Как сделать фон в документе word
Содержание:
- Изменение фона документа Ворд
- Часть 1. 5 Лучших приложений с хромакей для iPhone
- Как изменить фон текста Word
- Иконка соцсети без текста
- Как сделать эффект хромакей: постобработка
- Составное свойство background
- Как поменять фон на фото с помощью десктопных программ
- Замена фона на фото онлайн
- Иконка рядом с текстом
Изменение фона документа Ворд
Отдельно стоит отметить, что сделать фон в Ворде можно несколькими способами, и в любом из случаев внешний вид документа визуально будет отличаться. Расскажем подробнее о каждом из них.
Урок: Как сделать подложку в MS Word
Вариант 1: Изменение цвета страницы
Данный метод позволяет сделать страницу в Ворде цветной и для этого вовсе не обязательно, чтобы на ней уже содержался текст. Все необходимое можно напечатать или добавить позже.
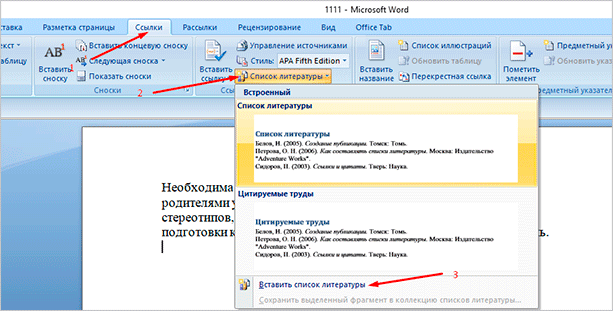
- Перейдите во вкладку «Дизайн» («Разметка страницы» в Word 2010 и предшествующих ему версиях; в Word 2003 необходимые для этих целей инструменты находятся во вкладке «Формат»), нажмите там на кнопку «Цвет страницы», расположенную в группе «Фон страницы».
Выберите подходящий цвет для страницы.
Цвет страницы изменится.
Помимо обычного, «цветного» фона, вы также можете использовать в качестве фона страницы другие способы заливки.
- Нажмите на кнопку «Цвет страницы» (вкладка «Дизайн», группа «Фон страницы») и выберите пункт «Другие способы заливки».
- Переключаясь между вкладками, выберите тип заливки страницы, который вы хотите использовать в качестве фона:
- Градиентная;
- Текстура;
Узор;
Рисунок (можно добавить собственное изображение).
Фон страницы изменится в соответствии выбранному вами типу заливки.
Вариант 2: Изменение фона за текстом
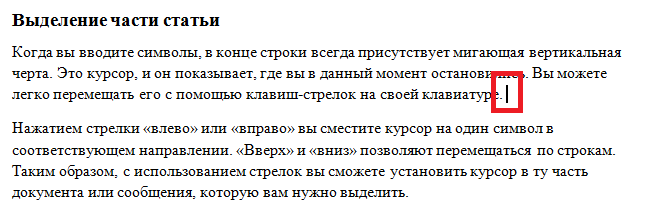
Помимо фона, заполняющего всю площадь страницы или страниц, изменить цвет фона в Ворде можно исключительно для текста. Для этих целей можно использовать один из двух инструментов: «Цвет выделения текста» или «Заливка», найти которые можно во вкладке «Главная» (ранее «Разметка страницы» или «Формат», в зависимости от используемой версии программы).
В первом случае текст будет залит выбранным вами цветом, но расстояние между строк останется белым, а сам фон будет начинаться и заканчиваться там же, где и текст. Во втором — фрагмент текста или весь текст будет залит сплошным прямоугольным блоком, который будет покрывать занятую текстом площадь, но заканчиваться/начинаться в конце/начале строки. Заливка любым из этих способов не распространяется на поля документа.
- Выделите с помощью мышки фрагмент текста, фон которого вы желаете изменить. Используйте клавиши «CTRL+A» для выделения всего текста.
Выполните одно из следующих действий:
- Нажмите кнопку «Цвет выделения текста», расположенную в группе «Шрифт», и выберите подходящий цвет;
Нажмите кнопку «Заливка» (группа «Абзац») и выберите необходимый цвет заливки.
По скриншотам вы можете увидеть, чем эти методы изменения фона отличаются друг от друга.
Урок: Как в Word убрать фон за текстом
Печать документов с измененным фоном
Довольно часто задача заключается не только в изменении фона текстового документа, но и в его последующей распечатке. На данном этапе можно столкнуться с проблемой – фон не выводится на печать. Исправить это можно следующим образом.
- Откройте меню «Файл» и перейдите к разделу «Параметры».
В открывшемся окне выберите вкладку «Экран» и установите галочку напротив пункта «Печатать фоновые цвета и рисунки», расположенную в блоке опций «Параметры печати».
Нажмите «ОК» для закрытия окна «Параметров», после чего вы сможете распечатать текстовый документ вместе с измененным фоном.
Чтобы исключить возможные проблемы и сложности, с которыми можно столкнуться в процессе печати, рекомендуем ознакомиться со следующей статьей.
Подробнее: Печать документов в программе Майкрософт Ворд
Часть 1. 5 Лучших приложений с хромакей для iPhone
Hands-On Green Screen — замечательное приложение, которое делает создание зеленого экрана захватывающим. Хромакей позволяет создавать потрясающие видеоэффекты. Хотя эта программа обеспечивает выдающееся качество, вы можете просто и бесплатно скачать его. Установите Hands-On Green Screen на вашем устройстве и начните увлекательное редактирование видео на вашем iPhone.
Плюсы:
Программа поддерживает хромакей на видео.
Минусы:
Не подходит для высококачественного эффекта зеленого экрана.
Green Screen Studio — это еще одно функциональное приложение с зеленым экраном для iPhone. С помощью этой программы вы можете объединить более двух фотографий, удалить фон и использовать нужный. Конечно, вы можете создавать потрясающие видео гораздо проще, чем думаете. Хотя эта программа ограничена в функциях редактирования, она делает достаточно с точки зрения зеленого экрана, поэтому имеет хорошие отзывы. Раскошелиться придется на $4,99, но вы получите пространство для создания зеленого экрана.
Плюсы:
Поддерживает более двух комбинаций фотографий.
Минусы:
Нет дополнительных опций редактирования, подходит для базового редактирования хромакей.
Green Screen Movie FX Studio — еще одно ПО для зеленого экрана на устройствах android. Приложение позволяет создавать отличные видеоролики довольно простым способом, используя множество разнообразных эффектов. Супер простой интерфейс — это хорошая функция, которая не должна оставаться незамеченной, потому что даже новички смогут справиться с приложением очень быстро. Вам необходимо $ 2.99 для получения этой программы.
Плюсы:
Оснащена около 100 эффектов.
Минусы:
Ограниченные функции редактирования.
Veescope Live Green Screen — одно из лучших приложений для зеленого и синего экрана с хромакей. Эта удивительная программа дает пользователям платформу для съемки фотографий с высоким разрешением зеленого экрана с помощью iPhone. Вы можете получить фотографии с разрешением матрицы до 12 мегапикселей. Вообще, функции — исключительны, безусловно, хороший инструмент для редактирования.
Плюсы:
Бесплатная.
Минусы:
Эта программа идет с покупками в приложении.
Это приложение для iPhone с зеленым экраном является уникальным в некотором роде, потому что он специально разработан, чтобы создавать зеленый экран в режиме реального времени при записи на ваш iPhone. Есть несколько эффектов хромакей, кроме зеленого есть синий экран. Наслаждайтесь разнообразием фонов и виртуальных наборов. Это платный инструмент. Для загрузки на iPhone вам нужно $14.99.
Плюсы:
Возможность применять эффекты хромакей в реальном времени во время записи.
Минусы:
Довольно дорого стоит.
Как изменить фон текста Word
Ранее в этой статье мы рассматривали способы добавления фона, занимающего весь размер страницы документа Ворд. В некоторых случаях, возникает необходимость для выделения фона за отдельными кусками текста, абзацами, предложениями или словами.
Вам также может быть интересно:
- Как убрать фон в Word — 6 способов
- Word онлайн бесплатно — 5 способов
В этом случае, нам понадобится вставить фон в Word только за всем текстом документа или за определенным текстом в документе, не заливая фоном всю страницу. В Microsoft Word существует два способа выделения фоном текста: заливка фрагмента текста или всего текста, или выделение только текста, при котором межстрочные интервалы останутся с промежутком белого фона.
В обоих случаях фон появится только за выбранным текстом документа, заливки фона всей страницы не произойдет.
Иконка соцсети без текста
Почти на любом сайте есть блок со ссылками на Facebook, «ВКонтакте», Instagram и другие соцсети:
Поскольку это иконки, а текста (контентной составляющей) мы рядом не видим, — нужно использовать CSS.
Здесь есть пара нюансов:
- Раз текста нет, то у ссылки нет размеров. А фона без размеров не бывает (нельзя покрасить стену, когда самой стены нет).
- Если мы зададим размеры ссылке, то они не сработают, так как по умолчанию ссылка — строчный элемент (его размер не изменить с помощью свойств width и height).
Обойдём эти ограничения.
Сперва напишем простую разметку — список ссылок. Классы сделаем по БЭМ, чтобы наш компонент было удобно стилизовать и использовать повторно.
Начнём, конечно, с HTML-кода:
Далее — CSS:
- Заметьте, что свойству display для ссылок мы задали значение inline-block. Поэтому наши ссылки стали строчно-блочными элементами. Теперь можно задать им ширину и высоту — и это уже сработает.
- Одинаковые для всех элементов стили (background-position, background-size, background-repeat) мы вынесли в общий класс social__link.
- А вот фоновые изображения у нас разные — их мы задаём в разных классах.
Как сделать эффект хромакей: постобработка
Не спешите скачивать сложный софт, который используют профессиональные монтажеры: все необходимые инструменты можно найти в русскоязычной программе для монтажа видео «ВидеоМОНТАЖ».
Процесс замены фона в редакторе продуман до самых мелочей, поэтому вы быстро
сможете справиться с поставленной задачей. Следуйте подсказкам: последовательно выполните несколько простых шагов и сохраните обработанный материал в удобном вам виде. Скачать «ВидеоМОНТАЖ» с хромакеем можно
на нашем сайте.
Шаг 1. Запустите программу. В стартовом меню кликните по кнопке «Хромакей». Загрузите в рабочую область ролик, который хотите отредактировать. Не забывайте, что это видео должно быть снято на одноцветном фоне! В противном случае заменить
задний план попросту не получится.
Шаг 2. Добавьте новый фон. После софт предложит загрузить файл, который в дальнейшем выступит в качестве новой подложки. Это может быть любое видео или изображение с ПК.
Шаг 3. Выберите цвет для замены. Просто щелкните по фону, программа запомнит ваш выбор и автоматически удалит однотонную подложку при переходе к следующему шагу. Не паникуйте, если случайно выделили не тот цвет — просто выберите новый.
Шаг 4. Настройте процесс соединения слоев. Вы почти узнали, как самому сделать хромакей — осталось только скорректировать положение видео. Вы можете сдвинуть его влево, вправо, вниз или вверх, а ещё увеличить или уменьшить. Если вокруг вырезанной
фигуры виден удаленный ранее зеленый фон, то поэкспериментируйте с параметрами «Допуск» и «Смешивание» на панели слева.
Шаг 5. Улучшите материал. Фон заменен! ВидеоМОНТАЖ — это еще и удобная программа для нарезки видео! Дальше при желании вы можете скорректировать длительность, обрезав из видео лишние сцены в начале и конце: просто обозначьте с помощью черных маркеров новые границы и нажмите «Далее». Программа автоматически
сохранит внесенные изменения.
Также вы можете заменить звук в видео или добавить фоновую музыку. Загрузите любой трек со своего компьютера или же подберите подходящую мелодию из встроенной в «ВидеоМОНТАЖ» коллекции, а затем настройте громкость и переходи к последнему, шестому,
шагу.
Шаг 6. Сохраните видео. Вы смогли сделать домашний хромакей, осталось только экспортировать обработанный материал из программы удобным вам способом. Вы можете создать HD-видео или ролик в формате AVI, подготовить видеофайл для просмотра с
экранов телефонов и плееров или адаптировать его для загрузки на популярные видеохостинги: YouTube, Яндекс.Видео, Vimeo и другие.
После вы сможете открыть видеозапись в редакторе и усовершенствовать ее при помощи других инструментов, предусмотренных в «ВидеоМОНТАЖе». Добавляйте поверх видеоряда текст и графику, применяйте к ролику эффекты или улучшайте качество вручную,
ускоряйте снятое видео, склеивайте с другими файлами и добавляйте между ними впечатляющие переходы, заменяйте звук.
Теперь вы знаете, как убрать зелёный фон и заменить его на любой другой. Воспользуйтесь полученными знаниями на практике и смонтируйте качественный фильм с голливудскими эффектами прямо у себя дома!
Составное свойство background
Составное свойство — значит состоящее из ряда свойств, перечисленных выше, которые нужно перечислять через пробел в определенном порядке. Хорошо тем, что в одной строке вы сразу рассказываете браузеру обо всех нюансах фона для элемента. Коротко, ясно, понятно. Плохо, что не все редакторы кода при этом выдают свои подсказки при использовании составного свойства.
Записывается так:
Составное свойство background
CSS
background-image || background-position/background-size || background-repeat || background-attachment
|| background-origin || background-clip || background-color
|
1 2 |
background-image||background-position/background-size||background-repeat||background-attachment ||background-origin||background-clip||background-color |
Квадратные скобки говорят о том, что любое из этих свойств может быть опущено, тогда вместо него подтянется значение по умолчанию.
Например, можно указать только цвет фона, используя это свойство:
background: #ccc;
| 1 | background#ccc; |
И все — цвет фона будет серым.
Или записать в нем только путь к фоновому изображению:
background-image: url(img/someimage.jpg);
| 1 | background-imageurl(imgsomeimage.jpg); |
Различные сочетания свойств группы background вы найдете в примере ниже. По умолчанию выделен тот пункт, который указан в css-свойствах для блока.
Внимание: обычной ошибкой новичков, да и не только, является следующий подход: хотим вставить сначала только изображение и записываем:
background-image: url(img/someimage.jpg);
| 1 | background-imageurl(imgsomeimage.jpg); |
А потом понимаем, что этого недостаточно. Что картинка должно быть одна и размещаться должна справа снизу. Добавляем свойство:
background-image: url(img/someimage.png) no-repeat right bottom;
| 1 | background-imageurl(imgsomeimage.png)no-repeat right bottom; |
И — вау — ничего не работает!!! А почему? Да потому, что свойство указано, как , а затем превращено в . Но браузер-то видит запись !!! И не понимает, почему там так много ненужных слов.
Поэтому нужно быть внимательным при добавлении такого свойства.
Еще одна возможная ошибка заключается в том, что сначала записывается цвет фона, а затем добавляется составное свойство с перечислением всех нюансов размещения картинки, но БЕЗ указания цвета. И в итоге браузер заменяет его на значение по умолчанию, т.е. (прозрачный цвет).
Пример:
background-color: #ccc;
background: url(img/someimage.png) no-repeat right bottom;
|
1 2 |
background-color#ccc; backgroundurl(imgsomeimage.png)no-repeat right bottom; |
Как поменять фон на фото с помощью десктопных программ
Десктопные фоторедакторы предоставляют больше всего инструментов для работы с изображениями. Здесь можно не только заменить фон, но и удалить с него отдельные предметы или, наоборот, добавить дополнительные элементы на изображение, сделать цветокоррекцию снимка и многое другое. Хорошую программу для редактирования фотографий всегда полезно иметь под рукой – на случай, если потребуется обрезать изображение из интернета или, например, отреставрировать старый снимок.
️ 100+ эффектов и фильтров ️ Поддерживает многие форматы, включая GIF и RAW ️ Реставрация старых фото |
|||
️ Совместная работа над облачными документами ️ Разнообразная галерея фильтров ️ Детальная обработка кадров |
|||
️ Добавляет макияж на фото ️ Бесплатные обновления ️ Не портит качество изображения |
Удаляем фон в программе Picverse
Picverse – простой фоторедактор для новичков и любителей. Несмотря на простоту интерфеса, программа представляет набор отличных мощных инструментов для работы с фото. Заменить фон здесь можно всего за несколько кликов!
1. Открываем оригинал изображения
Нажмите на кнопку Открыть фото (значок +) в левом верхнем углу программы. В открывшемся окне выберите нужный файл и нажмите Открыть.
2. Переходим на нужную вкладку в панели инструментов
В правой части монитора вы увидите иконку Замена фона — это то, что нам нужно!
3. Выбираем нужные объекты и фон
Для этого можно воспользоваться несколькими инструментами: автоматическое выделение, кисть или лассо.
️ Автоматическое выделение
Воспользуйтесь этим инструментом, если на фотографии присутствуют люди — так контур будет более четким. Для этого на боковой панели нажмите кнопку Автоматическое выделение.
️ Кисть
— Чтобы выделить объект, который должен остаться в кадре, нажмите на кнопку Кисть+ и нарисуйте несколько зеленых штрихов внутри объекта. Не нужно закрашивать предмет полностью — Picverse автоматически определит границы.
— Чтобы выделить фон, который хотите заменить, нажмите на кнопку Кисть− и нанесите штрихи красного цвета на фон изображения.
— Подправить неровности можно инструментом Ластик.
После того, как выделите объект и фон на изображении, программа очертит контуром границу объекта. Если контур получился неровным, добавьте красных или зеленых штрихов в нужных местах.
️ Лассо
Выберите инструмент Лассо+ и выделите объект, который хотите оставить на фото. А для выделения фона воспользуйтесь Лассо−.
Нажмите Следующий шаг для продолжения.
4. Вырезаем фон
Фон, который мы выделили на предыдущем этапе, будет автоматически удален. Далее вы уже можете выбрать новый фон или оставить его прозрачным и сохранить картинку.
️ Прозрачный фон
Чтобы задний фон остался прозрачным нажмите кнопку со значком бело-серого квадрата слева от палитры.
️ Изображение
Чтобы сменить фон с серого и невзрачного и добавить фото океана или Парижа, нажмите кнопку Добавить изображение и выберете нужную картинку. Два клика — и вот у вас уже новый фон на фото.
5. Применяем и сохраняем изменения
Чтобы сохранить все настройки, нажмите Применить. Осталось скачать новое фото: выберете иконку дискеты в правом верхнем меню экрана или через меню: Файл — Сохранить/Сохранить как.
Замена фона на фото онлайн

Онлайн-сервисы позволяют изменять фон на изображении буквально за полторы минуты (мы считали). Хотите знать, как заменить фон на фото онлайн? Рассказываем о самых популярных сервисах:
️ Собственная галерея макетов ️ Совместная работа над проектом |
||
️ Работа с кривыми ️ Сервис предоставляет большой выбор фильтров, шрифтов и эффектов |
||
️ Галерея фильтров, наклеек и шрифтов ️ Работа с цветокоррекцией |
Как изменить фон на фото в фоторедакторе Canva
Canva – один из лучших онлайн-сервисов для работы с контентом. Это один из дежурных инструментов маркетологов и диджитал-дизайнеров. Выручает, когда нужно срочно собрать красивую презентацию, сделать сториз для корпоративного Instagram-аккаунта – и в том числе, когда нужно быстро заменить фон на фотографии.
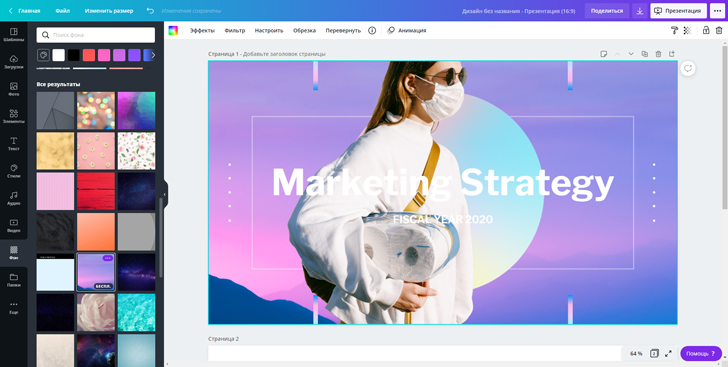
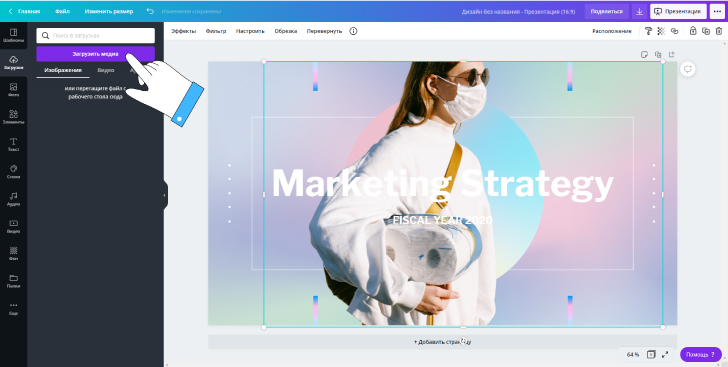
1. Загружаем изображение на платформу

Выберете нужное фото и перетащите его на страницу редактора: оно появится в разделе «Загрузки». Переместите изображение на рабочую область и выделите мышкой.
2. Удаляем фон

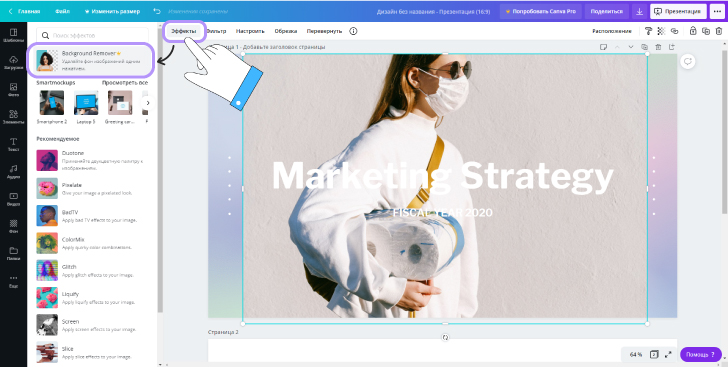
Перейдите на вкладку «Эффекты» — находится в левом верхнем углу экрана. В открывшемся окне выберите «Background Remover» и изображение сзади автоматически исчезнет!
3. Добавляем новый фон

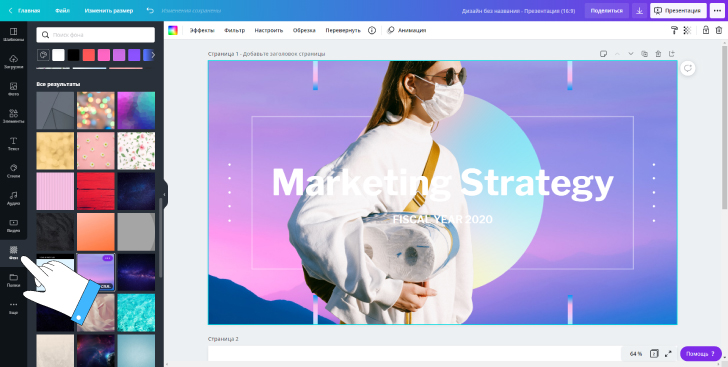
Вы можете поменять цвет фона с белого на любой другой: выделите лист и выберите понравившийся цвет из палитры. Или добавьте любое другое изображение: замените теплый летний фон на заснеженный зимний. Для этого перейдите в раздел «Фон» (на панели слева) или загрузите новое фото.
4. Сохраняем готовое фото на компьютере

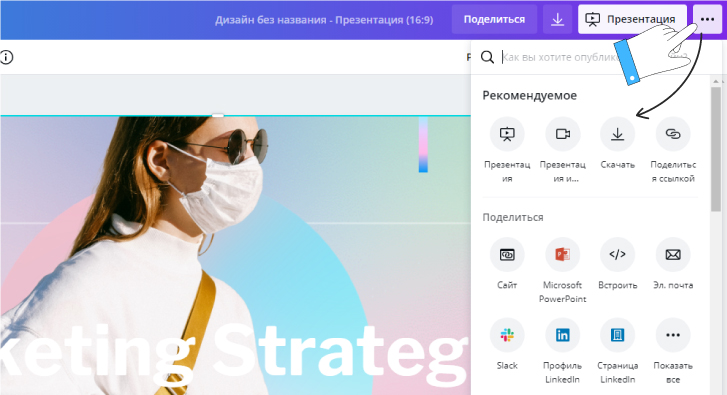
Нажмите на кнопку «Скачать» в правом верхнем углу панели инструментов и выберет нужный формат. Готово!
Иконка рядом с текстом
На скриншоте выше видно, что значок находится слева от текста. Вспоминаем все свойства background и понимаем, что для размещения слева годится background-position (начальная позиция фонового изображения). Перейдём к коду.
Сперва ничего особенного — обычная ссылка:
Вся магия в CSS:
- Сначала задали путь до изображения.
- Потом установили начальное положение фона (background-position) в left center — ведь наша иконка левее текста (горизонтальная позиция left) и на одном с ним уровне (вертикальная позиция center).
- Размер фонового изображения (background-size) мы задали, чтобы предотвратить отдалённые проблемы.Дело в том, что иконка может оказаться больше блока, в котором её захотят показать. Тогда она некрасиво обрежется по бокам. Чтобы этого не произошло — указываем размеры, в которые иконка должна вписаться.
И наконец, устанавливаем режим повторения фона (background-repeat) в no-repeat. Без этого фоновая картинка будет дублироваться, пока не заполнит собой блок (как это выглядит — зависит от размеров картинки и html-элемента, где она задана фоном).
Что же мы получили:
Не совсем то, чего ожидали. Давайте разбираться.
Наш «конвертик» стал фоновым изображением для блока, который занимает ссылка. Текст ссылки — это содержимое того же блока. Оно и наложилось на наше фоновое изображение.
Значит, нужно отодвинуть это самое содержимое от левой границы блока (помните, мы прижали «конвертик» именно к левому краю). Причём отодвинуть более чем на 20px (ширина фоновой картинки, заданная background-size) — тогда увидеть наш фон уже ничто не помешает.
Делается это с помощью свойства padding (внутренний отступ).
Добавим в код такой отступ слева:
Вот теперь всё вышло как надо: