Native lazy loading
Содержание:
- Включите функцию «keep-alive»
- Какие еще есть инструменты?
- Используйте файл .htaccess
- ? Notable features
- Включите сжатие Gzip
- Другие отличные плагины для включения ленивой загрузки
- What is Lazy Loading
- More than images
- Принцип работы скриптов lazy-load
- Version History
- How to enable lazy load in WordPress
- Download / Install
- Options
- What is lazy loading?
- Props
- Принцип работы атрибута loading
Включите функцию «keep-alive»
Для отображения веб-страниц браузер должен постоянно закачивать определенные данные с веб-сервера. В первую очередь браузеру передается HTML-файл и дополнительные данные (CSS-файлы, изображения, скрипты). Если функция keep-alive не включена, для загрузки страницы может потребоваться много времени: для запроса каждого файла будет открыто свое сетевое соединение. В случае с включенной функцией keep-alive между браузером и сервером создается своего рода «разговор», действующий в рамках одного соединения.
По умолчанию параметр keep-alive включен, но могут возникать ситуации, когда ваш сайт, все же, не использует его или он отключен в параметрах вашего хостинга. Для включения keep-alive необходимо добавлять HTTP-заголовок в запросы при помощи все того же файла .htaccess:
Если же у вас есть доступ к конфигурационному файлу Apache-сервера, включить keep-alive можно следующим способом:
Какие еще есть инструменты?
Естественно, представленный выше скрипт не единственный в реализации отложенной загрузки изображений. Есть и некоторые другие.
yall.js (Yet Another Lazy Loader)
Yall.js — отличный инструмент для ленивой загрузки изображений, поддерживающий элементы , , , , а также фоновые CSS изображения. Работает во всех современных браузерах, включая ИЕ 11+. Использует в своей работе Intersection Observer API там, где это возможно. Также есть возможность отслеживать изменения DOM и работать с объектами, которые были добавлены после полной загрузки страницы.
jQuery Lazy
jQuery Lazy — легкий, многофункциональный и расширяемый плагин библиотеки jQuery для отложенной загрузки контента на ваших сайтах. Данный плагин позволяет ускорить загрузку страниц, показывая тот контент, что виден в области просмотра пользователя. Полное описание и работу с данным плагином можете почитать на официальном сайте разработчика.
A3 Lazy Load — плагин для WordPress
Если ваш сайт работает на WordPress, то как вариант можно установить плагин для отложенной загрузки изображений, не разбираясь в кодах и во всем прочем. Это невероятно простой в настройке плагин, и как уверяет разработчик ваш сайт будет работать быстро даже с огромным количеством контента. Он также демонстрирует страницу, на которой размещено 1000 изображений.
Dominant Colors Lazy Loading
Dominant Colors Lazy Loading — eще один плагин ленивой загрузки изображений для cms WordPress. Основная фишка данного плагина — это показ доминирующих цветов пока изображения не загрузились. Также есть возможность в качестве плейсхолдера использовать крошечные миниатюры, увеличенные до оригинала, таким образом создавая эффект размытости во время загрузки. Такую технику используют Pinterest и Google картинки. Честно сказать, мне это стало интересно. Потестирую как нибудь…
На этом скорее всего завершу. Отмечу, что применив данный скрипт на сайтах, pageSpeed перестал ругаться на скрытые изображения и мне удалось поднять показатель скорости выше.
Используйте файл .htaccess
.htaccess — маленький файл, но в то же время очень мощный инструмент, способный осветить множество аспектов и установить режимы веб-сервера и сайта. Редиректы, сжатие, кэширование, установка прав доступа и прочее — всем этим можно управлять через этот файл. Стоит отметить, что не все хостинг-компании предоставляют возможность полного управления работой веб-сервара через этот файл
Однако даже небольшая ошибка при редактировании файла может привести к нежелательным результатам, поэтому крайне важно отнестись максимально ответственно к процессу создания и изменения .htaccess
На всякий случай рекомендуется делать резервную копию этого файла перед его изменением!
.htaccess — это файл, размещаемый в корневой (и не только в корневой) папке вашего сайта, в нем указываются параметры работы сервера и сайта, которые обычно используются в конфигурационных файлах web-сервера. Редактируется этот файл при помощи обычного текстового редактора.
Информацию по работе с файлом .htaccess вы можете на соответствующих интернет-ресурсах.
? Notable features
It works with your favourite library or framework
As LazyLoad doesn’t rely on jQuery, you can use it in web applications using Angular, React or Vue.js without the need to include jQuery.
Intersection Observer API for optimized CPU usage
Instead of listening to the and events, LazyLoad uses the Intersection Observer API which is a new, blazing fast method to detect if an element is inside the browser viewport. Your users will see the difference in slow and even in fast devices or computers.
Flaky connections supported
If your users lose the internet connection causing errors on images loading, this script tries and loads those images again when the connection is restored.
Support for single and background images, and HiDPI displays
LazyLoad supports single and multiple lazy background images, with standard resolution or HiDPI (retina) displays.
Включите сжатие Gzip
Сжатие HTML- и CSS-файлов при помощи компрессии Gzip может сэкономить от 50 до 70 процентов объема загружаемой с веб-сервера информации. После запроса пользователя в таком случае сервер будет передавать в ответ сжатый документ. А это автоматически снизит нагрузку на сервер и уменьшит время загрузки страниц вашего web-сайта.
Включить компрессию можно добавлением определенного кода в файл .htaccess, размещаемый в корневой папке вашего сайта на хостинг-площадке.
Необходимо создать файл .htaccess или, если он уже существует, добавить в него следующий код:
Этот код будет указывать серверу на необходимость сжимать часто используемые на сайте файлы и передавать из пользователю в сжатом виде.
Существует и еще один (и, наверное, не последний) вариант кода для размещения в файле .htaccess, предназначенный для включения компрессии Gzip (такой код мы используем на своем сайте):
После включения Gzip одним из перечисленных выше способов вы можете проверить степень сжатия страниц вашего сайта. Для этого пройдите по ссылке и введите адрес сайта в поле «Web Page URL». Результат может быть примерно таким:
Обратите внимание на процент сжания — почти 74%. Согласитесь, это достаточно серьезное сокращение объема передаваемых данных
Другие отличные плагины для включения ленивой загрузки

Lazy Load Optimizer — это бесплатный WordPress плагин ленивый загрузки изображений. Он поддерживает ленивую загрузку содержимого, вставленного из внешних источников на веб-страницу. Более того, он совместим с WooCommerce.
Из панели администратора WordPress установите и активируйте плагин Lazy Load Optimizer.
Затем перейдите в раздел Настройки > Lazy Load Optimizer

Включите контент, который вы хотите обработать на странице общих настроек и сохраните изменения.



Crazy Lazy — это простой и легкий в использовании плагин WordPress для реализации ленивой загрузки.
Он выполняет все основные функции, ожидаемые от плагина ленивой загрузки.
Все, что вам нужно сделать, это загрузить, установить и активировать плагин. И он готов к использованию.

Этот плагин может лениво загружать изображения, видео и iframes, а также заменяет видео YouTube с помощью миниатюр.
Чтобы использовать этот плагин, вы должны загрузить его из раздела «плагины» на панели администратора WordPress.
Затем перейдите в раздел Настройки> Lazy Load на панели мониторинга.

Проверьте все элементы, которые вы хотите лениво загрузить.
Сохраните внесенные изменения.


Ленивая загрузка для видео работает на встроенных видео Youtube и Vimeo. Он помогает отложить загрузку видео, когда пользователи нажимают на изображение предварительного просмотра. Он также работает с WordPress Multisite и другими плагинами.
Загрузите плагин Lazy Load for Videos с панели администратора WordPress.
Перейдите в Настройки> Lazy Load for Videos на панели мониторинга.

На странице «общие / стиль» вы можете настроить параметры для вашего сайта.

Обязательно проверьте «отзывчивый режим», чтобы улучшить отзывчивость на всех устройствах.

Затем сохраните внесенные изменения.
Этот плагин поддерживает другие настройки, такие как:
- Отключение отложенной загрузки для видео Youtube и Vimeo.
- Отображение заголовков видео на Youtube и Vimeo.
- Добавление пользовательского CSS.

WP YouTube Lyte позволяет добавлять лениво загруженные видео Youtube. Если вы хотите лениво загружать только видео с Youtube, это отличное решение для вас. Этот плагин работает на всех устройствах.
Чтобы использовать WP YouTube Lyte, вам необходимо скачать, установить и активировать его на своем сайте.
Нажмите на Настройки > WP YouTube Lyte на панели управления.

Просмотрите все параметры настройки на странице «основные настройки» и отметьте их соответствующим образом.

Обязательно введите свой ключ API YouTube. Это позволяет плагину функционировать оптимально.

Затем нажмите на кнопку «Сохранить изменения».
What is Lazy Loading
Lazy loading is the practice of delaying load or initialization of resources or objects until they’re actually needed to improve performance and save system resources. For example, if a web page has an image that the user has to scroll down to see, you can display a placeholder and lazy load the full image only when the user arrives to its location.
The benefits of lazy loading include:
- Reduces initial load time – Lazy loading a webpage reduces page weight, allowing for a quicker page load time.
- Bandwidth conservation – Lazy loading conserves bandwidth by delivering content to users only if it’s requested.
- System resource conservation – Lazy loading conserves both server and client resources, because only some of the images, JavaScript and other code actually needs to be rendered or executed.

More than images
Images are not the only page elements that may be lazy loaded. Though default value for is
, you can append it by to use lazy-loading for iframes, for videos,
etc. Full list of supported tags include all tags with attribute: , , ,
, , , .
We distribute special «extra» version of the plugin with additional code for lazyloading of elements and
ed YouTube videos. To use this version, it’s necessary to just load instead of
.
Most of video hostings allow to embed videos as elements (e.g. Youtube, Vimeo, DailyMotion, and even KickStarter)
and they may be lazy loaded in the way similar to images (by replacing attribute by ):
<scriptsrc="jquery.lazyloadxt.extra.js"><script>
<iframewidth="420"height="315"data-src="//www.youtube.com/embed/uOzO9O15gwI?rel=0"frameborder=""allowfullscreen><iframe>
It is easy too, just replace attribute by and by (if exists).
<scriptsrc="jquery.lazyloadxt.extra.js"><script>
<videodata-poster="/path/to/poster.jpg"width="320"height="240"controls><sourcedata-src="/path/to/video.mp4"type='video/mp4; codecs="avc1.42E01E, mp4a.40.2"'><sourcedata-src="/path/to/video.ogv"type='video/ogg; codecs="theora, vorbis"'></video><videodata-src="/path/to/video2.mp4"width="320"height="240"controls><video>
Принцип работы скриптов lazy-load
Lazy-load или «ленивая» загрузка — это способ отображения контента на сайте, когда элементы, появление которых определяет внешний ресурс, загружаются не сразу вместе с запрашиваемой страницей, а асинхронно — по мере необходимости. К подобным элементам относятся, например, изображения () и фреймы (). Их объединяет наличие атрибута , указывающего на источник ресурса.
Когда браузер «видит» у элемента атрибут , то осуществляет сетевой запрос по указанному адресу, что увеличивает время полной загрузки документа. Соответственно, чем больше внешних ресурсов синхронно подключается к странице, тем медленнее она загружается. Чтобы избежать множества одновременных запросов и оптимизировать скорость загрузки, используется техника lazy-load.
Большое количество осуществляемых одновременно запросов к внешним ресурсам способно значительно увеличить время загрузки страницы, заставляя пользователя ждать.
Основы работы большинства скриптов «ленивой» загрузки описываются подобным алгоритмом:
- Элементы, которые необходимо загружать асинхронно, встраиваются на страницу с другим, временным значением атрибута (или вовсе без него, что неправильно с точки зрения валидации кода). Как правило, временное значение содержит адрес шаблона, который по весу на порядок легче оригинального исходника.
- При необходимости в атрибут вставляется оригинальный, исходный адрес ресурса. Как правило, эта замена может осуществляться двумя путями:
- По требованию пользователя, когда для элемента наступают события или .
- Автоматически при попадании элемента в пользовательский viewport путём проверки события , а также и для мобильных устройств.
Таким образом, при использовании lazy-load при первой загрузке страницы производится не одновременно несколько запросов к разным внешним ресурсам, а всего один — к временному шаблону, указанному в атрибуте , который кэшируется браузером, и только затем при необходимых условиях (наступление заданных событий) для выбранных элементов устанавливается их оригинальный .
Существует и иной подход, при котором можно обойтись без замещающих шаблонов для оригинальных ресурсов: элементы не встраиваются на страницу изначально, а создаются динамически в процессе просмотра или определенных действий пользователя (подобные манипуляции с DOM используются, например, при подключении скриптов статистики Google Analytics или Яндекс. Метрики) либо клонируются из Shadow DOM (по такому принципу работает элемент ).
Version History
-
1.1.0 (11.01.2016): jQLight script, remove lazy-hidden class
for non-img elements, fix lazy loading if there is one image only, fix issues in bg, srcset, and video addons,
new addons for Bootstrap and jQueryMobile events -
1.0.6 (19.11.2014): fix work of srcset addons in IE6-8
-
1.0.5 (05.06.2014): fix picture and script addons
-
1.0.4 (30.05.2014): fix calls to each() method
-
1.0.3 (28.05.2014): support DOMstatic library (, , , , , and modules are required); fix loading of images on browser’s tab activation
-
1.0.2 (05.03.2014): fix work in jQuery Mobile 1.4
-
1.0.1 (16.02.2014): fix triggering and
events in and addons -
1.0.0 (16.01.2014): new option,
option is removed in flavour of , event is renamed to ,
new option, fix work with Zepto, fix work in some old mobile browsers, default value for
option is set to , lazy* events are triggered after corresponding on* handlers, new event,
remove «simple» version from build. -
0.8.12 (12.01.2014): significant performance improvement,
fix work in BlackBerry 5, fix options -
0.8.11 (10.01.2014): fix to work in browsers without
event (e.g. Opera Mini), handle event for better response on mobile devices. -
0.8.10 (07.01.2014): bugfix «video» addon, remove loading of
in demo. -
0.8.9 (06.01.2014): option, fix srcset
addon, speed up work with jQuery -
0.8.8 (26.12.2013): Fix sharing $el.lazyLoadXT object,
support $(window).lazyLoadXT({…}) call with overrides parameter -
0.8.7 (26.12.2013): New «picture» addon, feature to pass
original jQuery element object (with property) to and callbacks/event handlers,
support empty value for attribute in addon, minor fixes/improvements, horizontal scroll
demo, infinite scroll demo -
0.8.6 (18.12.2013): New «widget» addon, support of per
element options -
0.8.5 (15.12.2013): New addons, «simple» version,
event, slight reduce minified size -
0.8.4 (12.12.2013): Fixed check of removed elements,
support of parameter, additional examples in (srcset polyfill, transparent
placeholder for IE6/7) -
0.8.3 (10.12.2013): Speed up initialization,
new option, additional examples of extendability in directory -
0.8.2 (08.12.2013): Built-in support of videos in
-
0.8.1 (06.12.2013): Add support of , ,
, and events -
0.8.0 (05.12.2013): Initial release
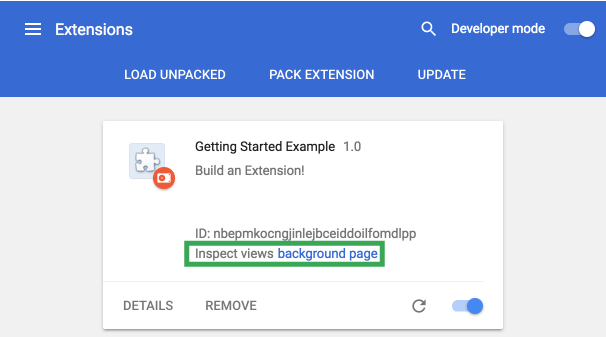
How to enable lazy load in WordPress
To enable lazy load in WordPress, go to the “Perfmatters” settings in your WordPress admin dashboard. Under the “Options” tab scroll down to the “Lazy Loading” section.
There are four different options you have when it comes to lazy loading. They can also be used together at the same time.
Lazy load images
The first option and most common is to lazy load on your images. To enable this, toggle on the “Images” option. This also includes inline background images inside the style attribute.

WordPress lazy load in Perfmatters plugin
Lazy load iframes and videos
The second option is to lazy load iframes and videos. This includes YouTube, Vimeo, and any type of iframe. This also works with videos embedded with a file URL using the tag.
To enable this, toggle on the “iFrames and Videos” option.

Lazy load iframes and videos
YouTube preview thumbnails
If you’re using YouTube videos on your site, it can be advantageous to enable our preview thumbnail feature. What this does is swap out the YouTube iframes with a preview thumbnail and lightweight SVG play icon. The iframe is then loaded on click. This is the fastest way to load YouTube videos.
In our performance testing with videos, we saw this feature increase the speed of the site by 64%. It also dropped the total page size by 58%. That’s pretty incredible.
- Before: 1.93s load time with a total page size of 691 KB.
- After (lazy load on): 0.72s load time with a total page size of 288 KB.
The thumbnail used on YouTube is the preview image that will automatically be pulled. This is just an example below.

YouTube video thumbnail
To enable this, toggle on the “YouTube Preview Thumbnails” option. Note: This does require to be enabled in Perfmatters.

YouTube preview thumbnails
YouTube preview thumbnail quality filter
By default, a low-resolution image is pulled from YouTube for the thumbnail. We have a filter you can use to change the quality of the thumbnail. The attribute will pull the highest quality if available. Make sure your YouTube thumbnails are at least 1280 x 720 pixels. Check out this great guide on how to size your YouTube thumbnails.
You can also use the function to show low-resolution images on mobile devices while showing high-resolution thumbnails on a desktop.
DOM monitoring
DOM monitoring watches for changes in the DOM and dynamically lazy loads newly added elements. This improves compatibility for third-party plugins and themes that utilize infinite scrolling when loading a page.
To enable this, toggle on the “DOM Monitoring” option.

DOM monitoring
Note: If you aren’t using infinite scrolling, we don’t recommend enabling this option.
Download / Install
| Dev version: | jquery.lazyloadxt.js | jquery.lazyloadxt.extra.js |
| Minified version: | jquery.lazyloadxt.min.js | jquery.lazyloadxt.extra.min.js |
Effects:
| Dev version: | jquery.lazyloadxt.fadein.css | jquery.lazyloadxt.spinner.css |
| Minified version: | jquery.lazyloadxt.fadein.min.css | jquery.lazyloadxt.spinner.min.css |
Addons:
| jquery.lazyloadxt.script.js | jquery.lazyloadxt.script.min.js | |
| jquery.lazyloadxt.srcset.js | jquery.lazyloadxt.srcset.min.js | |
| jquery.lazyloadxt.print.js | jquery.lazyloadxt.print.min.js | |
| jquery.lazyloadxt.bg.js | jquery.lazyloadxt.bg.min.js | |
| jquery.lazyloadxt.autoload.js | jquery.lazyloadxt.autoload.min.js | |
| jquery.lazyloadxt.bootstrap.js | jquery.lazyloadxt.bootstrap.min.js | |
| jquery.lazyloadxt.jquerymobile.js | jquery.lazyloadxt.jquerymobile.min.js |
Get full snapshot of Lazy Load XT: lazy-load-xt-master.zip
If you have any feature to request or bug to report please use
GitHub issues.
Options
The plugin is very extensible and supports a lot of options that are stored in $.lazyLoadXT object:
$.extend($.lazyLoadXT, {
edgeY: 200,
srcAttr: 'data-src'
});
You can either create this object before loading of , or extend it after loading (but before
jQuery’s event).
-
autoInit: auto initialization of the plugin, that is processing of all elements matching selector in
jQuery’s event, if it is disabled you have to do such initialization manually as explained in section (default ) - selector: selector for elements that should be lazy-loaded (default )
-
srcAttr: attribute containing actual path, see example below in
(#hi-dpi-retina-images) section (default ) -
blankImage: blank image for used until actual image is not loaded (default is transparent 1×1 gif image in
data-uri format ) -
edgeY: expand visible page area (viewport) in vertical direction by specified amount of pixels,
so that elements start to load even if they are not visible, but will be visible after scroll by pixels
(default ) - edgeX: expand visible page area in horizontal direction by specified amount of pixels (default )
-
throttle: time interval (in ms) to check for visible elements, the plugin uses it to speed up page work in the
case of flow of page change events (default ) -
visibleOnly: being disabled this option forces the plugin to check element position only, but not to check that
it is actually visible (default ) - checkDuplicates: prevent re-add lazy-loaded elements (default )
- scrollContainer: set scroll container () for adding elements (default ),
- forceLoad: load all elements without checking for visibility (default )
-
loadEvent: space-separated list of events when the plugin starts to found new elements matching
(default to check AJAX-loaded content in jQueryMobile and to support backward navigation in iPhone) -
updateEvent: space-separated list of events when the plugin starts to check what elements are visible in
current viewport (default ) -
forceEvent: space-separated list of events when the plugin starts to load all images independently of are
they visible or not (default ) -
oninit: handler called when the plugin push elements into internal list of «lazy» elements,
it may be either a function (DOM element is accessible using object) or an object with and/or
properties ( is a space-separated list of class names that should be added to the elements,
and contains class names that should be removed, has higher priority in the case of
identical class names) (default ) -
onshow: handler called when an element appears in viewport area, it may be either a function or an object by
analogy to handler, see example below in section (default ) -
onload: handler called when element is successfully loaded, it may be either a function or an object by analogy
to handler (default ) -
onerror: handler called when browser cannot load the element, it may be either a function or an object by analogy
to handler (default ) - oncomplete: handler called when all lazy-loaded elements are loaded (default )
What is lazy loading?
Lazy loading is essentially delaying the loading of images until a user scroll downs the page (images enter within the viewport).
Why is this awesome? Well, let’s say you have a long-form blog post with 100 images in it. By default, the browser will try to load all 100 of those images when someone visits the post. Even with optimized images, this can take a while, especially on mobile.
But if you lazy load the images, it will only load the images towards the top of the page that visitor can see in their browser. The number of images varies based on the type of browser, what type of lazy loading is being used, the size of the viewport, etc. But regardless, the idea is that it usually cuts down on 85%+ of the requests right off the bat.
Props
Type: Node Default: undefined
NOTICE
Only one child is allowed to be passed.
Type: String/DOM node Default: undefined
Pass a query selector string or DOM node. LazyLoad will attach to the window object’s scroll events if no container is passed.
height
Type: Number/String Default: undefined
In the first round of render, LazyLoad will render a placeholder for your component if no placeholder is provided and measure if this component is visible. Set properly will make LazyLoad calculate more precisely. The value can be number or string like . You can also use css to set the height of the placeholder instead of using .
once
Type: Bool Default: false
Once the lazy loaded component is loaded, do not detect scroll/resize event anymore. Useful for images or simple components.
offset
Type: Number/Array(Number) Default: 0
Say if you want to preload a component even if it’s 100px below the viewport (user have to scroll 100px more to see this component), you can set props to . On the other hand, if you want to delay loading a component even if it’s top edge has already appeared at viewport, set to negative number.
Library supports horizontal lazy load out of the box. So when you provide this prop with number like it will automatically set left edge offset to and top edge to ;
If you provide this prop with array like , it will set left edge offset to and top offset to .
Type: Bool Default: true
Listen and react to scroll event.
Type: Bool Default: false
Respond to event, set it to if you do need LazyLoad listen resize event.
overflow
Type: Bool Default: false
If lazy loading components inside a overflow container, set this to . Also make sure a property other than has been set to your overflow container.
placeholder
Type: Any Default: undefined
Specify a placeholder for your lazy loaded component.
If you provide your own placeholder, do remember add appropriate or to your placeholder element for better lazyload performance.
unmountIfInvisible
Type: Bool Default: false
The lazy loaded component is unmounted and replaced by the placeholder when it is no longer visible in the viewport.
debounce/throttle
Type: Bool / Number Default: undefined
Lazyload will try to use passive event by default to improve scroll/resize event handler’s performance. If you prefer control this behaviour by yourself, you can set or to enable built in delay feature.
If you provide a number, that will be how many to wait; if you provide , the wait time defaults to .
NOTICE Set / to all lazy loaded components unanimously, if you don’t, the first occurrence is respected.
classNamePrefix
Type: String Default:
While rendering, Lazyload will add some elements to the component tree in addition to the wrapped component children.
The prop allows the user to supply their own custom class prefix to help:
# Avoid class conflicts on an implementing app
# Allow easier custom styling
These being:
# A wrapper div, which is present at all times (default )
Type: Object Default: undefined
Similar to , the prop allows users to pass custom CSS styles to wrapper div.
Принцип работы атрибута loading
В отличие от JavaScript-библиотек, встроенная ленивая загрузка использует предварительный запрос для получения первых 2048 байт файла изображения. С их помощью браузер пытается определить размеры изображения, чтобы вставить невидимый заполнитель для полного изображения и предотвратить скачок контента во время загрузки.
Событие load запускается, как только загружается полное изображение после первого запроса (для изображений размером менее 2 КБ) или после второго. Это событие может не запускаться для определенных изображений, из-за того, что не выполняется второй запрос.
Возможно, в будущем браузеры будут делать в два раза больше запросов на изображения. Сначала запрос Range, затем запрос целиком.
Убедитесь, что ваши серверы поддерживают HTTP-заголовок Range: 0-2047 и ответьте кодом состояния 206 («Частичный контент»), чтобы исключить доставку полноразмерного изображения дважды.
Поговорим об отложенном контенте. Движок рендеринга Chrome Blink определяет, загрузку какого контента и на какой срок следует отложить. Полный список требований можно найти в документации. Ниже приводится краткое описание ресурсов, загрузка которых может быть отложена:
- Изображения и фреймы на всех платформах, на которых установлено loading=»lazy».
- Изображения на Chrome для Android, где включен Data Saver и которые удовлетворяют следующим требованиям:
- loading=»auto» или значение unset;
- атрибуты width и height больше 10px;
- не созданы программно с помощью JavaScript.
- Фреймы, которые удовлетворяют следующим требованиям:
- loading=»auto» или значение unset;
- из стороннего источника (домен или протокол, который отличается от тех, что были на странице встраивания);
- если высота и ширина превышает 4 пикселя (чтобы предотвратить отложенную загрузку небольших следящих фреймов);
- если для фреймов не установлено display: none или visibility: hidden (чтобы предотвратить отложенную загрузку небольших следящих фреймов);
- если они не расположены за границами экрана из-за отрицательных координат x или