Modx revolution уроки для начинающих
Содержание:
- Установка и настройка MODx плагинов
- Назначение и основные принципы работы с MODX-дополнением Collections
- Создание мультиязычного контента
- Для новичков и тех, кто разбирается
- Создание пользовательского модификатора
- Правила оформления документации
- Как сделать код чистым
- Free MODx demo installation
- Что такое MODX?¶
- Контекст
- Примеры использования Fenom MODX (шпаргалка)
- Основные понятия¶
- Краткий обзор Revolution¶
- Настройка ЧПУ MODX
- Настройка modx revolution после установки
Установка и настройка MODx плагинов
Устанавливаем Advanced версию MODX, во время установки указываем, что папка админа будет называться super.
Маст-хэв плагины MODX
Самые популярные и наиболее часто используемые дополнения для MODX:
- Ace — редактор кода MODX
- Collections — отображение и управление коллекциями ресурсов
- pdoTools — набор базовых инструментов MODX
- FormIt — работа с формами в MODX
- phpThumbOf — работа с изображениями в MODX
- TinyMCE / CKEditor (на выбор) — текстовый WYSIWYG редактор для MODX
- translit — транслитерация URL в MODX
- MIGX — Добавляемые дополнительные поля в MODX
- AutoTemplate — «Умное» автоматическое назначение шаблонов ресурсам
Базовые настройки MODX Revolution
Переходим в «Системные настройки».
-
- Транслитерация псевдонимов: russian
- Использовать дружественные URL: Да
- Строгий режим дружественных URL: Да
- Проверять на дублирование URI во всех контекстах: Да
- Использовать вложенные URL: Да
- Не забудьте также переименовать ht.access в .htaccess в корне сайта.
-
Показывать описание в верхнем меню: Нет
-
- Страница ошибки 404 «Документ не найден»: ID ресурса 404
- Публиковать по умолчанию: Да
- Название сайта: Название вашего проекта
-
Отправлять заголовок X-Powered-By: Нет
-
Пространство имен: ace
- Размер шрифта: 18px
- Мягкая табуляция: Нет
- Размер табуляции: 2
- Тема редактора (на выбор): ambiance, chaos, chrome, clouds, clouds_midnight, cobalt, crimson_editor, dawn, dreamweaver, eclipse, github, idle_fingers, katzenmilch, kr, kuroir, merbivore, merbivore_soft, mono_industrial, monokai, pastel_on_dark, solarized_dark, solarized_light, terminal, textmate, tomorrow, tomorrow_night, tomorrow_night_blue, tomorrow_night_bright, tomorrow_night_eighties, twilight, vibrant_ink, xcode;
- Ктоме того, вы можете сделать тему Material в редакторе Ace. Инструкция:
MODX Ace Material Theme 1. Системные настройки > Пространство имен "ace": Размер шрифта: 15px Высота области редактирования: 560 Невидимые символы: Да Мягкая табуляция: Нет Размер табуляции: 2 Тема редактора: tomorrow_night 2. Файлы: Filesystem > super > templates > default > css > index.css: (Добавить в конце) .ace_editor{line-height: 1.4!important;font-family: 'Menlo','Ubuntu Mono','Consolas','source-code-pro',monospace!important} .ace_gutter{color:#666E79!important} .ace_active-line,.ace_gutter-active-line{background-color:#2A2F38!important} .ace_scroller,.ace_gutter {background-color: #272B33!important} .ace_meta.ace_tag{color:#A6B2C0!important} .ace_meta.ace_tag.ace_tag-name{color:#DF6A73!important} .ace_entity.ace_other.ace_attribute-name{color:#D2945D!important} .ace_string{color:#90C378!important} 3. Очистить кеш через меню.
- Страница 404 — страница для настройки «Документ не найден». Не показывать в меню
- sitemap — ресурс для вывода `pdoSitemap`. Пустой шаблон. Не показывать в меню. Тип содержимого: XML. Не доступен для поиска. Не использовать HTML-редактор
- robots — ресурс для вывода robots.txt. Пустой шаблон. Не показывать в меню. Тип содержимого: text. Не доступен для поиска. Не использовать HTML-редактор
Назначение и основные принципы работы с MODX-дополнением Collections
Collections (коллекции) — это компонент для CMS MODX Revolution, который скрывает показ дочерних ресурсов в дереве админки и организовывает их вывод в родительском объекте посредством таблицы. Другими словами он позволяет перевести стандартное представление дочерних ресурсов в табличный вид.
Осуществляет это действие компонент Collection только для тех родительских ресурсов, у которых в качестве типа установлено значение «Коллекция». Выставление данного значения осуществляется на вкладке «Настройки» из раскрывающего списка «Тип ресурса».
После этого, ресурс станет коллекцией, и его дочерние элементы будут отображаться уже не в дереве, а в нём, посредством таблицы на соответствующей вкладке.
В табличном представлении ресурсы не только удобно просматривать, но и управлять ими. Это связано с тем, что в таблице ресурс (строку) можно изобразить посредством любых данных, а не только с помощью заголовка, т.е. так, как это выполнено в дереве ресурсов.
Настройка представления коллекции дочерних ресурсов (таблицы) осуществляется на странице «Изменить вид». На этой странице можно не только настроить внешний вид таблицы (посредством создания столбцов, которые будут связаны с основными или TV полями ресурса), но и многие другие параметры.
Просмотр существующих коллекций или создание новых осуществляется на странице «Виды коллекций» (в главном меню выбрать Приложения -> Виды коллекций).
Назначение ресурсу необходимого вида коллекции осуществляется посредством его выбора из раскрывающего списка «Виды Коллекции», расположенной на вкладке «Настройки» в разделе «Коллекции».
Компонент Collections позволяет также организовать иерархические коллекции. Другими словами он поддерживает вложенность, т.е. позволяет распологать внутри одной коллекции другую. В такой структуре коллекции, имеющие в своём составе другие коллекции (дочерние), будут отображены в дереве уже по обычным правилам, и иметь стандартное управление.
Ещё одно достоинство компонента MODX Revolution Collections, как уже было отмечено выше, связано с тем, что он не отображает дочерние ресурсы в дереве админки. Это свойство компонента Collections позволяет не только очень сильно разгрузить дерево ресурсов, но и увеличить быстродействие админки в целом. Особенно это характерно для проектов насчитывающих очень большое количество ресурсов.
Кроме этого, дополнение Collection поддерживает режим Drag’n’Drop, который позволяет добавить в коллекцию ресурс, не имеющий детей, посредством простого перетаскивания.
Что же касается области применения, то дополнение Collection предназначено для более удобного представления, создания и редактирования однотипных ресурсов. Его, например, можно использовать для представления на сайте новостей, статей, услуг, видеоматериалов или любой другой информации.
Создание мультиязычного контента
Как добавлять страницы сайта на других языках?
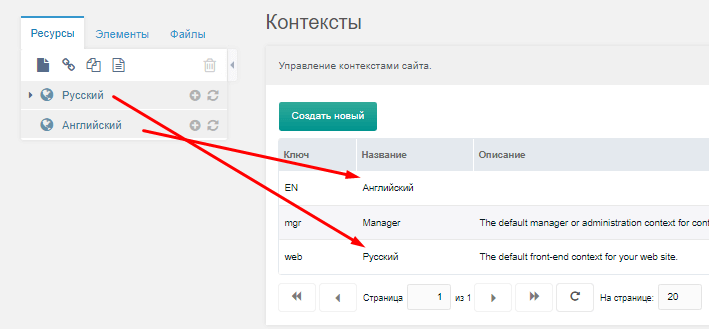
В панели управления сайта, во вкладке «Ресурсы», мы видим контексты (их имена, которые вы заполнили при создании/редактировании контекста). Ресурсы каждого из контекстов отвечают за ресурсы языковых версий сайта.

Теперь нам нужно создать переводы для уже созданных страниц (или связать перевод) — в этом поможет Babel.
При создании или редактировании ресурса в правом верхнем углу появятся кнопки, отвечающие за языковые версии («Создать перевод», «Связать с существующим ресурсом»). Через эти кнопки создаются и связываются ресурсы в другом контексте (языковой версии).

После нажатия на «Создать перевод», Babel создаст дубль этой страницы в новом контексте — вам остается перевести и сохранить.

Вам сейчас в первую очередь нужно создать переводы Полученные id ресурсов для страниц Главная и 404 и внести их ID в настройки контекста.

Переключатель языков на сайте.
Чтобы сделать переключалку языковых версий на сайте, выведите в нужном месте (шаблон, чанк) следующую конструкцию:
Либо если используете fenom:
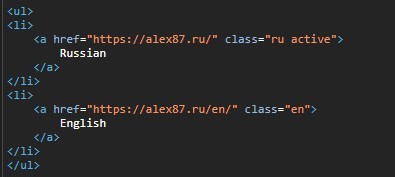
На выходе получим такой html/

Если стандартная разметка не подходит то можно, создать свой чанк с оформлением и вызвать бабел с параметром tpl:
Где в моем случае чанк содержит следующий код:
Все параметры BabelLinks можно посмотреть в документации — babel.babellinks.
Вывод статического содержимого в зависимости от языка
Существует несколько способов вывода различного статического содержания (адреса, заголовки, кнопки, копирайт и пр.) в зависимости от языка:
1. Для текстовых строк, правильнее всего создавать в лексиконах переводы для каждого языка. И затем вызывать их в нужных местах, а они уже в зависимости от нужной языковой версии будут выводить свои значения.
2. К примеру для чанков можно создать копии с нужным языком, пример: ], ], а в шаблонах вызывать в виде ]]] (при генерации страницы MODX подставит нужное значение ] и выведет содержание чанка для активного языка).
3. Можно проверять контекст и выводить нужное содержимое (лексиконы и прочее) через фильтры ввода-вывода.
Условие вывода лучше прописывать через ], а, не через ] т. к. Ключ контекста заполняется один раз и изменить его нельзя, а настройки же контекста можно менять. Например, условие будет таким:
Если языков больше чем 2, например 4, тогда вам нужно просто указывать по очереди значения вот так:
или так
когда языков много.
С другой стороны, с использованием ], условие будет грамотнее читаться:
В общем, выбор, за вами
Автоматически определяем id переведенных страниц
Часто в чанках и прочих статических элементах прописаны ссылки на ресурсы обычной версии. Соответственно, нужно прописать и id другой языковой версии сайта. И чтобы не выискивать ID языковой версии, можно воспользоваться сниппетом BabelTranslation — он выводит связанный id переведенной страницы нужного контекста, пример:
Выведет в шаблоне связанный id в контексте eng для страницы с id=7 активного контекста (в нашем случае web).
Источники файлов для нескольких контекстов
Если для TV (изображений) настроены источники файлов, то после создания нового контекста не забудьте добавить источники файлов в настройках этих TV к новым контекстам.
Для новичков и тех, кто разбирается
Компания Модекс включила в каталог популярные (как у оптовиков, так и у надомниц) материалы. Удобная навигация по сайту упрощает процесс выбора, сравнения, покупки. Для тех, кому могут понадобиться дополнительные разъяснения, всегда работает онлайн чат. Менеджеры готовы обстоятельно рассказать о качестве, лучшем возможном их применении, характеристиках тканей, способах оплаты с доставкой.
Каждая рубрика по-своему интересна, ведь в онлайн магазине стараются установить долгосрочные отношения не только с поставщиками, но и с заказчиками. Убедитесь, что весь товар на виртуальной витрине рассортирован очень умело:
- Новые поступления или распродажи;

Уцененные товары или остатки;
Хиты продаж или востребованные, популярные ткани.
Но и внутри каждой рубрики, есть собственные, еще более подробные, ниши. Нужен интерлок? Выбирайте среди набивных или гладкокрашеных его разновидностей. Рибана – с начесом, с лайкрой, трансферная. Махра, футер двух- трехниточный, велюр, вискоза, пике, еще десятки материалов, с их вариациями.
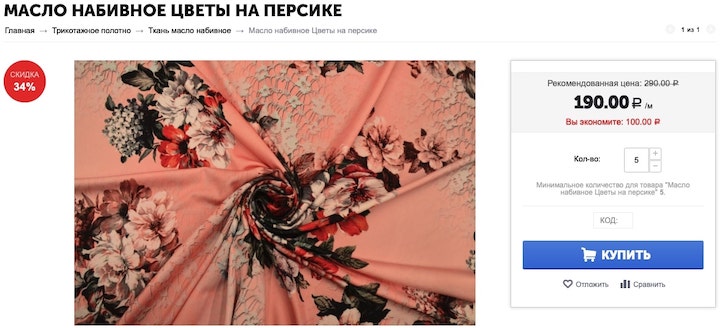
Каждая позиция в каталоге имеет свой код, а также сопровождается характеристиками – плотностью, шириной рулона, составом. Дополнительно под каждой карточкой товара есть подборка подобных товаров, ведь они могут заинтересовать потенциального заказчика не меньше выбранного отреза.

Модекс помогает узнать Екатеринбург с профессиональной стороны, отсылая заказы не только по России, но даже в ближнее зарубежье. Сегодня заказчики компании есть в Белоруссии, Казахстане, но это, по мнению организаторов онлайн магазина, не предел.
Создание пользовательского модификатора
Любой сниппет может использоваться как модификатор вывода. Для этого просто укажите имя сниппета вместо модификатора. К примеру, создадим сниппет , добавляющий к выводу определенное количество восклицательных знаков:
Такой вызов тега передаст в сниппет makeExciting следующие параметры для обработки:
| Параметр | Значение | Значение в примере | Комментарий |
|---|---|---|---|
| input | Значение элемента | $input = `]`; | Значение элемента, к которому применяется модификатор. |
| options | Значение модификатора | $options = ; | Дополнительные параметры (после знака ) |
| token | Тип элемента | $token = ; | Cимвол, определяющий тип тега. |
| name | Имя элемента | $name = `pagetitle`; | Имя плейсхолдера, к которому применяется модификатор. |
| tag | Весь тег полностью | $tag = `]`; | Весь тег, полностью. |
Приведем пример кода нашего сниппета makeExciting:
Тег выводит всё, что возвращает сниппет. В нашем случае он вернет значение тега с четырьмя восклицательными знаками.
Если сниппет вернет пустую строку, то на страницу будет выведено изначальное значение тега.
Правила оформления документации
Структура
Формат репозитория определяется следующей структурой:
- Языковая версия
- Раздел
- Тема
- Дальше структура определяется в зависимости от темы
- Чтобы указать порядок директорий и файлов, мы используем числовые префиксы.
Вот путь к файлу с описанием сниппета HybridAuth на русском:
Заголовки
Для заголовков мы используем хештэги ## и между ними и текстом ставим пробел. Например: ## Заголовок
Заголовки должны быть не больше h2, то есть, 2 решетки ##:
- h2 = ##
- h3 = ###
- h4 = ####
Между заголовком и текстом сверху оставляется одна пустая строка. Между заголовком и текстом снизу отступов делать не нужно.
Ссылки
Ссылки на документы нужно проставлять в конце страницы, чтобы их было удобно искать и обновлять. В markdown это делается так:
Помимо прочего, это позволяет использовать одну ссылку несколько раз на странице:
Ссылки на страницы репозитория необходимо указывать от корня, с ведущим слешем, тогда по ним можно переходить прямо на GitHub:
Проще всего открывать нужную страницу на GitHub и копировать адрес из url.
Ссылки на изображения можно вставлять сразу в тексте. Для указания изображений лучше использовать сервис на file.modx.pro (требует авторизацию).
Он автоматически сгенерирует уменьшенную копию и код markdown для вставки.

Выделение
Cистемные параметры нужно выделять жирным текстом, например: **¶metr** будет выглядеть, как ¶metr.
Плейсхолдеры оборачиваются в одинарные обратные апострофы. Например: `]` будет выглядеть, как .
Для обрамления кода нужно использовать 3 обратных апострофа «` перед секцией кода, и после:
Сам код начинается с новой строки. Пустые строки до и после кода — по желанию.
Таблицы
Вы можете использовать таблицы для удобного отображения различных данных, например параметров какого-то сниппета:
| First Header | Second Header |
|---|---|
| Content Cell | Content Cell |
| Content Cell | Content Cell |
Как сделать код чистым
Для того что бы код был чистым его нельзя копировать из Worda или с других сайтов напрямую.
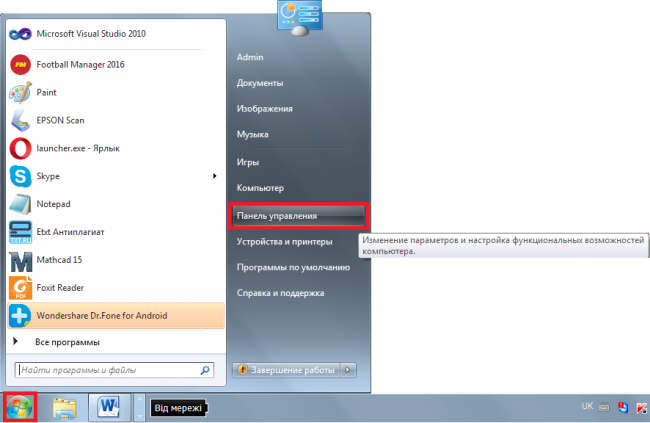
Создайте на рабочем столе документ блокнота. Правой клавишей по рабочему столу — Создать — Текстовый документ.
Скопируйте нужное Вам содержимое с сайта или Документа Ворд (Ctr+C) и вставьте его в блокнот (Ctrl+V).
Блокнот сбросит все лишние теги. Теперь скопируйте из блокнота и вставьте на . Проставьте все ссылки по инструкции выше.
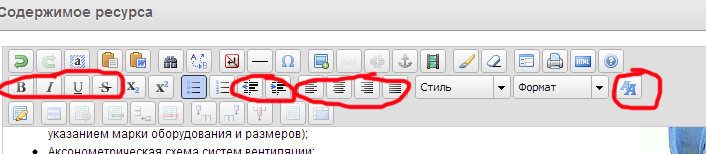
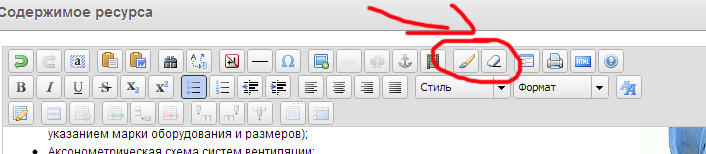
Так же есть две кнопки, которые помогут очистить код, если текст уже вставлен на сайт. Они помогают часто, но далеко не всегда.
Что бы код был чистым нельзя пользоваться иконками выравнивания текста, изменения цвета и размера, подчеркивания, выделения жирным. Этим всем будет заниматься мастер при СЕО оптимизации страницы. В редких случаях можно несколько слов или предложение выделить другим цветом или размером.

Если на сайте повсеместно должны присутствовать разноцветные шрифты, то необходимо обратиться к веб-мастеру, что бы он создал их для Вас и вывел в панель инструментов.

Free MODx demo installation
MODx Logo
Want to quickly see how the open-source software MODx works? You’ll find a free and updated demo installation of MODx here.
Before using this demo please notice:
- Sending/receiving email and file upload is disabled on all demos
- Demos are the «basic install» only, no add-ons, no content
- Is this demo broken? Report as broken
- Want to discuss the script?
There is a public demo installation of MODx which is shared with others and resets itself hourly. You can access it by visiting the following link:
Option 2: Request your own MODx demo installation
You can request a own demo instance with a lifetime of 24 hours. This is ideal if you don’t want to have your settings overwritten by other users of this website. Just use the following form and receive a link to your free custom instance within seconds:
Что такое MODX?¶
MODX — это платформа приложений контента. Что это значит? Ну, это зависит от того, кто вы есть:
Конечные пользователи
MODX предлагает вам систему, которая позволяет вам публиковать ваш автономный контент в Интернете в любой форме, форма или присутствие по вашему желанию. Он также предлагает полностью настраиваемый интерфейс бэкэнда, который вы можете сделать настолько простым (или сложным), сколько захотите.
Вы можете настроить все: от простого сайта до блога, полномасштабного присутствия в Интернете с помощью MODX, и сохранить свой интерфейс администратора простым и удобным в использовании. Перетащите ваши веб-страницы, чтобы изменить порядок и переместить их. Получите полный WYSIWYG просмотр ваших ресурсов. Оставьте Ресурсы неопубликованными, прежде чем закончите их. Настройте расписание ресурсов для публикации в определенное время.
MODX поможет вам организовать ваш контент так, как вы этого хотите, и получить потрясающие встроенные результаты SEO. MODX полностью совместим со 100% дружественным URL, поэтому получить mysite.com/my/own/custom/url.html невероятно просто и так же просто, как структурировать ваш сайт таким образом.
Дизайнеры
Вы когда-нибудь хотели полной свободы с вашим HTML и CSS? Устали от взлома существующих систем, чтобы ваш дизайн работал так, как вы его компилировали? MODX не генерирует ни одной строки HTML — он оставляет дизайн интерфейса на ваше усмотрение.
Вы можете использовать MODX в качестве своей системы управления контентом (CMS), так как MODX предлагает полностью гибкие шаблоны и доставку контента без ограничений. Разместите свой CSS и изображения там, где вы хотите. И как только вы закончите проектирование, либо передайте свои обязанности по разработке вашему разработчику, либо установите дополнительные возможности прямо из менеджера. Просто.
Разработчики
Вы смотрели на разные CMS, но обнаружили, что разработка в них — либо мешанина слишком большого количества не связанных между собой сниппетов кода, либо просто недостаточно мощная или достаточно элегантная. Вы посмотрели на PHP-фреймворки и обнаружили, что у них есть все возможности, но у вас нет управления контентом и нет достаточно хорошего пользовательского интерфейса для ваших клиентов. Вам нужна мощь и гибкость инфраструктуры с пользовательским интерфейсом и управлением контентом CMS.
Ввойдите в MODX Revolution. Полностью гибкий, мощный и надежный API, построенный на принципах ООП и использующий объектно-реляционную модель на основе PDO, называемую ORM. xPDO. Добавить богатый, Sencha пользовательский интерфейс для ваших клиентов (полностью настраиваемый). Пользовательские свойства и наборы. Поддержка интернационализации. Встроенное распределение пакетов, так что вы можете упаковать свой код и распределить его по любой установке Revolution. Добавьте пользовательские страницы менеджера для запуска целых приложений в MODX.
Контекст
WebsiteКонтекстMgr
Контексты можно расценивать как полностью отдельные сайты, хотя даже крупные и сложные ресурсы редко пользуются преимуществом от создания дополнительных контекстов. Одно из распространенных применений контекстов заключается в создании на сайте раздела для зарегистрированных пользователей. Все, что от вас требуется, это запретить гостям видеть определенный контекст.
Можно использовать контексты как вам заблагорассудится. Но будьте готовы к тому, что если пользователь авторизован в одном из контекстов, это совсем не значит, что у него будет доступ ко всем другим. Если нужно сделать одну форму авторизации для всех контекстов, то понадобится немного поработать.
Контексты можно использовать для отделения разделов сайта. Некоторые используют их для разделения версий сайта на разных языках.
Примеры использования Fenom MODX (шпаргалка)
2 способ:
Если необходимо вызвать pdopage без параметров:
Вывод полного URL адреса текущей страницы вместе с протоколом + canonical
Убираем циклическую ссылку с главной страницы
Многие SEO специалисты (в том числе я), считают к примеру что логотип на главной странице не должен вести на нее же, поэтому можно написать такое условие.
Часто карусели используются только на главной странице и чтобы не городить отдельный шаблон для главной, можно вынести слайдер в отдельный чанк и далее вызвать такой конструкцией:
Вырезаем пробелы из телефона
Допустим у нас стоит ClientConfig и мы создали системную настройку phone со значение 8 800 7000 700 и нам нужно убрать пробелы из значения tel, тогда вызов будет следующим:
В следующих уроках мы начнем производить натяжку верстки на modx и я буду приводить код в обоих шаблонизаторах, делайте на том, к которому душа ближе лежит, но советую использовать fenom.
Форматирование дат и времени в MODX
MODX чанки (chunks) >
Основные понятия¶
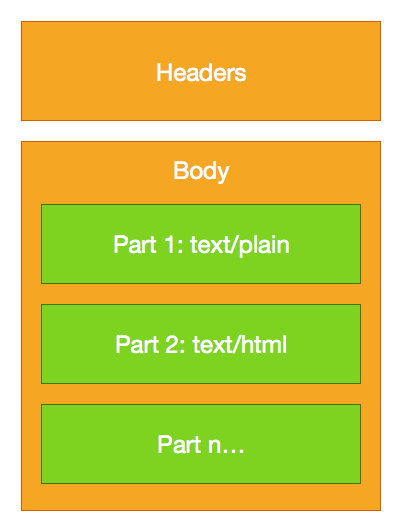
MODX, по сути, имеет массу движущих частей. Основные части это:
Ресурсы
Ресурсы основа местоположения веб-страницы. Это может быть фактический контент HTML, или файл, ссылка для пересылки, или символическая ссылка, или что-то еще.
Переменные шаблона (TV)
Переменные шаблона (TV) (TVs) являются настраиваемыми полями для шаблона, которые позволяют пользователю назначать динамические значения для ресурса. Отличным примером может служить TV с тегами, который позволяет указывать теги для ресурса. Вы можете иметь неограниченное количество TV на странице.
Чанки
Чанки просто небольшие блоки контента, будь то, что вы хотите внутри. Они могут содержать Сниппетыили любой другой тип элемента (Сниппет, чанк, TV и т.д.).
Сниппеты
Сниппеты динамические сниппеты кода PHP, которые запускаются при загрузке страницы. Они могут делать все, что вы можете кодировать, включая создание пользовательских меню, получение пользовательских данных, тегирование элементов, обработку форм, получение твитов и т.д.
Плагины
Плагины — это перехватчики событий, которые запускаются всякий раз, когда происходит событие. Они обычно используются для расширения ядра Revolution, чтобы что-то делать во время части процесса загрузки — например, удаление нецензурных слов в контенте, добавление словарных ссылок на слова, управление перенаправлениями для старых страниц и т.д.
Системные настройки
Системные настройки дают вам почти бесконечные возможности конфигурации. Большинство из них установлены наилучшим образом, но некоторые вещи (такие как дружественные urls) по умолчанию отключены или могут быть улучшены для ваших конкретных потребностей, просто изменив значение параметра. После установки перейдите в «Система» -> «Системные настройки» в «Менеджере» и просмотрите доступные опции. Обязательно проверьте область «Сайт» (используйте выпадающий список «Фильтровать по области …»), там есть несколько интересных вещей для вас.
Краткий обзор Revolution¶
Revolution по своей сути — структура управления контентом. Это не PHP Application Framework, как CodeIgnitor или Symfony, и он не претендует на то, чтобы быть таковым. Тем не менее, это гораздо больше, чем обычные CMS, такие как WordPress или другие: это позволяет создавать приложения для управления контентом с легкостью и расширяемостью.
Revolution основывает свою внутреннюю структуру на том, что мы называем системой проектирования MVC². Это свободно основано на MVC, или model-view-controller архитектурный паттерн, в программировании.
Модель
M обозначает Model, который является основными классами, которые управляют записями данных. Эти базовые классы с префиксом ‘mod’ в Revolution обрабатывают всю логику домена для MODX Revolution.
Это также включает в себя то, что Revolution называет «процессорами», то есть сценариями, которые обрабатывают доменную логику для MODX Revolution. Они никогда не доступны напрямую и используются для обработки форм, запросов REST, запросов AJAX и многого другого. Они напоминают основные задачи обработки CRUD (Create-Read-Update-Delete).
Вид
Представления в MODX Revolution называются «шаблонами», но используются по-разному в зависимости от контекста, о котором мы говорим.
В интерфейсе это шаблоны, чанки и ресурсы
Шаблоны
Шаблоны — это то, как они звучат. Они позволяют вам создавать шаблоны, которые будут инкапсулировать больше специфичных для страницы данных. Думайте о них как о верхних и нижних колонтитулах, объединенных в одно целое (и многое другое!)
Чанки
Куски — это небольшие кусочки HTML-кода, которые можно вставить куда угодно. В некотором смысле они представляют виджеты View из-за их модульности и простоты вставки.
Ресурсы
Ресурсы — это базовое представление одной «веб-страницы» в MODX Revolution. Они представляют одну страницу или ресурс, с помощью которого клиент получает доступ к контенту с сервера. Это могут быть файлы, веб-ссылки, символические ссылки или просто старые HTML-страницы, обернутые в Шаблоны.
В диспетчере
На стороне менеджера MODX Revolution представление также обрабатывается шаблонами, хотя они основаны на файлах и расположены в менеджере/шаблонах и в настоящее время загружаются через Smarty.
Контроллер
Контроллеры в MODX Revolution бывают двух видов. В клиентской части это обработчики запросов (через класс modRequest), а также сниппеты и плагины.
Сниппеты
Сниппеты — это просто код PHP, который можно разместить в любом месте страницы. Они могут быть размещены в Чанках, Шаблоны, или Ресурсы. Они просто исполняют код PHP при каждом вызове и возвращают любой вывод, который они хотели бы отправить на страницу.
Плагины
Плагины также являются PHP-кодом, но нацелены на определенные системные события, которые происходят во время обработки запроса. Они могут возникать до того, как веб-страница будет обработана, после нее, до обработки запроса или во многих других местах.
Они позволяют пользователям писать общий код, который влияет на основные функциональные возможности страницы, такие как цензура слов, автоматическое создание ссылок, обработка отдельного кэша, перенаправление контекста и многое другое.
Второй C: Коннекторы
Коннекторы — новая идея для MODX Revolution, они являются точками доступа для процессоров. Система менеджеров в MODX Revolution широко использует их — они обеспечивают безопасные места для запросов AJAX для обработки данных об определенных объектах.
Например, запрос соединителя, который загружает с параметром действия GET и параметром GET , будет (при условии, что клиент запроса имеет доступ) захватить Ресурс с указанным идентификатором и возврат его в формате JSON (или в любом другом формате; по умолчанию в Revolution это JSON).
Каждый запрос Коннектора также защищен разрешениями контекста, загруженными на каждый запрос. Если пользователь не имеет доступа (через Политику доступа, назначенную контексту запроса), соединитель откажется предоставить данные.
Соединители позволяют выполнять динамические и безопасные запросы JSON (и, в конечном итоге, запросы на основе REST) прямо из менеджера MODX.
Настройка ЧПУ MODX
Состоит из нескольких шагов.
Настройка базового URL
Проверьте стоит ли у вас в шаблонах (или чанке) в секции head параметр :
Если его нет пропишите — без него будут проблемы с дублированием URL относительно текущей страницы при переходе на другую страницу.
Переименовываем файл ht.access
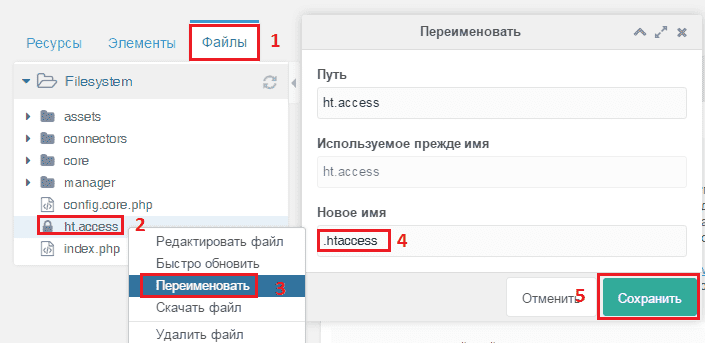
В корневой папке сайта лежит файл ht.access переименуйте его в .htaccess. Сделать это можно штатными средствами из админки, для того в дереве ресурсов, перейдите на вкладку «Файлы», кликаем по ht.access правой кнопкой мыши и выбираем переименовать, в открывшемся окошке пишем новое имя .htaccess и сохраняем.

Точно также переименовываем ht.access в .htaccess, который находиться в директории core.
Установка пакета для транслитерации
На данный момент мне известно 4 пакета (плагина), один самый часто устанавливаемый из основного репозитория: translit — мне не нравится качество его транслитерации (оставляет точки и запитые).
И 3 дополнения из репозитория modstore:
Translitor — улучшенная версия translit — качество транслитерации лучше и вырезает точки с запятыми.
yTranslit — генерирует дружественных url через api переводчика Яндекс. Уже не актуален, т.к. с 2021 бесплатного api у яндекса больше нет.
gTranslit — тоже самое, что yTranslit, только работает с помощью GoogleTranslateForFree.
Пример транслитерации 3 мя компонентами фразы: «Тарифы, цены.»
Translit:
Translitor:
gTranslit:
Какое дополнение выбрать?
Под поисковую систему яндекс больше заходит Translitor, а вот под Google лучше установить gTranslit — я сейчас во всех новых проектах использую его.
Системные настройки MODX — Дружественные URL
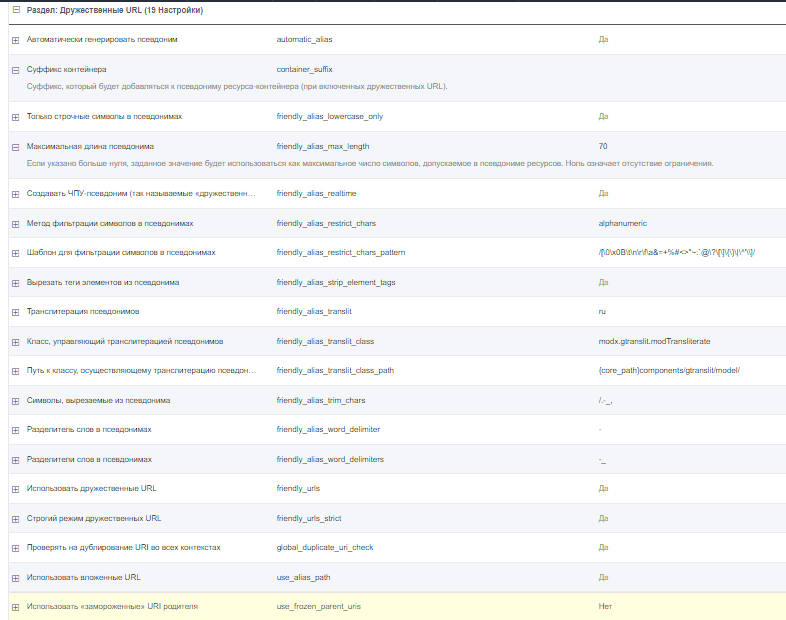
Идем в «Системные настройки«, на открывшейся странице в фильтре выбираем «Дружественные URL«. Далее находим следующие пункты и выставляем соответствующие значения:
Автоматически генирировать псевдоним – automatic_alias — Да
При первом сохранении создаваемой страницы её URI будет генерироваться автоматически, если не прописан вручную.
Суффикс контейнера — container_suffix — пусто
Только строчные символы в псевдонимах — friendly_alias_lowercase_only — Да
Максимальная длина псевдонима — 70
Выше 70 символов не имеет смысла – слишком длинный адрес страницы.
Создавать ЧПУ-псевдоним (так называемые «дружественные URL») «на лету» — да
Генерирует псевдоним в реальном времени.
Метод фильтрации символов в псевдонимах — friendly_alias_restrict_chars — alphanumeric
Чтобы у псевдонима вырезалось все кроме букв и цифр
Вырезать теги элементов из псевдонима — friendly_alias_strip_element_tags — Да
Транслитерация псевдонимов — friendly_alias_translit
— russian — если установили translit
— ru — если установили gTranslit, хотя он сам должен проставить настройки:
friendly_alias_translit_class = modx.gtranslit.modTransliterate friendly_alias_translit_class_path = «{core_path}components/gtranslit/model/» friendly_alias_translit = ru
Translitor из коробки не требует настроек
Использовать дружественные URL — Да
Включаем URL вида /o-nas.html или /about-us.html (транслитерация псевдонимов), а не параметрические, вроде /index.php?p=3 (для поддержки опции на некоторых хостингах нужны соответствующие настройки веб-сервера Apache в файле .htaccess или в конфиг-файле Nginx).
Строгий режим дружественных URL — Да

Дальше в отличии от того какую вы хотите сделать структуру URL — вложенную (web-revenue.ru/modx-revo/nastroyka-chpu) или плоскую (web-revenue.ru/nastroyka-chpu)
Для вложенной структуры указываем.
Использовать вложенные URL — use_alias_path — Да
Чтобы в URL учитывался псевдоним родителя, а не его замороженный URL
А для плоской Использовать вложенные URL — Нет
Настройку Использовать «замороженные» URI родителя — use_frozen_parent_uris — любой (по желанию)
В принципе все! У нас сейчас ЧПУ вида /o-kompanii.html (или /about-us.html).

Переключаемся в фильтре на Шлюз и меняем настройку
Строгий метод запроса — request_method_strict — Да
Чтобы ссылки работали только в ЧПУ-виде через редирект и не открывались по ссылкам вида https://site.ru/index.php?id=7
Настройка modx revolution после установки
https://youtube.com/watch?v=okA5oZTVs88Video can’t be loaded because JavaScript is disabled: Настройка MODX Revolution после установки (https://youtube.com/watch?v=okA5oZTVs88)
Заходим в админку MODX и переходим на панель настроек «Системные настройки».

Здесь можно фильтровать настройки, относящиеся к тому или иному компоненту системы MODX, а также настройки, относящиеся к одному и тому же компоненту, но сгруппированные по категориям в зависимости от выполняемой функции.

Идем по порядку (по категориям).
Настраиваем (правим) следующие параметры для ядра (core).
Авторизация и безопасность
Кеширование пропускаем
Визуальный редактор
Редактор — which_editor — TinyMCE RTE (он сам должен поставиться если вы его установили)
Редактор для элементов — which_element_editor — Ace (он тоже сам должен поставиться если вы его установили)
Файловая система
Максимальный размер загрузки — upload_maxsize — 629145600 или какой вам нужно (я установил данный параметр в 600 МБ для возможности загружать видео файлы).
Дружественные URL
Пока что пропускаем, по их настройке будет отдельная статья: Настройка ЧПУ MODX (откроется в новом окне).
Шлюз пропускаем.
Словарь и язык
Локаль — locale — ru_RU.utf8
Почта — здесь вы можете настроить отправку почты через SMTP, пока пропускаем.
Система управления
Источник файлов по умолчанию — default_media_source стоит 1, но рекомендую создать новый источник файлов и указать его)
Понедельник в России.
Разместить TV ниже контента — tvs_below_content — Да
Дополнительные пользовательские поля для страниц будут располагаться ниже поля ввода основного контента. Если опция сейчас не понятна, то в дальнейшем разберётесь. Опция просто для удобства интерфейса админки. Мне удобнее так — но не всегда.
Поле для названия узла в дереве ресурсов — resource_tree_node_name — menutitle
Делается для того, чтобы названия ресурсов в дереве с лева были покороче.
Поле для подсказки для узла в дереве ресурсов. — resource_tree_node_tooltip — alias
Делается для того, чтобы можно было понять, какой у ресурса адрес
Показывать экран приветствия — welcome_screen — нет
Прокси, сессии и куки пропускаем.
Сайт
Шаблон по умолчанию — default_template — ставим наиболее часто используемый шаблон (пока их еще не создавали, но создадим)
Скрыть из меню по умолчанию — hidemenu_default — Да
У вновь создаваемых ресурсов (страниц) по умолчанию будет снята галочка «Отображать в меню». В любой момент её можно будет включить. Но зачем лишний раз снимать галочку, ведь не все создаваемые в дальнейшем страницы сайта будут отображаться в меню. Установив опцию в «Да» вам в дальнейшем не нужно будет совершать лишних действий.
Схема URL — link_tag_scheme — full. Будут генерится полные пути до ресурсов.
Публиковать по умолчанию — publish_default — Да
Та же история, что и с предыдущей опцией, только наоборот. При создании страницы уже будет стоять отметка «Опубликовать». Если ресурс не опубликован, то он будет недоступен посетителям сайта. Но мы же создаём публичные страницы – так ведь?
Название сайта — site_name — введите название сайта, доступное в дальнейшем для вставки плэйсхолдером ]. Любое название, например, Строительная компания ООО «Рога и копыта».
Сообщение о недоступности сайта — site_unavailable_message — Сайт находится на техническом обслуживании. Пожалуйста, зайдите чуть позже.
Можете написать всё, что угодно. Надпись будет отображаться всем, кто зайдёт на сайт во время его технического обслуживания. Для перевода сайта на техническое обслуживание служит отдельная опция.
В Страница ошибки 404 «Документ не найден» — error_page, Страница «Сайт не доступен» site_unavailable_page и Страница ошибки 403 «Доступ запрещен» unauthorized_page стоят единицы (т.е. переадресовывается все на главную страницу, рекомендую создать для этих ошибок отдельные страницы и назначить их в настройках)

Статические элементы — тех кто работает с файлами можете настроить.
Система и сервер
К остальным настройкам MODX мы будем возвращаться по необходимости.
В следующем уроке мы настроим ЧПУ MODX.
MODX pdoField — получение и вывод полей родителя (ей)
MODX Revolution уроки для начинающих >