Как выполнить обводку контура в фотошопе cs6. обводка контура в фотошопе
Содержание:
- Использование text-shadow
- Тиснение текста
- Как обрезать по контуру в Фотошопе?
- Второй слой
- Наконечники
- Решение
- Контурный текст
- Обводка для текста (коды HTML)
- Смело и нетривиально
- Как добавить обводку с помощью text-shadow
- Использование text-shadow
- Трёхмерный текст
- Использование text-shadow
- Прогрессивные усовершенствованиям и устаревшие браузеры
- Как вырезать человека в Фотошопе и вставить в другое фото?
- Как изменить цвет и текстуру обводки
- Как выбрать цвет и размер текста в Фотошопе
- Обводка слоя в «Фотошопе»
- Другое диалоговое окно «Обводка»
- Обводка по контуру
- С чего начать
- Как добавить обводку с помощью text-shadow
- Обводка текста по контуру
- Урок «Фотошопа «: текст по кругу
- Трёхмерный текст
- Обводка текста по контуру
- Как сделать обводку текста в фотошопе
- Трёхмерный текст
Использование text-shadow
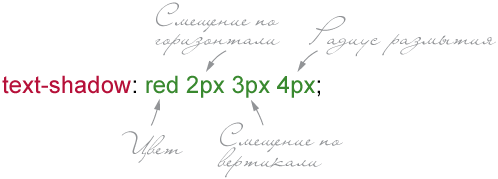
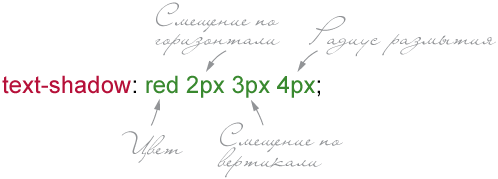
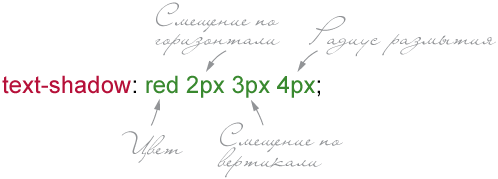
В качестве значений пишется четыре параметра: цвет тени, смещение по горизонтали и вертикали и радиус размытия тени (рис. 1).

Рис. 1. Параметры text-shadow
Цвет допускается писать в начале или в конце всех параметров в любом подходящем формате CSS. Так что можно сделать и полупрозрачную тень через формат rgba. Положительные значения смещения «отбрасывают» тень вправо и вниз, а отрицательные, соответственно, влево и вверх. Чтобы тень была вокруг текста, достаточно задать нулевые значения смещения. Радиус размытия устанавливает, насколько тень будет резкой. Чем больше радиус размытия, тем мягче выглядит тень.
Большим плюсом text-shadow является возможность добавлять сразу несколько разных теней, перечисляя их параметры через запятую. Эта особенность, в основном, и позволяет делать разные эффекты.
К сожалению, IE до версии 10.0 не поддерживает text-shadow, так что в этом браузере мы никаких красивостей не увидим.
Тиснение текста
Для создания эффекта тиснения текста или, по-другому, рельефа, цвет текста должен совпадать с цветом фона. Одна часть «выступающих» над поверхностью букв словно освещена, другая же часть находится в тени (рис. 5).

Рис. 5. Рельефный текст
Для добавления подобного эффекта нам понадобится две тени — белую тень мы смещаем влево вверх на один пиксел, а тёмно-серую вправо вниз (пример 4).
Пример 4. Рельефный текст
HTML5 CSS3 IE 9 IE 10+ Cr Op Sa Fx
Рельеф выигрышнее всего смотрится именно на сером фоне, поэтому эффект подойдёт не для каждой цветовой схемы сайта. Кстати, легко получить вдавленный, а не выдавленный текст, достаточно поменять местами цвета тени.
Как обрезать по контуру в Фотошопе?
Возьмите фотографию. Выделите человека при помощи инструмента «Магнитное лассо». Теперь перейдите по пути «Редактирование>Копировать» или воспользуйтесь сочетанием клавиш Ctrl+C. Так вы сможете человека обрезать по контуру в Фотошопе, затем перейдите по пути «Редактирование>Вставить». Или нажмите сочетание клавиш Ctrl+V. Повторите последнее действие. Визуальных изменений не произойдет. Но на самом деле теперь существует три слоя с позирующим мужчиной.
В панели «Слои» выберите второй по счету слой. Далее перейдите по пути «Редактирование>Выполнить обводку». Подберите ширину, цвет — не важен. В качестве расположения выберите «Снаружи». Вновь перейдите в панель «Слои» и нажмите в нижней части панели кнопку «Fx». Щелкните по пункту «Наложение градиента». Выберите понравившийся градиент или создайте новый. Когда закончите — жмите кнопку «OK».
Большая часть работы сделана. Теперь осталось лишь задействовать инструмент «Горизонтальный текст». Напишите слово «Котельнич» или любую другую надпись. Затем выделите её, после чего измените размер и тип шрифта. Далее можно окрасить надпись в другой цвет или даже воспользоваться каким-либо стилем. Когда будете довольны результатом — вернитесь в панель «Слои». Вам нужно слой с текстом сделать вторым снизу. То есть, он должен располагаться над слоем «Фон». Вот и всё, картинка готова!
Итоги урока
Вот и всё, наш урок закончен. Теперь вы должны уметь работать с контурами и силуэтами. Отныне вы знаете, что с контурами можно совершать различные операции. И все эти действия достаточно легки, мастером Фотошопа для их свершения быть не нужно. Оставайтесь с нами, тогда вы узнаете ещё очень много нового!
Второй слой
Если вы смотрели хоть одно мое видео с моего канала youtube, то возможно видели, что в начале каждого ролика у меня стоит заголовок, который обведен особым образом. Так вот, многие меня спрашивают, как я проделываю такой прием. И сейчас я вам поведаю свой секрет, хотя тут ничего секретного на самом деле и в помине нет.

- Итак, для начала вы должны написать любой текст. Сделали? Молодцы! И теперь зажмите клавишу CTRL и нажмите на иконку «Т» в панели слоев. После этого у вас ваш текст должен выделиться пунктирной линией.
- Теперь создайте новый слой и сделайте так, чтобы он находился прямо за текстовым слоем. То есть верхним слоем будет надпись, а ниже будет наш новый пустой слой. Да, и сразу встаньте на него, чтобы он был у вас активным.
- Далее мы идем в верхнее меню и выбираем пункт «Выделение» — «Модификация» — «Расширить». В появившемся окне мы должны выбрать, насколько расширить нашу выделенную область. В своем примере я выберу на 3 пикселя, но вы можете экспериментировать. После чего нажимаем ОК.
- И следующим шагом нам нужно будет выбрать инструмент «Заливка» и сменить цвет кисти на черный (ну или какой-либо еще). Ну а дальше заливаем выделенную область и смотрим на результат.
- А в довершение к этом можно опять же залезть в стили слоя и выбрать там обводку, и работать с ней. И тогда уже получится более красивый эффект. Именно его я и использую для заголовков к моим видео.
Вот пара примеров того, что у меня получилось.

Кстати, если вы помните, то заливать область вы можете не только областью, но и какой-нибудь текстурой, тогда эффект может получиться еще интереснее. Так что всё в ваших руках. Ну а если вы всё же захотите изучить фотошоп с нуля буквально за пару недель, то я вам настоятельно рекомендую изучить этот классный видеокурс. Он просто потрясающе сочетает в себе простоту, легкость и полезность. смотрится просто на одном дыхании. А по промокоду KOSKOMP_E73 вы получите скидку 10% от стоимости курса!
Наконечники
CorelDRAW позволяет задавать незамкнутым контурам наконечники,
превращая обычные линии в стрелки.
Выделите красную ломаную линию. Откройте
диалоговое окно Outline
Pen (Атрибуты абриса).
Наконечники устанавливаются в группе Arrows (Наконечники). Она содержит два
раскрывающихся списка, соответствующих начальной и конечной точкам
контура. По умолчанию обе эти точки лишены наконечников.
В меню Options (Параметры)
содержатся также команды Edit (Редактировать) и New
(Новый), дающие доступ к очень ограниченным возможностям
редактирования стрелки. Команда
Delete (Удалить) удаляет избранный наконечник.
Решение
Каждый эффект оттенения обязан специфицировать смещение оттенения и может по выбору специфицировать радиус рассеяния и цвет тени.
Радиус рассеяния может быть по выбору специфицирован после смещения оттенения. Радиус рассеяния это значение, обозначающее границы эффекта рассеяния. Точный алгоритм вычисления эффекта рассеяния не специфицирован.
Значение цвета может быть по выбору специфицировано до или после значений length эффекта оттенения. Значение цвета будет использоваться как базис эффекта оттенения. Если цвет не специфицирован, вместо него будет использоваться значение свойства ‘color’.
Оттенения текста могут использоваться вместе с псевдоэлементами :first-letter и :first-line.
Следующий пример установит тень справа и снизу от текста элемента. Поскольку цвет не специфицирован, тень будет того же цвета, что и сам элемент, и, поскольку радиус рассеяния не специфицирован, тень текста не будет рассеиваться:
H1 Следующий пример установит тень справа и снизу от текста элемента. Тень будет иметь радиус рассеяния 5px и красный цвет:
H2 Следующий пример специфицирует список эффектов оттенения. Первая тень будет справа и снизу от текста элемента и будет красного цвета без рассеяния. Вторая тень будет перекрывать первую и будет жёлтая, с рассеянием и размещена влево и ниже текста. Третья тень будет справа и сверху над текстом. Поскольку у неё цвет не специфицирован, будет использоваться значение свойства ‘color’ элемента:
Рассмотри этот пример:
SPAN.glow background: white; color: white; text-shadow: black 0px 0px 5px; > Здесь свойства ‘background’ и ‘color’ имеют одинаковые значения, и свойство ‘text-shadow’ используется для создания эффекта «солнечного затмения»:
Можно сделать и без теней, но это подходит только для крупного шрифта. И возни много.
Контурный текст
Контурный текст характерен тем, что каждая буква обводится линией, цвет которой отличается от цвета текста (рис. 2). Лучше всего этот эффект смотрится с рубленым шрифтом большого размера, например, заголовков. Для основного текста применение контура лишь ухудшает читабельность.
Рис. 2. Контурный текст
Контур можно создать двумя методами. В первом методе устанавливаем нулевое смещение тени и небольшой радиус её размытия, буквально, 1-2 пиксела (пример 1). Повышение значения размытия превращает контур в свечение вокруг текста, а это уже другой эффект.
Пример 1. Контурный текст
HTML5 CSS3 IE 9 IE 10+ Cr Op Sa Fx
Контур, сделанный этим методом, продемонстрирован на рис. 1. Контур получается слегка размытым, поэтому для тех, кто хочет получить чёткую линию, предназначен второй метод. Он заключается в использовании четырёх резких теней одного цвета, они смещаются в разные углы на один пиксел (пример 2).
Пример 2. Четыре тени для контура
HTML5 CSS3 IE 9 IE 10+ Cr Op Sa Fx
Вид такого контура показан на рис. 3. Заметно, что контур получается более выразительным.
Рис. 3. Контур с помощью четырёх теней
Обводка для текста (коды HTML)
Обводка для текста
ОБВОДКА ДЛЯ ТЕКСТА БЕЗ ФОТОШОПА
Посмотрите ниже пример двух рамок с пестрым фоном и текстом. В верхней рамке текст написан с обводкой и поэтому его легче читать, а в нижней рамке текст написан обычным способом и читается с трудом. О том как сделать обводку мы сегодня и поговорим.
Женщина остаётся Женщиной, Неважно, сколько ей лет, И сколько лет ей по паспорту,Замужем или нет. Она может быть молоденькой, И может быть средних лет, И дамой преклонного возраста, У Женщины возраста нет!
Женщина остаётся Женщиной, Неважно, сколько ей лет, И сколько лет ей по паспорту,Замужем или нет. Она может быть молоденькой, И может быть средних лет, И дамой преклонного возраста, У Женщины возраста нет!. Если надо вставить текст в рамку
Копируем в окошечке код
Если надо вставить текст в рамку. Копируем в окошечке код.
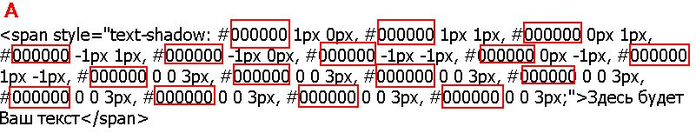
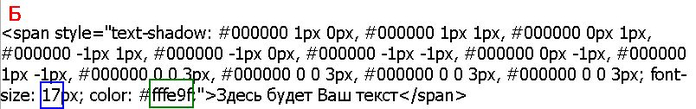
Код будет выглядеть вот так (см. фото А)

Код дан с обводкой черного цвета. Код цвета обводки выделен красной рамочкой. Вместо цифр 000000 вставляете код(6 знаков) нужного вам цвета. Вместо слов «Здесь будет Ваш текст» вставляете свой текст, всё копируете и вставляете в рамочку.
Если надо вставить текст без рамки. Копируем в окошечке код.
Код будет выглядеть вот так (см. фото Б)

В код добавился параметр размера (синяя рамочка) и цвета (зеленая рамочка) шрифта. Их нужно заменить на свои.
Вот и всё!
Источник
Смело и нетривиально
- В качестве рамки для фотографий у людей, ценящих оригинальность, может стать даже отслужившее свой век велосипедное колесо: отберите снимки общей тематики, продумайте сюжет, вставьте фото между спицами или зафиксируйте прищепками – оригинальный декор готов.
- Не стоит гадать, как отреагирует любитель охоты на подаренный ему портрет в рамке из стреляных гильз. Конечно же, с искренней благодарностью.
- Вариант для рыболовов: прикрепите к удочке крючки или кронштейны, с помощью бечевки или не толстого троса с оригинальными морскими узлами повесьте на них рамки с фотографиями, добавьте пару поплавков.
- Креативной рамкой для фотографии может стать даже обычная стеклянная банка: соответствующего размера фото поместите в выбранную емкость, пустое пространство в ней задекорируйте песком, ракушками, морскими звездами, светодиодными гирляндами или любым другим антуражем, близким сюжету снимка.

Описать все способы декорирования своими руками фоторамок невозможно: каждый день пополняются ряды любителей этого демократичного вида рукоделия, рождаются новые идеи, которые, в свою очередь, становятся стимулом для дальнейших задумок. Процесс творчества никогда не останавливается.
Как добавить обводку с помощью text-shadow
Изначально text-shadow разрабатывалось как свойство для добавления тени. Но если знать, как правильно добавить значения, то text-shadow начнет удачно симулировать поведение text-stroke
Если вы обратите внимание на CSS-генераторы обводки текста, то увидите, что работают они только с text-shadow
Свойство принимает четыре значения:
В HTML-документе стили записываются следующим образом:
Первые две величины, отвечающие за смещения по осям координат, принимают как положительные, так и отрицательные значения. Например, запись ниже создаст тень серого цвета на шесть пикселей ниже и пять пикселей левее основного текста.
Чтобы добиться полного визуального соответствия обводки текста, CSS-свойству text-shadow можно добавлять несколько значений, создавать не одну тень, а сразу несколько. Так станицы сайта обогатятся элементами с эффектами 3D, свечения или вдавленного текста. Откройте следующий код в браузере, чтобы увидеть все о чем написано на практике:
Дизайнеры для работы с типографикой используют это свойство как любимую игрушку. Возможности создаваемых эффектов ограничены лишь фантазией мастера. Приятный бонус в том, что text-shadow включено в спецификацию, больше не требует вендорных префиксов и поддерживается всеми браузерами, включая печально известный Explorer.
Использование text-shadow
В качестве значений пишется четыре параметра: цвет тени, смещение по горизонтали и вертикали и радиус размытия тени (рис. 1).

Рис. 1. Параметры text-shadow
Цвет допускается писать в начале или в конце всех параметров в любом подходящем формате CSS. Так что можно сделать и полупрозрачную тень через формат rgba. Положительные значения смещения «отбрасывают» тень вправо и вниз, а отрицательные, соответственно, влево и вверх. Чтобы тень была вокруг текста, достаточно задать нулевые значения смещения. Радиус размытия устанавливает, насколько тень будет резкой. Чем больше радиус размытия, тем мягче выглядит тень.
Большим плюсом text-shadow является возможность добавлять сразу несколько разных теней, перечисляя их параметры через запятую. Эта особенность, в основном, и позволяет делать разные эффекты.
Трёхмерный текст
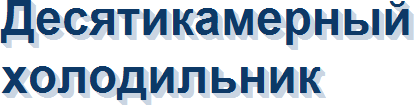
Для добавления эффекта трёхмерного текста показанного на рис. 4 применяется одновременно несколько теней которые смещаются относительно друг друга на один пиксел по горизонтали и вертикали.

Рис. 4. Трёхмерный текст
Лично мне подобный текст напоминает надписи в стиле ретро и опять же лучше всего он подходит для заголовков, а не для основного текста веб-страницы.
Число теней зависит от того, насколько вы хотите «выдвинуть» текст вперёд. Большее количество повышает «глубину» букв, меньшее, наоборот, понижает трёхмерность. В примере 3 используется пять теней одного цвета.
Пример 3. Тень для добавления трёхмерности
HTML5 CSS3 IE 9 IE 10+ Cr Op Sa Fx
Для всех теней ставим нулевой радиус размытия и одинаковый цвет. Различаются тени только значениями смещения.
Использование text-shadow
В качестве значений пишется четыре параметра: цвет тени, смещение по горизонтали и вертикали и радиус размытия тени (рис. 1).

Рис. 1. Параметры text-shadow
Цвет допускается писать в начале или в конце всех параметров в любом подходящем формате CSS. Так что можно сделать и полупрозрачную тень через формат rgba. Положительные значения смещения «отбрасывают» тень вправо и вниз, а отрицательные, соответственно, влево и вверх. Чтобы тень была вокруг текста, достаточно задать нулевые значения смещения. Радиус размытия устанавливает, насколько тень будет резкой. Чем больше радиус размытия, тем мягче выглядит тень.
Большим плюсом text-shadow является возможность добавлять сразу несколько разных теней, перечисляя их параметры через запятую. Эта особенность, в основном, и позволяет делать разные эффекты.
К сожалению, IE до версии 10.0 не поддерживает text-shadow , так что в этом браузере мы никаких красивостей не увидим.
Прогрессивные усовершенствованиям и устаревшие браузеры
IE6 и IE7не поддерживают псевдо-элементы CSS 2.1 и игнорируют все объявления и . Они не будут выводить все усовершенствования, но сохранят основу функционирования.
Внимание при использовании Firefox 3.0
Firefox 3.0 поддерживает псевдо-элементы CSS 2.1, но не поддерживает их позиционирование. Из-за такой частичной поддержки эффекты, которые явно зависят от свойств псевдо-элементов или могут выглядеть ужасно. Нет никакого альтернативного способа для Firefox 3.0, если вы использовали свойства или . Иногда некоторые улучшения можно получить при добавлении к стилям псевдо-элемента.
Прежде, чем использовать техники, которые требуют позиционирования псевдо-элементов с помощью свойств или нужно рассмотреть, насколько важно обеспечивать поддержку Firefox 3.0, и процент ваших пользователей, которые используют данный браузер. Данная проблема полностью решается в приложениях, которые используют абсолютное позиционирование, вместо свойств или
Данная проблема полностью решается в приложениях, которые используют абсолютное позиционирование, вместо свойств или
Усовершенствования с помощью CSS3
Все примеры, которые реализованы в данной статье, могут быть улучшены с использованием CSS3.
Использование свойств , , и множественные фоны CSS3 в сочетании с псевдо-элементами могут открыть возможности для реализации более сложных эффектов. Однако, на текущий момент нет браузеров, которые поддерживают анимации или трансформации CSS3 для псевдо-элементов.
Как вырезать человека в Фотошопе и вставить в другое фото?
Сначала речь пойдет о том, как вырезать человека в Фотошопе и вставить в другое фото -изначально данная операция кажется слишком сложной. Не зря же менее десяти лет назад ею занимались лишь различные фотоателье. Это сейчас всем владельцам персонального компьютера доступны новые версии графического редактора Adobe Photoshop. Эта программа позволяет максимально точно выделить человека, после чего к нему применяются любые действия.
Наш пример будет основан на обычном снимке, полученным при помощи стандартной «мыльницы». На этой фотографии изображен мужчина, который смотрит на небольшое озеро. Мы постараемся вырезать этого человека, вставив его затем на совсем другой фотографии.
Человека скопировать гораздо сложнее, чем простейший объект. Дело в том, что человека приходится выделять по его контуру. Для этого предназначен инструмент «Магнитное лассо». Откройте фотографию при помощи Adobe Photoshop, после чего активируйте вышеназванный инструмент. Далее увеличьте масштаб отображения картинки. Делается это при помощи колесика мыши. Если же данная функция на колесико не повешена (по умолчанию в настройках она действительно отключена), то используйте левый нижний угол программы. Именно в этом месте указывается масштаб изображения.
Теперь приступайте к выделению человека. Для этого щелкните левой кнопкой мыши в любом месте его контура. Далее двигайте курсор вдоль контура, программа при этом будет автоматически расставлять маркеры. Если качество изображения не самое лучшее, то потребуется ручная расстановка маркеров при помощи дальнейших щелчков левой кнопкой мыши. Для перемещения по увеличенной картинке используйте зажатие клавиши «Пробел». Постепенно вы должны выделить всего человека, соединив последний маркер с первым. После этого по контуру мужчины побежит пунктирная линия.
На этом процесс выделения не заканчивается. Когда по человеку бежит пунктирная линия — нажмите кнопку «Уточнить край». Она находится в верхней части рабочего окна программы, когда активен один из инструментов группы выделения.
Как изменить цвет и текстуру обводки
Окошко Тип обводки
открывает список, где можно выбрать настройки заливки: цветом, градиентом или узором.
Цвет
Производит заливку однородным цветом. Чтобы его изменить, нажимаем на квадратик с текущим цветом (рис8 п.1) – открывается палитра. Здесь устанавливаем цвет (рис 8 п.2), выбираем его тональность (рис 8 п.3).
Если вы точно знаете код цвета, можно его вставить в соответствующую графу.
Теперь наш текст обведен бледно голубым цветом.
Обводка узором
Заполняет паттерном, то есть готовым узором.
Обводку узором покажем на примере изображения.
Делаем этот слой активным.
Внимание! Картинка должна находиться на прозрачном слое! Все просто, когда нужно обвести текст. В Фотошоп текстовый слой всегда с прозрачным фоном
Так же, как описано выше, открываем окно параметров и выбираем нужный стиль.
В строке Тип обводки выбираем Узор. Открывается такое окно настроек:
Здесь мы увеличили толщину линии до 6 пикс. и для лучшего эффекта увеличили масштаб самого узора до 128%.
Кнопка привязки к началу координат выравнивает узор по верхнему левому краю слоя.
Если хотим изменить узор – открываем библиотеку нажатием на стрелочку (рис 10. п.1). Еще больше узоров найдем там же нажатием на значок настроек. Откроется список. (рис.10. п.2).
Как выбрать цвет и размер текста в Фотошопе
Рядом с окошком для выбора шрифта находится окошко для выбора размера шрифта, в котором необходимо выбрать размер шрифта.
Далее выбираем цвет текста. На Панели настроек инструмента расположен цветной квадратик, который отвечают за выбор цвета . Нужно навести курсор на квадратик, при этом появится надпись «Задайте цвет текста». При нажатии на этот квадратик откроется Палитра основных цветов, где выбираем цвет.
Если вы хотите взять цвет для текста не из палитры цветов, а непосредственно с изображения, то нужно перевести курсор на картинку при этом появится курсор в виде пипетки, которым нужно кликнуть на изображение в том месте, где находится нужный вам цвет.
Теперь можно приступать к написанию текста. В нашем случае мы напишем слово «Поздравляю!» и возьмём цвет для текста с зелёной ленты на картинке. Получилась вот такая надпись:
Чтобы сделать нашу надпись более яркой и выделенной воспользуемся стилями слоя.
Для этого откроем палитру «Стиль слоя», которая находится на нижней панели палитры «Слои» и обозначается значком fx.
Обводка слоя в «Фотошопе»
Под обводкой в «Фотошопе», прежде всего, понимается эффект слоя. Этим слоем может быть либо изображение, либо его фрагмент, либо буквы, написанные инструментом «Текст».

Для того чтобы применить этот эффект обводки слоя, нужно сделать следующее.
- Выбрать слой.
- В пункте меню вкладки «Редактирование» выбрать «Выполнить обводку».
Откроется диалоговое окно, где нужно будет настроить параметры обводки и подтвердить команду нажатием кнопки «Да». Обводка в «Фотошопе» будет создана, соответствующий слой — обведен, его границы станут видны.
Параметры обводки легко регулируются, и возможностей здесь довольно много. Это и корректировка толщины линии, и выбор цвета, и настройка того, где должна проходить линия:
- по границе слоя снаружи;
- так, чтобы граница была ее центром;
- по границе внутри.
Также можно настроить режим — как у любой заливки (цвет, узор либо градиент). Путем сочетания этих и других инструментов программы легко добиться самых разных эффектов.
Прекрасной возможностью такого способа обводки является то, что в дальнейшем ее параметры все также можно регулировать, поэтому к такому эффекту слоя можно возвращаться по мере того, как изменяется изображение в целом. Допустим, если цвет фона вы решили осветлить, и обводка перестала гармонировать с ним, ее можно откорректировать и донастроить.
Второй его плюс в том, что этот эффект можно копировать и применять к другим слоям или другим изображениям либо на его основе создавать новые.
Другое диалоговое окно «Обводка»
Второй способ сделать обводку слоя – это выбрать пункт меню «Слой», а далее – «Стиль слоя». Откроется окно, где будут видны все параметры, которые можно задать стилю слоя. Среди них нужно выбрать «Обводку».
Это же окно со стилями вызывается нажатием кнопки «Добавить стиль слоя» в окне «Слои».
Вызывать это общее окно со стилями через меню, разумеется, не совсем удобно, и если вы используете обводку часто, то для динамичности работы следует задать данному окну комбинацию клавиш.
Для этого пройдите в меню «Редактирование», далее – «Клавиатурные сокращения», найдите по одному из указанных выше путей по пунктам меню и задайте удобную для вас комбинацию.
Обводка по контуру
Как сделать обводку в «Фотошопе?» Второй способ — это создание контура и его прорисовка.
Под контуром в «Фотошопе» подразумевается векторная линия, которая задает направление движения кисти. То есть обводка в данном случае – это рисование выбранной кистью по заданной траектории.
При помощи инструмента «Выделение», «Лассо» или «Волшебная палочка» выделите фрагмент изображения, который нужно обвести. Через пункт меню «Окно» вызовите «Контуры». В этом окне найдите кнопку «Сделать из выделенной области рабочий контур». На панели «Инструменты» выберите инструмент «Кисть», задайте его параметры (форму, цвет и т. д.). Затем в окне «Контуры» нажмите кнопку «Выполнить обводку контура кистью». Выделенная вами ранее область будет обведена. После этого удалите контур.
Таким образом, для обводки по контуру не нужно создавать новый слой, достаточно определить стимулирующую линию, по которой программа прорисует выбранной вами кистью.
Обратите внимание на то, что обводка в этом случае будет размещена на указанном вами слое, в том числе новом
С чего начать
Как и любое дело, сбор рамок для фото начинается с выбора расходников и техники изготовления. Как показывают мастер-классы, фоторамки чаще всего делают:
- из дерева,
- всевозможного вида бумаги,
- картона.
Деревянная фоторамка своими руками
Но это лишь вершина айсберга. Фантазия умельцев безгранична, и фоторамка из бумаги для них уже давно пройденный этап. Они работают буквально со всем, что попадает под руки:
- пластиком;
- пенопластом;
- спичечными коробочками;
- карандашами;
- cd-дисками;
- соломой;
- прутиками;
- тканями;
- тестом.
Фоторамка из карандашей
Попробуем разобраться в тонкостях изготовления наиболее интересных вариантов.
Как добавить обводку с помощью text-shadow
Изначально text-shadow разрабатывалось как свойство для добавления тени. Но если знать, как правильно добавить значения, то text-shadow начнет удачно симулировать поведение text-stroke
Если вы обратите внимание на CSS-генераторы обводки текста, то увидите, что работают они только с text-shadow

Свойство принимает четыре значения:
- вертикальное смещение по оси X;
- второе – это Y-координата, отвечающае за смещение по горизонтали;
- третье значение – это величина радиуса размытия и чем он меньше, тем четче становится тень и наоборот;
- последняя величина задает цвет.
В HTML-документе стили записываются следующим образом:
Первые две величины, отвечающие за смещения по осям координат, принимают как положительные, так и отрицательные значения. Например, запись ниже создаст тень серого цвета на шесть пикселей ниже и пять пикселей левее основного текста.
Чтобы добиться полного визуального соответствия обводки текста, CSS-свойству text-shadow можно добавлять несколько значений, создавать не одну тень, а сразу несколько. Так станицы сайта обогатятся элементами с эффектами 3D, свечения или вдавленного текста. Откройте следующий код в браузере, чтобы увидеть все о чем написано на практике:
Дизайнеры для работы с типографикой используют это свойство как любимую игрушку. Возможности создаваемых эффектов ограничены лишь фантазией мастера. Приятный бонус в том, что text-shadow включено в спецификацию, больше не требует вендорных префиксов и поддерживается всеми браузерами, включая печально известный Explorer.
Обводка текста по контуру
Возможности настройки инструмента «Кисть» в «Фотошопе» очень богатые, ведь можно регулировать интервалы, текстуру, динамику формы и цвета и т.д. При этом от рисования вручную эта линия будет отличаться максимальной точностью, и времени данный процесс займет гораздо меньше.
Для обводки текста его слой нужно сначала выделить, а затем преобразовать – как обычную область выделения – в контур. После создания нового слоя можно экспериментировать и рисовать по линии любой кистью с любыми настройками. Не забывайте, что в художественных целях к получившейся обводке, как к обычному слою, можно применять различные эффекты, размещать его над или под текстом, менять его прозрачность и т. д.
Описанные выше два способа обводки не взаимозаменяют, а взаимодополняют друг друга. Преимущество первого в том, что линию можно регулировать и затем возвращаться к регулировке, а также копировать и применять к другим слоям, в том числе в других файлах. Преимущество второго – в том, что обводка в «Фотошопе» будет выглядеть более художественно, так как в выборе кистей нет никаких ограничений.
Урок «Фотошопа «: текст по кругу
Текст по кругу раньше использовался только в печатях и штампах. Но теперь такой прием стал особенно актуальным. На многих сайтах имеются баннеры, обладающие каким-либо рисунком, вокруг которого размещается тот или иной текст. Таким приемом можете воспользоваться и вы. Для этого следует задать контур в виде окружности, после чего пустить по нему текст. Ничего сложного, в чём мы сейчас и убедимся. А в качестве дополнения вы ознакомитесь с альтернативным способом написания текста по окружности, который известен меньшему числу пользователей «Фотошопа».
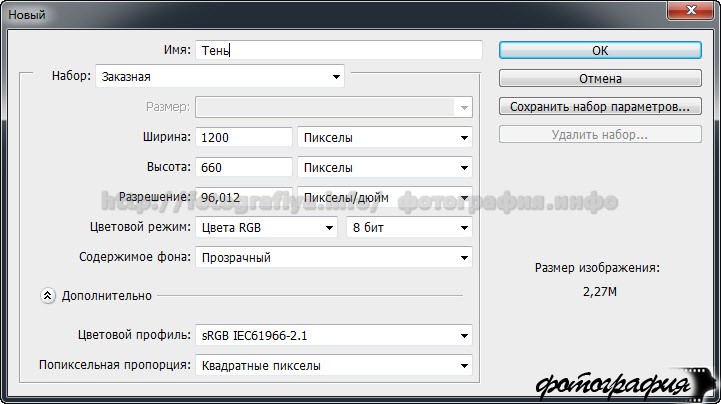
Сначала следует создать новый файл. Если уж мы собрались пускать текст по кругу, то можно задать одинаковое разрешение изображения по ширине и высоте. Фон сделайте прозрачным. Также вы можете открыть другое изображение и уже на нём производить все эксперименты.
Трёхмерный текст
Для добавления эффекта трёхмерного текста показанного на рис. 4 применяется одновременно несколько теней которые смещаются относительно друг друга на один пиксел по горизонтали и вертикали.
Рис. 4. Трёхмерный текст
Лично мне подобный текст напоминает надписи в стиле ретро и опять же лучше всего он подходит для заголовков, а не для основного текста веб-страницы.
Число теней зависит от того, насколько вы хотите «выдвинуть» текст вперёд. Большее количество повышает «глубину» букв, меньшее, наоборот, понижает трёхмерность. В примере 3 используется пять теней одного цвета.
Пример 3. Тень для добавления трёхмерности
HTML5 CSS3 IE 9 IE 10+ Cr Op Sa Fx
Для всех теней ставим нулевой радиус размытия и одинаковый цвет. Различаются тени только значениями смещения.
Обводка текста по контуру
Возможности настройки инструмента «Кисть» в «Фотошопе» очень богатые, ведь можно регулировать интервалы, текстуру, динамику формы и цвета и т.д. При этом от рисования вручную эта линия будет отличаться максимальной точностью, и времени данный процесс займет гораздо меньше.
Для обводки текста его слой нужно сначала выделить, а затем преобразовать – как обычную область выделения – в контур. После создания нового слоя можно экспериментировать и рисовать по линии любой кистью с любыми настройками. Не забывайте, что в художественных целях к получившейся обводке, как к обычному слою, можно применять различные эффекты, размещать его над или под текстом, менять его прозрачность и т. д.
Описанные выше два способа обводки не взаимозаменяют, а взаимодополняют друг друга. Преимущество первого в том, что линию можно регулировать и затем возвращаться к регулировке, а также копировать и применять к другим слоям, в том числе в других файлах. Преимущество второго – в том, что обводка в «Фотошопе» будет выглядеть более художественно, так как в выборе кистей нет никаких ограничений.
Как сделать обводку текста в фотошопе
В открывшемся окне выбираем «Параметры наложения» и затем выбираем стиль слоя «Обводка», при этом появляется окно настроек стиля.
Настройка «Размер», которая изображена в виде ползунка, позволяет установить нужную ширину обводки. Выбираем параметр для обводки 3 пикселя и применяем выбранный стиль к нашему тексту.
Следующий параметр «Положение» отвечает за расположение обводки – выбираем параметр «снаружи». «Режим наложения» устанавливаем «нормальный» и «непрозрачность» устанавливаем 100%.
В параметре «Тип обводки» выбираем цвет в палитре цветов. В нашем случае выбираем чёрный цвет.
Трёхмерный текст
Для добавления эффекта трёхмерного текста показанного на рис. 4 применяется одновременно несколько теней которые смещаются относительно друг друга на один пиксел по горизонтали и вертикали.

Рис. 4. Трёхмерный текст
Лично мне подобный текст напоминает надписи в стиле ретро и опять же лучше всего он подходит для заголовков, а не для основного текста веб-страницы.
Число теней зависит от того, насколько вы хотите «выдвинуть» текст вперёд. Большее количество повышает «глубину» букв, меньшее, наоборот, понижает трёхмерность. В примере 3 используется пять теней одного цвета.
Пример 3. Тень для добавления трёхмерности
HTML5CSS3IE 9IE 10+CrOpSaFx
Для всех теней ставим нулевой радиус размытия и одинаковый цвет. Различаются тени только значениями смещения.