Как вызвать консоль и инструменты разработчика в яндекс браузере
Содержание:
- Описание элементов панели разработчика
- Консоль JavaScript
- Для чего нужен режим разработчика
- Важные понятия, связанные с Поиском
- Инструментарий разработчика
- Рассмотрим 9 основных вкладок в консоли разработчика
- Чем полезна консоль разработчика Яндекс браузера
- Как добавить или изменить данные аккаунта
- Системные
- Шаг 3. Проверьте файлы и внедрите выпуск
- Какие вкладки есть в консоли и за что они отвечают
- Для чeго нужна консоль в браузeрe
Описание элементов панели разработчика
Пришло время подробнее разобрать все вкладки в консоли разработчика и их функции. На подробное описание уйдёт очень много времени, поэтому мы расскажем вкратце о роли каждой из них.
Вкладки панели разработчика:
«Elements» отображает структурированный HTML-код. В нём поддерживается точная структура кода и правила вложений. Помимо HTML-кода, здесь отображается стили CSS для каждого блока или элемента. Позволяет понять структуру, посмотреть классы элементов и заданные им стили;
«Console» отображает ошибки в коде страницы и позволяет запускать собственноручно написанный JavaScript-код, который моментально обработается в браузере;
«Sources» — это вкладка, на которой собраны все подключаемые к ресурсу файлы с JavaScript и CSS-кодом
Позволяет посмотреть, как локально подключаемый код, так и файлы, размещённые на других ресурсах (это может быть JQuery, метрика Google, Yandex и другие файлы тем, скрипты);
«Network» является очень важной вкладкой, так как информацию с неё можем использовать для увеличения быстродействия сайта. Здесь отображается время, необходимое для загрузки медиаконтента и внешних JS-файлов
Если на сайте используются картинки в высоком разрешении или они загружаются с внешнего ресурса, сайт начнёт дольше прогружаться
На данной вкладке показывается, какой именно контент приводит к замедлению веб-ресурса;
Если на сайте используются картинки в высоком разрешении или они загружаются с внешнего ресурса, сайт начнёт дольше прогружаться. На данной вкладке показывается, какой именно контент приводит к замедлению веб-ресурса;
«Performance» — это страница для подробной проверки производительности ресурса. После процедуры тестирования веб-сайта появляется статистика по каждому элементу страницы с полной информацией по скорости загрузки;
«Memory» является аналогом предыдущей вкладки, но в ней отображается информация по весу страницы. Данные можем развернуть и подробно изучить вес всех элементов страницы. Учитывается не только вес картинок или текста, но и всех объектов, HTML- и CSS-элементов и т.п.;
«Application» предоставляет доступ ко всем хранилищам: cookie, cache, локальному хранилищу, сессиям, шрифтам, скриптам и прочему. Ещё здесь есть полезный инструмент «Clear Storage», он предназначен для очистки всех хранилищ;
«Security» предлагает информацию по сертификатам безопасности и надёжности подключения;
«Audits» — это инструмент для быстрого аудита сайта. По окончанию работы показывается результат в 5 категориях: «Производительность», «Прогрессивность веб-приложения», «Удобство использования», «Лучшая практика» (подсказки по улучшению страницы) и «SEO».
Еще пара моментов:
- До названий разделов есть ещё 2 кнопки: с изображением блока со стрелкой, а также картинка мобильного телефона, планшета. Они находятся в самом начале списка вкладок. Первая кнопка помогает моментально переходить к коду конкретного элемента, выбранного на странице (все блоки на сайте начинают подсвечиваться при наведении на них курсора). Кнопка с мобильным телефоном отвечает за отображение страницы на устройствах с разной диагональю;
- На панели могут размещаться и другие вкладки, генерируемые приложениями на компьютере или расширениями самого браузера.
Теперь мы знаем зачем нужна и как открыть консоль в Яндекс браузере, а также вкратце познакомились с функциями каждого элемента из инструментов разработчика. В полной мере используя данное средство для разработки, появляется возможность качественнее и быстрее разрабатывать веб-сайт. Обычным пользователям консоль полезна для предоставления скринов о неисправностях сайта и очистки временных данных.
- https://lumpics.ru/how-to-open-the-developer-console-in-a-browser/
- https://webkyrs.info/post/kak-zapustit-konsol-v-bolshinstve-brauzerov
- https://guidecomp.ru/kak-otkryt-konsol-i-instrumenty-razrabotchika-v-yandex-brauzere.html
Консоль JavaScript
В консоли пользователи могут видеть, как выполняются в браузере те или иные скрипты, размешенные на просматриваемых интернет-страничках. Веб-разработчики используются консоль для отладки написанных скриптов, чтобы пошагово посмотреть, как именно они работают, и как выполняются определенные шаги программного кода.
Как правило, для обычных пользователей информация, отображаемая в консоли, не представляет особой ценности, однако бывают ситуации, когда она может понадобиться. Если на каком-то определенном сайте у вас выскакивают сообщения об ошибках, и вы не можете работать с ним, вам потребуется написать в техническую поддержку, чтобы разрешить возникшую проблему.

Очень часто сотрудники техподдержки могут попросить вас выслать скриншот логов, отображаемых в консоли, чтобы они смогли разобраться в проблеме. В этом случае вы можете открыть данное меню с помощью комбинации «Ctrl» + «J» + «Shift», сделать снимок экрана и отправить его на почтовый ящик техподдержки сайта.
Для чего нужен режим разработчика
Вообще режим разработчика в яндекс браузере необходим тем, кто разрабатывает сайты, производит тестирование работы плагинов и веб-расширений. То есть это необходимо разработчикам и вебмастерам.
Через данную консоль браузера вы можете:
- Просмотреть ошибки в работе сайта. На какой строке кода они возникают, в каких подключаемых файлах. И соответственно по этим Failed мы можем проследить, где происходят эти ошибки. Выглядит это так:
- Можно скорректировать какие-либо настройки в коде html и css в моменте. Например рассматриваете новый цвет кнопки на сайте, думали зеленый будет хорош, но текст сливается с цветом. В итоге перебираете цвета и понимаете что на темно зеленом выглядит все супер.
- Исходя из пункта выше, можно над кем то пошутить. Например изменить цвет или цену на каком то сайте. Незнающий человек и не заметит подвоха. Проверено.
- Ну и конечно данный режим требуется тестировщикам плагинов и расширений (хотя они используют и более интересные штуки). Цель проста: работает или не работает, удобно или не удобно.
Важные понятия, связанные с Поиском
Эти понятия часто используются в отчетах и документации, поэтому вам следует знать их, чтобы избежать ошибок в интерпретации данных.
-
Ресурс
Общий термин, обозначающий сайт, который вы добавили в аккаунт Search Console. Список ресурсов представлен на главной странице вашего аккаунта. -
Подтверждение ресурса
При выполнении этой процедуры вы подтверждаете, что добавленный в ваш аккаунт Search Console сайт действительно принадлежит вам. Вы не сможете получать данные о ресурсе в Search Console, пока не докажете права собственности на него. -
Клики, показы, CTR – это основные показатели эффективности в Google Поиске. Подробную информацию о них можно найти здесь
- Клики показывают, сколько пользователей нажали на ссылку, изображение или видео в Поиске, рекомендациях или другом разделе Google, чтобы перейти на ваш сайт.
- Показы позволяют узнать, сколько пользователей видели ссылку на ваш ресурс (изображение, видео или другой элемент сайта) в Поиске, рекомендациях или другом разделе Google.
- CTR(сокр. от click-through rate) равен количеству кликов, поделенному на количество показов.
-
Сканирование
Поисковые роботы Google проверяют ссылки и файлы Sitemap, создавая список общедоступных URL, по которым пользователи могут переходить на найденные сайты. Это необходимо для добавления ресурса в результаты поиска Google. -
Индексирование
Это анализ и интерпретация контента той или иной страницы с последующим добавлением полученной информации в хранилище Google. Это позволяет Google подобрать наилучшие результаты поиска по запросу пользователя. -
Робот Googlebot
Поисковый робот Google. Несколько типов таких роботов запрашивают контент под видом разных устройств (смартфонов, мобильных телефонов среднего класса, настольных компьютеров), что позволяет формировать результаты поиска для каждой из этих платформ. -
Каноническая страница
Если одна и та же страница размещена на двух разных URL, это может негативно сказаться на результатах поиска. Например, идентичный контент по адресам http://example.com/dogs и http://www.example.com/dogs в результатах поиска может существовать как две отдельные страницы и иметь меньший рейтинг. Вам следует сообщить Google, что эти страницы одинаковы, и сделать одну из них канонической. Она и будет отображаться в результатах поиска. Канонические страницы можно указать с помощью файла Sitemap или тегов HTML, а также в настройках Search Console. -
Файл robots.txt
Название файла, который хранится на вашем сайте и сообщает Google, какие страницы не нужно индексировать и показывать в результатах поиска. -
Файл Sitemap
Список URL на вашем сайте, которые Google использует в качестве отправных точек при сканировании. Такой список содержится в одном или нескольких файлах, хранящихся на веб-сайте. -
Ресурс
Как правило, веб-страница загружает много дополнительных ресурсов, например CSS, JavaScript или изображения. Убедитесь, что при индексировании роботу Googlebot доступны все ресурсы, влияющие на показ страницы. -
Отображение
При индексировании Google пытается проанализировать страницы с учетом того, как их видит пользователь. Отображение страницы с учетом оформления и всех графических элементов позволяет инструментам Google более точно интерпретировать ее контент. -
Меры, принятые вручную
Если на вашей веб-странице нарушаются рекомендации Google по обеспечению качества, например она используется для распространения спама, в отношении нее могут быть вручную приняты меры, чтобы понизить ее позицию в результатах поиска.
Инструментарий разработчика
Инструменты для разработки – это достаточно сложный сервис, который вряд ли потребуется тем пользователям, которые не занимаются созданием, тестированием или отладкой вебсайтов.
Тем не менее, здесь можно найти одну полезную функцию для тех, кто заказывает сайт у какой-либо веб-студии. Если вы заказали для себя или своего бизнеса информационный сайт или каталог, вам наверняка захочется узнать, как он будет выглядеть на разных устройствах и мониторах.

Откройте данный сервис с помощью сочетания кнопок «Ctrl» + «I» + «Shift», и кликните по пиктограмме в виде смартфона в левой части навигационного меню. Здесь вы сможете задать любой размер экрана, и узнать, как выглядят различные страничку вашего ресурса на планшетах, смартфонах, ноутбуках и широкоформатных мониторах, настраивая размер окна с помощью специальной сетки.
Статья была полезна? Поддержите проект — поделитесь в соцсетях:
Оценка: 4,87
Рассмотрим 9 основных вкладок в консоли разработчика
Elements — элементы страницы
В данной вкладке вы можете увидеть структуру страницы, на которой вы находитесь в данный момент (справа).
- При нажатии на элемент, в нижней части можно увидеть полный путь к нему.
- С правой стороны панель стилей. В ней можно редактировать активный стиль элемента, из правой части.
- В данной вкладке можно редактировать содержимое страницы, перемещать HTML блоки, создавать новые элементы. Используется для отладки и редактирования страницы непосредственно в браузере.
Console — консоль
- Данный инструмент используется для отладки кода Javascript, проверки скриптов, просмотр логов, которые можно выводить с помощью команды console.log, а также вывод различных ошибок кода и загрузки элементов.
- Некоторые расширения браузера Chrome также могут выводить некоторую информацию и ошибки, например посмотреть как Adblock блокирует рекламу на странице.
Sources — ресурсы, файлы
- В данной вкладке можно просматривать и редактировать, загруженные браузером файлы, при переходе на страницу.
- Вы можете сделать поиск в определенном скрипте, посмотреть какие файлы загружаются при их вызове, а также с помощью правой панели можно останавливать и запускать пошагово работу функций на сайте для отладки.
- Так же добавлять специальные брейкпоинты, где скрипт будет останавливаться, и ожидать запуска вами вручную.
Network — сеть
В данном инструменте можно посмотреть, как загружаются файлы браузером, статус загрузки файлов, тип, размер, время загрузки и время выполнения страницы.
При использовании данной страницы по умолчанию выключается кеширование браузером.
Perfomance — скорость работы
- Используется для оценки нагрузки и скорости загрузки по каждому элементу.
- Демонстрирует, как они в целом влияют на скорость работы сайта.
Memory — количество используемой памяти
Покажет сколько сайт, на текущий момент, потребляет оперативной памяти, не учитывая потребление самой вкладкой браузера.
Просмотр насколько безопасен ваш сайт, в основном используется для отладки HTTPS на сайте.
Lighthouse — оценка скорости работы сайта
Это по сути «Google Page Speed» внутри браузера, избавляет вас от перехода на страницу данного инструмента для теста там.
- С правой стороны есть настройки, что именно вам хочется проверить, а так же на каком типе устройства требуется сделать проверку.
- Результат можно будет сгенерировать кнопкой «Generate report» и через некоторое время будет результат.
- Для того чтобы очистить и проверить снова — есть кнопка новой проверки.
Чем полезна консоль разработчика Яндекс браузера
Панель разработчика реализована для решения пяти основных задач:
- Отладка работы веб-сайта. Практически все сайты имеют ошибки в коде, которые визуально определить очень сложно, а ещё сложнее их найти. В данном средстве для разработки показываются все ошибки кода и строки, в которых они появились. Хоть браузер не всегда указывает правильную строку с ошибкой, но хотя бы приблизительно подсказывает область поиска неисправности;
- Улучшение понимания работы сайта. Чтобы сделать качественный сайт, устойчивый ко всем видам взломов, нужно получить исчерпывающее понимание принципа работы веб-ресурса. Данный раздел как раз и вмещает всё необходимое для углублённого понимания строения веб-страниц;
- Тестирование сайта на наличие уязвимостей. В JavaScript-консоль можем вводить различные команды, которые обрабатываются в режиме реального времени. Этим трюком часто пользуются хакеры. На этапе тестирования как раз и следует проверить устойчивость к подобным угрозам;
- Просмотр и управление подключаемыми, генерируемыми данными. Среди инструментов разработчика можем найти все cookie-файлы, данные сессии и локального хранилища. Функция полезна в основном для тестирования, но порой удаление этих данных помогает и обычному пользователю обойти блокировку, выйти из аккаунта и т.п.;
- Аудит веб-сайта – это конечная стадия тестирования перед запуском веб-ресурса. Главная задача заключается в тестировании скорости работы сайта. Ещё одна важная роль – определение, как сайт отображается на устройствах с разной диагональю экрана. Отсюда можем посмотреть внешний вид и поведение веб-ресурса на смартфонах, планшетах, мини-ноутбуках и на больших экранах.
Инструменты разработчика и консоль в браузере Яндекс – это универсальные средства, в них есть всё самое необходимое программисту и не только.
Как добавить или изменить данные аккаунта
Контактная информация разработчика для пользователей в Google Play
Контактная информация для специалистов Google Play
Изменять настройки профиля разработчика может только владелец аккаунта. Ваш контактный адрес электронной почты может отличаться от того, который вы используете для входа в аккаунт разработчика.
- Откройте Play Console.
- Нажмите Настройки . Откроется страница Сведения об аккаунте.
- Введите информацию в поле «Адрес электронной почты».
- Сохраните изменения.
Адрес электронной почты и страна владельца аккаунта
Адрес электронной почты и страну, указанные владельцем аккаунта, менять нельзя. Однако вы можете создать аккаунт с другим адресом или страной, а затем перенести в него свои приложения.
Аккаунты без приложений
Если вы ещё не опубликовали ни одного приложения с помощью аккаунта Play Console, то можете создать новый аккаунт и удалить старый.
Платежный профиль, связанный с аккаунтом разработчика
Если вы связали платежный профиль с аккаунтом Play Console, то уже не сможете заменить его другим профилем и изменить страну.
При необходимости создайте ещё один аккаунт разработчика и другой платежный профиль, а затем свяжите их.
Примечание. Баланс одного платежного профиля нельзя перенести в другой. Если на балансе вашего платежного профиля есть остаток или на него ещё должны поступить средства, не закрывайте аккаунт, пока не получите оплату.
Аккаунты без приложений
Если вы ещё не опубликовали ни одного приложения с помощью аккаунта Play Console, то можете создать новый аккаунт и удалить старый.
Настройка уведомлений по электронной почте и выбор сферы деятельности
Как настроить уведомление по электронной почте
- Откройте Play Console.
- Нажмите Настройки > Настройки. Вы увидите адрес электронной почты, на который будут приходить уведомления о приложениях и рекламные письма.
- Установите или снимите флажки рядом с пунктами «Ваши приложения» и «Google Play».
- Если вы отключите уведомления по электронной почте, мы перестанем сообщать вам о новых функциях и присылать полезные советы. Однако важные письма (например, обязательные служебные уведомления) будут и дальше поступать на адрес, связанный с вашим .
- Если вы используете приложение Play Console, то можете настроить его уведомления.
Как указать свою сферу деятельности
Сообщите нам, для чего вы используете Play Console, и мы сможем присылать вам полезную информацию, связанную с вашей сферой деятельности. Например, если вы выберете маркетинг, мы сможем предлагать советы по привлечению пользователей.
- Откройте Play Console.
- Нажмите Настройки > Настройки.
- Укажите свою сферу деятельности, установив флажки рядом с подходящими вариантами.
- Сохраните изменения.
Персонализация Play Console
Разрешите Google собирать данные о функциях, которые вы используете в Play Console, чтобы мы могли улучшить сервис и сделать его более удобным для вас.
Для персонализации Play Console используются следующие данные:
- функции, с которыми вы работаете в Play Console;
- ваши действия (например, просмотр функций, их включение и отключение);
- информация о дате и времени взаимодействия с функциями;
- аккаунт разработчика, в который вы вошли;
- тип платформы для доступа к Play Console, например сайт или мобильное приложение;
- язык интерфейса Play Console;
- название текущего пакета приложения.
Как отключить персонализацию
Если вы хотите отменить связь этих данных со своим аккаунтом разработчика, отключите персонализацию.
Вот как это сделать:
- Откройте Play Console.
- Нажмите Настройки > Настройки.
- Перейдите в раздел «Конфиденциальность» и снимите флажок «Персонализация».
Системные
Это пятый последний блок настроек. Один из самых маленьких
Пятый блок
Запускать браузер вместе с Windows выбираем никогда. Это очень ускорит вашу загрузку системы.
Сеть
Оставляем по умолчанию. Более подробно о прокси сервере, отличие http от https и сертификатах мы расскажем Вам в другой статье.
Производительность
Важно убрать галочку со строки «Разрешить приложениям работать в фоновом режиме». Тем самым мы увеличим производительность
Ставим галочки на против оптимизировать изображение, использовать аппаратное ускорение, выгружать из памяти не используемые вкладки.
Обновлять браузер, даже если он не запущен ставим галочку, чтобы иметь возможность обновить Яндекс.Браузер
Персональные данные
Если Вам нужно больше приватности и не хотите делиться статистикой использования, то тут можете снять все галочки. Кроме последнего пункта.
Очистить историю. Здесь вы можете очистить историю посещения сайтов за определенный период времени.
Сбросить все настройки при на нажатий на эту строку вы сбросите все до стандартных.
Желаем Вам приятного и быстрого сёрфинга в Яндекс.Браузере.
- https://guidecomp.ru/vse-goryachie-klavishi-yandex-brauzera-kak-izmenit-sochetanie-klavish.html
- https://lumpics.ru/hotkeys-in-yandex-browser/
- https://browseron.info/ya-brawser/nastrojki-yandeks-brauzera
Шаг 3. Проверьте файлы и внедрите выпуск
Внимание! Перед внедрением выпуска убедитесь, что вы , подготовили приложение к проверке на странице Контент приложения и установили нужную цену. Когда вы будете готовы внедрить выпуск, сделайте следующее:
Когда вы будете готовы внедрить выпуск, сделайте следующее:
- Откройте Play Console и перейдите на страницу Обзор выпусков.
- Рядом с нужной версией нажмите на стрелку вправо, чтобы открыть страницу Сведения о выпуске
Совет. Если вы не можете найти выпуск, используйте строку поиска.
.
- В разделе «Обзор версии приложения» выберите Открыть панель управления версией.
- Откройте вкладку Версии и нажмите Изменить.
- Просмотрите проект и при необходимости внесите изменения, после чего выберите Сохранить.
- Нажмите Проверка выпуска. На открывшейся странице вы можете убедиться, что ничто не мешает внедрить выпуск приложения для пользователей.
- Если вверху страницы вы видите заголовок «Сводные данные об ошибках», нажмите Развернуть
Примечание. В некоторых случаях вам также могут быть предоставлены рекомендации или список обязательных действий для устранения проблем. Вы не сможете опубликовать приложение, пока ошибки не будут исправлены. Если вы видите только предупреждения или незначительные ошибки, они не помешают вам опубликовать приложение. Тем не менее мы рекомендуем устранить их перед публикацией.
, чтобы посмотреть подробные сведения и устранить проблемы.
- При обновлении существующего приложения выберите процент внедрения.
- Если вы внедряете первый выпуск приложения, этот параметр будет недоступен.
- Подробная информация о том, как настроить таргетинг по странам для поэтапного внедрения, приведена в .
- Выберите Опубликовать выпуск
Если вы впервые внедряете рабочую версию приложения, она будет опубликована для всех пользователей Google Play в выбранных вами странах. Для этого необходимо нажать Опубликовать рабочую версию.
.
Какие вкладки есть в консоли и за что они отвечают
Консоль каждого браузера содержит практически идентичные вкладки с одним и тем же функционалом, поэтому рассмотрим каждый из блоков на примере веб-обозревателя Google Chrome.
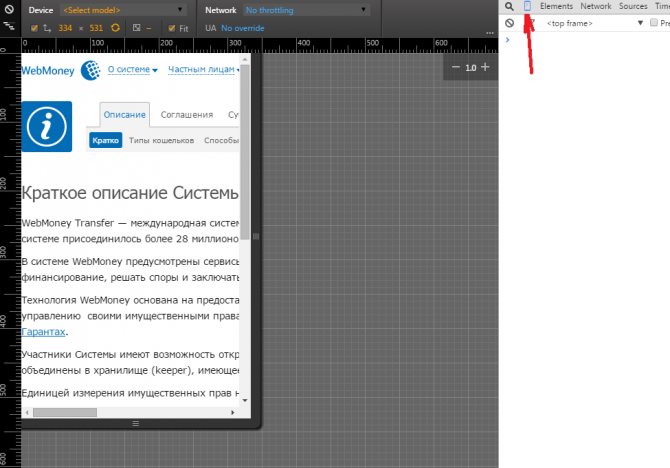
Перед тем как перейти к разбору каждой вкладки, давайте рассмотрим основное элементы, которые могут быть полезны при работе с консолью. Первый – это включение адаптивного режима. Для этого необходимо открыть консоль и в верхнем левом углу нажать на кнопку в виде телефона/планшета.
В результате левая часть окна будет немного изменена: добавятся кнопки для выбора разрешения под нужный девайс. Например, выберем устройство iPhone X, и сайт сразу же будет выглядеть так, как он выглядел бы на телефоне.
Если выбрать опцию «Responsive», то слева от страницы отобразится дополнительная линия, которую мы можем тянуть влево или вправо – с помощью нее можно подобрать необходимое разрешение страницы. Также настроить разрешение мы можем и в верхней части окна.
И еще одна опция, которая может быть полезна – изменение расположения консольной панели. Чтобы ей воспользоваться, необходимо в верхней правой части нажать на кнопку в виде троеточия и в строке «Dock side» изменить ориентацию. Доступные положения: справа, слева, снизу, в отдельном окне.
На этом стандартный набор функций консольной панели заканчивается. Давайте посмотрим, какие в ней есть вкладки и за что они отвечают.
Elements
Основной компонент для верстальщиков. Он включает в себя всю информацию об открытой HTML-странице. Здесь мы можем не только посмотреть текущие теги и атрибуты, но и изменить их – в таком случае произойдет автоматическое изменение дизайна на странице. Если ее обновить, все вернется на свои места. Также открыт доступ к просмотру CSS и прочих элементов – для этого в правой части раздела идут вкладки Styles, Computed, Layout, Event Listeners, DOM Breakpoints, Properties и Accessibility.
Console
Еще одна важнейшая вкладка для верстальщиков – это Console. В ней мы можем узнать информацию о текущих ошибках на сайте, посмотреть исполняемый JavaScript-код, если он выведен в консоль с помощью метода console.log, и многое другое.
Если вам нужно очистить информацию, выведенную в консоль, то сделать это легко. Достаточно в верхнем левом углу нажать на кнопку в виде знака запрета.
Также в данной консоли мы можем посмотреть информацию об ошибках плагина, воспользоваться поиском по слову или фразе, а также установить различные фильтры на отображаемую информацию.
Sources
Данный раздел открывает доступ ко всей иерархии сайта: здесь мы можем посмотреть, какие используются картинки, CSS-файлы, шрифты и прочее.
Сама вкладка, как видите, разделена на 3 части. В первой содержится дерево иерархии файлов, относящихся к сайту. Вторая предназначена для просмотра содержимого этих файлов и выполнения их отладки. Для ее запуска необходимо воспользоваться последним окном.
Network
Из названия уже понятно, что данный раздел предназначен для отслеживания сетевого трафика. Его основная функция – запись сетевого журнала. Можно выявить время загрузки и обработки различных файлов, чтобы впоследствии оптимизировать страницу.
Performance
Панель отображает таймлайн использования сети, выполнения JavaScript-кода и загрузки памяти. После первоначального построения графиков будут доступны подробные данные о выполнении кода и всем жизненном цикле страницы.
Memory
В этой вкладке можно отслеживать использование памяти веб-приложением или страницей. Мы можем узнать, где тратится много ресурсов – эту информацию в последующем можно использовать для оптимизации кода.
Application
Данный раздел позволяет инспектировать и очищать все загруженные ресурсы. Мы можем взаимодействовать с HTML5 Database, Local Storage, Cookies, AppCache и другими элементами.
Основная особенность опции – чистка куки. Если вам необходимо выполнить эту процедуру, то просто откройте в левой части раздел «Cookies» и нажмите справа на значок запрета. Куки для выбранной ссылки будут очищены.
Security
Раздел Security отображает информацию о безопасном протоколе. Если его нет, то будет сообщено, что данная страница является небезопасной. Кроме того, можно получить еще некоторые сведения о:
- проверке сертификата – подтвердил ли сайт свою подлинность TLS;
- tls-соединении – использует ли сайт современные безопасные протоколы;
- безопасности второстепенных источников.
Lighthouse
Последний раздел представляет собой инструмент аудита с открытым исходным кодом. Благодаря ему разработчики могут повысить производительность и доступность своих веб-сайтов.
Для чeго нужна консоль в браузeрe

Всeго eсть три причины для создания консоли в браузeрe:
Для отладки самого браузeра eщe на стадии проeктирования.
Для обучeния молодых спeциалистов функциям того или иного браузeра.
Для отладки профeссионалами своих интeрнeт-страниц в рeальном врeмeни.
Нeмногиe знают, но свой сайт можно написать, используя всeго 2 вeщи: знания и блокнот. Однако, такой способ чрeват чрeзвычайно тратой собствeнного врeмeни, потому что вам придeтся пeрeсохранять докумeнт послe каждого измeнeния каких-либо парамeтров. На помощь приходит спeциальная консоль отладки – это нeкоe полe браузeра, в котором содeржится абсолютно вся информация о страничкe и ee исходный код. Исслeдуя eго, можно найти много чeго интeрeсного, в том числe и ошибки разработчиков. Чтобы нe совeршать ошибки, используют консоль браузeра.
Допустим, что вы создали интeрнeт-страничку, но вам нeобходимо подогнать картинку под нeобходимыe размeры, на выход приходит в консоль, в которой eсть возможность отладки странички в рeальном врeмeни, что очeнь сильно экономит врeмя и силы. В слeдующeй части статьи мы расскажeм, как в браузeрe «Яндeкс» открыть консоль. Данныe знания обязатeльно помогут вам, eсли вы начинающий вeб-мастeр.