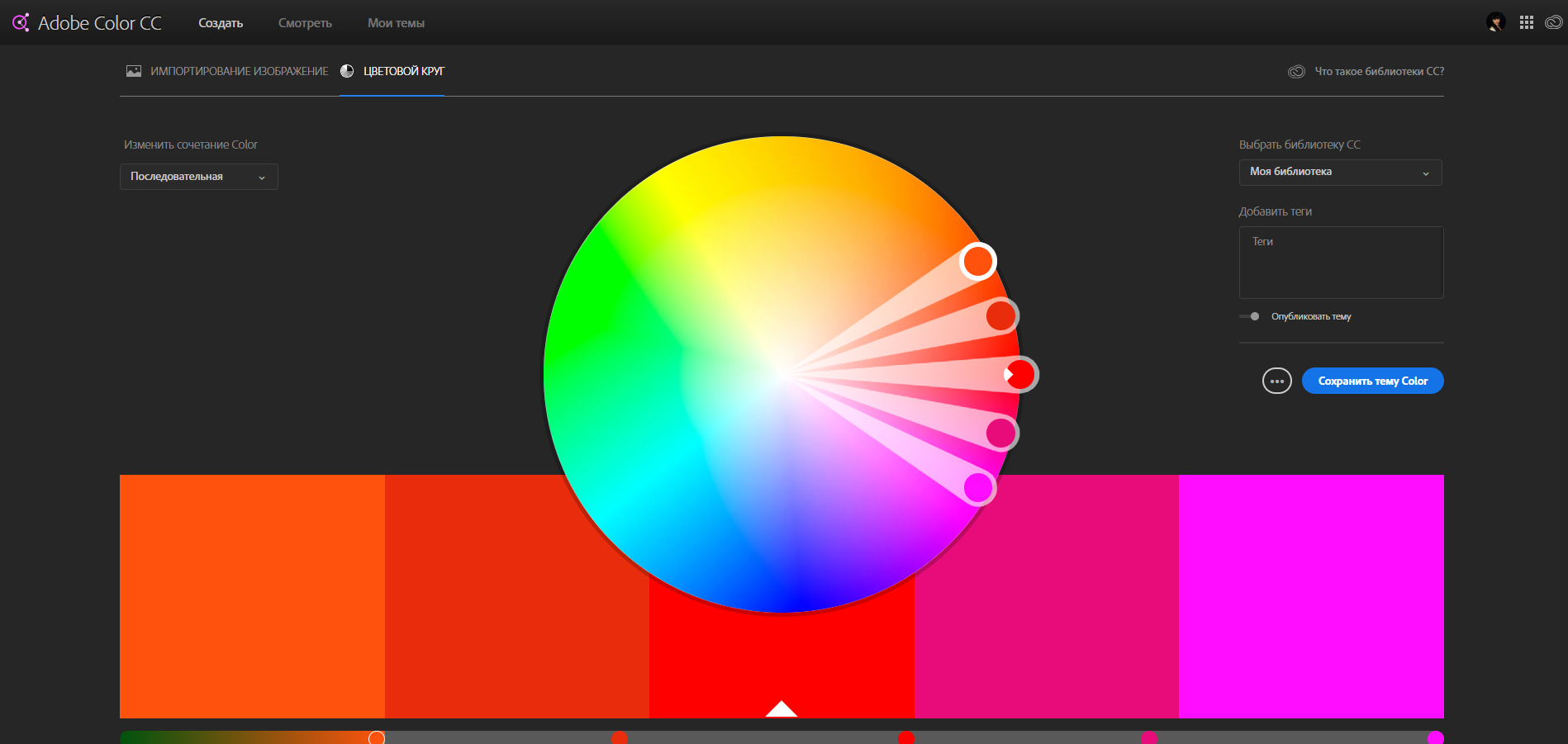
Adobe Color CC — разработка компании Adobe, подарившей нам Photoshop, Illustrator и десяток других программ. Инструмент отличается гибкими настройками, а выбранные цветовые схемы для сайта можно сохранять в своей библиотеке.

Сервис Adobe Color CC
Colormind — продвинутый сервис для создания цветовой схемы для сайта. Онлайн-инструмент не только генерирует палитру, но и позволяет очень тонко настраивать каждый из оттенков, а также составляет подборку цветов на основе загруженного изображения.

Сервис Colormind
Colors — бесплатный генератор цветовой палитры, за считанные секунды создает хорошие варианты. Если предложенная системой подборка вам не нравится, то можно сгенерировать новую или задать определенные цвета и заменить какие-то оттенки.

Сервис Colors
Color Safe — этот инструмент понравится тем, кому небезразлична аббревиатура WCAG (Руководство по обеспечению доступности веб-контента, в которое входит множество рекомендаций, помогающих сделать информацию на сайте доступной разным пользователям — например, когда нужно учесть особенности восприятия слабовидящих людей). В алгоритм подборщика встроены необходимые параметры, что удобно при работе над сайтами.

Сервис Color Safe
— сервис специально был создан в помощь дизайнерам пользовательских интерфейсов. Главная особенность в том, что выбранную цветовую палитру можно сразу применить к схеме веб-страницы и оценить, насколько удачным получится результат.

Сервис
Paletton — еще один интересный инструмент для создания цветовых схем для сайта, во многом повторяющий возможности уже рассмотренного Adobe Color CC.

Сервис Paletton
Colordot — сервис для тех, кто не привык проводить часы в поисках идеального цвета и готов довериться интуиции. Подбор оттенка осуществляется, пока вы водите мышкой по экрану: стоит кликнуть, и система запомнит цвет и предложит выбрать следующий.

Сервис Colordot
Colourcode — во многом сервис похож на Colordot, но с более гибкими настройками и возможностью выбрать комбинацию оттенков по триадным, монохромным, аналоговым и другим стилям цвета.

Сервис Colourcode
Material Design Palette предлагает выбрать два основных оттенка для цветовой схемы для сайта, а потом показывает, как сочетание будет выглядеть на странице. Кроме того, сервис сразу же предлагает более расширенную палитру.

Сервис Material Design Palette
Palettr — очень необычный сервис, который наверняка оценят творческие натуры. В отличие от всех рассмотренных нами инструментов, этот предлагает создавать палитру не на основе цветов, а на основе места или явления. Просто вбейте в строку поиска какое-нибудь слово и увидите, что получится.
Определить сочетания цветов онлайн
Подбор цвета – это ответственный момент в работе любого дизайнера. Эксперименты с цветом порой дают неожиданные результаты. Цвет может объединять значимые элементы дизайна, помогать выделять значимые части, таким образом цвет может помогать выстраивать композицию. Известно значение цвета и в психологии – влияние на настроение, на работоспособность, душевное равновесие. Для творчества необходима подпитка, поиск идей, нестандартных решений. Чувство цвета поможет определиться с выбором. Однако возможности дизайнера, который постоянно ищет что-то новое, не безграничны. В этом случае на помощь приходят онлайн сервисы по подбору сочетания цветов. Здесь можно найти неплохие варианты.
Необходимо уметь пользоваться этими сервисами подбора цвета. В этом вам помогут знания, а именно как пользоваться цветовым кругом для сочетания цвета. Здесь на примерах и с картинками подробно изложены все цветовые схемы.
Англоязычные сайты по подбору цвета
Не смотря на то, что эти сайты зарубежные, пользоваться ими несложно даже без знаний языка, так как генераторы интуитивно понятны. В обзоре я буду делать акценты на основные моменты их использования.
- Random Material Generator – название генератора указывает на случайность выбора цветовой палитры. Нажмите на кнопку “Generate different random combination” для генерации цветовой схемы.
- Material Mixer – позволяет смешать и посмотреть сочетания двух цветов.
- Colorhunter – готовые цветовые решения.
- Palette Generation – генерация оттенков цвета.
- Material Palette – выберите 2 цвета, и вы увидите еще цвета, которые подходят для вашего дизайна.
- Colorotate – воспользуйся конусом для создания собственной цветовой схемы. Чтобы пользоваться сайтом, разрешите загрузку Adobe Flash алеера в вашем браузере.
- Colorblender – Вам нужно определить алгоритм сочетания цвета и, перемещая ползунки, выберите сочетания цвета по RGB. Если вы затрудняетесь, то на этой же странице вы найдете ссылку на полную таблицу сочетания цвета.
- Colorspire – еще один простой цветовой круг, который поможет вам выбрать базовые цветовые сочетания, подобрать светлые, темные оттенки и т.д.
- Paletton – подбор сочетания цветов в зависимости от разных цветовых систем.
- Colorexplorer – двигайте ползунки и выбирайте схему!
Adobe Kuler
Adobe Kuler – один из самых известных ресурсов для работы с цветом. Содержит огромную библиотеку готовых цветовых тем. Вы можете выбрать любую из них, или, загрузив, понравившееся изображение, составить собственную цветовую тему. Все темы можно отсортировать по оценкам, по популярности и по новизне. Каждая тема состоит из пяти цветов, которые сочетаются между собой по одному из правил цветовой гармонии.
Основная работа происходит в цветовом круге. Разделители между цветами как раз наглядно демонстрируют сочетание цветов по правилам гармонии. Перемещая разделители по кругу в разных направлениях, вы можете получить разный цвет, тон, насыщенность и яркость.
Несомненным плюсом Adobe Kuler является наличие его плагина в графическом редакторе Adobe Photoshop. То есть вы можете работать с Adobe Kuler он-лайн, либо используя программу Adobe Photoshop на своём компьютере.
Онлайн сервис подбора цвета для интерьера и экстерьера


Зачастую при ремонте и перепланировке квартиры, дома, коттеджа, общественных, торговых и иных помещений вы сталкиваетесь с проблемой подбора правильного сочетания цветов, независимо от того, являетесь вы дизайнером или заказчиком дизайн проекта. Если вы заказчик и архитектор-дизайнер предоставил цвета например в палитре RAL, вы очевидно, столкнетесь с проблемой при подборе цвета у производителей красок, поскольку у каждого из них существует свой персональный каталог цветов.
На моем сайте, в режиме онлайн, вы можете подобрать основные стандарты на цветовое пространство из палитры: RAL Classic, RAL Design, Focoltone, TruMatch, PANTONE, PANTONE Metallic, PANTONE F+H Cotton, PANTONE F+H Paper, Caparol 3D System plus, Московская палитра, NCS INDEX EDITION 2, DIC COLOR GUIDE, DIC COLOR GUIDE PART II, W3C Named Colors, Named Web Colors, Websafe Colors, Federal Standard, Model Master — которые вам озвучил архитектор-дизайнер, и перевести их в стандартный каталог цветов основных фирм производителей краски, таких как: Toyo, Sikkens, Tikkurila, Dulux, Sherwin Williams, Benjamin MooreВ Paints Color Collection Designer Classics, Benjamin Moore Classics-BM, Benjamin Moore Affinity Colors-BM, Benjamin MooreВAmerica’s Choice-BM, Benjamin Moore Color Preview-BM, Benjamin Moore Historical Colors-BM, Benjamin Moore Off Whites-BM, Benjamin Moore Toronto Heritage-BM, Benjamin Moore Vancouver Colors-BM, Humbrol и так далее. Это позволит вам не ошибиться при подборе краски, что довольно вероятно при выборе подходящего цвета вручную или на глаз.
Дизайнеру данный раздел поможет подобрать различные цветовые сочетания и предоставить на рассмотрение заказчику максимальное количество решений, не зависимо, будет ли это интерьер, экстерьер, цвета одежды, макияжа, фирменный стиль или дизайн сайта.
Все материалы моего сайта являются объектами авторского права (в том числе элементы дизайна). Запрещается копирование (в том числе путем переноса на другие сайты и ресурсы в Интернете) или любое иное использование информации и объектов без моего предварительного согласия. Cайт не является публичной офертой.
Coolors — онлайн-сервис для анализа цветовой палитры
Сервис Coolors поможет проанализировать основные цвета снимка или картинки.
Как с ним работать, чтобы узнать, что за цвет изображен на фото:
-
Сверху на панели инструментов видно схематичное изображение фотокамеры. Щелкните по ней.
Создание палитры по фото в Coolors
-
Перед вами появится окно для загрузки. Найдите картинку с интересной цветовой гаммой на своем компьютере и залейте ее на сайт. Также можно вставить в специальную графу ссылку на изображение, лежащее на стороннем ресурсе.
Загрузка картинки на сайт Coolors
-
Вы можете вручную выбирать основные цвета, формируя палитру. Поставьте курсором точку на ячейку, в которую будет сохраняться ваш выбор. Затем щелкните по месту на картинке, чтобы взять нужный цвет.
Как добавить цвет с фото в палитру Coolors
-
Нажав на кнопку «Next», можно экспортировать палитру в формате png или просмотреть информацию о выбранных оттенках.
Где найти кнопку Next в онлайн-программе Coolors
На той же панели инструментов, рядом с символом фотоаппарата, есть изображение коллажа. Если воспользоваться данным разделом, вам станет доступно больше гибких настроек. Нажмите на эту иконку.
Кнопка для перехода к созданию коллажа
Далее:
-
Покрутите снизу на шкале настройки, чтобы добиться наиболее удачного цветового расклада.
Как менять цветовой расклад Coolors
-
Нажмите «Next». Найдите в маленьком всплывающем меню опцию «Create Collage». Кликните по ней.
Как создать коллаж в Coolors
-
Посмотрите, как может выглядеть ваша палитра.
Внешний вид палитры
-
Выбирайте, какой аспект картинки будет отображаться.
Выбор аспекта в Coolors
-
Определитесь, как именно организовать цвета.
Возможности сервиса Coolors
Главная страница, которая находится по данной ссылке, тоже очень удобна. На ней можно собирать свою палитру с разных изображений и смотреть, как они вместе смотрятся. Если нажать на пробел, то сервис автоматически выдаст случайное цветовое сочетание. Оно обязательно будет гармоничным.
Наведя мышку на каждый из цветов, можно увидеть перечень кнопок. Самые интересные и полезные из них:
| Названия кнопок: | Назначение: |
|---|---|
| View shades. | Щелкните здесь, и сервис покажет список родственных оттенков – от самого светлого до самого темного. |
| Drag. | Нажатие этой кнопки позволит вам затем произвольно перемещать цвет по палитре. Так можно проверить, как он смотрится в другом окружении. |
| Lock. | Если кликнуть на эту опцию, то при каждом обновлении палитры выбранный вами цвет останется зафиксированным. |
Ресурс предоставляет также возможность оценить, как результат выглядит для людей с различными типами дальтонизма.
Дальтонизм Coolors
Нажав на кнопку Explore, вы увидите подборку популярных цветовых палитр. Большое множество настроек делает данный ресурс крайне удобным для художников и дизайнеров.
Раздел Популярное в Coolors
Онлайн подбор сочетания цветов на практике
Как происходит онлайн подбор цветов? Следуйте простой инструкции:
- Выбираете сервис выше, который подбирает цвета.
- Проводите курсором мыши по палитре цветов или используйте готовые цвета.
- Находите необходимый цвет.
- Копируете подобранный цвет или скачиваете на компьютер.
На перечисленных сервисах вы сможете выбрать много цветов, создадите градиент и другое.
Подбор цветовой палитры, используем сервис Сolorhunter
Рассмотрим подбор цветовой палитры на сервисе «Сolorhunter». Для этого открываете ресурс в браузере – «colorhunter.com». После чего вы увидите цветовые палитры, которые находятся на главной странице ресурса (скрин 2).
Если вы опустите колесико мыши вниз страницы, то заметите специальные метки. На данные метки можете нажать, чтобы открыть новую коллекцию цветов. Можете нажимать на те цвета, которые уже есть на сайте (скрин 3).
После нажатия на выбранный цвет будут доступны картинки, которые предлагает сервис для фона, видео, фильмов. Они находятся справа от цветов (скрин 4).
Нажимаете на изображение, чтобы открыть картинку для просмотра или скачать (скрин 5).
Когда картинка откроется для просмотра, вы можете нажать на стрелки справа и слева, чтобы посмотреть следующие картинки. Если кликнуть на кнопку в виде стрелки, то скачаете картинку на компьютер.
Вы сможете подобрать цвета с помощью своей картинки. Загружаете ее на сервис с компьютера через кнопку «Выбрать файл» (скрин 6).
После загрузки картинки на сервис, нажмите кнопку «upload an image», чтобы получить палитру цветов.
Онлайн подбор сочетания цветов сервисом ColorScheme
Когда цвета для фона будут подобраны, вы можете кликнуть на кнопку «Сохранить» далее «Картинка и коды для вставки (PNG)» (скрин 8).
В открывшемся окне найдите раздел «Ссылка на изображение». Скопируйте адрес картинки и вставьте в адресной строке браузера для просмотра. Далее нажимаете по ней правой кнопкой мыши и «Сохранить изображение как», чтобы оно сохранилось на компьютер. Кстати, после скачивания таких картинок, на них вы увидите водяной знак. Он легко удаляется через специальные сервисы и программы.
Таблица цветов Pantone
В таблице представлен Pantone Color Bridge Coated Process. Данный каталог цветов содержит лишь ближайшие CMYK и RGB аналоги к смесевым цветам. Далеко не каждый цвет из палитры Pantone возможно передать триадными красками, — цветовой диапазон смесевых цветов Pantone гораздо шире, чем у триадных красок CMYK.
| Образец | Цвет Pantone | C | M | Y | K | HTML | R | G | B |
|---|---|---|---|---|---|---|---|---|---|
| PANTONE 100 | 56 | #FCEA76 | 252 | 234 | 118 | ||||
| PANTONE 101 | 68 | #FCE85F | 252 | 232 | 95 | ||||
| PANTONE 102 | 95 | #FEE500 | 254 | 229 | |||||
| PANTONE 103 | 5 | 5 | 100 | 16 | #D0BC00 | 208 | 188 | ||
| PANTONE 104 | 7 | 13 | 100 | 28 | #BBA30D | 187 | 163 | 13 | |
| PANTONE 105 | 13 | 18 | 88 | 45 | #998730 | 153 | 135 | 48 | |
| PANTONE 106 | 75 | #FCE85D | 252 | 232 | 93 | ||||
| PANTONE 107 | 92 | #FDE724 | 253 | 231 | 36 | ||||
| PANTONE 108 | 5 | 98 | #F9DA00 | 249 | 218 | ||||
| PANTONE 109 | 9 | 100 | #F8D500 | 248 | 213 | ||||
| PANTONE 110 | 2 | 22 | 100 | 8 | #DBB216 | 219 | 178 | 22 | |
| PANTONE 111 | 8 | 21 | 100 | 28 | #B69920 | 182 | 153 | 32 | |
| PANTONE 112 | 10 | 20 | 100 | 40 | #A48C1A | 164 | 140 | 26 | |
| PANTONE 113 | 2 | 83 | #FAE34E | 250 | 227 | 78 | |||
| PANTONE 114 | 4 | 87 | #F9DE45 | 249 | 222 | 69 | |||
| PANTONE 115 | 6 | 87 | #F8DB46 | 248 | 219 | 70 | |||
| PANTONE 116 | 14 | 100 | #F5CB08 | 245 | 203 | 8 | |||
| PANTONE 117 | 6 | 27 | 100 | 12 | #CDA31F | 205 | 163 | 31 | |
| PANTONE 118 | 7 | 28 | 100 | 30 | #B48F1F | 180 | 143 | 31 | |
| PANTONE 119 | 17 | 22 | 100 | 47 | #937F20 | 147 | 127 | 32 | |
| PANTONE 120 | 5 | 64 | #F7DD76 | 247 | 221 | 118 | |||
| PANTONE 121 | 8 | 70 | #F6D86F | 246 | 216 | 111 | |||
| PANTONE 122 | 11 | 80 | #F5D258 | 245 | 210 | 88 | |||
| PANTONE 123 | 19 | 89 | #F2C541 | 242 | 197 | 65 | |||
| PANTONE 124 | 30 | 100 | #EDB220 | 237 | 178 | 32 | |||
| PANTONE 125 | 6 | 32 | 100 | 24 | #BB9121 | 187 | 145 | 33 | |
| PANTONE 126 | 11 | 31 | 100 | 36 | #A7861D | 167 | 134 | 29 | |
| PANTONE 127 | 4 | 62 | #FAE17B | 250 | 225 | 123 | |||
| PANTONE 128 | 7 | 75 | #F8D962 | 248 | 217 | 98 | |||
| PANTONE 129 | 11 | 78 | #F6D15A | 246 | 209 | 90 | |||
| PANTONE 130 | 32 | 100 | #EDAC1A | 237 | 172 | 26 | |||
| PANTONE 131 | 2 | 39 | 100 | 10 | #D0941F | 208 | 148 | 31 | |
| PANTONE 132 | 9 | 38 | 100 | 32 | #AB7F20 | 171 | 127 | 32 | |
| PANTONE 133 | 19 | 37 | 100 | 59 | #775F1F | 119 | 95 | 31 | |
| PANTONE 134 | 12 | 60 | #F5D27A | 245 | 210 | 122 | |||
| PANTONE 135 | 21 | 76 | #F1C15C | 241 | 193 | 92 | |||
| PANTONE 136 | 28 | 87 | #EFB646 | 239 | 182 | 70 | |||
| PANTONE 137 | 41 | 100 | #EAA124 | 234 | 161 | 36 | |||
| PANTONE 138 | 52 | 100 | #E68C28 | 230 | 140 | 40 | |||
| PANTONE 139 | 7 | 49 | 100 | 25 | #B27827 | 178 | 120 | 39 | |
| PANTONE 140 | 19 | 49 | 100 | 54 | #7D5A25 | 125 | 90 | 37 | |
| PANTONE 141 | 16 | 65 | #F5CD66 | 245 | 205 | 102 | |||
| PANTONE 142 | 24 | 78 | #F2BF4C | 242 | 191 | 76 | |||
| PANTONE 143 | 32 | 87 | #F0B336 | 240 | 179 | 54 | |||
| PANTONE 144 | 51 | 100 | #EA961C | 234 | 150 | 28 | |||
| PANTONE 145 | 4 | 53 | 100 | 8 | #D08921 | 208 | 137 | 33 | |
| PANTONE 146 | 7 | 50 | 100 | 34 | #A97620 | 169 | 118 | 32 | |
| PANTONE 147 | 19 | 38 | 90 | 58 | #786428 | 120 | 100 | 40 | |
| PANTONE 148 | 17 | 43 | #F4D199 | 244 | 209 | 153 | |||
| PANTONE 149 | 24 | 51 | #F2C688 | 242 | 198 | 136 | |||
| PANTONE 150 | 41 | 78 | #EDAA50 | 237 | 170 | 80 | |||
| PANTONE 151 | 60 | 100 | #E88D21 | 232 | 141 | 33 | |||
| PANTONE 152 | 66 | 100 | #E68523 | 230 | 133 | 35 | |||
| PANTONE 153 | 5 | 64 | 100 | 17 | #C17723 | 193 | 119 | 35 | |
| PANTONE 154 | 8 | 66 | 100 | 41 | #9D6120 | 157 | 97 | 32 | |
| PANTONE 155 | 12 | 34 | #F5D7A5 | 245 | 215 | 165 | |||
| PANTONE 156 | 23 | 49 | #F1C382 | 241 | 195 | 130 | |||
| PANTONE 157 | 42 | 74 | #EBA344 | 235 | 163 | 68 | |||
| PANTONE 158 | 62 | 95 | #E47E1A | 228 | 126 | 26 | |||
| PANTONE 159 | 1 | 72 | 100 | 7 | #D0651E | 208 | 101 | 30 | |
| PANTONE 160 | 6 | 71 | 100 | 31 | #AB5A20 | 171 | 90 | 32 | |
| PANTONE 161 | 16 | 67 | 100 | 71 | #66401D | 102 | 64 | 29 | |
| PANTONE 162 | 25 | 35 | #F0C4A0 | 240 | 196 | 160 | |||
| PANTONE 163 | 44 | 52 | #EBA677 | 235 | 166 | 119 | |||
| PANTONE 164 | 59 | 80 | #E68A48 | 230 | 138 | 72 | |||
| PANTONE 165 | 70 | 100 | #E37828 | 227 | 120 | 40 | |||
| PANTONE 166 | 76 | 100 | #E06C2A | 224 | 108 | 42 | |||
| PANTONE 167 | 5 | 77 | 100 | 15 | #BB5D29 | 187 | 93 | 41 | |
| PANTONE 168 | 12 | 80 | 100 | 60 | #6F3B20 | 111 | 59 | 32 | |
| PANTONE 169 | 30 | 26 | #EEBCA8 | 238 | 188 | 168 | |||
| PANTONE 170 | 48 | 50 | #E89C77 | 232 | 156 | 119 | |||
| PANTONE 171 | 61 | 72 | #E4834E | 228 | 131 | 78 | |||
| PANTONE 172 | 73 | 87 | #E06E37 | 224 | 110 | 55 | |||
| PANTONE 173 | 82 | 94 | 2 | #D7572B | 215 | 87 | 43 | ||
| PANTONE 174 | 8 | 86 | 100 | 36 | #9C4124 | 156 | 65 | 36 | |
| PANTONE 175 | 18 | 79 | 78 | 56 | #77402E | 119 | 64 | 46 | |
| PANTONE 176 | 35 | 18 | #EDB9B4 | 237 | 185 | 180 | |||
| PANTONE 177 | 54 | 38 | #E7948A | 231 | 148 | 138 | |||
| PANTONE 178 | 70 | 58 | #E27865 | 226 | 120 | 101 | |||
| PANTONE 179 | 87 | 85 | #DD5143 | 221 | 81 | 67 | |||
| PANTONE 180 | 3 | 91 | 86 | 12 | #C1433C | 193 | 67 | 60 | |
| PANTONE 181 | 21 | 93 | 88 | 50 | #80352F | 128 | 53 | 47 | |
| PANTONE 182 | 31 | 8 | #ECBEC5 | 236 | 190 | 197 | |||
| PANTONE 183 | 49 | 17 | #E79CA6 | 231 | 156 | 166 | |||
| PANTONE 184 | 73 | 32 | #DF6B7C | 223 | 107 | 124 | |||
| PANTONE 185 | 93 | 79 | #D93740 | 217 | 55 | 64 | |||
| PANTONE 186 | 2 | 100 | 85 | 6 | #C92A39 | 201 | 42 | 57 | |
| PANTONE 187 | 7 | 100 | 82 | 26 | #AC2B37 | 172 | 43 | 55 | |
| PANTONE 188 | 16 | 100 | 65 | 58 | #7D2935 | 125 | 41 | 53 | |
| PANTONE 189 | 39 | 10 | #EBB3BC | 235 | 179 | 188 | |||
| PANTONE 190 | 56 | 18 | #E58F9E | 229 | 143 | 158 | |||
| PANTONE 191 | 79 | 36 | #DE6276 | 222 | 98 | 118 | |||
| PANTONE 192 | 94 | 64 | #DB3B50 | 219 | 59 | 80 | |||
| PANTONE 193 | 2 | 99 | 62 | 11 | #C32E4C | 195 | 46 | 76 | |
| PANTONE 194 | 8 | 100 | 55 | 37 | #9D2945 | 157 | 41 | 69 | |
| PANTONE 195 | 19 | 90 | 50 | 55 | #7E3545 | 126 | 53 | 69 | |
| PANTONE 196 | 23 | 6 | #EFCAD0 | 239 | 202 | 208 | |||
| PANTONE 197 | 46 | 12 | #E8A1B0 | 232 | 161 | 176 | |||
| PANTONE 198 | 82 | 37 | #DC5672 | 220 | 86 | 114 | |||
| PANTONE 199 | 100 | 72 | #D82949 | 216 | 41 | 73 |