Организация отступов в верстке (margin/padding)
Содержание:
- Пример для установки полей и отступов в HTML-списке
- HTML и CSS
- Свойство margin или внешние отступы в CSS
- Создание заголовков (h1 — h6)
- Заголовки в языке HTML
- Отступы в CSS — cинтаксис CSS-свойств padding и margin
- Пробелы, остающиеся на месте
- Теги оформления основного текста
- Как удалить ведущие пробелы в числовом столбце
- Декорирование текста
- Стилевое свойство в HTML для красной строки
- Перенос строки
- Внешние границы (outline)
- Теги оформления основного текста
- Отступ текста в HTML при помощи margin
- Отступ текста в HTML при помощи margin
- Как задать межстрочный интервал CSS?
- Пробелы и пробельные символы в HTML
Пример для установки полей и отступов в HTML-списке
Во вступительной части я показал свойства margin и padding, используемые в элементе div. В этой демо-версии я создал список с помощью пунктов меню, которые являются ссылками. Список размещается внутри элемента div. Он содержит пункты меню в виде гиперссылок.
Список задается и другими свойствами CSS, но без использования свойств HTML margin и padding он будет выглядеть так:
Посмотреть демо-версию и код
Добавив поля 10px для ссылок внутри <ul>:
padding: 10px;
мы получим следующий вид:
Посмотреть онлайн демо-версию и код
Свойство padding добавило пространство между содержимым и границей каждой ссылки. Укажите отступ величиной в 2 пикселя в классе ссылки, и получите следующий вид:
Посмотреть онлайн демо-версию и код
Весь класс для ссылок внутри элемента <ul> будет следующим:
padding: 10px; margin: 2px; text-decoration: none; color: #fff; background-color: #DA8119; display:block;
HTML и CSS
CSS и HTML — это два разных языка для разных целей.
При написании html-кода для CSS, выбирая теги, ориентируйтесь на роль, которую играет фрагмент текста на веб странице, а не на внешний вид, который текст приобретает благодаря этому тегу.
Применяя CSS для дизайна веб-страницы, вы используете HTML только по его прямому назначению, то есть именно для разметки веб-страницы на логические фрагменты, не заботясь о форматировании и внешнем виде страницы.
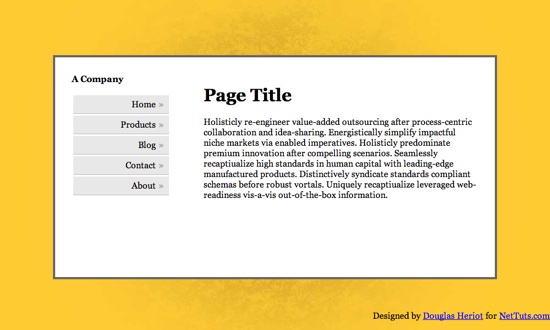
Небольшой пример использования CSS:
С помощью стилей, картинка была позиционирована с левой стороны, а для текста был изменен размер, цвет и добавлена тень.
В браузере Internet Explorer 9 и в более ранних версиях не поддерживается свойство, добавляющее тень к тексту.
Свойство margin или внешние отступы в CSS
Атрибуты стиля margin-left, margin-top, margin-right и margin-bottom позволяют задать величины внешних отступов, соответственно, слева, сверху, справа и снизу:
margin-top | margin-right | margin-bottom | margin-left: <значение>|auto|inherit
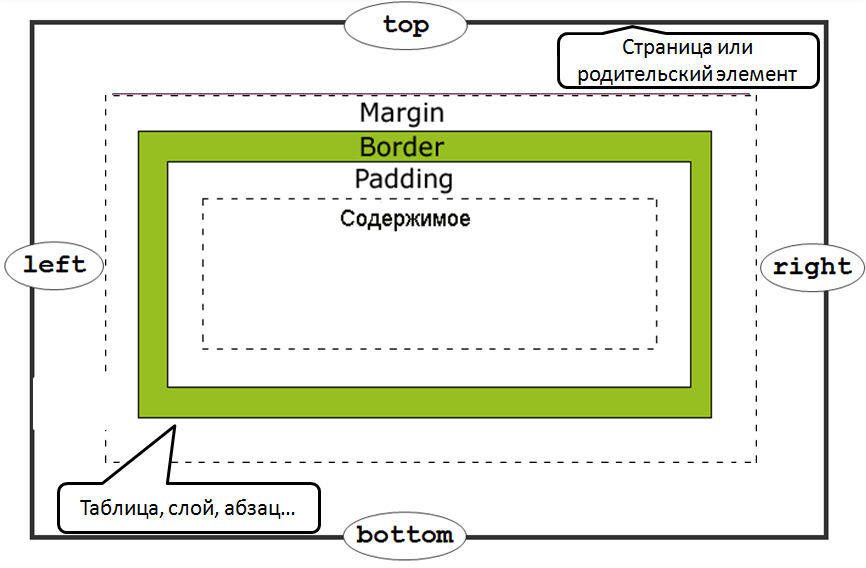
Как уже упоминалось выше внешним отступом является расстояние от границы текущего элемента до границы соседнего элемента, либо, если соседних элементов нет, до внутренней границы родительского контейнера.
Величину отступа можно указывать в пикселах (px), процентах (%) или других допустимых для CSS единицах:
p {
margin-left: 20px;
}
h1{
margin-right:15%;
}
Значение auto означает, что размер отступов будет автоматически рассчитан браузером. В случае использования процентной записи, то отступы рассчитываются в зависимости от ширины родительского контейнера. Причем это относится не только к margin-left и margin-right, но и для margin-top и margin-bottom отступы в процентах будут рассчитываться в зависимости от ширины, а не высоты контейнера.
В качестве значений внешних отступов допустимо применять отрицательные величины:
p{
margin-left:-20px;
}
Если при положительных значениях отступов соседние элементы отодвигаются, то при отрицательном значении соседний блок наедет на элемент для которого мы задали такой отрицательных отступ.
Внешние отступы мы также можем указать с помощью атрибута стиля margin. Он задает величины отступа одновременно со всех сторон элемента web-страницы:
margin: <отступ 1> ]]
Данное свойство в случае задания одного, двух, трех или четырех значений отступов подчиняется тем же законам, что и правило padding.
Создание заголовков (h1 — h6)
Любая страница начинается с заголовка. С помощью тегов форматирования мы можем использовать разные размеры заголовков. HTML имеет шесть уровней заголовков, которые представлены тегами: <h1>, <h2>, <h3>, <h4>, <h5>, и <h6>. При отображении любого заголовка, браузер добавляет одну пустую строку до и после заголовка.
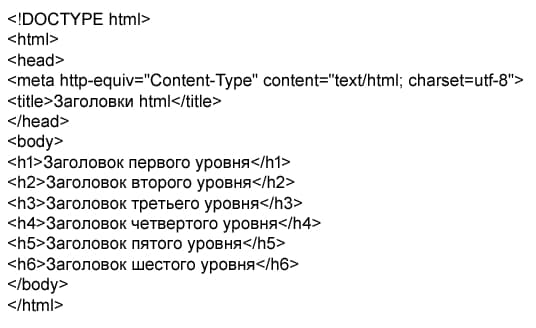
Примеры заголовков:
<h1>заголовок 1</h1> <h2>заголовок 2</h2> <h3>заголовок 3</h3> <h4>заголовок 4</h4> <h5>заголовок 5</h5> <h6>заголовок 6</h6> |
Браузер покажет это так:
|
Это заголовок 1 Это заголовок 2 Это заголовок 3 Это заголовок 4 Это заголовок 5 Это заголовок 6 |
Заголовки в языке HTML
Для выделения разделов текста на web-странице применяются заголовки. В html существует шесть уровней заголовков. Самым верхним уровнем является уровень 1 — тег h1, а самым нижним — уровень 6, тег «h6». Теги h1 — h6 являются блочными элементами страницы. Содержимое заголовка первого уровня отображается самым крупным шрифтом жирного начертания, а заголовки последнего шестого уровня — самым мелким.
Синтаксис создания заголовков:

Результат:

Также заголовки играют важную роль при раскрутке сайта, так как поисковики добавляют рейтинг тексту, если он находится внутри тега заголовка.
Добавим заголовки в нашу страницу:

И видим, что на нашей странице кроме абзацев появились выделенные большим жирным шрифтом заголовки:

Теги h1-h6, как и тег «Р», используют атрибут align для выравнивания текста. При использовании этого атрибута все аналогично как с тегом «Р».
Отступы в CSS — cинтаксис CSS-свойств padding и margin
Синтаксис, который используется для единичного объявления свойства CSS margin:
margin: 50px;
Этот код задает отступы во всех направлениях: отступ сверху CSS, отступ снизу CSS, отступ слева CSS и отступ справа CSS. Если необходимо задать отступы для разных направлений, это можно сделать с помощью следующего сокращенного объявления:
margin: 10px 20px 50px 100px;
Где:
- 10px — отступ сверху CSS;
- 20px — отступ справа CSS;
- 30px — отступ снизу CSS;
- 40px — отступ слева CSS.
Также можно установить отступ слева CSS и другие направления отдельно:
margin-top: 10px; margin-right: 20px; margin-bottom: 30px; margin-left: 40px;
Примечание: Можно использовать для определения отступа px, pts, cm и т.д.
Пробелы, остающиеся на месте
Теперь мы перейдем к еще трем пробелам с магическими свойствами:
- Narrow no-break space
- No-break space
- Figure space
Все эти пробелы ведут себя так, как будто их приклеили к соседним символам. Это значит в первую очередь то, что при переносе на новую линию слова, скрепленные такими пробелами останутся вместе. Это полезно, если вы хотите предотвратить разделение слов или символов, которые могут смотреться нелепо оказавшись на разных строках, брошенные и без присмотра (в типографии их называют сиротами).
Вот еще один пример с Medium. Мы используем неразрывные пробелы внутри фразы , в результате они всегда остаются рядом, а не разбиваются на половинки.

Текст с обычными и неразрывными пробелами. (увеличенная версия)
Точно также в французском языке принято отделять завершающий знак пунктуации в предложении узким пробелом. Этот пробел тоже должен быть неразрывным, чтобы знак вопроса или кавычка были привязаны к своим словам.

Текст с французской пунктуацией. (увеличенная версия)
Та же техника применима к длинным числам, разделенным на блоки по три цифры, телефонным номерам и прочим вещам, которые по смыслу должны находиться в одном месте.
Опять-таки, вы можете делать все это, оборачивая не разбиваемые сочетания древним тегом или с применением свойства white-space в CSS. Но также как и в предыдущем случае, использование нужного символа, соответствующего контексту будет решением более простым и работающим независимо от разметки.
Еще один момент: несмотря на невидимость, неразрывные пробелы сохраняют свои размеры — и ширину, и высоту. Иногда это помогает правильно задать размер их контейнеру. Некоторые из вас помнят темные времена табличной верстки, когда использование неразрывного пробела помогало обеспечить видимость ячеек таблицы. Это был хак, основанный на другом хаке. Сегодня у нас есть лучшие способы для верстки макетов. Но даже сейчас, пару месяцев назад, я использовал неразрывный пробел при разработке для IOS с той же целью — он был в поле пользовательского ввода и без него высота поля была недостаточной.
Не отбрасывайте вчерашние хаки и знания. Иногда они могут пригодиться и в современных условиях. 🙂
Теги оформления основного текста
Позволяют форматировать на уровне символов. Рассмотрим, что с помощью них можно делать.
Жирный шрифт
Нужен, чтобы акцентировать внимание на тексте. Для поисковиков тоже важен, им можно выделять ключевые слова
Отвечают за жирное начертание теги <strong> и <b>.
Верхний и нижний индексы
Могут использоваться в формулах, уравнениях, обозначении некоторых величин.
За создание нижних индексов отвечает тег <sub>, для верхних используется тег <sup>.
Подчёркивание
Этот тип выделения можно использовать для обозначения внесённых в документ изменений или просто чтобы акцентировать на тексте внимание
Ввод компьютерного текста
Бывает, что на веб-страницу нужно добавить исходный код программы и результаты её работы. Чтобы визуально разные части текста было легко друг от друга отличить, разработчики HTML и внедрили теги этой группы.
В контейнер <code> заключается код программы, при этом её переменные выделяются тегом <var>, а результат выполнения — <samp>. Контейнер <kbd> содержит текст, который при работе с программой должен с клавиатуры вводить пользователь, а всё, что заключено в теги <pre>, сохраняет исходный формат, включая лишние пробелы и переносы строк.
Цитаты и определения
Программный код будет выглядеть <code> таким образом </code>, переменные обозначаются так: <var>a, b, c</var>, вот <samp>результат выполнения программы<samp>, а это – <kbd>введённый пользователем текст</kbd>. Сохранение исходного форматирования <pre> отображается примерно так </pre>.
Общий пример
Чтобы лучше понять, за что какой тег отвечает и как работает, посмотрите нижеследующий код и результат его выполнения.
Браузер интерпретирует этот код так:
Как удалить ведущие пробелы в числовом столбце
Как вы только что видели, функция Excel СЖПРОБЕЛЫ без проблем удалила все лишние интервалы из столбца текстовых данных. Но что, если ваши данные — числа, а не текст?
На первый взгляд может показаться, что функция СЖПРОБЕЛЫ сделала свое дело. Однако при более внимательном рассмотрении вы заметите, что обрезанные значения не ведут себя как числа. Вот лишь несколько признаков аномалии:
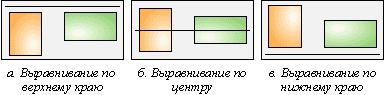
- И исходный столбец, и обрезанные числа выравниваются по левому краю, даже если вы применяете к ним числовой формат. В то время как обычные числа по умолчанию выравниваются по правому краю.
- Когда выбраны две или более ячеек с очищенными числами, Excel отображает только КОЛИЧЕСТВО в строке состояния.Для чисел он также должен отображать СУММУ и СРЕДНЕЕ.
- Формула СУММ, примененная к этим ячейкам, возвращает ноль.
И что нам с этим делать?
Небольшой лайфхак. Если вы вместо СЖПРОБЕЛЫ(A2) используете операцию умножения на 1, то есть A1*1, то получите тот же результат. И еще один элегантный способ избавления от пробелов перед числом:
Но обращаю внимание, что результатом будет являться по-прежнему текст. А вот такое хитрое выражение сразу превратит текст “ 333” в число 333:. А вот такое хитрое выражение сразу превратит текст “ 333” в число 333:
А вот такое хитрое выражение сразу превратит текст “ 333” в число 333:
Вы видите, что все цифры выровнены по левому краю. Дело в том, что очищенные значения представляют собой текстовые строки, а нам нужны числа. Чтобы исправить это, вы можете умножить «обрезанные» значения на 1 (чтобы умножить все значения одним махом, используйте опцию Специальная вставка > Умножить).
Более элегантное решение — заключить функцию СЖПРОБЕЛЫ в ЗНАЧЕН, например:
Приведенное выше выражение удаляет все начальные и конечные пробелы, если они есть, и превращает полученное значение в число, как показано на скриншоте ниже:
И более того, если вам нужно именно число, то можете вовсе не утруждать себя удалением лишних символов перед цифрами. Выражение
сделает это за вас, и вы сразу получите на выходе число, с которым можно производить различные математические операции.
Кроме того, вы можете применить функцию Excel СЖПРОБЕЛЫ для удаления только начальных пробелов, сохраняя их все в середине текстовой строки без изменений. Пример формулы здесь: Как удалить только ведущие пробелы?
Декорирование текста
Значение свойства text-decoration позволяет сделать текст зачёркнутым (line-through), подчёркнутым (underline) — линия появляется под текстом, надчёркнутым (overline) — линия появляется над текстом, или отменить эффекты (none).
Вот пример кода:
<!DOCTYPE html>
<html>
<head>
<title>text-decoration</title>
</head>
<body>
<p style="text-decoration: line-through;">Это зачёркнутый текст.</p>
<p style="text-decoration: underline;">Это подчёркнутый текст.</p>
<p style="text-decoration: overline;">Это надчёркнутый текст.</p>
</body>
</html>
Результатом работы будет такая страница:
Стилевое свойство в HTML для красной строки
Итак, для расстановки красной строки при верстке станицы в HTML предусмотрено специальное свойство text-indent, которое задается внутри тега с указанием величины отступа с начала строки.
Значение отступа для красной строки может быть задано в пикселях и в процентах. Так же можно указать отрицательный отступ, но в данном случае нужно проследить за тем, чтобы красная строка не выходила за границы блока.
Пример использования:
PHP
<p style=»text-indent: 30px;» >
Использование этого CSS свойства для задания в HTML красной строки является наиболее правильным и удобным в использовании. Но кроме этого свойства, в зависимости от ситуации вы можете использовать для задания отступа первой строки неразрывный пробел « »
</p>
|
1 |
<pstyle=»text-indent: 30px;»> ИспользованиеэтогоCSSсвойствадлязаданиявHTMLкраснойстрокиявляетсянаиболееправильнымиудобнымвиспользовании.Нокромеэтогосвойства,взависимостиотситуациивыможетеиспользоватьдлязаданияотступапервойстрокинеразрывныйпробел« » <p> |
Вот как это выглядит:
Использование этого CSS свойства для задания в HTML красной строки является наиболее правильным и удобным в использовании. Но кроме этого свойства, в зависимости от ситуации вы можете использовать для задания отступа первой строки неразрывный пробел.
Перенос строки
В ходе создания HTML-документа может возникнуть необходимость переноса строки внутри абзаца: например, при размещении отрывка из стихотворения каждая фраза должна начинаться с новой строки.
Обратите внимание, что вы не сможете изменить вид отображения текста на странице с помощью добавления в код дополнительных пробелов или переносов строки. Любое количество пробелов и переносов строк будет считаться как один пробел, так как браузер будет автоматически удалять все лишние пробелы и переносы строк, в этом случае браузер отобразит отрывок стихотворения в виде одного предложения:
Заглянула осень в сад — Птицы улетели. За окном с утра шуршат Жёлтые метели
Обратите внимание, что браузер игнорирует ваше форматирование текста
В таких случаях самым лучшим выходом из ситуации будет использование тега <br> (вставляет перенос строки). Он является одним из пустых элементов, у которых нет содержимого. Пустые теги, такие как br, изначально не имеют никакого содержимого, поэтому для их использования было придумано краткое описание для представления элемента, то есть в то место, где нужно добавить разрыв строки, просто подставляется тег <br>. Краткое описание подразумевает то, что этот тег не имеет закрывающего тега. Если не было бы краткого описания, пришлось бы каждый раз для обозначения разрыва строки писать <br></br>, а разве это было бы удобнее?!
Примите во внимание, что краткое описание придумано и используется не из-за лени, а для повышения эффективности, за счет более легкого чтения кода. И в самом деле, спустя некоторое время, проведенное за чтением HTML-кода, вы увидите, что такие элементы легче воспринимаются и запоминаются
<html> <body> <p>Это обычный<br> абзац с разры-<br>вом строки</p> </body> </html>
Для переноса текста на несколько строк тег <br> ставится соответствующее количество раз.
« перейти к предыдущей теме перейти к следующей теме »
Внешние границы (outline)
Внешние границы в CSS создаются при помощи свойства , одновременно устанавливающее цвет, стиль и толщину внешней границы на всех четырех сторонах элемента. В отличие от линии, задаваемой через , свойство не влияет на положение блока и его ширину.
Значения:
- (цвет)
- (в системе rgb)
- (в шестнадцатеричной системе)
- (инвертированный, противоположный)
Значения:
- (тонкая)
- (средняя)
- (толстая)
- значение
outline-style (стиль границы)
Значения:
- (без границы)
- (из точек)
- (пунктирная)
- (сплошная)
- (двойная)
- (трехмерная)
- (трехмерная)
- (трехмерная с тенью)
- (трехмерная с тенью)
Краткая запись:
outlineoutline-color outline-style outline-width; outline #0f0 solid thick; |
Теги оформления основного текста
Позволяют форматировать на уровне символов. Рассмотрим, что с помощью них можно делать.
Жирный шрифт
Нужен, чтобы акцентировать внимание на тексте. Для поисковиков тоже важен, им можно выделять ключевые слова
Отвечают за жирное начертание теги <strong> и <b>.
Верхний и нижний индексы
Могут использоваться в формулах, уравнениях, обозначении некоторых величин.
За создание нижних индексов отвечает тег <sub>, для верхних используется тег <sup>.
Подчёркивание
Этот тип выделения можно использовать для обозначения внесённых в документ изменений или просто чтобы акцентировать на тексте внимание
Ввод компьютерного текста
Бывает, что на веб-страницу нужно добавить исходный код программы и результаты её работы. Чтобы визуально разные части текста было легко друг от друга отличить, разработчики HTML и внедрили теги этой группы.
В контейнер <code> заключается код программы, при этом её переменные выделяются тегом <var>, а результат выполнения — <samp>. Контейнер <kbd> содержит текст, который при работе с программой должен с клавиатуры вводить пользователь, а всё, что заключено в теги <pre>, сохраняет исходный формат, включая лишние пробелы и переносы строк.
Цитаты и определения
Программный код будет выглядеть <code> таким образом </code>, переменные обозначаются так: <var>a, b, c</var>, вот <samp>результат выполнения программы<samp>, а это – <kbd>введённый пользователем текст</kbd>. Сохранение исходного форматирования <pre> отображается примерно так </pre>.
Общий пример
Чтобы лучше понять, за что какой тег отвечает и как работает, посмотрите нижеследующий код и результат его выполнения.
Браузер интерпретирует этот код так:
Отступ текста в HTML при помощи margin
Когда вы размещаете текст на сайте он находится в каком-то теге. Это может быть тег блока <div>, тег таблицы <table>, абзаца <p>, секции <section> и так далее.
Мы можем задать отступ для тега в котором находится текст при помощи CSS свойства margin.
Делается это так:
PHP
<div style=”margin-left:20px;”> Текст блока HTML </div>
| 1 | <div style=”margin-left20px;”>ТекстблокаHTML<div> |
Здесь мы воспользовались атрибутом style и в нём указали нужное CSS свойство, задав тексту отступ слева 20px. Так же мы можем задать для нашего блока или другого тега класс и потом в отдельном CSS файле дописать для него стили.
HTML:
PHP
<div class=»text-block»> Текст блока </div>
| 1 | <div class=»text-block»>Текстблока<div> |
CSS:
PHP
.text-block {
margin-left:20px;
}
|
1 |
.text-block{ margin-left20px; } |

Если вы не создаёте страницу с нуля, а редактируете уже существующую, то можно не задавать новый класс, а определить уже имеющийся класс или идентификатор. Как это сделать показано в этой статье:«Как определить ID и класс элемента на странице?»
При помощи этого свойства мы можем задать разные отступы тексту в HTML:
- margin-left — расстояние слева
- margin-right — расстояние справа
- margin-top — расстояние сверху
- margin-bottom — расстояние снизу
Так же можно одновременно в одной строке задать одинаковые или разные отступы со всех сторон:
- margin: 10px; — делаем отступ текста 10px со всех сторон
- margin: 15px 30px; — задаём отступ срерху и снизу по 15px, а справа и слева по 30px
- margin: 15px 25px 35px 45px; — отступ сверху 15px, слева – 25px, снизу – 30px, справа – 45px
Вместо пикселей вы так же можете задавать %, em, rem и другие единицы.
Обратите внимание, если вы задаёте верхний или нижний отступ для тега , , — то, скорее всего, он не сработает. Это связано с тем что верхний и нижний margin работает только для блочных элементов HTML, а указанные выше теги являются строчными
Для решения проблемы можно дополнительно задать этому тегу CSS свойство display:inline-block; чтобы к нему применялись свойства одновременно блочного и строчного элемента HTML.
Отступ текста в HTML при помощи margin
Когда вы размещаете текст на сайте он находится в каком-то теге. Это может быть тег блока <div>, тег таблицы <table>, абзаца <p>, секции <section> и так далее.
Мы можем задать отступ для тега в котором находится текст при помощи CSS свойства margin.
Делается это так:
Здесь мы воспользовались атрибутом style и в нём указали нужное CSS свойство, задав тексту отступ слева 20px. Так же мы можем задать для нашего блока или другого тега класс и потом в отдельном CSS файле дописать для него стили.
HTML:
CSS:
При помощи этого свойства мы можем задать разные отступы тексту в HTML:
- margin-left — расстояние слева
- margin-right — расстояние справа
- margin-top — расстояние сверху
- margin-bottom — расстояние снизу
Так же можно одновременно в одной строке задать одинаковые или разные отступы со всех сторон:
- margin: 10px; — делаем отступ текста 10px со всех сторон
- margin: 15px 30px; — задаём отступ срерху и снизу по 15px, а справа и слева по 30px
- margin: 15px 25px 35px 45px; — отступ сверху 15px, слева – 25px, снизу – 30px, справа – 45px
Вместо пикселей вы так же можете задавать %, em, rem и другие единицы.
Как задать межстрочный интервал CSS?
Для задания межстрочного интервала в CSS существует специальное свойство line-height. Дословно оно переводится как высота строки.
Это CSS-свойство может принимать несколько значений:
-
1.Множитель (число).
Например:
line-height: 1.5;
Пример изменения межстрочного
интервала текста в HTML и СSS.В данном примере мы получаем полуторный межстрочный интервал.
Здесь за единицу берётся размер шрифта. То есть если размер шрифта будет равен 16 пикселей, то межстрочный интервал со значением 2 будет равен:
2 x 16 = 32 пикселя. -
2.Значение в пикселях или других единицах.
Например:
line-height: 20px;
Пример изменения межстрочного
интервала текста в HTML и СSS.Так же вместо пикселей (px) можно использовать пункты (pt), высотe шрифта текущего элемента (em), дюймы(in) и так далее.
-
3.Значение в процентах.
Напрмер:
line-height: 180%;
Пример изменения межстрочного
интервала текста в HTML и СSS.В этом случае за 100% берётся высота шрифта.
-
4.Inherit – значение межстрочного интервала будет наследоваться от родительского элемента.
Например:
line-height: inherit;
Пример изменения межстрочного
интервала текста в HTML и СSS. -
5.Normal – в данном случае межстрочное расстояние задаётся автоматически.
Например:
line-height: normal;
Пример изменения межстрочного
интервала текста в HTML и СSS.
Лично мне больше всего нравится первый способ. Так как он прост и понятен в использовании и при этом интервал сохраняется при изменении размера шрифта.
Пробелы и пробельные символы в HTML
Сначала необходимо сделать важное замечание. На клавиатуре компьютера есть специальные клавиши, которые позволяют реализовать разделение текста (чуть подробнее об этом ниже). Однако, лишь широкая клавиша пробела обеспечивает раздел между словами не только в редакторе, но и в окне браузера
При переносе строк и отступе от края существуют нюансы
Однако, лишь широкая клавиша пробела обеспечивает раздел между словами не только в редакторе, но и в окне браузера. При переносе строк и отступе от края существуют нюансы.
Как вы знаете, отображение тех или иных элементов в веббраузере определяется тегами. Для форматирования текста применяется известный тег абзаца P, который является блочным. То есть его содержание располагается по всей доступной ширине.
Чтобы перенести строки внутри абзаца P, нужно воспользоваться одиночным тегом BR, с помощью которого это можно осуществить. Скажем, нам нужно вставить в текст какие-нибудь строчки из стихотворения, которые мы пишем в текстовом редакторе:
Несмотря на то, что строки стиха расположены корректно и переносы осуществлены в нужных местах, в браузере все будет выглядеть иначе:
Чтобы добиться такого же отображения в окне веб-обозревателя, нужно в каждом месте переноса строки прописать BR:
Теперь мы достигли выполнения поставленной задачи и в браузере стихотворные строчки отобразятся совершенно правильно:
Таким образом, нужные переносы строк выполнены. Здесь еще нужно отметить такую особенность, что множественные пробелы, идущие один за другим, веббраузер отображает как один. В этом вы сможете убедиться, если в том же редакторе админки WordPress попробуете поставить не один, а несколько пробелов между двумя словами и, нажав на кнопку «Сохранить», посмотрите на результат в браузере.
Пробел, табуляция и перенос строки
В принципе, с этими пробельными символами мы знакомимся сразу же, как начинаем работу с текстом в редакторе и форматируем его в нужном виде. Для реализации подобной задачи существуют специальные клавиши, каждая из которых соответствует своему пробельному символу:
- Пробел — самая широкая клавиша на клавиатуре компьютера (без надписи);
- Табуляция — клавиша слева с надписью «Tab» и двумя стрелками, направленными в разные стороны;
- Перенос строки — клавиша «Enter».
Однако, как я сказал выше, конечный нужный результат не только в текстовом редакторе, но и в браузере, мы получаем лишь при использовании первой клавиши. Все три клавиши (в том числе табуляция и перенос строки полезно использовать при форматировании кода HTML. Допустим, вот как выглядит фрагмент кода в NotePad++ (тут об этом редакторе толковый материал) при отображении всех пробельных символов:
Мы получаем код, который легко читаем и понятен благодаря пробелам. Оранжевыми стрелками отмечены отступы, создаваемые с помощью клавиши Tab, а символами CR и LF переносы строк, осуществляемые посредством кавиши Enter.
Просматриваются контейнеры, вложенные один в другой, хорошо выделяются открывающие и закрывающие теги. В таком виде данный код можно спокойно редактировать. А теперь сравните его с таким же кодом, в котором нет подобного разделения текста:
Таким же образом с помощью пробельных символов можно прописать и правила CSS, которые будут визуально выглядеть понятными и удобоваримыми:
После того, как вы приведете все стили к общему знаменателю и полностью закончите редактирования файла стилей, можно будет подвергнуть сжатию CSS, удалив из кода все пробелы
Это необходимо для повышения скорости загрузки сайта, что очень важно при продвижении ресурса