Как создать горизонтальное меню с прокруткой для сайта?
Содержание:
- Как подключить CSS — способы подключения. Основы CSS для начинающих. Урок №3
- Улучшения для меню с горизонтальной прокруткой
- Важное об атрибутах ссылок
- Масштаб страниц в браузере
- 5 нюансов создания меню сайта
- Как браузер получает веб-страницы?
- Основные виды меню сайта + примеры
- Основные правила и ошибки
- Как сделать горизонтальное меню:
- Горизонтальное выпадающее меню на всю ширину
- HTML:
- Строим каркас
- Влияние меню сайта на продвижение
- CSS
- Простая анимация
- Шаг 3 — Как создать выпадающее меню CSS
- Хак с чекбоксом
Как подключить CSS — способы подключения. Основы CSS для начинающих. Урок №3
Всем привет!
В этом уроке я расскажу о способах подключения CSS файла к HTML. Существует 3 способа подключения CSS файла. Спросите, зачем вам знать именно 3 способа? Отвечу, что нужно, потому что бывают случаи, когда необходимо использовать как раз все эти 3 способа подключения.
○ Способ №1 – «Таблица связанных стилей»
Все стили хранятся в одном файле с расширением «.css».
Если связать все HTML файлы веб-страниц с таким CSS файлом, то при изменениях стили страниц (цвет, фон, размер шрифта и т.д.) будут изменяться во всех HTML документах, связанных с CSS файлом.
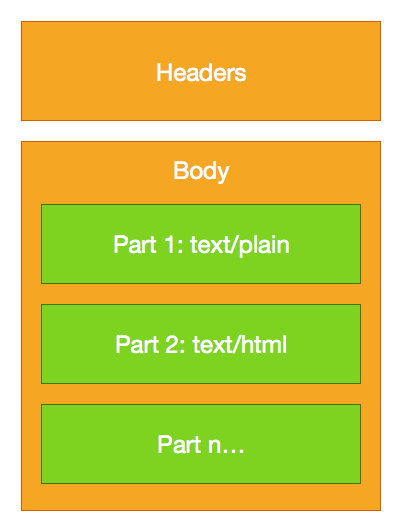
Схематично это выглядит так:
Чтобы связать HTML документ с CSS файлом, добавьте между тегами <head> специальный тег <link>.* Закрывающий тег не нужен
<link rel="stylesheet" type="text/css" href="style.css">
href – прописываем путь к css файлу. В примере выше файл «style.css» находится вместе с остальными HTML файлами в одной директории.
Разберём способ №1 поэтапно и практично от «а» до «я»:
1 этап — создать файл «style.css»
Давайте попробуем на практике создать файл «style.css».
Откройте блокнот, который есть у вас на ПК.
Кнопка «Пуск» => «Все программы» => «Стандартные» => «Блокнот»:
В открывшем блокноте нажмите в меню сверху «Файл» => «Сохранить как…»:
Далее укажите место, куда вы хотите сохранить файл, лучше файл разместить вместе с остальными HTML файлами.
В поле «Имя файла» напишите «style.css», а не просто style (это важно!). Таким способом мы создаем файл с расширением «*.css». Далее нажмите на кнопку «Сохранить»:
Далее нажмите на кнопку «Сохранить»:
Вот такая должна получиться общая картина:
Вот и все, файл «style.css» был создан.
Можете вставить в файл «style.css» вот это правило для тега <h1> и сохранить:
H1
{
font-size: 150px; /* Размер шрифта */
color: #cc0000 /* Цвет текста */
}
В HTML файле вставьте вот этот код:
<html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <title>Пример подключения таблицы CSS</title> <link rel="stylesheet" type="text/css" href="style.css"> </head> <body> <h1>Заголовок</h1> <p>Текст</p> </body> </html>
В результате должно получиться вот такое:
Этот способ поможет делать изменения внешнего вида всего сайта, изменяя только правила в одном файле «style.css». Припустим, меняем цвет и размер для заголовка в «style.css», то на всех 1000 страницах произойдет одновременное автоматическое изменение. На чистом HTML, без CSS, пришлось бы эти изменения делать отдельно на каждой странице из 1000. Ужас!!!
○ Способ №2 – «Таблицы глобальных стилей»
Этот способ тоже применяется и я уверен, что вы с ним столкнетесь.
Для подключения такого способа CSS стилей достаточно прописать между тегами <head></head> тег <STYLE>.* Закрывающий тег обязателен
<style type="text/css"></style>
Можно и так:
<style></style>
Между тегами <style></style> прописываются необходимые CSS правила для веб-страницы.
Минус такого способа в том, что эти стили будут только для одной страницы, где размещены эти стили.
Пример:
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>Пример подключения таблицы CSS</title>
<style>
H2
{
font-size: 150px; /* Размер шрифта */
color: #cc0000 /* Цвет текста */
}
</style>
</head>
<body>
<H2>Заголовок H2</H2>
</body>
</html>
Результат:
В примере выше я изменил размер и цвет Заголовка H2, используя таблицу стилей CSS.
○ Способ №3 – «Внутренние стили»
Способ №3 я использую в редких случаях, например, для изменения одиночного тега на веб-странице. Для подключения стиля к любому тегу, нужно прописать параметр style.
style="тут будут CSS правила"
Пример:
<html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <title>Пример подключения таблицы CSS</title> </head> <body> <H2 style="font-size: 150px; color: #cc0000">Заголовок H2</H2> </body> </html>
Результат:
В примере выше я изменил размер и цвет Заголовка H2, используя стили CSS.
○ Комбинированный метод подключения стилей
Все эти три способа можно комбинировать.
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<link rel="stylesheet" type="text/css" href="style.css">
<title>Пример подключения таблицы CSS</title>
<style>
H2
{
font-size: 150px; /* Размер шрифта */
color: #cc0000 /* Цвет текста */
}
</style>
</head>
<body>
<H2 style="font-size: 50px; color: green;">Заголовок</H2>
<H2>Заголовок</H2>
</body>
</html>
На сегодня все! Жду вас на следующих уроках.
Подписывайтесь на обновления блога!
Улучшения для меню с горизонтальной прокруткой
1. Выравнивание активного пункта по центру
Для того чтобы при открытии страницы пункт активного меню отображался по центру можно написать небольшой код на JavaScript:
document.addEventListener('DOMContentLoaded', () => {
const $navItems = document.querySelector('.nav-scroller__items');
const $navItemActive = $navItems.querySelector('.nav-scroller__item_active');
const navItemsRect = $navItems.getBoundingClientRect();
const navItemActiveRect = $navItemActive.getBoundingClientRect();
const navItemsLeft = navItemActiveRect.left - navItemsRect.left + (navItemActiveRect.width - navItemsRect.width) / 2;
$navItems.scrollLeft = navItemsLeft;
});
Этот скрипт после готовности DOM дерева будет автоматически прокручивать меню так, чтобы элемент с классом оказывался если это возможно по центру.
2. Прокручивания меню с помощью удерживания кнопки мыши
В этом улучшении уберём полосу прокрутки и подключим микро-библиотеку Dragscroll. Эта библиотека поможет нам очень просто добавить возможность прокрутки меню посредством удерживания кнопки мыши (стиль «перетащить и отпустить» или «щелкнуть и удерживать»).
Для этого в CSS добавим следующий код:
.nav-scroller__items::-webkit-scrollbar { display: none; }
Это правило выключит отображение полосы прокрутки.
После этого на страницу подключим файл :
<script defer src="js/dragscroll.js"></script>
Добавим класс к прокручиваемому элементу:
<div class="nav-scroller">
<nav class="nav-scroller__items dragscroll">
<a class="nav-scroller__item" href="#">Start</a>
<a class="nav-scroller__item" href="#">Icons</a>
<a class="nav-scroller__item" href="#">Docs</a>
<a class="nav-scroller__item nav-scroller__item_active" href="#">Support</a>
<a class="nav-scroller__item" href="#">Plans</a>
<a class="nav-scroller__item" href="#">Blog</a>
<a class="nav-scroller__item" href="#">Sign in</a>
</nav>
</div>
Важное об атрибутах ссылок
Довольно много информации в этом подразделе касается не только того, как сделать меню для сайта (хотя об этом достаточно), а вообще ссылок с его страниц.
Меню для него сделать гораздо проще!
Изучая разные способы создания этого веб-элемента, обследовал исходные коды страниц множества сайтов.
И нигде(!), кроме лишь использования одного-единственного главного, обязательного ссылочного атрибута href, другие атрибуты НЕ ПРИМЕНЯЛИСЬ!
Вывод: никакие другие атрибуты (кроме href) для ссылок меню сайта не нужны!
Однако, информация о типах ссылок и значениях их атрибутов, собранная мною на разных профессиональных ресурсах (и упакованная в архивы) очень пригодилась(!)
в работе с другими, внутренними ссылками страниц сайта.
Важно!
В прежних обучающих курсах объяснялось, что при создании ссылки для скачивания какого-либо архива, нужно прописать, к примеру, так:
<a href=»arhiv.rar» target=»_blank» title=»Что в архиве»>Скачать</a>
И такой код в компьютерах с операционной системе Windows XP отлично работал во всех версиях браузеров. НО!
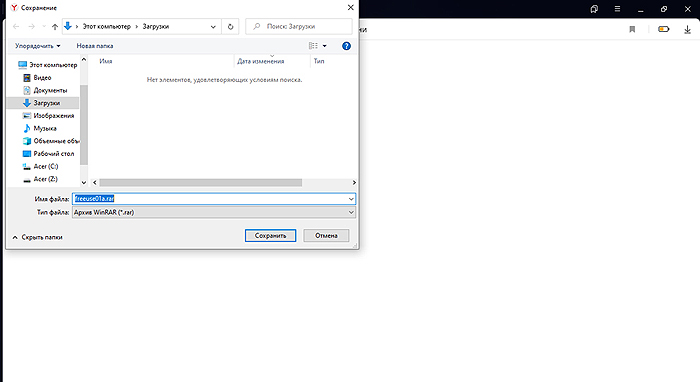
В современной версии О.С. Windows 10 подобная запись кода приводит к довольно неприятному результату. Нет! Архив всё-таки скачивается, но происходит это не сразу,
а так, как показал на нижнем скриншоте.

Сначала открывается совершенно пустое новое окно, что, собственно, вполне логично, т.к. в коде прописан атрибут target со значением «_blank» (в новом окне).
И вот только потом уже, где-то секунды через 2, в этом открывшемся окне появляется форма загрузчика со стандартными кнопками управления.
Это, конечно, не смертельно, но всё-таки довольно неприятно. Долго и необычно!
И вот поэтому!
Изучив найденные материалы (те, что в данных выше архивах), решил такие ссылки для скачивания прописывать несколько по-другому.
<a rel=»archives» download href=»arhiv.rar» title=»Что в архиве»>Скачать</a>
Подобный код ссылки сообщает поисковикам, что это архив, а браузерам говорит, что его нужно скачивать, а не открывать.
Ещё для этого же — самый ГЛАВНЫЙ ссылочный атрибут href специально поставил после атрибута скачивания download.
А кроме того, — из кода ссылок я убрал атрибут и его значение: target=»_blank», что и позволило «всё вернуть на круги своя».
То есть — архивные ссылки снова стали вести себя прилично.
На этой странице, по крайней мере.
Переделывать код ссылок буду, естественно, на всех страницах сайта, но не сразу. Их много. Начну с тех, где архивов больше всего.
На этом, считаю, раздел о меню для сайта и разных типах ссылок можно заканчивать. Тем более, что разных примеров, которые можно скачать для обучения, в нём достаточно.
* * *
Поскольку примеры на этой странице одинаково имеют отношение к двум большим разделам: «Учебные сайты» и «JavaScript», то и возврат в них я сделал прямым по нижним навигационным стрелкам.
Масштаб страниц в браузере
Для удобства просмотра некоторых страниц в браузере (или картинок), их масштаб можно увеличивать или уменьшать.
Чтобы уменьшить масштаб страницы надо зажать клавишу на клавиатуре, и нажать клавишу столько раз, пока веб-страница не уменьшиться до нужного вам размера ( + »). Чтобы увеличить масштаб страницы надо зажать клавишу на клавиатуре, и нажать клавишу столько раз, пока веб-страница не увеличится до нужного вам размера ( + »). Вместо нажатия клавиш и можно использовать колёсико мышки, прокручивая его от себя или на себя.
Примечание: для возврата масштаба страницы к исходному значению (100%), нажмите + .
С этой темой смотрят:
- Создание html документа
- Введение в html
- HTML элементы
5 нюансов создания меню сайта
Меню играет важную роль для свободной ориентации посетителей внутри сайта, помогает легко находить информацию и обеспечивает комфортное пребывание на страницах.
Пользуясь продуманной и понятной навигацией, человек не испытывает проблем с поиском и проводит на площадке больше времени. Это обеспечивает улучшение поведенческих факторов и более высокий рейтинг ресурса в глазах поисковиков.
Для воплощения навигационного блока могут использоваться различные формы, но в стремлении удивить посетителей креативными решениями и нестандартным подходом нельзя забывать об их удобстве. Слишком сложные варианты отпугнут потенциальных клиентов. Меню для сайта должно быть понятным, доступным и привлекательным.
Как браузер получает веб-страницы?
Каждый раз, открывая браузер, вы попадаете на веб-сайт, который может состоять из одной или множества веб-страниц с различной информацией. Основной технологией создания таких веб-страниц является язык HTML.
Для общего понимания давайте рассмотрим небольшую теорию о том, как браузер получает веб-страницы и что такое веб-сервер. Чтобы получить веб-страницу, нужно создать файл, написанный на языке HTML, и поместить его на веб-сервер. После того как вы поместили созданный файл на веб-сервер, любой браузер сможет через интернет отыскать вашу веб-страницу. Веб-сервер — это обычный компьютер с доступом в интернет, который непрерывно работает и ожидает запросов от браузеров. Любой сервер хранит веб-страницы, картинки, аудиофайлы и файлы других типов. Когда сервер получает запрос от браузера на какой-нибудь ресурс (изображения, веб-страницы и др.), он находит этот ресурс (если может определить местоположение ресурса) и отправляет его браузеру.
Вы уже знаете, как работает браузер: вы бродите по различным сайтам в интернете, кликая по ссылкам для перехода на различные страницы. Такой клик служит поводом для того, чтобы ваш браузер сделал запрос на HTML-страницу веб-серверу, получил ответ на свой запрос и отобразил эту страницу в своем окне.
Но каким образом браузер узнает о том, как именно отображать страницу? Вот здесь начинает работать язык HTML. Он говорит браузеру все о содержании и структуре страницы. Если вы выполните свою работу хорошо (код будет написан корректно и без ошибок), то ваши страницы будут одинаково отображаться во всех браузерах.
Примечание: Браузер (от англ. Web browser — Веб-обозреватель) — программное обеспечение, используемое для просмотра веб-сайтов, то есть для запроса веб-страниц (преимущественно из Сети — интернета), их обработки, вывода в окне браузера и перехода от одной страницы к другой. К наиболее популярным браузерам относятся: , , , , .
Обратите внимание: во время обучения вам не придется выкладывать никакие страницы на веб-сервер, все прекрасно будет работать и на вашем локальном компьютере
Основные виды меню сайта + примеры

Вариант, который встречается чаще остальных, и на это есть веские причины. Горизонтальное меню для сайта – самый простой способ информировать пользователя о содержании страниц ресурса. Это наиболее привычное расположение элементов навигации. Оно не доставляет проблем при поиске нужного раздела и демонстрирует заботу веб-мастера о посетителях.
Для сайтов с развернутой структурой размещение по горизонтали считается лучшим решением.
Вертикальное.

Альтернативой самому распространенному варианту является вертикальное меню для сайта, которое размещается по левому краю экрана. Расположение названий разделов ресурса сверху вниз не менее удобно, особенно для блогов, где основную часть страницы занимают фото и текст.
Вертикальное, или боковое меню для сайта, требовательно с точки зрения длины входящих в него элементов: предпочтение следует отдавать коротким наименованиям, чтобы перечень не выглядел слишком широким.
Фиксированный хедер.

Шапка меню сайта, которая отображается в неизменном виде на любой странице, – оптимальный выбор для ресурсов с длинной прокруткой, содержащих пространные статьи. Такой список пунктов доступен пользователю постоянно, в каждом просматриваемом разделе.
Добавление в фиксированный хедер контактной информации и логотипа сделает навигацию еще более комфортной для посетителей.
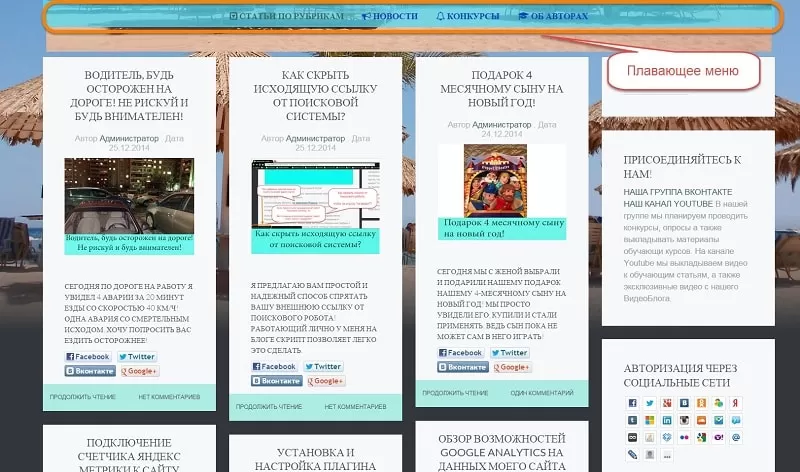
«Плавающее».

Похожими свойствами обладает «плавающее» меню, с которым пользователи сталкиваются все чаще и уже успели оценить удобство доступа к страницам ресурса с любого места на сайте. Наименования разделов не двигаются при прокрутке и всегда остаются перед глазами.
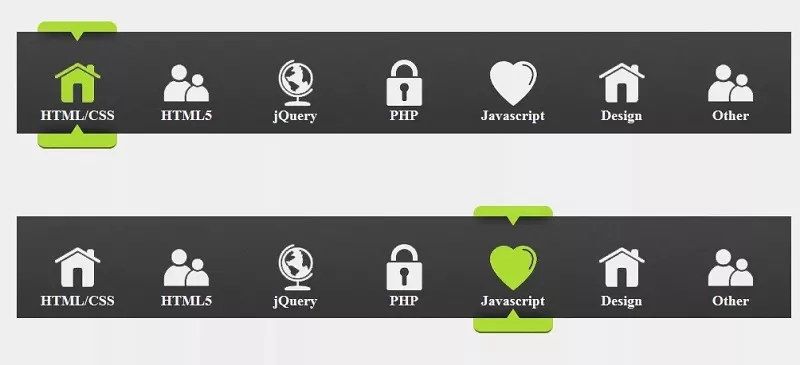
Иконки.

Пиктограммы вместо слов или в сочетании с ними – хороший способ донести информацию до посетителей веб-сайта. Используя понятные всем графические обозначения, создатели добиваются эффекта новизны и необычности, проявляют нестандартный подход к оформлению и упрощают взаимодействие с гостями ресурса.
Конечно, существует опасность, что не все смогут правильно расшифровать значение иконок, поэтому такой способ лучше применять на тематических сайтах для продвинутых пользователей Сети.
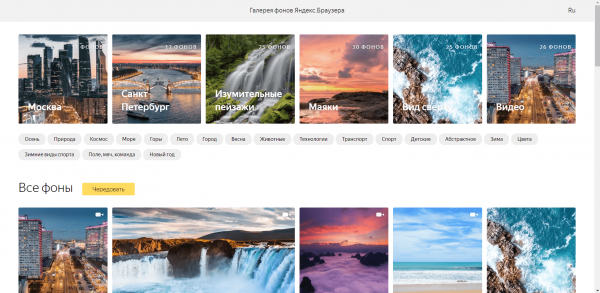
Нижнее меню сайта.

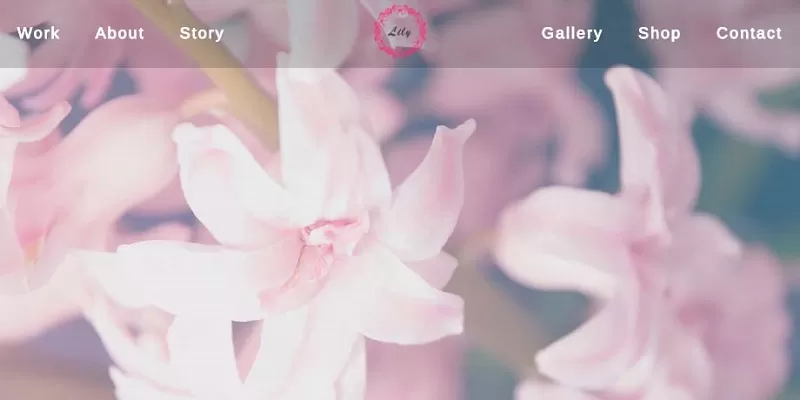
Для тех, кто не боится экспериментов и готов на смелые шаги, чтобы привлечь внимание к своему проекту, есть неожиданное решение – поместить список пунктов внизу. Для сайтов, где главная страница оформлена при помощи фоновой фотографии, это лучший вариант, поскольку не мешает воспринимать изображение.. Чтобы посетители не испытывали затруднений с поиском названий разделов, необходимо продумать визуальное выделение этого блока.
Чтобы посетители не испытывали затруднений с поиском названий разделов, необходимо продумать визуальное выделение этого блока.
Основные правила и ошибки
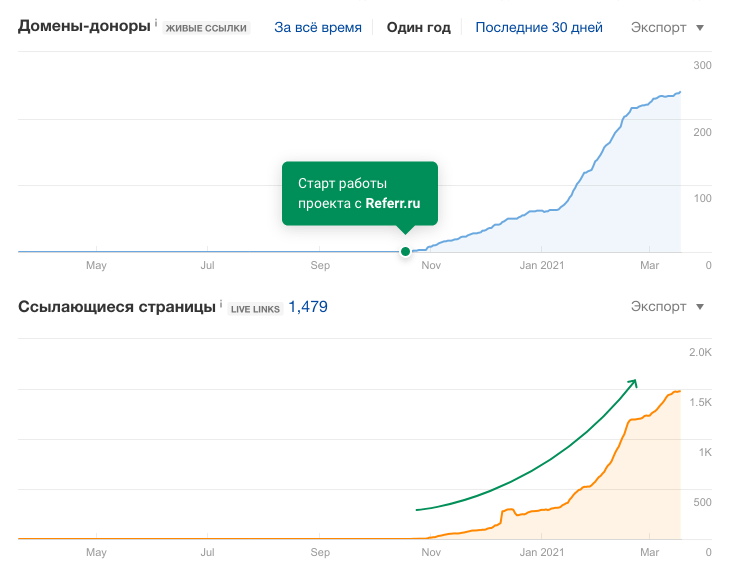
- Меню должно быть заметным. Это может быть выделение оформлением или цветом. Ссылки, иконки должны контрастировать с фоном настолько, чтобы при считывании не возникло проблем. Откажитесь от скрытого или недостаточно контрастного меню, даже если очень хочется воплотить оригинальную дизайнерскую мысль. Если реализовали, оцените по счетчикам аналитики показатель отказов, просмотрите по вебвизору, как люди ведут себя на сайте. И расставьте приоритеты: супер-креатив или понятный дружелюбный интерфейс.
- Дизайн. Разные средства: цвет, шрифты, тени— помогают добиться удобства восприятия. При этом помните, что нужно сделать элемент заметным, а не пестрым и аляповатым.
- Единство оформления. На всех страницах ресурса стиль меню должен оставаться неизменным. Разные варианты будут сбивать пользователя, ухудшать восприятие информации.
- Стандарты верстки. Располагайте меню в общепринятых местах: вверху, справа, слева. Внизу в футере могут быть дублирующие ссылки, но никак не единственный элемент навигации. Пользователи не будут его искать, они просто уйдут. Был пример размещения элемента Корзина на сайте не в стандартном правом верхнем углу, а в левом нижнем. Результат — ее просто не находили.
- Тестирование. Если на старте трудно оценить, какой вариант будет оптимальным, подсмотрите у лидеров в топе. При вводе серьезных многоуровневых веб-проектов полезно проводить тесты на предмет доступности, удобства и т.д.
- Индикация. Настройка отображения меню таким образом, чтобы посетитель ориентировался, в каком разделе находится. Для этого используют выделение активного пункта графикой или цветом.

- Четкие ориентиры. Люди приходят не всегда сразу на главную, могут начинать с любого подраздела. Грамотное навигационное меню должно показать, где они сейчас и как попасть в раздел любого уровня. Размещение ссылки/иконки на главную страницу на каждом URL в заметном месте обязательно.
- Меню должно быть понятным. Не пишите неизвестные аббревиатуры, сокращения, иностранные аналоги только потому, что они короче и оригинальнее смотрятся. Посетитель не должен догадываться, что скрывается в разделе Print: печатная продукция или размещение в прессе. Если рассчитываете таким образом заинтриговать, чтобы человек перешел и посмотрел, получите процент отказов под 100.
- Удобство. Если ваше меню многоуровневое с выпадайками, позаботьтесь о настройке, приемлемой скорости отображения вспомогательных секций. Иногда очень сложно со скоростью света уловить всю цепочку из 4 подразделов. Ставьте себя на место ваших клиентов. Даже если пунктов много, оставьте только основные.
- Не мельчите, шрифт должен быть хорошо читаемым, высота и ширина плашек достаточной для комфортного попадания по ним курсором. Выпадающий список должен уместиться в высоту одного экрана. В противном случае не все будут напрягаться, пытаясь одновременно удерживать его открытым и осуществлять прокрутку.
- Сегодня правило хорошего тона – верстать сайты с учетом адаптивных версий под мобильные устройства с отличными разрешениями.
- Статичное меню. Если настройки и дизайн позволяют это реализовать, закрепите панель на странице неподвижно относительно остального контента. Так навигация всегда будет перед глазами пользователя и избавит от необходимости возвращаться каждый раз наверх, чтобы перейти в другой раздел. Или как минимум используйте заметные значки, при нажатии на которые автоматом можно перейти на первый экран.
Как сделать горизонтальное меню:
Теперь перейдём к самому интересном, это то как сделать горизонтальное меню в HTML и CSS, суть примерно такая же, как и с первым случаем, но тут буду уже использовать FlexBox.
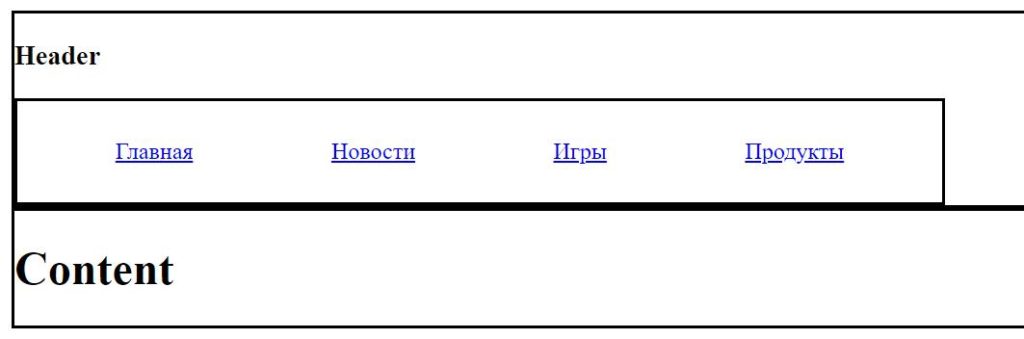
Сначала надо внести изменения в HTML, мы просто перетащим навигацию в header.
XHTML
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 |
<header> <h3>Header</h3> <nav> <ul class=»menu»> <li><a href=»#»>Главная</a></li> <li><a href=»#»>Новости</a></li> <li><a href=»#»>Игры</a></li> <li><a href=»#»>Продукты</a></li> </ul> </nav> </header> <div class=»content»> <h1>Content</h1> </div> </main> |
Просто перенесли всё навигацию на верх, теперь изменим CSS.
CSS
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 |
header { borderblack2pxsolid; } header nav { width600px; borderblack2pxsolid; margin-right10px; padding10px20px; } header nav ul { displayflex; justify-contentspace-around; padding; } header nav ul li { list-style-typenone; } main .content { borderblack2pxsolid; } |
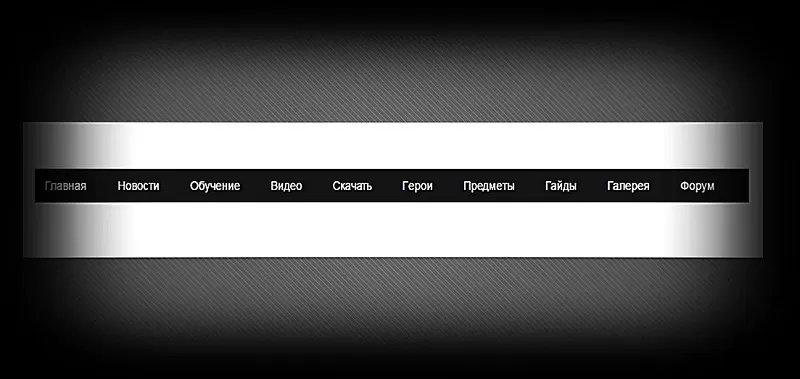
Тут самое важное, это то, что для работы с FlexBox, нужно сделать значение свойства , «flex», что и сделали для тега. Дальше, после этого идёт свойство , которое нужно для определения пространства между дочерними блоками, в нашем случае принимает значение «space-around», что означает равномерное распределение пространства, вот результат
Дальше, после этого идёт свойство , которое нужно для определения пространства между дочерними блоками, в нашем случае принимает значение «space-around», что означает равномерное распределение пространства, вот результат.

Как видите всё работает так как надо, единственное, выглядит не очень, но суть этой статье была в том, чтобы показать как со всем этим работать, а красивый дизайн, вы уже и сами сделаете.
Горизонтальное выпадающее меню на всю ширину
Большинство из вас могут меня упрекнуть, мол такие менюшки, как я показал выше, это привет из прошлого и от части вы правы, хотя я встречал свежие верстки с такими менюшками.
Далее я напишу стили для создания выпадающего меню на всю ширину рабочей области. Назвать такое меню адаптивным будет сложно, но динамическим оно будет 100%.
Надеюсь вы скачали пример выше. Html у нас остается прежним, а вот CSS мы поменяем полностью. Вы можете просто взять от сюда код CSS и вставить в скачанный пример, или же посмотреть в режиме демо как он работает.
Я добавил в хтмл випадашку для последнего пункта меню, чтобы показать как она будет работать и прижиматься к правому краю.
Также этот пример отличается от первого тем, что выпадающее меню, сама выпадашка, тянется в зависимости от ширины всех пунктов меню.
 Для очень длинных пунктов меню, такой вариант может быть не сильно удобным, так как они будут вылазить за пределы. Чтобы отключить это свойство, достаточно найти свойство «white-space:nowrap;» у селектора #menu1 ul li ul, и удалить его.
Для очень длинных пунктов меню, такой вариант может быть не сильно удобным, так как они будут вылазить за пределы. Чтобы отключить это свойство, достаточно найти свойство «white-space:nowrap;» у селектора #menu1 ul li ul, и удалить его.
Ниже вы можете посмотреть демо или скачать исходники горизонтального выпадающего меню:
Скачать пример
Без разделителей это меню смотрится так себе. Разделители можно добавить в хтмл руками, но если у вас CMS, например WordPress, – то руками там добавлять не сильно удобно.
Далее я покажу вам как можно добавить разделители в меню.
HTML:
Активные пункты верхнего меню имеют класс , а пункты с вложениями
<ul class=»main-menu»>
<li class=»active»><a href=»#url»>Главная</a></li>
<li class=»menu-children»>
<a href=»#url»>Услуги</a>
<ul>
<li><a href=»#url»>Продажа</a></li>
<li><a href=»#url»>Покупка</a></li>
<li class=»menu-children»>
<a href=»#url»>Обмен</a>
<ul>
<li><a href=»#url»>Шило на мыло</a></li>
<li><a href=»#url»>Мыло на шило</a></li>
</ul>
</li>
</ul>
</li>
<li><a href=»#url»>Новости</a></li>
<li><a href=»#url»>Фотогалерея</a></li>
<li><a href=»#url»>Контакты</a></li>
</ul>
|
1 |
<ul class=»main-menu»> <li class=»active»><a href=»#url»>Главная</a></li> <li class=»menu-children»> <a href=»#url»>Услуги</a> <ul> <li><a href=»#url»>Продажа</a></li> <li><a href=»#url»>Покупка</a></li> <li class=»menu-children»> <a href=»#url»>Обмен</a> <ul> <li><a href=»#url»>Шило на мыло</a></li> <li><a href=»#url»>Мыло на шило</a></li> </ul> </li> </ul> </li> <li><a href=»#url»>Новости</a></li> <li><a href=»#url»>Фотогалерея</a></li> <li><a href=»#url»>Контакты</a></li> </ul> |
Строим каркас
Для начала следует сделать html-разметку. Меню проще всего делать маркированным списком с помощью тега <ul>. Тег парный, поэтому требует закрытия в конце списка </ul>. К нему лучше сразу добавить класс для последующей стилизации. К тегу добавляют парные элементы <li> по количеству пунктов с включенными ссылками.
Пример:
<ul class=»menu»>
<li><a href=»#html»>Строим каркас</a></li>
<li><a href=»#menu»>Горизонтальное меню</a></li>
<li><a href=»#sub-menu»>Выпадающее меню</a></li>
<li><a href=»#fixed»>Фиксированное меню</a></li>
</ul>
Так получается основа, которая затем оформляется в CSS в горизонтальное меню, фиксированное или выпадающее.
Влияние меню сайта на продвижение

Главная цель, которую стремятся достичь собственники ресурсов, – место в топе поисковой выдачи. Поможет в решении этой задачи соблюдение следующих условий:
- Удобная навигация и грамотная перелинковка. Внутренняя оптимизация в итоге будет оценена по достоинству и пользователями, и поисковыми роботами. Перелинковка помогает при ориентации посетителей в контенте ресурса, позволяет легко переходить по ссылкам в нужные разделы. Правило трех кликов должно стать основным при навигации по сайту.
- Интересные названия разделов способствуют увеличению времени, которое посетитель проведет на страницах проекта. Для поисковиков это положительный критерий при оценке поведенческих факторов.
- Грамотная разработка сайта подразумевает создание семантического ядра. Для этого предварительно собирается и анализируется информация о тематических поисковых фразах. Названия разделов должны представлять собой самые частотные из пользовательских запросов. Это значит, что заголовки меню нужно разрабатывать в тесном контакте с SEO-специалистом.
- Графические элементы необходимо снабдить alt и title, чтобы поисковики учитывали их при индексации ресурса.
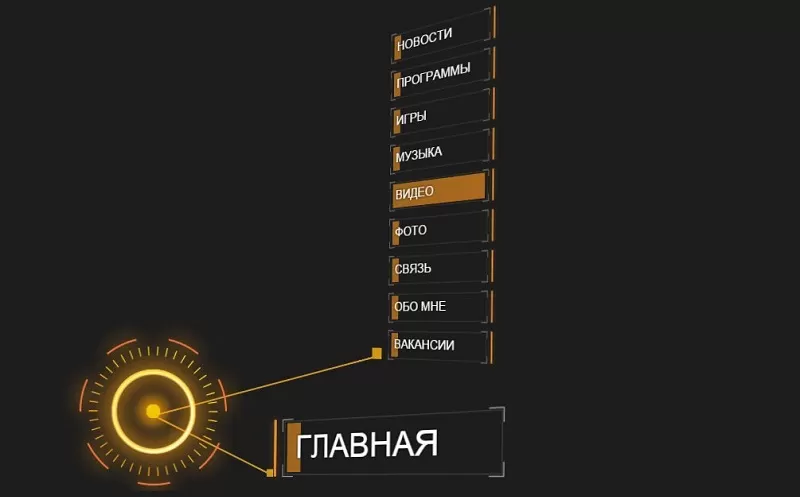
CSS
Стили меню содержатся в отдельном файле menu.css. В файле layout.css содержатся стили для демонстрационной страницы.
#nav,#nav ul {
background-color: #8899AA;
list-style: none outside none;
margin: 0;
padding: 0;
}
#nav {
display: block;
padding: 5px;
position: relative;
width: 112px;
-moz-perspective: 200px;
-ms-perspective: 200px;
-webkit-perspective: 200px;
-o-perspective: 200px;
perspective: 200px;
}
#nav ul {
left: -9999px;
opacity:0;
overflow: hidden;
padding: 5px;
position: absolute;
top: -9999px;
-moz-transform: rotateY(70deg);
-ms-transform: rotateY(70deg);
-o-transform: rotateY(70deg);
-webkit-transform: rotateY(70deg);
transform: rotateY(70deg);
-moz-transform-origin: 0 0;
-ms-transform-origin: 0 0;
-o-transform-origin: 0 0;
-webkit-transform-origin: 0 0;
transform-origin: 0 0;
-moz-transition: -moz-transform 0.3s linear, opacity 0.3s linear;
-ms-transition: -ms-transform 0.3s linear, opacity 0.3s linear;
-o-transition: -o-transform 0.3s linear, opacity 0.3s linear;
-webkit-transition: -webkit-transform 0.3s linear, opacity 0.3s linear;
transition: transform 0.3s linear, opacity 0.3s linear;
}
#nav li {
background-color: #FFFFFF;
position: relative;
}
#nav > li {
-moz-transform-style: preserve-3d;
-ms-transform-style: preserve-3d;
-o-transform-style: preserve-3d;
-webkit-transform-style: preserve-3d;
transform-style: preserve-3d;
}
#nav li a {
background-color: #AABBCC;
border-color: #DDDDDD #555555 #555555 #DDDDDD;
border-style: solid;
border-width: 1px;
color: #000000;
display: block;
font-size: 15px;
padding: 8px 10px 8px 5px;
text-decoration: none;
width:95px;
-moz-transition: all 0.2s linear;
-ms-transition: all 0.2s linear;
-o-transition: all 0.2s linear;
-webkit-transition: all 0.2s linear;
transition: all 0.2s linear;
}
#nav li:hover > a {
background-color: #8899AA;
border-color: #8899AA;
color: #FFFFFF;
}
#nav li:hover ul.subs {
left: 114px;
opacity:1;
top: 0;
-moz-transition-delay: 0.3s;
-ms-transition-delay: 0.3s;
-o-transition-delay: 0.3s;
-webkit-transition-delay: 0.3s;
transition-delay: 0.3s;
-moz-transform: rotateY(0deg);
-ms-transform: rotateY(0deg);
-o-transform: rotateY(0deg);
-webkit-transform: rotateY(0deg);
transform: rotateY(0deg);
}
#nav ul li {
width: 100%;
}
/* Цвета */
.colorScheme {
list-style: none outside none;
overflow: hidden;
width: 120px;
}
.colorScheme a {
cursor: pointer;
float: left;
height: 30px;
margin: 0 5px 5px;
width: 30px;
}
.colorScheme .clr1 {
background-color: #8899AA;
}
.colorScheme .clr2 {
background-color: #aa889e;
}
.colorScheme .clr3 {
background-color: #8f88aa;
}
.colorScheme .clr4 {
background-color: #88aaaa;
}
.colorScheme .clr5 {
background-color: #88aa8a;
}
.colorScheme .clr6 {
background-color: #aaa188;
}
#clr1:target ~ #nav, #clr1:target ~ #nav ul {
background-color: #8899AA;
}
#clr2:target ~ #nav, #clr2:target ~ #nav ul {
background-color: #aa889e;
}
#clr3:target ~ #nav, #clr3:target ~ #nav ul {
background-color: #8f88aa;
}
#clr4:target ~ #nav, #clr4:target ~ #nav ul {
background-color: #88aaaa;
}
#clr5:target ~ #nav, #clr5:target ~ #nav ul {
background-color: #88aa8a;
}
#clr6:target ~ #nav, #clr6:target ~ #nav ul {
background-color: #aaa188;
}
#clr1:target ~ #nav li:hover > a {
background-color: #8899AA;
border-color: #8899AA;
}
#clr2:target ~ #nav li:hover > a {
background-color: #aa889e;
border-color: #aa889e;
}
#clr3:target ~ #nav li:hover > a {
background-color: #8f88aa;
border-color: #8f88aa;
}
#clr4:target ~ #nav li:hover > a {
background-color: #88aaaa;
border-color: #88aaaa;
}
#clr5:target ~ #nav li:hover > a {
background-color: #88aa8a;
border-color: #88aa8a;
}
#clr6:target ~ #nav li:hover > a {
background-color: #aaa188;
border-color: #aaa188;
}
Простая анимация
Что мы будем анимировать. В данном случае, эффекты довольно простые:
- Плавное изменение цвета и фона пунктов при наведении
- Плавное появление выпадающего меню
Я не стал добавлять специальный класс для эффектов анимации, потому что, как вы ниже сами увидите, все делается очень просто путем добавление нескольких строчек кода css к уже существующим классам.
Для задержки изменения состояния при hover-эффекте (эффект перехода) используется свойство CSS3 — .
Использован упрощенный синтаксис. Также добавлены нестандартные свойства для различных типов браузеров.
Переопределение существующих стилей:
/* Оформление пункта */
.menu_color > ul > li > a {
color #999;
background rgba(, , , );
/* добавляем код */
-webkit-transition all .3s;
-moz-transition all .3s;
-o-transition all .3s;
transition all .3s;
}
/* Офррмление подпунктов */
.menu_color .sub-menu li a{
color #555;
background rgba(, , , );
/* добавляем код */
-webkit-transition all .3s;
-moz-transition all .3s;
-o-transition all .3s;
transition all .3s;
}
А вот с плавным появленем подменю проблема …
Дело в том, что использовать для того чтобы скрыть подменю нельзя — анимация работать не будет. Поэтому рассмотрим другой способ.
Скрытие подменю. Вариант 2
Альтернативным способом является смещение меню в исходном состоянии за пределы экрана + полная прозрачность.
/* Переопределение sub-menu*/
.my_menu .sub-menu {
display block; /* переопределено */
position absolute;
top ;
width 200px;
z-index 9999;
/* Добавить */
opacity ;
-webkit-transition opacity .5s, top .7s;
-moz-transition opacity .5s, top .7s;
-o-transition opacity .5s, top .7s;
transition opacity .5s, top .7s;
}
/* Смещение за экран */
.my_menu .sub-menu {
left -3000px;
}
/* Переопределяем эффект отображения при наведении*/
.my_menu .parent:hover > .sub-menu {
display block;
top 4px;
/* Добавить */
opacity 1;
}
Шаг 3 — Как создать выпадающее меню CSS
Мы стилизуем наш HTML код используя следующие CSS правила:
.mainmenubtn {
background-color: red;
color: white;
border: none;
cursor: pointer;
padding:20px;
margin-top:20px;
}
.mainmenubtn:hover {
background-color: red;
}
.dropdown {
position: relative;
display: inline-block;
}
.dropdown-child {
display: none;
background-color: black;
min-width: 200px;
}
.dropdown-child a {
color: white;
padding: 20px;
text-decoration: none;
display: block;
}
.dropdown:hover .dropdown-child {
display: block;
}
Как вы видите, класс .dropdown-child имеет CSS правило display: none. Однако, как только пользователь проведет курсором (.dropdown:hover) по родительскому элементу, это правило изменит его отображение на display: block. Это и создаст эффект выпадающего меню.
Ниже представлен финальный результат нашего файла menu.html:
<html>
<head>
<style>
.mainmenubtn {
background-color: red;
color: white;
border: none;
cursor: pointer;
padding:20px;
margin-top:20px;
}
.dropdown {
position: relative;
display: inline-block;
}
.dropdown-child {
display: none;
background-color: black;
min-width: 200px;
}
.dropdown-child a {
color: white;
padding: 20px;
text-decoration: none;
display: block;
}
.dropdown:hover .dropdown-child {
display: block;
}
</style>
</head>
<body>
<div class="dropdown">
<button class="mainmenubtn">Главное меню</button>
<div class="dropdown-child">
<a href="http://www.вашдомен.ru/page1.html">Подраздел 1</a>
<a href="http://www.вашдомен.ru/page2.html">Подраздел 2</a>
<a href="http://www.вашдомен.ru/page3.html">Подраздел 3</a>
<a href="http://www.вашдомен.ru/page4.html">Подраздел 4</a>
<a href="http://www.вашдомен.ru/page5.html">Подраздел 5</a>
</div>
</div>
</body>
</html>
В этом примере мы используем внутренние таблицы стилей, что означает CSS стили находятся в самом файле HTML. Однако существует множество способов для подключения CSS стилей к HTML документу.
Как только вы закончите, финальный результат должен быть похож на это:
Не бойтесь экспериментировать c CSS стилем, изменяя цвета и размер. Адаптируйте меню под ваши нужды.
Хак с чекбоксом
Нам нужно переключить отображение меню, используя только CSS. Лучший способ сделать это – использовать скрытый чекбокса.
Мы используем иконку гамбургера в качестве метки для этого чекбокса. После нажатия метки чекбокс будет выбран. Поэтому мы можем использовать селектор псевдокласса :checked, чтобы отобразить меню!
HTML
В файле index.html добавьте элемент checkbox перед элементом nav:
<input type="checkbox" id="checkbox">
В этом коде for=”checkbox” обеспечивает, чтобы чекбокс был установлен / снят при каждом нажатии на эту метку.
CSS
Сначала нужно скрыть чекбокс. Для этого в файл styles.css добавьте следующий код:
#checkbox {
display: none;
}
Это сердце кода:
#checkbox:checked ~ nav ul {
max-height: 200px;
padding: 15px 0;
transition: all 0.5s;
}
Символ ~ является общим селектором следующего смежного элемента, который отделяет два селектора (#checkbox:checked и nav ul). А также соответствует второму элементу, только если он следует за первым. Когда чекбокс установлен, меню сдвигается вниз, потому что значение свойства max-height изменяется от 0 до большого числа.