Как сделать фон для сторис в инстаграм: 12 лайфхаков в стандартном редакторе историй
Содержание:
- Histogram
- Добавление фонового изображения
- background-image
- Как в html сделать фон в виде цвета или картинки?
- Как сделать фон в виде картинки в CSS?
- Способ 2: background-image
- Приложение Facetune
- Делаем новый фон для сайтов
- Меняем фон на фотографии онлайн
- Шестнадцатеричные обозначения
- Как поставить фон в Зуме на компьютере
- Как сделать фон в презентации?
- Изменение фона документа Ворд
- CSS и наследование
- Градиент цвета фона HTML
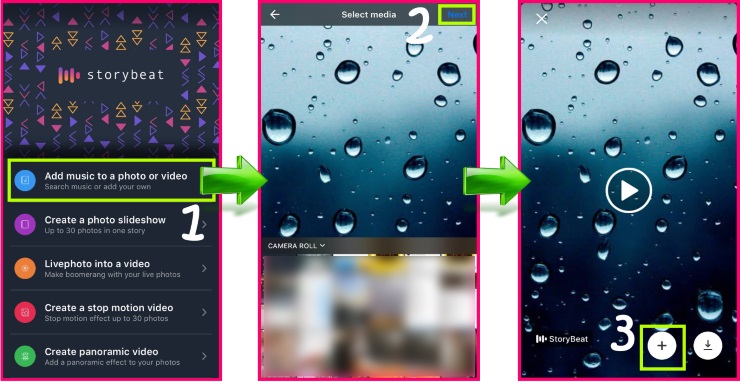
- Как создать полноэкранный видео
Histogram
Действия в ней следующие:
- открыть фотографию;
- выбрать инструмент «Layer», затем «New Adjustiment Layer» и «Adjustiments» — эти действия создадут новый слой для выполнения цветокоррекции;
- на открывшейся хистограмме переместить белый бегунок к самому сильному скоплению серого цвета — это действие осветлит фон;
- аналогично создать новый слой для выполнения цветокоррекции;
- выбрать инструмент «Elliptical Marquee Tool»;
- с его помощью выделить предмет на фотографии;
- создать еще один слой цветокоррекции, что превратит выделенную область в маску;
- в настройке «Adjustiment» переместить белый бегунок на максимум;
- открыть «Mask», кликнуть выделенный предмет, нажать «Invert»;
- открыть «Feather», что позволить растушевать очертания маски.
Мы предложили вашему вниманию наиболее популярные методы придания фону белого цвета. Теперь идеально отредактировать фотографию не составит труда.
Добавление фонового изображения
Кроме цвета фона элемента мы можем также добавить к нему фоновое изображение. Такие изображения работают аналогично цвету фона, однако предлагают несколько дополнительных свойств для уточнения. Как и прежде, мы можем использовать свойство background с сокращённым значением или свойство background-image напрямую. Независимо от применяемого свойства они требуют указать источник изображения с помощью функции url().
Значение функции url() будет адресом фоновой картинки и к нему применяются знакомые правила для создания пути гиперссылки. Следите за разными папками и не забудьте показать, где именно находится изображение. Путь помещается внутри скобок и кавычек.
Добавление фонового изображения с одним лишь значением url может выдать нежелательные результаты, так как по умолчанию фоновое изображение будет повторяться по горизонтали и вертикали от левого верхнего угла данного элемента, чтобы заполнить фон элемента целиком. К счастью, мы можем использовать свойства background-repeat и background-position для управления, как именно повторять картинки.
background-repeat
По умолчанию, фоновое изображение будет повторяться бесконечно по вертикали и горизонтали, если не указано иное. Свойство background-repeat может быть использовано чтобы изменить направление, в котором фоновая картинка будет повторяться, если она вообще повторяется.
Свойство background-repeat принимает четыре разных значения: repeat, repeat-x, repeat-y и no-repeat. repeat является значением по умолчанию и повторяет фоновое изображение по вертикали и по горизонтали.
Значение repeat-x повторяет фоновое изображение по горизонтали, в то время как значение repeat-y повторяет его по вертикали. Наконец, значение no-repeat говорит браузеру отобразить картинку один раз, то есть не повторять её вообще.
background-position
По умолчанию, фоновая картинка располагается в левом верхнем углу элемента. Тем не менее, с помощью свойства background-position мы можем контролировать, где именно изображение размещается относительно этого угла.
Свойство background-position требует два значения: горизонтальное смещение (первое значение) и вертикальное смещение (второе значение). Если указано только одно значение, то оно применяется для горизонтального смещения, а вертикальное по умолчанию задаётся как 50%.
Поскольку мы двигаем фоновое изображение из левого верхнего угла элемента, значения размера будут непосредственно привязаны к этому углу.
Чтобы установить значение background-position мы можем использовать ключевые слова top, right, bottom и left, пиксели, проценты или любую единицу размера. Ключевые слова и проценты работают очень похоже. Значение left top идентично процентному значению 0 0, которое располагает изображение в левом верхнем углу элемента. Значение right bottom идентично процентной записи 100% 100% и будет позиционировать изображение в правом нижнем углу элемента.
Рис. 7.01. Фоновые изображения позиционируются от левого верхнего угла элемента
Одним из преимуществ процентов по сравнению с ключевыми словами является возможность центрирования фонового изображения с помощью значения 50%. Для размещения фонового изображения в верхней части элемента, мы можем использовать значение 50% 0. Применение пикселей в качестве значения background-position также распространено, так как пиксели дают нам точный контроль над положением фона.
Значения background
Свойства background-color, background-image, background-position и background-repeat могут выступать значением для единичного свойства background. Порядок этих свойств в background может варьироваться, но обычно он такой: background-color, background-image, background-position, а затем background-repeat.
Пример фонового изображения
В следующем примере мы будем использовать свойство background, которое включает значения background-color, background-image, background-position и background-repeat.
Пожалуйста, обратите внимание, что в background-position содержится относительное и абсолютное значение. Первое значение, 20 пикселей — это горизонтальная величина, позиционирование background-image на 20 пикселей от левого края элемента
Второе значение, 50% — это вертикальная величина, которая центрирует фоновое изображение по вертикали.
Несколько других свойств и значений также включены в правила класса notice-success, чтобы установить дальнейший стиль сообщения.
HTML
CSS
background-image
С помощью этого свойства в качестве фона для сайта можно поставить изображение. Указывая значения других свойств, можно изменять его размер, определять место на странице и повторять как в горизонтальном, так и в вертикальном направлении. Указателем на рисунок в таблице является путь к файлу-изображению, который записывается с помощью конструкции url. Следует помнить, что тег img, в отличие от свойства image, является частью языка html.
See the Pen
background-image by Андрей (@adlibi)
on CodePen.
Если для элемента установлено значение цвета фона, то он будет виден до окончания загрузки картинки, а также сквозь ее прозрачные участки.
Как в html сделать фон в виде цвета или картинки?
Вы можете задавать фон блока или всей страницы с использованием различных вариантов:
- при помощи цвета,
- использовать изображение,
- градиентный фон,
- использовать сразу несколько вариантов (например, картинка + цвет или несколько картинок сразу).
Введу того что HTML не особо предназначен для визуального оформления страницы, в с помощью HTML можно сделать только фон в виде цвета или изображения. Для использования остальных вариантов создания фона нам не обойтись без помощи CSS. Но обо всём по порядку.
Чтобы в html сделать фон нам понадобится атрибуты bgcolor и background.
Для того чтобы в HTML сделать фон в виде цвета нужно к тегу для которого нам нужно задать фон дописать атрибут bgcolor
PHP
<table bgcolor=»#сссссс»>
| 1 | <table bgcolor=»#сссссс»> |
Чтобы сделать фон в виде изображения используем background и в кавычках указываем путь к файлу с картинкой.
PHP
<table background=»images/bg.jpg»>
| 1 | <table background=»images/bg.jpg»> |
Обращаю ваше внимание, что в современных браузерах такой способ задания фона срабатывает не для всех тегов. Кроме того он очень неудобный и по моему мнению он уже себя изжил и использовать его не стоит
Лучше и эффективнее воспользоваться CSS.
Как сделать фон в виде картинки в CSS?
Для этого нам нужно будет:
- 1.К себе на сайт в определённую папку с картинками загрузить изображение, которое мы хотим использовать в качестве фона.
-
2.Задать его в CSS
PHP
background:url(images/bg.jpg);
1 backgroundurl(imagesbg.jpg);
В скобочках указываем путь к картинке.
Путь указывается относительно файла CSS, в котором вы пишете это свойство.
Так же если изображение у вас небольшое то будьте готовы увидеть такую картину:
Вы можете отключить повторение фона для маленьких изображений, дописав no-repeat:
PHP
background:url(images/bg.jpg) no-repat;
| 1 | backgroundurl(imagesbg.jpg)no-repat; |
Так же можно сделать чтобы он повторялся только по горизонтали:
PHP
background:url(images/bg2.jpg) repeat-x;
| 1 | backgroundurl(imagesbg2.jpg)repeat-x; |
Или только по вертикали:
PHP
background:url(images/bg2.jpg) repeat-y;
| 1 | backgroundurl(imagesbg2.jpg)repeat-y; |
Кроме того мы можем управлять расположением фонового изображения для элемента. Для этого нам нужно дописать следующе:
- top – для выравнивание по верхнему краю
- bottom — для выравнивания по нижнему краю
- left – выравниваем по левому краю
- right – по правому
- center – выравниваем по центру (можно использовать как для выравнивания по горизонтали так по вертикали)
Так же можно сочетать эти выравнивания.
PHP
background:url(images/bg2.jpg) no-repeat top center;
| 1 | backgroundurl(imagesbg2.jpg)no-repeat top center; |
Способ 2: background-image
Другой способ вставки изображений – установка их в качестве фонового изображения блока. Этот способ попал сюда за то, что у фонового изображения есть свойство background-size с двумя полезными значениями: contain и cover. Первое умещает изображение целиком с сохранением пропорций (и образованием полей), второе растягивает изображение таким образом, чтобы полей не осталось, также с сохранением пропорций и при необходимости обрезая лишнее.
<html>
<head>
<style>
.wrapper {
width: 300px;
height: 300px;
border: 5px solid #515151;
}
.exmp2 {
background-image: url(/images/braineater.png);
background-repeat: no-repeat;
background-position: -40px 0px;
background-size: cover;
}
</style>
</head>
<body>
<div class="wrapper exmp2"></div>
</body>
</html>
По сравнению с предыдущим способом, здесь браузер автоматически определит, по какой оси нужно масштабировать изображение, а потому правило будет одинаково работать как для вертикальных, так и для горизонтальных изображений.
Приложение Facetune
Как сделать белый фон на фото онлайн? Очень удобно для этого использовать приложение Facetune.

Его недостатком является отсутствие бесплатной версии, однако часто имеется возможность его приобретения с приятными скидками. Facetune 2 — бесплатное приложение для телефона, которое также позволит отбелить фон на фотографии.

Для редактирования фотографии в данном приложении потребуется выполнить следующие действия:
- открыть в программе необходимую фотографию;
- выбрать инструмент «Отбелить» и выделить те места, которые нуждаются в отбеливании;
- с помощью ластика можно подредактировать полученный результат;
- после окончания процесса редактирования сохранить фотографию.

Делаем новый фон для сайтов
Существуют различные способы отыскать подходящую идею для фонового рисунка:
- фон одного цвета;
- фон определённой текстуры;
- фон, созданный с помощью градиента;
- фон из адаптированного большого изображения.
Создаем фон с помощью одного цвета
Это наиболее простой способ создать задний фон. Сегодня так практически никто не поступает. Но если вы решили сделать одноцветный фон, необходимо перейти в файл style.css и отыскать значение – body (оно отвечает за основное тело сайта). Теперь необходимо прописать функцию background-color, если ее не было, и указать код цвета. В том случае, когда вам необходимо создать задний фон для белого сайта, придется прописать следующий код:
Вы сможете найти полный перечень цветов на сайте – (STM). Для изменения цвета, просто регулируйте значение после двоеточия и наслаждайтесь результатами.
Создание фона при помощи текстуры
Таким образом вы сможете несколько разнообразить задник своего ресурса. Чем он будет интереснее, тем легче для восприятия. Текстуры могут казаться простыми, но очень красивыми, именно поэтому их часто используют. Для того чтобы подключить любую текстуру, ее необходимо загрузить в папку image. Так что вам придётся поработать с настройками в админке своего сайта. После этого необходимо прописать следующий код:
В этом коде есть знакомый нам параметр для поддержания цвета (он зеленый) и элемент, который отвечает за подключение текстуры зеленого цвета.
Делаем фон с помощью градиента
Любое изображение, которое подключается за счет css функций, можно повторять, как по горизонтали, так и по вертикали (по осям X и Y). Такая возможность позволяет нам создать любой красивый фон для сайта css. Начните с создания градиента шириной в 1 мегапиксель (см. картинку ниже), сохраните его, как изображение, и загрузите на хостинг. Далее вам придётся немного поработать с кодом. Вставьте следующие строки:
Внутри него используется функция, позволяющая сменить фон. Сразу после неё следует параметр, отвечающий за цвет вашего задника, и функция, повторяющая его по оси X.
Используем большие картинки для фона сайта
Один из наиболее распространённых способов создания фона для сайта. Использование изображений позволяет придать ресурсу индивидуальный и очень привлекательный вид. Для реализации этого метода вам необходимо лишь загрузить большое изображение в папку с картинками сайта и прописать следующий код:
Если с первыми двумя параметрами все понятно, то два последующих могут вызвать у вас вопросы. Третья функция позволяет закрепить изображение по центру сайта, а последний параметр блокирует его повторение по всей структуре страницы.
Для масштабирования изображения существует свойство background-size. Именно оно отвечает на вопрос, как сделать фон в HTML на весь экран. Если установить этот параметр на 100%, фон займёт всю ширину окна браузера.
Вы можете использовать и другие форматы изображения. Например, фон для сайта png так же имеет право на жизнь. Чем более качественное вы берёте изображение, тем лучше оно растягивается на больших мониторах.
Меняем фон на фотографии онлайн
Естественно, средствами браузера отредактировать изображение невозможно. Для этого существует целый ряд онлайн-сервисов: всевозможные фоторедакторы и подобные Фотошопу инструменты. Мы же расскажем о лучших и наиболее подходящих решениях для выполнения рассматриваемой задачи.
Способ 1: piZap
Простой, но стильный онлайн-фоторедактор, который позволит достаточно легко вырезать нужный нам объект на фото и вставить его на новый фон.
- Для перехода к графическому редактору нажмите кнопку «Edit a photo» в центре главной страницы сайта.
- Во всплывающем окне выберите HTML5-версию онлайн-редактора — «New piZap».
- Теперь загрузите изображение, которое вы желаете использовать в качестве нового фона на фотографии.
Для этого нажмите на пункт «Computer», чтобы импортировать файл с памяти ПК. Либо же воспользуйтесь одним из других доступных вариантов загрузки картинки. - Затем щелкните по иконке «Cut Out» в панели инструментов слева, чтобы загрузить фото с объектом, который вы хотите вставить на новый фон.
- Дважды поочередно кликнув «Next» во всплывающих окнах, вы попадете в знакомое меню для импорта изображения.
- После загрузки фотографии обрежьте ее, оставив лишь область с требуемым объектом.
Затем нажмите «Apply». - При помощи инструмента выделения обведите контур объекта, устанавливая точки в каждом месте его изгиба.
Закончив выделение, уточните края, насколько это возможно, и нажмите «FINISH». - Теперь остается лишь поместить вырезанный фрагмент в нужную область на фотографии, подогнать его по размеру и кликнуть на кнопку с «птичкой».
- Готовое изображение сохраните на компьютер при помощи пункта «Сохранить изображение как…».
Вот и вся процедура замены фона в сервисе piZap.
Способ 2: FotoFlexer
Функциональный и максимально понятный в использовании онлайн-редактор изображений. Благодаря наличию продвинутых инструментов выделения и возможности работы со слоями, ФотоФлексер отлично подойдет для того, чтобы убрать фон на фотографии.
- Итак, открыв страницу сервиса, первым делом нажмите на кнопку «Upload Photo».
- На запуск онлайн-приложения уйдет некоторое время, после чего перед вами предстанет меню импорта изображений.
Сначала загрузите фото, которое намерены использовать в качестве нового фона. Щелкните по кнопке «Upload» и укажите путь к изображению в памяти ПК. - Картинка откроется в редакторе.
В панели меню сверху нажмите на кнопку «Load Another Photo» и импортируйте фотографию с объектом для вставки на новый фон. - Перейдите во вкладку редактора «Geek» и выберите инструмент «Smart Scissors».
- Воспользуйтесь инструментом приближения и аккуратно выделите требуемый фрагмент на снимке.
Затем для обрезки по контуру нажмите «Create Cutout». - Удерживая клавишу «Shift», масштабируйте вырезанный объект до нужного размера и переместите его в желаемую область на фото.
Чтобы сохранить изображение, щелкните по кнопке «Save» в панели меню. - Выберите формат итоговой фотографии и нажмите «Save To My Computer».
- Затем введите название экспортируемого файла и щелкните «Save Now».
Готово! Фон на изображении заменен, а отредактированный снимок сохранен в памяти компьютера.
Способ 3: Pixlr
Этот сервис является самым мощным и популярными инструментом для работы с графикой онлайн. Pixlr — по сути, облегченная версия Adobe Photoshop, которую при этом не нужно устанавливать на компьютер. Обладая широким набором функций, данное решение способно справиться с достаточно сложными задачами, не говоря уже о переносе фрагмента изображения на другой фон.
В отличие от «Магнитного лассо» в FotoFlexer, инструменты для выделения здесь не столь удобные, но более гибкие в использовании. Сравнивая конечный результат, качество замены фона идентично.
Как итог, все рассмотренные в статье сервисы позволяют достаточно просто и быстро изменить фон на снимке. Что же касается того, с каким инструментом работать именно вам — все зависит от личных предпочтений.
Опишите, что у вас не получилось.
Наши специалисты постараются ответить максимально быстро.
Шестнадцатеричные обозначения
Шестнадцать цветов — это мало, если учесть, что большинство мониторов могут отображать шестнадцать миллионов цветов. Но представьте, если бы нужно было задать название каждому из шестнадцати миллионов оттенков …
К счастью, в CSS предусмотрено несколько способов выбора цвета. Первый способ — шестнадцатеричное значение. Вот как выглядит название цвета в шестнадцатеричном формате: #FF5A28. Это комбинация букв и цифр, которые указывают цвет.
Всегда нужно начинать с указания символа хэша (#), за которым следует шесть букв или цифр от до 9 и от A до F.
Эти буквы или цифры работают парами. Первые две цифры указывают количество красного, две следующие — зеленого, а две последние — голубого. Смешивая эти значения (которые являются компонентами Red-Green-Blue в цвете), можно получить любой цвет.
Таким образом, #000000 соответствует черному цвету, а #FFFFFF — белому.
Некоторые графические программы, такие как Photoshop, Gimp и Paint.NET, позволяют указывать цвета в шестнадцатеричном формате.
Вот, например, как можно применить белый цвет, указанный в шестнадцатеричном формате, к абзацам:
p
{
color: #FFFFFF;
}
При этом допускается сокращенная запись: можно указать цвет с помощью только трех символов. Например: #FA3 эквивалентно #FFAA33.
Как поставить фон в Зуме на компьютере
1. Чтобы установить виртуальный фон в Zoom, войдите в учетную запись, используя почту, аккаунт Facebook или Google.

2. Щелкните по значку профиля в правом верхнем углу и выберите в меню «Настройки».

3. Перейдите на вкладку «Фон и фильтры» и щелкните по статичной или анимированной подложке под вашим изображением.

4. При первичной настройке загрузите пакет виртуального фона Зум: набор алгоритмов, которые отделяют человека от фоновых объектов. Нажмите на кнопку «Загрузить» и дождитесь, пока файлы скопируются.

5. Чтобы загрузить новые статичные и подвижные фоны для конференции, нажмите на «плюсик», кликните «Добавить изображение» или «Добавить видео» и выберете файл на компьютере.

Минимальное разрешение статичного фонового изображения 1280 x 720 пикселей, соотношение сторон — 16:9. Загружайте видеофайлы в формате MP4/MOV с максимальным разрешением 1280 x 720.
6. Если Зум захватил фон некорректно, щелкните по отмеченной на скриншоте области и вручную выберите цвет в окне предпросмотра.

Как сделать фон в презентации?

Программа Microsoft Officee PowerPoint предназначена для создания интересных и разнообразных презентаций. Стандартные шаблоны, которые изначально находятся в этой программе и используются как фон для презентации не всегда могут удовлетворить ваши требования. В нашей статье мы расскажем вам, как создать свой собственный фон или изменить уже существующий шаблон.
Мы начнем с того что откроем программу Microsoft Officee PowerPoint и создадим собственную, новую презентацию. Как только вы это сделали, вам нужно выбрать вкладку «Вид», после чего нажать на строку «Режимы образцов» и потом подобрать его среди образцов слайдов.
По первому слайду из показа нужно щелкнуть правой кнопкой на мышке и в появившемся меню нажать на формат (вид и опции) нашего заднего арта.
В этой вкладке вы можете непосредственно определится с тем, чем вы заполните задний план: будет это какой-либо рисунок, специальная текстура или просто вы зальете его в один цвет. Когда вы определитесь с понравившимся пунктом, то следуйте дальнейшим указаниям.
Подберите, с помощью нажатия кнопки «Текстура», среди предлагаемых картинок, понравившуюся вам иллюстрацию.
При этом вы сами решаете, какой скриншот загрузить – из файла, буфера обмена или просто взять готовое изображение, которое доступно в программе.
Если вы решили загрузить иллюстрацию из файла на вашем компьютере, то нажмите Файл и в окне найдите нужный документ на вашей машине, кликните по нему, затем нажмите кнопочку вставить.
Более интересным способом можно считать использование в качестве арта для показа изображение из интернета. Откройте Images.yandex.ru. В поиск вбейте «Фон презентации». Определитесь с понравившимся вам скриншотом или артом, затем скопируйте его, при этом учтите то факт, что качество может быть заметно хуже, чем у оригинала. Это можно объяснить сильным сжатием.
- Вернитесь снова в свою презентацию и зайдите в Буфер обмена, изображение, подобранное и скопированное вами, вставляется и является задним артом вашего показа.
- Можно использовать кнопку Рисунок, подберите нужную иллюстрацию или поищите ее на сайтах, и затем вставьте ее, как задний план вашего показа.
- Бывает так, что в качестве заднего плана используют очень яркий скриншот, который может резать глаза зрителю.
Чтобы сделать насыщенность арта немного меньшим, можно воспользоваться форматом фона. Прозрачность меняется в процессе передвижения ползунка. Таким образом, вы можете сделать задний план показа оптимальным для восприятия.
Как только вы начинаете работать с первым слайдом, вы меняете его вид, при этом, сразу же меняются все остальные слайды — они становятся такими же как и первый. Если вы захотите, чтобы каждый из них имел свой индивидуальный, непохожий на остальных, вид? Тогда нужно выбрать специальную галочку в настройках, что делает каждый фон особенным.
Можно попробовать изменить основу, которая используется в шаблоне презентации, наложив на нее свой скриншот.
Открываем новую презентацию. Выбираем в меню программы Вставка – Рисунок – Из файла (Картинки). Выделяем изображение.
Если автоматически не отобразилась панель «Настройка изображения», то выполняем следующие действия:
Щёлкаем по картинке правой кнопкой мыши, в контекстном меню выбираем Отобразить панель настройки изображения.
На панели «Настройка изображения» выбираем установить прозрачный цвет.
Левой клавишей мыши щёлкаем по фону картинки, он станет прозрачным.
Вставьте любой рисунок. Выделите его, и кликните правой кнопочкой мышки.
Выбираем Формат – Перекрасить — Установить прозрачный цвет. Левой клавишей мыши щёлкаем по фону картинки, он станет прозрачным.
Это можно сделать непосредственно в самом главном окне программы, не переходя в «Образцы слайдов». Итак, вызываем «Формат фона». Для этого ПКМ (правой кнопкой мыши) щелкните по любой части эскиза слайда в программе.
Теперь выберем способ заливки. Список альтернативных видов и заливок довольно широкий. Выберите Рисунок (Текстура) – Файл. Таким образом можно добавить в качестве основы любую картинку. Фон можно установить через проводник Windows, указав нужную картинку и вставив ее на слайд презентации. В окне «Формат фона», выбрав – «Применить ко всем», так он станет общим для всех слайдов.
Изменение фона документа Ворд
Отдельно стоит отметить, что сделать фон в Ворде можно несколькими способами, и в любом из случаев внешний вид документа визуально будет отличаться. Расскажем подробнее о каждом из них.
Урок: Как сделать подложку в MS Word
Вариант 1: Изменение цвета страницы
Данный метод позволяет сделать страницу в Ворде цветной и для этого вовсе не обязательно, чтобы на ней уже содержался текст. Все необходимое можно напечатать или добавить позже.
- Перейдите во вкладку «Дизайн» («Разметка страницы» в Word 2010 и предшествующих ему версиях; в Word 2003 необходимые для этих целей инструменты находятся во вкладке «Формат»), нажмите там на кнопку «Цвет страницы», расположенную в группе «Фон страницы».
Выберите подходящий цвет для страницы.
Цвет страницы изменится.
Помимо обычного, «цветного» фона, вы также можете использовать в качестве фона страницы другие способы заливки.
- Нажмите на кнопку «Цвет страницы» (вкладка «Дизайн», группа «Фон страницы») и выберите пункт «Другие способы заливки».
- Переключаясь между вкладками, выберите тип заливки страницы, который вы хотите использовать в качестве фона:
- Градиентная;
- Текстура;
Узор;
Рисунок (можно добавить собственное изображение).
Фон страницы изменится в соответствии выбранному вами типу заливки.
Вариант 2: Изменение фона за текстом
Помимо фона, заполняющего всю площадь страницы или страниц, изменить цвет фона в Ворде можно исключительно для текста. Для этих целей можно использовать один из двух инструментов: «Цвет выделения текста» или «Заливка», найти которые можно во вкладке «Главная» (ранее «Разметка страницы» или «Формат», в зависимости от используемой версии программы).
В первом случае текст будет залит выбранным вами цветом, но расстояние между строк останется белым, а сам фон будет начинаться и заканчиваться там же, где и текст. Во втором — фрагмент текста или весь текст будет залит сплошным прямоугольным блоком, который будет покрывать занятую текстом площадь, но заканчиваться/начинаться в конце/начале строки. Заливка любым из этих способов не распространяется на поля документа.
- Выделите с помощью мышки фрагмент текста, фон которого вы желаете изменить. Используйте клавиши «CTRL+A» для выделения всего текста.
Выполните одно из следующих действий:
- Нажмите кнопку «Цвет выделения текста», расположенную в группе «Шрифт», и выберите подходящий цвет;
Нажмите кнопку «Заливка» (группа «Абзац») и выберите необходимый цвет заливки.
По скриншотам вы можете увидеть, чем эти методы изменения фона отличаются друг от друга.
Урок: Как в Word убрать фон за текстом
Печать документов с измененным фоном
Довольно часто задача заключается не только в изменении фона текстового документа, но и в его последующей распечатке. На данном этапе можно столкнуться с проблемой – фон не выводится на печать. Исправить это можно следующим образом.
- Откройте меню «Файл» и перейдите к разделу «Параметры».
В открывшемся окне выберите вкладку «Экран» и установите галочку напротив пункта «Печатать фоновые цвета и рисунки», расположенную в блоке опций «Параметры печати».
Нажмите «ОК» для закрытия окна «Параметров», после чего вы сможете распечатать текстовый документ вместе с измененным фоном.
Чтобы исключить возможные проблемы и сложности, с которыми можно столкнуться в процессе печати, рекомендуем ознакомиться со следующей статьей.
Подробнее: Печать документов в программе Майкрософт Ворд
CSS и наследование
В CSS, если вы применяете стиль к тегу, все теги, которые находятся внутри него, будут иметь тот же стиль.
Если я применил черный цвет-фон и белый цвет текста к тегу
<body>
, все заголовки и абзацы также будут иметь черный фон и белый текст… Это называется наследованием: теги, которые находятся внутри другого тега, «наследуют» его свойства.
Это также отображено в названии «CSS», что переводится как «Каскадные таблицы стилей». Свойства CSS наследуются в каскаде: если вы задаете стиль элементу, все его дочерние элементы будут иметь тот же стиль.
Это означает, что весь текст моей веб-страницы обязательно будет белым?
Нет, не обязательно. Если вы позже укажете, что хотите, чтобы заголовки были красными, этот стиль будет иметь приоритет, и заголовки станут красными.
Наследственность работает не только для цвета. Все свойства CSS наследуются. Например, можно назначить жирный шрифт в теге
<body>
, и все заголовки и абзацы будут отображаться жирным шрифтом.
Пример наследования с тегом
<mark>
Многие уверены, что они могут изменять только html цвет фона страницы. Это не так: можно изменить фон любого элемента: заголовков, абзацев, определенных слов и т. д. В этом случае они будут выделены (как если бы они были отмечены маркером).
Например, существует тег
<mark>
, который используется для выделения определенных слов. Давайте используем его здесь:
<h1>Who turned off the lights?</h1> <p>Brr, it's all black on this website; it's a rather <mark>disturbing</mark> atmosphere don't you think?</p>
По умолчанию текст отображается на желтом фоне. Можно изменить это с помощью CSS:
body
{
background-color: black;
color: white;
}
mark
{
/* Цвет фона переопределяет цвет всей страницы */
background-color: red;
color: black;
}
Красный цвет — фон применяется к тексту тега
<mark>
. Действительно, даже если фон html-страницы черный, это свойство CSS для наиболее специфичного элемента имеет приоритет (смотрите рисунок, приведенный ниже):
Красный выделенный текст на черном фоне
Тот же принцип применим ко всем HTML-тегам и свойствам CSS. Если вы скажете:
- Текст абзацев у меня отображается шрифтом с размером 1,2em;
- Важные тексты (
<strong>
) у меня отображается шрифтом с размером 1,4 em.
… то можете подумать, что возникнет конфликт. Если важный текст является частью абзаца, шрифтом какого размера он должен отображаться? 1,2 em или 1,4 em? CSS решит, что наиболее специфичное объявление имеет приоритет: поскольку
<strong>
соответствует более специфичному элементу, чем параграфы, текст будет выводиться шрифтом с размером 1.4 em.
Градиент цвета фона HTML
Для еще большего количества вариантов стиля вы можете создать градиентный фон. Это особый тип изображения, на котором чаще всего один цвет постепенно меняется на другой в определенном направлении, например сверху вниз, слева направо или по диагонали.
Они известны как линейные градиенты. Чтобы создать линейный градиент, вы должны указать как минимум две точки цвета. Давайте посмотрим на четыре примера ниже.
Линейный градиент – сверху вниз
Допустим, вы хотите изменить цвет фона с белого в верхней части экрана на синий внизу. Используя селектор CSS тела, вы примените уникальные свойства стиля к телу веб-страницы. Вместо свойства background-color вы будете использовать свойство background-image (или сокращенное обозначение «background»). Затем вы установите для свойства значение «linear-gradient» и укажите две точки цвета в круглых скобках. Вот синтаксис:
Это еще не все для CSS. Чтобы изображение занимало весь экран, вы хотите установить высоту элемента html на 100%.
Все вместе вот CSS:
Вот HTML (включая теги тела):
Вот результат:
Линейный градиент – слева направо
Обратите внимание, что для линейного градиента выше не было указано направление. Это потому, что направление сверху вниз – это направление по умолчанию
Если вы хотите указать другое направление, вы добавите его в скобки до того, как цвет прекратится.
Вот CSS для примера выше, переписанный так, что градиент слева направо.
Вот HTML:
Вот результат:
Линейный градиент – угол 45 градусов
Если бы я хотел, чтобы градиент шел по диагонали, я мог бы использовать ключевые слова «вниз вправо», «влево вниз», «вверх вправо» или «влево вверху». Если вам нужен больший контроль над направлением градиента, вы можете использовать углы, а не ключевые слова.
Обратите внимание, что значение 0 градусов эквивалентно ключевому слову «вверх», 90 градусов эквивалентно «вправо», а 180 градусов эквивалентно «вниз». Если бы я хотел, например, чтобы градиент шел вверх и вправо, я мог бы установить направление на 45 градусов
Вот CSS:
Если бы я хотел, например, чтобы градиент шел вверх и вправо, я мог бы установить направление на 45 градусов. Вот CSS:
Вот HTML:
Вот результат:
Линейный градиент – несколько цветовых точек
Чтобы создать линейный градиент, вам понадобится как минимум две цветовые точки. Но максимума нет, а это значит, что вы можете использовать столько, сколько захотите. Ниже приведен пример с четырьмя цветовыми ограничителями.
Вот CSS:
Вот HTML:
Вот результат:
Как создать полноэкранный видео
Шаг 1) добавить HTML:
Пример
<!— The video —><video autoplay muted loop id=»myVideo»> <source src=»rain.mp4″
type=»video/mp4″>
</video><!— Optional: some overlay text to describe the video —>
<div class=»content»> <h1>Heading</h1> <p>Lorem ipsum…</p>
<!— Use a button to pause/play the video with JavaScript —>
<button id=»myBtn» onclick=»myFunction()»>Pause</button></div>
Шаг 2) добавить CSS:
Пример
/* Style the video: 100% width and height to cover the entire window */#myVideo {
position: fixed; right: 0; bottom:
0; min-width: 100%; min-height:
100%;}/* Add some content at the bottom of the video/page */
.content { position: fixed;
bottom: 0; background: rgba(0, 0, 0, 0.5);
color: #f1f1f1; width: 100%;
padding: 20px;}/* Style the button used to pause/play the video */#myBtn { width: 200px;
font-size: 18px; padding: 10px;
border: none; background: #000;
color: #fff; cursor: pointer;}#myBtn:hover
{ background: #ddd; color: black;
}
Шаг 3) добавить JavaScript:
При желании вы можете добавить JavaScript для паузы/воспроизведения видео одним нажатием кнопки:
Пример
<script>// Get the videovar video = document.getElementById(«myVideo»);// Get the buttonvar
btn = document.getElementById(«myBtn»);// Pause and play the
video, and change the button textfunction myFunction() { if (video.paused)
{ video.play(); btn.innerHTML = «Pause»; } else { video.pause();
btn.innerHTML = «Play»; }}</script>
❮ Назад
Дальше ❯